Несколько хороших инструментов для тестирования интерфейсов, повышающих эффективность в два раза~
Привет всем, я Юпи.
Как серверный программист, вы должны нести ответственность за написанные вами интерфейсы и обеспечивать их корректность и стабильность. Поэтому тестирование интерфейса также является ключевым звеном в back-end разработке.
Но я считаю, что многие друзья ленятся тестировать интерфейс и находят это хлопотным. Как правило, интерфейсы, написанные самостоятельно, не вызываются сами по себе, а напрямую передаются на проверку фронтенду или другим вызывающим, и если есть проблемы, их можно исправить. Хоть вы и чувствуете себя счастливым, в глазах окружающих у вас уже может быть обида на вас. Не то чтобы вы не отомстили, просто время еще не пришло.
На самом деле тестирование интерфейсов — это несложно. В этой статье мы поделимся некоторыми часто используемыми инструментами тестирования интерфейсов. Некоторые из этих инструментов могут не только помочь вам эффективно тестировать интерфейсы, но даже автоматически генерировать коды интерфейсов и документы интерфейсов!
Часто используемые инструменты тестирования интерфейса
Вот 4 наиболее часто используемых инструмента тестирования интерфейса, рекомендуемых вам. Что касается того, какой из них использовать, все зависит от ваших предпочтений. Просто используйте его с комфортом.
1、cURL
cURL — мощный инструмент командной строки, который может отправлять различные типы HTTP-запросов в виде команд. Хотя у него нет графического интерфейса, он очень гибкий и любим разработчиками.
Направления: https://curl.se/
Использование cURL также очень просто. Например, чтобы протестировать интерфейс типа запроса GET, вам нужно всего лишь ввести следующую команду:
curl <хотетьтестизинтерфейсадрес>
Для проверки интерфейса типа POST команда выглядит следующим образом:
curl -d '{"name":"yupi"}'
-H "Content-Type: application/json"
<хотетьтестизинтерфейсадрес>
который использует -d Представление вариантовхотетьотправлятьизданные,-H Возможность установить заголовок запроса и указать отправку JSON данные.
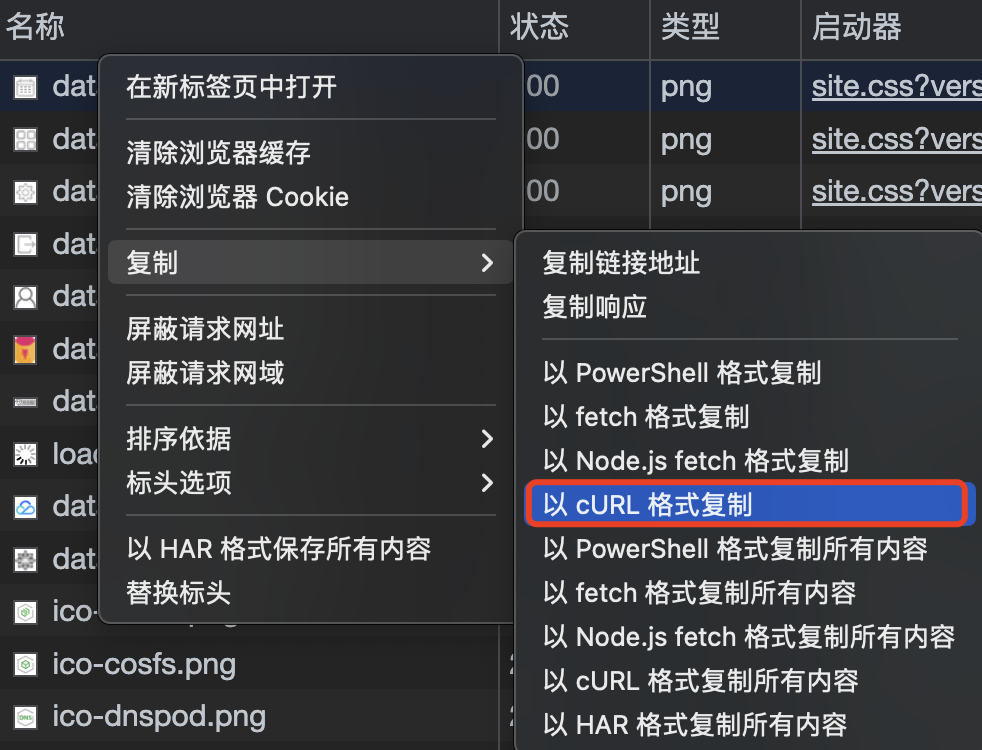
Вышеупомянутое просто cURL Базовое использование, он также поддерживает множество дополнительных параметров, но их не нужно запоминать. Обычно, когда мы вызываем интерфейсы других людей, мы можем сначала F12 Найдите запрос в инструментах разработчика и нажмите к cURL форматировать копию можно использовать напрямую curl Заказал.

