Можно ли разработать мини-программы WeChat самостоятельно? Учебник по созданию небольших программ без программирования!
На рынке существует множество сторонних мини-программных платформ, но немногие из них действительно полезны.
Лично я считаю, что хорошая платформа должна иметь богатые и всеобъемлющие функции, отвечать потребностям рынка и быть простой в использовании в процессе редактирования и сборки, без необходимости редактирования кода в целом.
Руководство по использованию инструмента:
1. Найдите на веб-странице «Цикада Мини». «Платформа программы» или посетите mcppgl.com.cn прямо в браузере.,Вот и всеВойдите в платформу для создания мини-программ,Как показано на рисунке 1.

2、Входитьплатформаверхний правый угол Нажмите“зарегистрироваться”кнопка,Как показано на рисунке 2.

3、редактироватьимя пользователя、пароль,введите код подтвержденияи подтвердитезарегистрироватьсяпротокол,Как показано на рисунке 3.

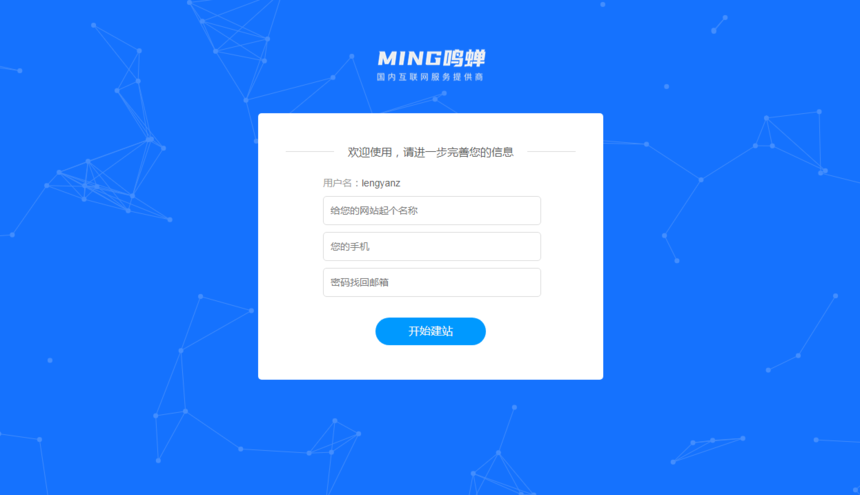
4、редактироватьНазвание мини-программы、Введите номер мобильного телефона и получите егопарольучетная запись электронной почты,Как показано на рисунке 4.

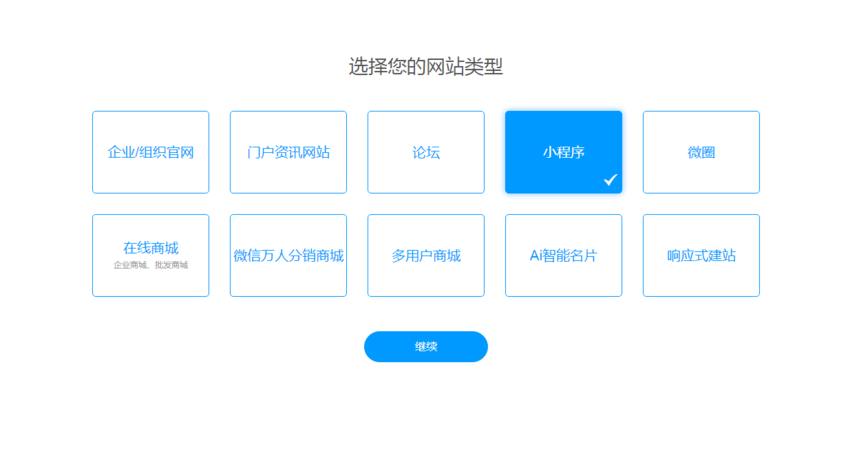
5. Интерфейс выбора типа цифрового продукта.,Выбрать мини-программу,Как показано на рисунке 5.

