Мой апплет WeChat идеально адаптирован для ПК.

Сегодня я хотел бы официально и торжественно представить вам внешний код моего личного апплета WeChat: приложения для блога, в котором публикуются мои личные технические статьи.
После почти месяца работы над ним с перерывами я наконец почувствовал себя достаточно уверенно, чтобы официально представить его вам на официальном аккаунте. Потому что после исследования и доработки различных решений я наконец адаптировал версию для ПК. Процесс адаптации не является гладким. Соратники-даосы могут получить наилучшие впечатления от чтения на ПК.
В этой статье мы с другими даосами рассказываем о моем трудном процессе адаптации.
0、Бизнес-модель, от которой не хочется сдаваться
Моя первоначальная идея создания этой мини-программы заключалась в том, чтобы поместить в мини-программу большое количество моих высококачественных статей, и друзья-даосы, которые хотят учиться, могли приносить мне доход, просматривая/нажимая на рекламу, достигая волны нулевых затрат. Беспроигрышный вариант.
Это очень крутая бизнес-модель. Поскольку мне не нужно думать о том, как взимать плату с пользователей, мой источник дохода — это в основном реклама. Если она работает хорошо, мне просто нужно творить со спокойной душой. Поэтому в первой версии мини программы я спроектировал механизм чтения рекламы и просмотра качественных статей. После выхода в интернет эта модель добилась большого успеха. После простой акции доход от рекламы в первый день составил около 100 р. Если все пойдет хорошо и я повышу известность в будущем, то, надеюсь, смогу добиться успеха благодаря этому доходу.

Однако после ее выпуска выяснилось, что большое количество пользователей привыкли при работе открывать мини-программу на ПК. Потом появилось много проблем, один за другим вылезали всякие баги, и это был бардак. Кроме того, это был первый раз, когда я не рассматривал версию для ПК. Среди них самая фатальная проблема для бизнес-модели, которую я предполагал, заключается в том, что сторона Windows не поддерживает рекламу.
Таким образом, логика, которую я разработал, находится в windows Это не сработает, потому что windows Не поддерживает воспроизведение рекламы,Так что нет возможности пройтиПрочтите статью после игрыпроцесс。Это заставляет меня чувствовать себя так некомфортно。
Потом я весь день сильно переживал из-за этого дела. Очень простая идея — просто отказаться от пользователей Windows. Но я посмотрел справочные данные и обнаружил, что среди пользователей, открывших мини-программу на ПК, пользователи Windows составляют около 40%. Чуть меньше, чем у пользователей Mac.
Поэтому мне немного не хочется отказываться от идеи пользователей Windows. Есть еще одна идея: изменить логику кода и напрямую дать зеленый свет пользователям Windows. Разрешить видеть рекламу только пользователям Mac. Но это также заставит пользователей Mac чувствовать себя несправедливо.
Поэтому я не мог перестать думать об этом и придумал множество лекарств. Я хочу сохранить эту бизнес-модель, а также хочу сохранить хорошие впечатления от чтения на ПК. В конце концов, после долгой борьбы, я решил отказаться от этой бизнес-модели. Такой отказ на самом деле сильно ударил меня. Хотя я был очень преуменьшен, когда сказал своим друзьям в группе, что хочу отказаться от просмотра рекламы, я чувствовал себя очень расстроенным в течение этих двух дней.
С одной стороны, поскольку все ранние планы были сосредоточены вокруг этой модели, мы провели много предварительных исследований технических решений, проконсультировались со многими друзьями и составили множество планов на будущее для этой бизнес-модели. Как только вы сдадитесь, все эти приготовления окажутся напрасными, а главное, планы на будущее придется перепланировать. С другой стороны, когда вы видите признаки успеха, немного больно просто сдаваться. Просто я пропустил ПК-сторону, потому что я плохо соображал.
1、PC Проблема размера сквозной адаптации
Технически эту проблему очень сложно решить. С одной стороны, потому что я уже сделал мобильную адаптацию. Я использую rpx как единица размера,rpx и rem Аналогичным образом ширина устройства используется в качестве ориентира для масштабирования, что позволяет учитывать хорошую производительность на устройствах разных размеров. UI Производительность. если в PC Если конец продолжит использовать этот размер, то это будет плохо, потому что PC Ширина конца резко увеличится, в результате чего весь текст и другие размеры станут очень большими. Совершенно нечитабельно.
Грубое решение — просто отказаться от мобильной адаптации и использовать в качестве единицы размера только пиксели. В этом случае жертвуется только удобство чтения на мобильной стороне, чтобы обеспечить нормальное чтение на стороне ПК. Некоторое время я также срочно использовал это решение, чтобы обеспечить нормальное использование части ПК.
✓Мой проект основан на Taro 3.x разрабатывать, использовать React Связанный стек технологий
Модификация тоже относительно проста, Таро Поведение по умолчанию px скомпилирован в rpx。поэтому ясуществовать В разработке,Код проекта записывается как px,Но будет Taro скомпилирован в rpx На этом адаптация к мобильному терминалу завершена. Нам нужно всего лишь изменить следующие параметры в конфигурации, чтобы ложь, выключи Taro Автоматического преобразования достаточно
mini: {
postcss: {
pxtransform: {
enable: false,
},
}
}
Однако это решение все-таки не идеально, поскольку приносится в жертву опыт адаптации мобильного терминала, а компоновка некоторых моделей будет иметь небольшие отличия. Существует ли какое-либо решение, которое можно адаптировать к мобильному терминалу и совместимое с терминалом ПК без написания двух наборов кодов? В коде не так много проблем, и это очень простое решение?
Конечно, есть!Из моей собственной статьи「Это так стыдно, что я знаю такое средство для шлифовки кожи только после десяти лет работы.」Вдохновение пришло из статьи。я могу изменить css Способ переменных позволяет мне использовать его на мобильном терминале. rpx Как единица, в PC использование терминала px как единица.
Конечно, в ходе этого процесса я столкнулся с множеством ловушек в компиляции Taro и апплетах WeChat. От простой идеи до окончательного решения я прошел множество поворотов и поворотов, почти сдался, и наконец у меня появилась идея. обошел все подводные камни и наконец добился своей цели.
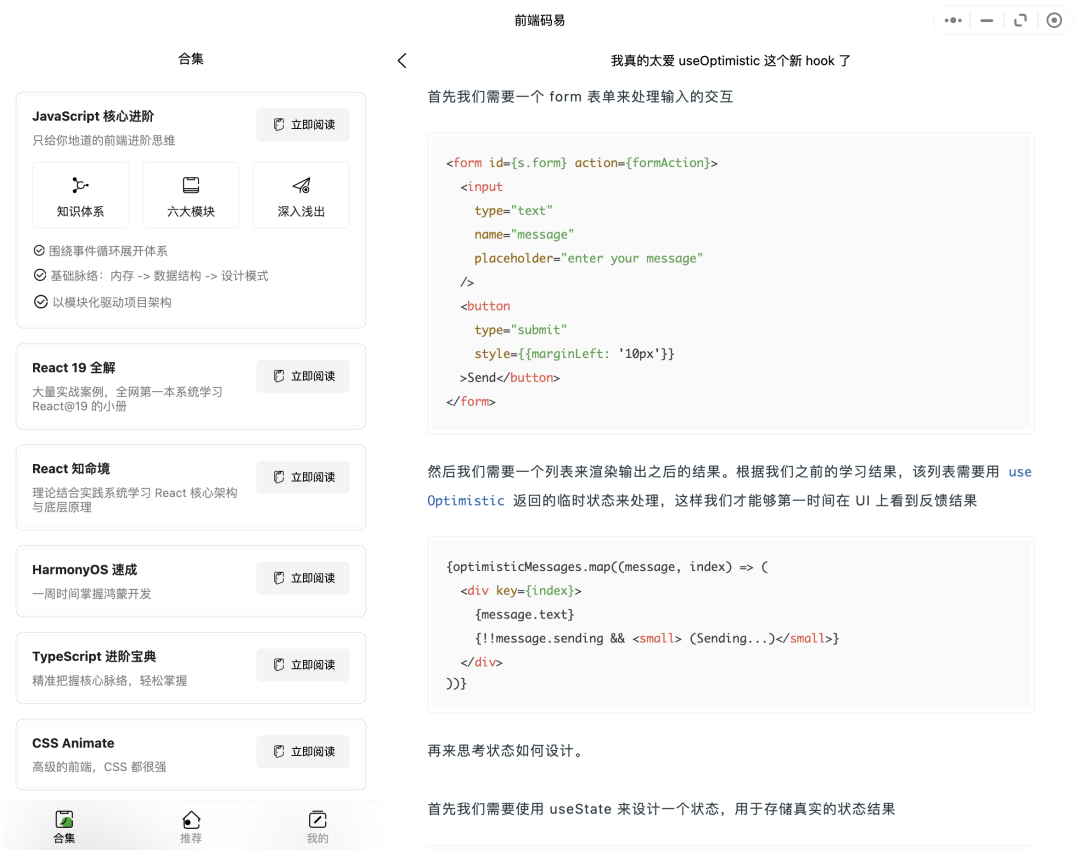
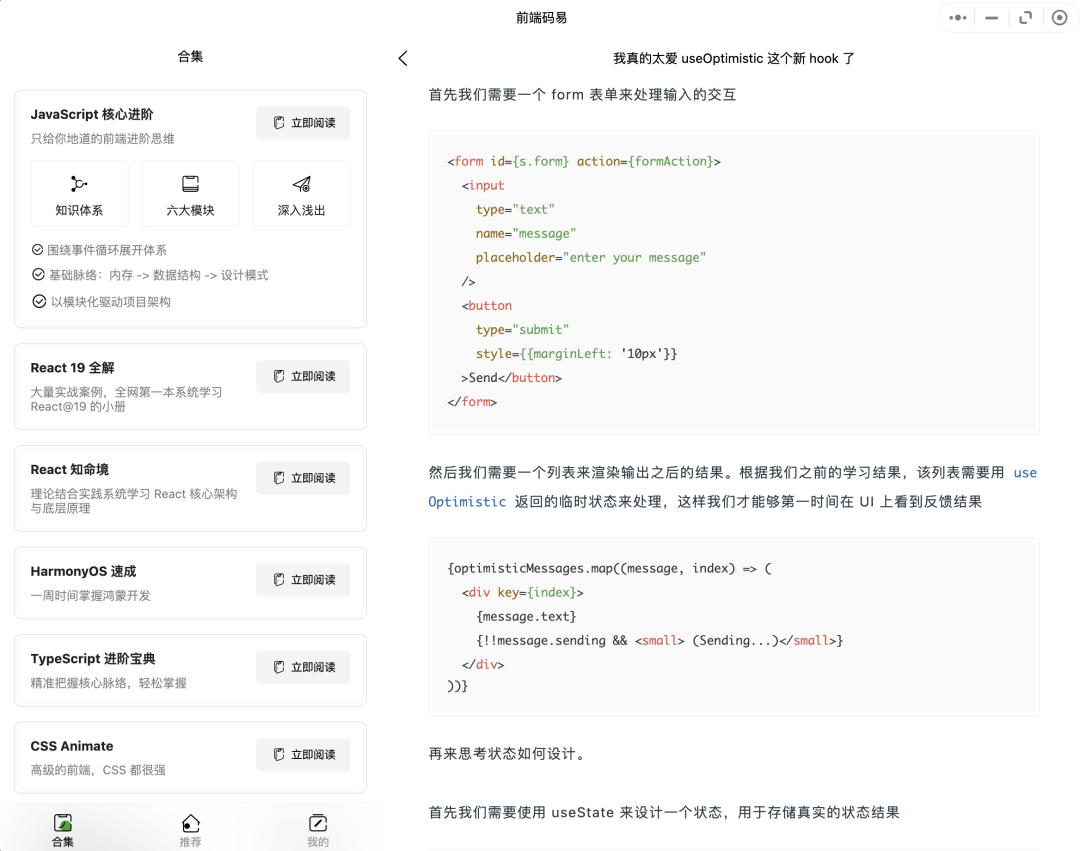
Каждый может пользоваться своим мобильным телефоном отдельноидоступ к компьютеруВнешнее кодированиеОщутите конечный эффект после адаптации。
✓После того, как этот план будет выполнен,Последующая шлифовка кожи осуществляется легко.,Очень легко расширить,Изначально я хотел поддержать темный режим,Самая большая проблема нынешнего существования заключается в том, что мы не можем создать более привлекательный темный стиль.,Так что я никогда не поддерживал это
2
проблема с маршрутизацией
Это большая дыра.Апплет WeChat может использовать следующую конфигурацию для включения режима столбца. существовать app.json Также добавлено в "resizable": true и "frameset": true Два элемента конфигурации включают режим столбца.
{
"resizable": true,
"frameset": true
}
✓Taro React Файл конфигурации проекта:
app.config.ts
Функциональность включения режима столбцов заключается в том, что домашняя страница в качестве страницы навигации всегда отображается слева, а любые другие страницы, открытые с помощью переходов маршрутизации, будут отображаться справа. В настоящее время довольно сложная ситуация заключается в том, что если у меня есть страница навигации не на главной, ее нужно открыть с правой стороны.
Если страница навигации открывается справа и страница новой статьи также открывается справа, то это плохо, и впечатления от чтения будут очень плохими. После долгих поисков я наконец нашел в официальной документации мини-программы относительно расплывчатое утверждение, которое вроде бы умеет контролировать, открывается ли страница слева или справа.

Первая проблема, с которой я столкнулся, заключалась в том, что в Taro не поддерживается напрямую в this.router。Поэтому какое-то время я не знал, каксуществовать Taro Позвони этому api。
После долгого просмотра различных документов я так и не смог найти соответствующий интерфейс. Наконец, меня осенило. Разве это не относится к текущему объекту страницы? Тогда я могу получить все текущие объекты страницы. стек маршрутизации, а затем получить к ним доступ через index. Разве не достаточно было бы перейти на текущую страницу и снова вызвать этот метод?
const pages = Taro.getCurrentPages()
pages[pages.length - 1].pageRouter.navigateTo({
url: './xxx'
})
Оно работает.
Хотя метод был вызван успешно, к сожалению, он не дал желаемого эффекта. Я могу указать, открывается ли новая страница слева или справа.
Наконец, подтверждено, что апплет WeChat не поддерживает этот эффект. Неудивительно, что никто не желает адаптироваться. PC конец,Это слишком неразумно. После беспомощности,Мне пришлось использовать один из моих суперприемов:Полностью переписать схему маршрутизации мини-программ WeChat.
Мы знаем, что апплет WeChat основан на webview Рендеринг: его нижний слой все еще html. поэтому,Переписать схему маршрутизации существующего технически,Это вполне осуществимо. После повторной проверки технической осуществимости и проверки работоспособности,Переписанный план маршрутизации прошел долгую итерацию,Наконец-то запустили онлайн,Мы можем наблюдать эффект на следующих двух фотографиях.
Это домашняя страница

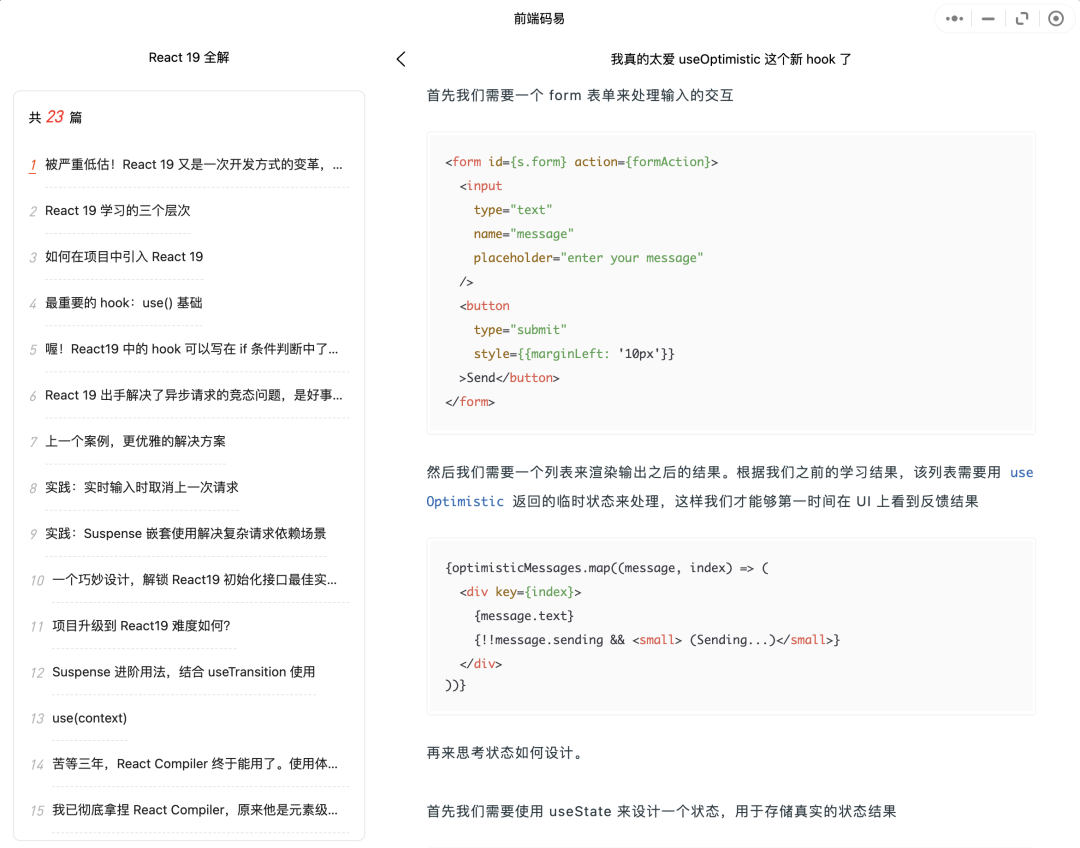
Это основано на домашней странице и открывает новую страницу каталога. В плане взаимодействия я создал режим всплывающего окна, чтобы взаимодействие не выглядело как переключение маршрутизации, что повышает рациональность.

После решения этого вопроса,Мой Апплет WeChat больше не будет ограничен официальной программой.,Я могу добавить любые методы, которые мне нужны и которые мне нужны.
3、Другие совместимые и незначительные оптимизации.
Есть и другие незначительные проблемы совместимости на ПК. Например, в последней версии WeChat для Windows возникнет проблема со сворачиванием страниц и перспективой. Эта проблема значительно облегчится после того, как я реконструирую схему маршрутизации, но полностью устранить ее невозможно. Полностью избавьтесь от необходимости ждать обновленной версии WeChat для устранения этой ошибки.
Другой пример: макет на стороне Mac в некоторых местах работает не так, как ожидалось. В частности, вычисление высоты statusBar происходит не так, как ожидалось. Это тоже очень хлопотная вещь в совместимости.
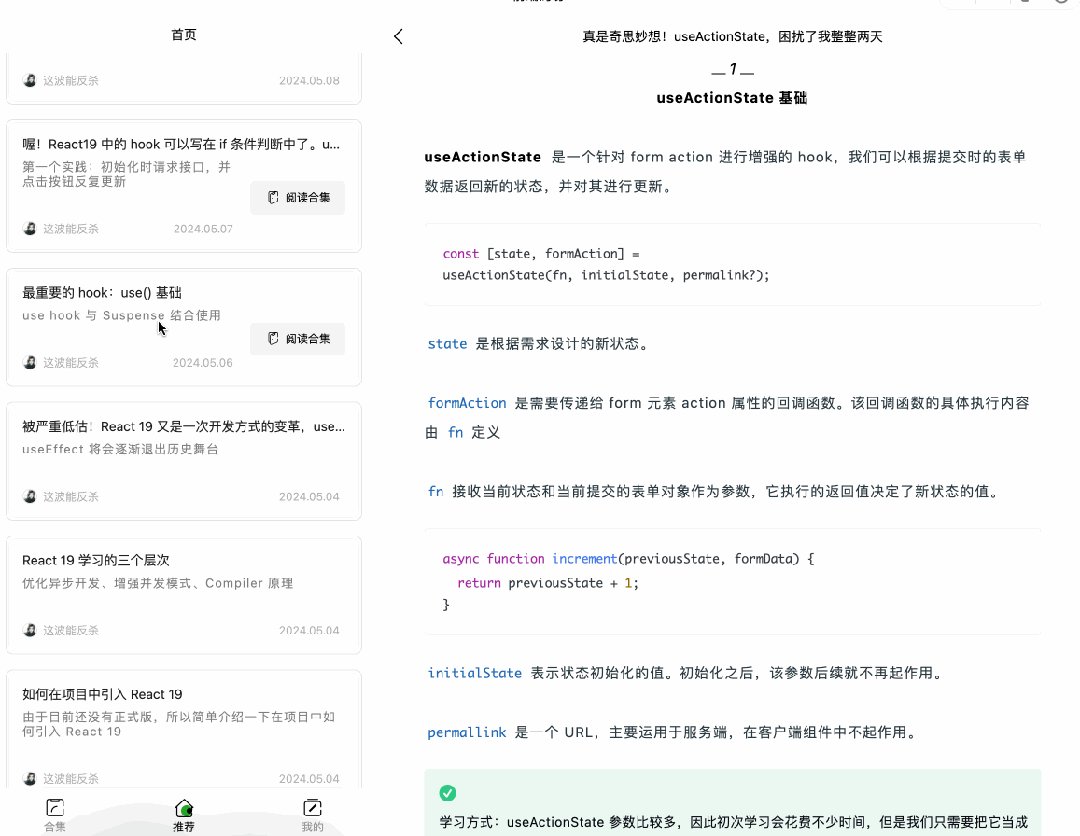
существовать UI Я переработал и напечатал его. И добавил логотип выбранной статьи. Приходите и испытайте это. Внешнее кодирование

4、цели развития
Опираясь на экосистему WeChat, я надеюсь использовать свой Мини программаСоздайте интерфейсное обучающее сообщество с лучшим опытом чтения.。в настоящий моментсуществовать Функционально,Уже поддержали других блоггеров в публикации статей из их собственных публичных аккаунтов.,Установлен в моей Мини программе. Однако есть еще некоторые концептуальные детали и модель делового сотрудничества еще недостаточно зрелая.,Для реализации этой модели может потребоваться некоторое время.
Имея эту техническую основу, Внешнее Ожидается, что кодирование превратится в полноценную платформу обучения. В то же время авторы могут встраивать контент видеоаккаунтов и контент прямых трансляций в статьи общедоступных аккаунтов. Это будет зрелая платформа с замкнутым циклом технологической экологии. Хорошей новостью является то, что команда видеоаккаунта сменила тренера, а открытая платформа WeChat объединилась, поэтому Аплет WeChat、Официальный аккаунт、Видеоаккаунты смогут быть тесно связаны между собой.,существование может открыть больше удобств в работе.
Конечно, в настоящее время в приложении относительно мало контента. Я также приложу больше творческих усилий и как можно скорее перенесу в это приложение более качественный контент. Быстро обогащайте контент в своем приложении

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


