Легко разрабатывайте приложение со списком дел с помощью облачной разработки Copilot.

Второй пилот облачной разработки
Облачная разработка Copilot Это Tencent Cloud Облачная. Продукт, запущенный по разработке AI Средства разработки,Может помочь пользователям быстро создавать различные типы функций приложения.,Включает приложения с низким кодом, страницу, компоненты, модель. данных、CMS Контент и т. д. Разработчики могут использовать Облачную разработка Copilot Быстро создайте свою собственную мини-программу、web ждать Облачная разработкаприложение,Ускорить эффективность разработки,Улучшите опыт разработки.
Второй пилот облачной разработки Как использовать
Облачная разработка Copilot В настоящее время предусмотрено два метода использования: один для посетителей, а другой для активации с помощью учетной записи Tencent Cloud. Бесплатная пробная версия Weda или Использовать существующую Облачную разработкасреда。
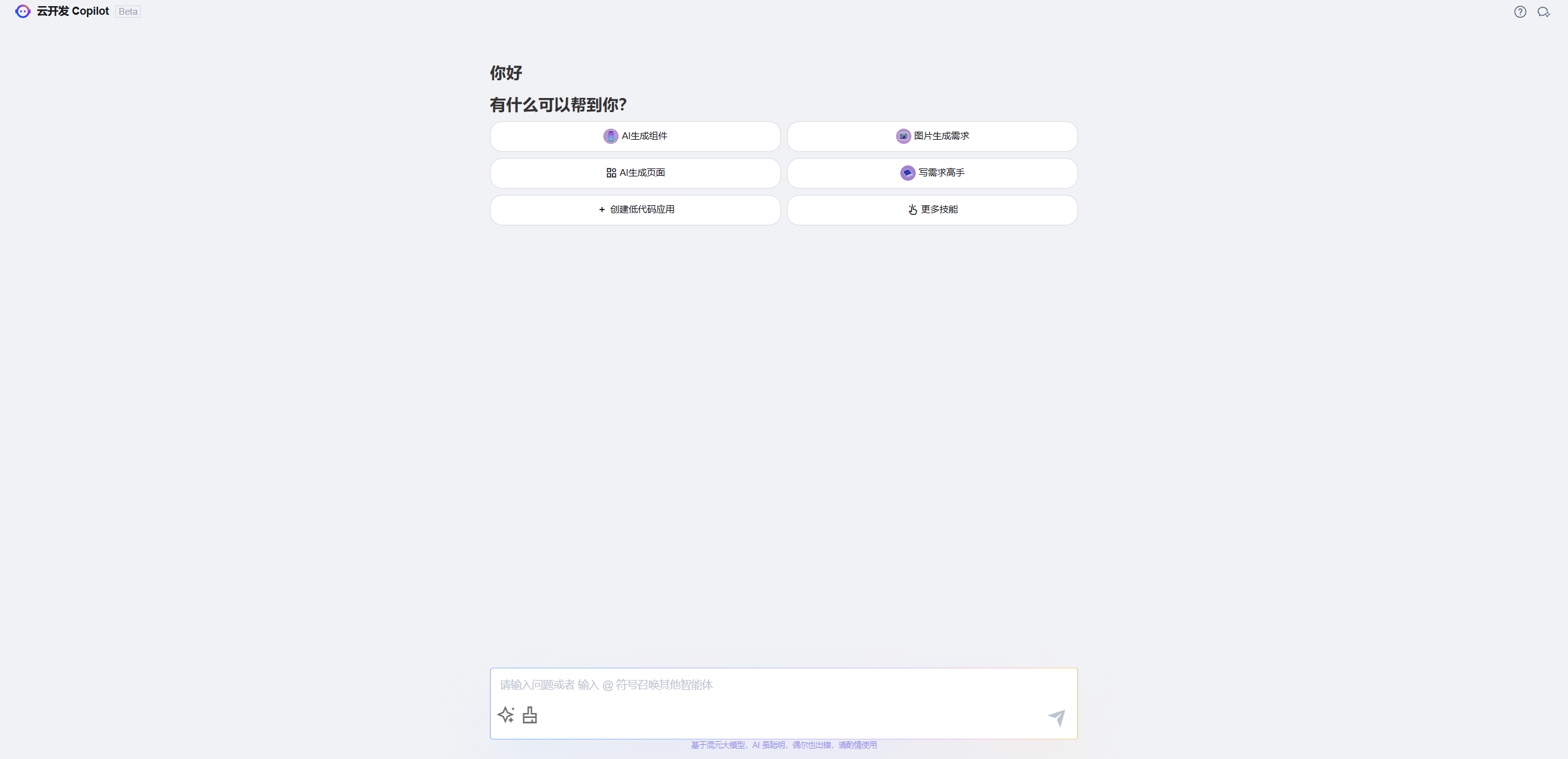
туристический опыт Версия для посетители, не нужно входить в систему, чтобы использовать Русский пилот облачной разработки Некоторые функции Адрес опыта:Второй пилот облачной разработки Версия для посетителей Посетители могут бесплатно ознакомиться с требованиями к созданию скриншотов, вопросами и ответами AI и другими функциями. AI Для генерации приложений/компонентов/блоков и других функций необходимо активировать облачную среду для бесплатного использования на ограниченное время.
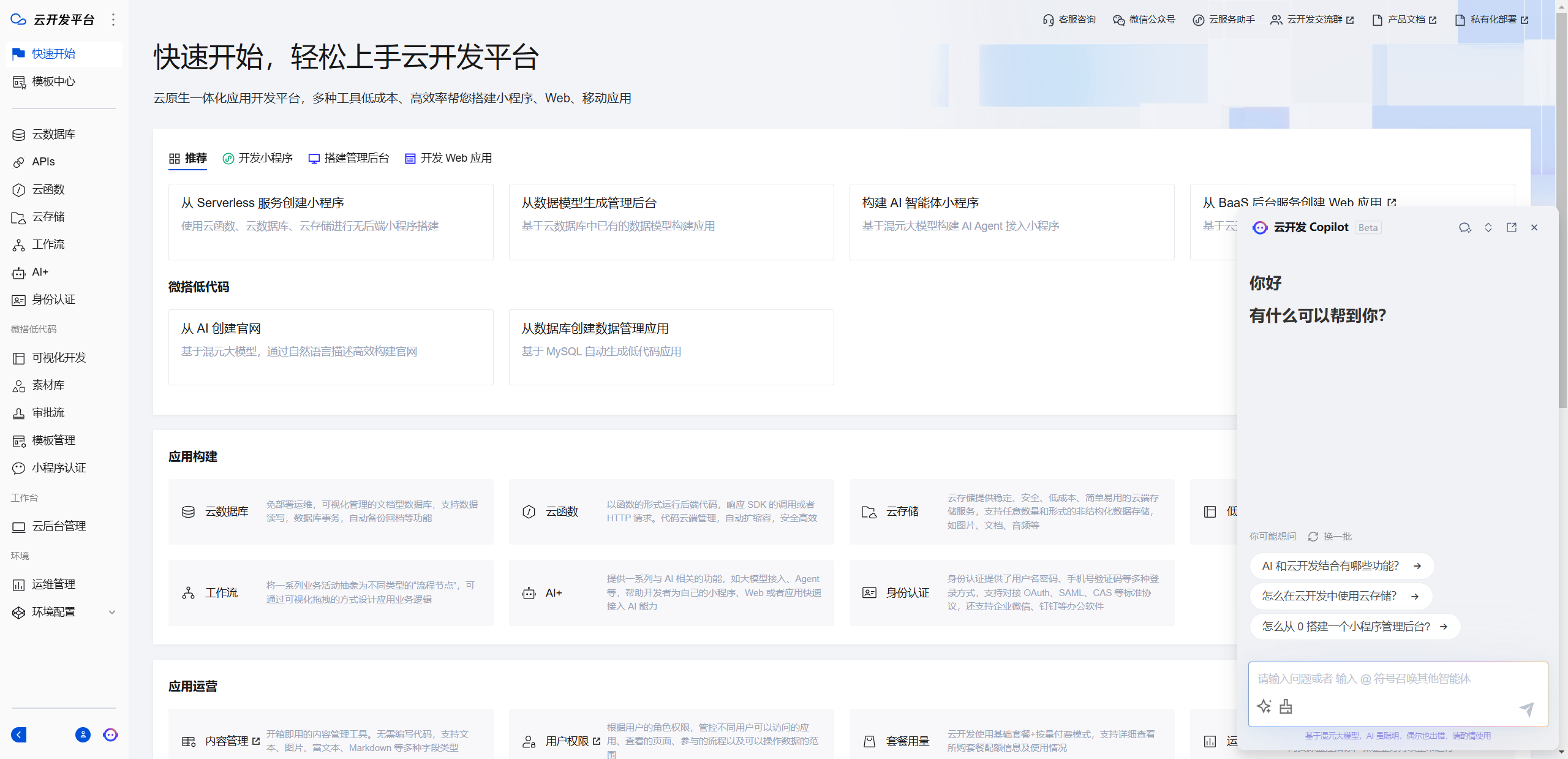
формальный опыт Открыть Бесплатная пробная версия Wedaадрес:https://console.cloud.tencent.com/lowcode использовать Второй пилот облачной разработки Функция: введите Второй пилот облачной разработки или можно найти в Облачная разработкаплатформа Найдите и используйте его в правом нижнем углу.
прикрепил Второй пилот облачной разработки 官网教程链接:https://docs.cloudbase.net/ai/copilot/introduce
Второй пилот облачной разработки Пять основных сценариев использования
Облачная разработка Copilot Применимо к следующим пяти сценариям:
- Снимок экрана для создания подсказок и требований
AIГенерация компонентов с низким кодомAIСоздавайте приложения с низким кодомAIГенерация страниц/блоков с низким кодомAIОптимизируйте стиль компонентов с низким кодом.
Снимок экрана для создания подсказок и требований
Загрузить скриншот (эскиз дизайна, скриншот эталонного сайта и т.п.), Облачная разработка Copilot Соответствующие слова запроса будут сгенерированы автоматически. Получив быстрое известие о требовании, сотрудничайте с Облачной. разработка Copilot или Другие AI Помощник по программированию может быстро превратить снимки экрана в код.

AI Генерация компонентов с низким кодом
Для сложных бизнес-сценариев Облачная разработка Copilot Он может автоматически генерировать соответствующие коды компонентов с логикой в соответствии с потребностями пользователя, помогая разработчикам быстро реализовывать бизнес-функции.

AI Создавайте приложения с низким кодом
Облачная разработка Copilot Возможность быстрого создания мини-программ по ключевым словам. / web Применение, работа проста и эффективна. Всего одним предложением вы можете создать редактируемое приложение, поддерживающее публикацию в мини-программах и на веб-страницах.

AI Генерация страниц/блоков с низким кодом
Облачная разработка CopilotВозможность быстрого создания мини-программ по ключевым словам. / web страница, операция проста и эффективна. Всего одним предложением вы можете создать страницу/блок, который можно визуально редактировать. Страница поддерживает публикацию в мини-программах и на веб-страницах.

AI Оптимизируйте стиль компонентов с низким кодом.
может пройти Облачная разработка Copilot Оптимизируйте стиль компонентов с низким кодом.,Нет необходимости писать код,Сделайте компоненты более соответствующими потребностям пользователя.,Улучшите пользовательский опыт.

