[Laravel Series 3.2] Маршрутизация: куда нажимать
Маршрутизация: куда звонить
До знакомства с Laravel более ранние фреймворки практически не имели такой полной концепции маршрутизации. Например, в версиях TP3 и Yii1 указанный контроллер загружается посредством разбора параметров во входном файле. Что касается этой формы метода загрузки, вы можете взглянуть на то, как реализованы эти старые платформы. В Laravel с тех пор, как я начал с ним связываться, я использовал пользовательскую маршрутизацию для указания пути запроса. Фактически традиционный метод можно рассматривать как неявную маршрутизацию, а тот, который нам нужно написать, — явную маршрутизацию. Laravel также поддерживает неявную маршрутизацию, но это не рекомендуется. Итак, каковы преимущества явной маршрутизации?
- URL-адрес в спокойном стиле
- Несколько URI, указывающих на один и тот же контроллер (параметры могут различаться в маршрутах)
- Разделение URI и контроллера, свободное определение имен, не ограниченное именами методов в контроллерах.
- Многие сценарии не требуют контроллера, такого как статическая страница, которую можно обрабатывать непосредственно при маршрутизации.
- Существуют спецификации и соглашения, а файл конфигурации маршрутизации является документом, если вы пишете к нему комментарии.
Конечно, нельзя сказать, что использование такой явной маршрутизации приносит пользу. Самая большая беда — это необходимость писать строку маршрутизации для каждого запроса. Более того, эта штука имеет дополнительный уровень управления маршрутизацией, и производительность естественно. не так прямо, как в старой структуре. Маршрутизация прошла хорошо. Более того, если файлы маршрутизации не будут разделены во время групповой разработки, могут легко возникнуть конфликты. У всего всегда есть две стороны. Теперь, когда TP5 и Yii2 уже рекомендовали этот метод явной маршрутизации, можно видеть, что все по-прежнему признают преимущества явной маршрутизации в реальной работе.
Кроме того, в некоторых новых платформах, таких как платформа Hyperf, для которой требуется Swoole, маршрутизация аннотаций уже поддерживается. Если вам интересно, вы можете посмотреть. Это тоже метод написания, который все ближе и ближе приближается к Java. И после личного использования я чувствую, что этот метод еще и очень удобен.
Базовая конфигурация маршрутизации
Кратко представляя базовую конфигурацию маршрутизации, мы можем указать запрос маршрутизации, например, используя GET или POST.
Route::get('/get/request', function(){
return 'get';
});
Route::post('/post/request', function(){
return 'post';
});В дополнение к двум часто используемым запросам также поддерживаются полные запросы формата RESTful, такие как запросы PUT и DELETE.
Route::put('/put/request', function(){
return 'put';
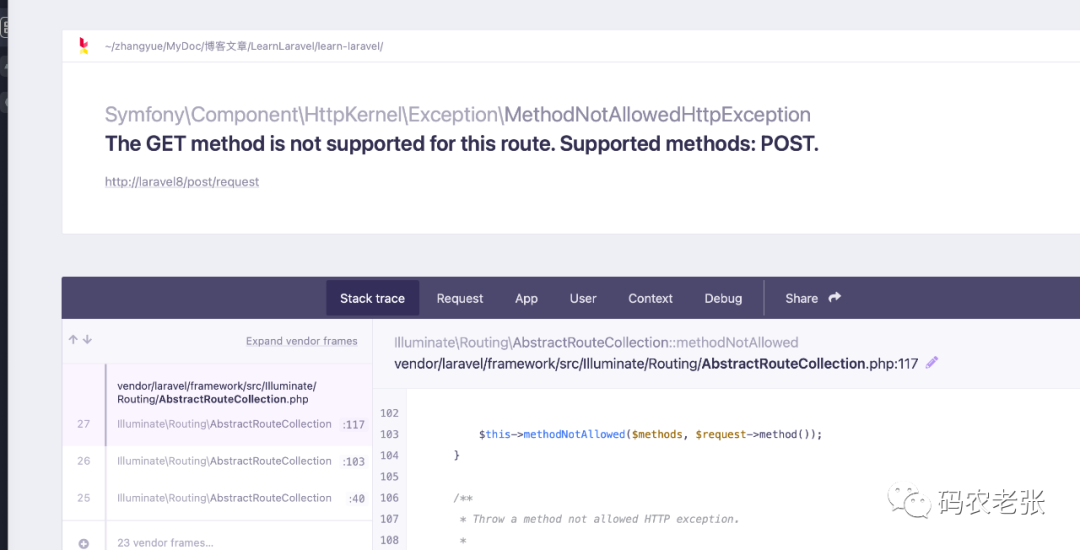
});Если вы используете GET для доступа по маршруту POST, будет вызвано сообщение об исключении, как показано на рисунке ниже.

