Несколько инструментов создания документов с открытым исходным кодом
При фронтенд-разработке можно выбрать несколько популярных фреймворков документации пользовательского интерфейса. Эти платформы помогают разработчикам создавать и поддерживать документацию пользовательского интерфейса, которую легко понять и использовать, чтобы члены команды и заинтересованные стороны могли лучше понимать проекты и совместно работать над ними.
Ниже приведены некоторые распространенные структуры документации интерфейсного пользовательского интерфейса:
docsify
Docsify — это генератор документации на основе JavaScript, который помогает быстро создавать красивые и адаптивные веб-сайты с документацией.

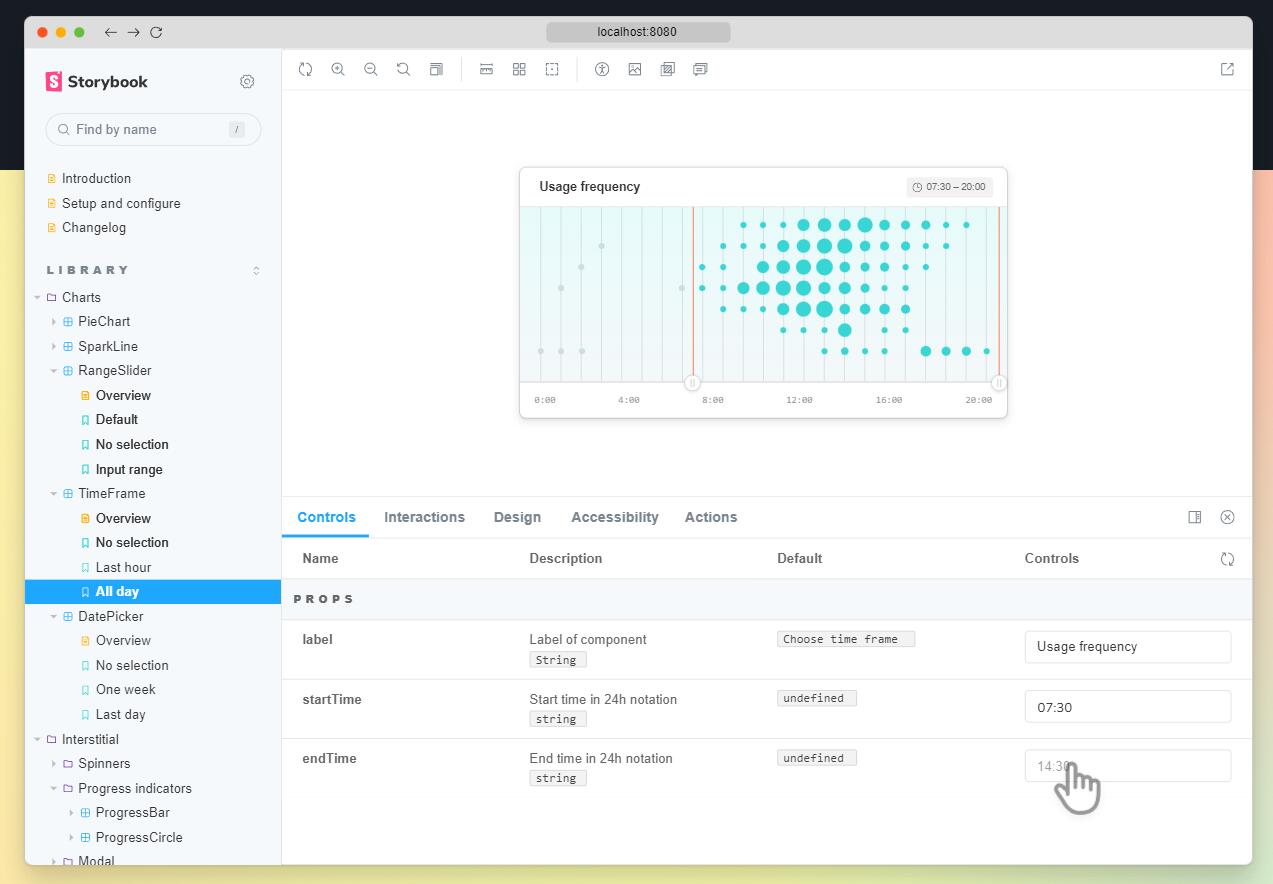
#Storybook
Storybook: Storybook — это инструмент для разработки, тестирования и демонстрации повторно используемых компонентов. Он предоставляет интерактивный интерфейс, который может отображать и запускать отдельные компоненты, а также позволяет разработчикам писать документацию по компонентам. Storybook поддерживает несколько интерфейсных платформ, таких как React, Vue и Angular.

#Styleguidist
Styleguidist — это генератор документации компонентов React, который автоматически генерирует документацию компонентов и показывает примеры и использование каждого компонента. Styleguidist также поддерживает такие функции, как автоматическое создание руководства по стилю, поддержка синтаксиса Markdown и обновления в реальном времени.

https://react-styleguidist.js.org/
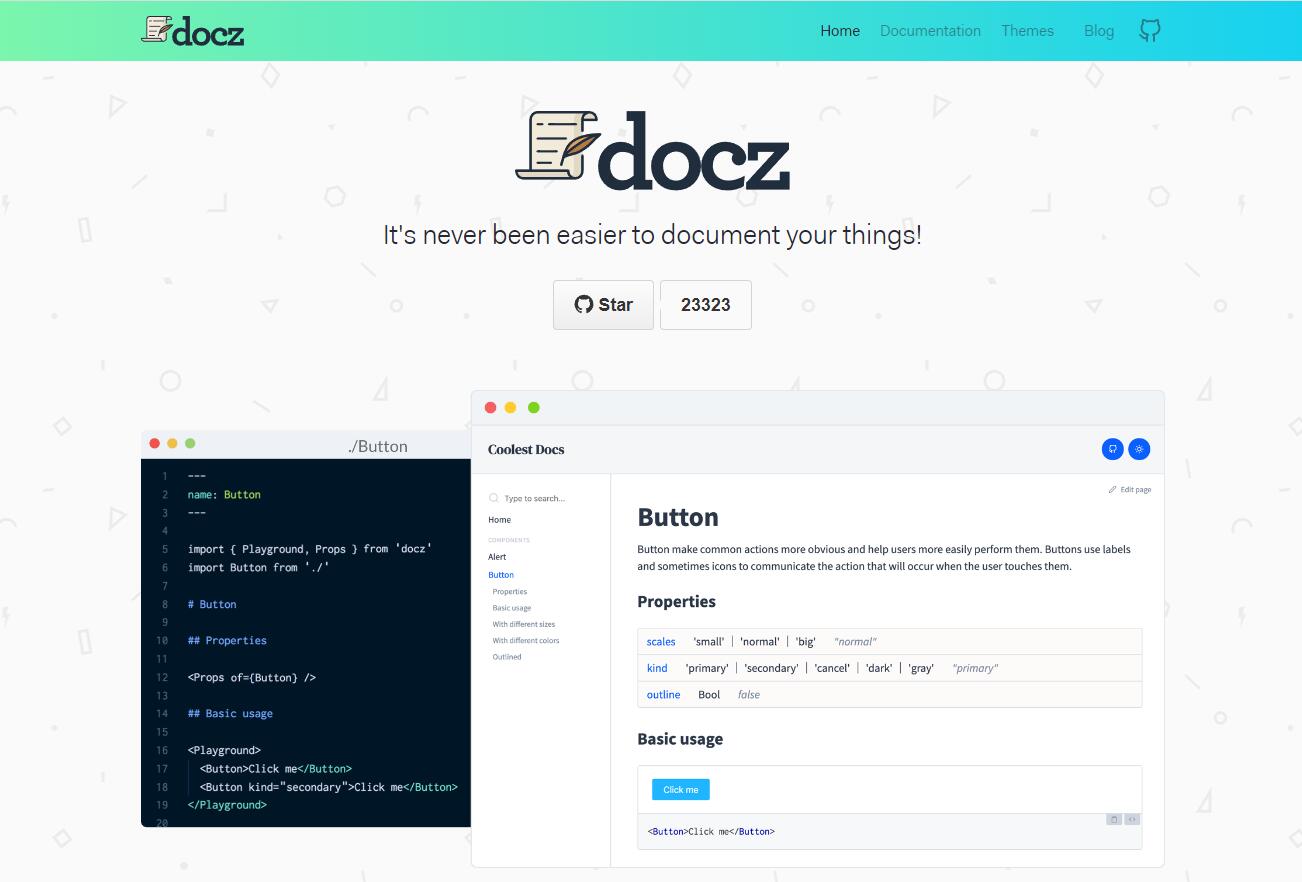
#Docz
Docz — это генератор документации компонентов React, который предоставляет простой в использовании интерфейс и настраиваемые параметры конфигурации. Docz может создавать документацию на основе аннотаций компонентов и кода JSX и поддерживает Markdown, MDX и пользовательские темы.

#Docusaurus
Docusaurus — инструмент для создания, поддержки и развертывания статических веб-сайтов. Он подходит для создания документов проекта, командных документов и документов любого другого типа. Docusaurus объединяет Markdown, React и некоторые пользовательские параметры конфигурации, чтобы помочь разработчикам быстро создавать красивые веб-сайты с документацией.

#vitepress
Можно сказать, что это обновленная версия vuepress.
Vite & Vue Powered Static Site Generator Simple, powerful, and fast. Meet the modern SSG framework you've always wanted.

#VuePress
VuePress — это генератор статических веб-сайтов на основе Vue.js, который можно использовать для создания простых и настраиваемых веб-сайтов с документацией. Он поддерживает компоненты Markdown и Vue и предоставляет такие функции, как автоматически создаваемая навигация, боковые панели и возможности поиска.

#idoc
idoc — быстрый, лаконичный и эффективный инструмент для создания документов. idoc использует Markdown для анализа статей и создания статических веб-страниц с использованием темы по умолчанию за несколько секунд.

#Обычно используется в бэкэнде
swagger
apifox
apipost
postman
knife4j

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


