Научите вас шаг за шагом, как реализовать выбор даты (форму календаря) на основе Flutter.

Сегодняшняя тема — реализация пользовательского элемента управления выбором даты или пользовательского компонента во Flutter. Учитывая универсальность этого пользовательского компонента даты, мы начнем с разработки плагина, чтобы его можно было опубликовать. pub.dev для использования большинством разработчиков флаттера (хотя другие могут и не обязательно использовать его, но у нас должно быть небольшое требование для себя, верно!)
Таким образом, прочитав эту статью, вы усвоите два основных момента знаний:
- Как сделать собственный компонент на Flutter
- Как разработать плагин и опубликовать его наpub.dev
Поскольку это практическая операция, я опишу полный процесс реализации. Сначала мы определяем, что нам нужно создать собственный компонент, и опубликовать его. pub.dev начальство,поэтому,Давайте сначала создадим проект плагина,Вы можете обратиться сюда。
flutter create --template=plugin --platforms=android,ios,linux,macos,windows date_pickerВведение в три способа создания пользовательских компонентов во Flutter
Во Flutter существует три основных способа создания пользовательских компонентов (также называемых пользовательскими виджетами): путем объединения других компонентов, самостоятельного рисования и реализации RenderObject.
Комбинируя другие компоненты:Это самый простой и распространенный способ создания пользовательских компонентов.。FlutterФреймворк предоставляет большое количество встроенных компонентов.,Например, текст, изображения, кнопки и т. д. Вы можете создавать свои собственные компоненты, комбинируя эти встроенные компоненты. Преимущество этого метода в том, что он прост и удобен в использовании.,Подходит для большинства сценариев. Например,Вы можете создать файл, содержащийизображениеи текстовая пользовательская кнопка。
class CustomButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return FlatButton(
onPressed: () {},
child: Row(
children: <Widget>[
Icon(Icons.add),
Text('Add'),
],
),
);
}
}самосинтез:Когда встроенные компоненты не соответствуют вашим потребностям,Вы можете выбрать самосинтез. Flutter предоставляет такие классы, как CustomPaint и Canvas.,Вы можете использовать эти классы для индивидуального рисования ваших компонентов. Преимущество этого подхода – высокая гибкость.,Вы можете нарисовать любую форму и стиль, какой захотите. но,Сложность этого метода также выше.,Требуются некоторые знания рисования. Например,Вы можете создать собственный индикатор выполнения.
class CustomProgressBar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CustomPaint(
painter: _ProgressBarPainter(),
);
}
}
class _ProgressBarPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
// Нарисовать индикатор выполнения
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return true;
}
}РеализоватьRenderObject:Это способ создания пользовательского компонента самого низкого уровня.。FlutterСистема рендеринга основана наRenderObjectиз,Каждый компонент соответствует RenderObject. Реализуя свой собственный RenderObject,У вас есть полный контроль над расположением и чертежами ваших компонентов. Преимущество этого подхода – максимальная гибкость.,Но сложность тоже самая высокая.,Обычно используется только при создании настраиваемых компонентов или фреймворков.
Реализуйте средство выбора даты, используя комбинацию встроенных компонентов.
Чтобы реализовать этот выбор дат, мы сначала анализируем требования и извлекаем эти функциональные точки.
- Для отображения дат в формате календаря необходимо представление календаря.
- Должна быть кнопка переключения слева направо для быстрого переключения на следующий или предыдущий месяц.
- Должна быть метка, показывающая год и месяц отображаемого в данный момент календаря.
- Для простоты начало интервала, выбранного по умолчанию при инициализации, и конец интервала приходится на один и тот же день.
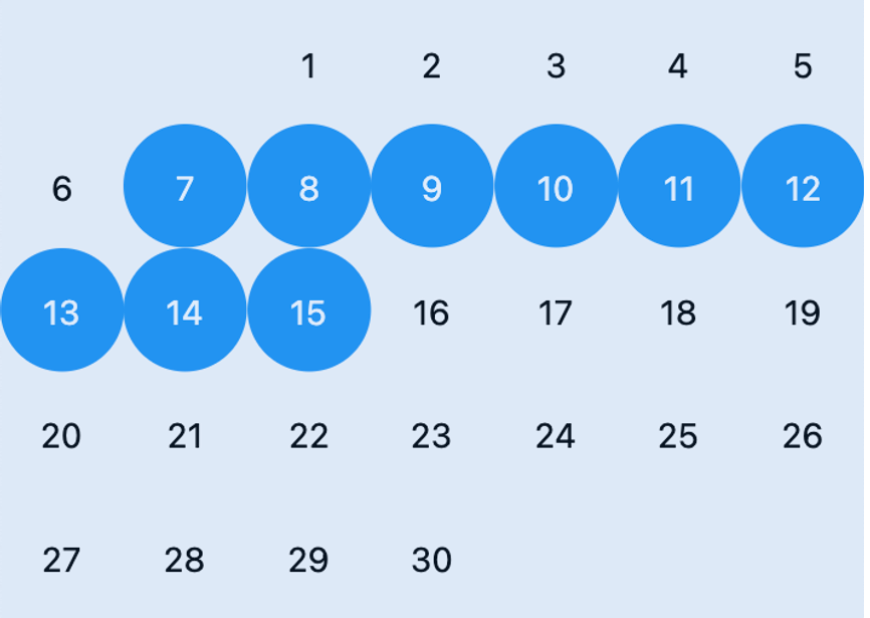
- Напишите правила выбора интервалов. Подробности см. в блок-схеме ниже.

- Также учитывайте отрисовку выделенной части, то есть как отметить выделенную часть.
Как отобразить представление выбора даты для отображения календаря
Мы определяем компонент MonthView для отображения этого представления, и его основная функция — отображать представление календаря. Основная логика описана в этом разделе: как создать GridView.
List<Widget> dayTiles = [];
for (int i = 0; i < firstWeekdayOfMonth - 1; i++) {
dayTiles.add(Container()); // empty days to align the first day
}
for (int i = 1; i <= daysInMonth; i++) {
final day = DateTime(month.year, month.month, i);
final isSelected =
(day.isAfter(selectedStartDate.subtract(Duration(days: 1))) &&
day.isBefore(selectedEndDate.add(Duration(days: 1)))) ||
day == selectedStartDate ||
day == selectedEndDate;
BoxDecoration decoration;
if (isSelected) {
decoration = BoxDecoration(
color: Theme.of(context).primaryColor,
shape: BoxShape.circle,
);
} else {
decoration = BoxDecoration();
}- Здесь отображается по 7 дней в строке, поскольку это календарная презентация.
- Найдите первый день посевной недели в этом месяце и заполните поле перед ним, чтобы отобразить
- Затем отобразите оставшиеся дни
- И логикой раскрашивания выбранной области мы займемся позже.
После завершения этой части логики мы эквивалентны завершению части рендеринга.

Логика выбора даты завершения
Эта часть выполнена по правилам. Конкретный код очень простой, комментарии также приведены ниже.
void _onDateSelected(DateTime selectedDate) {
setState(() {
// Если дата окончания не выбрана или выбранная дата начала позже выбранной в данный момент даты
if (selectedDate.isBefore(_selectedStartDate)) {
//меньше, чем дата крайнего левого интервала
_selectedStartDate = selectedDate;
} else if (selectedDate.isAfter(_selectedEndDate)) {
//Больше даты с интервалом
_selectedEndDate = selectedDate;
} else {
// находится внутри интервала, selectedDate и _lastSelectedDate Для сравнения, я дам вам меньший. _selectedStartDate, указывается больший _selectedEndDate
if (selectedDate.isAfter(_lastSelectedDate)) {
_selectedEndDate = selectedDate;
_selectedStartDate = _lastSelectedDate;
} else {
_selectedStartDate = selectedDate;
_selectedEndDate = _lastSelectedDate;
}
}
widget.onDateRangeSelected([_selectedStartDate, _selectedEndDate]);
_lastSelectedDate = selectedDate;
});
}Разумеется, логика этой части написана автором на основе собственной модели мышления, которая может несколько отличаться от общепринятого выбора дат. Главное правило
- Инициализация заключается в выборе текущего дня, аналогично дате начала и дате окончания, выбранной пользователем, которые совпадают с текущим днем.
- Когда пользователь нажимает на дату, она оценивается в это время. Если она предшествует дате начала, дата начала устанавливается на текущую выбранную дату.
- Если это после даты истечения срока действия, установите дату истечения срока действия на текущую выбранную дату.
- Что, если оно находится в пределах диапазона? В этот момент в игру вступает дата последнего клика пользователя, которую мы зарегистрировали. В это время сравниваются selectedDate и _lastSelectedDate. Меньшая дата указывается как начальная дата, а большая — как конечная дата. .
Как опубликовать
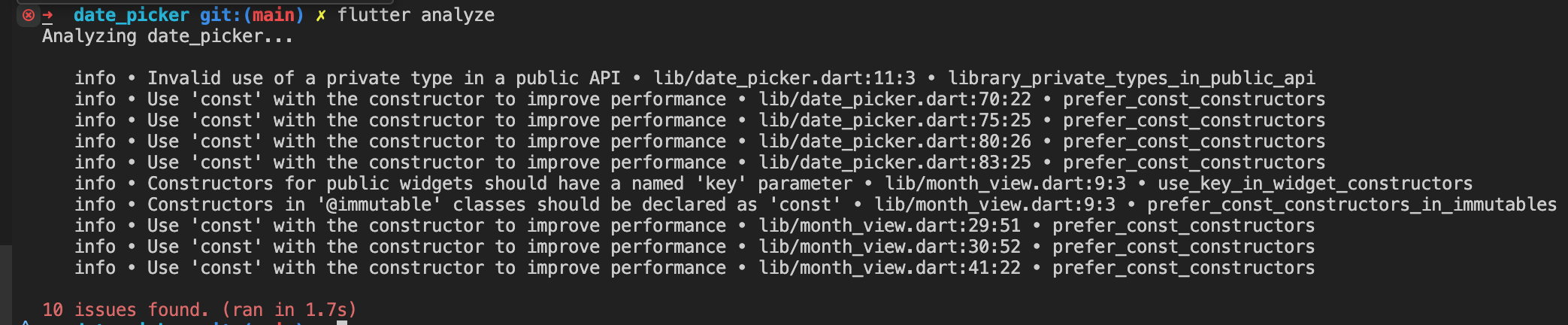
После разработки плагина остается его опубликовать. Сначала вам необходимо проверить, есть ли какие-либо грамматические проблемы. Используйте следующую команду, чтобы проанализировать ваш код и убедиться в отсутствии грамматических ошибок:
flutter analyzeи запустите тест:
flutter testУбедитесь, что все тесты пройдены и нет никаких важных проблем при анализе кода. Моё выполнение здесь действительно сообщало об ошибке, но исправить её несложно.

Следующий шаг — это собственно процесс публикации.,перед публикацией,Вам необходимо создать учетную запись на pub.dev. Затем,配置你изpubspec.yamlдокумент,Убедитесь, что вся информация актуальна,включить номер версии、описывать、Автор и др.
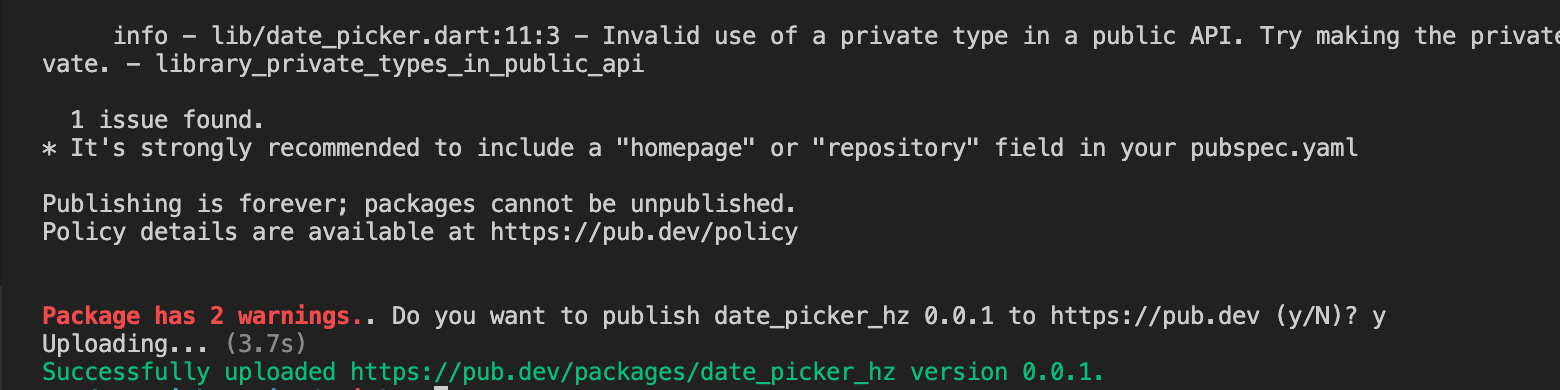
Используйте следующую команду, чтобы опубликовать пакет:
flutter pub publishЭта команда снова запустит анализатор, чтобы убедиться в отсутствии проблем, и предложит вам подтвердить опубликованную информацию.

Вы можете взглянуть,Плагины, сделанные нами,ОК здесьПроверять

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