Компоненты JSX (блоки кода AI)
Второй пилот облачной разработки Одним из основных преимуществ возможности генерировать код в соответствии с требованиями и отображать его в приложении является JSX гибкость и универсальность компонентов. В качестве мощного компонента исходного кода,JSX Поддерживает быстрое внедрение библиотек внешних компонентов (таких как TDesign、Antd и т. д.), можно настроить для реализации различных функций компонентов, включая водяные знаки, пошаговые полосы, каскадный выбор, рейтинги, скользящие панели ввода и т. д.
использовать Второй пилот облачной разработки AI способности, родной JSX Блоки кода могут автоматически генерироваться по требованию и встраиваться непосредственно в JSX в компоненте. Таким образом, разработчики могут быстро отображать сложные требования в виде компонентов, что значительно повышает эффективность и масштабируемость разработки.
Приложение со списком дел
разработать Приложение со списком дел В качестве примера мы подробно познакомим, как пройти Облачную. разработка Copilot Быстро создавайте и оптимизируйте полноценное приложение. Приложение со списком дела — инструмент для организации и управления задачами,Это очень практично в повседневной жизни, работе и учебе.,Это может помочь нам лучше организовать наше время и повысить эффективность.
Быстрое создание заявок
проходить Облачная разработка Copilot,Мы можем быстро создать Приложение со списком дел,Конкретные шаги заключаются в следующем:
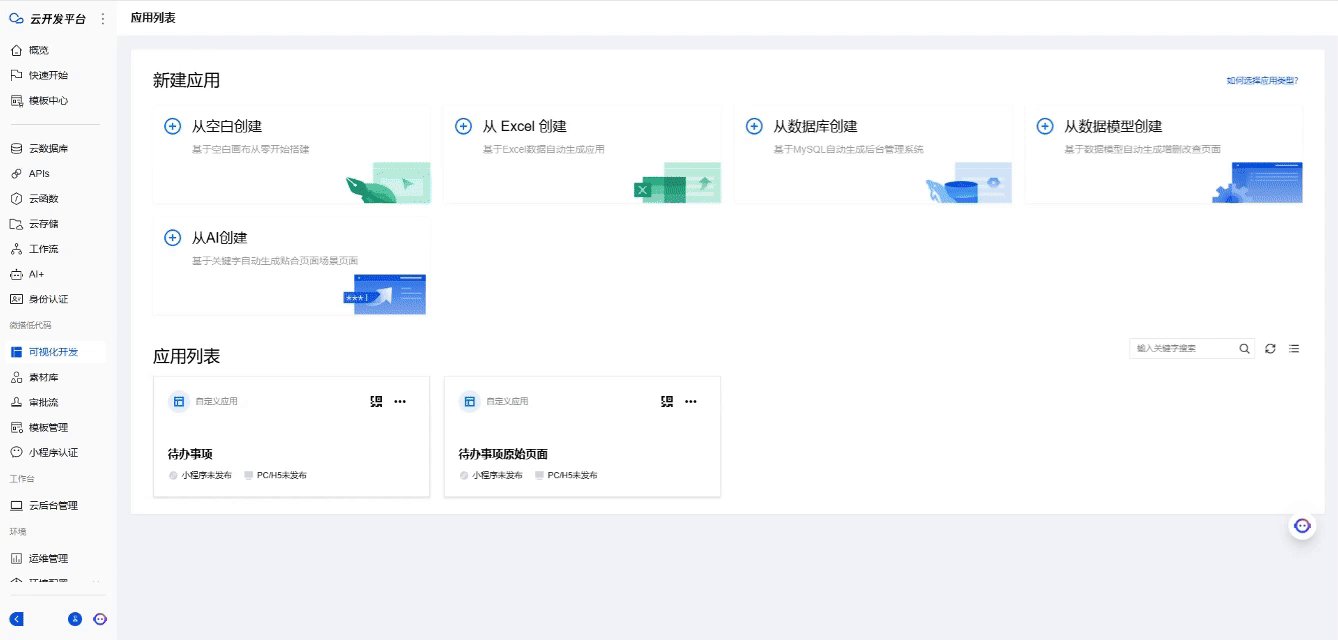
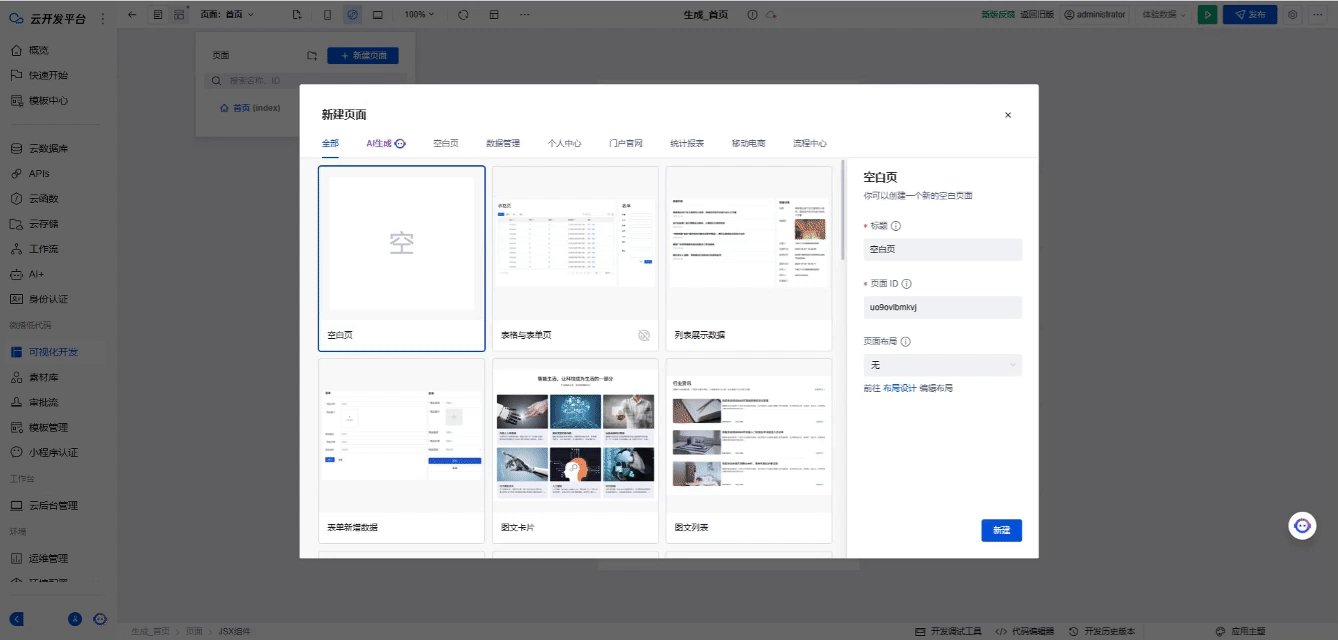
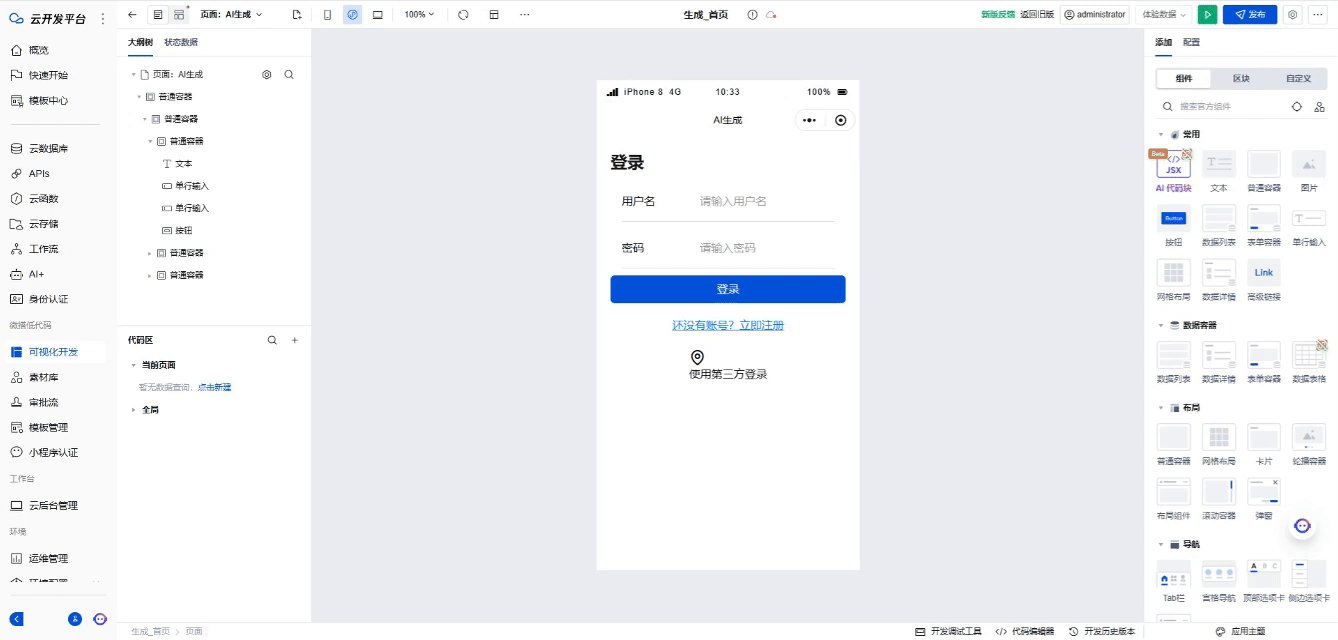
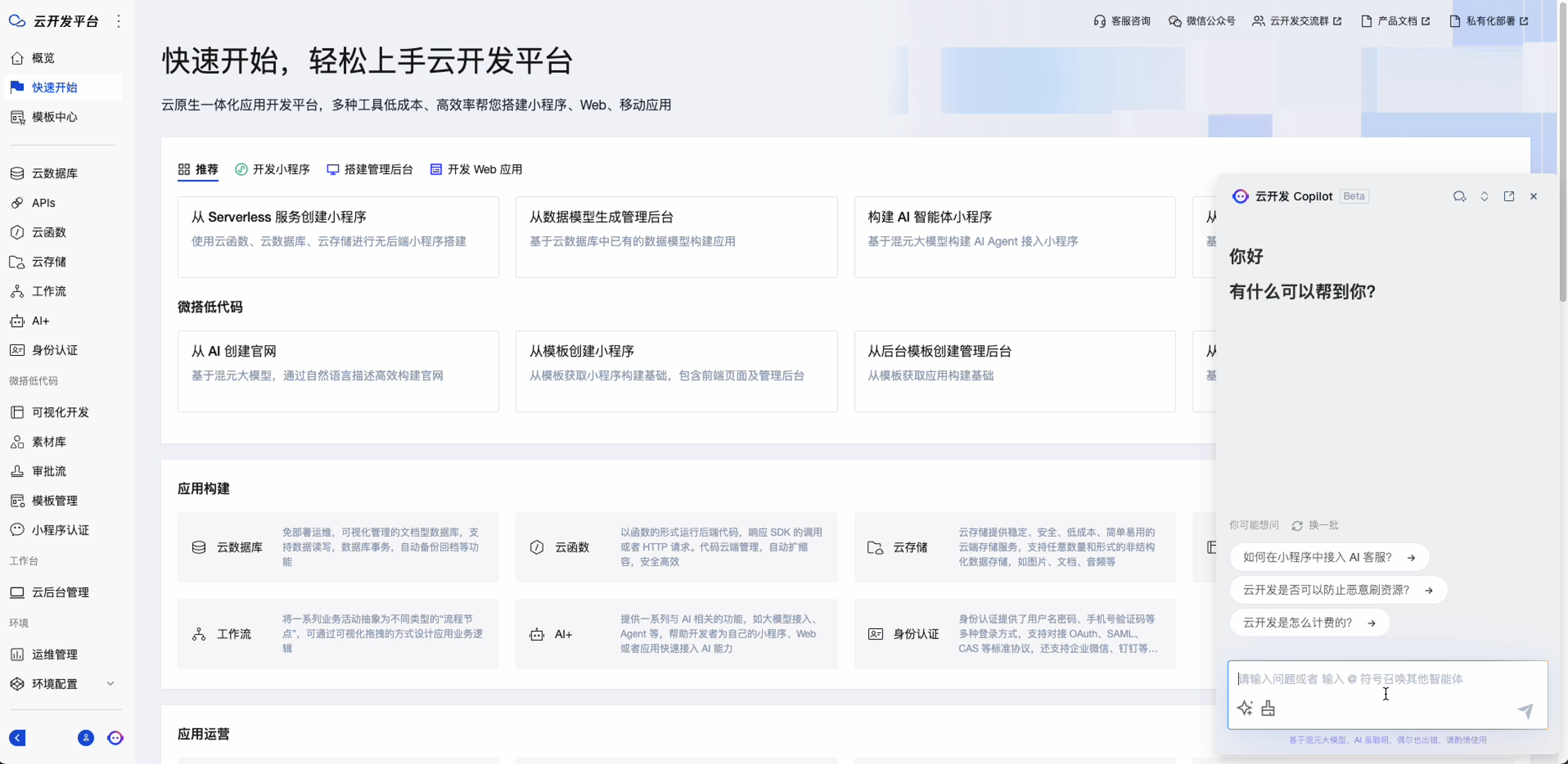
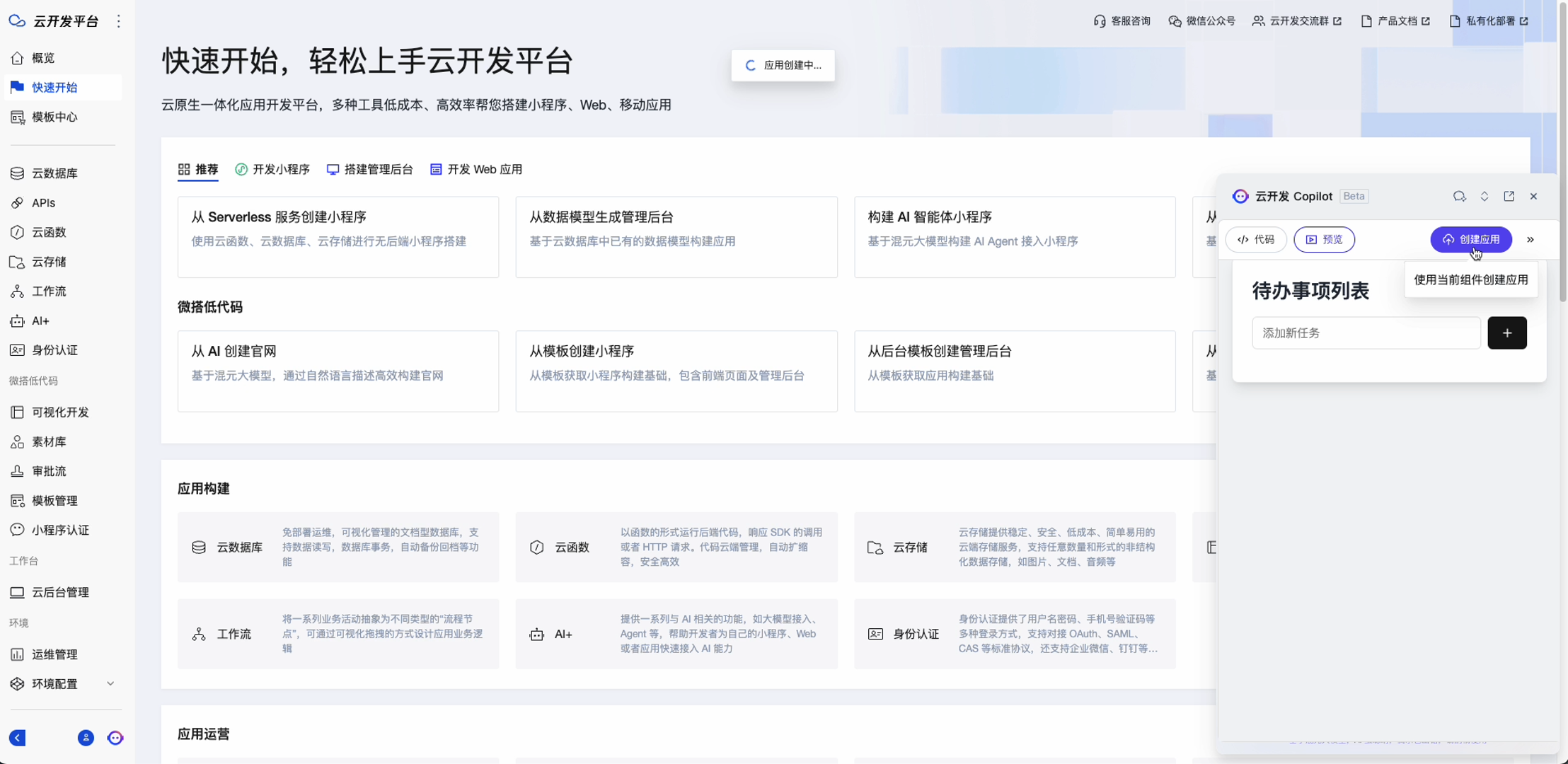
- 1. Посетите Облачная разработкаплатформа,проходить右下角的图标与 Второй пилот облачной разработки Поговорите.

