❤️Креативная веб-страница: очень простая и красивая китайская веб-страница с признанием в честь Дня святого Валентина в формате HTML5 (используйте ее напрямую, чтобы выразить свою любовь) HTML+CSS+JS
Блогер:свет судьбы Столбец:веб-разработка (html css js)

✨Введение:
В эпоху цифровых технологий изменились и способы выражения любви. Раньше мы могли писать любовные письма или выражать свои эмоции лично, но теперь мы можем использовать Интернет и технологии программирования, чтобы создавать уникальные и забавные способы выразить свою любовь. В этом блоге вы узнаете, как использовать HTML, CSS и JavaScript для создания удивительной веб-страницы с признанием в любви.
✨Предисловие:
Недавно шел дождь. Изначально я хотел написать веб-страницу с эффектом дождя. Я не знаю, как это написать, и начал выражать свои чувства ( ●'◡'͵ Без лишних слов, давайте просто посмотрим. при отображении эффектов на веб-странице. Хорошо, я также написал веб-страницы с эффектами дождя в колонке. Друзья, которые заинтересованы, могут это проверить.
🍓🍓Если изображение не видно четко, ниже есть видеопоказ (размер изображения превышает 5М, поэтому при передаче возникнут проблемы)

✨Видео дисплей
Любовь - свет судьбы (признание)
✨Исходный код
🍓Здесь вы можете разместить исходный код напрямую и просто скопировать и вставить то, что вам нужно. 🍓Здесь мы помещаем исходный код первым, чтобы даже друзья, которые не учились программированию, могли напрямую использовать код, не читая слишком много принципов (можно'◡'ا) 🍓Примечание: не забудьте прочитать методы исходного кода🤭
<!DOCTYPE html>
<html>
<head>
<title>Эффект снежного фонаилюбовь</title>
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
overflow: hidden;
background-color: #FCE8F8;
}
#snow-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
z-index: -1;
}
.snowflake {
position: absolute;
width: 10px;
height: 10px;
background-color: #fff;
border-radius: 50%;
opacity: 0.8;
pointer-events: none;
animation: snowfall linear infinite;
}
@keyframes snowfall {
0% {
transform: translateY(-100%);
}
100% {
transform: translateY(100vh);
}
}
.heart {
width: 200px;
height: 200px;
position: relative;
animation: heartbeat 1s infinite;
transform-origin: center center;
}
.heart:before,
.heart:after {
content: "";
background-color: red;
border-radius: 50px 50px 0 0;
position: absolute;
top: 0;
}
.heart:before {
left: 100px;
width: 100px;
height: 160px;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
.heart:after {
left: 0;
width: 100px;
height: 160px;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
#timeElapsed {
text-align: center;
font-size: 24px;
margin-top: 20px;
}
@keyframes heartbeat {
0% {
transform: scale(1);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
@keyframes falling {
0% {
transform: translateY(-100vh);
}
100% {
transform: translateY(100vh);
}
}
.sakura {
position: absolute;
top: -20px;
left: -20px;
width: 40px;
height: 40px;
background-image: url('https://www.unicode.org/emoji/charts/full-emoji-list.html#1f338'); /* 🌸Escape-последовательности Unicode */
background-size: cover;
animation: falling linear infinite;
animation-duration: 10s;
}
</style>
</head>
<body>
<div id="snow-container"></div>
<div class="heart"></div>
<div id="timeElapsed"></div>
<script>
function getTimeElapsed() {
var startDate = new Date("2022-01-01"); // дата начала настройки заменена на фактическую дату начала
var currentDate = new Date();
var timeDiff = currentDate - startDate;
var milliseconds = timeDiff % 1000;
timeDiff = Math.floor(timeDiff / 1000);
var seconds = timeDiff % 60;
timeDiff = Math.floor(timeDiff / 60);
var minutes = timeDiff % 60;
timeDiff = Math.floor(timeDiff / 60);
var hours = timeDiff % 24;
timeDiff = Math.floor(timeDiff / 24);
var days = timeDiff;
var timeString = «Детка, мы уже вместе " + days + " небо " + hours + " Час " + minutes + " минута " + seconds + " Секунды»;
document.getElementById("timeElapsed").textContent = timeString;
}
setInterval(getTimeElapsed, 1000);
</script>
<script>
function createSnowflake() {
const snowflake = document.createElement('div');
snowflake.classList.add('snowflake');
snowflake.style.left = Math.random() * window.innerWidth + 'px';
snowflake.style.animationDuration = Math.random() * 3 + 2 + 's';
snowflake.style.opacity = Math.random();
snowflake.style.fontSize = Math.random() * 10 + 10 + 'px';
const randomColor = getRandomColor();
snowflake.style.backgroundColor = randomColor;
snowflake.innerHTML = 'свет судьбы'; // You can customize the snowflake symbol here
return snowflake;
}
function getRandomColor() {
const letters = '0123456789ABCDEF';
let color = '#';
for (let i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
function snowfall() {
const snowContainer = document.getElementById('snow-container');
const numSnowflakes = 50; // Adjust the number of snowflakes here
for (let i = 0; i < numSnowflakes; i++) {
const snowflake = createSnowflake();
snowContainer.appendChild(snowflake);
}
}
snowfall();
</script>
<script>
function createSakura() {
var sakura = document.createElement("div");
sakura.className = "sakura";
sakura.style.left = Math.random() * 100 + "vw";
sakura.style.animationDelay = Math.random() * 5 + "s";
document.body.appendChild(sakura);
setTimeout(function () {
sakura.remove();
}, 10000);
}
setInterval(createSakura, 200);
</script>
</body>
</html>✨Как использовать код (очень просто, не нужно ничего скачивать)
🍓1.Откройте блокнот.

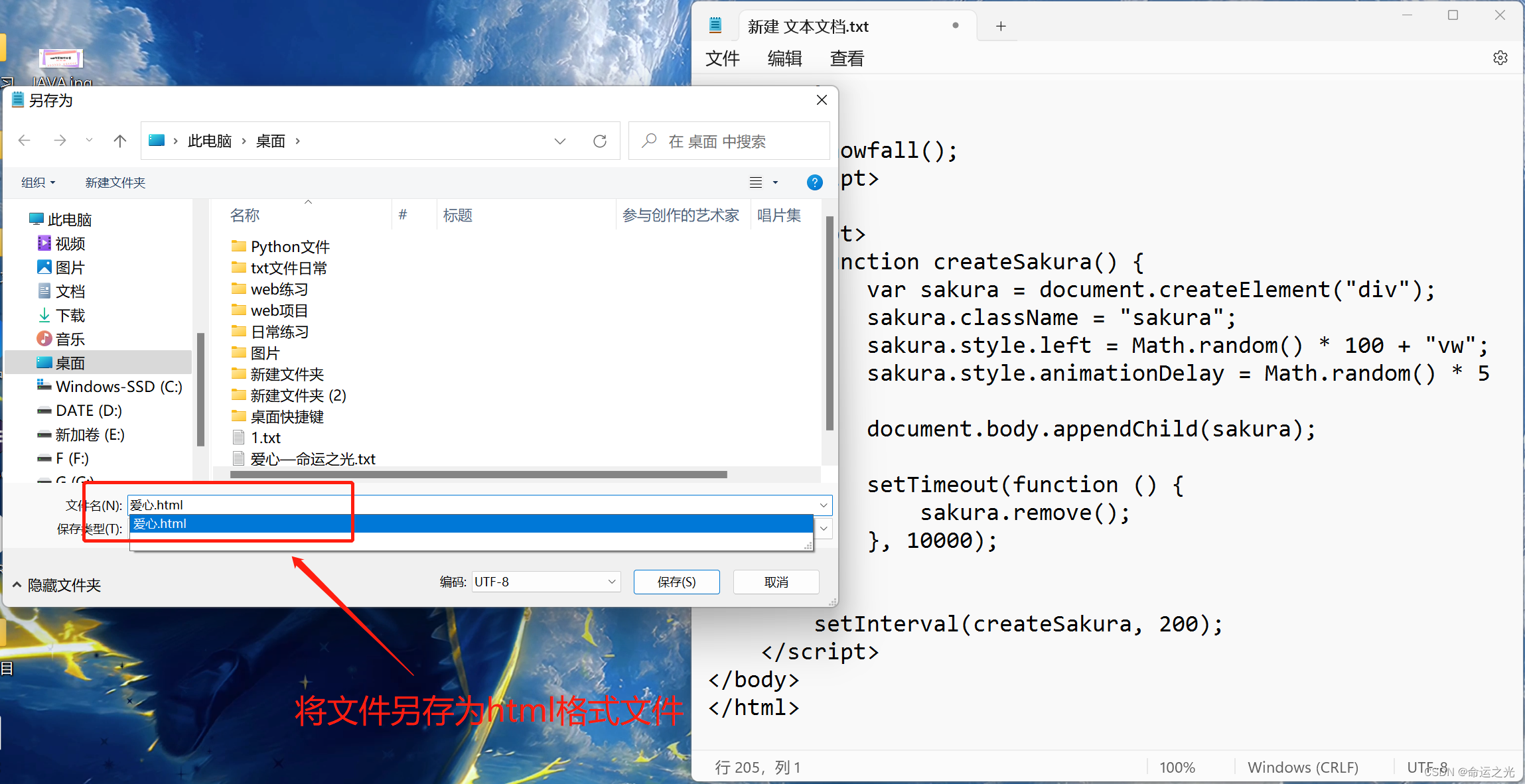
🍓2. Скопируйте и вставьте приведенный выше исходный код в Блокнот, сохраните файл как HTML-файл и нажмите «Сохранить».

🍓3. Откройте html-файл (готово (можно'◡'ا))

✨Объяснение кода (выберите чтение, новички могут закончить его здесь, дальше читать не нужно)
🍓Здесь я должен сказать, что код не сложный, если вы умеете использовать HTML, CSS и JS. Новички не смогут его понять, поэтому я решил прочитать следующий контент, чтобы не делать этого. чтобы повлиять на впечатления от просмотра новичков ( ● '◡'ا), желаю всем счастья🎉🎉
🍓Функции и функции кода объясняются построчно ниже:
1. `<!DOCTYPE html>`:Объявите тип документа какHTML,Здесь используется объявление типа документа HTML5.
2. `<html>`:означает весьHTMLКорневой элемент документа。
3. `<head>`:Содержит метаданные о документе.итаблица стилей。
4. `<title>`:настраивать Название веб-страницы。
5. `<style>`:определить внутренниетаблица стилей,Стиль, используемый для настройки веб-страниц.
6. `body`: определяет содержимое страницы.
- `display: flex;`: установите гибкий макет страницы, чтобы ее содержимое располагалось по центру по вертикали и горизонтали.
- `align-items: center;`: выравнивает содержимое страницы по центру по вертикали.
- `justify-content: center;`: выравнивает содержимое страницы по центру по горизонтали.
- `height: 100vh;`: установите высоту страницы равной высоте окна, чтобы она заполняла весь экран.
- `margin: 0;`: удалить поля страницы по умолчанию.
- `overflow: Hidden;`: скрыть часть содержимого страницы, вызывающую переполнение.
- `background-color: #FCE8F8;`: установите розовый цвет фона страницы.
7. `#snow-container`: элемент, используемый для хранения эффектов снега.
- `position: фиксированный;`: установите для метода позиционирования элемента фиксированное позиционирование, то есть фиксированное положение относительно окна браузера.
- `top: 0; left: 0;`: Поместите элемент в верхний левый угол страницы.
- `width: 100%; height: 100%;`: установите ширину и высоту элемента на 100%, чтобы он заполнил весь экран.
- `pointer-events: none;`: отключает события мыши элемента, чтобы он не получал взаимодействия с пользователем.
- `z-index: -1;`: устанавливает порядок наложения элемента на -1, помещая его ниже остального содержимого.
8. `.snowflake`: Определите стиль элемента снежинки.
- `position: Absolute;`: Установите режим позиционирования элемента на абсолютное позиционирование.
- `width: 10px; height: 10px;`: установите ширину и высоту элемента на 10 пикселей.
- `background-color: #fff;`: установите белый цвет фона элемента.
- `border-radius: 50%;`: устанавливает радиус границы элемента на 50 %, делая его круглым.
- `opacity: 0,8;`: установите прозрачность элемента на 0,8.
- `pointer-events: none;`: отключить события мыши для элементов.
- `animation: снегопад линейный бесконечный;`: применить эффект анимации с именем `snowfall`, установленный на линейное движение.
- и играть в бесконечном цикле.
9. `@keyframes Snowfall`: определите анимацию ключевого кадра с именем `snowfall`.
- `0%`: начальное состояние анимации, перемещение элемента вверх до позиции -100%.
- `100%`: конечное состояние анимации, перемещение элемента вниз до высоты области просмотра (100vh).
10. `.heart`: Определите стиль элемента сердца.
- `width: 200px; height: 200px;`: установите ширину и высоту элемента на 200 пикселей.
- `position: относительный;`: Установите режим позиционирования элемента на относительное позиционирование.
- `animation: heartbeat 1 с бесконечно;`: примените эффект анимации с именем `heartbeat` и установите его цикл на 1 секунду.
- `transform-origin: center center;`: установить начало трансформации элемента в качестве центральной точки.
11. `.heart:before` и `.heart:after`: определите стиль псевдоэлемента сердца, используемый для рисования двух половин сердца.
- `content: "";`: установите пустое содержимое псевдоэлемента.
- `background-color: red;`: установите красный цвет фона псевдоэлемента.
- `border-radius: 50px 50px 0 0;`: установите радиус границы псевдоэлемента для достижения формы сердца.
- `position: Absolute;`: Установите режим позиционирования псевдоэлемента на абсолютное позиционирование.
- `top: 0;`: Поместите псевдоэлемент в верхнюю позицию.
12. `#timeElapsed`: элемент, отображающий течение времени.
- `text-align: center;`: центрирует текстовое содержимое по горизонтали.
- `font-size: 24px;`: установите размер шрифта текста на 24 пикселя.
- `margin-top: 20px;`: установите поле текста сверху на 20 пикселей.
13. `<script>`:ВстроитьJavaScriptкод,Используется для достижения интерактивных и динамических эффектов на веб-страницах.
14. `function getTimeElapsed()`: Определите функцию для получения информации о ходе времени.
- `var startDate = new Date("2022-01-01");`: установите дату начала, которую можно заменить фактической датой начала.
- `var currentDate = new Date();`: Получить текущую дату и время.
- `var timeDiff = currentDate - startDate;`: вычислить разницу во времени между текущей датой и датой начала.
- Затем,через серию вычислений,Перевести разницу во времени в небо, Час, минуты и секунды.,и объединены в строку времени.
- Наконец, установите строку времени в текстовое содержимое элемента timeElapsed.
15. `setInterval(getTimeElapsed, 1000);`: вызывайте функцию `getTimeElapsed` каждую секунду, чтобы обновлять отображение промежутка времени.
16. `function createSnowflake()`: Определите функцию для создания снежинок.
- Создайте`<div>`элементы в виде снежинок。
- настраивать
Стиль снежинки, включая положение, продолжительность анимации, прозрачность, размер шрифта и цвет фона.
- Цвет фона случайно сгенерированных снежинок.
- Содержание настроек снежинки - "свет судьбы" (настраиваемый).
- Возвращает созданный элемент снежинки.
17. `function getRandomColor()`: определите функцию для получения случайного цвета.
- Создайте случайный шестнадцатеричный цвет.
- Возвращает случайный цвет.
18. `function Snowfall()`: функция, определяющая эффект падения снежинок.
- Получите элемент-контейнер снежинки.
- настройки Количество генерируемых снежинок.
- Циклы для создания снежинок и добавления их в контейнер снежинок.
19. `snowfall();`: вызовите функцию `snowfall`, чтобы запустить эффект снега.
20. `function createSakura()`: Определите функцию для создания Сакуры.
- Создайте`<div>`Элементы как цветущая вишня。
- настройки стиля цветения сакуры, включая положение и анимацию времени задержки.
- Добавьте на страницу цветущую вишню.
- настройка таймера,Сакура удаляется через 10 секунд.
21. `setInterval(createSakura, 200);`: вызывайте функцию `createSakura` каждые 200 миллисекунд, чтобы создать эффект цветущей сакуры.
🍓🍓Этот код реализует веб-страницу с фоновым эффектом снежного покрова и сердечками и одновременно отображает два эффекта обратного отсчета: один — это промежуток времени, рассчитанный от указанной даты, а другой — эффект снежного покрова, обновляемый каждую секунду. Благодаря сотрудничеству CSS и JavaScript реализуются макет, стиль и динамические эффекты страницы.
✨Заключение
Если вы это видите, значит, вы, должно быть, очень терпеливый и романтичный человек. Наконец, я желаю вам быть счастливым, счастливым и как можно скорее остаться одиноким, чтобы вам не приходилось беспокоиться о том, как поступить. выразите свою любовь ( ●'◡' ●)🤭

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


