Мне приходится использовать текстовый редактор Amway, это здорово!
Далее я поделюсь с вами продуктом, созданнымfacebookОткрытый исходный код и мощный Редактор форматированного текста——Lexical。В настоящее время вgithubУже включено 17.7k star。

githubадрес:https://github.com/facebook/lexical
Базовое введение в лексику
Lexical является расширяемым JavaScript Платформа текстового редактора, ориентированная на надежность, доступность и производительность. Создан для того, чтобы обеспечить лучшие в своем классе возможности для разработчиков, чтобы мы могли с легкостью документировать проектирование и создавать функциональные возможности.

В сочетании с высокомасштабируемой архитектурой,Lexical Позвольте разработчикам создавать уникальные возможности редактирования текста, а функции можно расширить дважды, например, поддержка совместной работы нескольких человек, настраиваемые текстовые плагины и т. д.
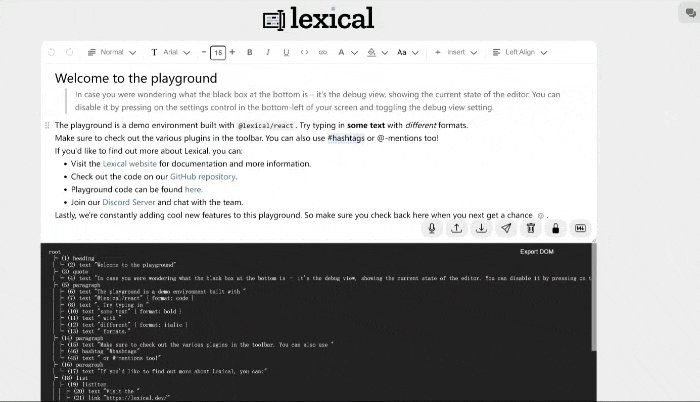
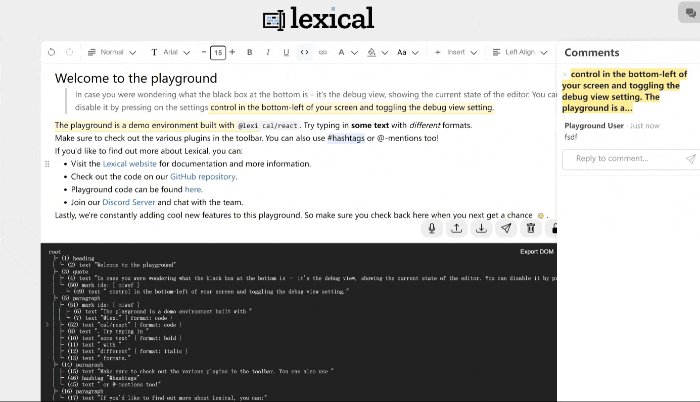
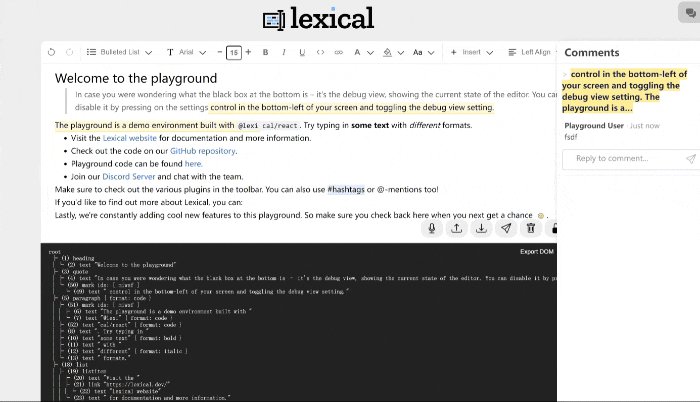
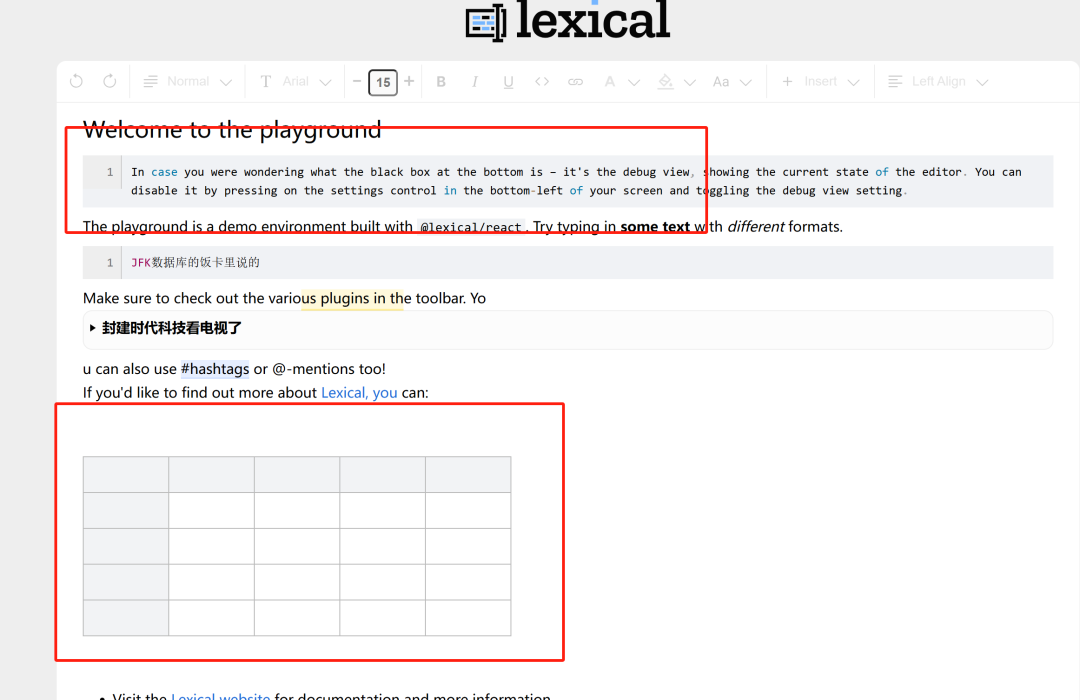
демо демо

Мы можем использовать это для достижения чего-то вроде Nocode/WEP Опыт редактирования документов в движке.
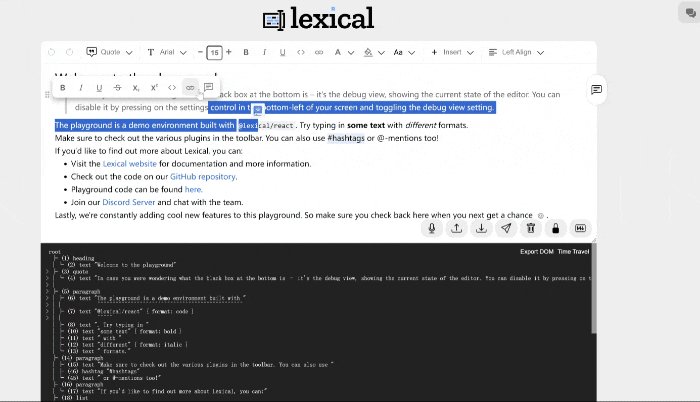
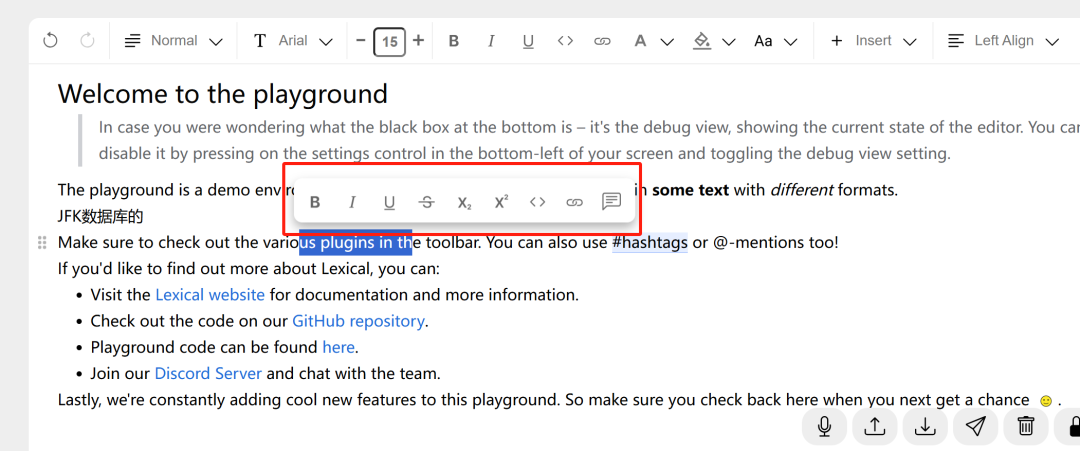
Мы можем легко выбрать текст, чтобы установить стили текста:

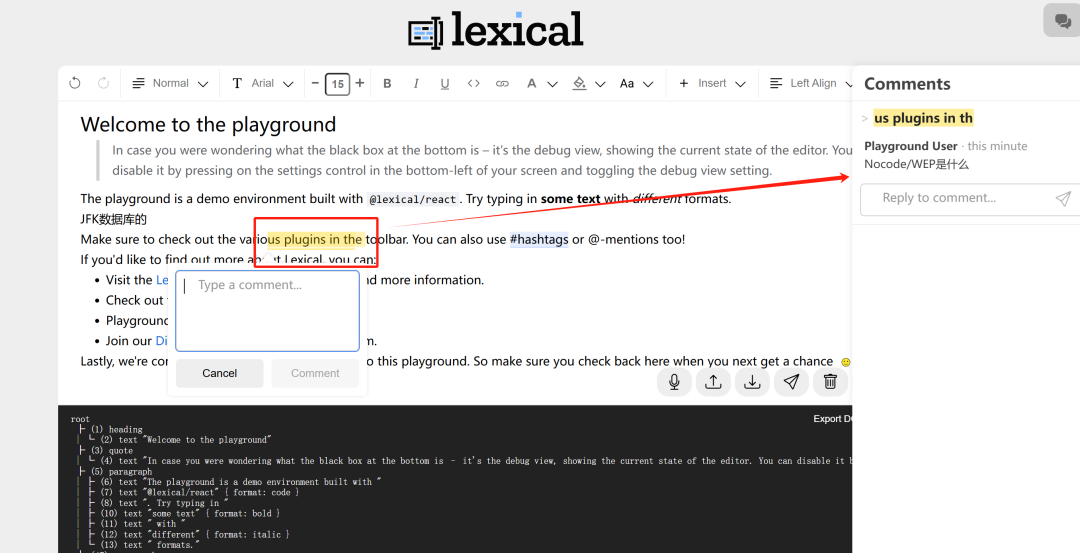
Вы также можете прокомментировать текстовое содержимое:

Конечно, также поддерживается вставка блоков, таких как таблицы и коды:

Далее я поделюсь с вами ее дизайнерскими идеями.
Дизайнерское мышление

Lexical Ядро представляет собой текст без зависимостей Редакторрамка,Позволяет разработчикам создавать мощные、простой и сложный Редакторповерхность。Lexical Есть несколько концепций, которые стоит изучить:
- Экземпляр редактора:Экземпляр редактора — это ядро, которое соединяет все воедино. Мы можем преобразовать contentEditable DOM Элемент, прикрепленный к Экземпляру редактора и регистрируйте прослушиватели и команды. Самое главное, Редактор позволяет обновлять свои Редактор Стат. мы можем использовать createEditor() API создавать Экземпляр редактора,Но при использовании привязки рамки (например, @lexical/react),Обычно не о чем беспокоиться,Потому что это автоматически обрабатывается за нас.
- Статус редактора:Статус редактора значит быть в DOM Базовая модель данных для того, что показано выше. Статус редактора Содержит две части:
- Лексическое дерево узлов
- Объект лексического выбора
- Статус однажды созданный редактор является неизменяемым, чтобы его обновить, нам нужно передать editor.update(() => {...}) завершить. Однако также можно «подключиться» к существующим обновлениям с помощью преобразований узлов или обработчиков команд. - Эти обработчики вызываются как часть существующего рабочего процесса обновления, чтобы предотвратить каскадирование обновлений. Мы также можем использовать editor.getEditorState() Получить текущий статус редактора。
- Статус редактора также вполне возможна в виде сериализации JSON и может быть использован editor.parseEditorState() Легко назовите это сериализацией как Редактор.
- Читать и обновлять Статус редактора:Когда вы хотите читать и/或更新 Лексическое дерево узлов, когда нам нужно пройти editor.update(() => {...}) завершить. Вы также можете пройти editor.getEditorState().read(() => {...}) 对Статус редактора выполняет операции только для чтения.
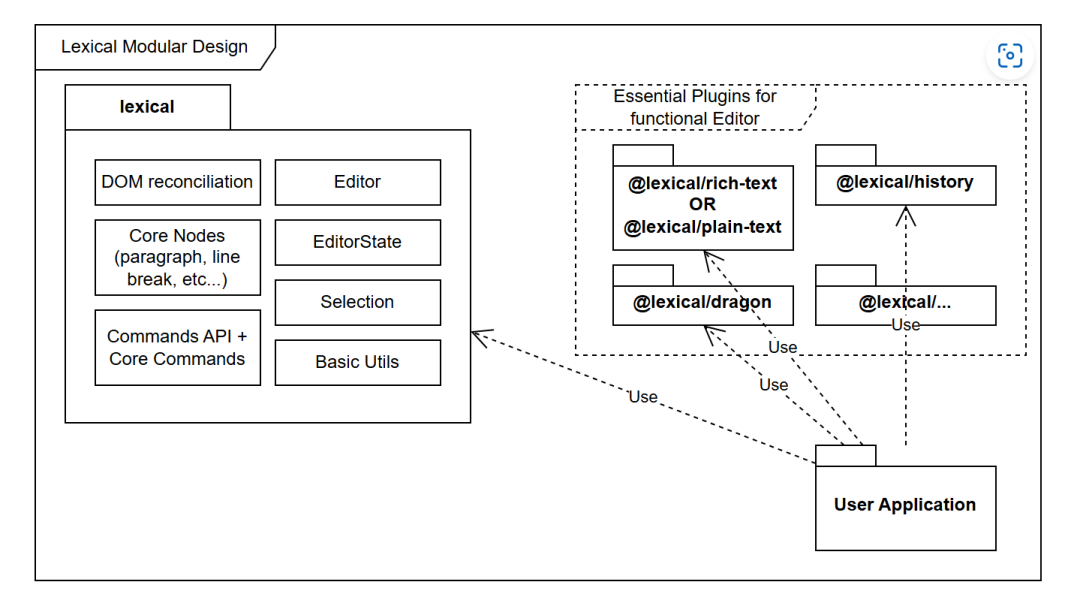
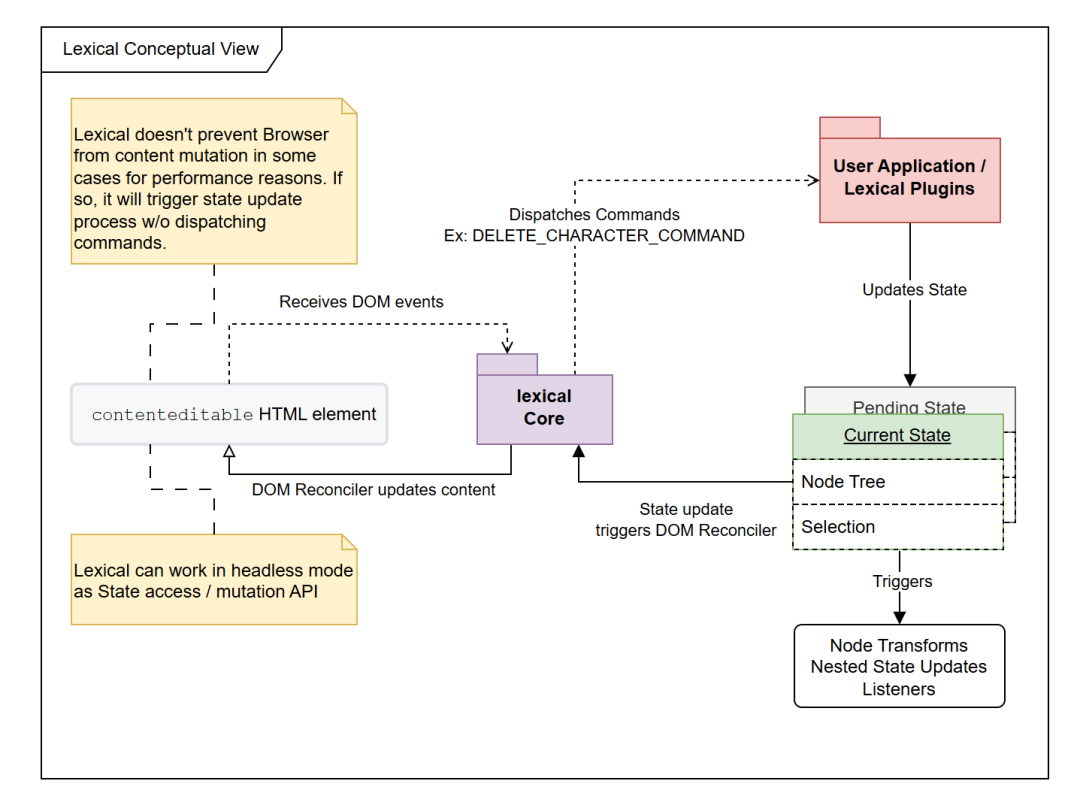
Lexicalиздизайн Модель следующая:

Здесь, чтобы каждый мог более интуитивно понять его использование, я делюсь относительно полным примером кода:
import {$getRoot, $getSelection, $createParagraphNode, $createTextNode, createEditor} from 'lexical';
// Первым шагом является создание Экземпляра. редактора
const config = {
namespace: 'MyEditor',
theme: {
...
},
onError: console.error
};
const editor = createEditor(config);
// Второй шаг — обновить контент Редактор.
editor.update(() => {
const root = $getRoot();
const selection = $getSelection();
// Создать узел абзаца
const paragraphNode = $createParagraphNode();
// Создать текстовый узел
const textNode = $createTextNode('Hello world');
// Добавляйте текстовые узлы в абзацы
paragraphNode.append(textNode);
// вставить элемент
root.append(paragraphNode);
});
С помощью двух вышеуказанных шагов мы добились создания и обновления текстового редактора. Не правда ли, очень просто?
Если вас заинтересовал этот редактор, вы можете узнать, как его использовать на github, а также обменяться со мной отзывами в области сообщений.
githubадрес:https://github.com/facebook/lexical

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


