Настройте SSL-сертификат для nginx в Linux для доступа по протоколу https (например, nginx-1.16.0).
Дружеское напоминание: сначала прочтите меры предосторожности внизу и не паникуйте, если что-то случится! ! !
Прежде чем настраивать сертификат SSL, сначала подготовьте сертификат SSL. Есть много способов его получить. Если вы не уверены, вы можете найти его самостоятельно или оставить сообщение.

После подготовки сертификата найдите каталог установки nginx. Мой путь установки: /usr/local/nginx. Введите conf/nginx.conf и отредактируйте файл конфигурации nginx.
vi /usr/local/nginx/conf/nginx.confИзменить файл конфигурации Перед изменением файла конфигурации лучше всего сделать резервную копию, чтобы предотвратить ошибки модификации и вовремя откатить ошибки.
cp nginx.conf nginx.conf.bak1. Найдите первый сервер, прослушивающий порт 80: Ниже приведен измененный сервер.
server {
listen 80;
server_name Доменное имя, к которому необходимо получить доступ, например: www.baidu.com;
rewrite ^(.*) https://$server_name$1 permanent; #Это предложение означает преобразование HTTP-запросов доменных имен в https
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://имя домена, к которому осуществляется доступ; #Поскольку это по-прежнему порт 80, оставьте http.
}
}2. После изменения первого сервера приступайте к настройке второго сервера. до дна. Я увидел, что есть сервер типа https. И все они прокомментированы. Это второй сервер, который нужно поменять помимо HTTPS-сервера и включения SSL, остальные # Удалить и запустить https-модуль.
# HTTPS server
#
server {
listen 443 ssl;
server_name Доменное имя, к которому требуется доступ, не обязательно должно быть https, например www.baidu.com;
# ssl on; ## Имеется в виду включение функции ssl. Этот пункт не требуется после nginx1.5.
ssl_certificate /usr/local/nginx/ssl/ssl.crt; #Это SSL Абсолютный путь, по которому хранится файл ключа, записывается в соответствии с вашим собственным именем файла и путем.
ssl_certificate_key /usr/local/nginx/ssl/ssl.key; #Это SSL Абсолютный путь, по которому хранится файл ключа, записывается в соответствии с вашим собственным именем файла и путем.
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://Имя домена, к которому осуществляется доступ:8080/;
}
}После настройки настройка nginx завершена.
Следующим шагом является вступление в силу файла конфигурации:
1. Перейдите в папку sbin nginx. Моя папка sbin: /usr/local/nginx/sbin. Выполните следующую инструкцию: Проверьте, есть ли в файле конфигурации ошибки.
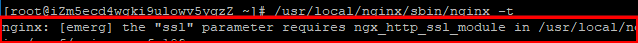
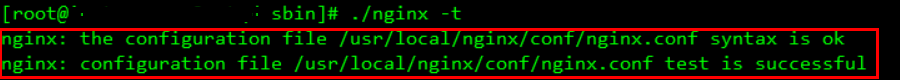
./nginx -tЕсли в nginx установлен модуль SSL, должен отобразиться следующий интерфейс: (Если он показывает, что конфигурация прошла успешно, вы можете пропустить этот шаг и перезапустить nginx напрямую) Если вы устанавливаете сертификат https в первый раз, будет сообщено об ошибке, указывающей на отсутствие модуля SSL, следующим образом:

2. Установите модуль SSL: Сначала подтвердите два местоположения: 1) Мой nginx установлен в /usr/local/nginx/. 2) Мой пакет исходного кода nginx находится в папке /home/soft/nginx. Если нет, повторно загрузите пакет исходного кода соответствующей версии nginx и найдите каталог для его распаковки.
3. Переключите каталог на место установки исходного пакета:
cd /home/soft/nginx-1.16.0/4. Выполните оператор и переустановите модуль SSL:
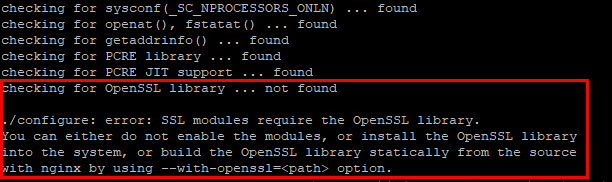
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_moduleВ это время может возникнуть небольшой сбой. При запуске модуля SSL сообщается об ошибке:

Увидел ошибку. Просто знайте, что установка Linux не удалась и остановилась. Эта ошибка связана с тем, что мы не установили openssl openssl-devel (если на этом этапе не сообщается об ошибке, вы можете пропустить следующие шаги для установки openssl-devel)
5. Затем вы можете сначала выполнить оператор openssl-devel для установки openssl:
yum -y install openssl openssl-develПосле установки openssl-devel повторно выполните: ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
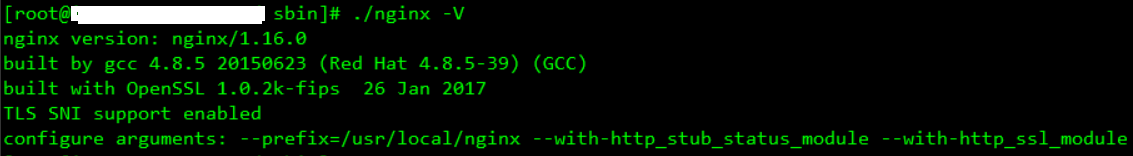
Выполнить в это время
./nginx -VКак показано на картинке, установка прошла успешно.

6. На этом этапе выполнение Конфигурации должно пройти успешно. Конфигурация После успеха,Затем нам нужно скомпилировать наш Конфигурация。(Обратите внимание, что здесь можно использовать только make. ! ! ! Не используйте make установить, потому что make выполняется установить означает перезаписать установку) бегать:
makeДождитесь завершения выполнения и перейдите к следующим шагам.
7. Сначала создайте резервную копию старого nginx и выполните оператор (путь к скопированному файлу необходимо изменить в соответствии с установленным вами каталогом. Если он совпадает с путем, который я установил, вы можете запустить оператор напрямую):
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak8. Закройте nginx (потому что новый модуль должен перезаписать старый nginx) Найдите номер процесса
ps -ef|grep nginxУбить процесс
kill -9 номер процесса9. После закрытия процесса nginx можно приступать к замене (обратите внимание: текущее местоположение находится в исходном пакете nginx, не ошибитесь в каталоге) Выполните команду копирования. Если во время выполнения произойдет перезапись, введите y и нажмите Enter.
cp ./objs/nginx /usr/local/nginx/sbin/Затем запустите nginx. Перед началом вы также можете проверить, вступил ли в силу файл конфигурации:
./nginx -t#Сначала переключитесь в каталог sbin
cd /usr/local/nginx/sbin/#Определить, есть ли ошибки в файле конфигурации nginx
./niginx -tЕсли вы это видите, значит, вы добились успеха

Наконец, запустите nginx (путь на данный момент: /usr/local/nginx/sbin, другие пути должны указывать файл конфигурации запуска): Выполните путь установки по умолчанию:
./nginxВыполните по другим путям (замените ** на свой путь установки):
/**/nginx -c /**/nginx/conf/nginx.confПосле того, как nginx запустится нормально, мы заходим на наш сайт и обнаруживаем, что https настроен.
Примечание:
1. Когда вы только что установили модуль http_ssl_module, вы не можете увидеть установленный модуль через nginx -V. Вам необходимо выполнить шаг 9, прежде чем вы сможете его увидеть.
2.nginx -V обратите внимание, что это прописные буквы. Если V написано строчными буквами, вы можете увидеть только номер версии.
3. Включение SSL в файле конфигурации после nginx1.5 настраивать не нужно.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


