Красивая страница регистрации входа в UNI-APP! ! Исходный код прилагается! !
Интересный интерфейс входа в систему — это основной внешний вид приложения. В процессе разработки нашей мини-программы из-за ограничений условий отображения нам почти всегда приходится обеспечивать высокую доступность интерфейса и стараться максимально украсить стиль мини-программы. Поэтому сейчас особенно важно найти надежный шаблон стиля, отвечающий вашим потребностям.
Рендеринг:

6e2721f94db6ae7f.gif
Полный исходный код:
export default { data() { return { url: 'https://ext.dcloud.net.cn/plugin?id=1931', cur: 0 } } }
.container { position: relative; }
.bg { position: relative; width: 750rpx; height: 400rpx; }
.tab { position: absolute; top: 250rpx; left: 20rpx; right: 20rpx; height: 150rpx; padding: 0 50rpx; background-color: #fff; border-top-left-radius: 20rpx; border-top-right-radius: 20rpx;
&-bg { position: absolute; top: -200rpx; right: -50rpx; width: 440rpx; height: 285rpx; } }
.line { width: 25rpx; height: 7rpx; }
.login, .register { padding: 0 60rpx; }
.input { width: 580rpx; height: 90rpx; padding: 0 30rpx; background-color: rgba(80, 100, 235, 0.1); border-radius: 100rpx;
&-icon { width: 30rpx; height: 38rpx; }
&-placeholder { color: #5064eb; } }
.button { width: 630rpx; height: 90rpx; margin-left: 60rpx; border-radius: 100rpx; }
.separator { height: 2rpx; margin: 0 30rpx; background-color: #f5f5f5; }
.other { &-items { padding: 0 200rpx; }
&-icon { width: 50rpx; height: 50rpx; } }
// нижнее поле .margin-b5 { margin-bottom: 5rpx; }
.margin-b10 { margin-bottom: 10rpx; }
.margin-b15 { margin-bottom: 15rpx; }
.margin-b20 { margin-bottom: 20rpx; }
.margin-b25 { margin-bottom: 25rpx; }
.margin-b30 { margin-bottom: 30rpx; }
.margin-b40 { margin-bottom: 40rpx; }
.margin-b60 { margin-bottom: 60rpx; }
.margin-b80 { margin-bottom: 80rpx; }
.margin-b100 { margin-bottom: 100rpx; }
// правое поле .margin-r5 { margin-right: 5rpx; }
.margin-r10 { margin-right: 10rpx; }
.margin-r15 { margin-right: 15rpx; }
.margin-r20 { margin-right: 20rpx; }
.margin-r25 { margin-right: 25rpx; }
.margin-r30 { margin-right: 30rpx; }
.margin-r40 { margin-right: 40rpx; }
.margin-r60 { margin-right: 60rpx; }
// размер шрифта .font-18 { font-style: normal; font-size: 18rpx; font-family: Droid Sans Fallback; }
.font-20 { font-style: normal; font-size: 20rpx; font-family: Droid Sans Fallback; }
.font-22 { font-style: normal; font-size: 22rpx; font-family: Droid Sans Fallback; }
.font-24 { font-style: normal; font-size: 24rpx; font-family: Droid Sans Fallback; }
.font-26 { font-style: normal; font-size: 26rpx; font-family: Droid Sans Fallback; }
.font-28 { font-style: normal; font-size: 28rpx; font-family: Droid Sans Fallback; }
.font-30 { font-style: normal; font-size: 30rpx; font-family: Droid Sans Fallback; }
.font-32 { font-style: normal; font-size: 32rpx; font-family: Droid Sans Fallback; }
.font-34 { font-style: normal; font-size: 34rpx; font-family: Droid Sans Fallback; }
.font-36 { font-style: normal; font-size: 36rpx; font-family: Droid Sans Fallback; }
.font-38 { font-style: normal; font-size: 38rpx; font-family: Droid Sans Fallback; }
.font-40 { font-style: normal; font-size: 40rpx; font-family: Droid Sans Fallback; }
.font-46 { font-style: normal; font-size: 46rpx; font-family: Droid Sans Fallback; }
.font-50 { font-style: normal; font-size: 50rpx; font-family: Droid Sans Fallback; }
.font-60 { font-style: normal; font-size: 60rpx; font-family: Droid Sans Fallback; }
.font-80 { font-style: normal; font-size: 80rpx; font-family: Droid Sans Fallback; }
// Выравнивание шрифта .text-left { text-align: left; }
.text-center { text-align: center; }
.text-right { text-align: right; }
// связанный с цветом .color-white { color: #FFFFFF; }
.color-red { color: #dc0000; }
// уровень черного ниже .color-black { color: #000; }
.color-black-3 { color: #333; }
.color-black-6 { color: #666; }
.color-black-9 { color: #999; }
// ширина шрифта .font-weight-400 { font-weight: 400; }
.font-weight-500 { font-weight: bold; }
// интервал .spacing-20 { width: 750rpx; height: 20rpx; background-color: #f8f8f8; }
// закругленные углы .radius-10 { border-radius: 10rpx; }
.radius-20 { border-radius: 20rpx; }
.radius-30 { border-radius: 30rpx; }
.radius-circle { border-radius: 50%; }
.radius-height { border-radius: 10000px; }
// связанный с гибкостью .vs-flex-item { flex: 1; }
.vs-space-between { justify-content: space-between; }
.vs-space-around { justify-content: space-around; }
.vs-space-center { justify-content: center; }
.vs-space-end { justify-content: flex-end; }
.vs-row { flex-direction: row; }
.vs-column { flex-direction: column; }
.vs-align-end { align-items: flex-end; }
.vs-align-center { display: flex; align-items: center; }
.vs-align-start { align-items: flex-start; }
.vs-item-hover { background-color: rgba(0, 0, 0, 0.05); }
.vs-btn-hover { opacity: 0.8; }
.color-base { color: #5064eb; }
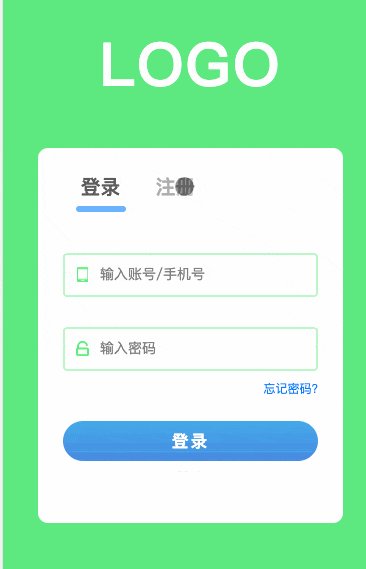
.bg-color-base { background-color: #5064eb; }Рендеринг:

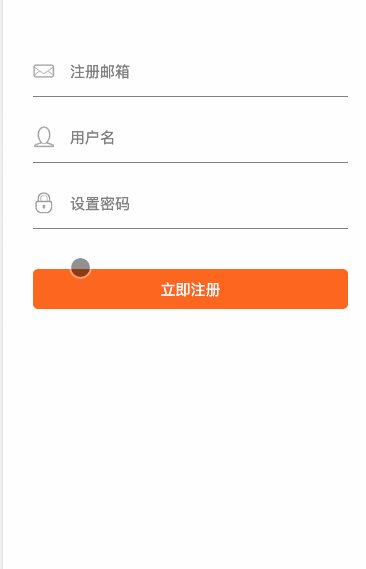
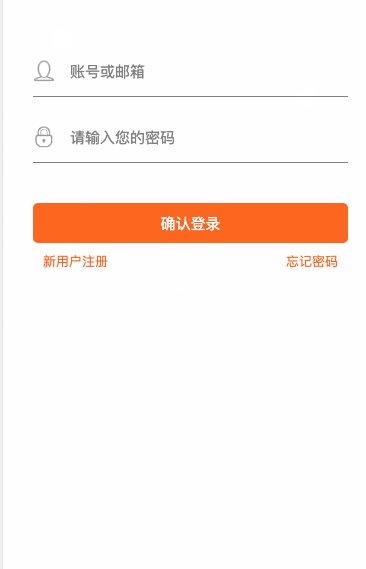
15e1054164dc0ee8.gif
Полный исходный код: 1. Модуль входа:
export default { data() { return {} }, onLoad() {
}, methods: { // зарегистрироваться register() { uni.navigateTo({ url: '/pages/login1/register' }) },
// забыть пароль forget() { uni.navigateTo({ url: '/pages/login1/forget' }) } } }
.content { padding: 100rpx 60rpx; display: flex; flex-direction: column; }
.row-input { display: flex; justify-content: flex-start; align-items: center; padding-top: 30rpx; height: 100rpx; border-bottom: 1rpx solid #818181;
image { width: 45rpx; height: 45rpx; }
input { font-size: 30rpx; padding-left: 30rpx; width: 500rpx; } }
.login-btn { display: flex; justify-content: center; align-items: center; border-radius: 10rpx; margin-top: 80rpx; height: 80rpx; font-size: 30rpx; background-color: #fd661f; color: #FFFFFF; }
.function-link { margin: 0 20rpx; height: 70rpx; display: flex; justify-content: space-between; align-items: center; font-size: 26rpx; color: #fd661f; }2.Регистрационный модуль:
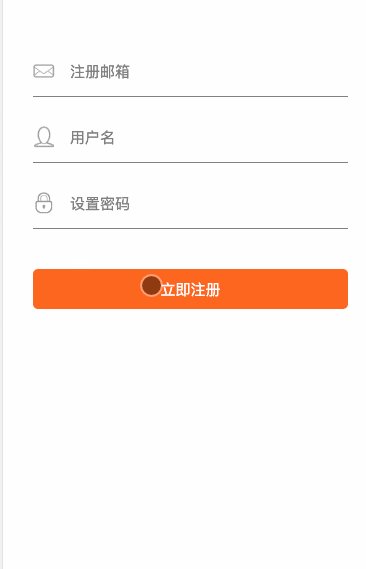
export default { data() {return {} }, onLoad() { },methods: { } } .content { padding: 100rpx 60rpx; display: flex; flex-direction: column; } .row-input { display: flex; justify-content: flex-start; align-items: center; padding-top: 30rpx; height: 100rpx; border-bottom: 1rpx solid #818181; image { width: 45rpx; height: 45rpx; } input { font-size: 30rpx; padding-left: 30rpx; width: 500rpx; } } .login-btn { display: flex; justify-content: center; align-items: center; border-radius: 10rpx; margin-top: 80rpx; height: 80rpx; font-size: 30rpx; background-color: #fd661f; color: #FFFFFF; }3. Модуль забытого пароля:
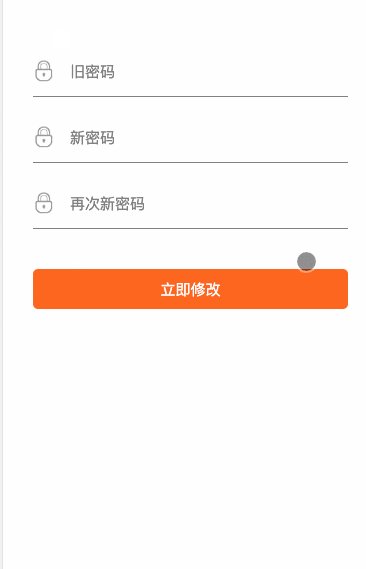
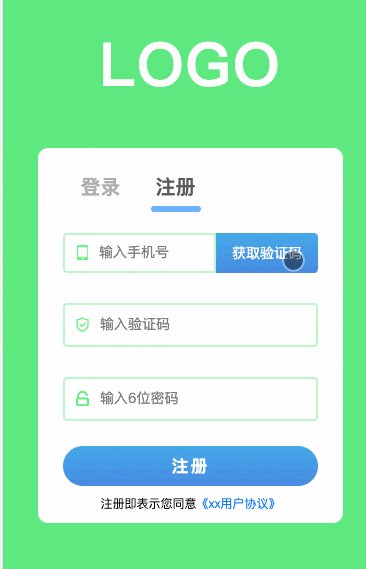
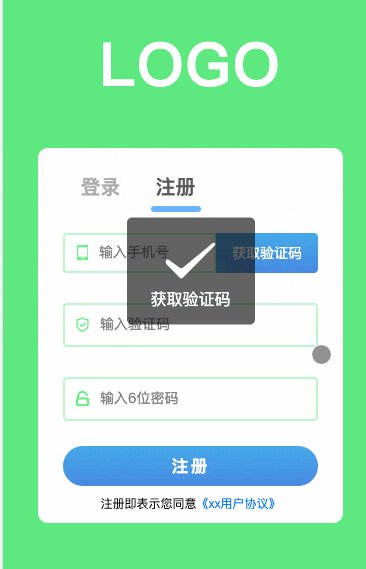
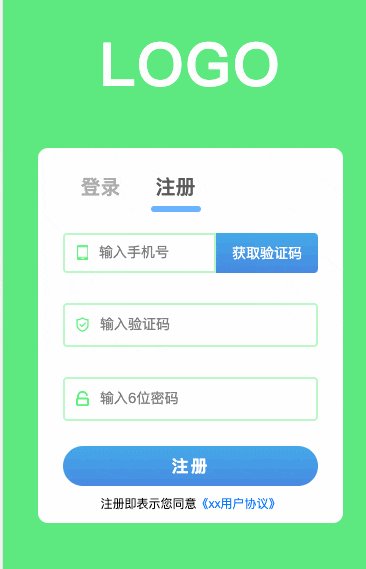
export default { data() {return {} }, onLoad() { },methods: { } } .content { padding: 100rpx 60rpx; display: flex; flex-direction: column; } .row-input { display: flex; justify-content: flex-start; align-items: center; padding-top: 30rpx; height: 100rpx; border-bottom: 1rpx solid #818181; image { width: 45rpx; height: 45rpx; } input { font-size: 30rpx; padding-left: 30rpx; width: 500rpx; } } .login-btn { display: flex; justify-content: center; align-items: center; border-radius: 10rpx; margin-top: 80rpx; height: 80rpx; font-size: 30rpx; background-color: #fd661f; color: #FFFFFF; }Рендеринг:

14d5e648f81f2940.gif
Полный исходный код:
export default { data() { return { tabIndex: 0 //Авторизоватьсязарегистрироваться下标 } }, methods: { // переключение вкладок tabChange(id) { this.tabIndex = id },// получать Проверочный код getCode() { uni.showToast({ title: "получать Проверочный код" }) } } }
страница { цвет фона: #5de97f; }
.logo { высота: 25vh; дисплей: гибкий; выровнять-элементы: по центру; оправдание-содержание: центр; цвет: #FFFFFF; размер шрифта: 120 пикселей; межбуквенный интервал: 5 пикселей; начертание шрифта: жирный; }
.form-box { дополнение: 0 50rpx; поле: 0 70rpx; высота: 750рпх; цвет фона: #FFFFFF; радиус границы: 20rpx;
.tab-menu {padding-top: 50rpx; дисплей: гибкий; оправдание-содержание: гибкий старт; выровнять-элементы: по центру; высота: 100рпх;
