Не стоит недооценивать WebSocket! Длинные соединения, сохранение состояния, двусторонняя и полнодуплексная связь — все это отличные навыки.
Здравствуйте, это сайт Альянса сетевых технологий.
Ранее Ruige представил всем желающим технологию MQTT:
MQTT — это технология долгосрочного соединения. Так называемое длинное соединение означает поддержание долгосрочного соединения. Каждое соединение может передавать данные несколько раз, и обе стороны имеют механизм поддержания активности. Так же, как и в удаленном офисе, есть устройство, которое всегда онлайн. Когда возникает проблема и вам нужно связаться, вы можете общаться через это постоянное устройство. Это долгое соединение.

долгое соединение
Есть еще один протокол, с которым все особенно знакомы: HTTP, который является протоколом без сохранения состояния. Так называемый «без сохранения состояния» означает, что между запросами нет связи между памятью. Сервер не знает состояния клиента.

HTTP нет соединения
Итак, о каком протоколе WebSocket мы поговорим сегодня и каковы его ключевые особенности?
Теперь Руй Ге поможет вам раскрыть тайну WebSocket!
Что такое вебсокет?
WebSocket — это протокол для создания быстрого двустороннего канала между веб-браузером и сервером, обеспечивающий непрерывную передачу данных по одному TCP-соединению.
WebSockets Разрешить отправкуоснованный на сообщенияхданные,Похоже на: UDP, но с TCP изнадежность,WebSocket использовать HTTP в качестве первоначального механизма передачи, но после получения HTTP оставить после ответа TCP Соединение активно для отправки сообщений между клиентом и сервером.

UDP
- Полное английское имя:
User Datagram Protocol - Китайское имя:Протокол пользовательских датаграмм
- нет протокола соединения
- быстрый
- Разрешить потерю пакетов
- Идеально подходит для приложений, требующих быстрой и эффективной передачи данных
TCP
- Полное английское имя:
Transmission Control Protocol - Китайское имя:Протокол управления передачей
- протокол, ориентированный на соединение
- Надежная передача, гарантирующая, что пакеты данных не будут потеряны
- Медленнее и требует больше ресурсов
- Подходит для приложений, требующих высокой надежности.
HTTP
- Полное английское имя:
Hypertext Transfer Protocol - Китайское имя:протокол передачи гипертекста
- протокол без сохранения состояния
- Следуйте модели клиент-сервер
- Широко используется для связи между веб-браузерами и веб-серверами.
- WebSocket URL использоватьws или wss, а не http, https
WebSocket Как это работает?
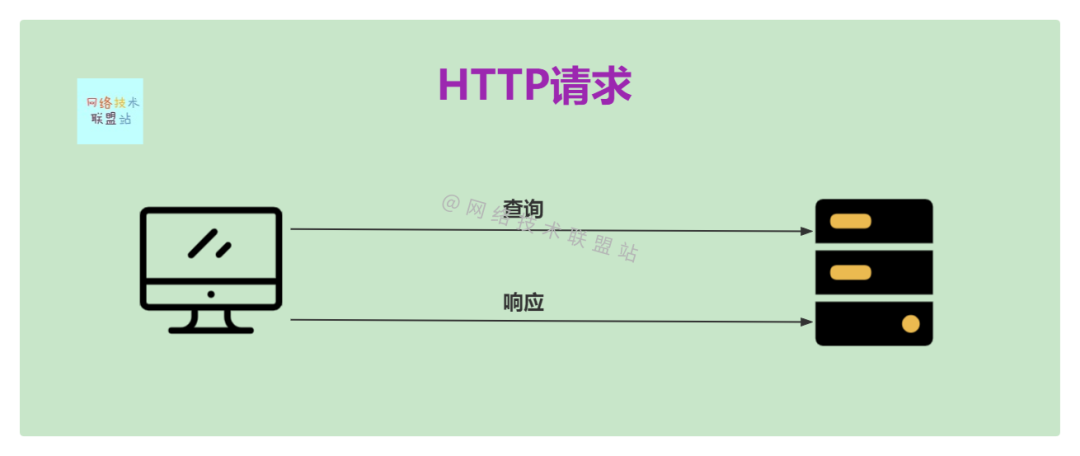
Для начала давайте посмотрим, как вызвать веб-сайт без WebSocket. В Интернете веб-страницы обычно передаются через HTTP-соединения, данные передаются по протоколу, а затем веб-сайт отображается в браузере, а затем каждое действие пользователя. Например, при нажатии или двойном щелчке по кнопке или ссылке клиент отправит запрос на сервер.

