Легко начать работу с изображениями в Obsidian. Практика |
Я получил сообщение от друга два дня назад и спросил об основном использовании картинки в заметках обсидиана.

Подумав, что я давно не писал статьи, я воспринял это как мотивацию и просто поделился ею, исходя из своего ограниченного опыта.
[Вопрос 1] Можно ли вставлять изображения в заметки Obsidian через монтажный стол для скриншотов?
Это достижимо.
Фактически, во многих случаях вы можете вставлять изображения в заметки Obsidian с помощью простой операции копирования и вставки и сохранять их в библиотеке Obsidian как вложения к заметкам.
Сценарий 1. Скопируйте содержимое изображения.
Типичный сценарий:
- Сделать скриншоты;
- В программном обеспечении для редактирования изображений выберите и скопируйте содержимое изображения;
Выбранное содержимое изображения по умолчанию будет сохранено на монтажном столе системы.
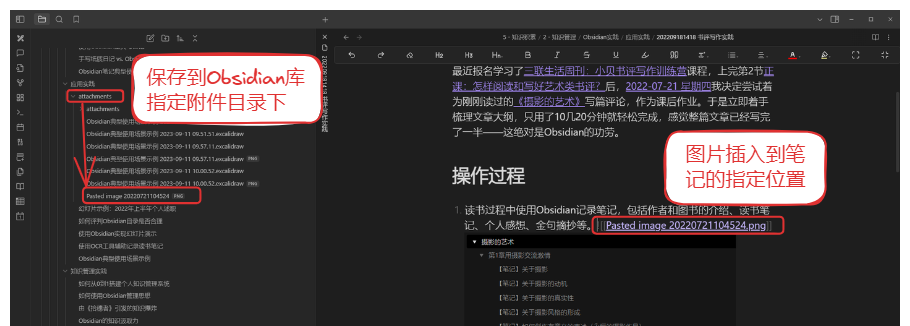
Нажмите клавиши [Ctrl+V] в соответствующем месте ноты Obsidian:
- Содержимое изображения сохраняется как файл изображения, обычно с ключевым словом [paste] в качестве префикса имени файла;
- Файл изображения находится в библиотеке Obsidian.,Конкретное расположение хранилища,Относится к настройкам системы Obsidian;
- Файл изображения вставляется в указанное место Obsidianпримечания и отображается.

Вставляйте скриншоты в заметки Obsidian.
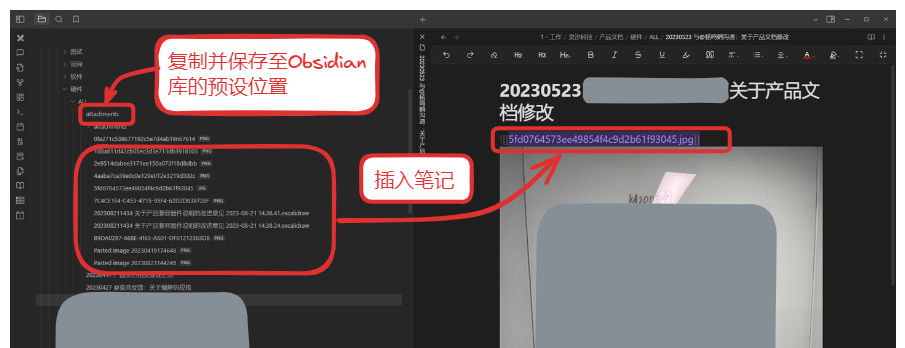
Сценарий 2. Копирование файлов изображений.
Типичный сценарий:
- Копирование изображений в диалоговое окно DingTalk/WeChat;
- Копирование изображений на веб-страницы;
- Скопируйте изображения на локальный компьютер в автономное хранилище.
Изображение будет скопировано в виде файла.
В нужном месте ноты Obsidian нажмите клавиши [Ctrl+V]:
- Файл изображения находится в библиотеке Obsidian.,Конкретное расположение хранилища,Относится к настройкам системы Obsidian;
- Файл изображения вставляется в указанное место Obsidianпримечания и отображается.
- Имя файла изображения остается неизменным.

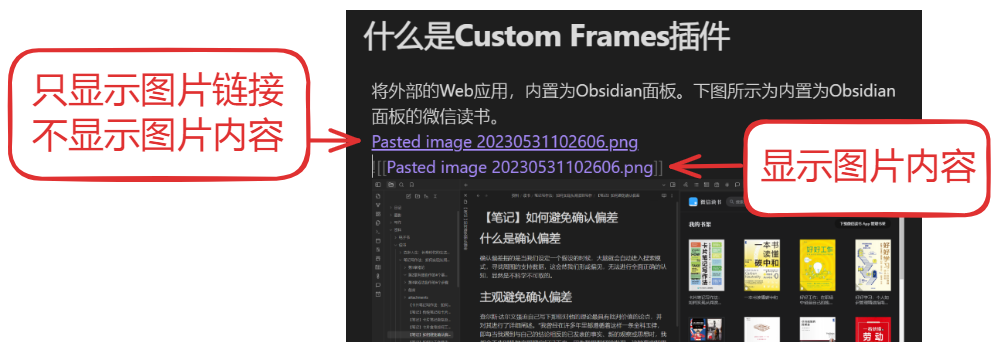
[Вопрос 2] Можно ли при презентации не отображать содержимое картинки, а только отображать эту картинку?
также Это достижимо.
Синтаксис отображения изображений следующий:
![[Название изображения.png]]
Синтаксис для отображения только ссылки на изображение, а не содержимого изображения:
[[Название изображения.png]]
То есть удалите предыдущее [!], и форма будет эквивалентна обратной ссылке.

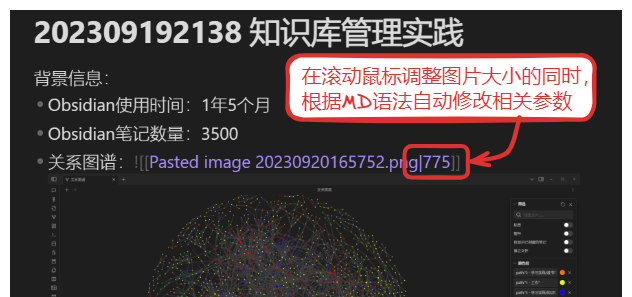
[Вопрос 3] Есть ли лучший способ изменить размер отображаемого изображения?
На самом деле, я раньше не обращал внимания на этот вопрос. Из-за вашего вопроса я пошел узнать об этом. Неожиданно это действительно возможно.
Установите сторонний плагин Obsidian [mousewheel-image-zoom] и настройте кнопку запуска операции и количество шагов в соответствии с личными предпочтениями и привычками использования. Вы можете использовать колесо мыши для увеличения и уменьшения изображения. Соответствующими параметрами синтаксиса MD будут автоматические изменения.

На ваши вопросы получены ответы. Можно ли разрешить ваши сомнения?
Наконец, есть еще одна вещь, которой я не могу не поделиться с вами об использовании изображений Obsidian. По моему личному опыту, я действительно считаю, что самое замечательное в нем — это плагин [Excalidraw].
Можно сказать, что плагин [Excalidraw] является высокоразвитым программным обеспечением для создания интерактивных досок и прекрасно интегрируется с Obsidian. При редактировании изображений он также может напрямую встраивать отображение заметок и даже добавлять обратные ссылки к изображениям для создания прочных ассоциаций. Стиль ручной росписи также непринужденный и свежий, заставляя людей влюбляться с первого взгляда.
Я когда-то писал статью специально про "радужные пукания",Я не буду представлять это здесь.,Если интересно, нажмите:Плагин Excalidraw для упрощенного рисования | Обсидиан Практика

Вот чем я делюсь сегодня. Если вы хотите принять участие в обсуждении, оставьте сообщение и поделитесь со мной своим мнением; если эта статья вас вдохновила, не забудьте поставить ей лайк и переслать ее другим нуждающимся друзьям, Сяши Нонг.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


