Краткая дискуссия о техническом долге во фронтенд-разработке
Оглавление
Предисловие
Привет всем, я Мьюман. Технический долг – банальная тема. Он неизбежен и будет сопровождать развитие всю жизнь. Пока технологии обновляются и потребности меняются, технический долг неизбежно будет возникать. Поэтому вопрос о том, как эффективно управлять техническим долгом, заслуживает обсуждения. Ниже я кратко расскажу о сценариях возникновения технического долга с моей личной точки зрения, а также о том, как решить и избежать технического долга.
Распределение дел о технической задолженности
Плохие привычки форматирования кода
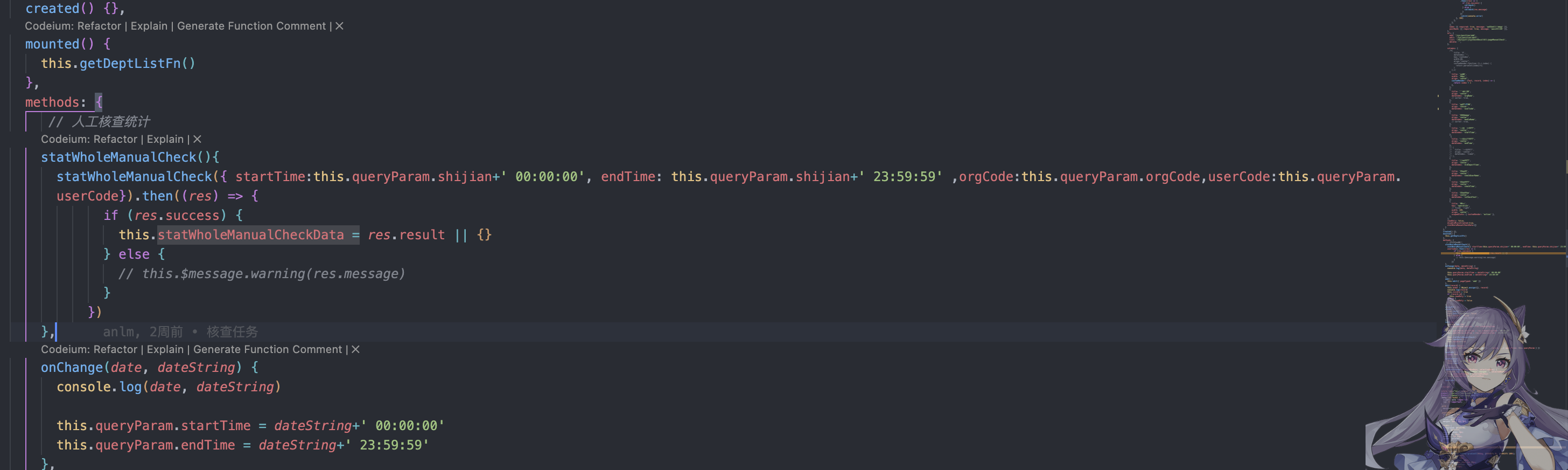
Плохие отступы и переносы строк сделают чтение кода очень плохим для разработчика. Хотя это не влияет на фактические функции разработки, плотное расположение неизбежно приведет к трудностям в работе или неправильной работе во время модификации. Например, код на скриншоте ниже: параметр, инкапсулирующий метод запроса Axios, написан очень длинно, и между двоеточием и переменной нет пробела.

Поэтому я предлагаю изменить строку или записать параметры запроса в переменную отдельно, чтобы облегчить модификацию и последующее добавление. Лучший способ написать это так:
statWholeManualCheck() {
statWholeManualCheck({
startTime: this.queryParam.shijian + '0:00:00',
endTime: this.queryParam.shijian + '3:59:59',
orgCode: this.queryParam.orgCode,
userCode: this.queryParam.userCode
}).then(res => {
if (res.success) {
this.statWholeManualCheckData = res.result || {}
} else {
this.$message.warning(res.message)
}
})
},Некоторые студенты могут спросить, нельзя ли это решить с помощью красивее? Файл настраивается в проекте, и плагин автоматически форматирует его при каждом сохранении, а также его можно принудительно ограничить через ESLint. . Теоретически это правильно, но на самом деле проект, который вы временно взяли на себя, такой, код, написанный другими, такой, а плагин настроен неправильно. В каком-то смысле ограничения также снизят эффективность развития, это зависит от выбора. Я считаю, что нормы должны продвигаться лидерами команд, а члены команды должны достигать консенсуса по их реализации, чтобы они имели смысл. Для человека стандарты могут регулировать только себя, но не других, поэтому я думаю больше с личной точки зрения, по крайней мере, код, который я пишу, может быть лучше поддерживаться мной и моими коллегами в будущем, когда они возьмут на себя управление. Когда я обычно пишу, мне нужно использовать пробелы, когда нужно, отступы, когда нужно, и разрывы строк, когда нужно. Следующий вводный пример также соответствует этому принципу. Я надеюсь, что все изменят его, если он у них есть, и поддержите их, если его нет.
Не удаляйте избыточный код отладки
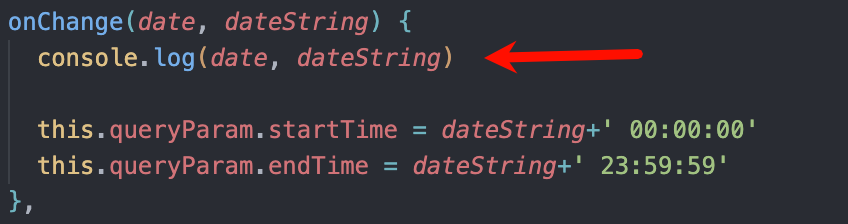
Такая ситуация также довольно распространена,Для разработки внешнего интерфейса,console.logКак-то слишком просто в использовании,Он может заменить функцию отладки точки останова браузера. Но многие разработчики при написании кода,После использования забыл удалить.,Это приводит к появлению все большего и большего количества информации в журналах. Иногда сложно сразу определить, какой странице или компоненту соответствует выдаваемый журнал.

Итак, мое предложение,Попробуйте удалить избыточный код отладки после отладки.,Сохраняйте только необходимую информацию журнала,Особенно в производственной среде. Инструменты упаковки, такие как webpack,Да, вы можете настроить производственную среду для его удаления.console.logиз。
Никаких комментариев и документации
Очень часто не пишут комментарии и документы.,Часто читаю большие блоки кода,Не тот человек, который написал код в то время,Я не знаю, какова конкретная логика этого кода.,и почему так написано。НапримерVueВнутри синтаксиса шаблонаtype === 11этот,请问этот11Что это значит?,Боюсь, кроме комментариев в серверном коде, я не знаю,внешний интерфейс不知道этот是啥含义。В следующий раз, если вы захотите изменить его на12,ты знаешь12Что это значит еще раз??
Так,С комментариями,Это облегчит понимание кода,Здесь я просто привел простейший пример. Я думаю это тоже часть технического долга,Когда бизнес-функция чрезвычайно сложна,иметьn层嵌套изif else,и различное сложное преобразование и обработка данных,Вы не совсем понимаете, что делают эти коды.,Вероятность возникновения проблем, связанных с изменениями, также очень высока. Даже если есть кусок кода, который вы не можете понять,Или Оптимизировать на данный момент непросто.,Вы также можете объяснить свое понимание этого кода. Комментарии — отличный способ общения,Даже как памятка себе,Тоже отлично.
Кроме того, я представляю здесь технику написания аннотированных функций, которая поможет вам лучше понять значение параметров и возвращаемых значений при вызове функции.
Например, ниже есть такая функция. Без комментариев вы не совсем понимаете, каковы параметры и функции этой функции.
function calc(a, b) {
return a * b / 100;
}Но если я напишу следующие комментарии, определяющие типы параметров и возвращаемых значений и китайские комментарии, будет гораздо понятнее.
/**
* Рассчитать процент
* @param {number} a - вычисляемое число
* @param {number} b - процент
* @return {number} - Расчетный результат
*/
function calculatePercentage(a, b) {
return a * b / 100;
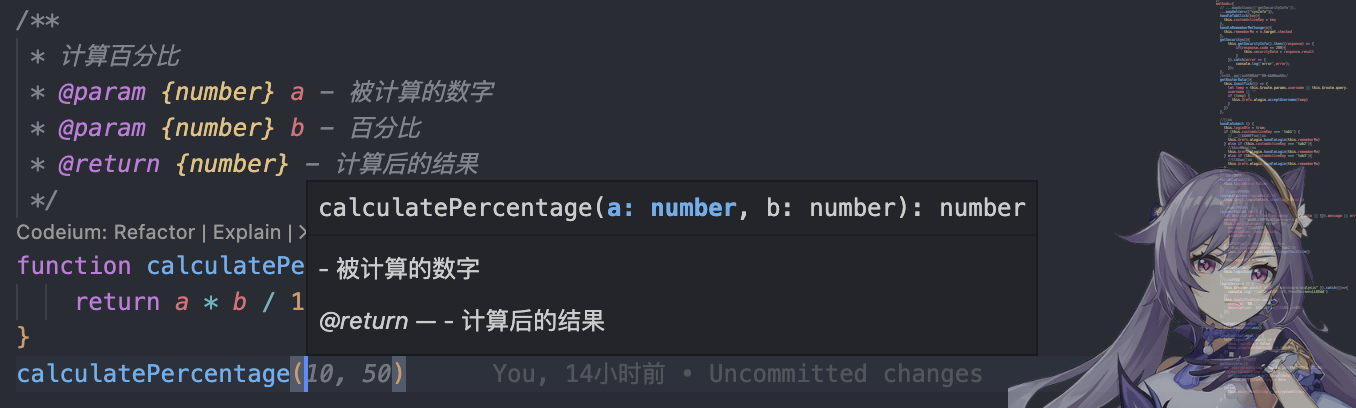
}Преимущество написания комментариев таким способом заключается в том, что когда вы пишете вызывающую функцию в VSCode и вводите параметры, вам будет предложено указать конкретное значение соответствующих параметров, как показано на следующем рисунке:

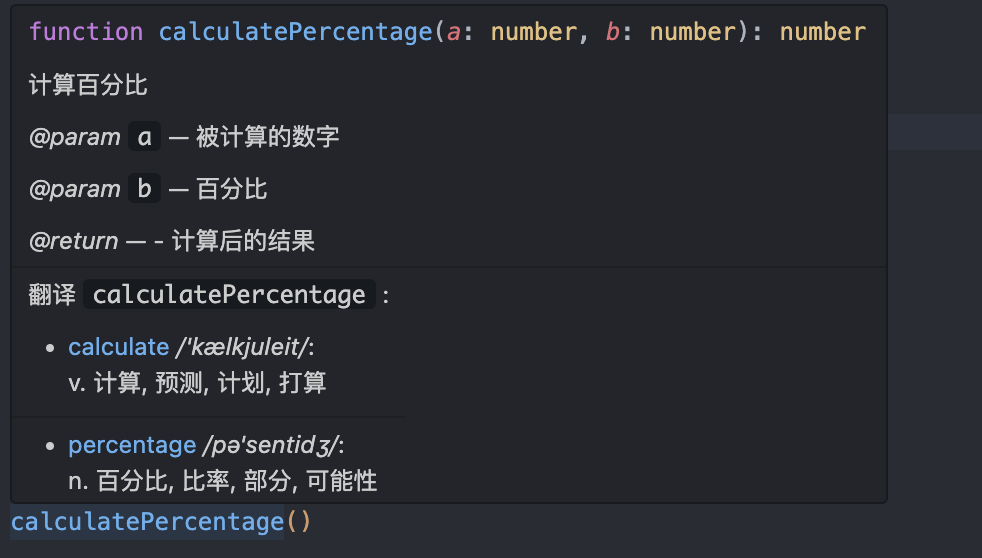
Когда вы наведете курсор мыши на имя вызываемой функции, появится приглашение параметра всей функции, как показано на следующем рисунке:

Таким образом, вам не нужно искать определение исходной функции, вы можете узнать, как вызвать функцию, вызвав ее напрямую.
Не устраняет проблемы с ошибками и предупреждениями.
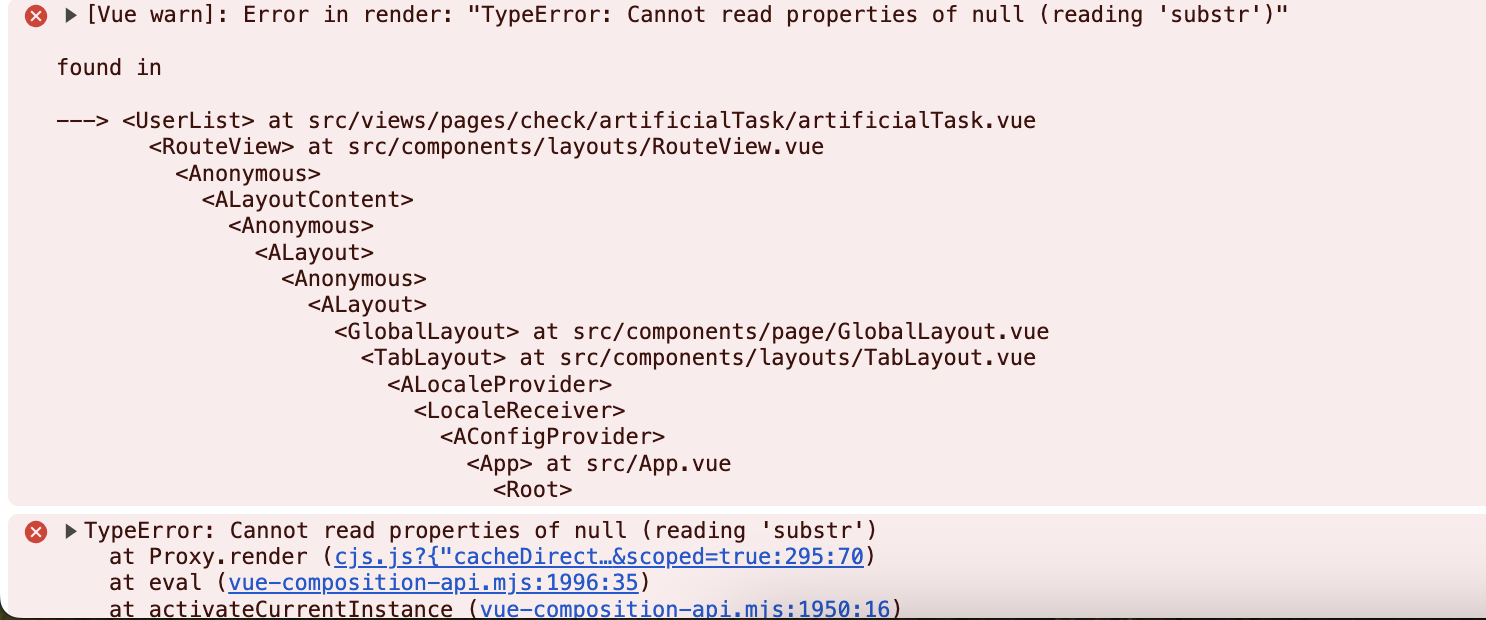
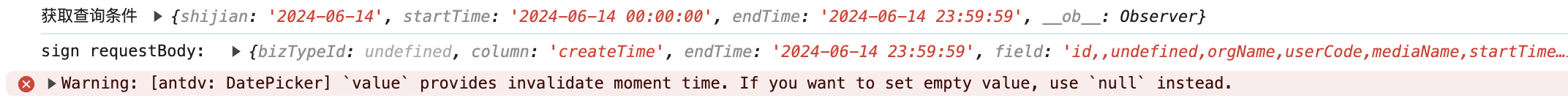
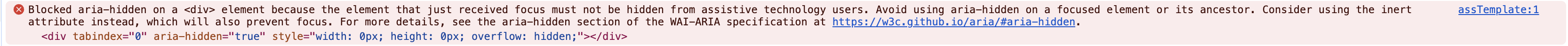
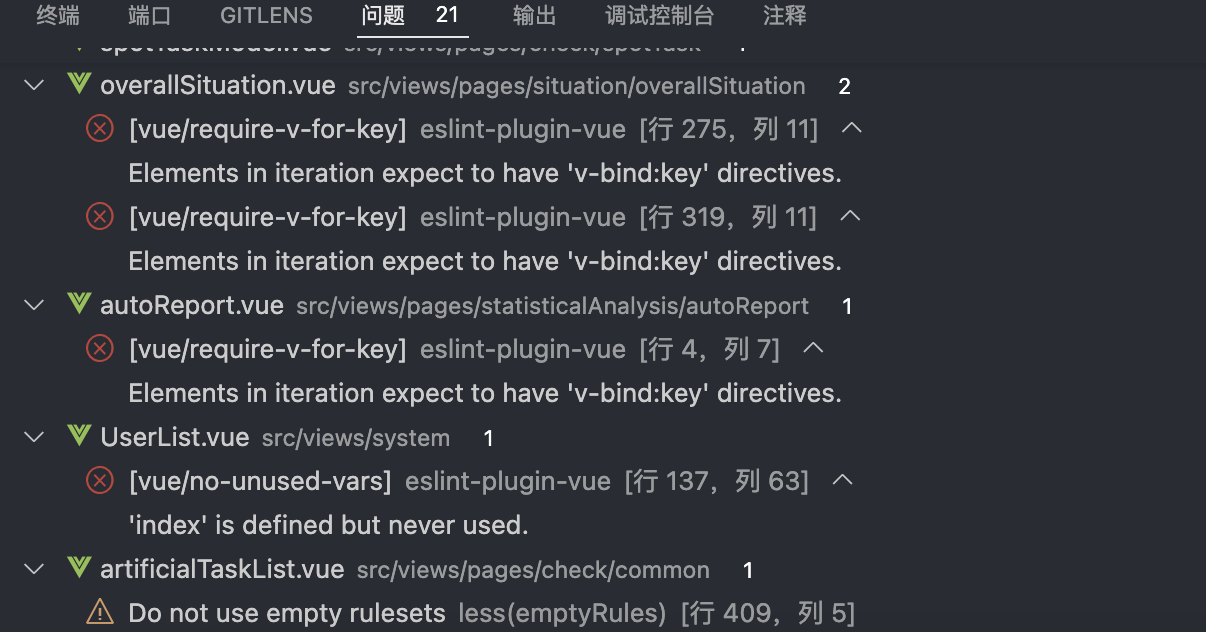
В одном проекте я видел много подобных предупреждений и ошибок, как показано на рисунке ниже:




Хотя эти отчеты об ошибках могут не влиять на отображение страниц и функциональные операции, в конечном итоге это проблемы, и их необходимо решать. Во многих случаях ошибки компонента пользовательского интерфейса вызваны тем, что разработчики недостаточно знакомы с компонентом. Передан неверный тип переменной, ключ под объектом не читается, а v-for не записывает ключ. Это все очень. распространенная ошибка. Большинство из этих очень распространенных проблем на самом деле можно решить с помощью поисковых систем или консультационных документов. Некоторым из них может потребоваться прочитать исходный код, чтобы увидеть, как они возникают. Хотя кажется, что программа теперь может работать, это не означает, что при определенных обстоятельствах с этой функцией все еще не возникнет проблем. Следовательно, это необходимо для повышения надежности кода, уменьшения влияния некоторых сообщений об ошибках на отладку и своевременной обработки предупреждений и отчетов об ошибках. Если возможно, вы можете организовать общий отчет об ошибках, чтобы члены команды могли его просматривать и изменять.
Введен внешний CDN
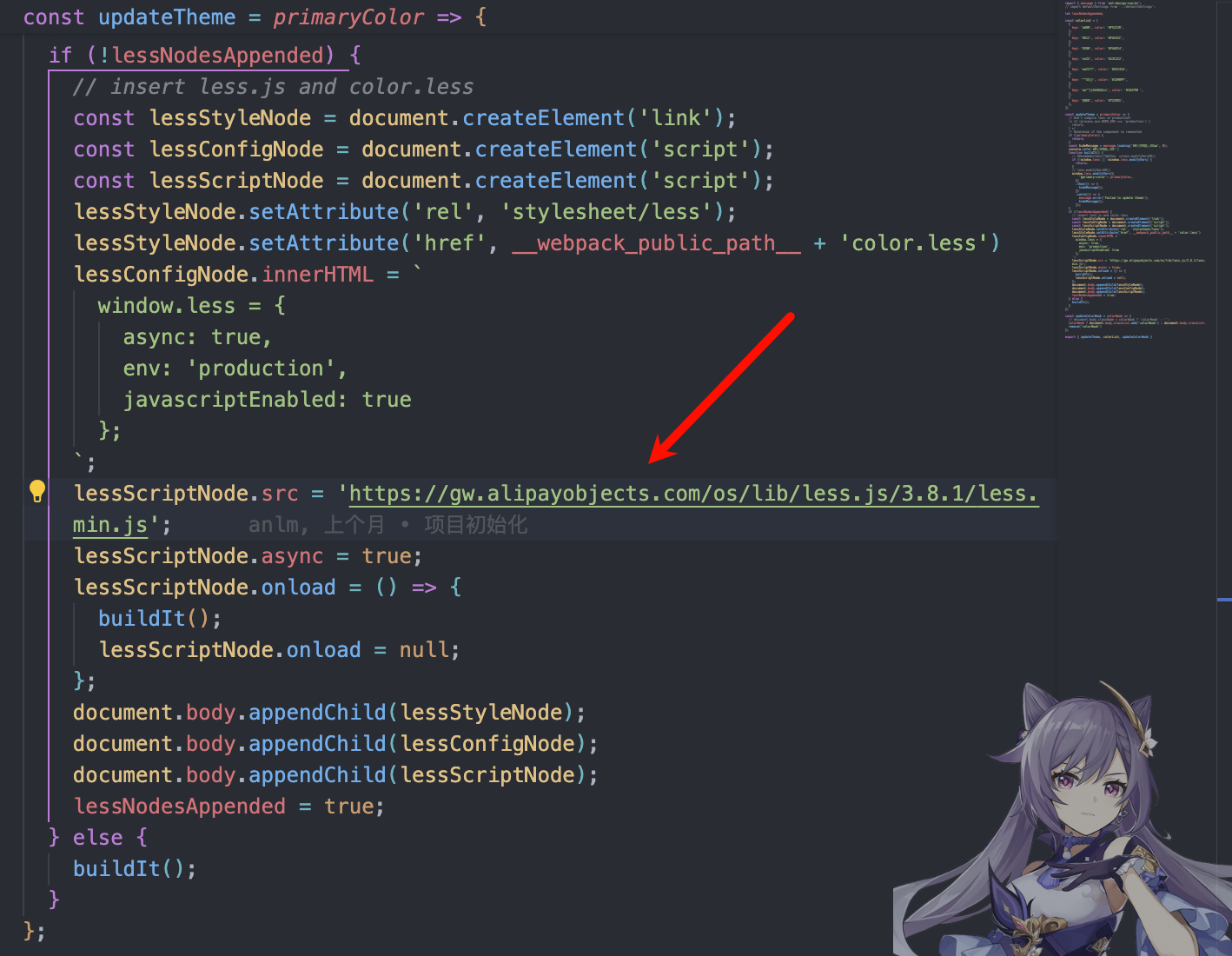
Хотя внешний CDN может уменьшить размер файлов локального хранилища после упаковки, онлайн-сервисы CDN могут быть ненадежными. В своем профессиональном опыте я сталкивался с сбоем известного CDN BootCDN, а также слышал о ненормальности сервиса iconfont от Alibaba. Поэтому на всякий случай общедоступные js-файлы следует размещать, насколько это возможно, локально. Если возможно, также отлично поместить его в саморазвертываемую общедоступную CDN.

Восстановление черновика плохого дизайна пользовательского интерфейса

Позвольте мне взять в качестве примера один из моих проектов. Изображение выше представляет собой снимок экрана с названием страницы, которую я сделал. Этот значок виден невооруженным глазом и имеет формат PNG. Используйте iconfont или svg напрямую, эффект будет лучше. Iconfont немного сложнее. Он требует от дизайнеров заранее разработать полный набор диаграмм, а проверка загрузки в настоящее время занимает около 5 минут. Поэтому, если потребности проекта срочны, сначала обрежьте файл изображения в формате svg, чтобы независимо от того, какой размер изображения вы установили, окончательный эффект изображения не был искажен, а также это избавило дизайнеров и дизайнеров от необходимости следовать им. на изображении Проблемы с переработкой и модификацией интерфейса.
Кстати, если импортируемое изображение большого размера и не имеет прозрачного канала, попробуйте использовать формат jpg или webp, чтобы размер изображения был меньше. Если у вас прозрачный канал, вы можете использовать только png. В этом случае для сжатия можно использовать tinypng, и размер будет намного меньше. После обработки посмотрите, есть ли разница в цвете по сравнению с исходным изображением. Я уже сталкивался с проблемой, что фотографии были грязными после обработки. Сначала я думал, что это из-за того, что у меня сломался телефон, но позже я узнал, что это связано с сжатием. Как фронтенд-разработчик, вы должны сделать все возможное, чтобы эффект страницы, который вы создаете, соответствовал проекту дизайна пользовательского интерфейса. У вас должен быть «пиксельный глаз», чтобы вовремя обнаружить «искажение» на странице и изменить его.
Подвести итог
Возможно, у каждого свое понимание технического долга, но, по моему мнению, любое небольшое изменение может накапливаться в технический долг. Разумное написание кода и правильное использование зрелых технических решений в определенной степени предотвратят возникновение технического долга и уменьшат ситуацию увеличения технического долга. Некоторые из примеров, которые я привел выше, — это не технический долг высокого уровня, а вредные привычки в повседневной разработке и технический долг, накапливающийся постепенно. Это можно понять с первого взгляда, но если вглядеться, то очень немногие люди смогут обратить внимание на детали. Часто существуют объективные факторы, такие как неотложные задачи, проблемы, оставшиеся от исторических кодов и т. д., но субъективно, я думаю, мы можем, по крайней мере, начать с отдельного человека и попытаться написать код, который легко поддерживать, легко понять, и высокая надежность, а также личные характеристики, постепенно влияющие на команду, чтобы шаг за шагом двигаться к стандартизации. Этот процесс может быть трудным, но каждый шаг имеет смысл. По крайней мере, улучшение качества кода и сокращение технического долга окажут большую помощь для личностного роста.
Кстати, если этот проект или продукт находится в стадии, которую вот-вот ликвидируют, то такой технический долг можно игнорировать, ведь любой проект и продукт имеет жизненный цикл, и за «умирание» платить не нужно. проект. Продолжайте бороться. Если это просто для личного исследования, то это другое дело.
Конечная цель этой статьи — вдохновить других. Я надеюсь, что каждый сможет подумать об этом после ее прочтения. Если у вас есть другие случаи, которыми вы можете поделиться, и мысли о техническом долге, пожалуйста, не стесняйтесь общаться со мной в области комментариев.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


