[Макет CSS] Проблема с настройками переноса элементов и интервалов в макете Flex.
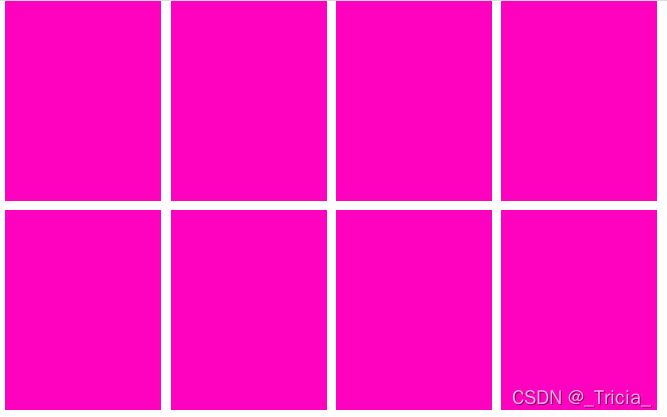
Рендеринг, который необходимо сгенерировать, выглядит следующим образом:

Решение
1. Когда высота родительского элемента фиксирована, напрямую используйте align-content: space-between;
ul{
list-style: none;
display: flex;
height: 614px;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-between;
}
ul li{
width: 234px;
height: 300px;
background-color: rgb(255, 2, 192);
}2. Когда высота родительского элемента не фиксирована
1)Установите элементы, расстояние между которыми необходимо изменить.(li)изmargin-bottom:14px,Затем используйте родительскийконтейнер(ul)изmargin-bottom: -14px;компенсировать。
ul{
list-style: none;
display: flex;
flex-direction: row;
flex-wrap: wrap;
margin-bottom: -14px;
justify-content: space-between;
align-content: space-between;
}
li{
margin-bottom: 14px;
}
ul li{
display: flex;
width: 234px;
height: 300px;
background-color: rgb(255, 2, 192);
} 2) Установите нижний предел элемента (li), интервал которого необходимо изменить: 14 пикселей, затем используйте селектор псевдокласса структуры, чтобы установить для последних нескольких элементов поля нижнего предела: 0;
ul{
list-style: none;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-between;
}
li{
margin-bottom: 14px;
}
li:nth-child(n+5){
margin-top: 0;
}
ul li{
display: flex;
width: 234px;
height: 300px;
background-color: rgb(255, 2, 192);
}
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


