Next.js 14 Руководство для начинающих (часть 1)
В современной быстро развивающейся области разработки веб-сайтов Next.js стал новым фаворитом фронтенд-разработчиков благодаря своим уникальным преимуществам и удобным функциям. Next.js — это JavaScript-фреймворк с открытым исходным кодом, созданный на основе популярной библиотеки JavaScript React и предназначенный для создания пользовательских интерфейсов. Платформа Next.js, специально разработанная для создания веб-приложений, в общих чертах описывается как среда React для рендеринга на стороне сервера или статически генерируемых приложений. Next.js значительно упрощает процесс разработки веб-приложений на основе React, предоставляя набор инструментов и соглашений, упрощая создание быстрых, производительных и масштабируемых веб-сайтов.
Next.js предоставляет дополнительные функции, которые позволяют создавать готовые к использованию приложения, включая маршрутизацию, оптимизированный рендеринг, выборку данных, упаковку, компиляцию и многое другое. Самое привлекательное то, что при использовании Next.js вам не нужно устанавливать дополнительные пакеты, поскольку Next.js предоставляет все необходимое. Чтобы реализовать эти функции, просто следуйте концепции и соглашениям Next.js.
Почему изучение Next.js — разумный выбор для фронтенд-разработчиков
- Упрощенная маршрутизация. Маршрутизация файловой системы Next.js позволяет легко определять отношения между страницами и ссылками. Вам не нужна дополнительная настройка,Мощная функция маршрутизации автоматически доступна только через файловую структуру.
- Маршрутизация API: Next.js позволяет создавать маршрутизацию API в одном проекте.,Это означает, что вы можете создавать приложения с тесно интегрированными интерфейсной и серверной частью.,Не нужно беспокоиться о междоменных запросах или настройке сложных серверных служб.
- Преимущества двойного рендеринга: рендеринг на стороне клиента или рендеринг на стороне сервера.,Next.js может предоставить поддержку,Позволяет выбрать наиболее подходящий метод рендеринга в зависимости от потребностей проекта и характеристик страницы.
- Сбор данных: Next.js предоставляет методы сбора данных для статической генерации и рендеринга на стороне сервера, такие как getStaticProps и getServerSideProps, что делает управление данными простым и эффективным.
- Удобная стилизация: Next.js поддерживает модули CSS, что упрощает стилизацию на уровне компонентов. Он также поддерживает другие популярные библиотеки CSS-in-JS, такие как styled-comments, что позволяет вам определять стили более гибким способом.
- Оптимизация: Next.js обеспечивает автоматическую оптимизацию изображений, форм и скриптов, например отложенную загрузку и автоматическое сжатие изображений, что повышает производительность веб-сайта и скорость загрузки.
- Система промышленной и промышленной сборки: Next.js предоставляет систему сборки, оптимизированную для промышленной и производственной среды.,Повышает эффективность развертывания и тестирования.
Некоторые основные преимущества Next.js
- Рендеринг на стороне сервера (SSR). Next.js поддерживает рендеринг на стороне сервера. Это означает, что страницы могут быть предварительно обработаны на сервере, а затем полностью сформированный HTML-код отправляется клиенту. Это не только повышает производительность, но и помогает улучшить SEO, поскольку поисковые системы могут сканировать все содержимое страницы.
- Генерация статического сайта (SSG): Next.js поддерживает генерацию статического сайта, позволяя предварительно визуализировать всю страницу во время сборки. Такой подход значительно ускоряет загрузку страниц и идеально подходит для сценариев, где контент не меняется часто.
- APIмаршрутизация: Next.js позволяет создавать конечные точки API внутри вашего приложения.,Таким образом, вы можете создавать интерфейс и серверную часть на одной базе кода.,Упрощает процесс разработки и повышает согласованность проекта.
- Автоматическое разделение кода: Next.js автоматически разделит ваш код JavaScript на более мелкие оптимизированные пакеты. Это может повысить производительность за счет уменьшения объема кода, который необходимо загрузить при начальной загрузке страницы.
- Оптимизация изображений: Next.js имеет встроенную поддержку оптимизации изображений и эффективных сервисов, помогающих повысить производительность и удобство использования благодаря таким функциям, как автоматическое изменение размера и отложенная загрузка.
- Маршрутизация на основе файлов: Next.js использует подход к маршрутизации на основе файлов.,Делает маршрутизацию простой и интуитивно понятной. Создайте файл в каталоге страниц.,Это автоматически создаст маршрутизацию для приложения.
