❤️Креативная веб-страница: создайте простую и красивую карусель веб-страницы (HTML просто реализует карусель). Она проста в использовании и может использоваться напрямую.

В современном веб-дизайне карусели — распространенный и привлекательный элемент, используемый для отображения изображений и информации. Простое и красивое изображение карусели может улучшить визуальную привлекательность и удобство использования веб-страницы. В этом блоге мы покажем вам, как создать впечатляющую карусель, используя HTML, CSS и JavaScript.
Давайте посмотрим, как реализовать впечатляющую карусель с помощью HTML, CSS и JavaScript.
Динамическое отображение изображения

Статическое отображение изображения
Показать один

Дисплей 2

Приложение 3

Введение страницы
Наша страница состоит из следующих частей:
- Заголовок: в заголовке мы показываем краткий заголовок, описывающий тему этой страницы.
- Основная часть: основная часть содержит контейнер изображений карусели.,Содержит несколько слайдов. Каждый На каждом слайде представлена картинка,При необходимости вы можете настроить количество изображений.
- Сноска (Footer): В сноске отображается информация об авторских правах, здесь она отображается в виде «Год-месяц авторских прав @Producer».
В коде мы используем некоторые стили CSS и JavaScript для достижения эффекта карусели. Стили CSS используются для определения макета и внешнего вида страницы, а JavaScript используется для управления переключением и поворотом слайдов.
Исходный код веб-страницы
<!DOCTYPE html>
<html>
<head>
<title>Простая и красивая карусельная диаграмма</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<h1>Простая и красивая карусельная диаграмма</h1>
</header>
<main>
<div class="slideshow-container">
<div class="slide">
<img src="image1.jpg" alt="Image 1">
</div>
<div class="slide">
<img src="image2.jpg" alt="Image 2">
</div>
<div class="slide">
<img src="image3.jpg" alt="Image 3">
</div>
</div>
</main>
<footer>
<p>© 2023-7-16 @свет судьбыделать </p>
</footer>
<script src="script.js"></script>
</body>
</html>
<style>
/* Сбросить стиль по умолчанию */
body, h1, p, ul, li {
margin: 0;
padding: 0;
}
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
color: #333;
}
header {
background-color: #333;
padding: 20px;
text-align: center;
}
h1 {
font-size: 24px;
color: #fff;
}
main {
max-width: 800px;
margin: 0 auto;
padding: 40px;
background-color: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.slideshow-container {
position: relative;
width: 100%;
height: 400px;
overflow: hidden;
}
.slide {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
transition: opacity 1s ease;
}
.slide.active {
opacity: 1;
}
.slide img {
width: 100%;
height: 100%;
object-fit: cover;
}
footer {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function(event) {
const slides = document.querySelectorAll('.slide');
let currentSlide = 0;
function showSlide(index) {
slides.forEach((slide, i) => {
if (i === index) {
slide.classList.add('active');
} else {
slide.classList.remove('active');
}
});
}
function nextSlide() {
currentSlide++;
if (currentSlide >= slides.length) {
currentSlide = 0;
}
showSlide(currentSlide);
}
setInterval(nextSlide, 2000); // Каждый 2 Переключение одного слайда за секунды
showSlide(currentSlide); // Показать первый слайд
});
</script>Как использовать код (очень просто, не нужно ничего скачивать)
🍓1.Откройте блокнот.

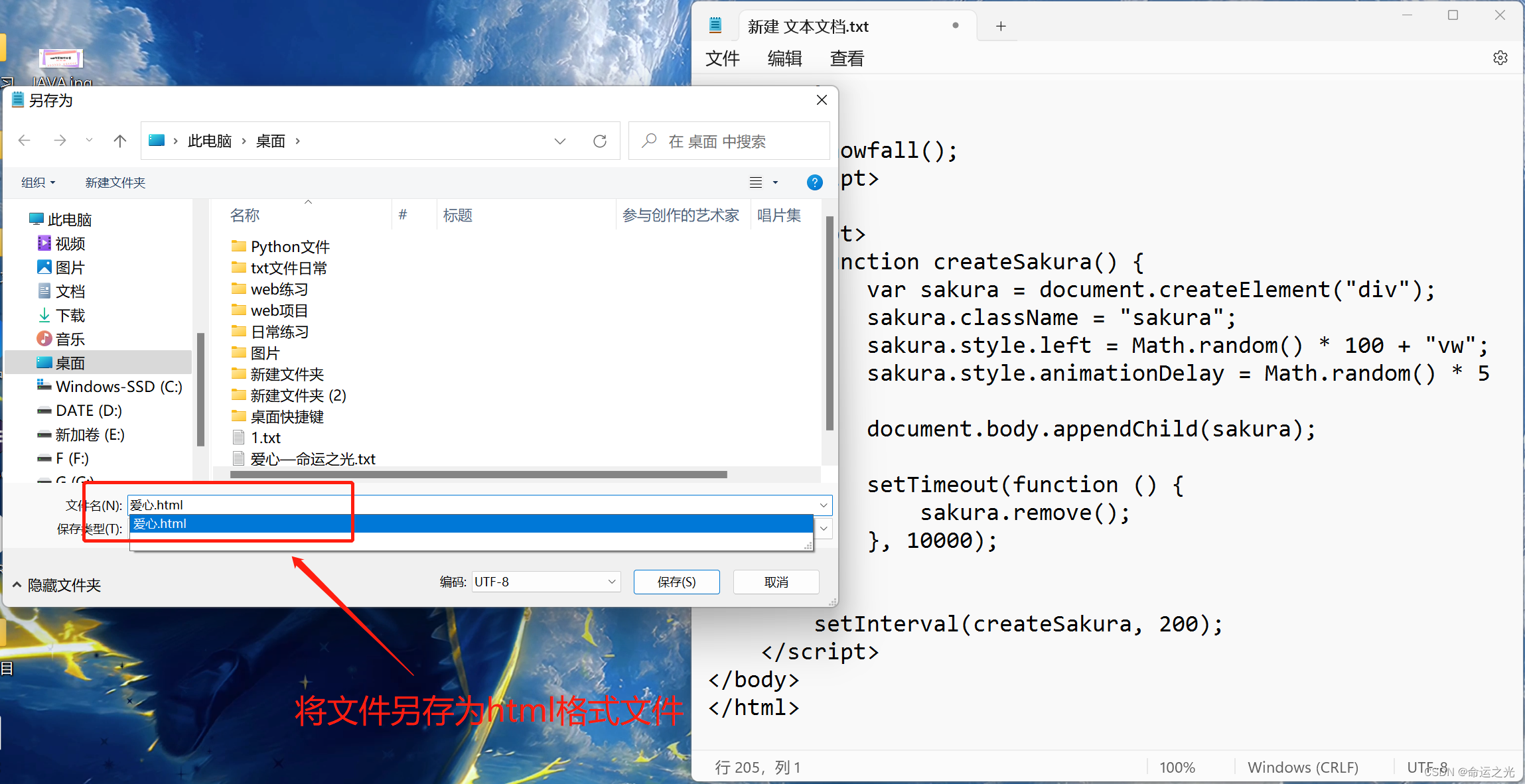
🍓2. Скопируйте и вставьте приведенный выше исходный код в Блокнот, сохраните файл как HTML-файл и нажмите «Сохранить».

🍓3. Откройте html-файл (готово (Может'◡'ا))

Заключение
На этом глава заканчивается. Если вы считаете, что она вам полезна, поддержите блоггера~

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