когда прошло HTTP При вызове веб-сайта клиент сначала должен отправить запрос на сервер, а затем сервер отвечает, отправляя запрошенный контент, другими словами, HTTP. На основе простогоизМодель запроса и ответаРабота,Это создаст множествоизЗадерживать。
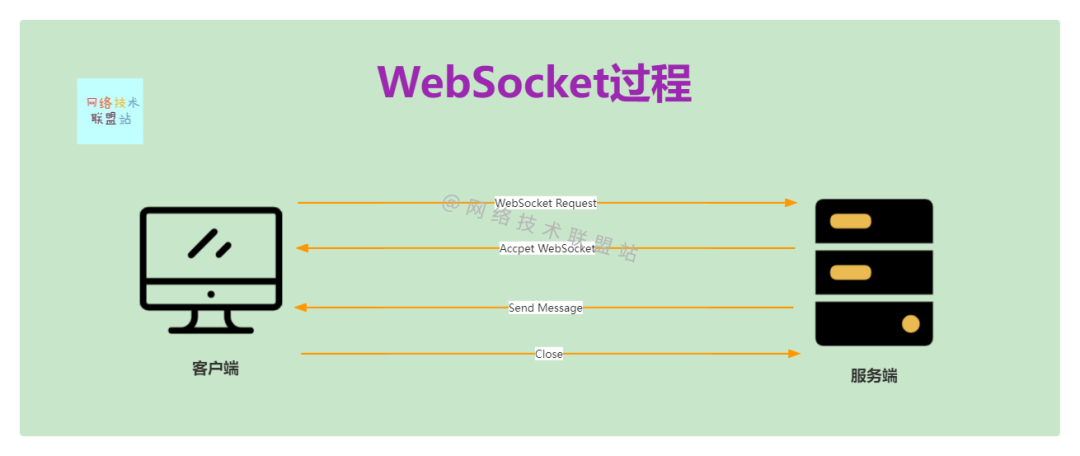
Тогда давайте посмотрим, как осуществляется подключение по WebSocket?
WebSocket использует рукопожатие для соединения клиента и сервера,Процесс рукопожатия аналогичен трехэтапному рукопожатию TCP.,после рукопожатия,Канал остается открытым,Тогда клиент и сервер смогут поддерживать постоянную связь.,Сервер может самостоятельно отправлять данные клиенту,иНезачемзапрос клиента。
При первом запуске WebSocket простой HTTP-запрос отправляется на указанный URL-адрес. Оттуда HTTP-запрос «обновляется» до TCP-сокета, по сути, безопасного туннеля для передачи данных после завершения HTTP-квитирования. можно рассматривать как «протокол» между клиентом и сервером для поддержания соединения.

Это очень сильно,Раньше вам приходилось запускать соответствующие интерфейсы сервера.,рев,Сервер предоставит вам данные,Теперь инициативу может удерживать как сервер, так и клиент.,Когда на сервере появляются новые сообщения, он также может заранее отправлять их клиенту.,Это на самом делеДвусторонняя связь。

Процесс WebSocket
- Шаг 1. Клиент устанавливает соединение с сервером по протоколу рукопожатия.
- Шаг 2. Сервер отвечает клиенту запросом на установление связи.
- Шаг 3. Сервер начинает отправлять сообщения клиенту.
- Шаг 4. Клиент может активно отключить соединение через веб-сокет.
WebSocket Сценарии использования
WebSocket Сценарии использование очень много, пока все соединениеизприложение,Должно быть наличие WebSocket,например:
- Игровая платформа
- Платформа прямых трансляций
- Видео платформа
- чат-платформа
- и т. д.
Сравнение WebSocket и MQTT
- WebSocket не имеет понятия приоритета, тогда как MQTT может устанавливать приоритет.
- Задержка WebSocket ниже, а задержка MQTT выше.
- В WebSocket нет понятия тем, а в MQTT можно задавать темы.
Сравнение WebSocket и HTTP
- WebSocket это своего рода Двусторонняя протокол связи, а HTTP Соглашение является односторонним соглашением
- HTTP-соединения медленнее, чем WebSocket
- Протокол WebSocket обеспечивает постоянное соединение для обмена сообщениями, а HTTP позволяет нескольким запросам повторно использовать одно соединение, но обычно имеет небольшой тайм-аут для контроля потребления ресурсов.
Преимущества веб-сокетов
- Поддерживает дуплексную связь.
- Данные можно отправлять и получать в режиме реального времени.
- Может общаться между разными источниками
- Хорошая кроссплатформенная совместимость.
- Бюджетный
- поддерживатьдолгое соединение
- и т. д.
Недостатки WebSocket
- Веб-браузер должен быть полностью совместим с HTML5, иначе использование WebSocket невозможно.
- Не подходит для нескольких динамических сцен.
- Нет возможности кэшировать его локально
- Связь между источниками может привести к риску утечки данных
Подвести итог
WebSocket — очень часто используемый протокол. Он в основном используется в сценариях, требующих обновления данных в реальном времени. Он быстрый, небольшой и простой в использовании. соединение Имеет все характеристикииз Преимущества,И поддерживает множество SDK,Такие как js, java, python, go и т. д.
В этой статье WebSocket в основном знакомится со следующих аспектов:
- Что такое вебсокет?
- UDP
- TCP
- HTTP
- WebSocket Как это работает?
- WebSocket Сценарии использования
- Сравнение WebSocket и MQTT
- Сравнение WebSocket и HTTP
- Преимущества веб-сокетов
- Недостатки WebSocket
- Подвести итог
спасибо, что прочитали

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