Отсюда также видно, что Laravel Преимущества маршрутизации для безопасности данных. В большинстве случаев используемые нами интерфейсы заканчиваются на POST В основном, особенно интерфейс подачи данных. Если традиционная структура не добавляет никаких решений, она также может напрямую запросить контроллер. Это просто означает, что мы начинаем с. _POST Просто данные получить невозможно. В этом случае, если с ним обращаться правильно, проблем, как правило, не возникнет, но это также может привести к случайной утечке данных. Например, если мы используем. _REQUEST для получения данных. существовать Laravel Во время обработки маршрутизации этой проблемы можно избежать. Конечно, если вы хотите сделать запрос напрямую, вы можете запросить его любым способом, а можете настроить прямо в маршрутизации.
Route::any('/any/request', function(){
return 'any';
});
Route::match(['get', 'post'], '/match/request', function(){
return 'match get or post';
});Any() предназначен для получения запросов любым способом, а match() предназначен для получения запросов в пределах указанного массива.
Запросить конфигурацию стиля RESTful параметра
Для получения параметров запроса мы можем использовать запрос внедрения зависимостей, но есть другой способ получить параметры стиля RESTful, а именно параметры стиля URL-пути.
Route::get('/get/request/{id}/{name?}', function($id, $name=''){
return 'get:' . $id . ', ' . $name;
})->where(['id'=>'[0-9]+', 'name'=>'[a-z]+']);
// http://laravel8/get/request/1/a
// http://laravel8/get/request/1
// http://laravel8/get/request/1/1 404В этом маршруте мы указываем два параметра: один — id, а другой — имя. При доступе с использованием двух форм ссылок /get/request/1/a или /request/1 к ним можно получить доступ в обычном режиме, но нельзя. доступ осуществляется с помощью /get/request/1/1. Двоеточие после параметра имени указывает, что этот параметр является необязательным, а где указываются правила для параметров, например, идентификатор должен быть числом, а имя должно быть написано строчными буквами от a до z. Обратите внимание, что здесь содержатся регулярные выражения. Он также имеет некоторые другие подобные функции, которые могут легко определять правила, не требуя от нас написания регулярных выражений вручную. Вы можете проверить соответствующие документы самостоятельно.
Наименование маршрута и прыжки
В оригинальном PHP, если нам нужно перейти по ссылке, мы обычно используем метод header() и в параметрах указываем Location:url. В Laravel проще реализовать переходы в маршрутизации.
Route::get('/get/request/{id}/{name?}', function($id, $name=''){
return 'get:' . $id . ', ' . $name;
})->name('get/request/params')->where(['id'=>'[0-9]+', 'name'=>'[a-z]+']);
Route::get('/jump', function(){
$url = route('get/request/params', ['id'=>2, 'name'=>'b']);
echo $url; // http://laravel8/get/request/2/b
return redirect()->route('get/request/params', ['id'=>2, 'name'=>'b']);
});В этом коде мы сначала называем маршрут с параметрами, которые мы тестировали ранее, используя name() Этот метод. а затем использовать redirect()->route() Этот метод может реализовать перенаправление перехода по маршруту. Что используется непосредственно route() Метод может генерировать строку ссылки для указанного маршрута. При необходимости используйте header() Если да, просто используйте сгенерированную строку ссылки напрямую.
Конфигурация группы маршрутизации
Что такое группа маршрутизации? Например, у нас есть группа ссылок, принадлежащих одному и тому же ресурсу, например следующие ссылки:
http://laravel8/temp/
http://laravel8/temp/{id}
http://laravel8/temp/edit
http://laravel8/temp/delete
http://laravel8/temp/insertВы можете поместить эти пять ссылок в путь к ресурсу temp. Обычно аналогичные ресурсы используют только один контроллер. В этом случае мы можем использовать группы маршрутизации для стандартизации и управления этой группой ссылок.
Route::group(['prefix'=>'temp'], function(){
Route::get('/', function(){
return «Корневой список»;
});
Route::get('/{id}', function($id){
return 'Страница сведений, идентификатор:' . $id;
});
Route::post('/insert', function(){
return 'Добавить в';
});
Route::put('/edit', function(){
return 'Исправлять';
});
Route::delete('/delete', function(){
return 'удалить';
});
});
Маршрутизация и контроллеры, модели
Для операций маршрутизации мы редко пишем код в файлах маршрутизации в повседневной разработке. Реальная ситуация такова, что маршрутизация указывает на контроллер и реализует связь между контроллером и маршрутизацией. Самым большим преимуществом этой реализации является разделение маршрутизации и контроллеров, что является одним из преимуществ маршрутизации, упомянутых ранее. Контроллер в традиционном фреймворке — это маршрут. Если вы хотите динамически менять ссылку маршрутизации, вам необходимо либо изменить имя контроллера, либо настроить переадресацию и перезапись на nginx, что гораздо менее удобно и быстрее, чем встроенная маршрутизация. в рамках.
Сначала мы создаем контроллер в Http/Controller, используя RouteController.
namespace App\Http\Controllers;
class RouteController extends Controller
{
public function test($id){
return 'test ' . $id;
}
}
Затем определите маршрут, указывающий на этот контроллер, в файле маршрутизации.
Route::get('route/test/{id}', 'App\Http\Controllers\RouteController@test');
// http://laravel8/route/test/1
Route::get('route/t/{id}', 'App\Http\Controllers\RouteController@test');
// http://laravel8/route/t/1Таким образом достигается связь между маршрутизацией и контроллером. Конечно, мы можем написать имя этой ссылки как захотим, и не будет проблем, если все они будут указывать на методы в одном и том же контроллере. Следует отметить, что формат, записанный этим контроллером, является полным. пространство имен имя, затем другое @ После символа следует имя метода. Конечно, если контроллер является RESTful Для файлов ресурсов используйте их напрямую. Route::resource() Просто укажите на контроллер. Имя метода можно опустить. Этот метод вызывается в документации. контроллер ресурсов . Вы можете реализовать эту функцию, обратившись к документации. Простую демонстрацию при изучении контроллера мы также дадим в следующей статье.
Помимо написания строк, вы также можете использовать имена классов.
Route::get('route/tt/{id}', [\App\Http\Controllers\RouteController::class, 'test']);
// http://laravel8/route/tt/1Привязка маршрута и модели
Для моделей мы также можем напрямую связать маршруты, но эта операция выполняется относительно редко.
Route::get('route/user/{user}', function(\App\Models\User $user){
return $user->name;
});
// http://laravel8/route/user/1
// Erwin OrtizВ приведенном выше коде нам нужно, чтобы имя параметра совпадало с именем параметра объекта модели, а затем передавалось идентификатор соответствующих данных в URL-адресе, чтобы можно было напрямую запросить информацию о данных, соответствующую объекту модели. . Для этой функции все в основном сосредоточены на понимании. В реальном развитии бизнеса, если вам действительно не нужны только некоторые простые данные, вы не будете управлять моделью напрямую через маршрутизацию. В конце концов, без некоторой интеграции параметров и фильтрации контроллера это все равно. Несколько рискованно.
Анализ маршрута
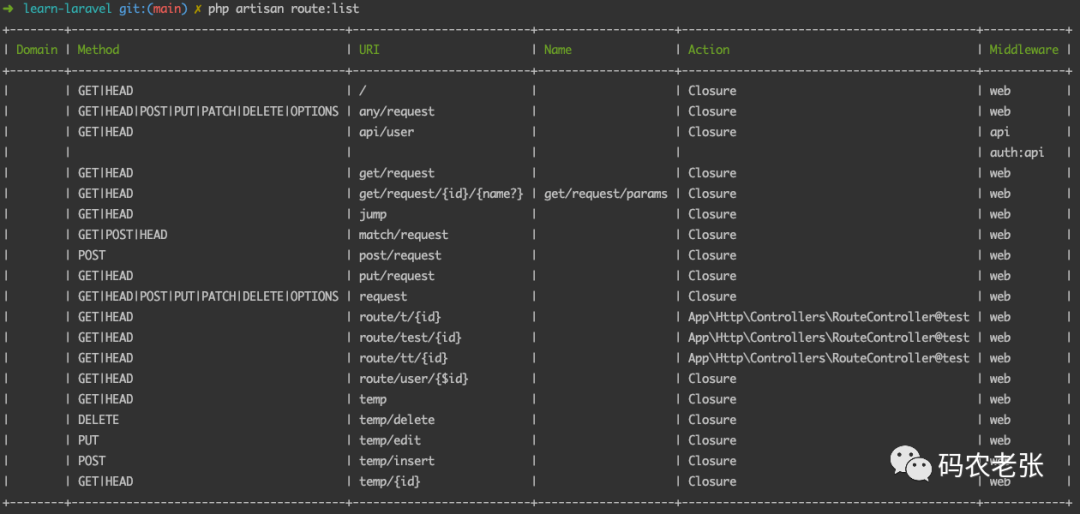
Прежде чем изучать путь маршрутизации исходного кода, мы сначала рассмотрим команду.
php artisan route:list Для чего он используется? Вы можете увидеть, какие маршруты мы определили сейчас.

Далее давайте возьмем ссылку http://laravel8/temp/ в качестве примера и воспользуемся инструментами отладки, чтобы увидеть, как распределяются вызовы маршрутизации.
Первым делом, конечно же, инкапсуляция запроса, то есть генерация объекта Request в нашей последней статье. Затем используйте этот объект Request и найдите соответствующую информацию о маршрутизации на основе его атрибута pathInfo.
Запустите операцию отправки маршрутизации с помощью метода sendToRouter() в основном файле laravel/framework/src/Illuminate/Foundation/Http/Kernel.php.
dispatchToRouter() в методе this->router->dispatch(
этот \this->routes->match() Объект laravel/framework/src/Illuminate/Routing/RouteCollection.php В файле изэтот RouteCollection Класс, вообще-то он называется изэтот классиз match() метод. существовать match() В методе
// laravel/framework/src/Illuminate/Routing/RouteCollection.php
public function match(Request $request)
{
$routes = $this->get($request->getMethod());
// First, we will see if we can find a matching route for this current request
// method. If we can, great, we can just return it so that it can be called
// by the consumer. Otherwise we will check for routes with another verb.
$route = $this->matchAgainstRoutes($routes, $request);
return $this->handleMatchedRoute($request, $route);
}
затем,этот route Объекты продолжают работать и проходят через ряд конвейеров промежуточного программного обеспечения. laravel/framework/src/Illuminate/Routing/Route.php Документальный фильм run() метод, в этом Фреймворк метода будет определять, будет ли выбран этот маршрут. еще Перейти к функции обратного вызова. Здесь мы определяем isrouting как функцию обратного вызова.
// laravel/framework/src/Illuminate/Routing/Route.php
public function run()
{
$this->container = $this->container ?: new Container;
try {
if ($this->isControllerAction()) {
return $this->runController();
}
return $this->runCallable();
} catch (HttpResponseException $e) {
return $e->getResponse();
}
}То есть уйти return $this->runCallable(); Эта линия. Затем вернитесь к файлу маршрутизации. temp этот маршрут из функции обратного вызова. После этого выводится ответ.
Путь вызова всей функции маршрутизации такой. На самом деле он не такой длинный, как путь запроса и ответа. В конце концов, это только часть пути запроса и ответа.
Подвести итог
Существует множество навыков и функций, которые можно настроить в отношении маршрутизации.,Я не буду перечислять их все здесь.,В конце концов, мы в основном фокусируемся на анализе приложений и исходного кода.,Многие маленькие хитрости на самом деле используются не очень часто. Например, модель привязки маршрутов никогда не использовалась.,но,Существование разумно,Для него всегда найдутся сценарии применения,В противном случае автор фреймворка не сохранит эту функцию.,Вы так думаете?
Справочная документация:
https://learnku.com/docs/laravel/8.x/routing/9365
https://learnku.com/laravel/t/3614/similar-to-the-laravel-framework-such-explicit-routing-is-really-good#reply1

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