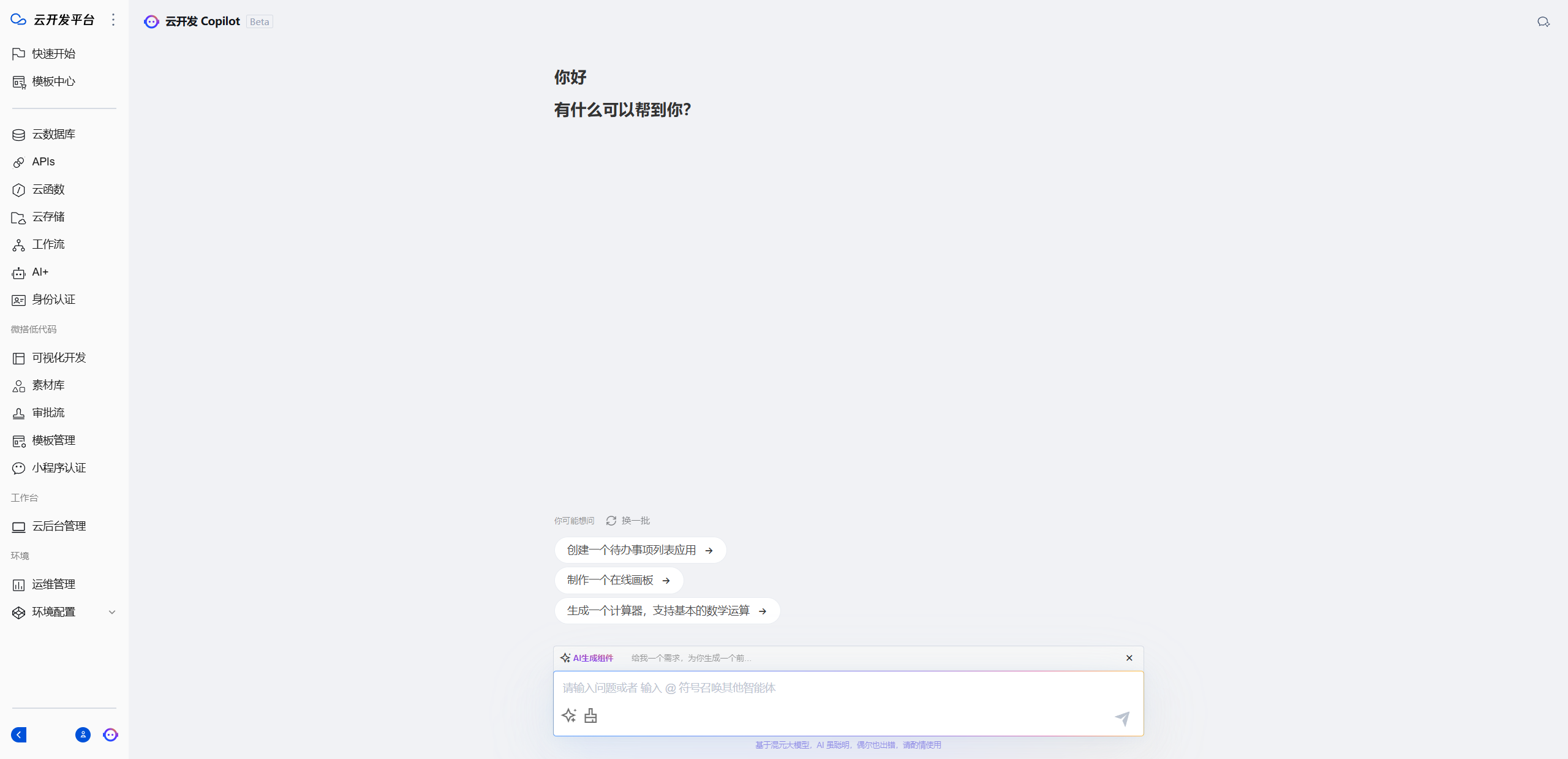
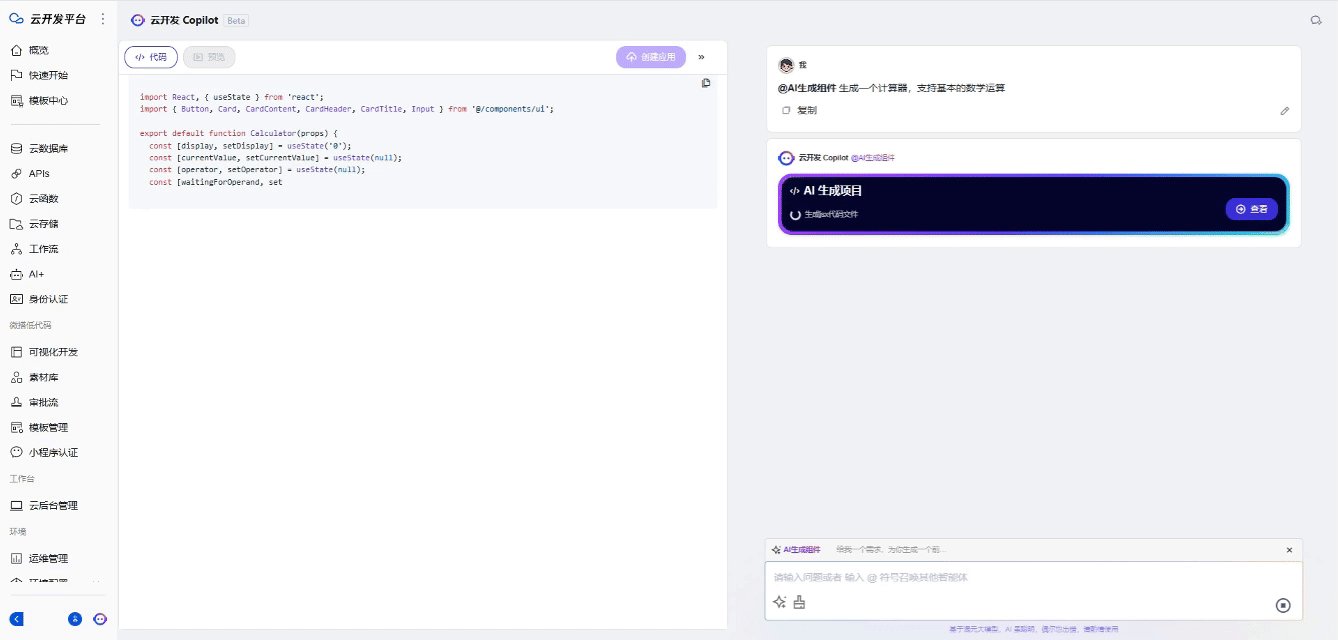
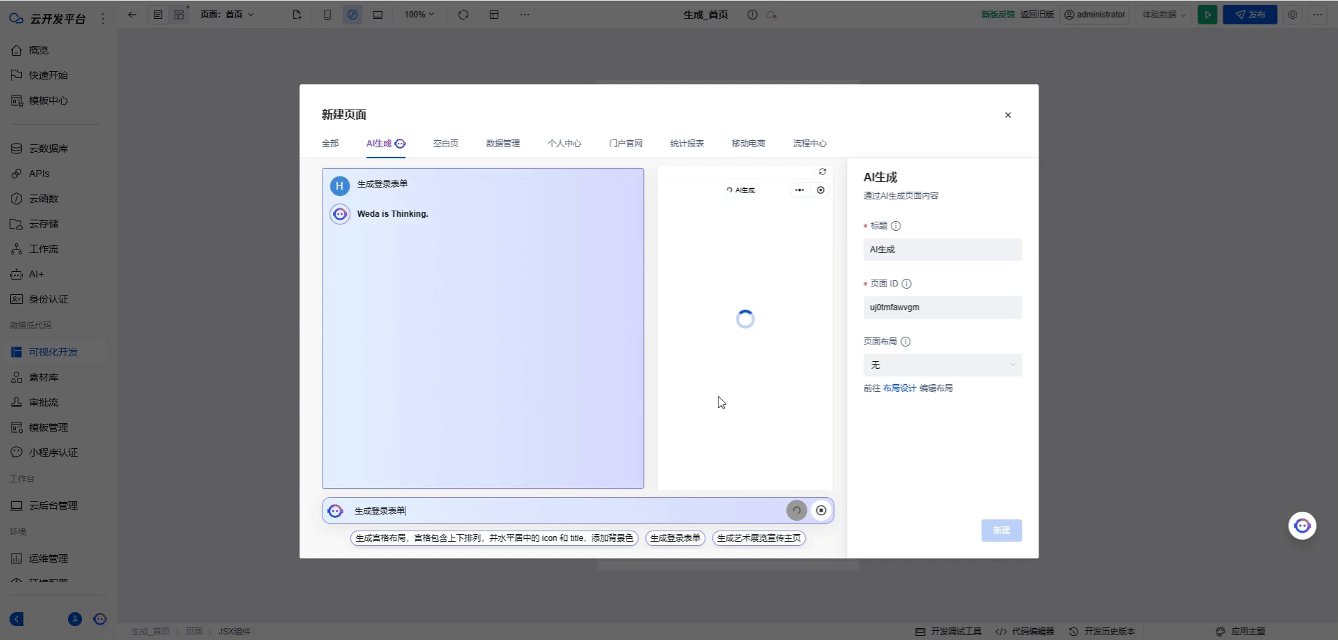
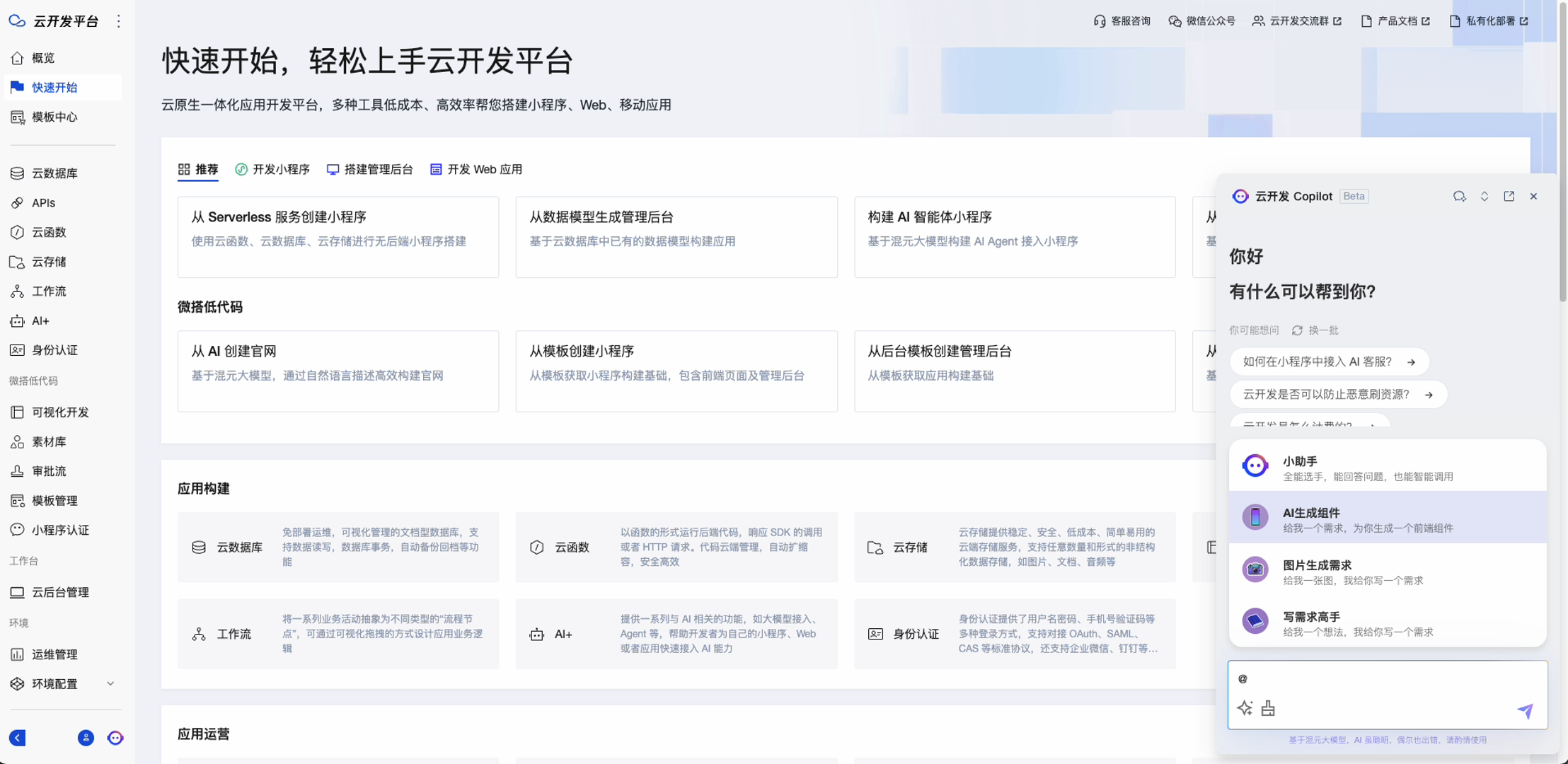
- 2. Введите «@» и выберите агент «Компонент генерации AI» во всплывающем списке агентов.

