Начало работы с Unity3D: как создать эффект неба? Как пользоваться скайбоксом
Мы можем легко создавать различные объекты сцены в основном интерфейсе редактора Unity, но как создать небо?
Понять и настроить скайбокс по умолчанию
После создания нового проекта Unity3D сине-серое изображение перехода, которое мы видим в пустой сцене, на самом деле является «небом», предоставляемым Unity3D по умолчанию. Этот механизм называется «Skybox».
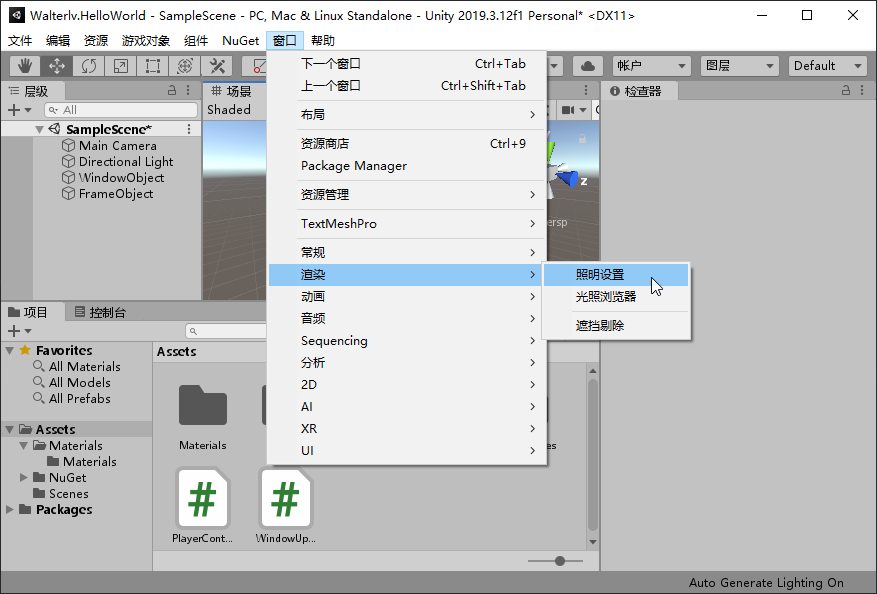
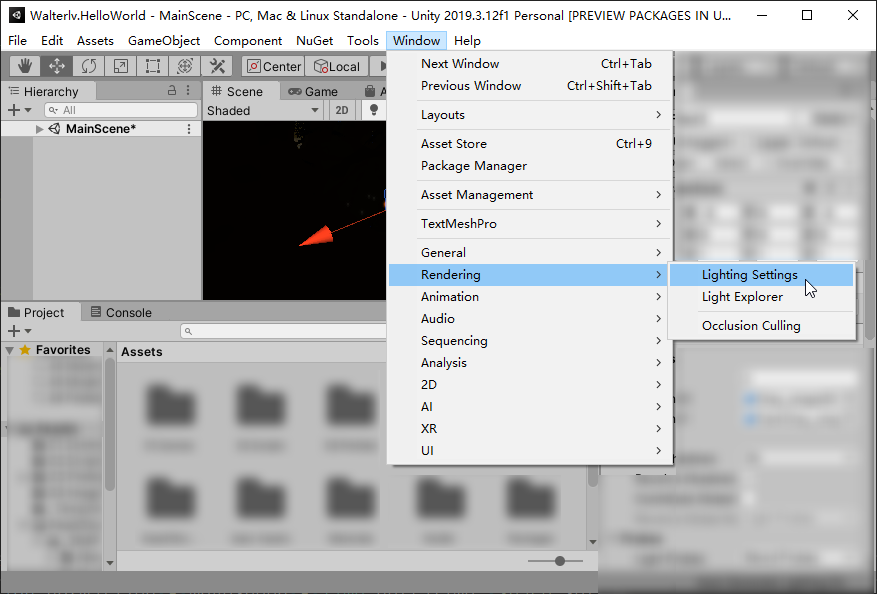
ты можешь Window->Rendering->Lighting Settings(окно->рендеринг->Настройки освещения)中打开当前场景的Настройки освещения,Внутри вы можете установить эффект неба.