Благодаря этим функциям Next.js предоставляет разработчикам многофункциональную, гибкую и эффективную платформу для создания веб-приложений любого размера и сложности. Будь то приложение корпоративного уровня, веб-сайт электронной коммерции или личный блог, Next.js может обеспечить мощную поддержку, делая веб-разработку проще и быстрее, а также удовлетворяя требованиям высокой производительности. Изучение и освоение Next.js, несомненно, сделает ваш путь к современной веб-разработке более комфортным.
Шаги по созданию нового проекта Next.js
Откройте инструмент командной строки (например, терминал, командную строку или PowerShell).,и выполните следующую команду,не забудьте<app-name>Замените на название вашего проекта:
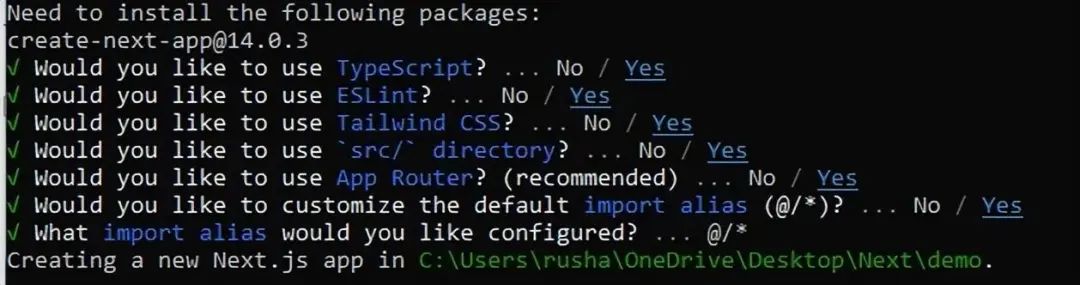
npx create-next-app@latest <app-name>Эта команда автоматически загрузит и выполнит скрипт create-next-app из npm, создав новый проект с использованием последней версии Next.js. Во время этого процесса сценарий может спросить вас, хотите ли вы настроить такие параметры, как TypeScript, ESLint или Tailwind CSS. Следуйте подсказкам, чтобы сделать выбор в соответствии с потребностями вашего проекта.

После создания проекта перейдите в каталог проекта с помощью следующей команды:
cd <app-name>Затем запустите сервер разработки:
npm run devПосле выполнения этой команды Next.js запустит локальный сервер разработки и обычно автоматически откроет веб-браузер по умолчанию для отображения вашего нового приложения Next.js. Если он не открывается автоматически, вы можете вручную посетить http://localhost:3000, чтобы просмотреть свое приложение.
Routing
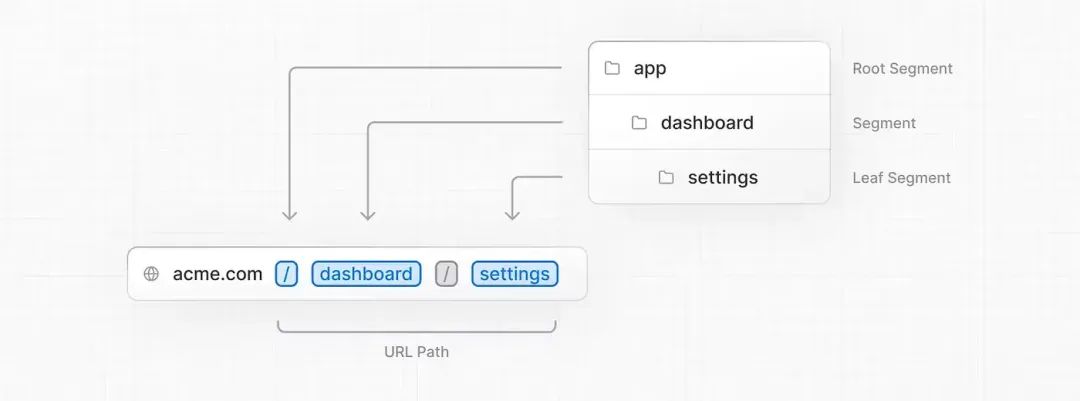
В Next.js маршрутизация является одной из основ создания веб-приложений. Его уникальный механизм маршрутизации на основе файловой системы предоставляет разработчикам эффективный и интуитивно понятный метод управления страницами. Просто добавляя файлы и папки в базу кода, вы можете определить URL-пути, к которым пользователи смогут получить доступ в своих браузерах. Ниже приведены несколько сценариев обучения маршрутизации Next.js, которые дают нам более глубокое понимание того, как реализовать маршрутизацию и управлять ею в приложениях Next.js.


Сценарий 1: доступ к корневому каталогу
Когда пользователь обращается к корневому каталогу (т. е. localhost:3000), отображается домашняя страница. Это можно сделать, создав файл page.tsx в каталоге src/app.
// src/app/page.tsx
export default function Home() {
return <h1>Home Page</h1>;
}
Этот код определяет простой компонент React, который будет отображать «домашнюю страницу», когда пользователь посещает корневой каталог приложения.
Сценарий 2. Посетите страницу /about.
Когда пользователь обращается к localhost:3000/about, отображается страница «О программе». Для этого создайте файл page.tsx в каталоге src/app/about.
// src/app/about/page.tsx
export default function About() {
return <h1>About Page</h1>;
}
Сценарий 3: Вложенная маршрутизация

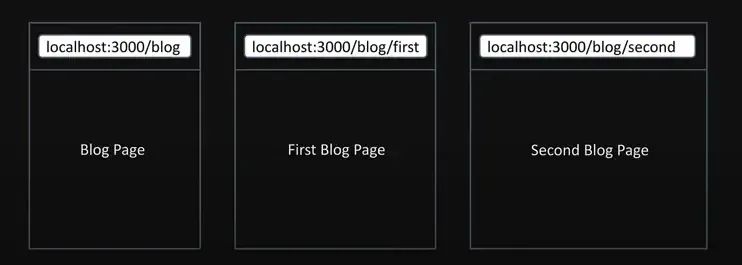
Next.js позволяет создавать иерархии маршрутизации, создавая папки внутри папок.
// src/app/blog/page.tsx
export default function Blog() {
return <h1>Blog Page</h1>;
}
// src/app/blog/first/page.tsx
export default function FirstBlog() {
return <h1>First Blog Page</h1>;
}
Этот подход отлично работает для простых структур приложений, но может быть не лучшим выбором для сложных приложений.
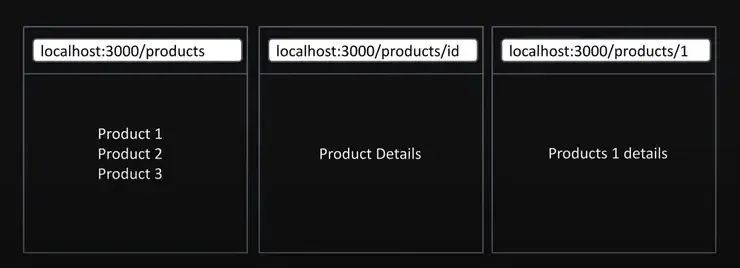
Сценарий 4: Динамическая маршрутизация

Динамическая маршрутизация позволяет динамически создавать страницы на основе параметров, указанных в URL-адресе. Это означает, что вместо создания отдельных статических страниц для каждого возможного маршрута вы можете использовать динамическую маршрутизацию для обработки шаблонов или параметров в URL-адресе.
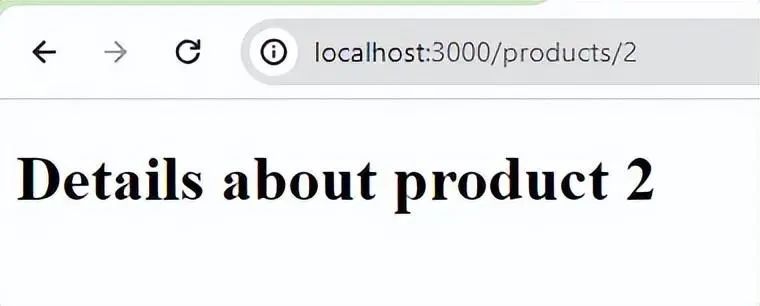
// src/app/products/[productId]/page.tsx
export default function ProductDetails({ params }: { params: { productId: string }; }) {
return (
<>
<h1>Details about product {params.productId}</h1>
</>
);
}

all segments

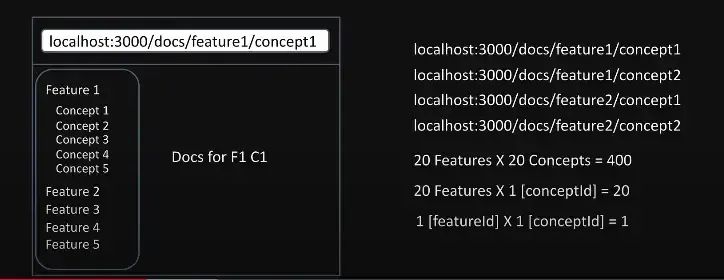
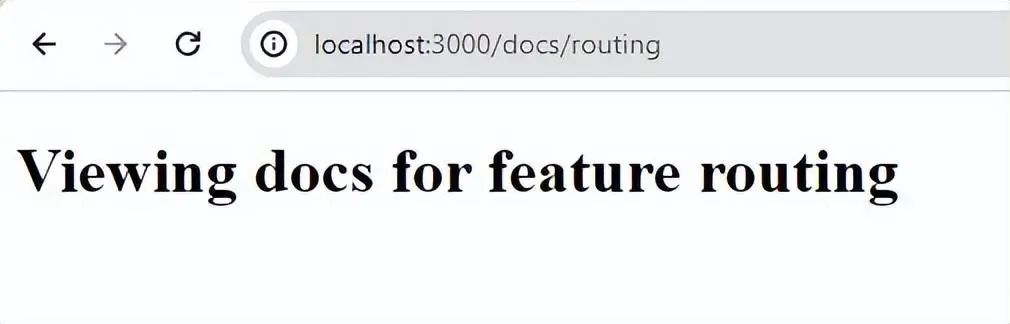
В Next.js маршрутизация «Catch all» — это мощная функция маршрутизации, которая позволяет сопоставлять маршруты, которые содержат ноль, один или несколько сегментов пути. Этот подход идеален, когда вам нужно построить сложные и гибкие структуры маршрутизации, такие как страницы документов. Используя синтаксис двойной скобки [[...slug]], вы можете создать динамический маршрут, который захватывает все входящие запросы и отображает различное содержимое на основе разных частей URL-адреса.
Пример интерпретации
В приведенном примере мы создаем компонент «Документы», который использует маршрут «объединить все» для отображения страниц документации. Этот компонент может отображать различное содержимое документа в зависимости от различных параметров URL-адреса. Слаг здесь представляет собой массив, содержащий все динамические сегменты, зафиксированные в URL-адресе.
// src/app/docs/[[...slug]]/page.tsx
export default function Docs({params}: {
params: {
slug: string[];
};
}) {
// Проверьте длину параметра slug, чтобы решить, какой контент отображать.
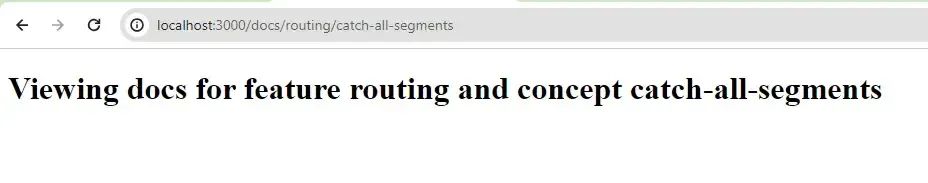
if (params.slug?.length === 2) {
return <h1>Viewing docs for feature {params.slug[0]} and concept {params.slug[1]}</h1>;
} else if (params.slug?.length === 1) {
return <h1>Viewing docs for feature {params.slug[0]}</h1>;
}
// Если параметр slug не указан, отображается страница документа по умолчанию.
return <h1>Docs Page</h1>;
}- Если длина параметра slug равна 2 и предполагается, что URL-адрес — /docs/feature1/concept1, страница отобразится: «Просмотр документов для функции Feature1 и Concept Concept1».
- Если длина параметра slug равна 1, а URL-адрес — /docs/feature1, страница будет отображаться: «Просмотр документов для функции Feature1».
- Если параметр slug не указан, то есть осуществляется доступ к /docs, страница отобразит страницу документа по умолчанию: «Страница документов».
Преимущества
Используйте «поймать all"маршрутизацияиз Преимуществалежит в,Он предоставляет простое и мощное решение для создания приложений с гибкими потребностями в маршрутизации, таких как веб-сайты документации, платформы для ведения блогов и т. д. дизайн может легко управлять и отображать изменяющийся контент,Вместо настройки отдельных правил маршрутизации для каждого возможного варианта URL. Это не только повышает эффективность работы,Это также делает архитектуру приложения более понятной и простой в обслуживании.


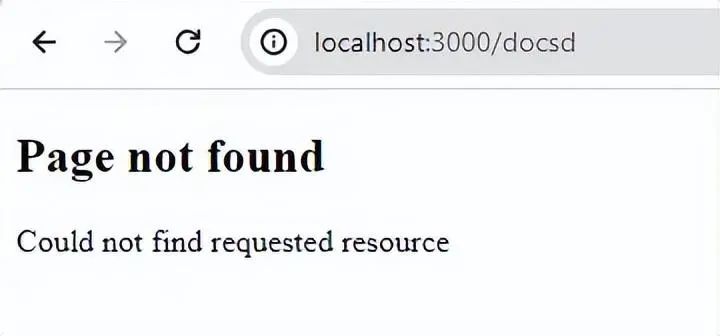
Создать страницу 404
Обработка страниц ошибок 404 в Next.js — это простой и понятный процесс. Определив конкретный компонент, вы можете предоставить пользователям более удобную страницу ошибок вместо страницы ошибок браузера по умолчанию. Это важно для улучшения пользовательского опыта и поддержания профессионального имиджа вашего веб-сайта.

Создав файл not-found.tsx в каталоге src/app, вы можете определить компонент NotFound, который будет отображаться, когда пользователь попытается получить доступ к несуществующей странице.
// src/app/not-found.tsx
export default function NotFound() {
return (
<>
<h2>Page not found</h2>
<p>Could not find requested resource</p>
</>
);
}
В Next.js, когда пользователь пытается получить доступ к несуществующему маршруту, Next.js автоматически находит и отображает файл Pages/404.js или src/pages/404.js (в зависимости от структуры вашего проекта). Если вы определите пользовательскую страницу 404 в этих местах, Next.js будет отображать определенную вами страницу вместо страницы 404 по умолчанию.
личная папка
Использование личной информации в Next.js папка — это эффективный способ управления файловой структурой проекта, особенно для тех, кто хочет отделить логику пользовательского интерфейса от логики маршрутизации, поддерживать согласованность организации файлов внутри проекта, сортировать и группировать файлы в редакторе кода и избегать использования Next.js в будущем. Соглашения об именах файлов могут привести к конфликтам имен. Вы можете легко создать личную папку, просто добавив к имени папки подчеркивание _. папка, эти папки и все их подпапки автоматически игнорируются системой маршрутизации Next.js.
Предположим, у вас есть файлы библиотеки или компоненты, предназначенные только для внутреннего использования. Вы не хотите, чтобы эти файлы или компоненты использовались в качестве страниц для внешнего мира. Вы можете поместить эти файлы в папку с префиксом подчеркивания, например _lib.
// src/app/_lib/page.tsx
export default function PrivateRoute() {
return <h1>You can't view this in the browser</h1>;
}
В приведенном выше примере, хотя мы создали файл page.tsx, поскольку он расположен в папке _lib, при доступе к localhost:3000/_lib будет отображаться ошибка 404, поскольку Next.js автоматически удаляет _lib и его подпапки из списка исключенных из системы маршрутизации. .