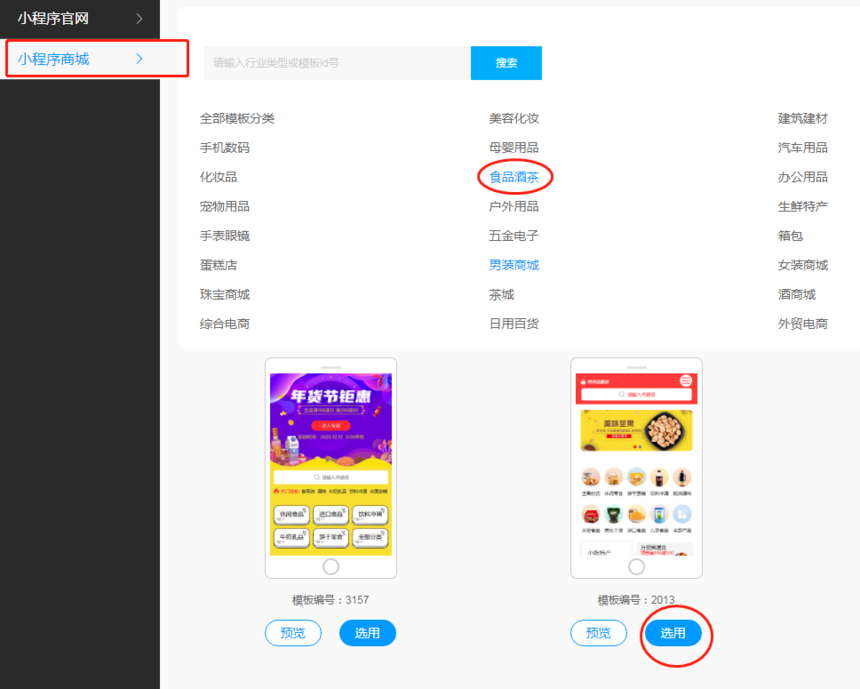
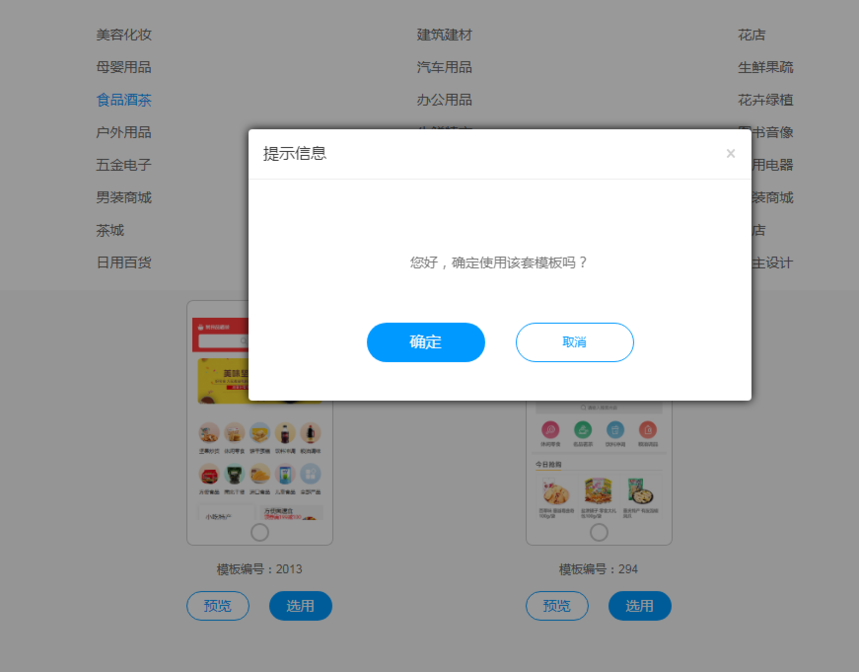
6、Выберите официальный сайт илиТорговый центр,На официальном сайте есть дисплей типа Мини. программашаблон。По данным отраслиВыбрать мини-программушаблон,После предварительного просмотра шаблона,НажмитеВыбиратьи Нажмитеподтверждатькнопка,Как показано на рисунке 6 и рисунке 7.


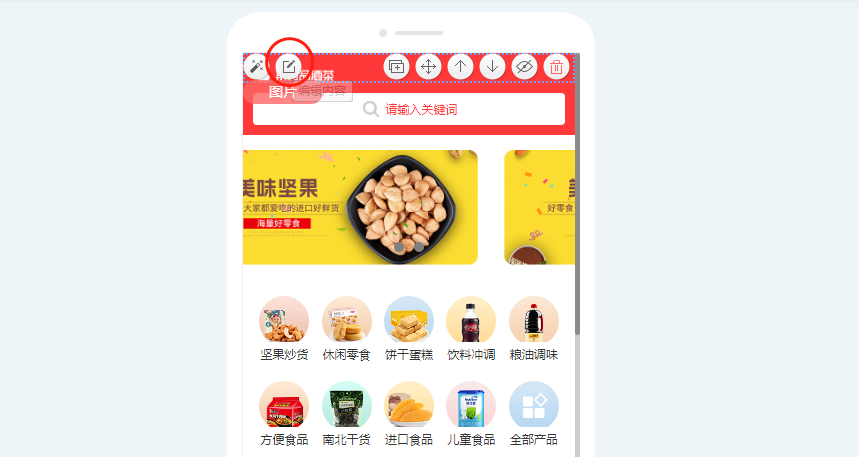
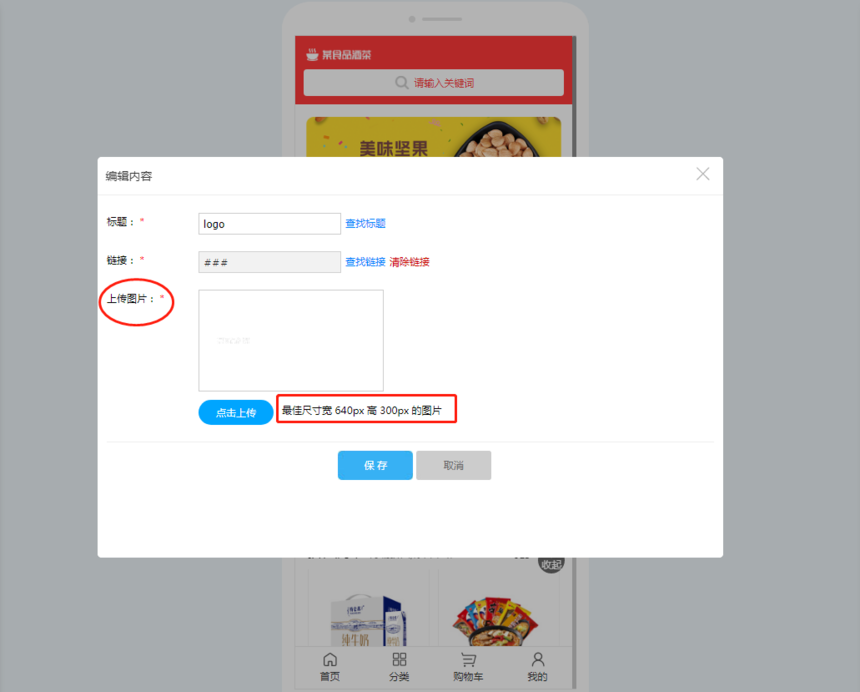
7. Нажмите Мини. Область заголовка шаблона программы, всплывающий значок карандашаназад,Введите поле редактированияЗаменить логотип,Логотип шаблона прозрачный.,Пожалуйста, загружайте в соответствии с размером, предложенным системой.,Как показано на рисунке 8 и рисунке 9.


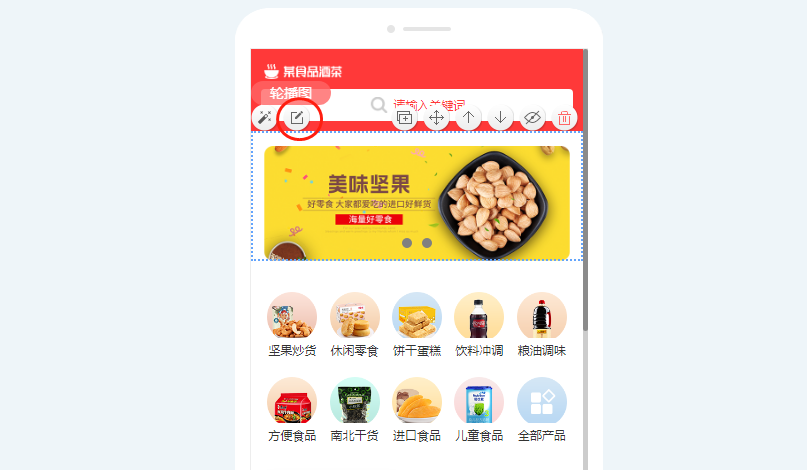
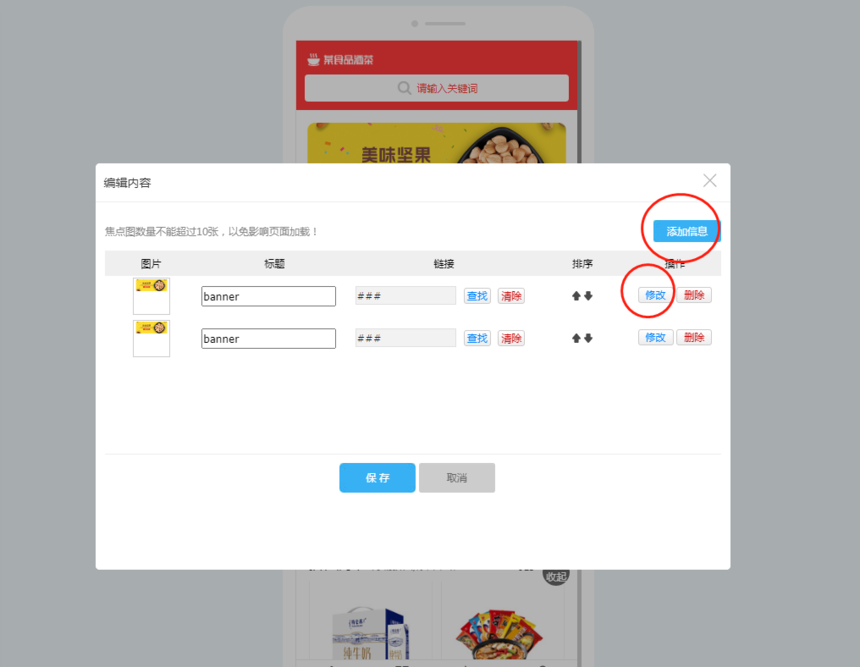
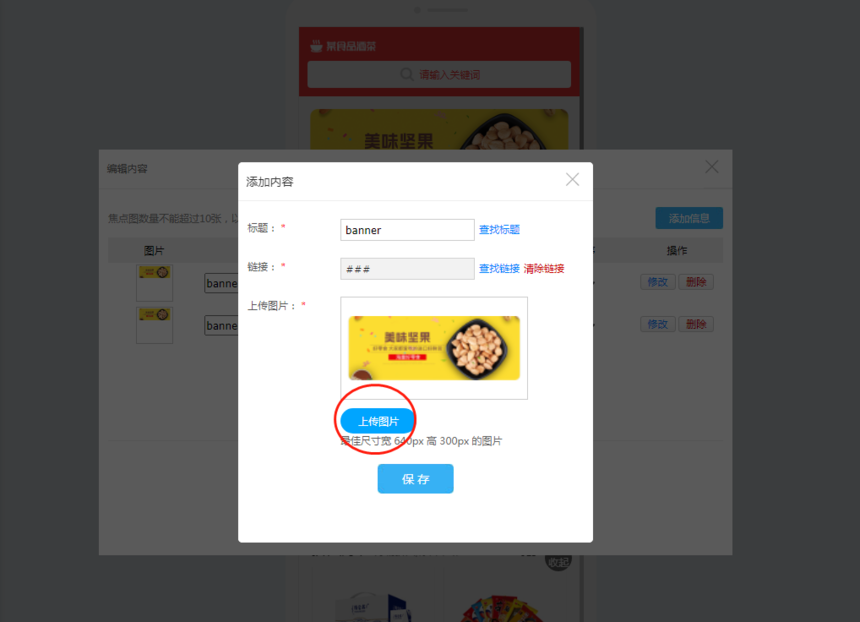
8、мышь НажмитеКарусель главной страницы,неожиданно возникнутьзначок карандашаназад,Нажмите, чтобы войти в поле редактирования,Следуйте подсказкам системы по размеру.,Запасные изображения показаны на Рисунке 10, Рисунке 11 и Рисунке 12.



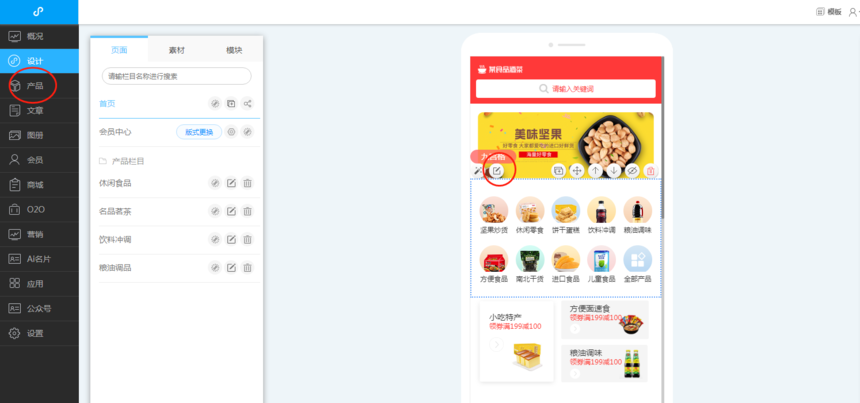
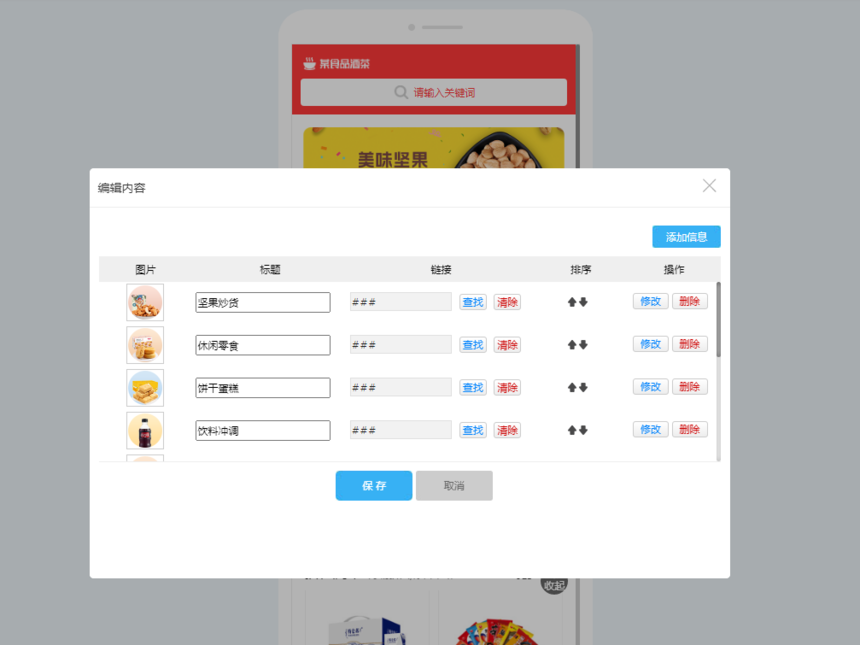
9、Мини программанавигацияКоличество может быть сделано в соответствии с фактическими потребностямиувеличить или уменьшить。в случае Торговый центрдобрый Мини программа,Классификация навигации обычно соответствует типу продукта.,См. Рисунок 13, Рисунок 14 и Рисунок 15.



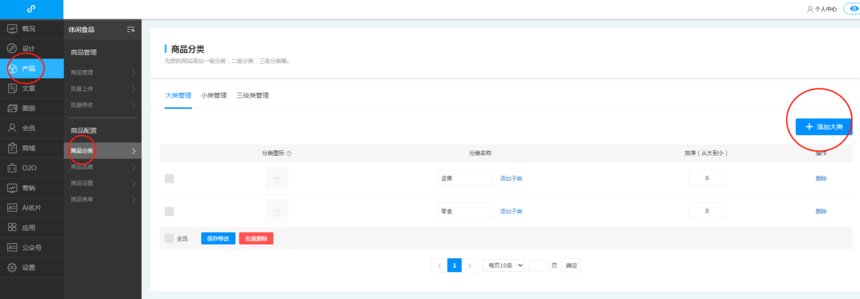
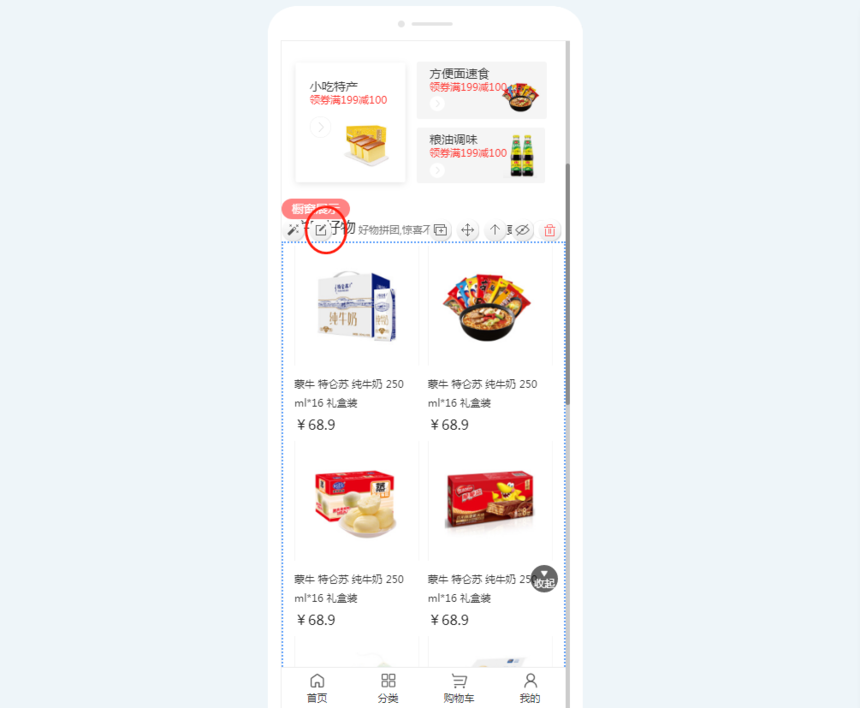
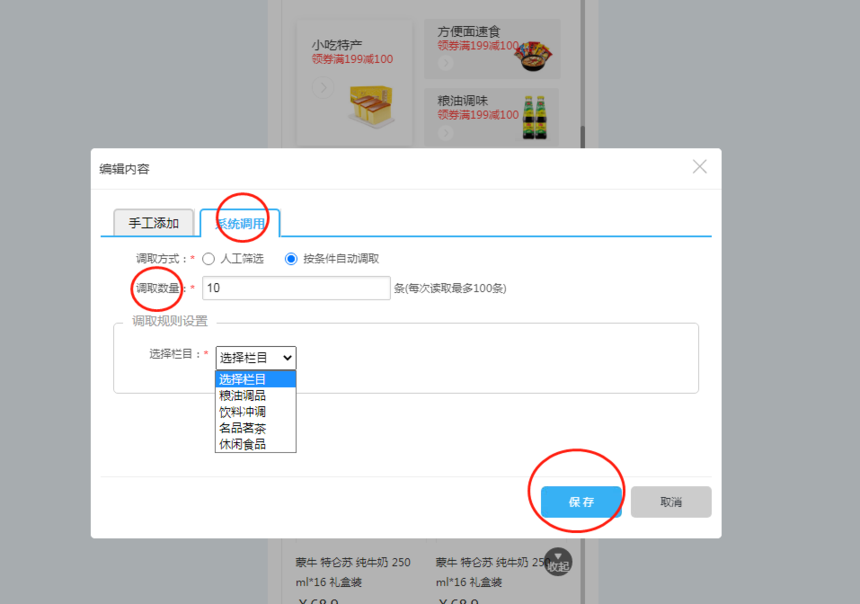
10、Загрузить продуктыназад,мышьНажмите на раздел продукта,неожиданно возникнутьзначок карандашаназад Зайдите в поле редактирования,Настройка продуктовАвтоматический вызов в зависимости от условий,После настройки этой функции,Недавно добавленный товар автоматически появится в каждом соответствующем разделе.,См. Рисунок 16 и Рисунок 17.


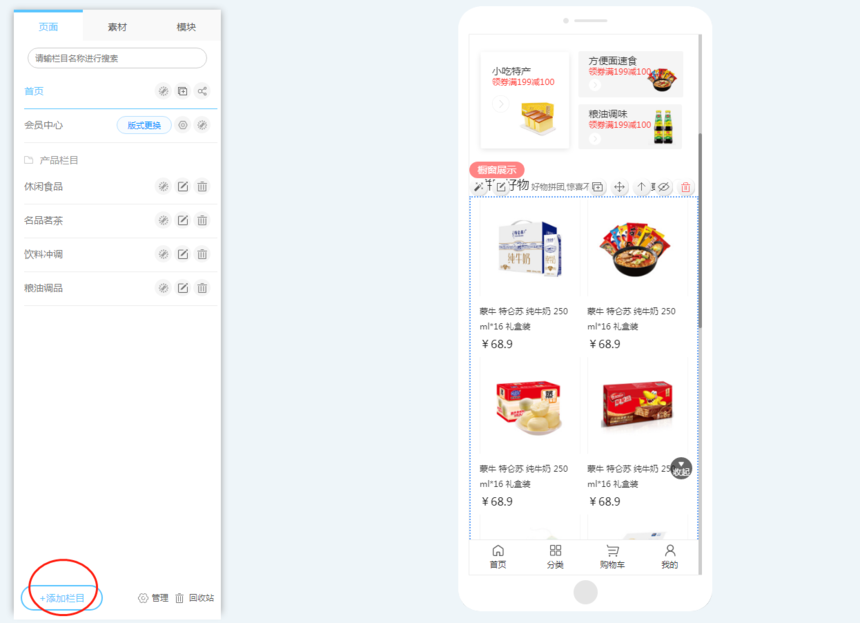
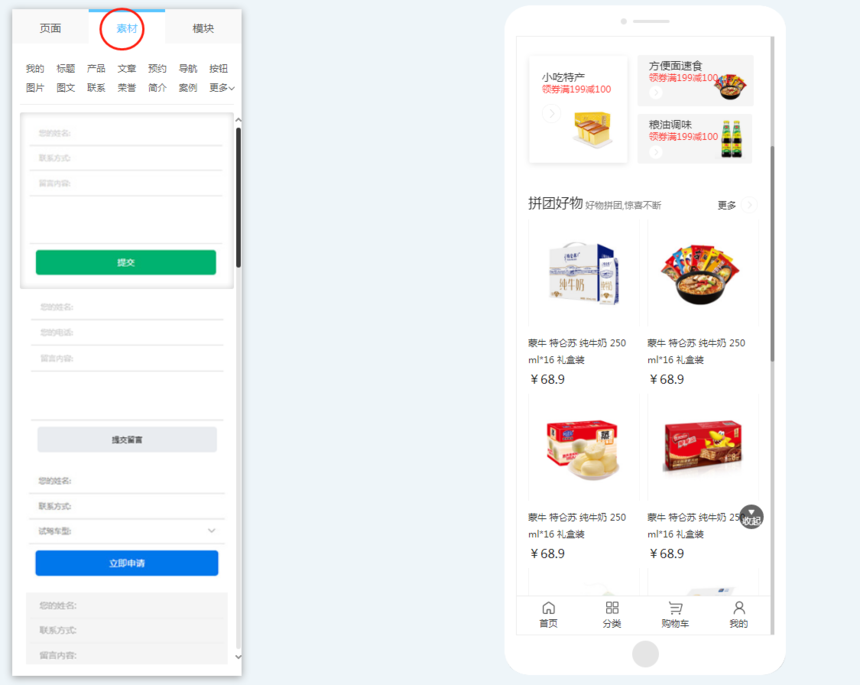
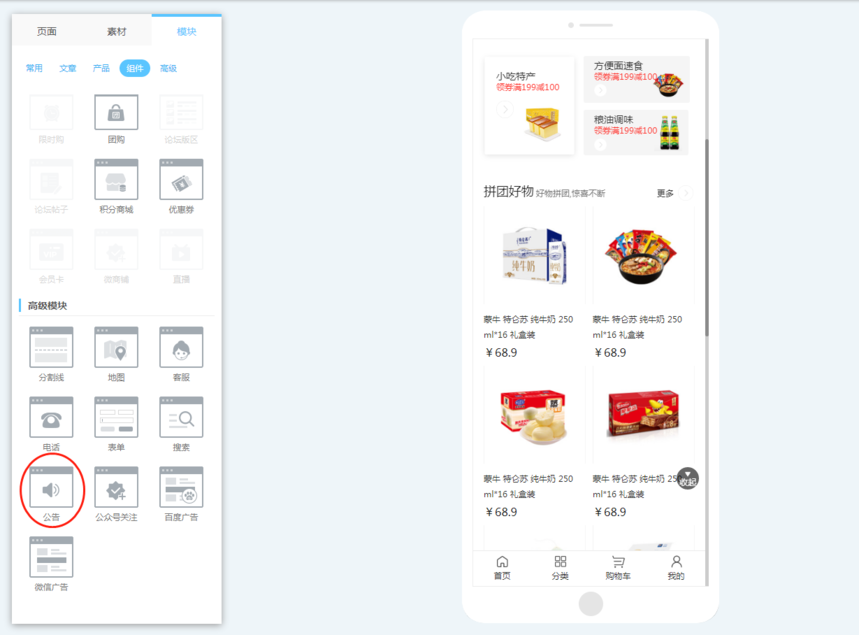
11. После завершения дизайна интерфейса главной страницы.,Нажмителевая страница、Добавить столбецкнопкапродолжатьдизайн Другие страницы,Например, часто используемые страницы типа «Мини-программа», такие как «О нас», «Свяжитесь с нами» и «Особенности бренда».,В процессе дизайна,Можно получить изматериал、модульПеретащите функциональный плагин на страницу.,См. Рисунок 18, Рисунок 19 и Рисунок 20.



12. На данный момент Мини программабазовыйдизайн Заканчивать,Могу обратиться за помощьюНастроить системный интерфейс,Отправьте в Tencent на рассмотрение и опубликуйте в Интернете.,После того, как Мини-программа будет подключена к сети, продолжайте настройку других функциональных параметров.,Это более интуитивно понятно и удобно.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