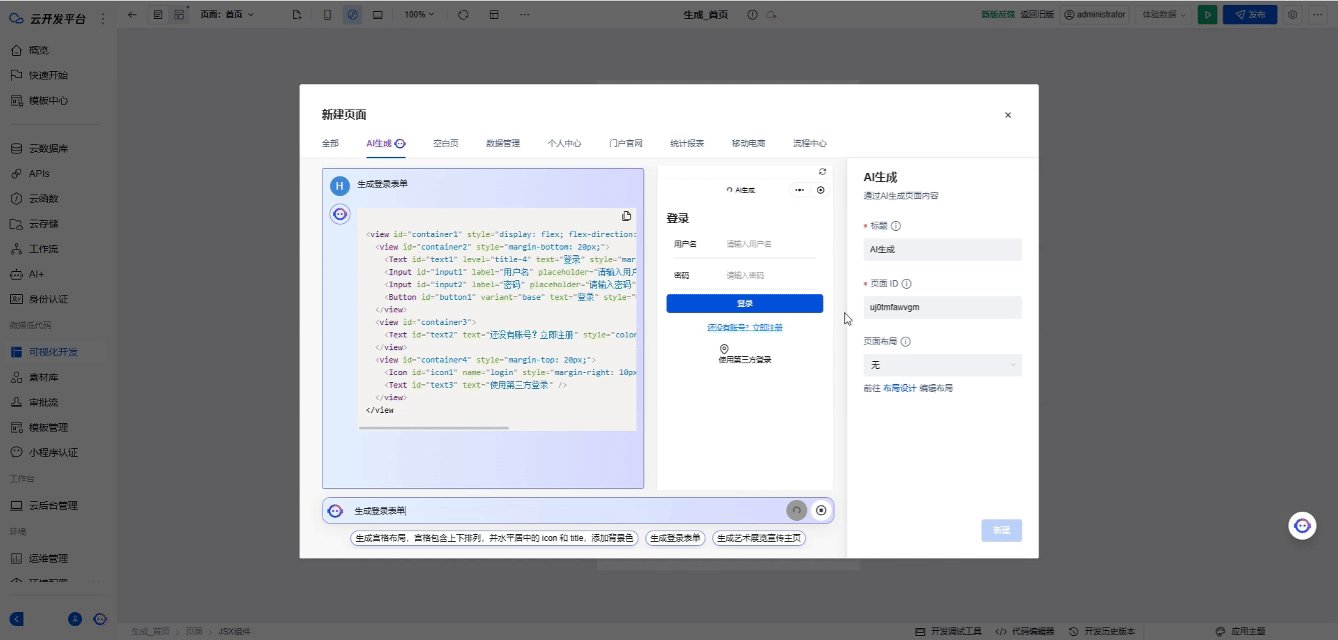
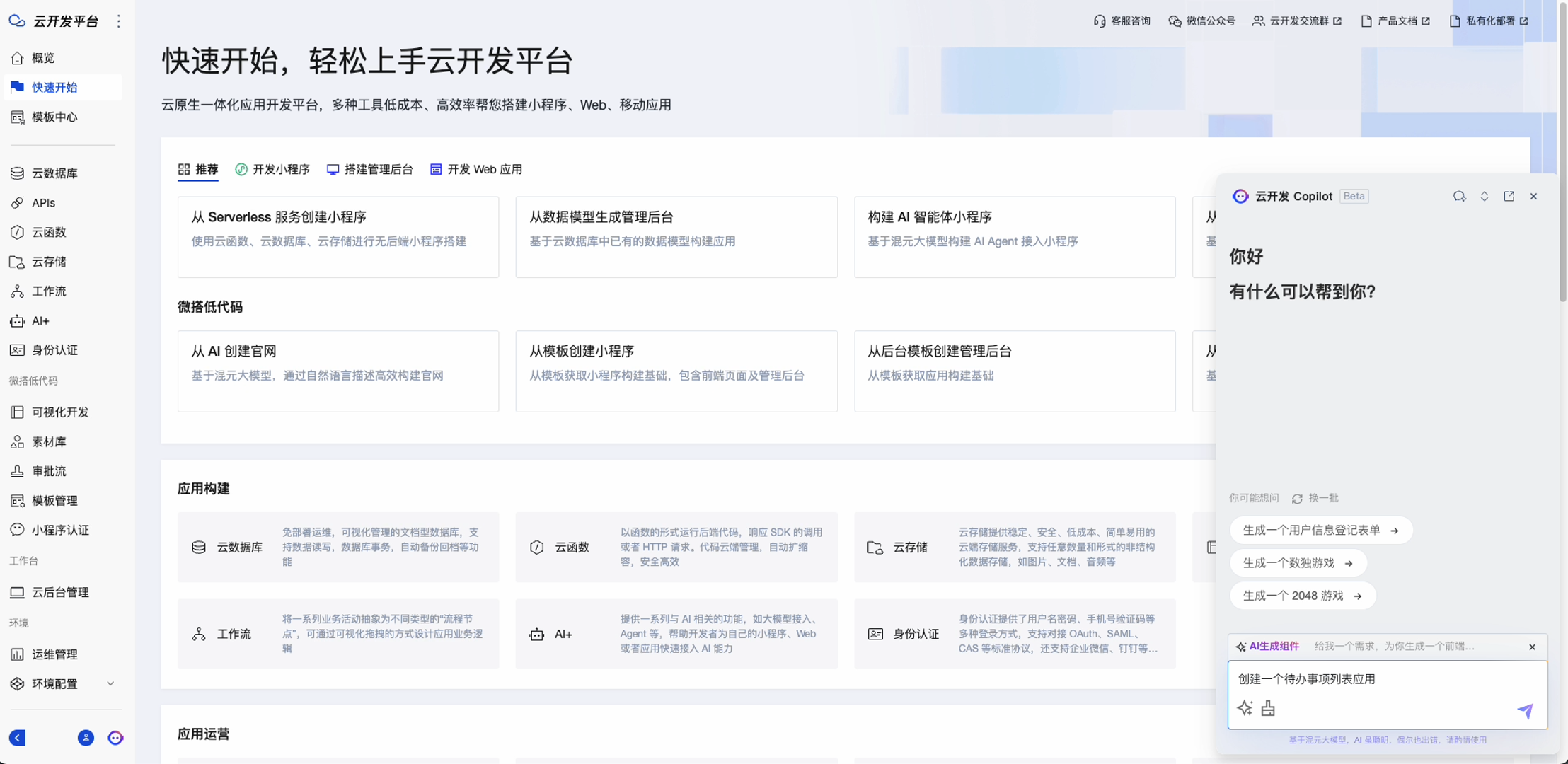
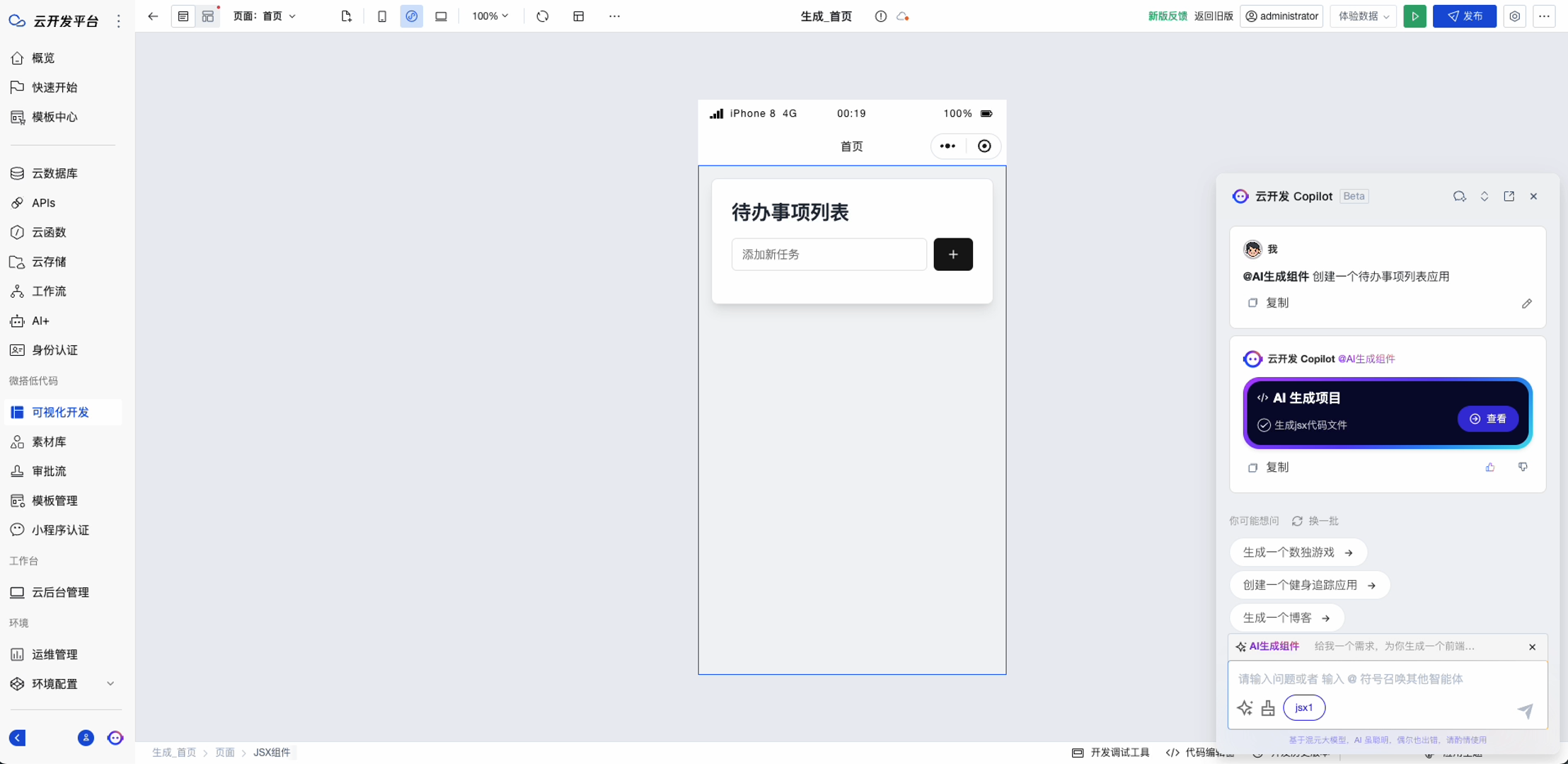
- 3. Отправьте текстовые требования на Второй пилот облачной разработки,Пусть он сгенерирует для нас интерфейскомпоненты。


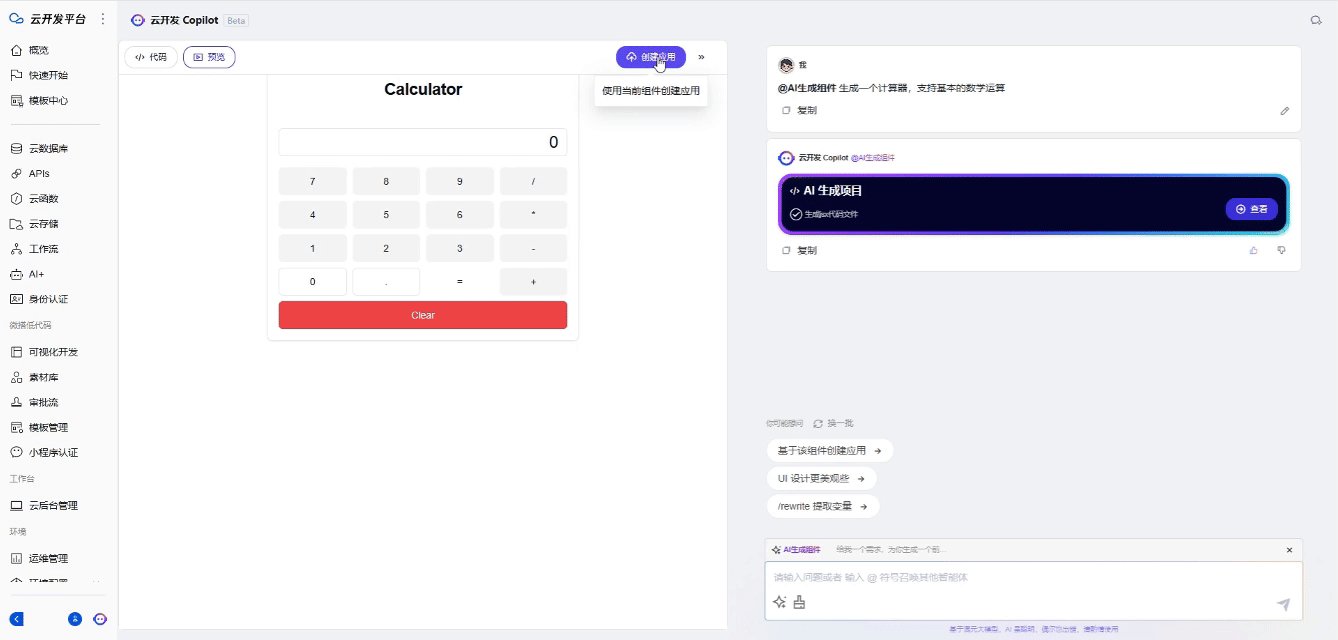
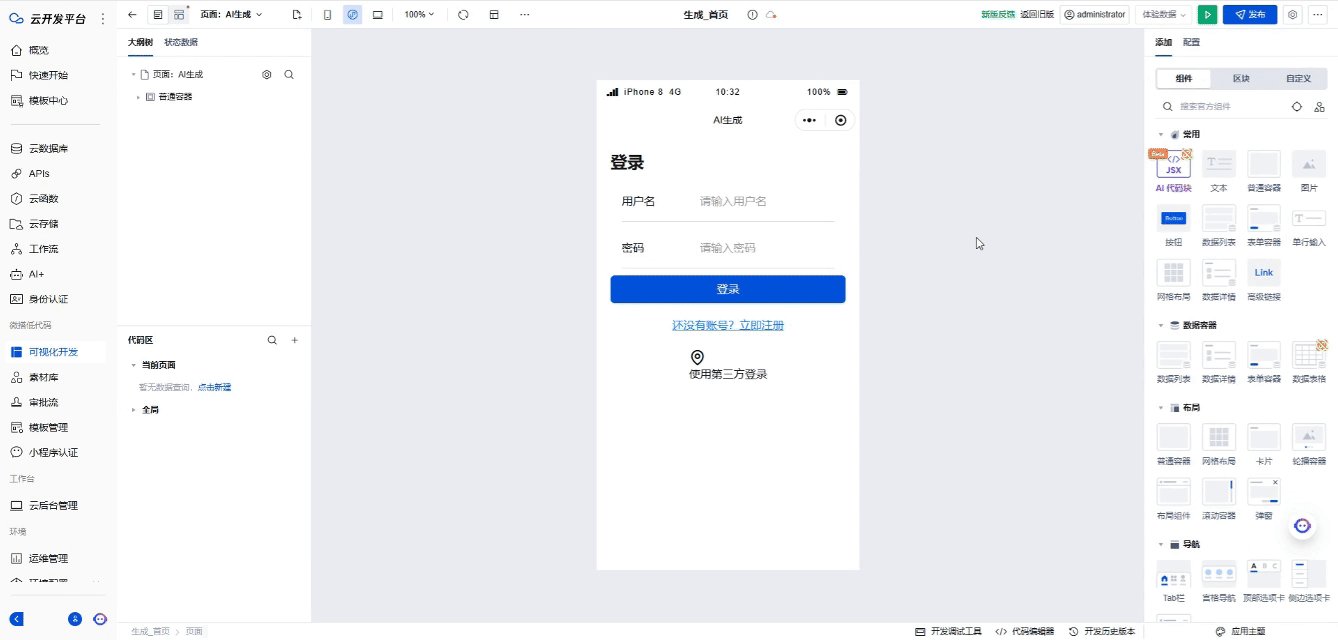
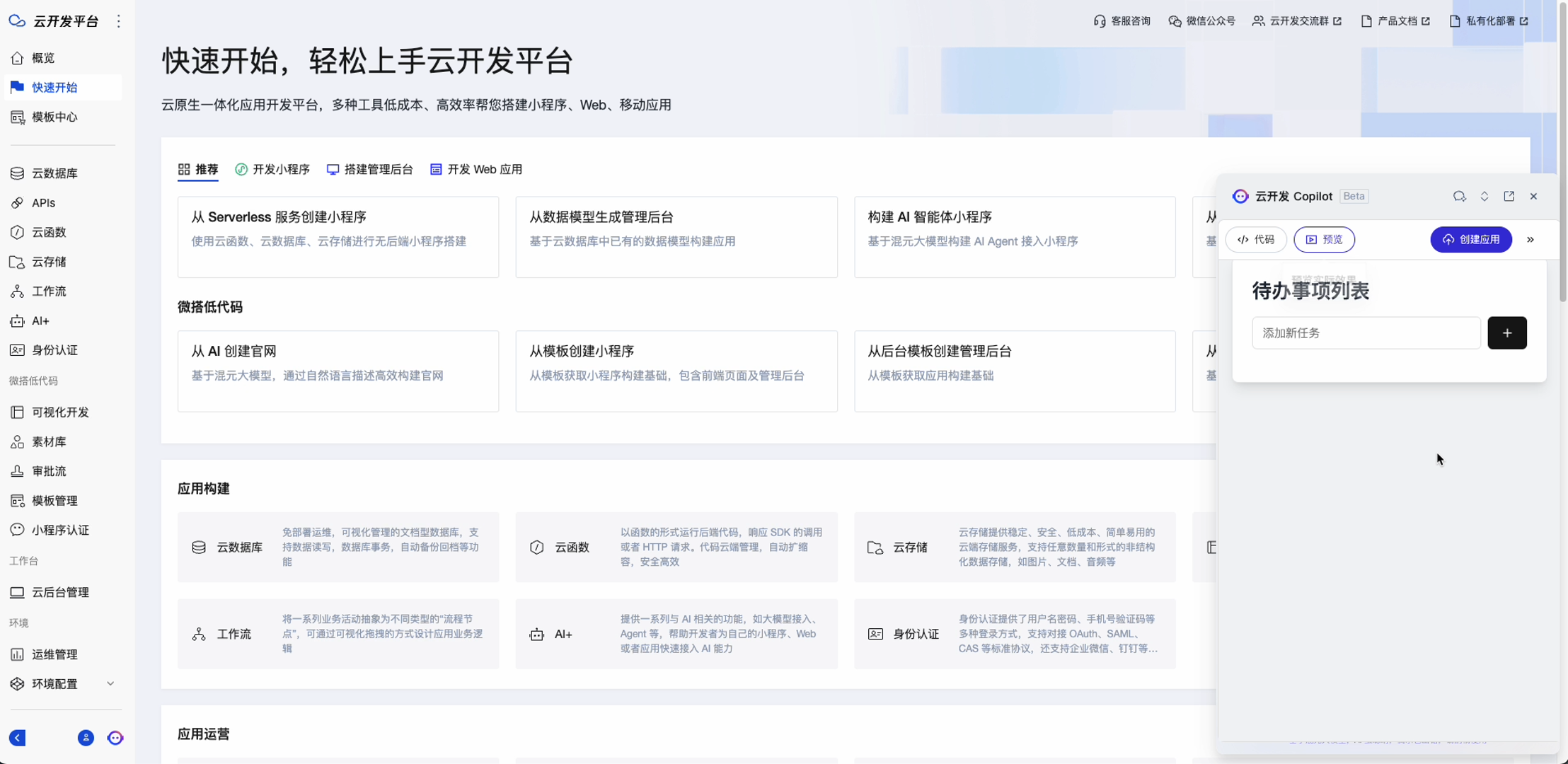
После создания компонента мы можем просмотреть его. Если нас не устраивает эффект компонента, мы можем продолжить разговор и внести предложения по модификации, но на данный момент в этом нет необходимости.

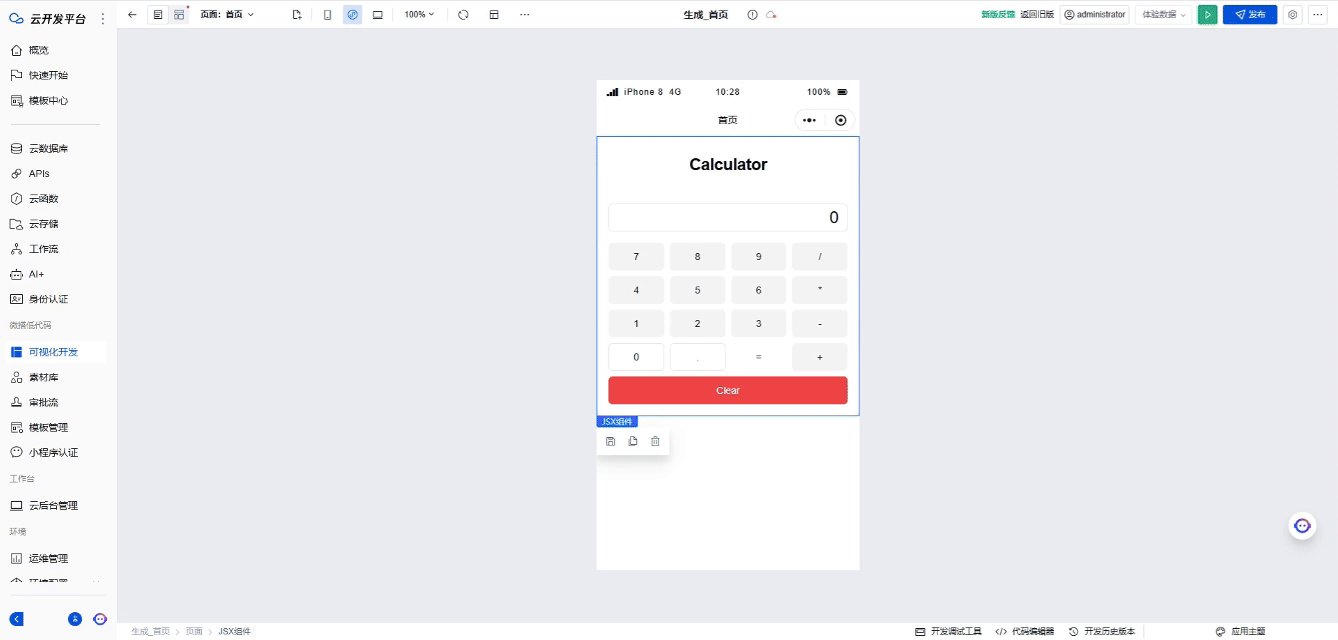
- 4. По сгенерированным компонентам Создать приложение。


Видео демонстрация
Улучшение компонентов
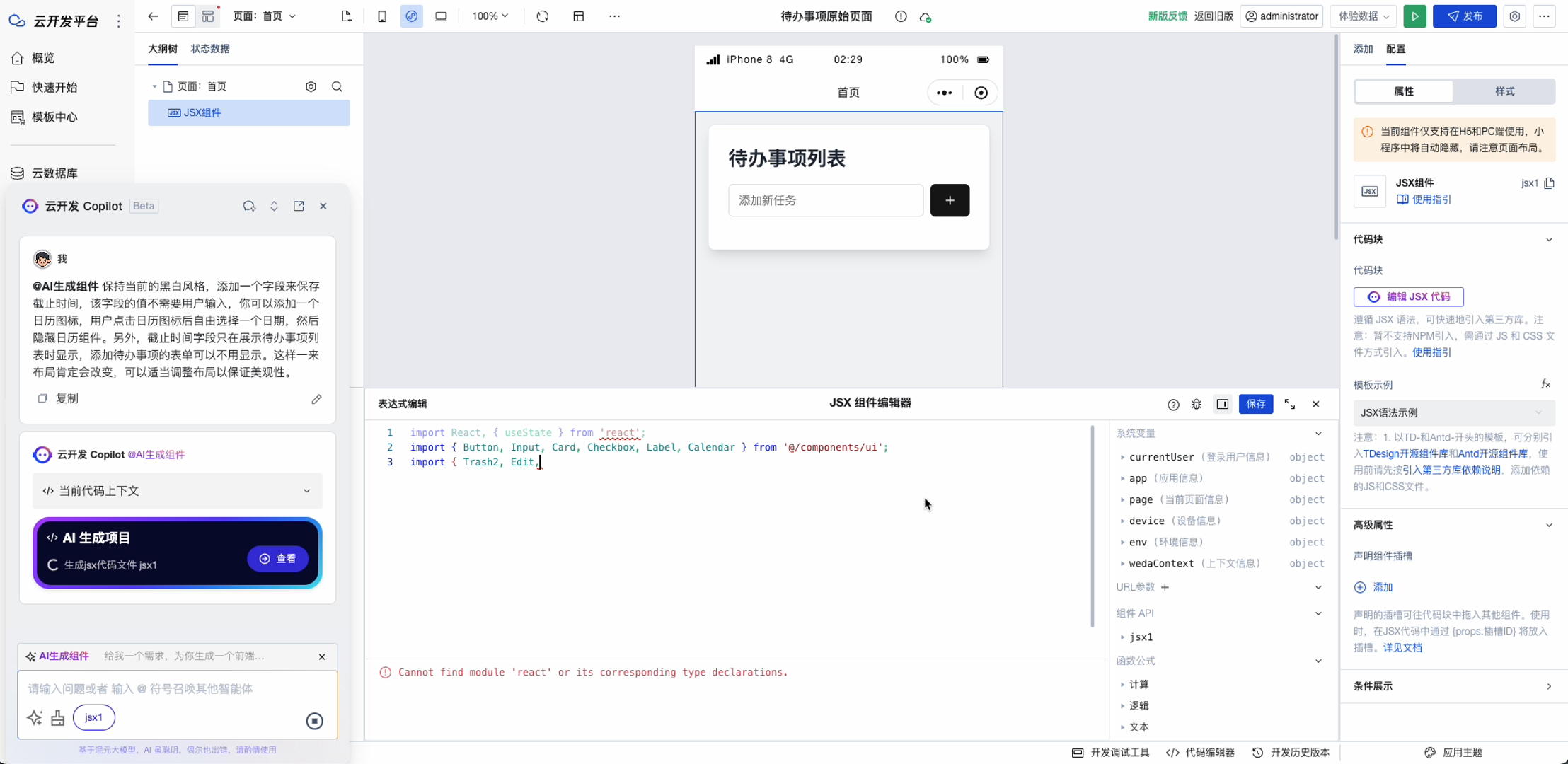
В настоящее время информация о делах сохраняется только в одном Задача содержание,Отсутствует важное поле:Крайний срок。Поэтому нам нужно Второй пилот облачной разработки Дополнительные требования к модификации. Слова-подсказки следующие:
Сохраните текущий черно-белый стиль, добавьте поле для сохранения крайнего срока, значение этого поля не требует ввода пользователя, вы можете добавить значок календаря, пользователь может свободно выбрать дату после щелчка по значку календаря, а затем скрыть календарный компонент. Кроме того, поле срока отображается только при отображении списка дел, а форму добавления пунктов задач отображать не нужно. Таким образом, макет обязательно изменится, и его можно будет соответствующим образом скорректировать для обеспечения эстетики.

Отправьте слово-подсказку на Второй пилот облачной разработки После этого он может адаптировать компоненты к нашим дополнительным потребностям.

Видео демонстрация
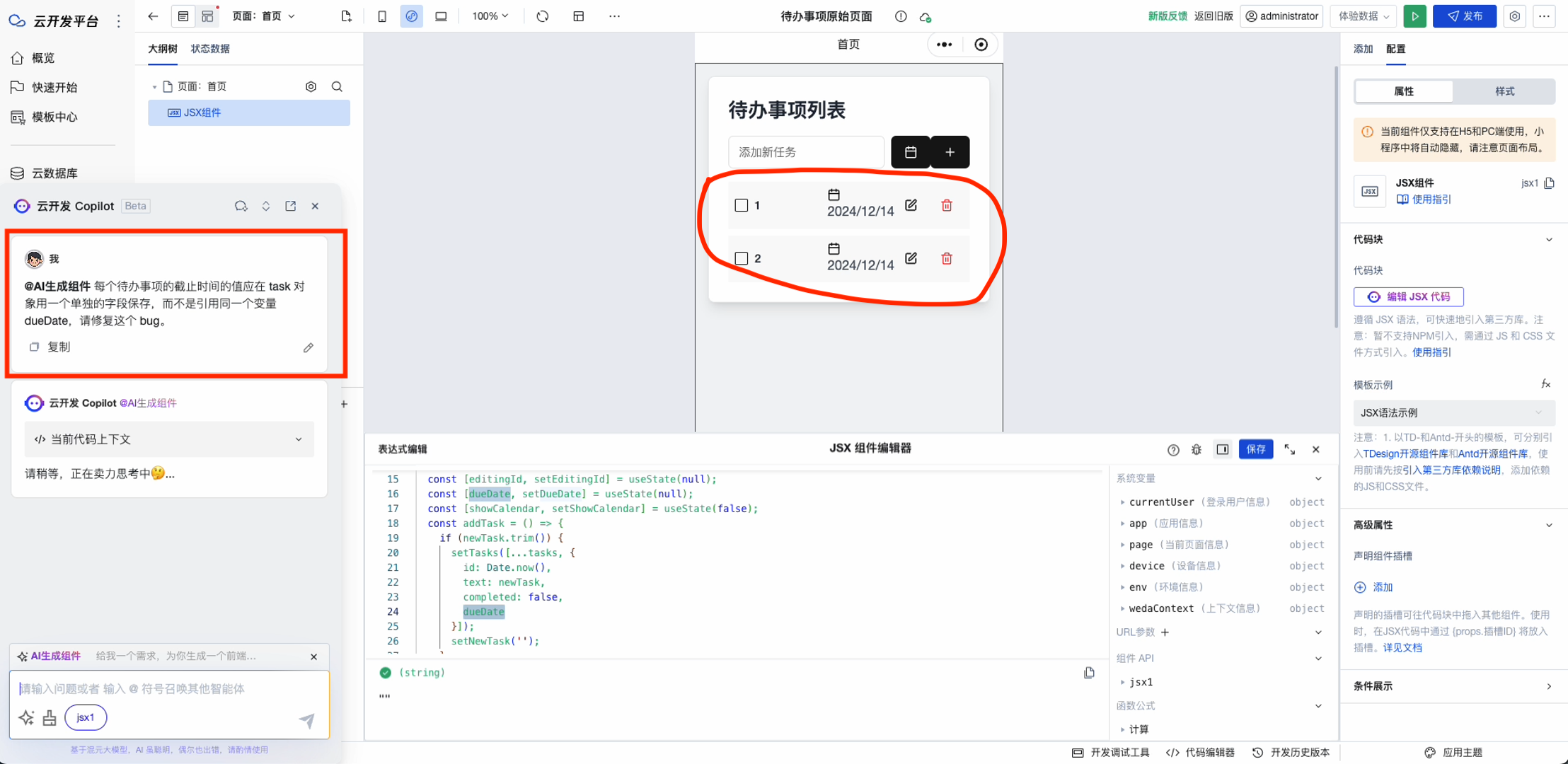
Исправляйте ошибки и оптимизируйте стили
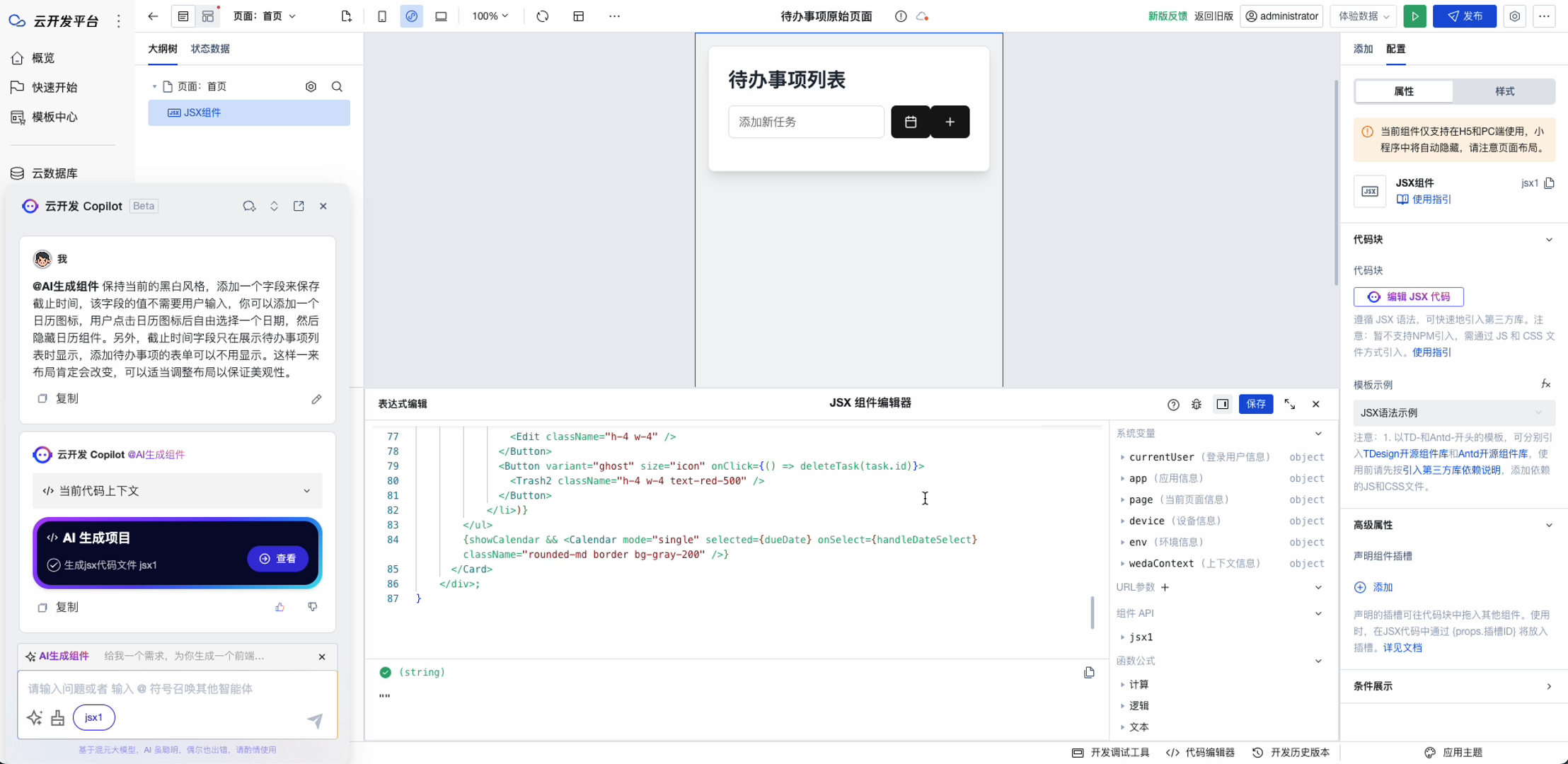
На этапе демонстрации в конце последнего видео вы обнаружите, что текущее приложение имеет bug:за каждый пункт задачи Крайний срок относится к той же переменной dueDate,Проблемы, приводящие к загрязнению данных。AI Появится сгенерированный код bug На данном этапе это относительно нормально. Нам нужно постоянно напоминать. AI,Пусть продолжает улучшать код. Поэтому нам нужно снова Второй пилот облачной разработки Попросите исправить это bug。Слова-подсказки следующие::
Значение срока выполнения каждого элемента задачи должно храниться в отдельном поле объекта задачи, а не ссылаться на одну и ту же переменную DueDate. Исправьте эту ошибку.

Второй пилот облачной разработки После настройки компонентов под наши нужды,bug В конце концов это было исправлено.

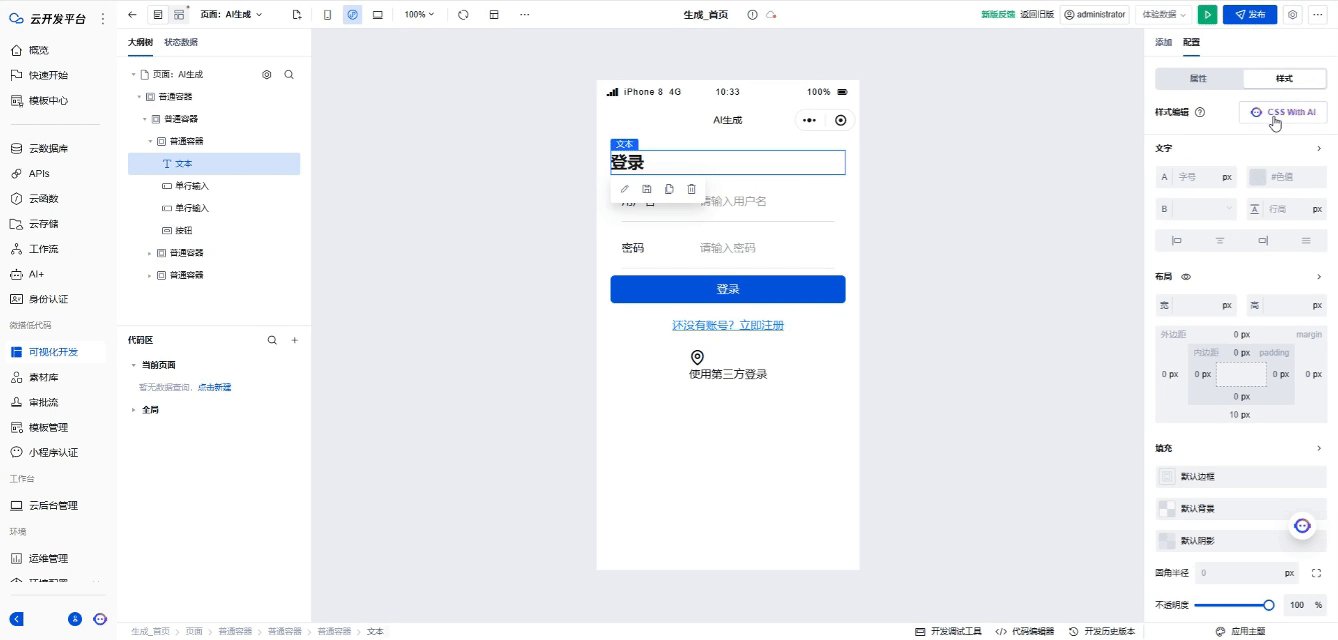
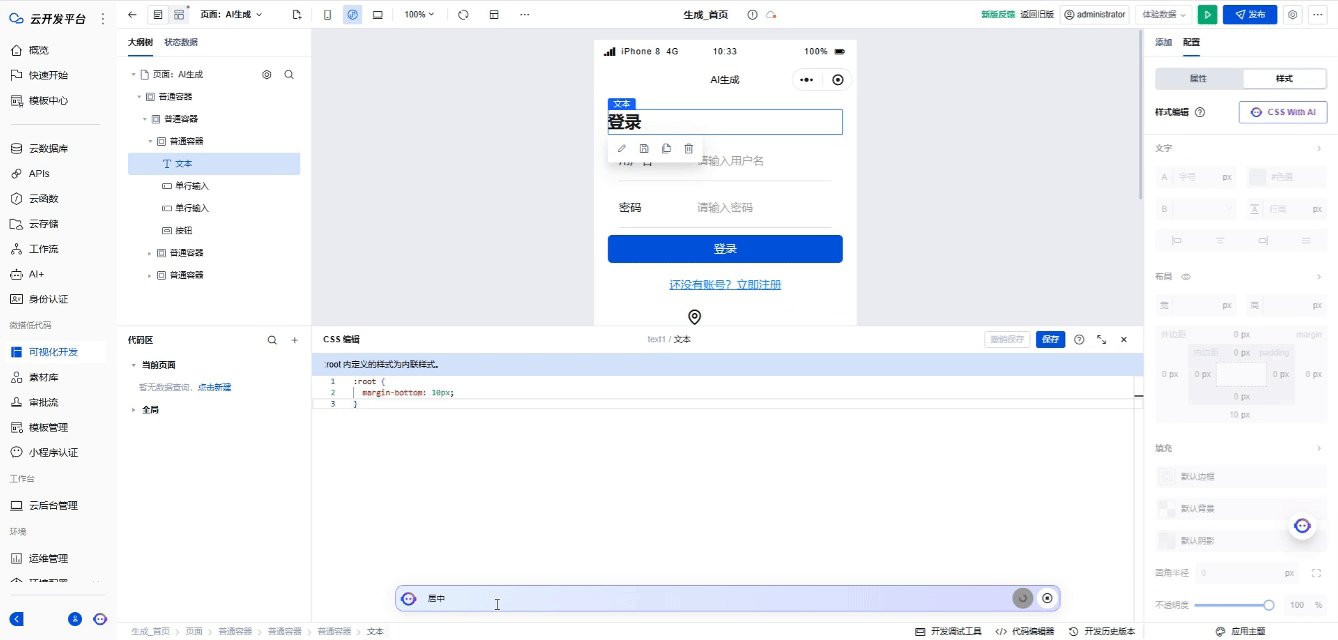
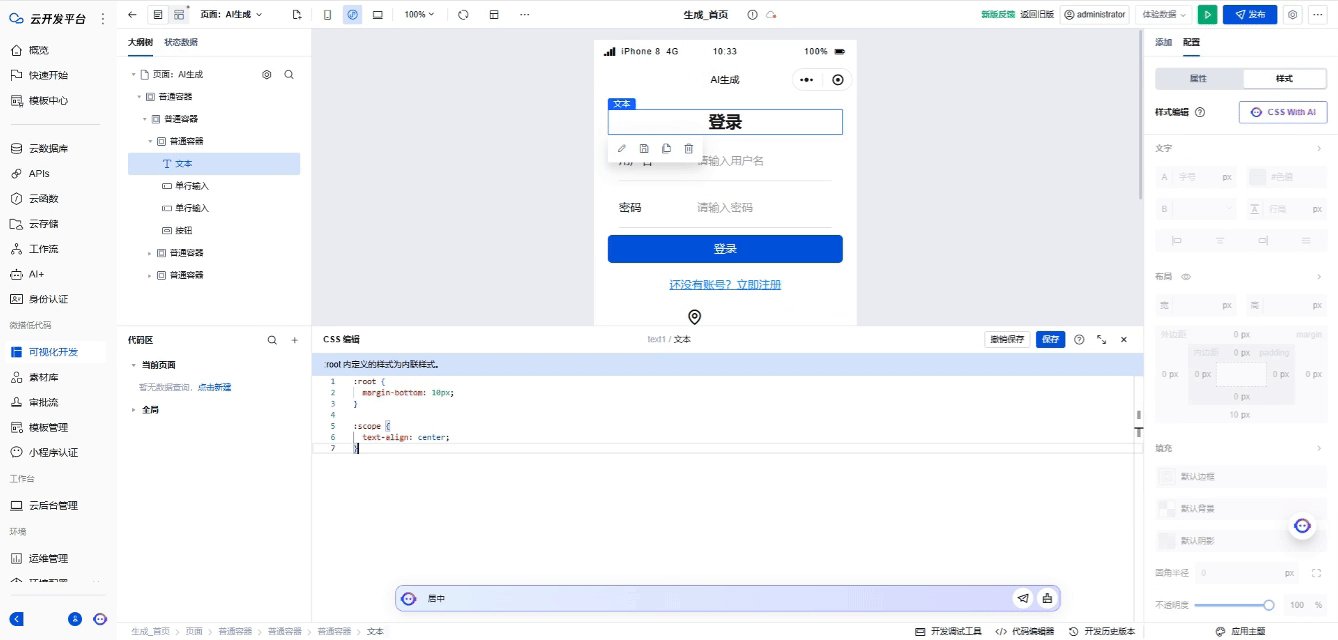
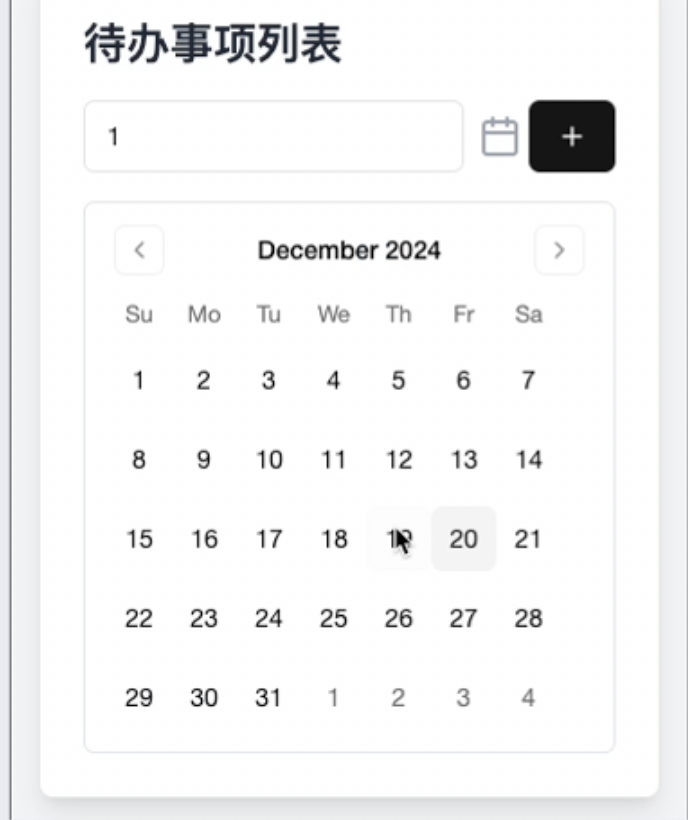
Далее приведены шаги по оптимизации стиля. Как вы можете видеть на картинке ниже, стиль значка календаря и серый цвет фона после расширения недостаточно красивы, поэтому мы можем их настроить. Подробную информацию о процессе оптимизации см. в демонстрационном видео ниже.

Оптимизированный эффект показан ниже:

На этом этапе разработано простое Приложение со списком дел «Заканчивать».
Видео демонстрация
Сохранение данных
в настоящий момент,Данные о делах хранятся в памяти,чтобы достичь Сохранение данных, нам нужно ввести базу данных. Облачная Платформа разработки предоставляет модуль облачной базы данных, который позволяет нам использовать его непосредственно в приложении. Поэтому нам просто необходимо воспользоваться модулем облачной базы данных Создать модель данных и настройте соответствующий код. Далее мы покажем, как создать модель данных并在 Приложение со списком дел интегрирован в.
Создать модель данных
- 1. Прежде всего,Войдите в модуль облачной базы данных,Выберите, как создать。
- Создать выбор режима Создайте базу данных и настройте модель данных.,Выберите подходящий режим в соответствии с различными сценариями.
- Выбор метода создания Создать с нуля。
- Запись в выбор базы данных Облачная разработка База данных типов документов по умолчанию。

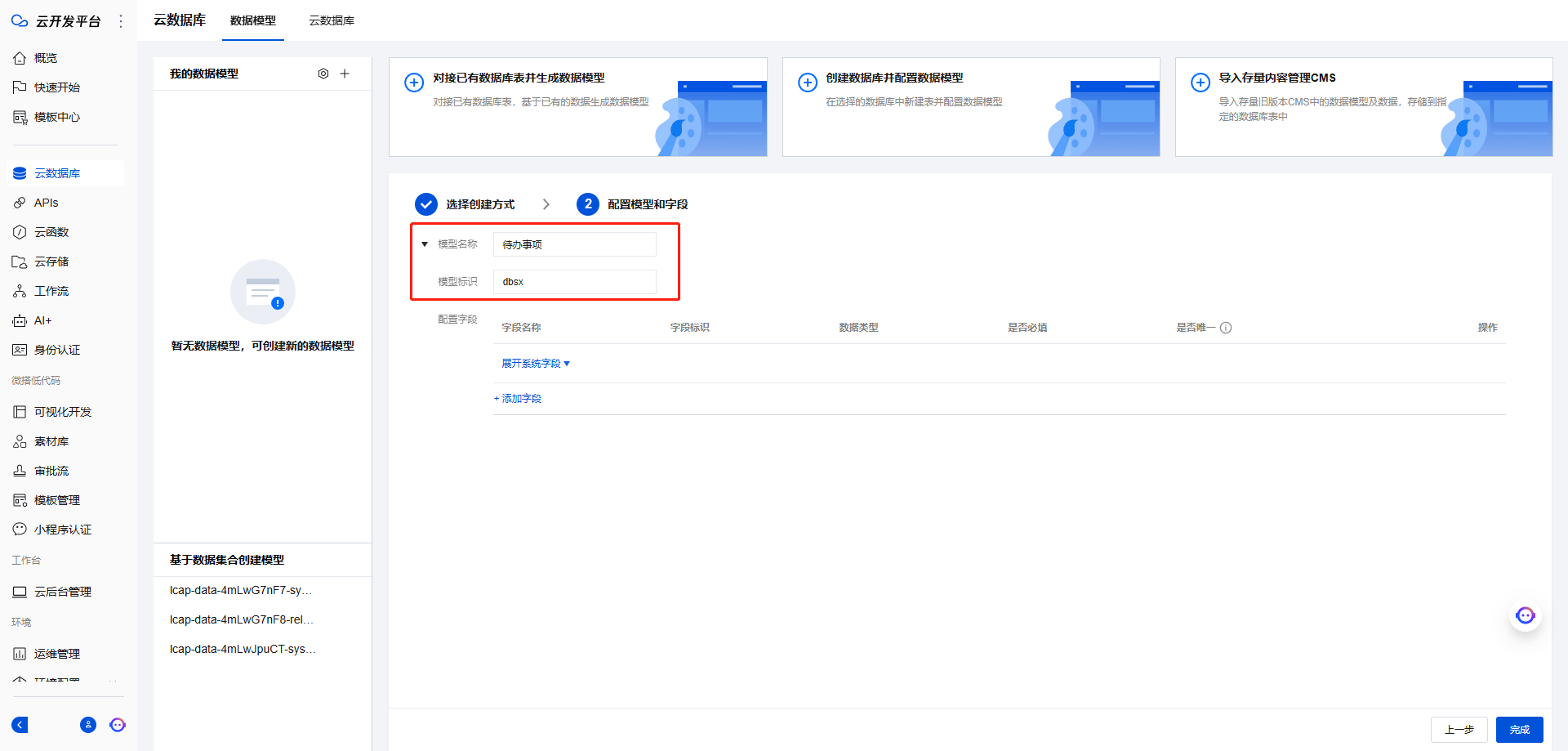
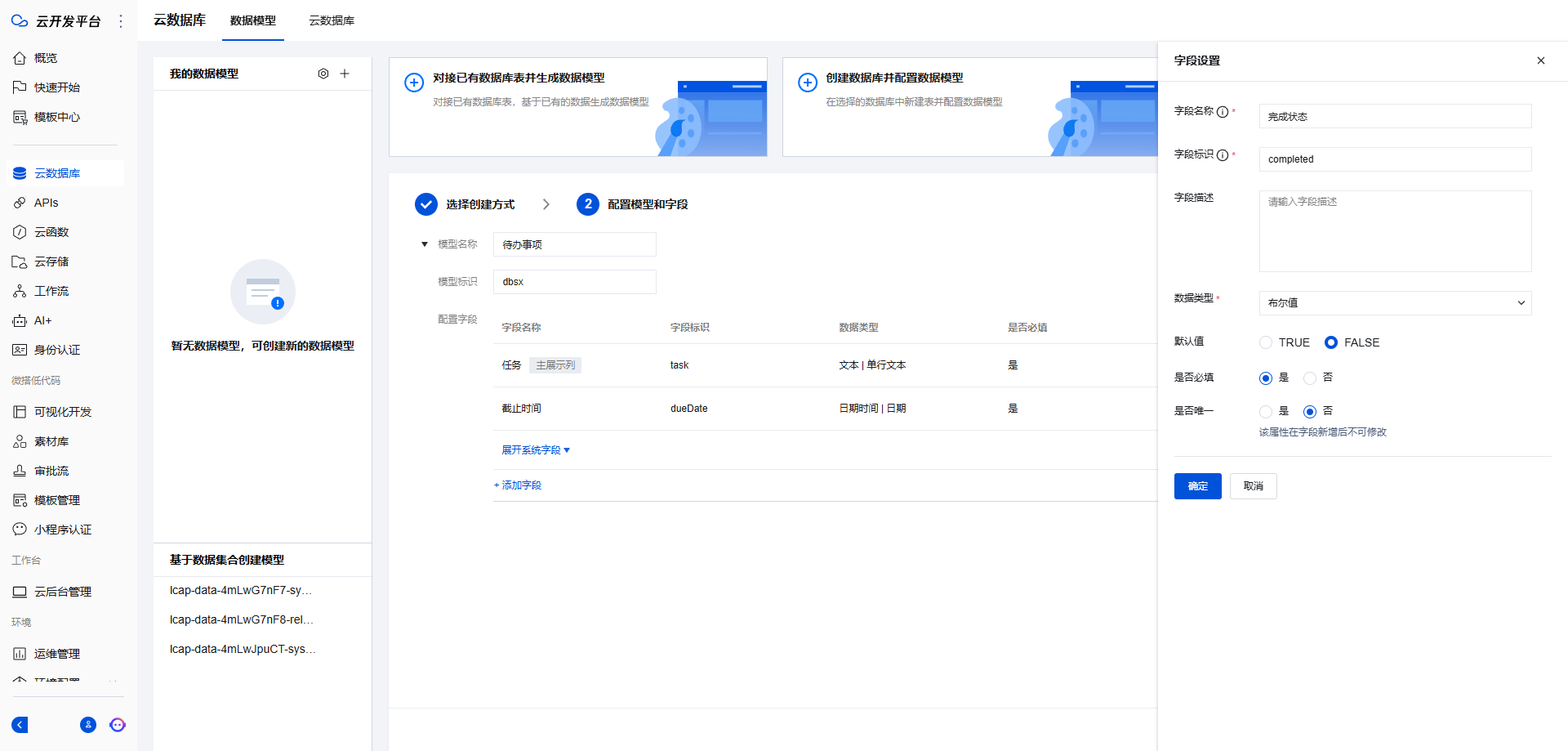
- 2. Затем введите название и идентификатор модели.

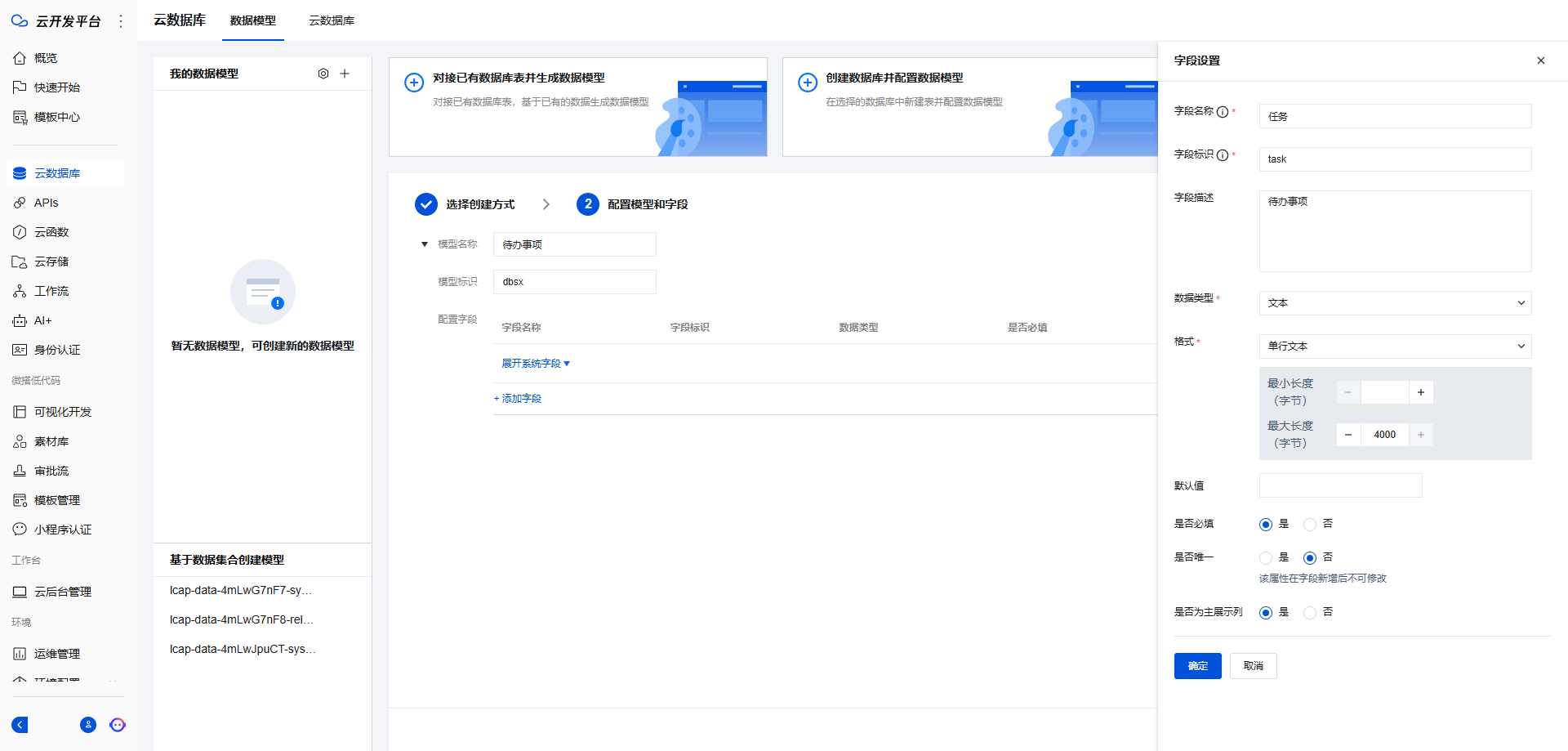
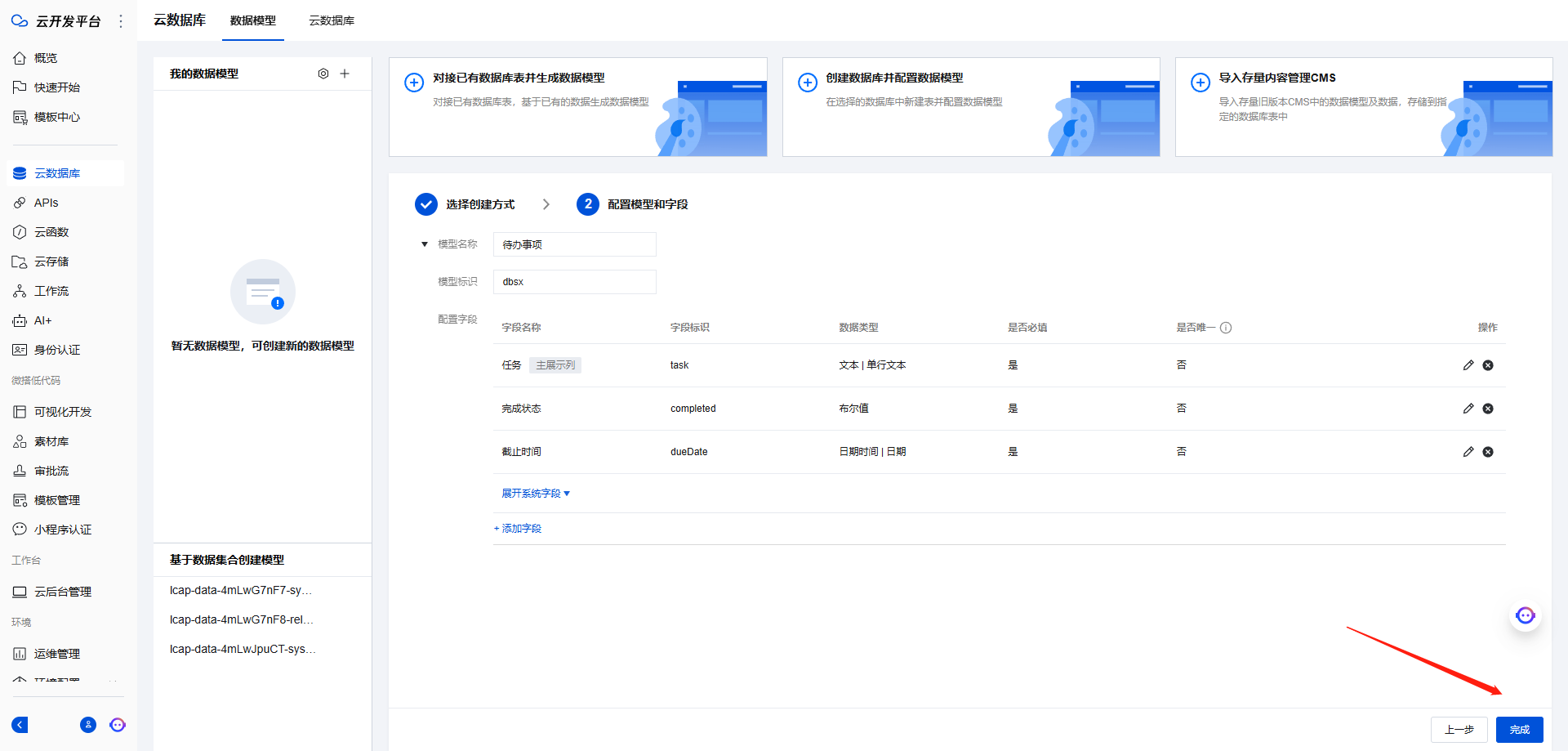
- 3、Во-вторых, добавьте Задача、Крайний срока также Заканчивать поле статуса, заполнить Имя поля、Идентификатор поля и класс данных а также Формат。Заполните другую информацию в соответствии с реальной ситуацией.。



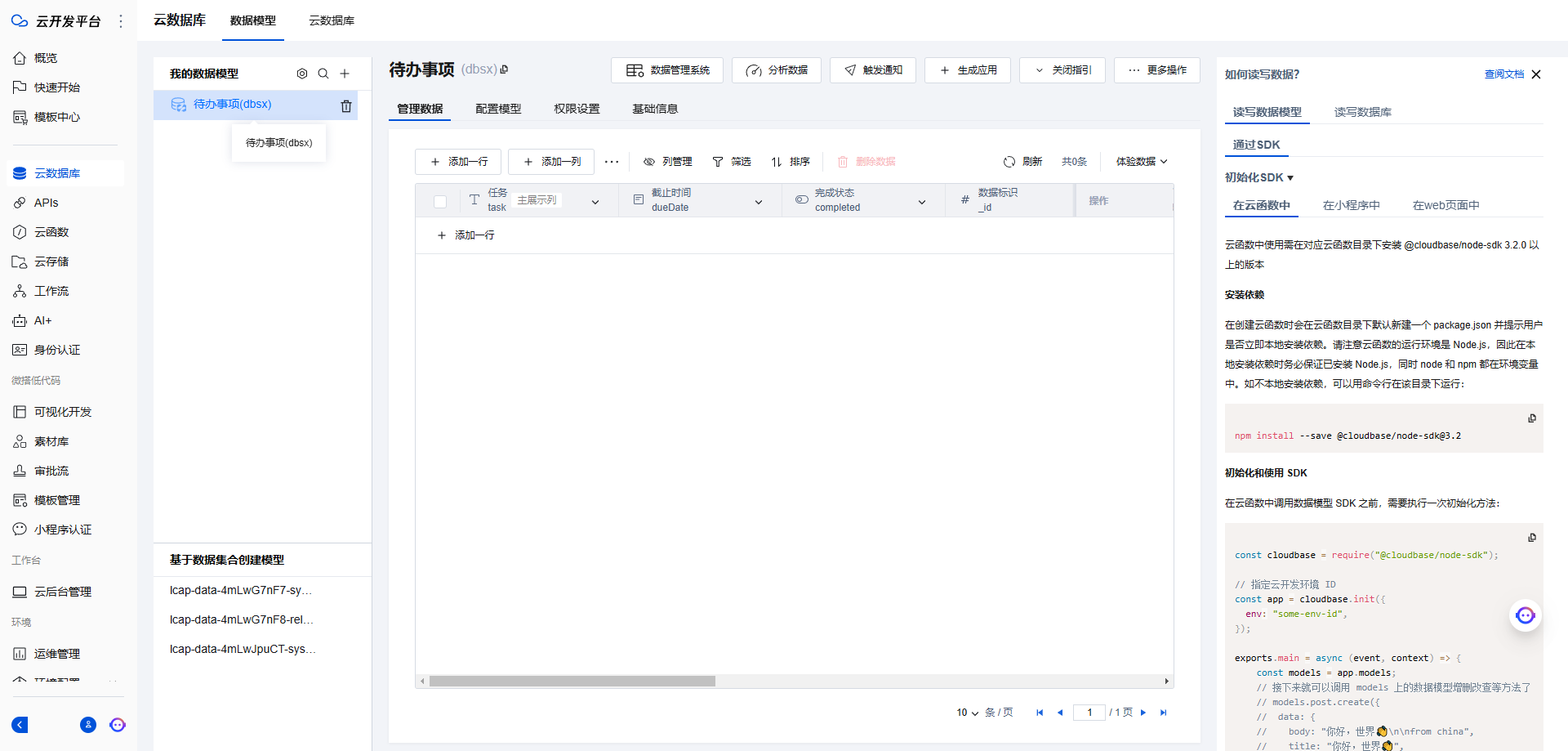
- 4. Наконец, нажмите Заканчивать кнопка Заканчиватьмодель данных Создание。


интеграция кода
После создания модели данных следующим шагом будет интеграция модели данных в код.
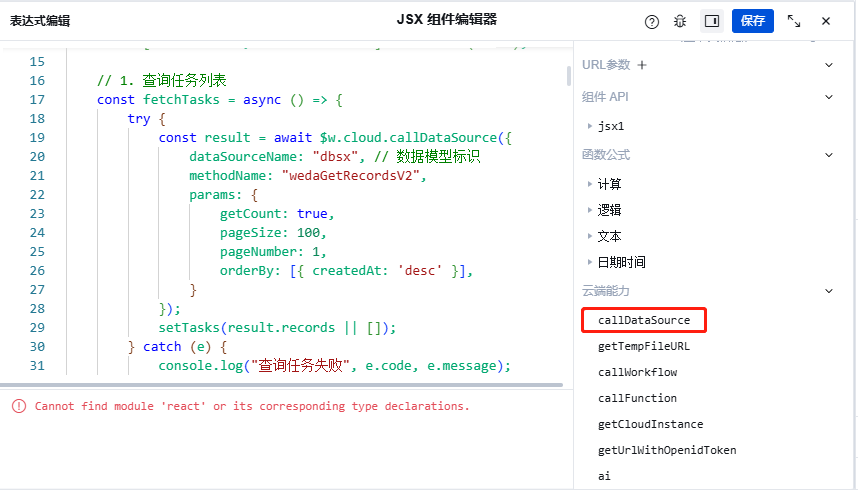
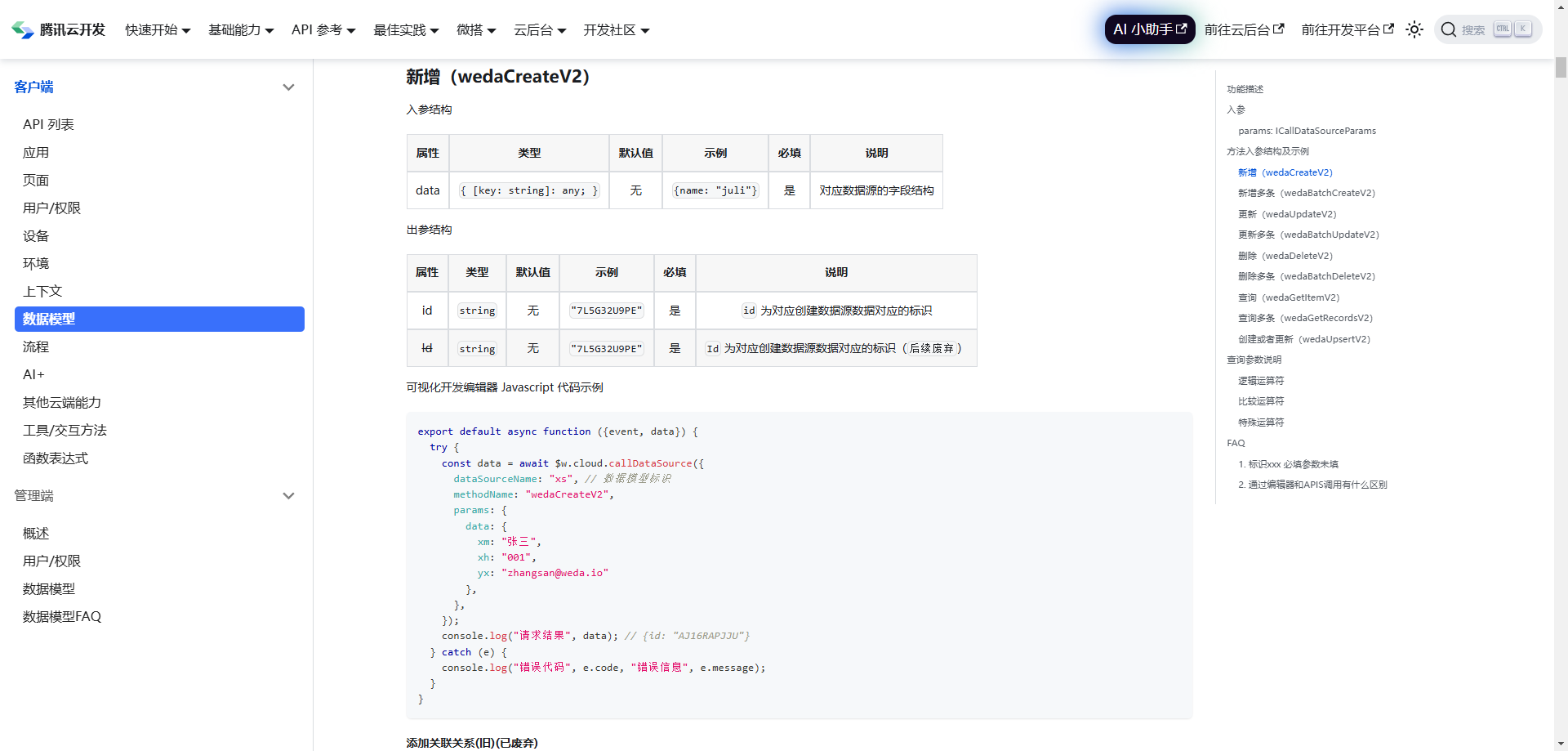
в настоящий момент,Облачная разработка Copilot Он пока не поддерживает автоматическое создание кодов операций, связанных с облачными базами данных и моделями данных, и не может быть реализован. JSX Элементы (например, кнопки) преобразуются непосредственно в Визуальная разработка компонент кнопки для поддержки визуального дизайна и разработки. Поэтому нам нужно написать эту часть кода вручную. К счастью JSX Редактор компонентов предоставляет кнопки быстрого создания кода и подробную модель данных. API Получите доступ к документации, которая поможет нам быстро завершить разработку. Я верю, что с Второй пилот облачной разработки Благодаря постоянным итерациям и обновлениям мы сможем добиться большей автоматизации в будущем, тем самым по-настоящему освободив наши руки.


Ниже приведена инкапсуляция функций для добавления, удаления, изменения и запроса модели данных только для справки.
// 1. Запрос списка задач
const fetchTasks = async () => {
try {
const result = await $w.cloud.callDataSource({
dataSourceName: "dbsx", // Идентификатор модели данных
methodName: "wedaGetRecordsV2",
params: {
getCount: true,
pageSize: 100,
pageNumber: 1,
orderBy: [{ createdAt: 'desc' }],
}
});
setTasks(result.records || []);
} catch (e) {
console.log("Запрос задачи не выполнен", e.code, e.message);
}
};
// 2. Добавлена задача
const addTask = async () => {
if (newTask.trim()) {
try {
const dueDateTimestamp = selectedDate ? new Date(selectedDate).getTime() : null;
const result = await $w.cloud.callDataSource({
dataSourceName: "dbsx",
methodName: "wedaCreateV2",
params: {
data: {
task: newTask,
dueDate: dueDateTimestamp,
completed: false,
}
}
});
console.log("Задача успешно добавлена", result);
fetchTasks(); // Обновить список задач
} catch (e) {
console.log("Добавлена задача не удалась", e.code, e.message);
}
setNewTask('');
setSelectedDate(null);
}
};
// 3. Удалить задачу
const deleteTask = async (id) => {
try {
const result = await $w.cloud.callDataSource({
dataSourceName: "dbsx",
methodName: "wedaDeleteV2",
params: {
filter: {
where: {
_id: { $eq: id },
}
}
}
});
console.log("Задача успешно удалена", result);
fetchTasks(); // Обновить список задач
} catch (e) {
console.log("Удалить задачунеудача", e.code, e.message);
}
};
// 4. Обновить задачу
const saveEdit = async () => {
try {
const dueDateTimestamp = selectedDate ? new Date(selectedDate).getTime() : null;
const result = await $w.cloud.callDataSource({
dataSourceName: "dbsx",
methodName: "wedaUpdateV2",
params: {
data: {
task: newTask,
dueDate: dueDateTimestamp,
completed: false, // Сохраняйте исходное состояние и изменяйте его в соответствии с потребностями.
},
filter: {
where: {
_id: { $eq: editingId }
}
}
}
});
console.log("Задача успешно обновлена", result);
setEditingId(null);
setNewTask('');
setSelectedDate(null);
fetchTasks(); // Обновить список задач
} catch (e) {
console.log("Обновить задачунеудача", e.code, e.message);
}
};
// 5. Задача Заканчивать переключатель статуса
const toggleComplete = async (id) => {
const task = tasks.find(task => task._id === id);
if (task) {
try {
const result = await $w.cloud.callDataSource({
dataSourceName: "dbsx",
methodName: "wedaUpdateV2",
params: {
data: { completed: !task.completed },
filter: {
where: { _id: { $eq: id } }
}
}
});
console.log("Статус Задачи обновлен успешно", result);
fetchTasks(); // Обновить список задач
} catch (e) {
console.log("Обновить задачу状态неудача", e.code, e.message);
}
}
};Демонстрация финального эффекта
краткое содержание
В этой статье, прежде всего, Второй пилот облачной разработки Было сделано введение, а затем Приложение со списком Дело дел подробно демонстрирует, как использовать Второй пилот облачной разработки Реализуйте полный процесс разработки: от быстрой генерации до оптимизации.
Основное содержание включает в себя:
- Быстрое создание заявок:проходить简单的文字需求,использовать
AIФункция автоматической генерации компонентов упрощает сборку приложения. со списком дел。 - Идеальная функция:Динамическое добавление ключевых полей(нравиться Крайний срок),Оптимизировать макет,Сделайте функции более соответствующими реальным сценариям использования.
- ремонт
bug:Решение проблем со ссылками на данные во время разработки,восстановление файловbugпотребности. - Оптимизировать стиль:Корректированиекомпонентыстиль,Сделайте интерфейс красивее,Улучшите визуальные эффекты.
- Сохранение данных:Интегрированное облакомодель данных,Убедитесь, что данные не будут потеряны при повторном доступе к приложению.
через эти практики,мы можем видеть,Второй пилот облачной разработки Он не только позволяет быстро удовлетворить функциональные требования, но также может помочь в оптимизации и улучшении приложений на всех этапах процесса разработки, что значительно облегчает работу разработчиков.
Здравствуйте, я Чэнь Мингён, разработчик, который любит технологии и готов ими делиться, а также я энтузиаст открытого исходного кода.
Путь к успеху не переполнен. Вы заинтересованы в поиске партнера?
Следуйте за мной, добавляйте меня в друзья, учитесь и совершенствуйтесь вместе!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами