❤️Креативная веб-страница: HTML5, холст для создания специальных эффектов технологических частиц (технологические частицы, отслеживание мышью js, соединение частиц)
Веб-страница спецэффектов технологических частиц
В этом техническом блоге мы научимся создавать потрясающую Веб-страницу. спецэффектов технологических частицы. Эта веб-страница со спецэффектами будет отображать динамичный и изысканный эффект частиц и будет создавать связующий эффект при движении мыши, добавляя крутую научную атмосферу. и атмосфера техники. Для достижения этого эффекта мы будем использовать HTML, CSS и JavaScript.
Динамическое отображение изображения

Статическое отображение изображения
Рисунок 1

Рисунок 2

Видео дисплей
Соединение частиц HTML5
Анализ кода проекта
HTML-структура
первый,давайте посмотримHTMLструктура。кодтолько один из<canvas>элемент,Это то, что мы используем для рисования частицспецэффектыхолст。Мы также можем дать<canvas>элемент设置背景图片来增加更多的效果。
<!DOCTYPE html>
<html>
<head>
<title>Веб-страница спецэффектов технологических частиц</title>
<style>
body {
margin: 0;
overflow: hidden;
}
canvas {
display: block;
background-image: url("your_background_image_url.jpg"); /* Замените URL-адрес собственного фонового изображения. */
background-size: cover;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
// Сюда будет добавлен JavaScript-код
</script>
</body>
</html>JavaScript-код
Сейчас,Давайте разберем это подробноJavaScriptкодчасть。используется здесь<script>лейбл будетJavaScriptкодвстроенный вHTMLсередина。код К основным функциям относятся:
- Создайте классы для частиц и проводов.
- Инициализируйте массив частиц и нарисуйте частицы на холсте.
- Обновите статус движения частиц в зависимости от положения мыши и нарисуйте связи между частицами.
- Реализуйте эффекты анимации, чтобы частицы и соединения со временем обновлялись.
<script>
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
const width = window.innerWidth;
const height = window.innerHeight;
canvas.width = width;
canvas.height = height;
const particles = [];
const connections = [];
const particleCount = 300; // Количество частиц
const particleSpeed = 1; // скорость движения частицы
const particleSize = 2; // размер частиц
const maxDistance = 100; // Максимальное расстояние между частицами
const lightningColor = "#fff"; // Цвет соединения частиц
// Создать класс частиц
class Particle {
constructor() {
this.x = Math.random() * width;
this.y = Math.random() * height;
this.color = "#fff";
this.angle = Math.random() * 360;
this.speed = Math.random() * particleSpeed;
this.opacity = Math.random() * 0.5 + 0.5;
}
update() {
this.x += Math.cos(this.angle) * this.speed;
this.y += Math.sin(this.angle) * this.speed;
// Если частица выходит за пределы холста, позиция сбрасывается случайным образом.
if (this.x < 0 || this.x > width || this.y < 0 || this.y > height) {
this.x = Math.random() * width;
this.y = Math.random() * height;
}
}
draw() {
ctx.beginPath();
ctx.arc(this.x, this.y, particleSize, 0, Math.PI * 2);
ctx.fillStyle = `rgba(255, 255, 255, ${this.opacity})`;
ctx.fill();
}
}
// Создать массив частиц
function createParticles() {
for (let i = 0; i < particleCount; i++) {
particles.push(new Particle());
}
}
// Нарисуйте связи между частицами
function drawConnections() {
for (let i = 0; i < particles.length; i++) {
for (let j = i + 1; j < particles.length; j++) {
const dx = particles[i].x - particles[j].x;
const dy = particles[i].y - particles[j].y;
const distance = Math.sqrt(dx * dx + dy * dy);
if (distance < maxDistance) {
ctx.beginPath();
ctx.moveTo(particles[i].x, particles[i].y);
ctx.lineTo(particles[j].x, particles[j].y);
ctx.strokeStyle = lightningColor;
ctx.lineWidth = 0.2 * (1 - distance / maxDistance);
ctx.stroke();
ctx.closePath();
}
}
}
}
// цикл анимации
function animate() {
ctx.clearRect(0, 0, width, height);
for (const particle of particles) {
particle.update();
particle.draw();
}
drawConnections();
requestAnimationFrame(animate);
}
// Слушайте события движения мыши и обновляйте статус движения частиц в зависимости от положения мыши.
document.addEventListener("mousemove", (e) => {
const mouseX = e.clientX;
const mouseY = e.clientY;
for (const particle of particles) {
const dx = mouseX - particle.x;
const dy = mouseY - particle.y;
const distance = Math.sqrt(dx * dx + dy * dy);
if (distance < maxDistance) {
particle.angle = Math.atan2(dy, dx);
particle.speed = 5;
} else {
particle.speed = Math.random() * particleSpeed;
}
}
});
// Инициализировать массив частиц и запустить анимацию
createParticles();
animate();
</script>
Полный код проекта
<!DOCTYPE html>
<html>
<head>
<title>Веб-страница спецэффектов технологических частиц</title>
<style>
body {
margin: 0;
overflow: hidden;
}
canvas {
display: block;
background-image: url("your_background_image_url.jpg");
background-size: cover;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
const width = window.innerWidth;
const height = window.innerHeight;
canvas.width = width;
canvas.height = height;
const particles = [];
const connections = [];
const particleCount = 300;
const particleSpeed = 1;
const particleSize = 2;
const maxDistance = 100;
const lightningColor = "#fff";
class Particle {
constructor() {
this.x = Math.random() * width;
this.y = Math.random() * height;
this.color = "#fff";
this.angle = Math.random() * 360;
this.speed = Math.random() * particleSpeed;
this.opacity = Math.random() * 0.5 + 0.5;
}
update() {
this.x += Math.cos(this.angle) * this.speed;
this.y += Math.sin(this.angle) * this.speed;
if (this.x < 0 || this.x > width || this.y < 0 || this.y > height) {
this.x = Math.random() * width;
this.y = Math.random() * height;
}
}
draw() {
ctx.beginPath();
ctx.arc(this.x, this.y, particleSize, 0, Math.PI * 2);
ctx.fillStyle = `rgba(255, 255, 255, ${this.opacity})`;
ctx.fill();
}
}
function createParticles() {
for (let i = 0; i < particleCount; i++) {
particles.push(new Particle());
}
}
function drawConnections() {
for (let i = 0; i < particles.length; i++) {
for (let j = i + 1; j < particles.length; j++) {
const dx = particles[i].x - particles[j].x;
const dy = particles[i].y - particles[j].y;
const distance = Math.sqrt(dx * dx + dy * dy);
if (distance < maxDistance) {
ctx.beginPath();
ctx.moveTo(particles[i].x, particles[i].y);
ctx.lineTo(particles[j].x, particles[j].y);
ctx.strokeStyle = lightningColor;
ctx.lineWidth = 0.2 * (1 - distance / maxDistance);
ctx.stroke();
ctx.closePath();
}
}
}
}
function animate() {
ctx.clearRect(0, 0, width, height);
for (const particle of particles) {
particle.update();
particle.draw();
}
drawConnections();
requestAnimationFrame(animate);
}
document.addEventListener("mousemove", (e) => {
const mouseX = e.clientX;
const mouseY = e.clientY;
for (const particle of particles) {
const dx = mouseX - particle.x;
const dy = mouseY - particle.y;
const distance = Math.sqrt(dx * dx + dy * dy);
if (distance < maxDistance) {
particle.angle = Math.atan2(dy, dx);
particle.speed = 5;
} else {
particle.speed = Math.random() * particleSpeed;
}
}
});
createParticles();
animate();
</script>
</body>
</html>Как использовать код (очень просто, не нужно ничего скачивать)
🍓1.Откройте блокнот.

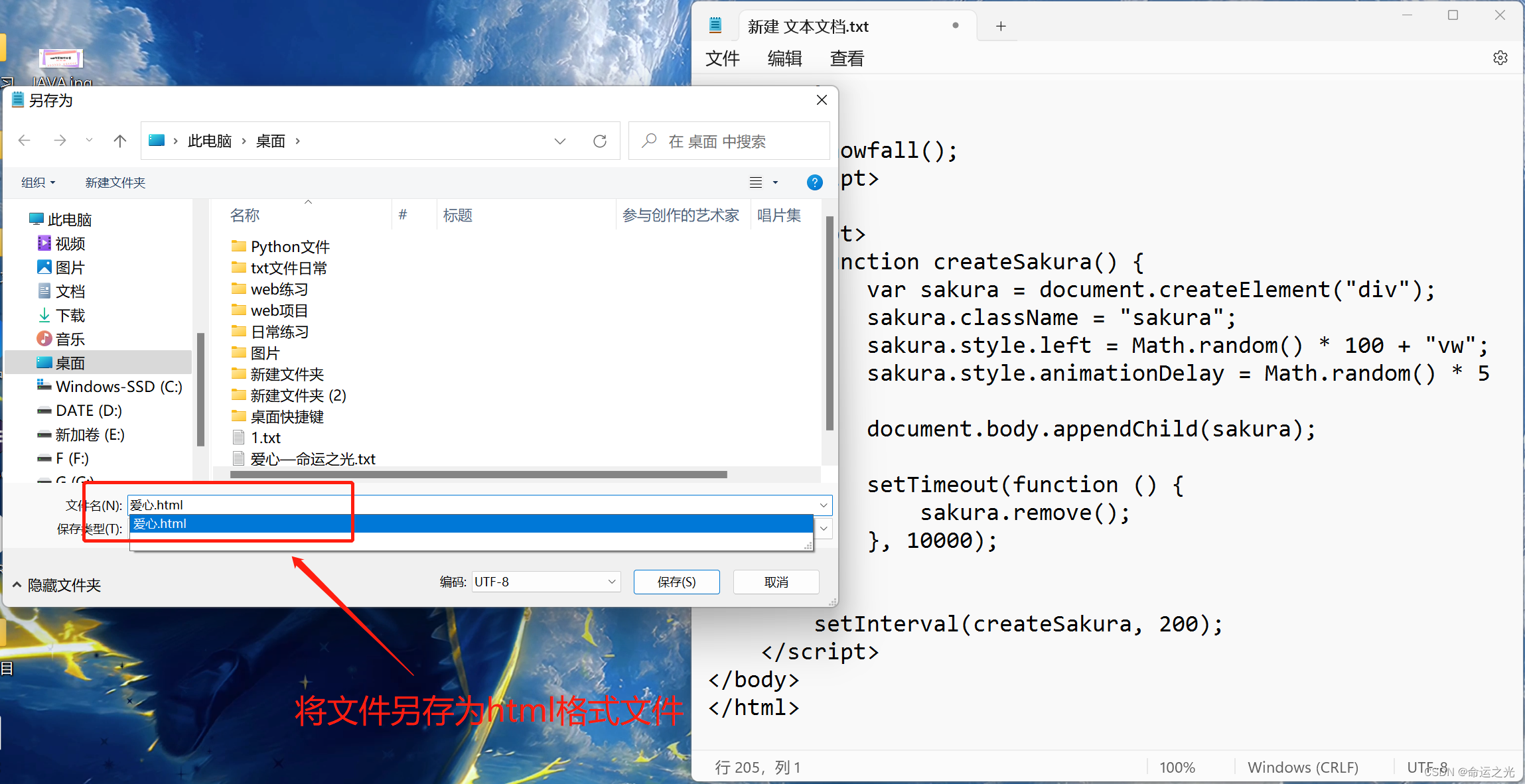
🍓2. Скопируйте и вставьте приведенный выше исходный код в Блокнот, сохраните файл как HTML-файл и нажмите «Сохранить».

🍓3. Откройте html-файл (готово (Может'◡'ا))

Заключение
На этом глава заканчивается. Если вы считаете, что она вам полезна, поддержите блоггера~

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами