Научные исследования по подбору цветов рисунков
01 Основные принципы подбора цвета
Цвет должен иметь собственное значение. Разные цвета представляют разные группы, а похожие цвета представляют одну и ту же группу; сопоставление цветов должно показывать логическую взаимосвязь данных и выделять ключевые данные. Например, важные данные представлены темными или теплыми цветами, а неважные данные представлены светлыми или светлыми. холодные цвета.
Существует два-три типа цветов. Выберите до двух или трех цветов для каждой иллюстрации и добавляйте цветовые комбинации, варьируя яркость, темноту или насыщенность. Вы можете использовать дополнительные цвета и соседние цвета, чтобы добиться координации и соответствия цветов, а также сохранить соответствие цветов как можно более последовательным во всем тексте.
Попробуйте использовать пастельные тона. Рекомендуется использовать цвета с низкой насыщенностью в качестве основного тона и использовать меньше сочетаний цветов с высокой насыщенностью и яркостью, таких как ярко-красный и фиолетовый цвета, которые окажут большее визуальное воздействие.
Не используйте в одном изображении красный и зеленый цвета. Многие авторы статей не заметили проблемы соответствия красного и зеленого цветов одновременно на одном изображении, что очень недружелюбно по отношению к группе красно-зеленых слепых, поэтому этого следует избегать, насколько это возможно.
02 Выбирайте цвета в соответствии с разной графикой
[Цвет гистограммы]
Рекомендуется использовать один цвет для сопоставления цветов столбца данных. Рекомендуется использовать темные цвета для узких столбцов и светлые цвета для широких столбцов. При использовании темных цветов рекомендуется добавить прозрачности и обесцветить цвет.
Для сопоставления цветов двух столбцов данных рекомендуется использовать не слишком близкие цвета, чтобы добиться контраста. Для первичного и вторичного сравнения вы можете выбрать комбинацию черного-красного/синего/зеленого, а для сравнения одного уровня — красный-синий. Вы также можете использовать дополнительный цветовой контраст, контраст глубины, контраст насыщенности, совместный цветовой контраст и т. д.
Подобные системы цвета рекомендуются для сопоставления цветов многостолбцовых данных. Не выбирайте цвета с очень явным контрастом и не злоупотребляйте узорами, особенно узорами и цветами, используемыми одновременно. Вы можете использовать сплошные цветовые градиенты, цвета радуги или частичные градиенты цветовой гаммы. Черно-белые изображения можно сочетать с оттенками серого и узорами.
[Цвет круговой диаграммы]
Круговые диаграммы имеют множество цветов, поэтому рекомендуется использовать встроенную цветовую схему программного обеспечения и использовать темные цвета для небольших областей.
[Цвет Цвет для линейной диаграммы]
Не должно быть слишком много перекрывающихся полилиний. Если их больше четырех, рекомендуется использовать сложенную линейную диаграмму или другой метод графического выражения. Для линейных графиков рекомендуется использовать темные цвета и комплексное использование типов линий. Для постоянно меняющихся данных рекомендуется использовать градиентные цвета.
[Цвет точечной диаграммы]
Размер точки может представлять третье измерение данных, например размер значения. Точки меньшего размера используются для точек с большим количеством категорий, а точки большего размера — для точек с небольшим количеством категорий. Если количество точек велико, можно также использовать полые начала координат. Сопоставление цветов позволяет установить точки темного цвета, а затем увеличить прозрачность цвета.
[Контурная карта и соответствие цветов тепловой карты]
Если цветов и линий много, рекомендуется использовать цветовую схему, обычно двухцветную или трехцветную градиентную схему.
03 Рекомендуемые инструменты подбора цветов
【Цветовое колесо RGB】
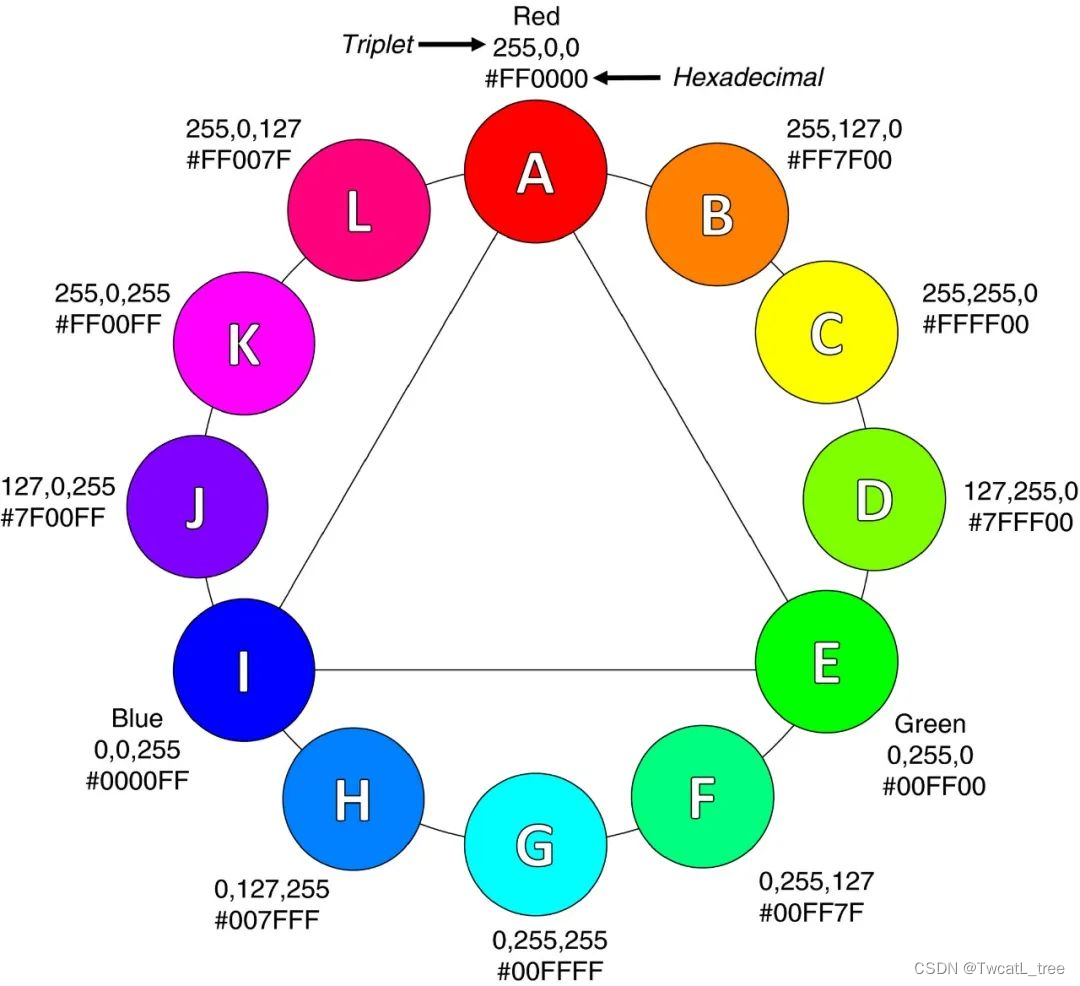
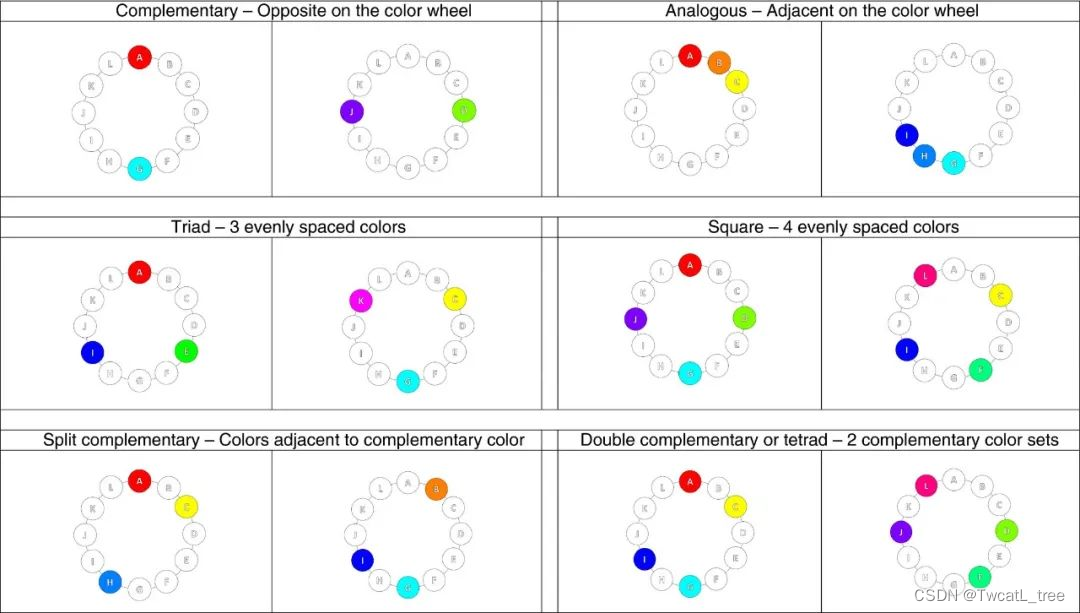
Цветовой круг используется, чтобы помочь понять взаимосвязь между цветами и помочь в выборе цветовой палитры. На изображении ниже показано упрощенное 12-цветное цветовое колесо RGB и представление каждого цвета в формате RGB. Когда мы не знаем, как выбирать цвета, мы можем выбирать цвета из цветового круга в соответствии с некоторыми заданными отношениями, такими как: дополнительные цвета, схожие цвета, триплетные цвета, четвертичные цвета, дизъюнктивные дополнительные цвета и двойные дополнительные цвета.


Вышеуказанное является лишь введением в использование цветового круга. На практике цвета можно определить с помощью насыщенных цветовых кругов, предоставляемых некоторыми веб-сайтами, например:
Color Supply app
https://colorsupplyyy.com/app
Sessions College for Professional Design Color Calculator
https://www.sessions.edu/color-calculator/
Rapid Tables Color Wheel
https://www.rapidtables.com/web/color/color-wheel.html
【Палитра хороплетов】
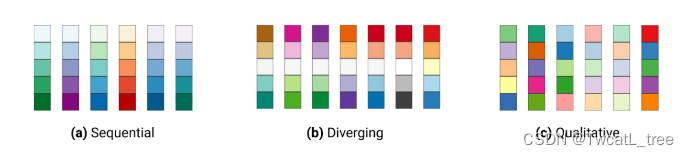
Отображение числовых значений от меньшего к большему целесообразно использовать последовательную палитру, которая может представлять собой один цвет (например, разные оттенки синего) или несколько цветов (например, желто-оранжево-красный). Вообще говоря, люди интерпретируют более темные цвета как «больше». Палитра «Расхождение» лучше всего подходит для отображения значений выше и ниже стандартного уровня, например нуля, среднего или медианы. Более темные цвета на краях и нейтральные цвета в середине. Качественные палитры лучше всего подходят для отображения категориальных данных, а не числовых шкал. Они часто имеют уникальные цвета, которые отделены друг от друга, чтобы подчеркнуть разницу.

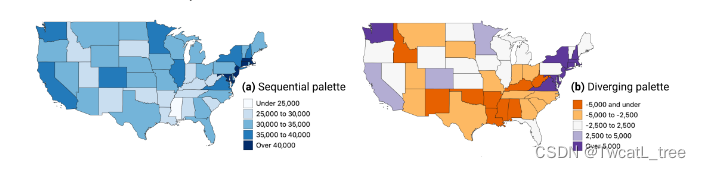
На изображении ниже показана разница между последовательными и расходящимися палитрами. Последовательная палитра использует пять оттенков синего от светлого до темного, чтобы представить диапазон уровней дохода от низкого до высокого и лучше всего подходит для подчеркивания географического распределения самых высоких уровней дохода (северо-восточное побережье от Мэриленда до Массачусетса). Напротив, палитра «Дивергент», в которой используется темно-оранжевый цвет для штатов с уровнем дохода ниже среднего, темно-фиолетовый для штатов с уровнем дохода выше среднего и нейтральные цвета в середине, лучше всего подходит для подчеркивания характеристик географического распределения экономического неравенства (низкий уровень доходов). Юг по сравнению с восточным и западным побережьями с высокими доходами).

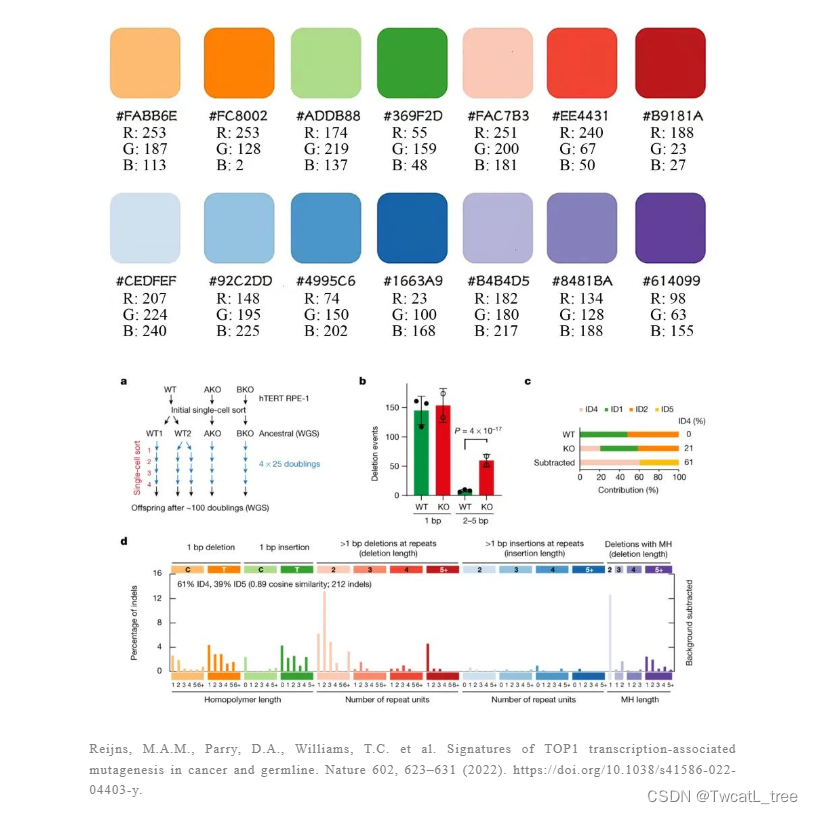
04 Обратите внимание на соответствие цветов ведущих журнальных статей.
Для рисования научных исследований хороший способ учиться — это наблюдать и учиться на лучших статьях. Обобщите общие черты хороших бумажных иллюстраций, например, какие диаграммы и какие цветовые системы обычно используются при отображении определенных типов данных. Для тех, кто находит цветовую схему дизайна диаграммы привлекательной, вы можете использовать пипетку цвета, чтобы получить цвета RGB и сохранить их для коллекции.

05 Обратитесь к хорошим веб-сайтам по подбору цветов
Существует множество веб-сайтов по подбору цветов, каждый из которых имеет свои преимущества. Основываясь на двух принципах простоты работы и красивого внешнего вида, редактор выбрал пять веб-сайтов, наиболее подходящих для рисования, и подробно представил их. Этих пяти веб-сайтов достаточно для сбора научных исследований. Остальные веб-сайты по подбору цветов предоставляют только простое описание. Если у вас есть время, вы можете нажать на него и попробовать.
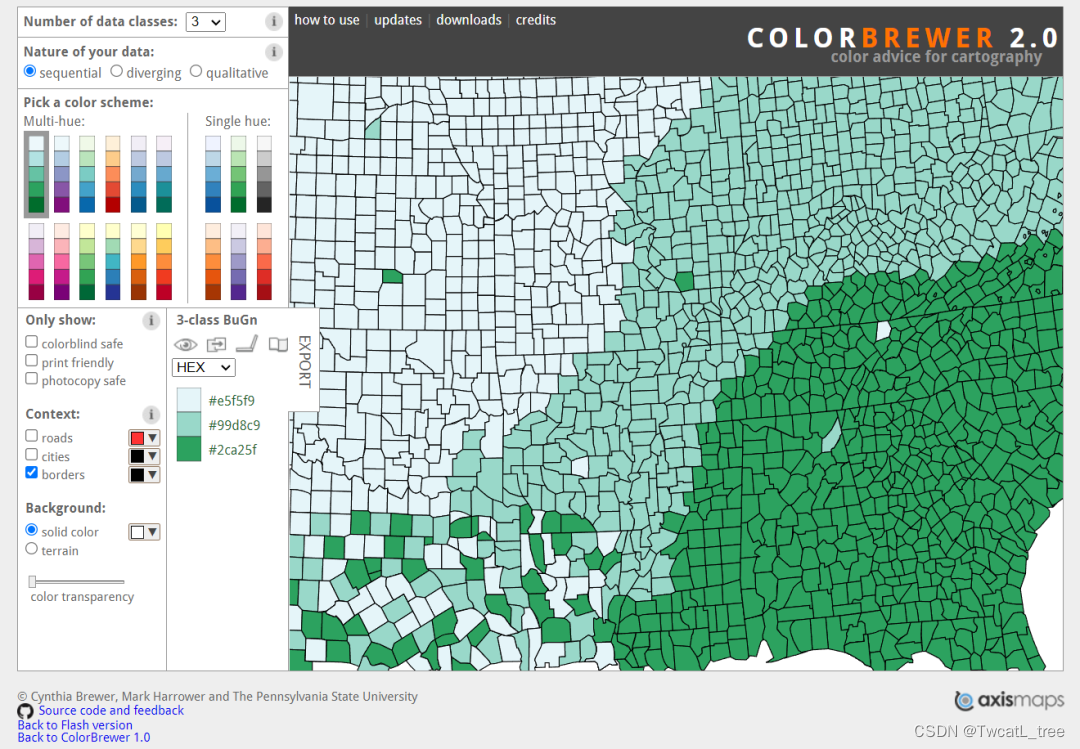
【ColorBrewer】
Официальный сайт: http://colorbrewer2.org/.
Достоинства: высокий внешний вид и соседние цвета.
Введение: В соответствии с различными свойствами и требованиями данных выбирайте различные схемы сопоставления цветов, включая насыщенные и светлые цвета, для удовлетворения различных эстетических требований. Затем просто введите HEX или RGB непосредственно в другом программном обеспечении.

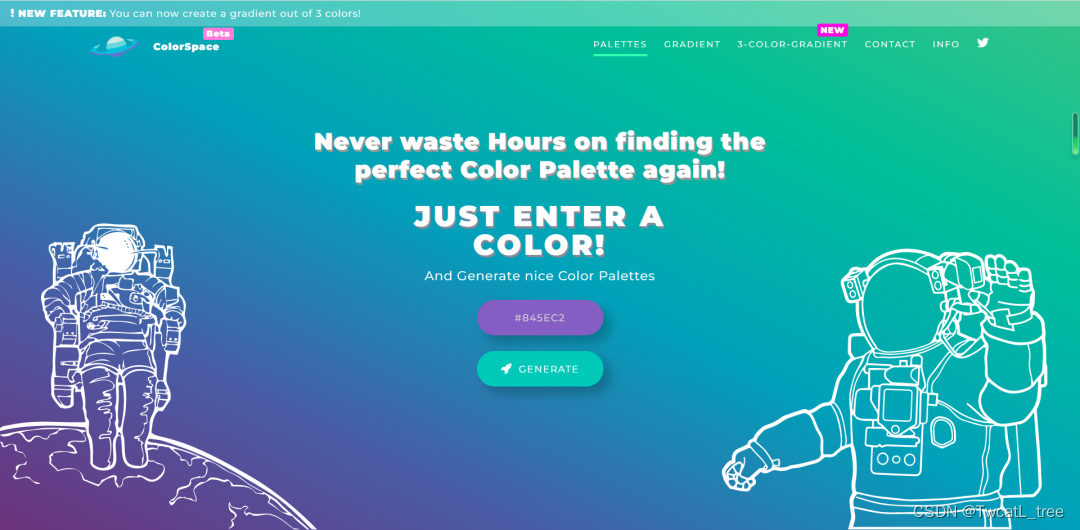
【ColorSpace】
Официальный сайт: https://mycolor.space/
Преимущества: Создание цветовой схемы одним щелчком мыши.
