Научите вас шаг за шагом рисовать диаграмму архитектуры с помощью кода.
Tech Введение Эта статья знакомит читателей с визуальной моделью архитектуры программного обеспечения, которая проста в освоении, имеет четкие спецификации и удобна для разработчиков — модель C4, а также шаг за шагом учит вас, как использовать код для рисования красивых диаграмм архитектуры C4.
01
Предисловие
В ходе формирования команды по гибкому подходу в этом году я внедрил автоматическое модульное тестирование в один клик с помощью Suite executor. Кроме экзекьютора Suite, какие еще экзекьюторы есть у Juint? Здесь начинается мое путешествие по исследованию Раннера!
Хорошая диаграмма архитектуры программного обеспечения может четко выразить замысел архитектурного проектирования, помочь команде разработчиков интуитивно понять план проектирования системы, повысить эффективность командного взаимодействия и совместной работы, выявить потенциальные проблемы и узкие места, спланировать и реализовать функциональное расширение и оптимизацию системы, тем самым улучшая ее. эффективность и качество разработки, гарантирующие, что системные проекты могут быть успешно реализованы и соответствовать ожиданиям.
Эта статья познакомит вас с визуальной моделью архитектуры программного обеспечения, простой в освоении, понятной по спецификациям и удобной для разработчиков — моделью C4, а также научит вас шаг за шагом использовать код для рисования красивой диаграммы архитектуры C4.
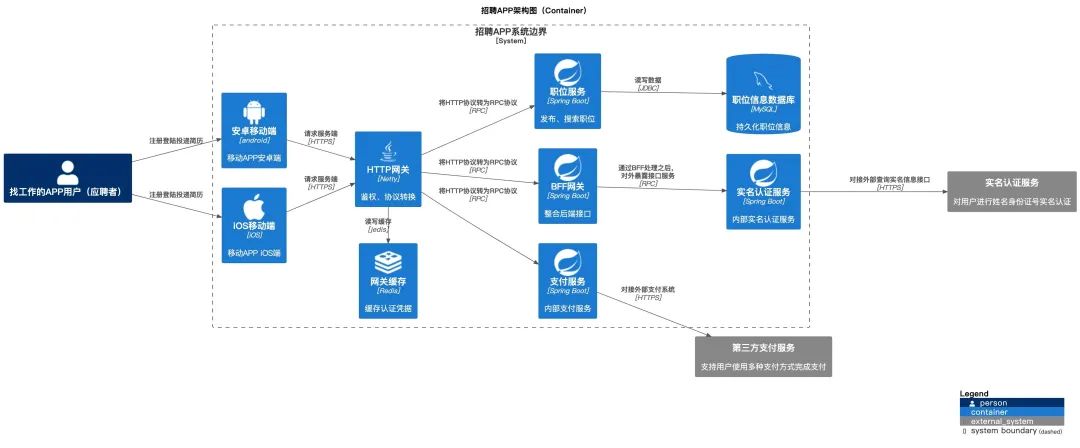
После прочтения этой статьи схема архитектуры, нарисованная читателем, будет выглядеть так:

Примечание. Эта легенда используется только в качестве примера чертежа, ее полнота и осуществимость не гарантируются.
02
Модель С4
Прежде всего, MCube определит, нужно ли ему получать последний шаблон из сети, на основе состояния кэша шаблонов. Когда шаблон будет получен, он будет загружен. На этапе загрузки продукт будет преобразован в структуру. дерева представления. После завершения преобразования выражение будет проанализировано с помощью механизма выражений. Получите правильное значение, проанализируйте определяемое пользователем событие с помощью механизма анализа событий и завершите привязку события. После завершения назначения синтаксического анализа и события. привязка, представление визуализируется, и, наконец, целевая страница отображается на экране.
2.1 Общее представление о модели С4
C4 — решение для визуализации архитектуры программного обеспечения. Визуализация архитектуры подразумевает использование иллюстраций для точного, ясного и красивого представления проекта архитектуры программного обеспечения. Визуализация архитектуры не помогает разработчикам проектировать архитектуру, а помогает разработчикам выразить проект архитектуры и создать краткие и интуитивно понятные архитектурные схемы.
Есть много способов визуализировать архитектуру.,К основным относятся Модель вида «4+1» и Модель С4. Модель просмотра описывает саму архитектуру.,После определения структуры,Независимо от того, какая Модель используется для ее выражения.,По сути они должны быть одинаковыми,Нет различия между хорошим и плохим.
C4 Модель — это простой в освоении и удобный для разработчиков метод построения диаграмм архитектуры программного обеспечения. С4 не требует использования конкретной графики или определенных языков моделирования для рисования диаграмм, поэтому пользователи могут очень гибко создавать диаграммы архитектуры.
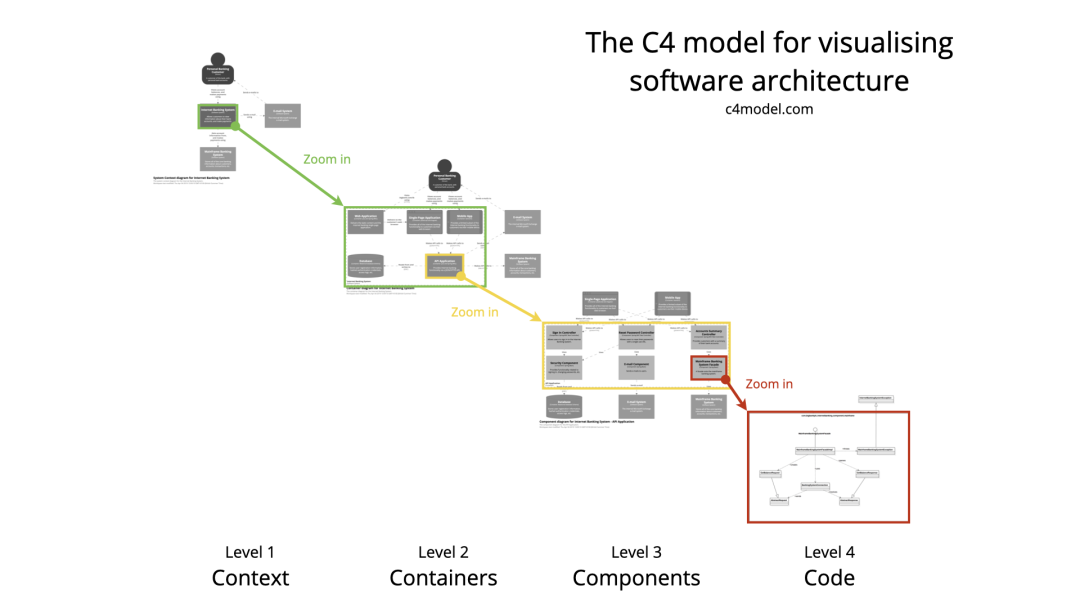
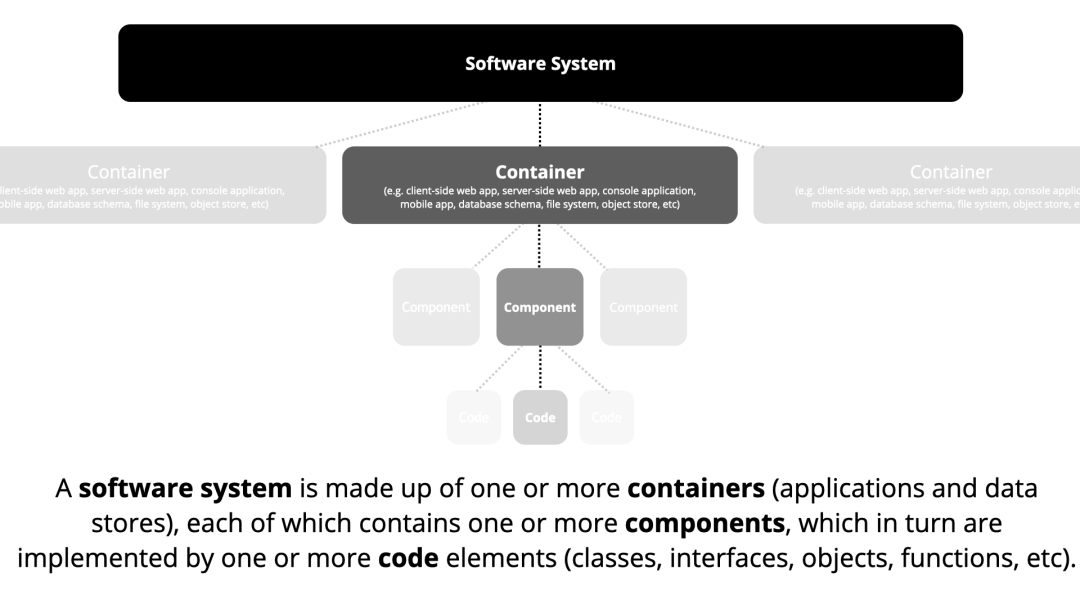
Модель С4 делит систему сверху вниз на Систему Context, Containers, Components, Четырехуровневое представление кода, каждый уровень представляет собой улучшение и расширение предыдущего уровня, описывающего систему слой за слоем, как показано ниже.


Рисунок 2 ХХХ
2.2 System Context diagram
Представление контекста системы расположено на верхнем уровне и является отправной точкой диаграммы архитектуры программной системы, которая отражает всю систему. Представление «Контекст системы» фокусируется на отображении границ системы, пользователей, связанных с системой, других вспомогательных систем и взаимодействия с системой. Этот уровень не включает в себя конкретные детали (такие как выбор технологии, протоколы, решения по развертыванию и другие детали низкого уровня), поэтому системный контекст вполне может познакомить с системой людей, не имеющих технических знаний.
Роль: четкое представление создаваемой системы, пользователей и существующей ИТ-инфраструктуры.
Область применения: основная система, подлежащая описанию, а также связанные с ней пользователи и вспомогательные системы. Не должно быть других систем, не связанных с основной системой. Например, если мы хотим описать систему вызова такси, нам не следует рисовать несвязанные аптечные системы, и мы должны гарантировать, что системный контекст имеет только одну программную систему для описания.
Основные элементы: система программного обеспечения, описываемая в контексте.
Вспомогательный элемент: люди (например, пользователи, действующие лица, роли или роли) и внешние зависимые системы, которые по объему напрямую связаны с программной системой в первичном элементе. Часто эти внешне зависимые системы находятся за пределами наших собственных программных систем.
Целевая аудитория: все внутри и за пределами команды разработчиков программного обеспечения, как технические, так и нетехнические.
Рекомендуется для большинства команд: Да.
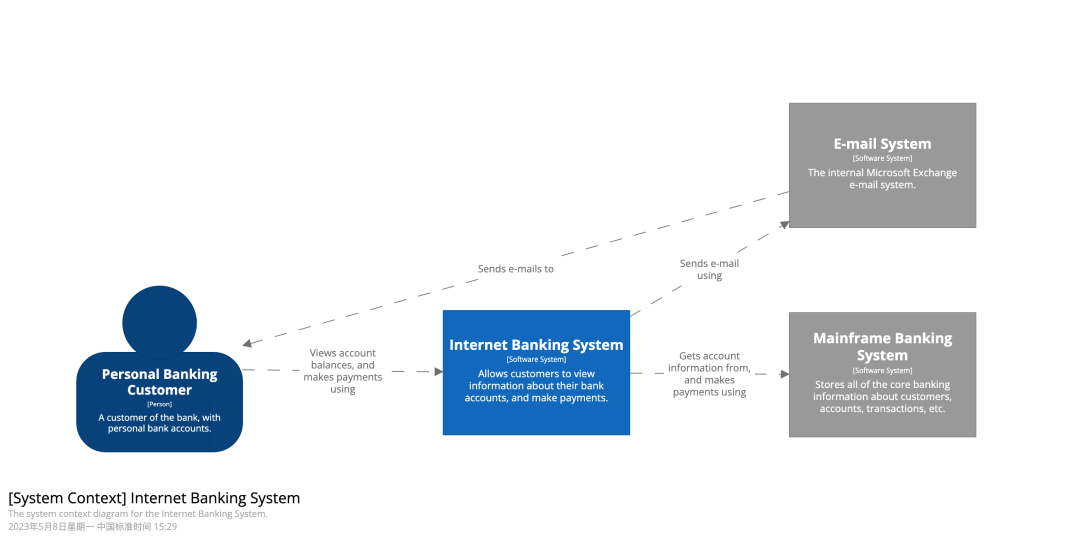
Пример: это системная контекстная диаграмма для этой системы онлайн-банкинга. Он показывает людей, которые его используют, а также другие программные системы, связанные с этой системой. Система онлайн-банкинга — это система, которая будет построена, и отдельные клиенты банка будут использовать систему онлайн-банкинга для просмотра информации о своем банковском счете и осуществления платежей. Сама система онлайн-банкинга использует для этого существующую основную банковскую систему банка и использует существующую систему электронной почты банка для отправки электронных писем клиентам.

легенда:

2.3 Container diagram
Представление «Контейнер» является расширением системного контекста и дополняет детали системного контекста.
Обратите внимание, что здесь контейнер не относится к промежуточному программному обеспечению контейнера, такому как Docker. Область описания Контейнера — это единица, которую можно запускать/развертывать независимо. Контейнеры обычно относятся к приложениям и зависимому промежуточному программному обеспечению, такому как серверные веб-приложения, одностраничные приложения, настольные приложения, мобильные приложения, архитектуры баз данных, файловые системы, Redis, ElasticSeach, MQ и т. д.
Контейнеры демонстрируют высокоуровневую форму архитектуры программного обеспечения и разделение обязанностей между контейнерами внутри системы.
На уровне «Контейнер» также отображаются основные технологические параметры системы, а также связь и взаимодействие между контейнерами.
Функция: отображение общих границ разработки системы, отражение выбора технологий высокого уровня и раскрытие разделения труда и взаимодействия между контейнерами внутри системы.
Область применения: единая программная система, ориентированная на прикладные компоненты внутри системы.
Основные элементы: контейнеры в рамках программной системы, такие как упакованные приложения Spring Boot, база данных MySQL, Redis, MQ и т. д.
Вспомогательные элементы: люди, работающие непосредственно с контейнером и внешними зависимыми системами.
Целевая аудитория: технический персонал внутри и за пределами групп разработчиков программного обеспечения, включая архитекторов программного обеспечения, разработчиков и персонал эксплуатации/поддержки.
Рекомендуется для большинства команд: Да.
Примечание. Представление «Контейнер» не описывает схемы развертывания, кластеры, репликацию, аварийное переключение и т. д. Представления, связанные с развертыванием, будут отображаться в представлении «Развертывание».
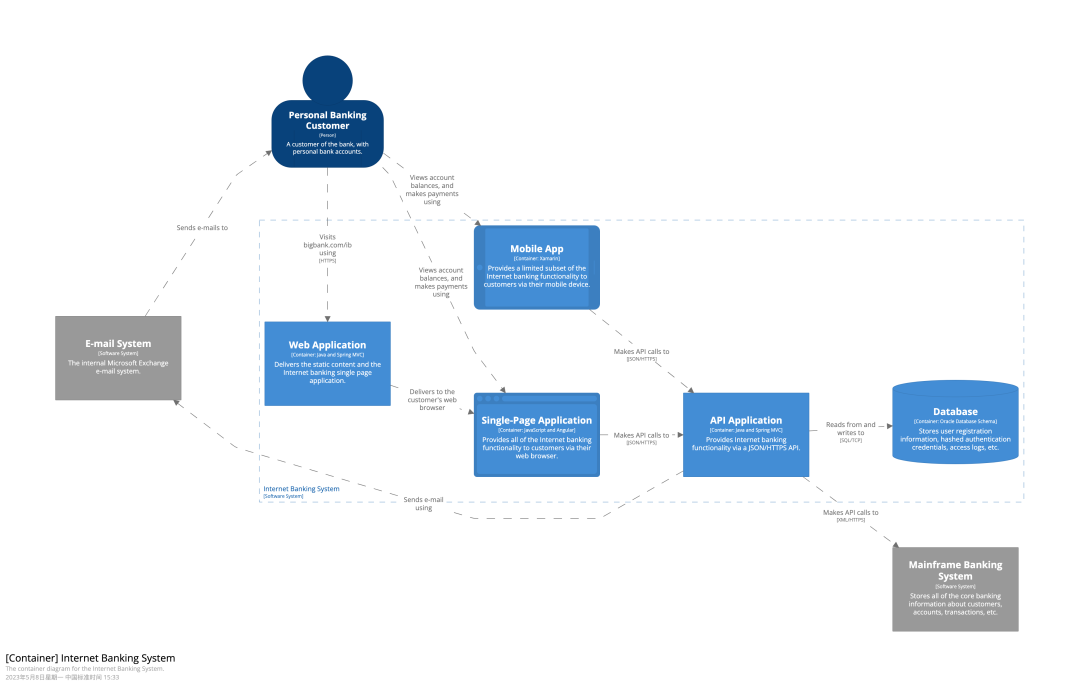
Пример: Система онлайн-банкинга (в настоящее время система в System Contentxt расширена, поэтому она представлена пунктирным прямоугольником) состоит из пяти контейнеров: веб-приложение на стороне сервера, одностраничное приложение, мобильное приложение, серверное приложение. API-приложение и база данных.
- Веб-приложение представляет собой веб-приложение Java/Spring MVC, которое обслуживает только статический контент (HTML, CSS и JS), составляющий одностраничное приложение.
- Одностраничное приложение представляет собой приложение Angular, которое запускается в веб-браузере клиента и является интерфейсом для функций онлайн-банкинга.
- Клиенты также могут получить доступ к онлайн-банкингу с помощью кроссплатформенного мобильного приложения Xamarin.
- И одностраничное приложение, и мобильное приложение используют API JSON+HTTPS, который предоставляется другим приложением Java/Spring MVC, работающим на сервере.
- Приложение API получает информацию о пользователе из реляционной базы данных.
- Приложение API также использует собственный интерфейс XML/HTTPS для связи с существующими банками-мэйнфреймами для получения информации о банковских счетах или проведения транзакций.
- если API Приложению необходимо отправить электронное письмо клиенту, оно также будет использовать существующую систему электронной почты.

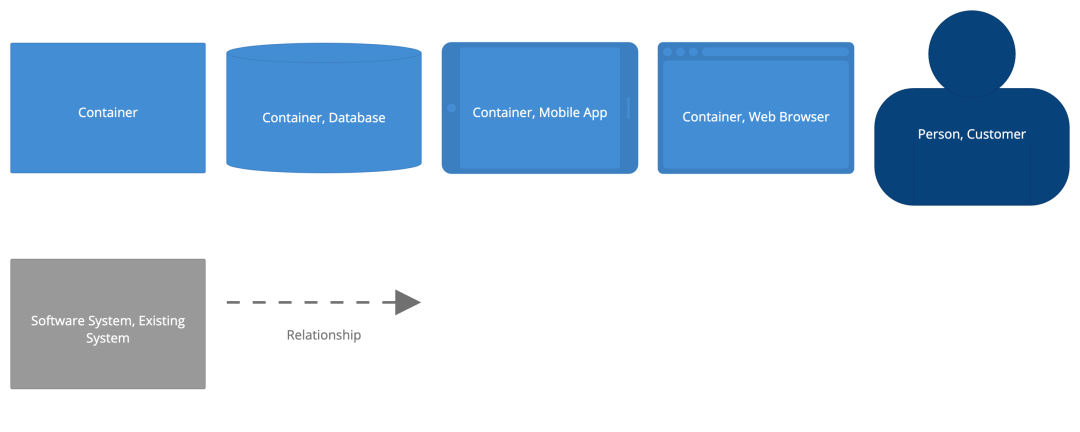
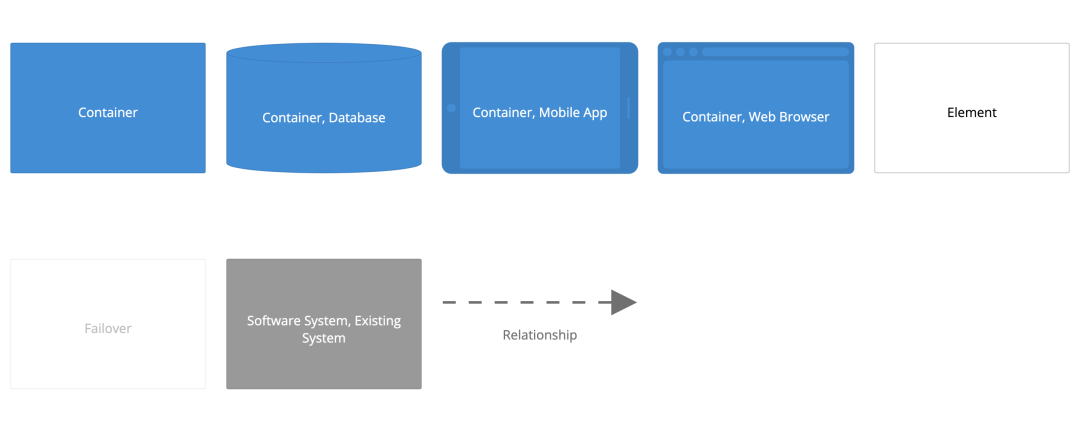
Легенда диаграммы контейнера следующая, она в основном представляет легенды базы данных, приложения и браузера.

2.4 Component diagram
Увеличение масштаба одного контейнера позволяет увидеть компоненты внутри этого контейнера. Представление «Компонент» показывает, как контейнер состоит из множества «компонентов», что представляет собой каждый компонент, их обязанности и детали технической реализации.
Функция: показывает внутреннюю структуру и разделение труда исполняемого контейнера, что может непосредственно направлять разработку.
Область применения: Одиночный контейнер.
Основные элементы: компоненты внутри контейнера области видимости, обычно интерфейс Dubbo, интерфейс REST, сервис, Dao и т. д.
Вспомогательные элементы: люди и внешние зависимые системы, которые напрямую связаны с контейнером.
Целевая аудитория: архитекторы и разработчики программного обеспечения.
Рекомендуется для большинства команд: компонент используется для руководства разработкой и создается при необходимости.
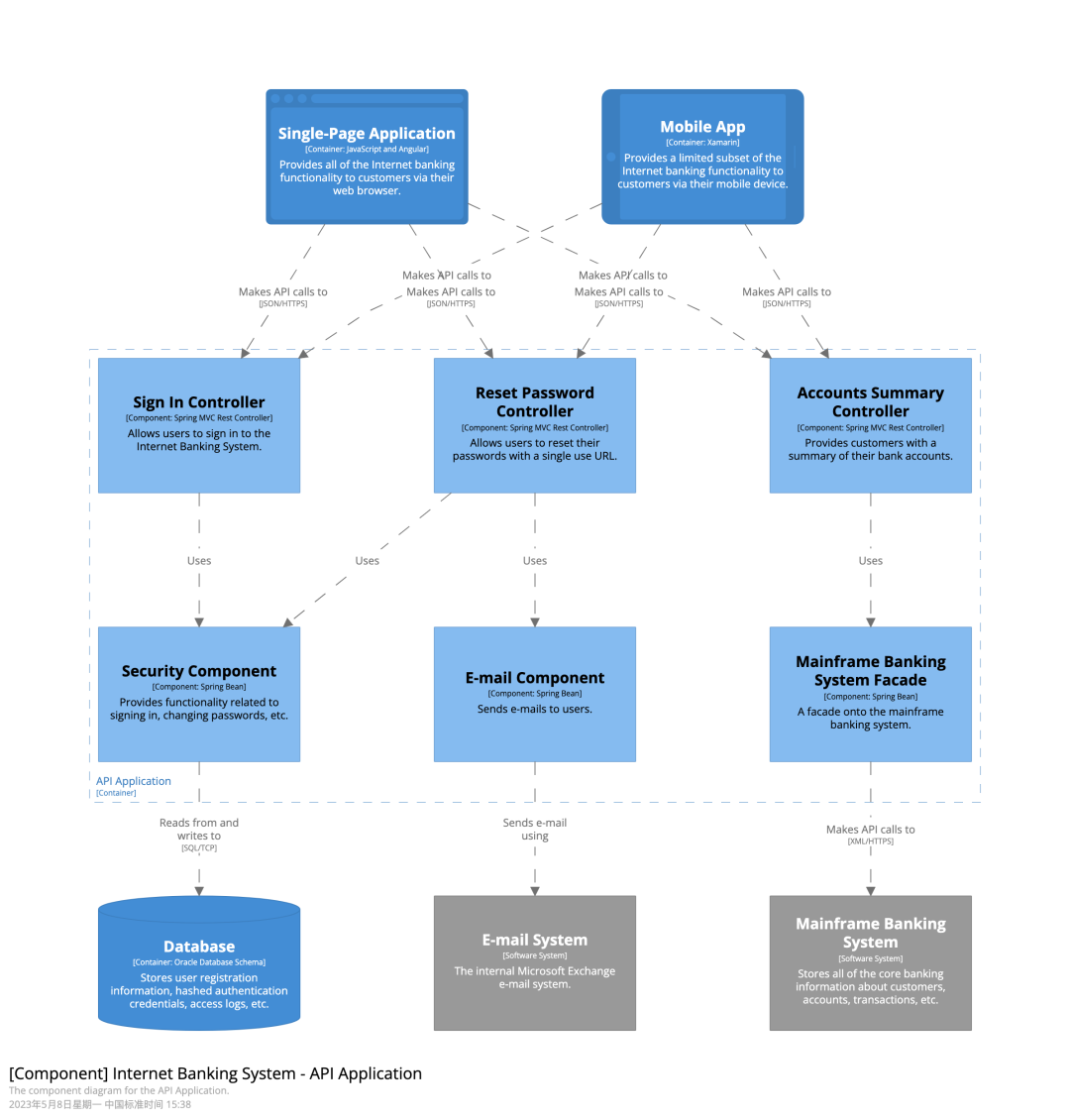
Пример:

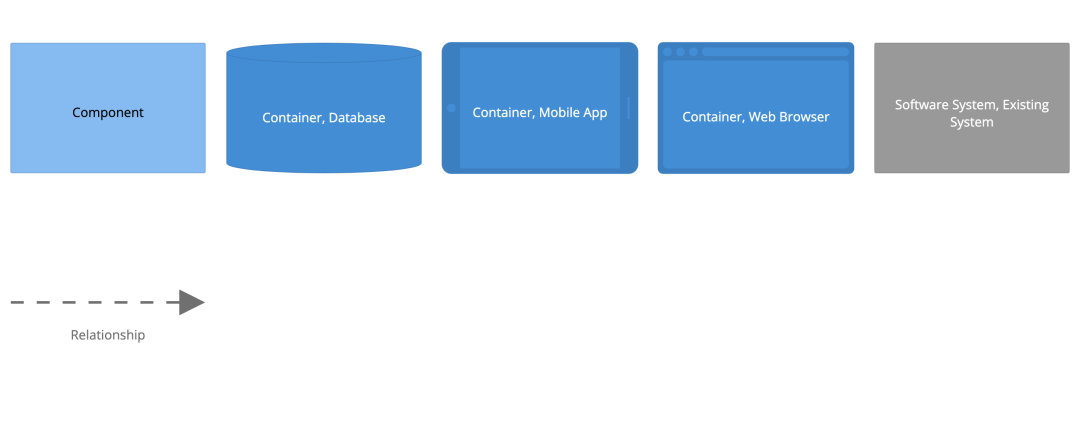
легенда:

2.5 Code diagram
Если вы увеличите представление компонента, вы получите представление кода (представление кода) компонента.
В представлении кода обычно используются диаграмма классов UML, диаграмма ER и т. д. Представление кода — это дополнительный уровень детализации, который обычно можно создать по требованию с помощью таких инструментов, как IDE. Этот уровень детализации не рекомендуется ни для чего, кроме наиболее важных или сложных компонентов.
Сегодня, когда мы фокусируемся на гибкой разработке, обычно не рекомендуется создавать представление кода.
Область применения: Однокомпонентный.
Первичные элементы: элементы кода (такие как классы, интерфейсы, объекты, функции, таблицы базы данных и т. д.) внутри компонента с заданной областью.
Целевая аудитория: архитекторы и разработчики программного обеспечения.
Рекомендуется для большинства команд. Нет, большинство IDE могут генерировать такой уровень детализации по требованию.
2.6 System Landscape diagram
Модель C4 обеспечивает статическое представление единой программной системы. Контекст, Контейнер и Компонент описывают одну программную систему, но на практике программная система не существует изолированно. Чтобы описать, как все эти программные системы сочетаются с другими системами на данном предприятии, в организации, отделе и т. д., в C4 используется расширенное представление «Системный ландшафт».
Диаграмма системного ландшафта и диаграмма контекста системы находятся на одном уровне и не включают ни техническую реализацию, ни внутренние детали системы. Диаграмма системного ландшафта на самом деле представляет собой просто контекстную диаграмму системы (диаграмма системного контекста) программной системы без конкретного фокуса. Программные системы на диаграмме системного ландшафта можно глубоко проанализировать с помощью C4.
Область применения: предприятия/организации/отделы/и т.д.
Ключевые элементы: Люди и программные системы, соответствующие выбранной сфере деятельности.
Целевая аудитория: технические и нетехнические специалисты внутри и за пределами команд разработчиков программного обеспечения.
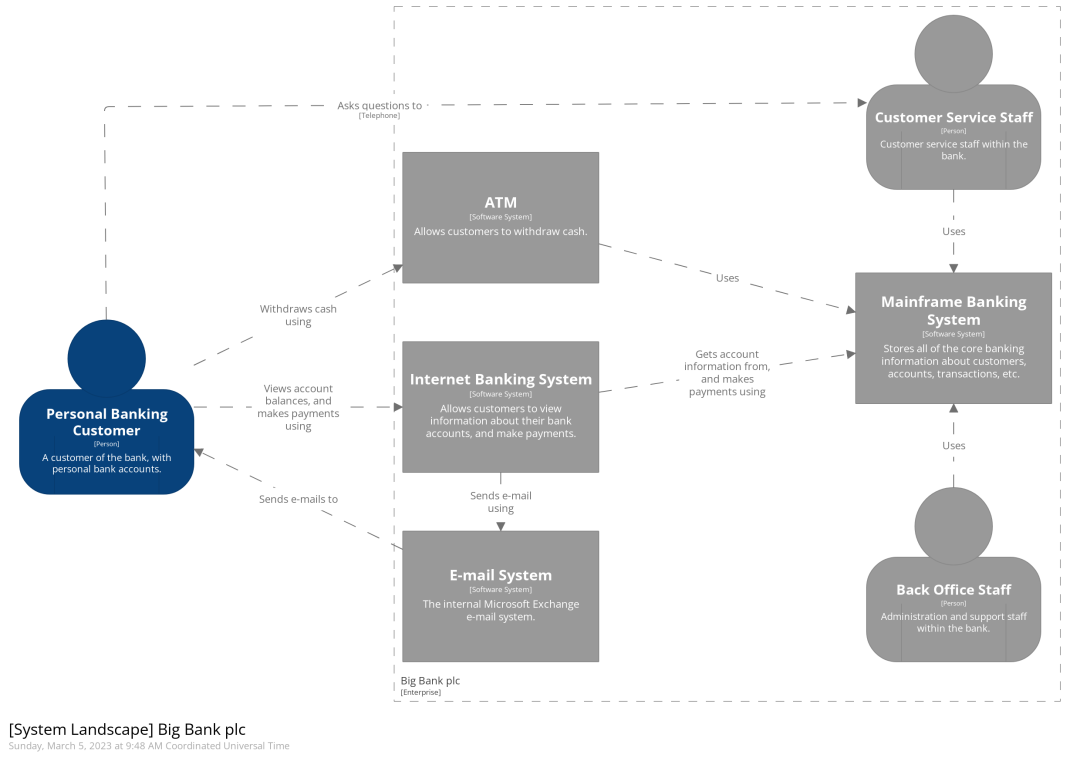
Пример:

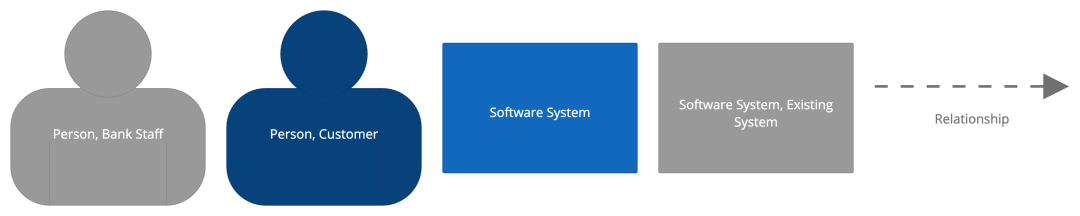
легенда:

Зачем нам нужна диаграмма системного ландшафта, если у нас есть диаграмма системного контекста? Поскольку контекст предназначен для одного приложения, невозможно выразить полную ссылку. Чтобы выразить полную ссылку, вам нужно использовать ландшафт.
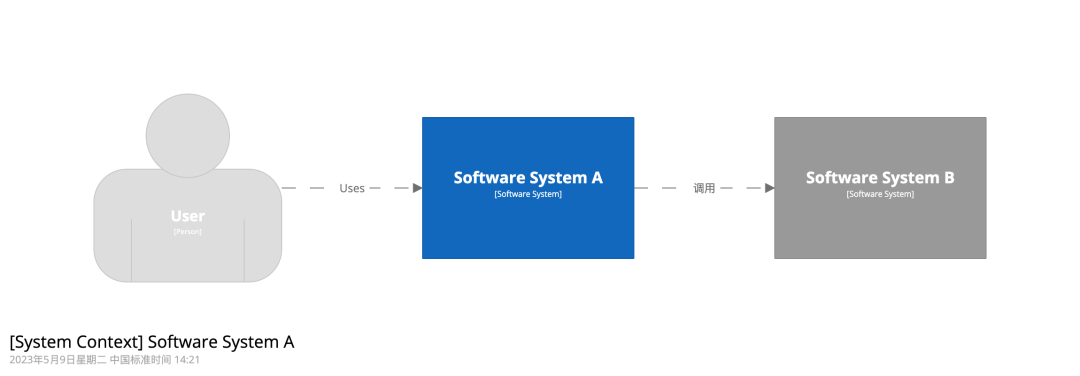
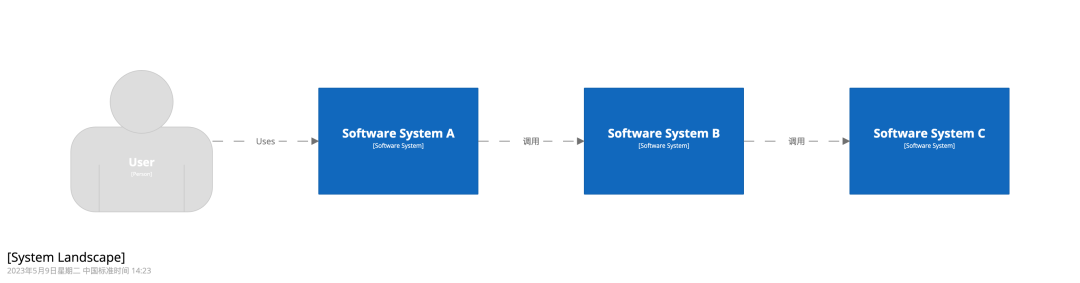
Например, система A вызывает B, а система B вызывает C. Как отмечает команда разработчиков системы A, при рисовании контекстной диаграммы системы A она может включать только систему A и непосредственно связанную с ней систему B. Невозможно нарисовать система C, т.к. они не знают, как взаимодействуют B и C на более высоком уровне организационной структуры, менеджерам необходимо понимать полные связи всех систем, поэтому разработчики из каждой системной команды A, B и C добавляют свои родственные; систем В одном и том же контексте ландшафт завершается вместе.
Контекстная диаграмма системы А:

Ландшафтная схема всех систем:

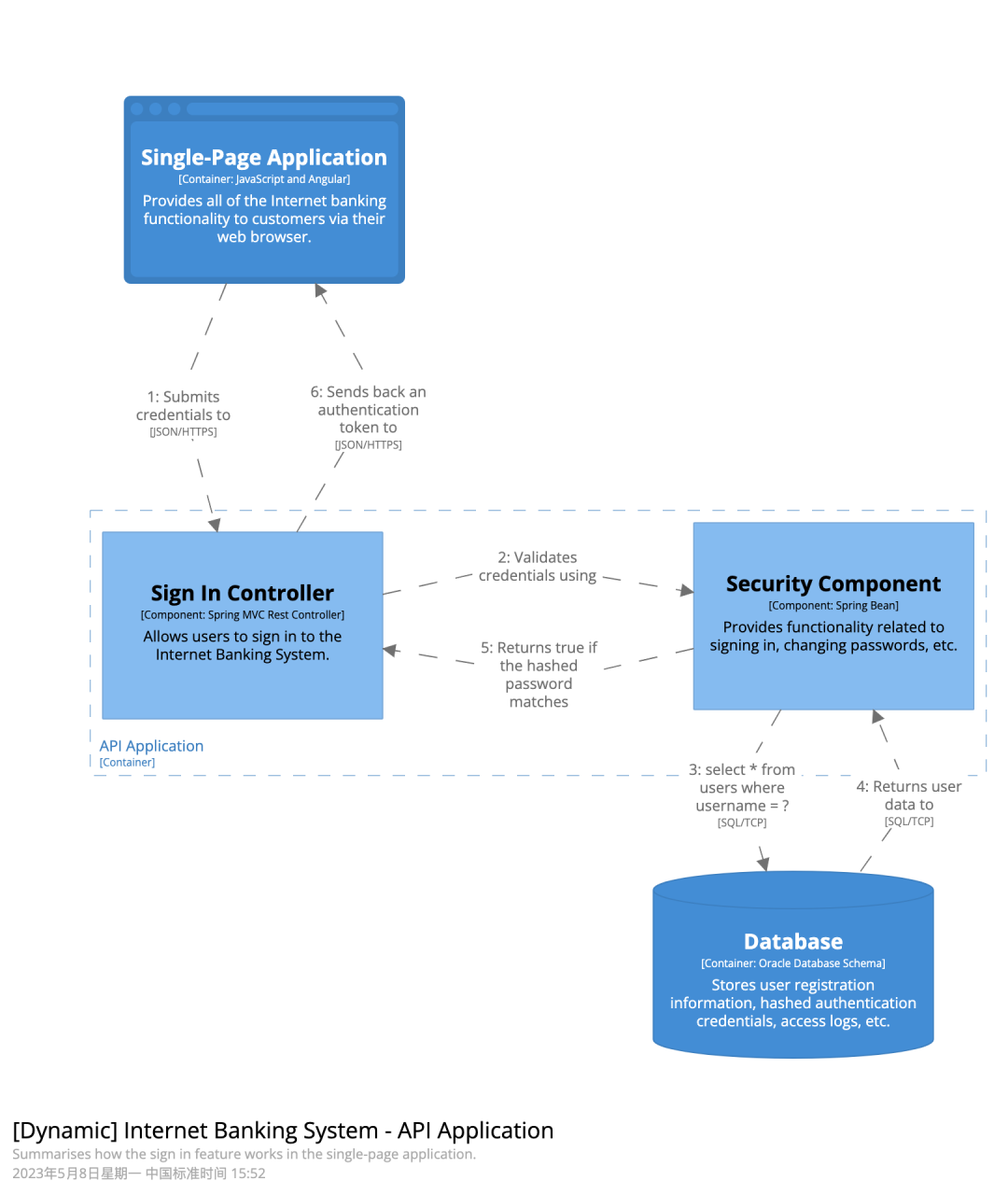
2.7 Dynamic diagram
Динамические диаграммы используются, чтобы показать, как элементы статической модели взаимодействуют во время выполнения. Динамические диаграммы позволяют свободно располагать элементы диаграммы, при этом пронумерованные стрелки указывают порядок выполнения.
Область применения: конкретные функции, истории, варианты использования и т. д.
Основные и вспомогательные элементы: в зависимости от реальных потребностей это могут быть программные системы, контейнеры или компоненты.
Целевая аудитория: технические и нетехнические специалисты внутри и за пределами команд разработчиков программного обеспечения.
Пример:

легенда:

2.8 Deployment diagram
Диаграмма развертывания используется для иллюстрации схемы развертывания экземпляра программной системы (или контейнера) в статической модели в заданной среде (например, в производстве, тестировании, промежуточном этапе, разработке и т. д.).
Диаграмма развертывания C4 основана на диаграмме развертывания UML, но немного упрощена, чтобы подчеркнуть сопоставление между контейнерами и узлами развертывания.
Представление узла развертывания представляет собой место, где запускаются экземпляры программной системы/контейнера, аналогично физической инфраструктуре (например, физическим серверам или устройствам), виртуализированной инфраструктуре (например, IaaS, PaaS, виртуальные машины), контейнерной инфраструктуре (например, контейнерам Docker), выполнению среда (например, сервер базы данных, веб-сервер/сервер приложений Java EE, Microsoft IIS) и т. д. Узлы развертывания могут быть вложенными и включать в себя такие узлы инфраструктуры, как службы DNS, балансировщики нагрузки, межсетевые экраны и т. д.
Не стесняйтесь использовать значки, предоставленные Amazon Web Services, Azure и т. д., в своих диаграммах развертывания, просто убедитесь, что все используемые значки включены в легенду и не являются двусмысленными.
Область применения: одна или несколько программных систем в единой среде развертывания (например, производственная, промежуточная, разработка и т. д.).
Основные элементы: узлы развертывания, экземпляры программной системы и экземпляры контейнера. Вспомогательные элементы: узлы инфраструктуры, используемые для развертывания программных систем.
Целевая аудитория: технический персонал внутри и вне групп разработчиков программного обеспечения, включая архитекторов программного обеспечения, разработчиков, архитекторов инфраструктуры и персонал эксплуатации/поддержки;
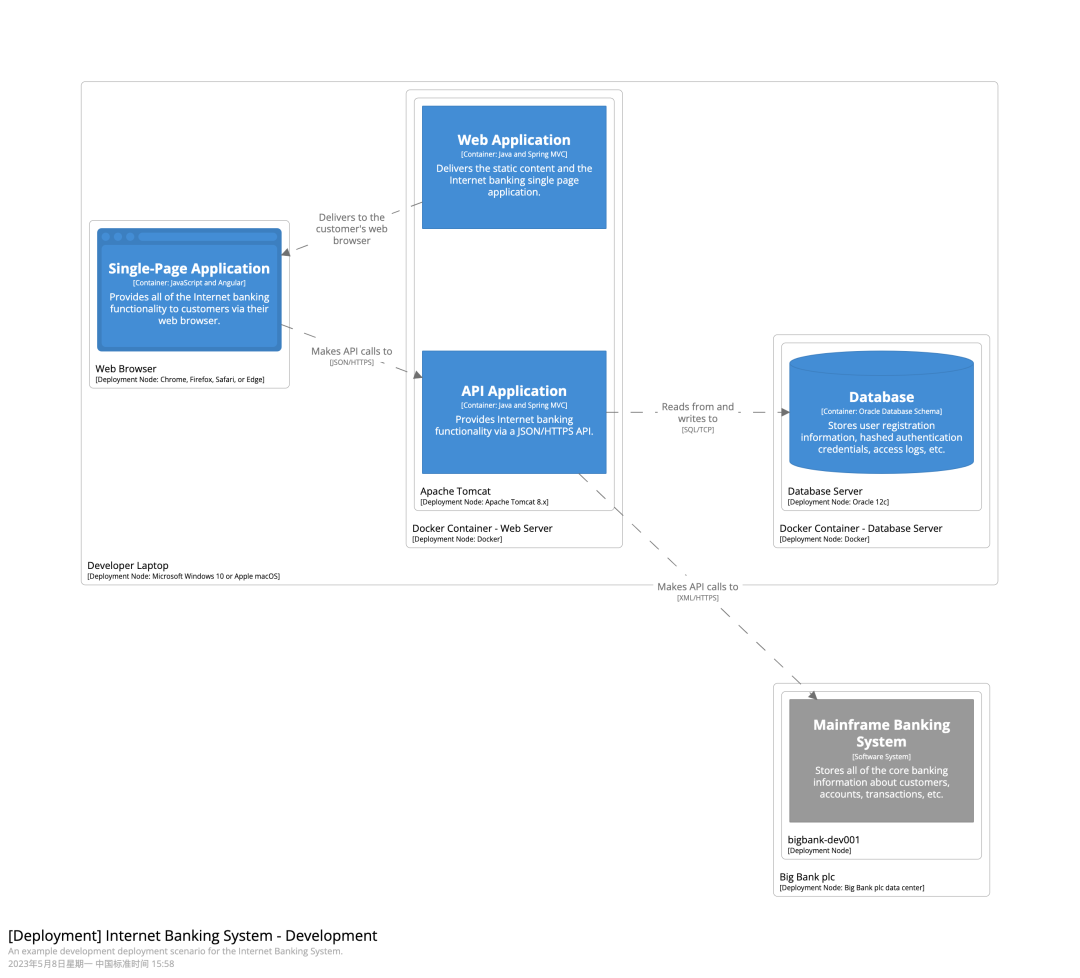
Пример: Среда разработки интернет-банка. Система развертывания изображения:

легенда:

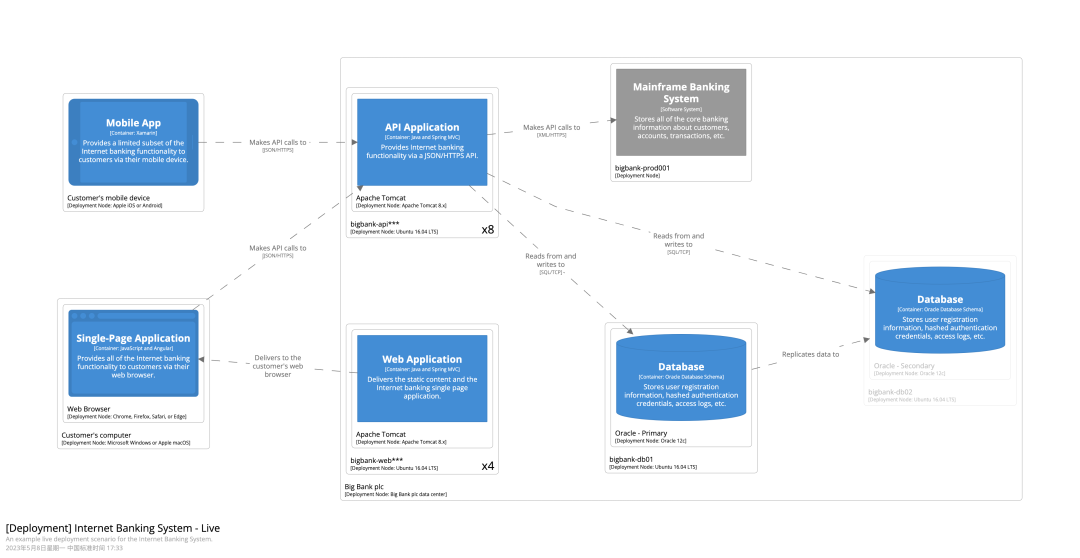
Схема развертывания производственной среды онлайн-банкинга

легенда:

2.9 Модель Спецификация и обзор С4 CheckList
Чтобы гарантировать, что Модель Читабельность архитектурных схем С4, Модель С4 содержит характеристики чертежей.,Для самопроверки предусмотрен контрольный список.
2.9.1 Технические характеристики модели С4
- диаграмма Каждая диаграмма должна иметь заголовок, описывающий тип и область применения диаграммы (например, «Диаграмма среды моей программной системы»). Каждая диаграмма должна иметь ключ/легенду, объясняющую используемый символ (например, форму, цвет, стиль границы, стиль линии, стрелки и т. д.). Акронимы и аббревиатуры (бизнес/сфера или технология) должны быть понятны всей аудитории или объяснены в ключе диаграммы/легенде.
- элемент Тип каждого элемента должен быть четко указан (например, человек, программная система, контейнер или компонент). Каждый элемент должен иметь краткое описание, чтобы обеспечить краткое представление об основных обязанностях. Для каждого компонента должна быть четко указана технология.
- связь Каждая линия должна представлять собой одностороннюю связь. Каждая строка должна быть помечена тегами, соответствующими направлению и назначению связи (например, зависимостям или потоку данных). Постарайтесь использовать теги как можно более конкретно, желательно избегая отдельных слов, таких как «использовать». Связь между контейнером (которая обычно означает межпроцессное взаимодействие) должна иметь четко обозначенные технологии/протоколы.
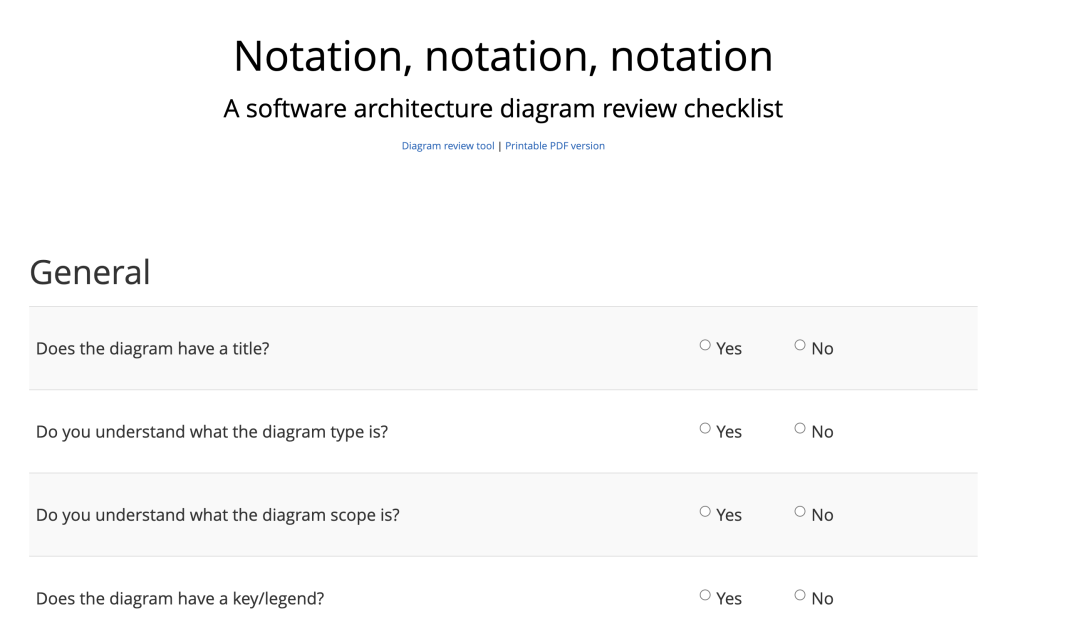
2.9.2 Review Checklist
Модель После того, как рисунок С4диаграммы будет завершен, вы можете просмотреть его. Checklist Провести самообследование на наличие нарушений. Обзор Контрольный список оформлен в виде веб-страницы, и доступ к нему можно получить через https://c4model.com/review/ для посещения.

03
Практика рисования кода схемы архитектуры модели C4
Прежде всего, MCube определит, нужно ли ему получать последний шаблон из сети, на основе состояния кэша шаблонов. Когда шаблон будет получен, он будет загружен. На этапе загрузки продукт будет преобразован в структуру. дерева представления. После завершения преобразования выражение будет проанализировано с помощью механизма выражений. Получите правильное значение, проанализируйте определяемое пользователем событие с помощью механизма анализа событий и завершите привязку события. После завершения назначения синтаксического анализа и события. привязка, представление визуализируется, и, наконец, целевая страница отображается на экране.
3.1 Выбор инструментов рисования текста
Обычно существует два способа нарисовать архитектурную схему Модели С4:
Первый заключается в использованииИнструмент для рисования,Инструменты этого типа можно напрямую перетаскивать и настраивать по стилю.,Фотографии могут быть изготовлены,Например, инструмент draw.io, PPT и т. д. Преимущество инструмента рисования в том, что он очень гибкий.,Он может удовлетворить множество детальных потребностей; недостатком является то, что обычно сложнее настраивать стиль элемента.
Второй видда采用基于文本из Инструмент для рисования,Опишите картинку по определенному грамматическому элементу.,Наконец, текст автоматически преобразуется в изображение на основе текста.,Например Плант УМЛ. Преимущество текстового инструмента рисования заключается в том, что рисование выполняется быстро.,Просто напишите файл описания по грамматике.,Ты можешь выйти,Стиль элемента по умолчанию отлажен; недостатком является то, что стиль может не обязательно соответствовать нашей эстетике.,Регулировка неудобна.
В этой статье основное внимание уделяется второму типу — текстовым инструментам рисования.
Существует множество текстовых инструментов рисования, таких как structurizr, PlantUML и mermaid, каждый из которых имеет свой собственный синтаксис.
инструмент | грамматика | Как использовать | адрес |
|---|---|---|---|
structurizr | DSL | Предоставляет веб-интерфейс для рендеринга изображений и может генерировать коды C4-PlantUML и русалки. | https://structurizr.com/ |
C4-PlantUML | PlantUML | Плагин VS Code, плагин IntelliJ Idea | https://github.com/plantuml-stdlib/C4-PlantUML |
mermaid | mermaid | Плагин Markdown, предоставляющий Live Editor | https://mermaid.js.org/syntax/c4c.html , Mermaid Live Editor |
Спасибо IntelliJ Idea、VS Код в настоящее время очень популярен среди разработчиков. Мы решили использовать C4-PlantUML в сочетании с VS. Код и IntelliJ Идея отдельно Модель Чертеж С4.
Инструкции по установке среды VS Code см. в 3.2.
Установка среды IntelliJ Idea, см. 3.3.
3.2 VS Code Следующая установка C4-PlantUML
3.2.1 Установка VS-кода
Просто скачайте и установите его прямо с официального сайта, пропуская этот процесс.
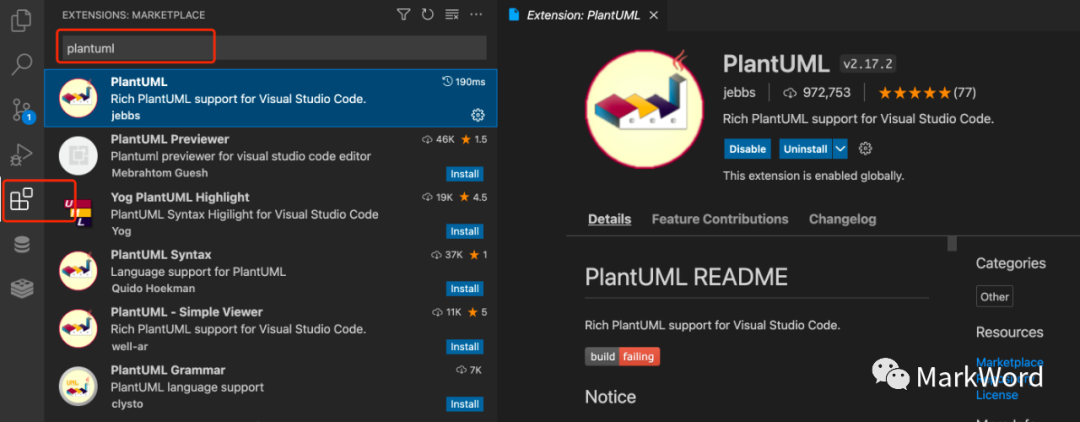
3.2.2 Установка плагина PlantUML
Найдите PlantUML в окне «Расширения» VS Code и установите плагин PlantUML.

3.2.3 Настройка фрагментов кода VS Code
После установки PlantUML, чтобы повысить эффективность, лучше всего установить фрагменты кода, связанные с PlantUML.
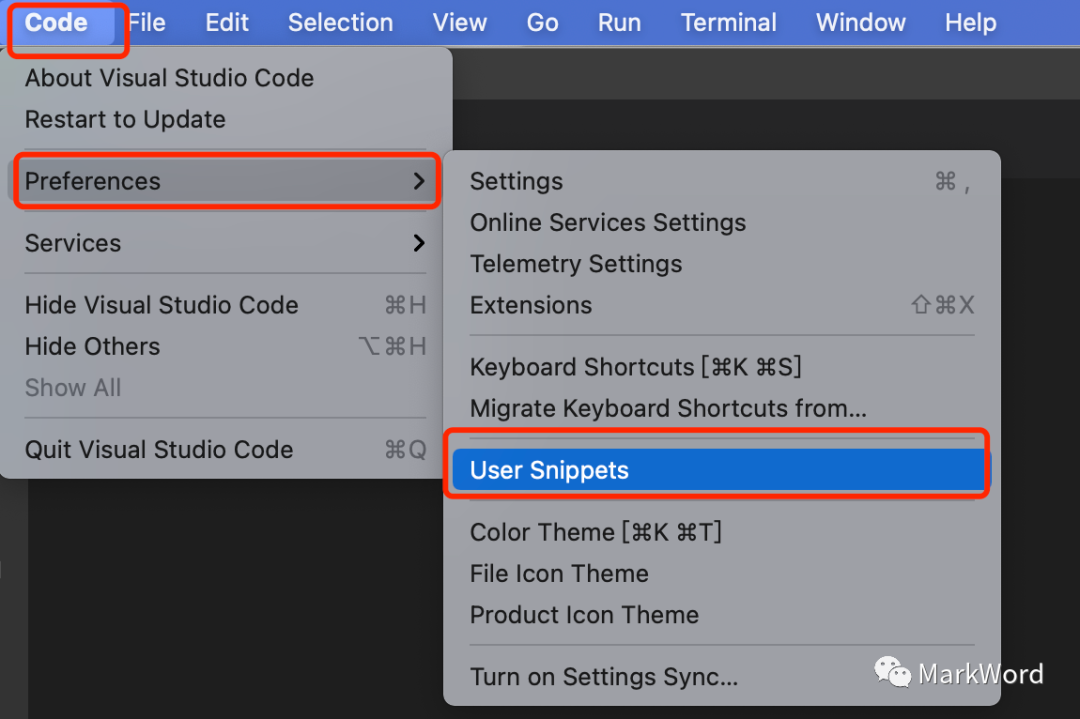
Откройте меню VS Code, уровень — «Код» → «Настройки» → «Пользовательские фрагменты», как показано ниже:

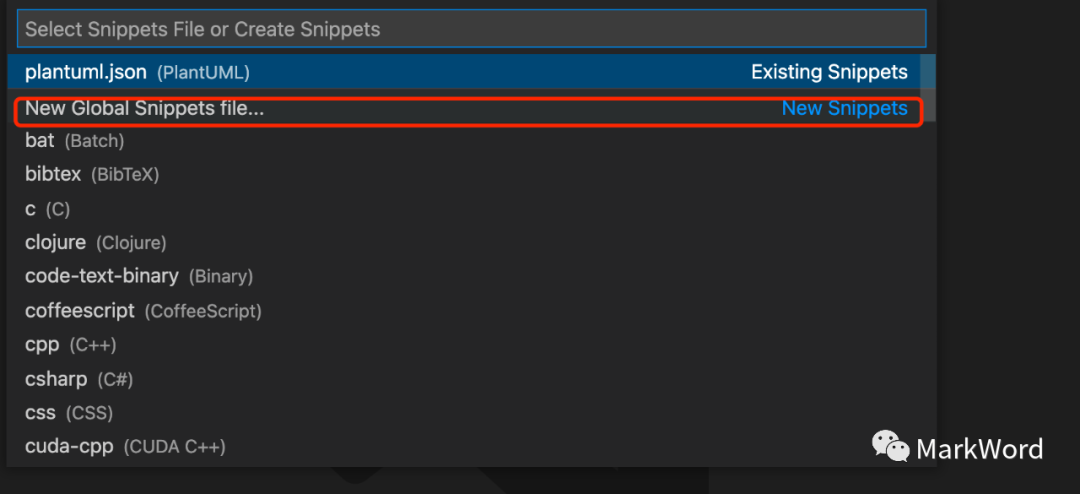
Во всплывающем окне «Выбрать файл фрагментов или создать фрагменты» выберите «Новый файл глобальных фрагментов», как показано ниже:

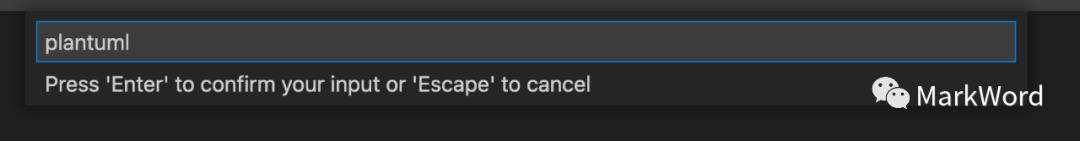
В следующем всплывающем окне введите имя файла фрагментов, как показано ниже:

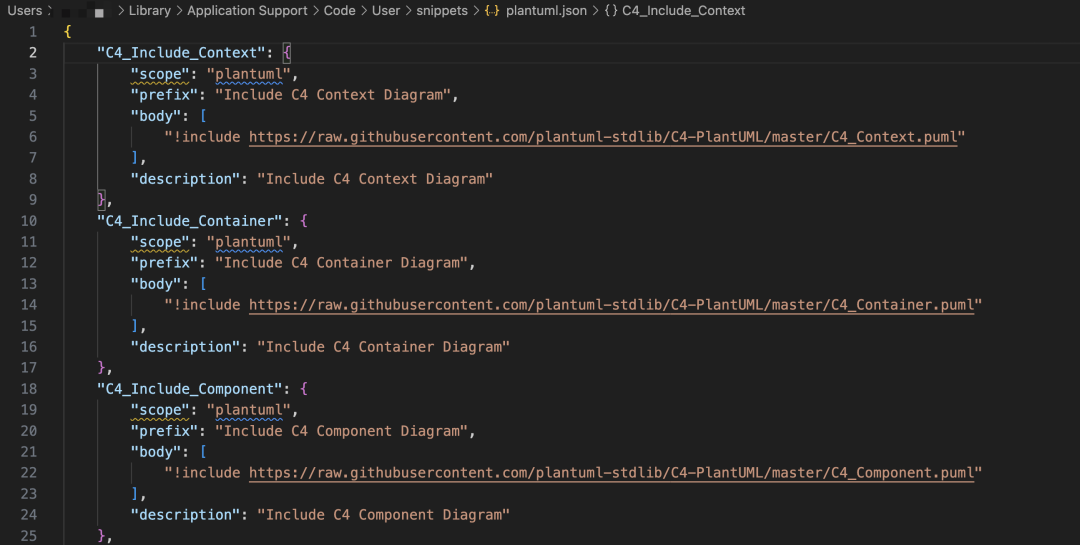
Используйте браузер, чтобы открыть следующую ссылку, и вставьте текстовое содержимое, возвращенное браузером, в область редактирования VS Code.
https://github.com/plantuml-stdlib/C4-PlantUML/blob/master/.vscode/C4.code-snippets
Как показано на рисунке:

3.2.4 Установка Графвиза
Если возникнут проблемы с рендерингом графики, вам будет предложено установить библиотеку Graphviz. Просто зайдите на официальный сайт Graphviz, чтобы установить ее. Ссылка на официальный сайт выглядит следующим образом:
https://graphviz.gitlab.io/download/
Для систем Mac рекомендуется использовать MacPorts для установки.
3.3 IntelliJ IdeaСледующая установка C4-PlantUML
3.3.1 Идея установки
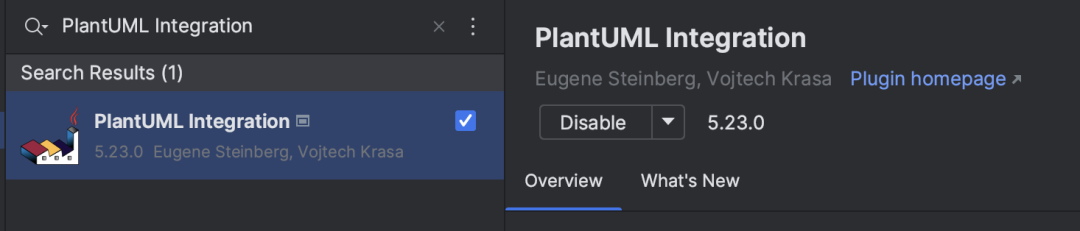
3.3.2 Установка плагина интеграции PlantUML

3.3.3 Установка шаблона кода
Загрузите живой шаблон IntelliJ по ссылке ниже.
https://github.com/plantuml-stdlib/C4-PlantUML/blob/master/intellij/c4_live_template.zip
через путь меню File | Manage IDE Settings | Import Settings , выберите скачанный ZIP-файл, c4_live_template.zip,Просто импортируйте и перезапустите Idea.
3.4 Случай реального боя и введение в грамматику C4-PlantUML
Для получения подробной информации о C4-PlantUML перейдите на официальную домашнюю страницу проекта github (https://github.com/plantuml-stdlib/C4-PlantUML).
3.4.1 Случай
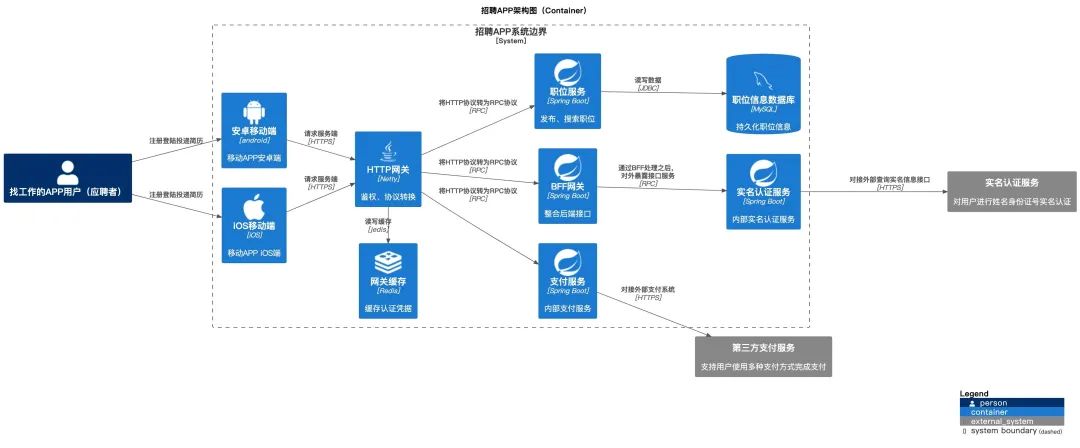
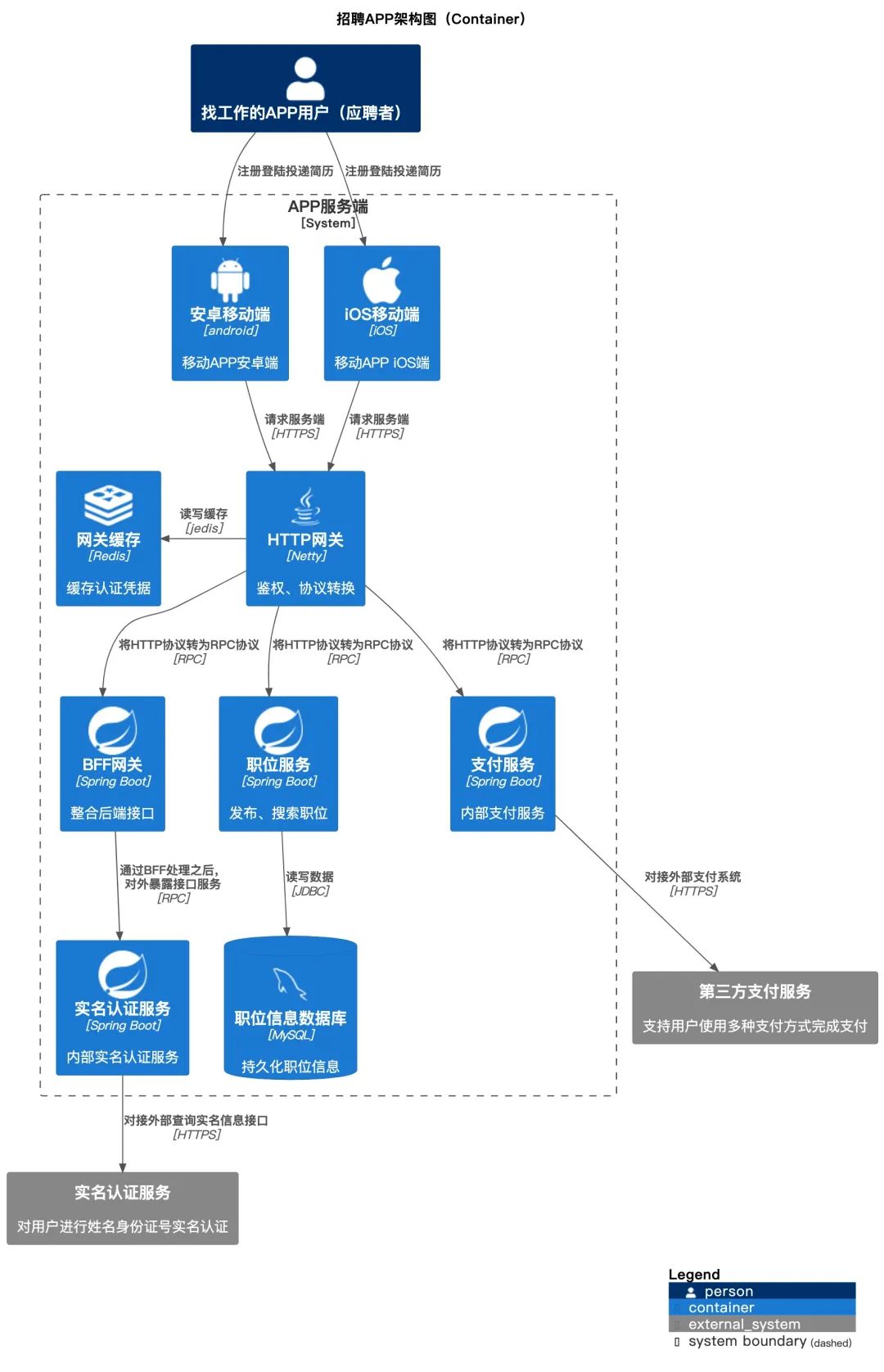
Для объяснения возьмите диаграмму архитектуры сервера (уровень контейнера) приложения для набора персонала. Ниже приведен визуализированный рендеринг.

Ниже приведен полный код Plantuml:
@startuml
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Context.puml
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Container.puml
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Component.puml
!define SPRITESURL https://raw.githubusercontent.com/rabelenda/cicon-plantuml-sprites/master/sprites
!define DEVICONS https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/devicons
!define DEVICONS2 https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/devicons2
!define FONTAWESOME https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/font-awesome-5
!include DEVICONS/java.puml
!include DEVICONS/mysql.puml
!include DEVICONS2/spring.puml
!include DEVICONS2/redis.puml
!include DEVICONS2/android.puml
!include DEVICONS2/apple_original.puml
title Схема архитектуры приложения для набора персонала (контейнер)
Person(P_User, «Пользователи приложения, ищущие работу (соискатели)»)
System_Boundary(Boundary_APP, "РекрутментAPPсистемаBoundary"){
Container(C_ANDROID, «Мобильный терминал Android», "android", "Мобильное приложение Android",$sprite="android")
Container(C_IOS, «мобильный терминал iOS», "iOS", «Мобильное приложение iOS-версия",$sprite="apple_original")
Container(C_GATEWAY, «HTTP-шлюз», "Netty", "Аутентификация, преобразование протокола",$sprite="java")
Container(C_GATEWAY_CACHE, «кэш шлюза», "Redis", «Кэшировать учетные данные аутентификации», $sprite="redis")
Container(C_BFF, «Шлюз БФФ», "Spring Boot","Интегрированный внутренний интерфейс",$sprite="spring")
Container(C_CERT, «Служба аутентификации по настоящему имени», "Spring Boot", "Внутренняя служба аутентификации по настоящему имени", $sprite="spring")
Container(C_BIZ_1, «Службы трудоустройства», "Spring Boot", "Публикация и поиск вакансий", $sprite="spring")
Container(C_PAYMENT, «Платежные услуги», "Spring Boot", "Служба внутренних платежей", $sprite="spring")
ContainerDb(CDB_MYSQL, «База данных вакансий», "MySQL", «Постоянная информация о вакансии», $sprite="mysql")
}
System_Ext(OUT_S_CERT, «Служба аутентификации по настоящему имени»,«Выполнить аутентификацию настоящего имени пользователя и идентификационного номера»)
System_Ext(OUT_S_PAYMENT, «Сторонняя платежная служба», «Поддержка пользователей для использования нескольких способов оплаты для завершения платежа»)
Rel(P_User, C_ANDROID, «Зарегистрируйтесь и войдите, чтобы отправить резюме»)
Rel(P_User, C_IOS, «Зарегистрируйтесь и войдите, чтобы отправить резюме»)
Rel(C_ANDROID, C_GATEWAY, «Сервер запросов», «HTTPS»)
Rel(C_IOS, C_GATEWAY, «Сервер запросов», «HTTPS»)
Rel_L(C_GATEWAY, C_GATEWAY_CACHE, «кэш чтения-записи», «джедис»)
Rel(C_GATEWAY, C_BFF, «Преобразовать протокол HTTP в протокол RPC», «RPC»)
Rel(C_GATEWAY, C_BIZ_1, «Преобразовать протокол HTTP в протокол RPC», «RPC»)
Rel(C_GATEWAY, C_PAYMENT, «Преобразовать протокол HTTP в протокол RPC», «RPC»)
Rel(C_BFF, C_CERT, «После обработки через BFF служба интерфейса становится доступной внешнему миру», «RPC»)
Rel(C_BIZ_1, CDB_MYSQL, «Чтение и запись данных», «JDBC»)
Rel(C_CERT, OUT_S_CERT, «Подключение к внешнему интерфейсу запроса информации о реальном имени», «HTTPS»)
Rel(C_PAYMENT, OUT_S_PAYMENT, «Подключение внешних платежных систем», «HTTPS»)
left to right direction
SHOW_LEGEND()
@enduml
3.4.2 Файл PlantUML
Файлы PlantUML имеют расширение puml.
3.4.3 @startumlи@enduml
Весь документ состоит из@startumlи@endumlпакет,Фиксированная грамматика.
@startuml
@enduml
3.4.4 Комментарии
PlantUMLИспользуйте одинарные кавычки в(Прямо сейчас')как Комментарийлоготип。
3.4.5 включить заявление
Первым является оператор включения каждого представления C4. Следующие операторы представляют собой представление контекста, контейнера и компонента C4.
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Context.puml
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Container.puml
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Component.puml
Далее идет библиотека иконок:
!define SPRITESURL https://raw.githubusercontent.com/rabelenda/cicon-plantuml-sprites/master/sprites
!define DEVICONS https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/devicons
!define DEVICONS2 https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/devicons2
!define FONTAWESOME https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/font-awesome-5
!include DEVICONS/java.puml
!include DEVICONS/mysql.puml
!include DEVICONS2/spring.puml
!include DEVICONS2/redis.puml
!include DEVICONS2/android.puml
!include DEVICONS2/apple_original.puml
Обратите внимание, что здесь есть определение грамматики, передайте его сначала !define Определите логотип, и любое последующее использование логотипа будет заменено.
!define DEVICONS2 https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/devicons2
!include DEVICONS2/spring.puml
‘ Эквивалентно !include https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/devicons2/spring.pumlПри использовании значков,Просто нужно быть внутриэлемент Добавить в декларацию заявление$sprite="xxx"Прямо сейчас Может。
ContainerDb(CDB_MYSQL, «База данных вакансий», "MySQL", «Постоянная информация о вакансии», $sprite="mysql")
3.4.6 Статические элементы модели C4
Лицо: Пользователь системы, которым может быть человек или другая система.
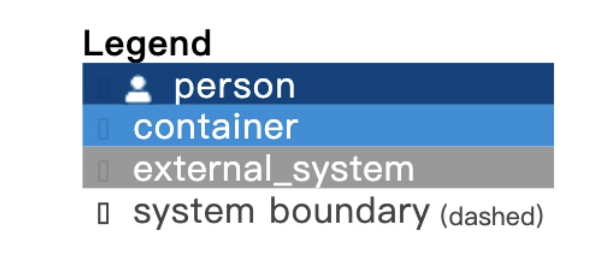
Система: представляет систему, которую необходимо построить, обычно отображается в виде синего квадрата. System_Ext: представляет существующую систему, обычно отображаемую в виде серого квадрата. System_Boundary: когда система расширяется в контейнер, System меняется на System_Boundary, что представляет собой границу системы. Элементы контейнера размещаются внутри и обычно отображаются в виде пунктирных прямоугольников.
Контейнер: Контейнер, который нужно построить, обычно отображается в виде синего квадрата. Container_Ext: Контейнер создан и обычно отображается в виде серого квадрата. Container_Boundary: после того, как контейнер расширяется до компонента, Container изменяется на Container_Boundary, который представляет границу контейнера, а элементы компонента помещаются внутрь, обычно отображаясь в виде пунктирного прямоугольника.
ContainerDb: база данных, которую необходимо создать, обычно отображается в виде синего цилиндра. ContainerQueue: создаваемая очередь сообщений, обычно отображаемая в виде горизонтального синего цилиндра.
Компонент: компонент, который необходимо построить, обычно отображается в виде синего квадрата. Component_Ext: встроенный компонент, обычно отображаемый в виде серого квадрата.
Грамматика статического элемента такова:
Container(alias, "label", "technology", "description")
псевдоним: уникальный идентификатор элемента на картинке.,На другие места можно ссылаться через псевдоним.,Например вRelцитируется в
метка: представляет отображаемое имя элемента.
технология: представляет основную технологию, используемую элементом, включая, помимо прочего, языки разработки, платформы, протоколы связи и т. д.
описание: представляет собой простое описание элемента

Для System_Boundary и Container_Boundary необходимы только псевдоним и метка, а фигурные скобки — это дочерние элементы внутри границы элемента.
Container_Boundary(alias, "label"){
}
3.4.7 Реляционные элементы модели C4
Rel представляет собой связь между двумя элементами, грамматика которых такова:
Rel(from_alias, to_alias, "label", "technology")
from_alias — это псевдоним начального элемента, to_alias — это псевдоним конечного элемента, метка используется для описания связи, а технология представляет собой используемую технологию и протокол связи. Например:
Rel(C_IOS, C_GATEWAY, «Сервер запросов», «HTTPS»)
Представляет клиент iOS для доступа к ресурсам сервера посредством запроса интерфейса шлюза с использованием метода связи HTTPS.
Рекомендуется нарисоватьRelотметка времениtechnology。
3.4.8 Макет C4-PlantUML
C4-PlantUML предоставляет множество решений автоматической компоновки, которые мы можем выбрать в соответствии с реальными потребностями.
- LAYOUT_TOP_DOWN(): расположение сверху вниз, этот макет используется по умолчанию. Как показано ниже:

- LAYOUT_LEFT_RIGHT(): слева направо.,Прямо сейчасрасположен горизонтальноэлемент。
left to right directionдаPlantUMLизграмматика,Его также можно использовать напрямую.
3.4.9 Легенда
проходитьSHOW_LEGEND()добавить влегенда。

04
Подвести итог
Прежде всего, MCube определит, нужно ли ему получать последний шаблон из сети, на основе состояния кэша шаблонов. Когда шаблон будет получен, он будет загружен. На этапе загрузки продукт будет преобразован в структуру. дерева представления. После завершения преобразования выражение будет проанализировано с помощью механизма выражений. Получите правильное значение, проанализируйте определяемое пользователем событие с помощью механизма анализа событий и завершите привязку события. После завершения назначения синтаксического анализа и события. привязка, представление визуализируется, и, наконец, целевая страница отображается на экране.
В этой статье объясняется, как использовать Модель С4 для визуализации архитектуры,и показывает, как рисовать диаграммы архитектуры с помощью кода.,ограничено пространством,Читатели могут посетить следующий официальный сайт, чтобы узнать больше о C4.
Модель С4:https://c4model.com/
C4-PlantUML:https://github.com/plantuml-stdlib/C4-PlantUML
Создайте систему бейджей членства для сервисов SAAS, которую можно экспортировать как стандартное решение для продукта. В сочетании с общими возможностями существующей платформы она может обеспечить полный охват поведения участников и объединить собственные бизнес-характеристики компании для планирования соответствующих точных маркетинговых мероприятий для участников с целью повышения лояльности участников и дальнейшего роста бизнеса.
▪
Основные возможности: ведение основных пользовательских данных, моделирование поведенческих данных, анализ портретов пользователей и формулирование точных маркетинговых стратегий.
▪Функциональная поддержка: система роста участников, стратегия расчета уровня, система долевого участия и поддержка маркетинговых возможностей нижнего уровня.
▪Активность пользователей: уход за участниками, контакты с пользователями, активная деятельность, привлечение клиентов из разных сфер бизнеса, новые рекламные акции и активности

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