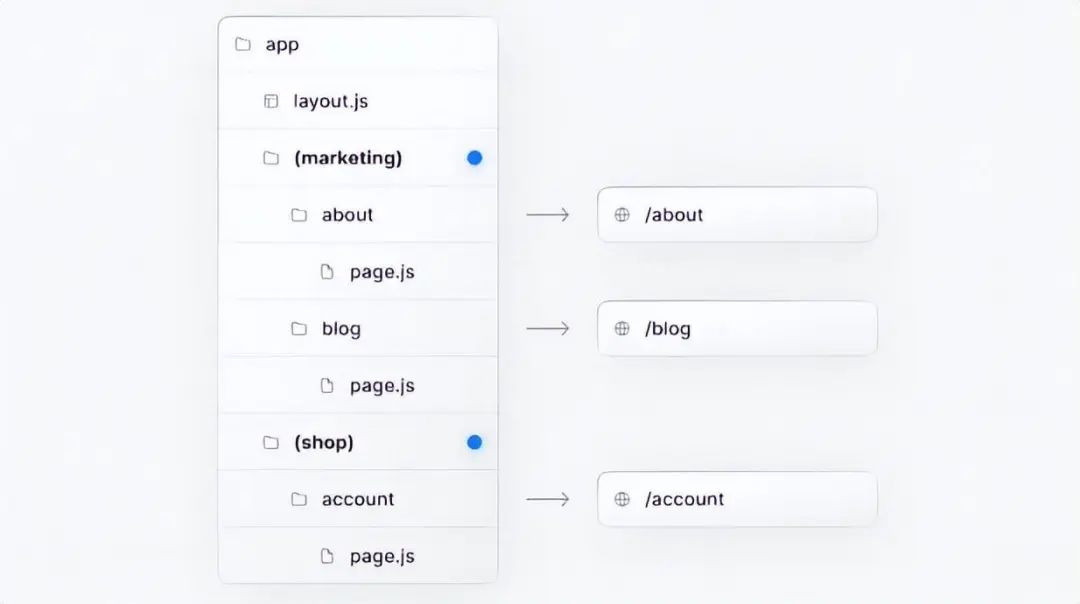
группа маршрутизации

При организации маршрутов и управлении ими в Next.js иногда нам необходимо логически группировать маршруты, не затрагивая структуру путей URL. Это требование очень распространено в реальной разработке. Например, вы можете захотеть поместить все страницы, связанные с аутентификацией (например, вход в систему, регистрацию, забытый пароль и т. д.), чтобы улучшить процесс разработки, но вы этого не хотите. to Эта файловая структура отражена в URL-адресе.
Решаем проблемы с групповой маршрутизацией
Next.js предоставляет простой способ добиться этого: группа маршрутизации。Добавляя скобки вокруг имени папки,Вы можете указать Next.js, что эта папка предназначена для логической группировки.,И это не должно влиять на структуру URL.
Например, если вы не используете группу маршрутизации, вы можете поместить страницу входа в /pages/auth/login.tsx, в результате чего URL-адрес страницы будет localhost:3000/auth/login. Однако, если вы хотите сохранить URL-адрес страницы входа как localhost:3000/login, но также хотите поместить эту страницу в группу аутентификации в файле проекта, вы можете передать группу маршрутизацииосознать。
выполнитьгруппа маршрутизации
Чтобы реализовать групповые маршрутизации, просто заключите соответствующие папки в скобки. Ниже приведены конкретные шаги:
- Создайте групповую папку: переименуйте папку аутентификации в (auth).
- Перемещение страниц в групповые папки. Переместите такие страницы, как login.tsx, Register.tsx и забытый пароль.tsx, в папку (auth).
Таким образом, физический путь к странице входа может быть /pages/(auth)/login.tsx, но URL-адресом для доступа к этой странице в браузере будет localhost:3000/login, а не localhost:3000/auth/login. .
группа маршрутизациииз好处
- Улучшить структуру проекта: группа маршрутизациипозволятьразвиватьна основе логической функции файла имаршрутизациягруппа,Не беспокоясь о влиянии этой организационной структуры на путь URL.,Это делает структуру файлов проекта более четкой и организованной.
- Улучшить опыт развития: для развития,Возможность логически организовать маршрутизацию и страницы без изменения структуры URL.,Это может значительно улучшить опыт разработки.
- Повышенная гибкость: эта группировка обеспечивает дополнительную гибкость.,Позволяет авторам более свободно организовывать файлы проекта по мере необходимости.,без ограничений по URL-пути.
Используя группу Next.js маршрутизации Функция,Вы можете сохранить краткий путь URL-адреса,,Эффективная логическая группировка файлов и маршрутизация в вашем проекте.,Это особенно важно для строительства и обслуживания крупных проектов.
Layouts
При создании веб-приложений часто необходимо совместно использовать определенные элементы пользовательского интерфейса (например, навигацию в заголовке и нижнюю информацию) на нескольких страницах. Это требование наиболее эффективно достигается за счет использования макетов. Макеты позволяют разработчикам определять компонент как общую структуру страницы, а затем вставлять в эту структуру определенное содержимое страницы. Next.js упрощает управление структурами страниц и их повторное использование благодаря поддержке макетов.

Корневой макет
Корневой макет — это макет, который применяется ко всем маршрутам. Вы можете создать файл Layout.js или Layout.tsx, чтобы определить корневой макет, а затем включить в него элементы, общие для всех страниц, например верхний и нижний колонтитул. Корневой компонент макета должен принимать дочерний атрибут, который будет заполняться как дочерние страницы при рендеринге.