Введение: Инструмент онлайн-генерации палитры требует от нас только ввода основного номера цвета и создания желаемой цветовой схемы одним щелчком мыши. Он предоставляет три режима сопоставления цветов: палитру, цвет градиента и трехцветный градиент. Мы можем создать палитру или создать красивые градиенты CSS из цветов по нашему выбору.

【Adobe Color】
Официальный сайт: https://color.adobe.com/zh/create/
Плюсы: Интерактивная палитра.
Введение: Adobe Color — это собственный веб-сайт Adobe по подбору цветов. Он не только предоставляет готовые цветовые схемы, но также поддерживает загрузку ваших любимых бумажных иллюстраций, автоматическое извлечение цветовых кодов и получение цветов, удобных для дальтоников и контрастов, необходимых некоторым. журналы.

【WebGradients】
Официальный сайт: https://webgradients.com/
Преимущества: красивый градиентный цвет.
Введение: содержит более 180 ссылок на градиентные цвета. Метод использования также очень прост: откройте домашнюю страницу веб-сайта, мы сразу увидим множество цветов, щелкните один из них, чтобы отобразить полноэкранный градиент, напрямую загрузите Sketch/PSD или скопируйте шестнадцатеричную цветовую кодировку.

【Dopely Colors 】
Официальный сайт: https://colors.dopely.top/
Достоинства: Отличное сочетание цветов.
Введение: веб-страница предлагает генератор палитр, генератор градиентов (создание градиентных цветов), преобразователь цветов, цветовой круг, средство проверки контрастности, цветовой тонер, смеситель цветов, преобразователь оттенков и оттенков изображения, симулятор цветовой слепоты и многое другое. Цвета действительно приятные и очень различимые при использовании на бумаге. Когда вы увидите понравившуюся цветную карту, просто нажмите кнопку загрузки в левом нижнем углу. Он также поставляется с картой градиентных цветов, которую можно загрузить одним щелчком мыши, не входя в систему.

[Сводка других веб-сайтов по подбору цветов]
BrandColors (https://brandcolors.net/)
Коллекция цветов от известных брендов.
Chinese colors (http://zhongguose.com/)
Китайский традиционный цвет
Culrs (https://culrs.com/)
Подробная классификация цветовых схем
Color hunter (http://www.colorhunter.com/)
Сопоставление цветов при извлечении изображения
ColorLeap (https://colorleap.app/dates)
Сочетание цветов в стиле ретро (12 схем произведений эпохи)
Colordot (https://color.hailpixel.com/)
Цвет нажмите, чтобы выбрать свободно
Colors (https://coolors.co/)
Богатые цветовые схемы
Colrd (http://colrd.com/)
Можно создавать свои собственные цветовые палитры.
ColorDrop (https://colordrop.io/):
Онлайн-отладка цветовых комбинаций
Material Palette(https://www.materialpalette.com/)
Предварительный просмотр комбинированных эффектов онлайн
Paletton (https://paletton.com/)
Автоматически создавать цвета костюма
Picular (https://picular.co/)
Ключевые слова для выбора цвета
UiGradients (https://uigradients.com/)
Цветной дисплей с большим экраном

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


