Мини-программа WeChat реализует потолочные, сетчатые и каскадные схемы потока.
Разработка апплета WeChat обычно пишется в режиме веб-просмотра, но если у вас есть определенное стремление к производительности рендеринга апплета, вам необходимо использовать режим Skyline для рендеринга. В то же время в этом режиме есть некоторые специальные компоненты. который может легко реализовать ваши идеи. Чтобы добиться желаемого эффекта, в этой статье рассказывается, как создать макеты потолка, сетки и водопада в режиме Skyline.

Ниже приводится конкретная реализация:
1. Изменить режим рендеринга
1. Добавьте следующую конфигурацию в app.json:
"renderer": "skyline", // Объявить шаблон рендеринга
"lazyCodeLoading": "requiredComponents", // Объявить внедрение зависимостей
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true, // По умолчанию используется блочный макет.
"defaultContentBox": true, // Открытая коробчатая модель по умолчанию
"disableABTest": true // Отключить AB-тестирование
}
},
"componentFramework": "glass-easel" // Используемая компонентная структура2. Поскольку в режиме Skyline глобальная прокрутка страницы не поддерживается, а также не поддерживается встроенная панель навигации, в файл конфигурации json страницы необходимо добавить следующую конфигурацию:
{
"usingComponents": {},
"disableScroll": true,
"navigationStyle": "custom"
}2. Знакомство с основными компонентами
1. Контейнер для макета потолка с липкой секцией;
Поддерживается только как <scroll-view type="custom"> Прямой дочерний узел шаблона.
2. Контейнер для макета потолка с липким заголовком;
Поддерживается только как <scroll-view type="custom"> прямой дочерний узел шаблона или sticky-section Компонент является прямым дочерним узлом.
3. Контейнер макета сетки с видом сетки, который может реализовать макет сетки, макет каскадного потока и т. д.;
Поддерживается только как <scroll-view type="custom"> Прямой дочерний узел к шаблону Webview Совместимые реализации имеют лучшую производительность.
3. Вся реализация кода
1. Ниже приведен код файла WXML.
<!-- index.wxml -->
<scroll-view type="custom" scroll-y show-scrollbar="{{false}}" scroll-into-view="{{intoView}}" class="scroll-view" bindscrolltolower="bindSrollToLower" style="margin-top: {{menuTop}}px;">
<sticky-section push-pinned-header="{{false}}">
<sticky-header>
<view class="sticky-header">
<view class="search" style="height: {{menuHeight}}px;line-height: {{menuHeight}}px; margin-right: {{menuLeft}}px;">
<input Placeholder="Ищите, куда пойти~" />
</view>
</view>
</sticky-header>
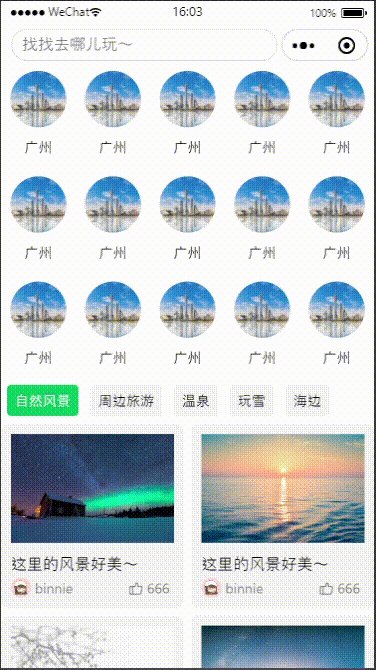
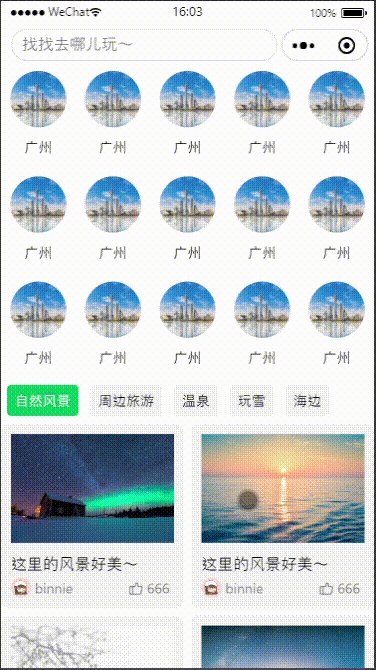
<grid-view type="aligned" cross-axis-count="5">
<view wx:for="{{topList}}" class="top-list">
<image src="https://res.wx.qq.com/op_res/omjFJjgEk_ZZIDmlSIE1hpn57hHOlcHvbMy1jM-BwNFczaS8S_rFryt8b3c7VC4h0BUjX4bSyjoDNaPteTlYcw" mode="aspectFill"></image>
<text>Гуанчжоу</text>
</view>
</grid-view>
</sticky-section>
<sticky-section push-pinned-header="{{false}}">
<sticky-header>
<view class="sticky-header">
<view class="sticky-header-child">
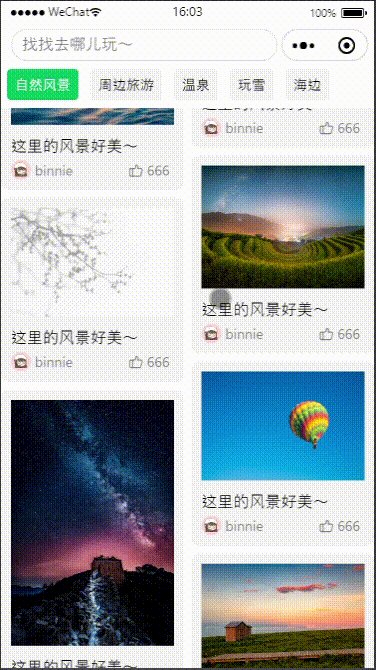
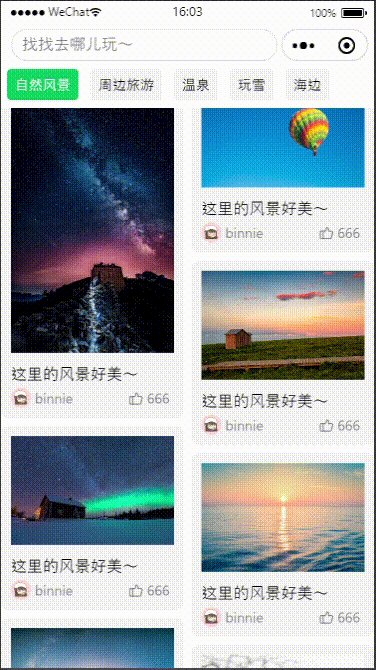
<view class="mini-head current">природные пейзажи</view>
<view class="mini-head">Путешествуйте вокруг</view>
<view class="mini-head">горячий источник</view>
<view class="mini-head">играть в снегу</view>
<view class="mini-head">морской</view>
</view>
</view>
</sticky-header>
<grid-view type="masonry"
cross-axis-count="{{crossAxisCount}}"
cross-axis-gap="{{crossAxisGap}}"
main-axis-gap="{{mainAxisGap}}">
<view wx:for="{{bottomList}}" class="grid-box">
<image src="{{item.image_url}}" mode="widthFix"></image>
<view class="content-box">
<text>Пейзажи здесь такие красивые~</text>
<view class="profile-text">
<view class="left">
<image src="https://res.wx.qq.com/op_res/lS41C5Xp6y6mfUbelCW8PArEcMwWRuhSohPO46vAiELbhAf56_CwONEDgM2vIVxOlT5KDcSxCkV8xIJ6cg3x2Q"></image>
<text>binnie</text>
</view>
<view class="right">
<image src="https://res.wx.qq.com/community/dist/community/images/disagree_icon_fab2b7.svg"></image>
<text>666</text>
</view>
</view>
</view>
</view>
</grid-view>
</sticky-section>
</scroll-view>2. Ниже приведен код файла WXSS:
/* index.wxss */
.scroll-view {
width: 100%;
height: 100%;
}
.search {
border: rgb(228, 226, 226) solid 1px;
border-radius: 20px;
margin: 0 10px;
line-height: 30px;
height: 30px;
}
.search input {
padding: 0 10px;
line-height: 30px;
height: 30px;
}
.top-list {
display: flex;
text-align: center;
justify-content: center;
align-items: center;
padding-top: 10px;
flex-direction: column;
}
.top-list image {
width: 15vw;
height: 15vw;
border-radius: 50%;
}
.top-list text {
padding: 10px 0;
font-size: 14px;
}
.sticky-header {
background-color: #fff;
}
.sticky-header-child {
display: flex;
flex-direction: row;
}
.mini-head {
display: flex;
background-color: #f5f5f5;
margin: 8px 6px;
padding: 6px 8px;
border-radius: 4px;
font-size: 14px;
}
.current {
background-color: #07c160;
color: #fff;
}
.grid-box {
padding: 10px;
border-radius: 8px;
background-color: #f5f5f5;
}
.grid-box image {
width: 100%;
}
.content-box {
padding-top: 10px;
}
.profile-text {
display: flex;
flex-direction: row;
padding-top: 4px;
align-items: center;
}
.profile-text view {
display: flex;
color: #888;
font-size: 14px;
flex-direction: row;
align-items: center;
}
.profile-text .left {
width: 70%;
}
.left image {
width: 20px;
height: 20px;
border-radius: 50%;
margin-right: 4px;
}
.profile-text .right {
text-align: right;
color: #888;
font-size: 14px;
}
.right image {
width: 16px;
height: 16px;
background-size: cover;
opacity: .5;
color: rgba(0, 0, 0, .5);
margin: 0 3px;
}3. Ниже приведен код файла JavaScript:
// index.js
import { getLandscapeImages} from './data'
function getNewList() {
const newList = new Array(20).fill(0);
const imgUrlList = getLandscapeImages();
let count = 0;
for (let i = 0; i < newList.length; i++) {
newList[i] = {
id: i+1,
title: `scroll-view`,
desc: `По умолчанию только рендеринг будет на экране, а рендеринг будет на экране в зависимости от того, находятся ли на экране прямые дочерние узлы`,
time: `19:20`,
like: 88,
image_url: imgUrlList[(count++) % imgUrlList.length],
}
};
return newList;
}
Page({
data: {
// данные топ-листа
topList: new Array(15).fill(0),
// Данные нижнего списка
bottomList: getNewList(),
// Параметры сети
crossAxisCount: 2,
crossAxisGap: 8,
mainAxisGap: 8,
// Основные параметры
menuTop: 0,
menuHeight:0,
menuLeft:0
},
onLoad() {
const res = wx.getMenuButtonBoundingClientRect();
this.setData({
menuTop: res.top,
menuHeight: res.height,
menuLeft: res.width + 10
})
},
bindSrollToLower() {
this.setData({
bottomList: this.data.bottomList.concat(getNewList())
})
},
})4. Ниже приведен код data.js локального файла данных моделирования, представленный в приведенном выше коде JavaScript:
// data.js
const landscapeList = [
'https://res.wx.qq.com/op_res/7_miJnK0wxIrh5bV2QqvYfaqohk6ndcC6_CBkUZszfSpKbqUAV7S2xWRbAQ459YsPWAmLKkicEOPS1L3NmnnRA',
'https://res.wx.qq.com/op_res/7_miJnK0wxIrh5bV2QqvYYjda9Dp372N3T05q_nn3PgvoXBoReXvaXBfkthtXQLN7m5_YI6FoTre-xvJBDFLMA',
'https://res.wx.qq.com/op_res/7_miJnK0wxIrh5bV2QqvYfa6mRnywhNbBFV5eAt7oTz3zjlNJeujfQx0PVA1ufenPHBvxYXRNJ5chyi6RPaE7A',
'https://res.wx.qq.com/op_res/7_miJnK0wxIrh5bV2QqvYYY1OalScOn4EMcQpkPaJ1Sxhri8CScjnhqVfjAZnLuVFl0JAM4VziHhSzHLZXtAaQ',
'https://res.wx.qq.com/op_res/7_miJnK0wxIrh5bV2QqvYZB1p48LLH-Pc7Rzr4nN0YF-uZg7FW7zksw_Kjp0BNDHcZp9R9SRKbg0rA1HBaeK3Q',
'https://res.wx.qq.com/op_res/0-l2fyKjv3_BR62E3KwTJPRaN5CDI6NZFg_qbSxeqF8UBpM4lXJ_1o9S9bsOOxMpuXGLeKyAKleWlAXmVLmQOw',
'https://res.wx.qq.com/op_res/7_miJnK0wxIrh5bV2QqvYRu0VRyVvePJ4pB4_Dvj0ytF-ovjQzMl6WMLyuCeKk3579HNjKLIeNrHE7OprTBx5w'
]
export function getLandscapeImages() {
return landscapeList
}5. Ниже приведен код файла конфигурации страницы:
{
"usingComponents": {},
"disableScroll": true,
"navigationStyle": "custom"
}
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