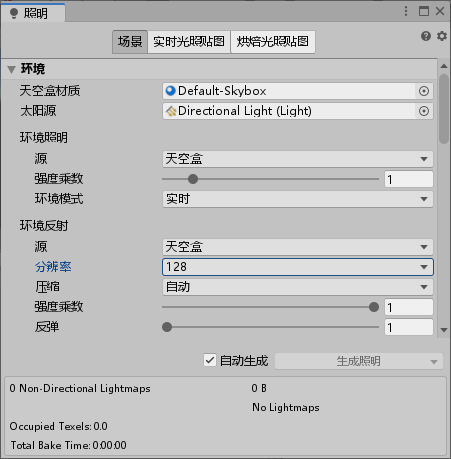
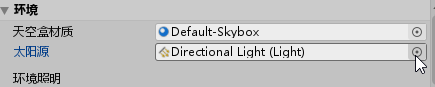
На следующем рисунке показаны различные параметры, предоставляемые скайбоксом по умолчанию:

Unity Скайбокс по умолчанию при создании нового проекта:Процедурный скайбокс。Вообще говоряпрограмма Скайбокс предоставляет множество параметров, которые можно установить.,Используется для дальнейшей настройки стиля неба.
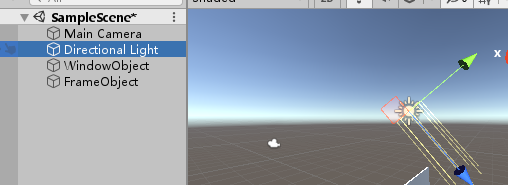
Фактически, ни один из параметров скайбокса по умолчанию не может быть установлен напрямую, но его можно установить косвенно через другие игровые объекты. Например, если вы попытаетесь вначале отрегулировать направление направленного света, вы обнаружите, что положение солнца на небе по умолчанию также изменилось в соответствии с направлением направленного света.

Если вы удалили этот направленный источник света, вы также можете создать солнце снова, добавив в сцену новое, а затем нажмите кнопку выбора в интерфейсе выше, чтобы выбрать вновь созданный направленный источник света.

Загрузите скайбокс в магазине ассетов
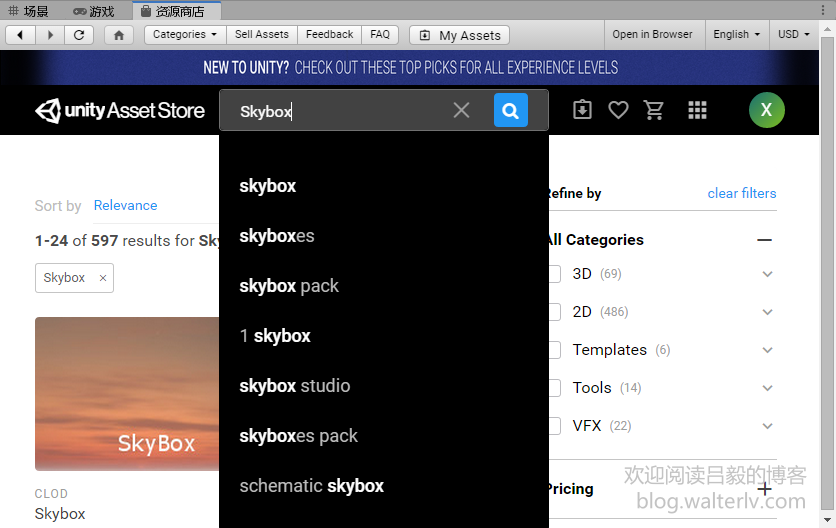
Для начала можно рассмотреть возможность поиска и использования готовых скайбоксов (ключевое слово Skybox), сделанных экспертами в магазине ассетов:

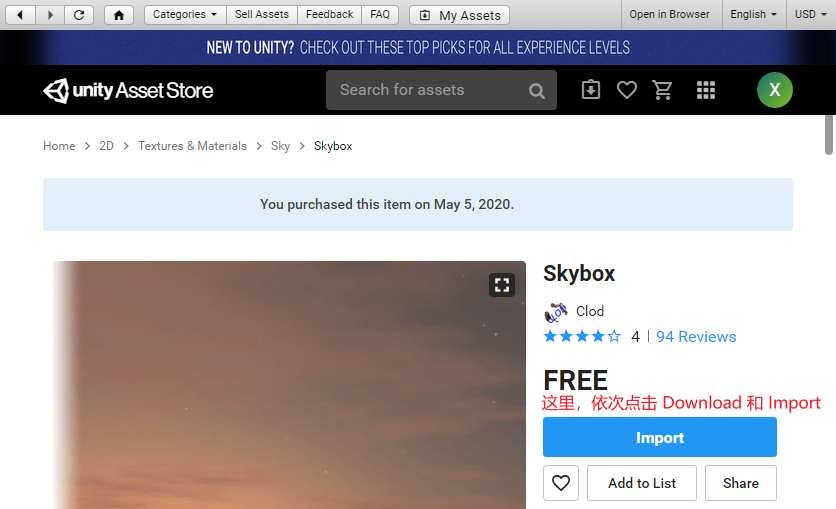
Как только вы найдете понравившийся скайбокс, нажмите Download->Import Можно импортировать в текущий проект. Здесь следует упомянуть, что большая часть ресурсов в магазине находится в Assets каталог.

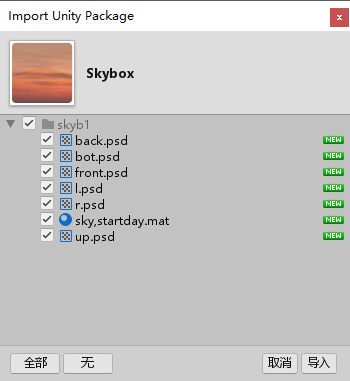
Дождавшись завершения загрузки и импорта, вы увидите итоговое окно импорта:

В этом последнем окне нажмите «Импортировать» в правом нижнем углу, чтобы окончательно добавить его в проект.
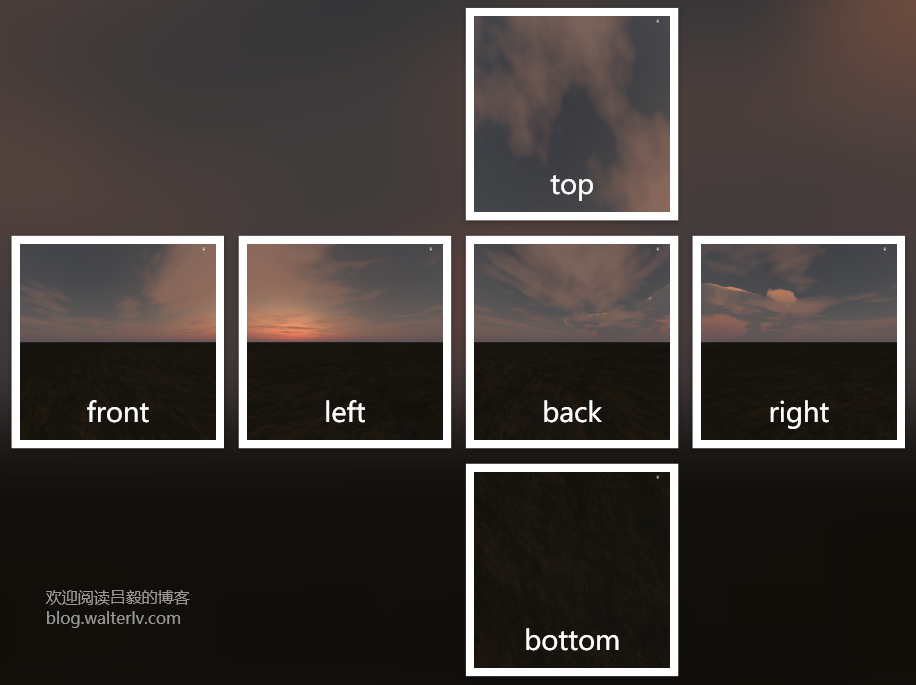
Здесь вы можете заметить, что импортированные ресурсы содержат back front top bottom left right эти фотографии。Это вообще-то другой вид скайбокса——6-сторонний скайбокс。(Пожалуйста, простите за странную аббревиатуру автора на картинке выше.,Потому что имя не важно. )
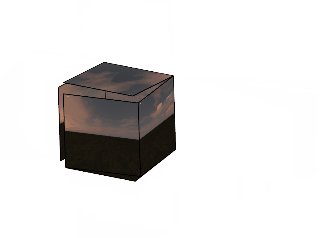
Я выложил шесть сторон только что скачанного скайбокса, и он будет выглядеть как на картинке ниже:

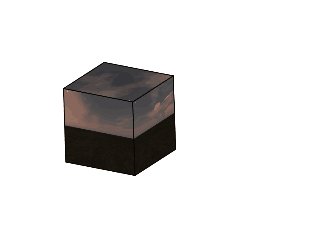
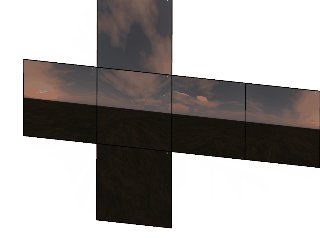
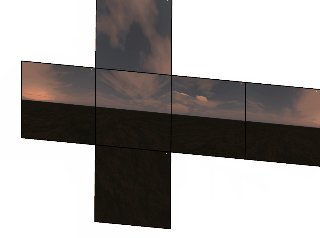
Я просто сделал анимацию для визуального просмотра текстуры скайбокса:

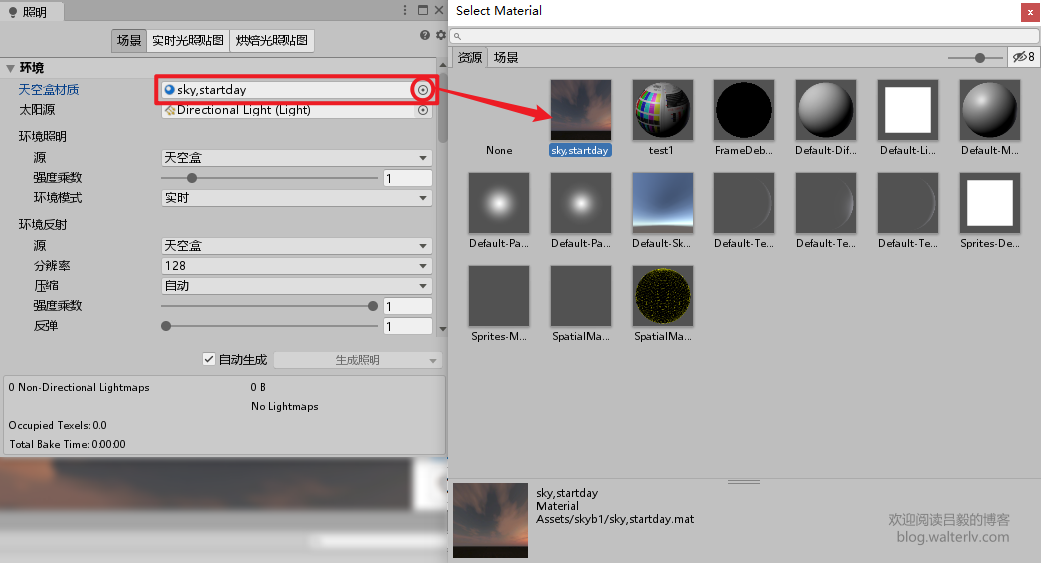
все еще там Window->Rendering->Lighting Settings(окно->рендеринг->Настройки освещения)中打开当前场景的Настройки освещения,Затем нажмите, чтобы выбрать «Материал Skybox».,Выберите «sky,startday», который мы только что скачали. затем,В нашей сцене используется скайбокс, скачанный из магазина.

Хотя источник солнца по-прежнему можно установить для такого шестигранного неба, он больше не связан с положением солнца на небе.
Подвести итог
В этой статье не рассказывается, как сделать собственный скайбокс, потому что я все еще учусь. Но мы узнали:
- Как скачать и применить готовый скайбокс
- Виды скайбоксов (шестисторонние скайбоксы)、программаskybox)
Эта статья будет часто обновляться, пожалуйста, прочитайте исходный текст: https://blog.walterlv.com/post/unity-starter-unity3d-skybox.html , чтобы не быть введенным в заблуждение старыми и неверными знаниями и в то же время получить лучший опыт чтения.
Эта работа принимает Creative Commons Attribution-NonCommercial-ShareAlike 4.0 Международное лицензионное соглашение Дайте разрешение. Добро пожаловать на перепечатку, использование и повторную публикацию, но обязательно сохраните подпись статьи. Лу Йи (Содержит ссылки: https://blog.walterlv.com ), не могут использоваться в коммерческих целях, а модифицированные произведения на основе этой статьи должны выпускаться под той же лицензией. Если у вас есть вопросы, пожалуйста свяжитесь со мной ([email protected]) 。

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