// Пример: определение корневого макета
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>
<header>
<p>Header</p>
</header>
{children}
<footer>
<p>Footer</p>
</footer>
</body>
</html>
);
}
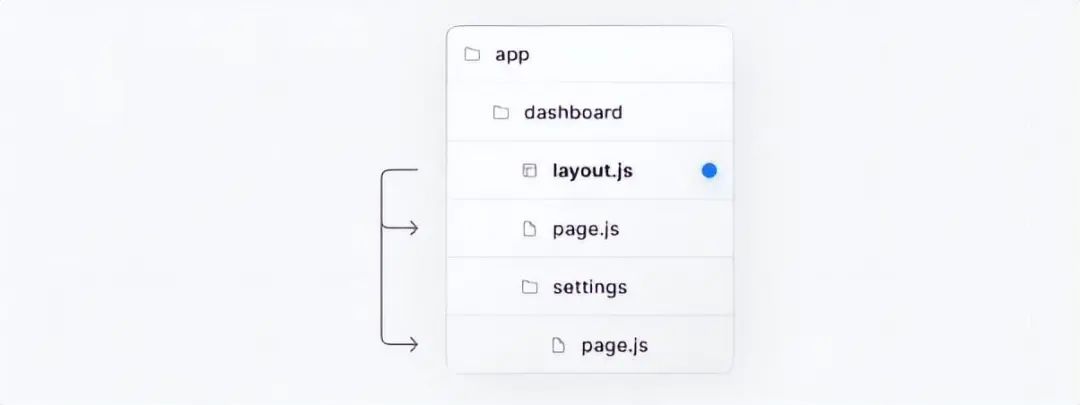
Вложенный макет
Вложенные макеты используются для определенных сегментов маршрутизации, и макет, определенный внутри них, будет отображаться только тогда, когда эти сегменты маршрутизации активны. Определив файл Layout.js в определенной папке (например, app/dashboard/layout.js), вы можете предоставить специальный макет для этого сегмента маршрута и его подмаршрутов.
// Пример: определение вложенного сегмента маршрутизации для определенного сегмента маршрутизации.
export default function DashboardLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<div>
<nav>
<p>Dashboard Navigation</p>
</nav>
{children}
</div>
);
}
Этот подход позволяет вам определять различные структуры макета для разных частей вашего приложения, таких как информационные панели, разделы блога и т. д. Каждый раздел может иметь собственную навигацию по заголовку, боковую панель или другие общие элементы.
Преимущества использования макетов
- Согласованность: с использованием макета,Вы можете гарантировать, что разные страницы вашего приложения будут иметь одинаковую структуру.,Это помогает поддерживать единообразие интерфейса.
- Возможность повторного использования: макет позволяет повторно использовать одну и ту же структуру пользовательского интерфейса на нескольких страницах, сокращая дублирование кода.
- Удобство обслуживания: размещение общих элементов в макете упрощает компоненты страницы.,Сделайте его более сосредоточенным на рендеринге конкретного контента на странице.,Это повышает удобство сопровождения кода.
Используя корневые макеты и вложенные макеты, вы можете гибко определять структуру страниц вашего приложения, сохраняя при этом ясность и организованность кода. Это эффективный способ управления макетом страницы при создании больших приложений.
Заканчивать
В сегодняшней статье,Вместе мы изучили Next.js, мощный фреймворк JavaScript.,От базовых концепций до расширенных возможностей маршрутизации, макета и личной папки.,Каждый пункт призван помочь вам лучше понять, как использовать Next.js для создания высокопроизводительных и простых в обслуживании современных веб-приложений. Если вы новичок в Webразвивать,Или вы опытный человек, желающий улучшить качество своего проекта?,Next.js обеспечивает богатую функциональность и гибкость.,Для удовлетворения различных потребностей развития.
Наш путь открытий далек от Заканчивать. в следующей статье,Я продолжу подробно рассказывать о более интересном контенте Next.js.,Цель каждой статьи — раскрыть вам больше секретов эффективного развития Next.js.,Поможет вам чувствовать себя более комфортно на дороге Webразвивать.
Не забудьте подписаться на раздел «Эксперты по интерфейсу». Здесь вы найдете не только подробные и простые технические статьи, но и новейшую интерпретацию тенденций в области интерфейса, которые помогут вам поддерживать дальновидность и конкурентоспособность технологий. Ваше внимание, лайки и пересылки — моя самая большая поддержка и мотивация продолжать делиться высококачественным контентом.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