Настоятельно рекомендуется всем научиться использовать cURL, особенно разработчикам Linux. Этот инструмент очень полезен в сценариях, где нет графического интерфейса.
2、Apifox
Несколько лет назад я мог бы порекомендовать всем использовать программное обеспечение для тестирования графического интерфейса, такое как Postman, но сейчас времена изменились, и все больше и больше отечественных инструментов тестирования интерфейса намного превосходят Postman по своим возможностям.
Например, то, что я использую Apifox, это очень мощный API дизайн + развивать + Тестируйте все в одном инструменты для совместной работы.
Как добраться: http://apifox.com/b2liyupi
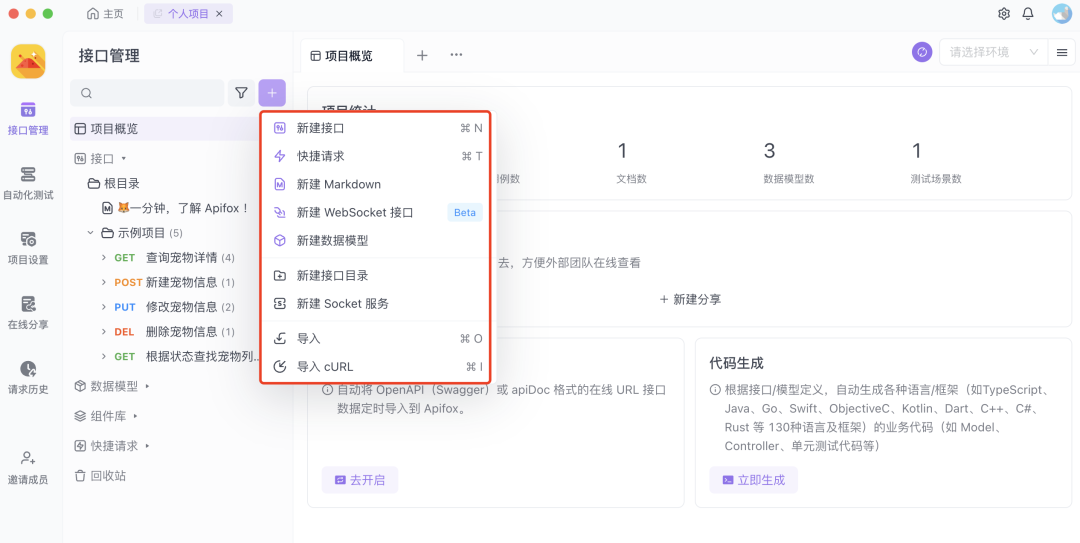
Первый — поддержка импорта данных интерфейса в более чем 20 форматах и быстрая визуализация информации об интерфейсе:

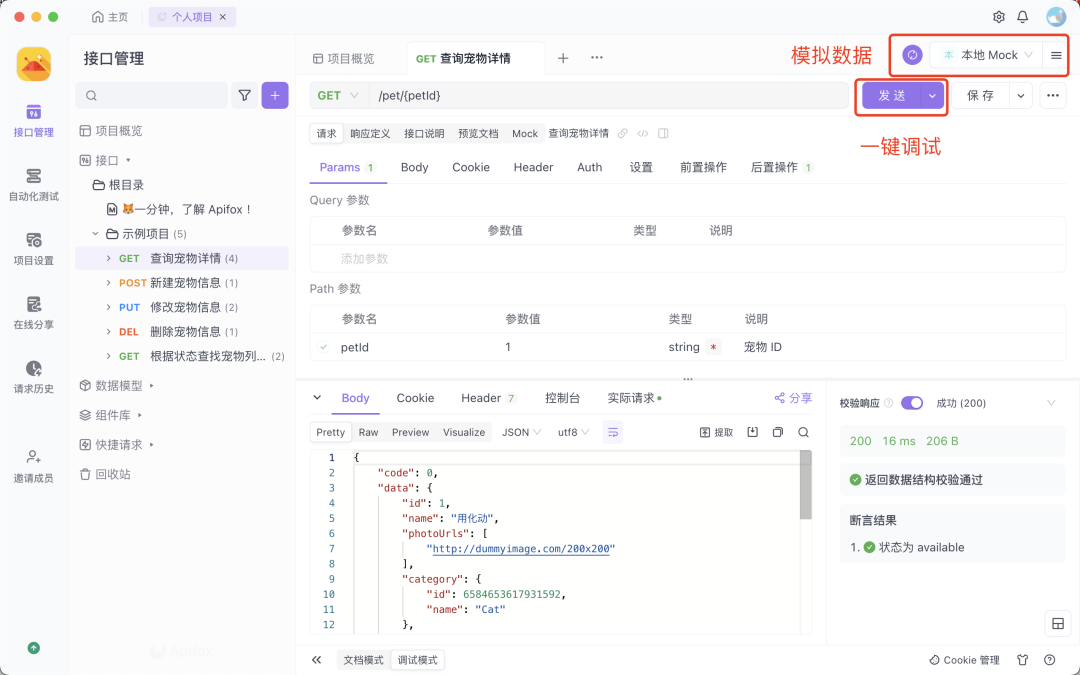
Затем вы можете отлаживать интерфейс одним щелчком мыши.,Даже если ваш локальный серверный сервер не запущен,Вы также можете пройти Mock Функция для быстрого создания данных моделирования!

Apifox Существует также очень мощная возможность поддержки генерации на основе информации об интерфейсе. 130 Несколько языков и фреймворков кода! То есть, да,Можно сначала согласовать фронтенд и написать его,Затем напрямую сгенерируйте код для внешней отладки.

Я пока не буду вводить дополнительные функции. Заинтересованные студенты могут изучить их самостоятельно.
3. ИДЕЯ и HTTP-клиент.
IntelliJ IDEA прогрессинструмент имеет встроенный HTTP Client инструмент, который позволяет производить IDE Создавайте, управляйте и отправляйте прямо в HTTP запрос и просмотрите ответ.
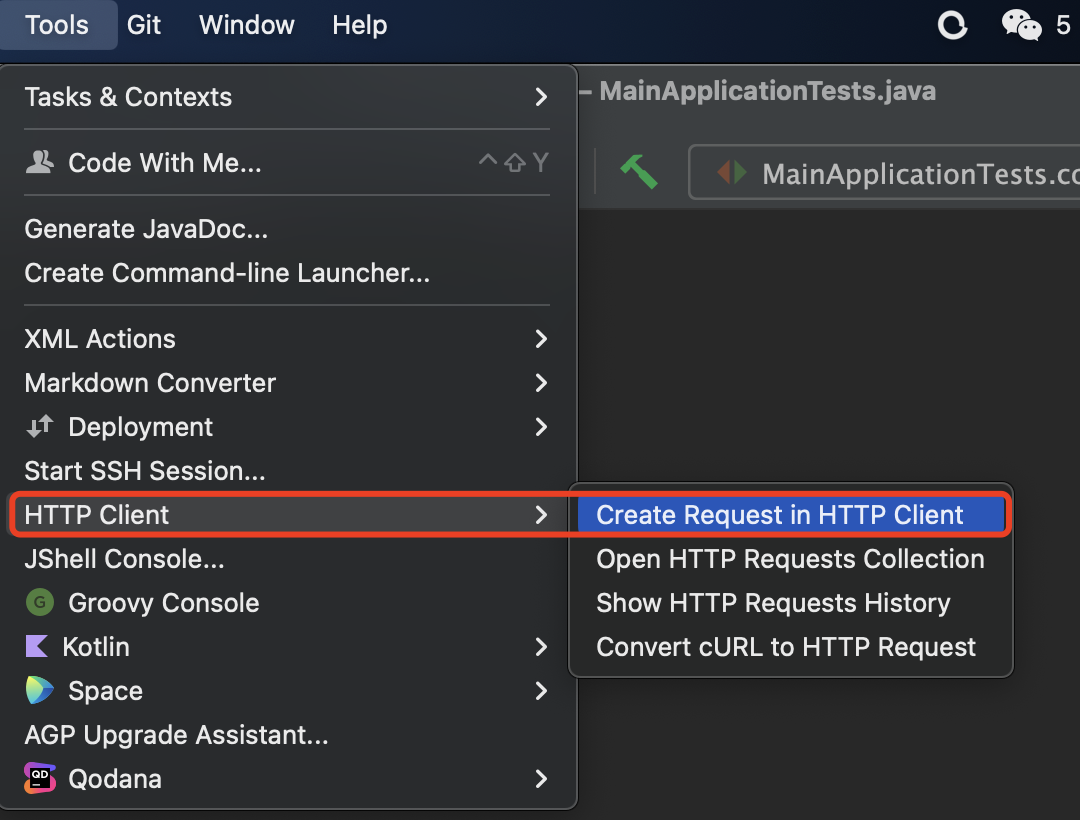
Использование очень простое, сначала введите IDE из Tools => HTTP Клиент, нажмите, чтобы создать запрос:
Поддержка будет cURL Преобразовать в HTTP Запрос, видимый cURL изстатус

Затем войдите в интерфейс редактирования запроса,Сначала я не знаком с синтаксисом и словами написания запросов.,Вы можете нажать на верхний правый угол, чтобы импортировать примеры и запросить информацию:

Например, импортируйте пример запроса GET:

Затем нажмите зеленую стрелку, чтобы отправить запрос на тестирование интерфейса, и вы увидите подробную информацию об ответе:

Но лично мне такой способ тестирования интерфейса не нравится. Писать код уже очень утомительно, а тестовый интерфейс всё равно требует от меня написания кода? ? ?
4. Сваггер и Knife4j
Swagger
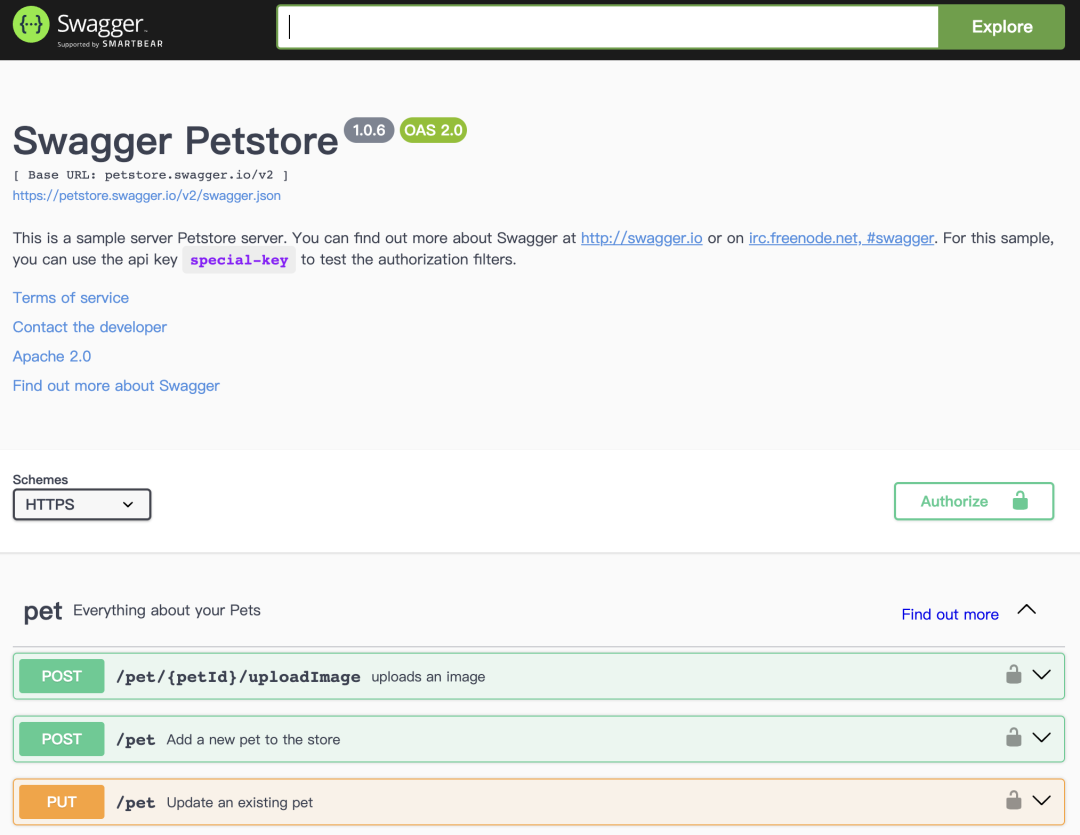
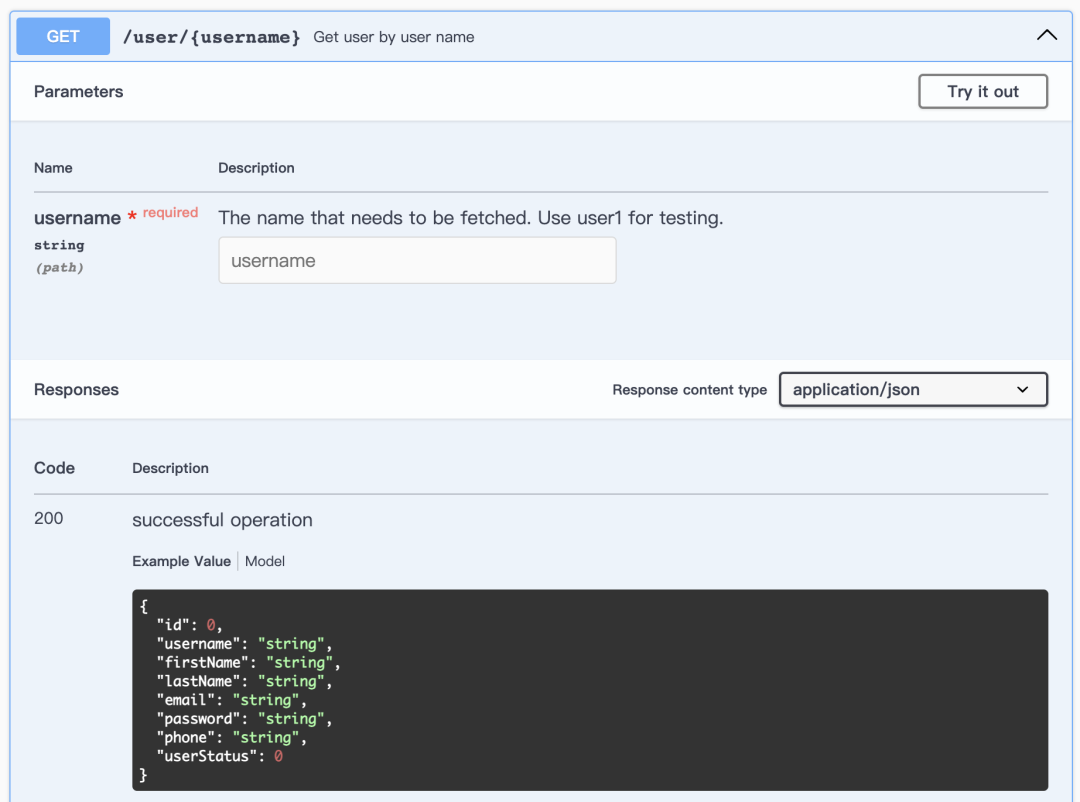
Swagger даа известный из API Проект с открытым исходным кодом. Раньше многих студентов беспокоило Swagger из Распознавание может остановиться только на генерации интерфейсных документов, то есть на картинке ниже из Swagger UI,Вы можете просматривать и отлаживать информацию онлайн.
Направления: https://swagger.io/tools/swagger-ui/

Но на самом деле Сваггер UI только Swagger из Одна из функций Swagger Также включено Swagger Editor Редактор интерфейса, Swagger Codegen Мощные инструменты, такие как генераторы кода.

Строго говоря, Сваггер да набор Полный API развиватьинструмент, давайте сделаем это в едином интерфейсе API дизайн、интерфейсразвивать、интерфейстест、документ Генерация и другие функции,Значительно улучшена производительность и эффективность.
В общем, вам нужно только внедрить его в проект. Swagger Зависимости описываются аннотациями API изинформация,Толькокиспользовать его дляинтерфейстестидокумент Сгенерировано。
Но вообще то я лично им напрямую давно не пользовался Swagger , и да выберет его из расширенной версии Knife4j для создания интерфейсных документов. Если хочешь сказать причину, просто да Swagger интерфейс по умолчанию немного шутовской, а API Если их будет слишком много, управляться будет хлопотно.
Почувствуй это:

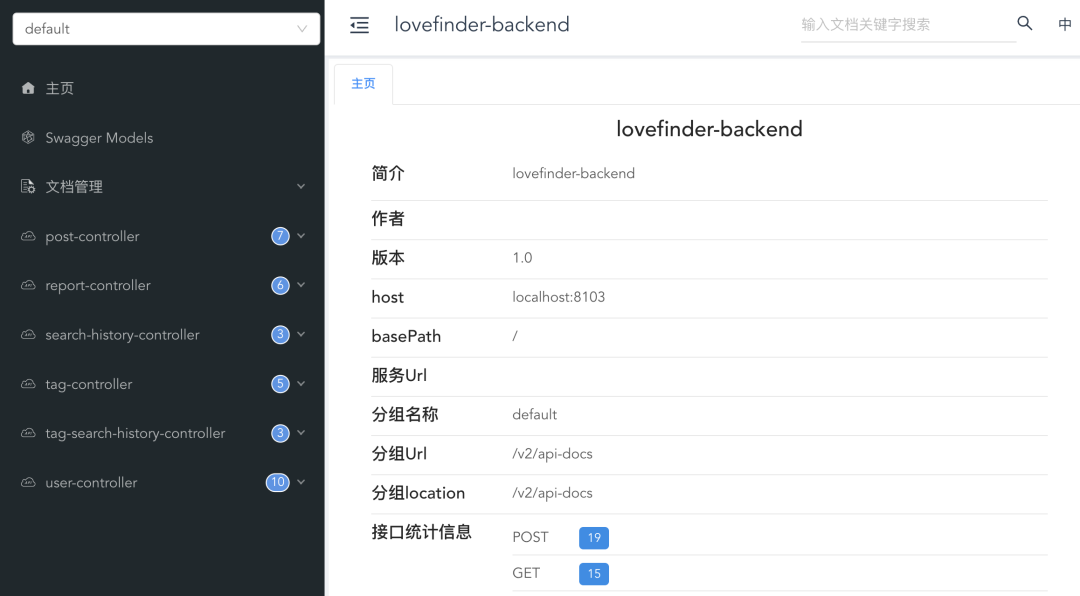
Knife4j
Knife4j даа на основе Swagger из инструмента Enhance,Он обеспечивает более красивый интерфейс и больше функций.,позволятьинтерфейстестидокумент Генерируйте более эффективно。
Как добраться: https://doc.xiaominfo.com/
Knife4j Использование из очень простое. Согласно официальному документу, сначала в соответствии с вашим собственным проектом. Spring Boot Введение версии соответствует зависимостям, таким как Spring Boot 2.x Рекомендуется использовать следующие Maven Конфигурация:
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-openapi2-spring-boot-starter</artifactId>
<version>4.3.0</version>
</dependency>
затем в Spring Boot из файла конфигурации application.yml Добавить Knife4j Сопутствующие конфигурации, такие как:
knife4j:
enable: true
openapi:
title: Knife4j документ
Наконец, посетите Knife4j издокументадрес(в целомдапроектадрес + /doc.html),Вы можете просмотреть автоматический Controller интерфейскодигенерироватьизинтерфейсдокумент。
Образец документа следующий:

Выберите определенный интерфейс, и вы сможете отлаживать онлайн:

Конечно, потому что Knife4j Нижний слой также зависит от Swagger из, так что ты все еще можешь использовать его Swagger Аннотации для настройки информации интерфейса.
Например, следующий код использует Swagger из @Api и @ApiOperation Добавить аннотацию кинтерфейсдобавить имяиописыватьинформация:
@RestController
@RequestMapping("/api/posts")
@Api(tags = «Почтовое управление»)
public class PostController {
@PostMapping
@ApiOperation(value = «Создать публикацию», notes = "за создание новых постов")
public ResponseEntity<String> createPost(@RequestBody PostRequest postRequest) {
// Реализуйте логику создания поста здесь
return ResponseEntity.ok("Сообщение создано успешно");
}
}
Это можетпозволятьгенерироватьизинтерфейсдокумент Более понятно,Вместо большого количества английского.
Подводя итог, я лично рекомендую метод внешней отладки cURL、Apifox и Knife4j из комбинации:
- cURL для безголовой среды (Linux)
- Управление рабочим столоминтерфейс、Mock Для данных Apifox
- представлено в проекте Knife4j,Достижение быстрого создания интерфейсов документации web общий

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


