[Мини-стресс-тестирование программы] В этой статье рассказывается, как выполнить мини-стресс-тестирование программы без документации.
1. Предисловие
В предыдущей статье Сяою поделился: «Как провести стресс-тестирование веб-интерфейса без какой-либо документации?» 》, но, что соответствует некоторым приложениям для розничной электронной коммерции и прямых трансляций, соответствующие мини-программы используются часто, и также важно нагрузочное тестирование мини-программ. Итак, сегодня мы продолжаем разговор: Как проводить стресс-тестирование небольших программ без какой-либо документации?
Прежде чем мы начнем, давайте рассмотрим распространенные сценарии стресс-тестирования мини-программ:
- Новая система/функции, которые будут запущены,Нужно выяснить Мини Нагрузочная способность программы предотвращает несчастные случаи с «простоями»
- Для проведения рекламной деятельности,Проблемы с производительностью мини-программы необходимо оптимизировать заранее.,Избегайте сбоев системы, которые влияют на ваш опыт
- Выполните планирование мощности системы,Необходимо собрать данные о производительности сервера,Изучите узкие места и оцените пропускную способность системы.
Подобно стресс-тесту веб-интерфейса, нам необходимо сначала получить информацию об интерфейсе мини-программы. Если есть подробный документ интерфейса, мы можем напрямую использовать платформу/инструмент для запуска стресс-теста, если документ отсутствует; , нам нужно перехватить пакет, чтобы получить его.
В этой статье в качестве примера будет взят апплет WeChat и использовано программное обеспечение с открытым исходным кодом Fiddler в качестве инструмента захвата пакетов, чтобы представить процесс стресс-тестирования всего апплета.
Основные практические шаги заключаются в следующем:
2. Захват пакетов для получения информации об интерфейсе мини-программы.
1. Получите информацию для аутентификации мини-программы.
В отличие от стресс-теста веб-интерфейса, нам необходимо сначала получить информацию о токене платформы, на которой расположена мини-программа, и нам необходимо убедиться в действительности токена.
Токен обычно можно получить двумя способами:
1. Запишите информацию токена и передайте ее в тестируемый интерфейс апплета в виде параметров. В процессе стресс-тестирования необходимо убедиться, что срок действия Токена не истек;
2. Напишите интерфейс для автоматического получения информации о токене и автоматического обновления токена до истечения срока его действия.
2. Используйте Fiddler для захвата пакетов и получения информации об интерфейсе.
1. Настройте подготовленный тестовый мобильный телефон и компьютер Fiddler для настройки одного и того же прокси-сервера сегмента сети:

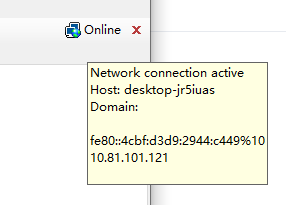
<PCконецFiddlerИнформация о сети>

<сотовый телефонконециспользоватьPCконецсетевой прокси>
2. Войдите в мини-программу на своем мобильном телефоне, чтобы смоделировать реальные операции бизнес-сценария. В процессе перехвата пакетов вам необходимо сосредоточиться на возвращаемых данных, чтобы избежать упущений.
Если данные отсутствуют, основная причина заключается в том, что прокси-сертификат не является полностью доверенным. Рекомендуется, чтобы мобильный терминал имел высшую авторизацию, чтобы гарантировать, что мобильный терминал доверяет сертификату Fiddler, а не пользователю.
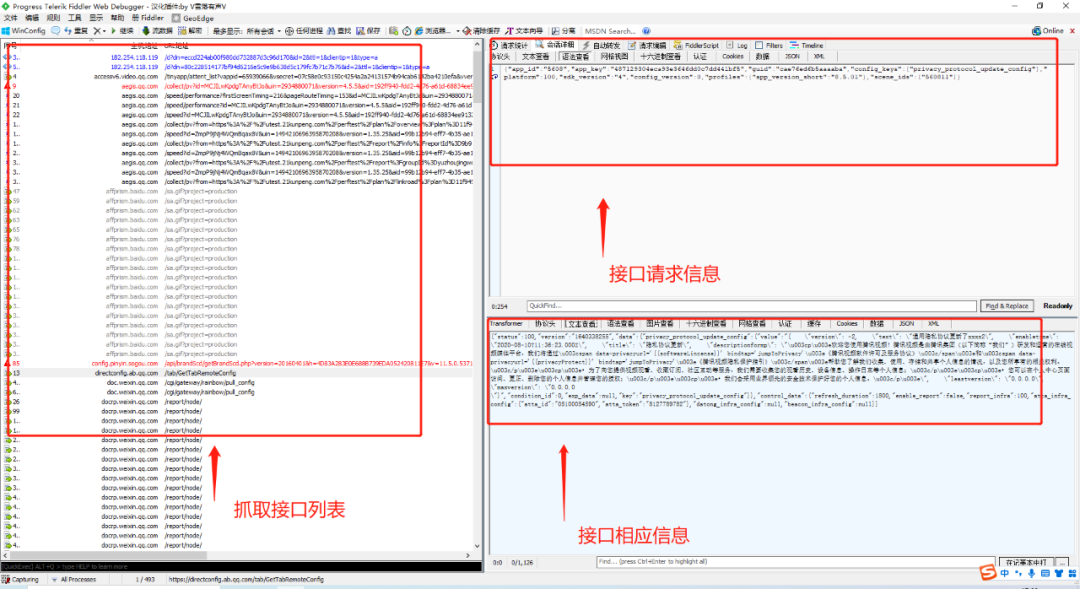
Примеры полученной информации об интерфейсе следующие:

три、Написание вариантов использования и отладка
1. Напишите тестовые примеры
1. Сделайте локальную запись имени интерфейса/информации о запросе/информации об ответе, полученной на вышеуказанных этапах, или введите ее в платформу управления интерфейсом, чтобы сформировать вариант использования интерфейса.
Обычно в мини-программном стресс-тестировании используются два режима опрессовки:
- Единый интерфейс:Быстро находите узкие места в производительности интерфейса,Проверьте корректность и эффект оптимизации бизнес-логики,Оценка пропускной способности интерфейсов
- Полная ссылка:Несколько интерфейсов последовательно,Несколько ссылок параллельно,Моделирование реальных бизнес-сценариев,Откройте для себя возможности системы
2. Выберите режим стресс-тестирования в соответствии с потребностями бизнеса и используйте Utest для создания плана стресс-тестирования:

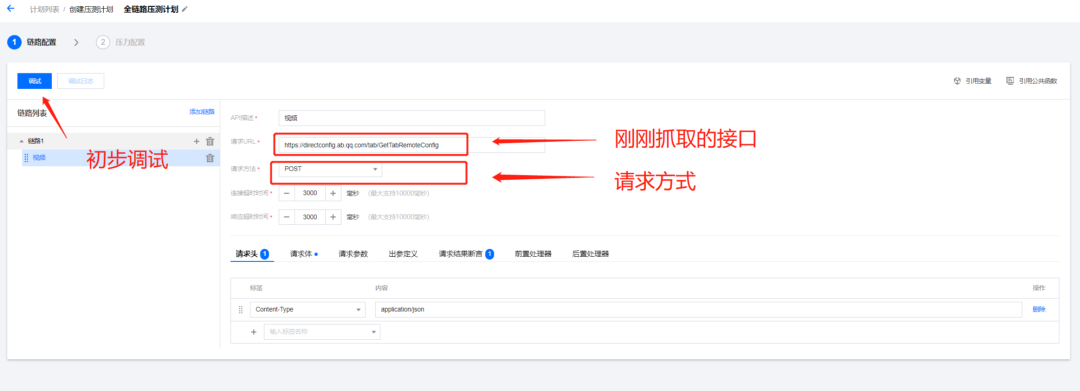
<Интерфейс конфигурации полноканального стресс-теста Youce>
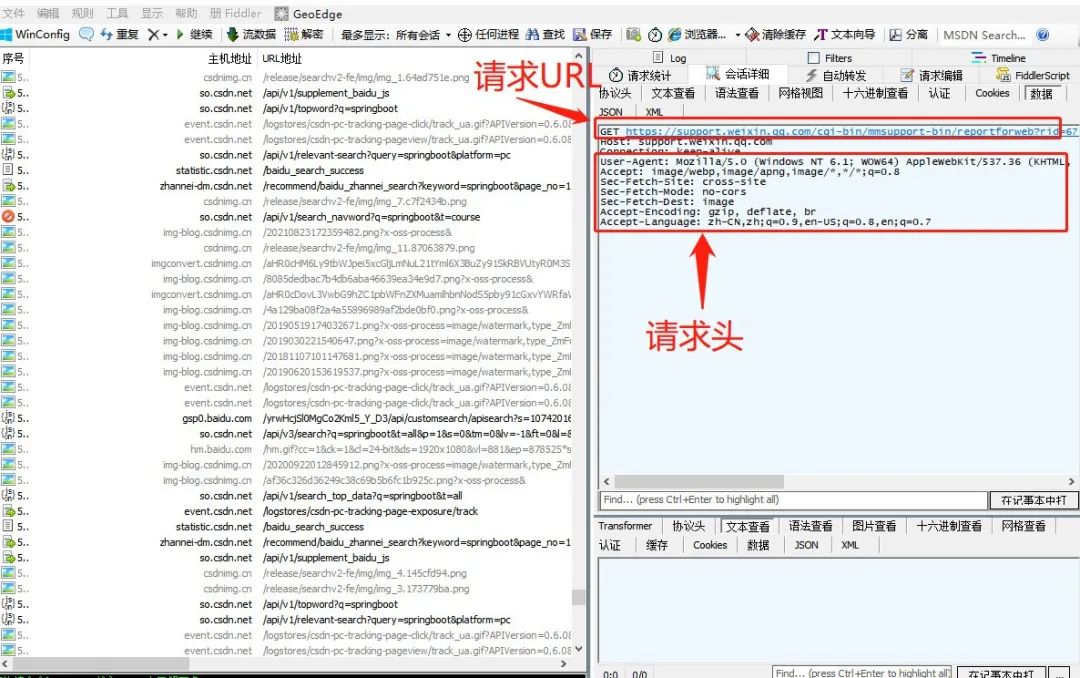
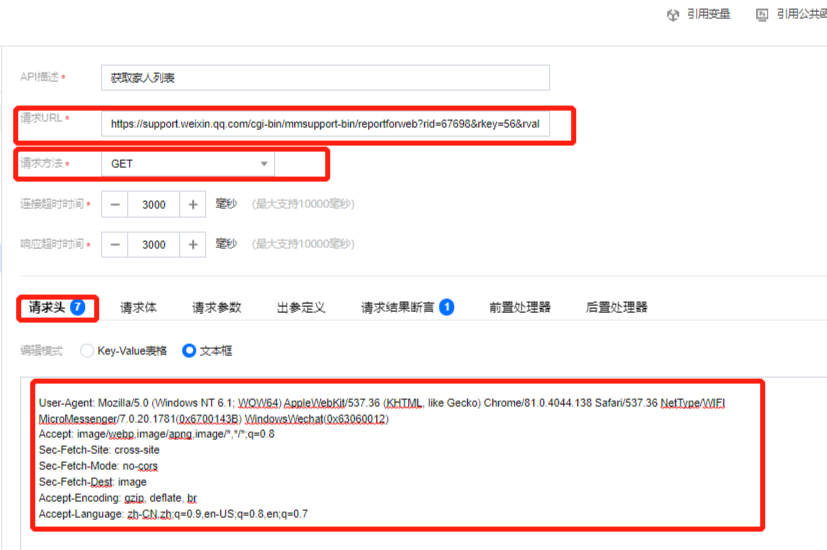
Введите информацию об интерфейсе запроса GET.

<FiddlerсерединаGETПример захвата интерфейсных пакетов>

<Отличный тестсередина ВходитьGETВарианты использования интерфейса>
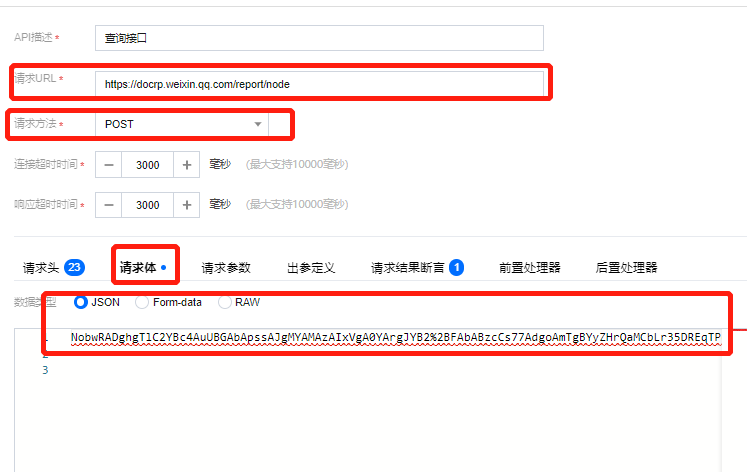
Введите информацию об интерфейсе POST-запроса.

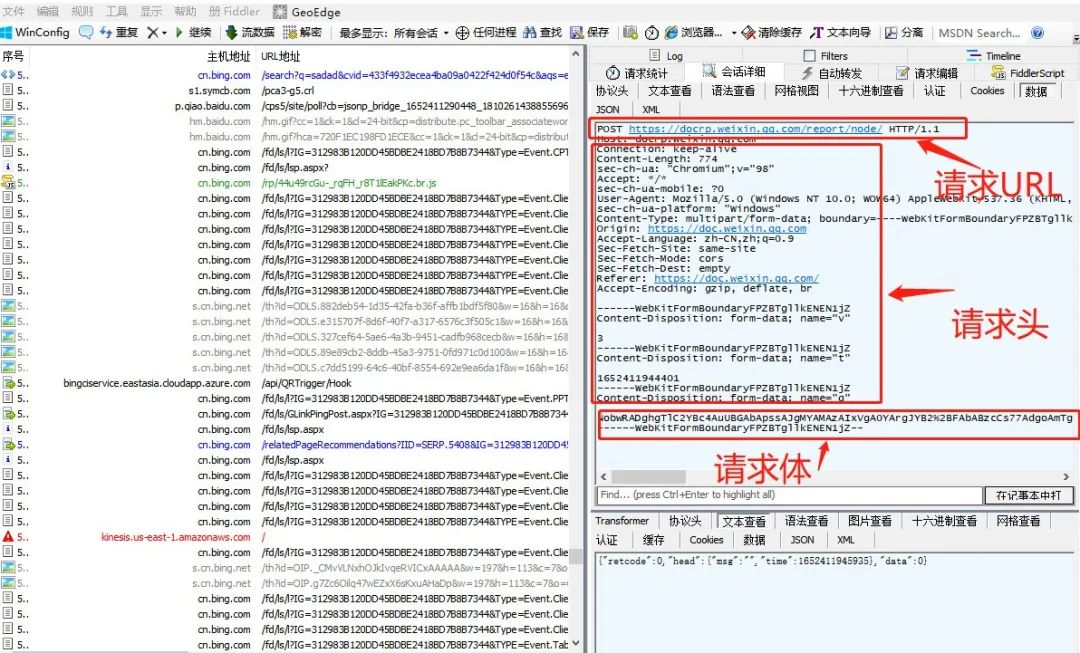
<FiddlerсерединаPOSTПример захвата интерфейсных пакетов>

<Отличный тестсередина ВходитьPOSTВарианты использования интерфейса>
2. Отладка тестовых случаев
1. Используйте функцию отладки инструмента или платформы, чтобы просмотреть результаты отладки:

2. После настройки интерфейса производится подготовка данных. Подготовку данных можно разделить на два метода:
- Подготавливайте данные непосредственно для тестируемого сервиса.
- Построение данных на основе атрибутов, специфичных для данных.
Четыре、Выполнение конфигурации стресс-теста
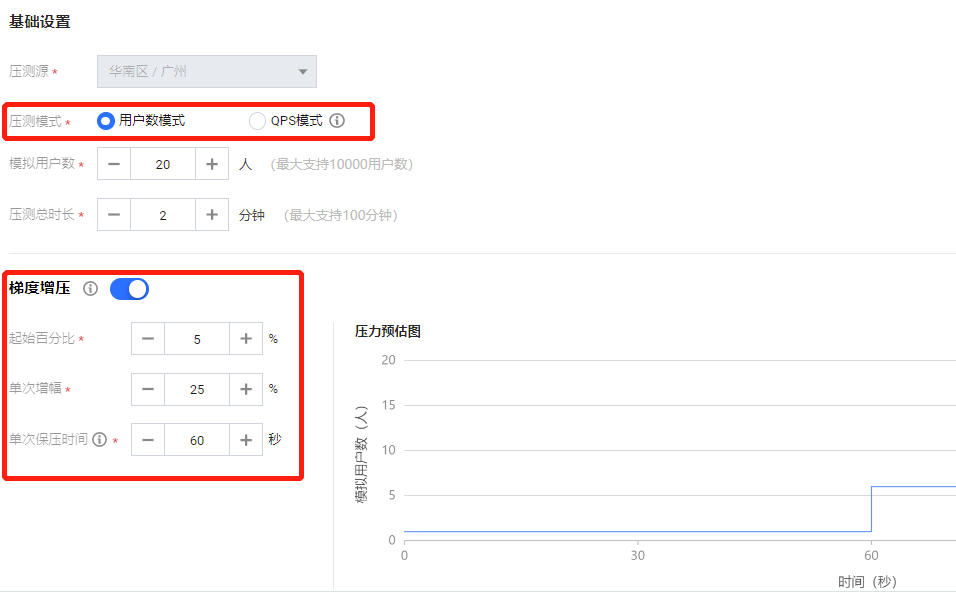
1. Сначала выберите режим давления в соответствии с бизнес-сценарием. Обычно существует два режима: режим количества пользователей (режим параллелизма) и режим QPS (режим пропускной способности). Различия заключаются в следующем.
- Режим количества пользователей: подходит для определения максимального количества одновременных пользователей, которые может поддерживать каждый интерфейс с точки зрения клиента. Если нет точной оценки трафика, рекомендуется использовать его в сочетании с режимом градиентного повышения, чтобы автоматически увеличить количество пользователей и быстро найти узкие места системы.
- Режим QPS: подходит для непосредственного измерения пропускной способности системы с точки зрения сервера.
2. Настройте количество моделируемых пользователей, максимальное количество запросов в секунду, коэффициенты, продолжительность стресс-теста и т. д. в соответствии с потребностями бизнеса.

После завершения настройки проведите стресс-тест~


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