.tab-name { высота: 100%; дисплей: гибкий; оправдание-содержание: гибкий старт; выровнять-элементы: по центру; гибкое направление: столбец; ширина: 150 пикселей; размер шрифта: 40 пикселей; начертание шрифта: жирный; цвет: #afafaf; }
.tab-txt {цвет: #5b5b5b; }
.tab-active {margin-top: 10rpx; ширина: 100 пикселей; высота: 13рпх; цвет фона: #6bb3fe; радиус границы: 15rpx; } }
.row-input { поля: 60rpx 0 0 0; отступ: 0 20rpx; дисплей: гибкий; оправдание-содержание: гибкий старт; выровнять-элементы: по центру; высота: 80рпх; граница: 5 пикселей, сплошная #bbf7c8; радиус границы: 8rpx;
изображение {ширина: 30 пикселей; высота: 30рпх; }
ввод {padding-left: 20rpx; размер шрифта: 28 пикселей; ширина: 400 пикселей; } }
.row-input-code {margin-top: 20rpx; ширина: 100%; дисплей: гибкий; оправдание-содержание: пространство между; выровнять-элементы: по центру; высота: 80рпх; размер шрифта: 28 пикселей;
.input-box { дополнение: 0 20rpx; ширина: 60%; дисплей: гибкий; оправдание-содержание: гибкий старт; выровнять-элементы: по центру; высота: 100%; граница: 5 пикселей, сплошная #bbf7c8; граница-верхний левый радиус: 8rpx; граница-нижний-левый радиус: 8rpx; размер коробки: граница-коробка;
.img { ширина: 40 пикселей; высота: 30рпх; }
ввод {padding-left: 20rpx; размер шрифта: 28 пикселей; ширина: 300 пикселей; } }
.code-box { display: flex; оправдание-содержание: центр; выровнять-элементы: по центру; ширина: 40%; высота: 100%; цвет: #FFFFFF; граница-верхний-правый-радиус: 8rpx; граница-нижний-правый-радиус: 8rpx; фон: линейный градиент (# 44aae8, #4889e2); } }
.menu-link { display: flex; justify-content: flex-end; align-items: center; height: 70rpx; color: #007AFF; font-size: 24rpx; }
.login-btn { margin-top: 30rpx; display: flex; justify-content: center; align-items: center; height: 80rpx; background: linear-gradient(#44aae8, #4889e2); border-radius: 50rpx; color: #FFFFFF; font-size: 35rpx; font-weight: bold; letter-spacing: 4rpx; }
.register { margin-top: 50rpx; }
.agree-txt { display: flex; justify-content: center; align-items: center; height: 70rpx; font-size: 24rpx;
text { color: #007AFF; } } }</code></pre><h3 id="cl-4"><span>Рендеринг:</span></h3><p><img src="https://s3.bmp.ovh/imgs/2024/09/08/40616b695eeadbdd.gif" alt="40616b695eeadbdd.gif" title="40616b695eeadbdd.gif"> </p><p>Полный исходный код:<br>1.Модуль входа:</p><pre><code class="lang-css"><template> <view class="content"> <view class="head"> <view class="logo"> logo </view> <text class="tip">добро пожаловать Авторизоваться Старый К Блог</text> </view> <view class="form-box"> <view class="tab-box"> <view class="row-tab" @click="tabClick(0)"> <text :class="tabIndex==0?'tab-active':''">счет Авторизоваться</text> <text class="thing" v-show="tabIndex==0?true:false"></text> </view> <view class="row-tab" @click="tabClick(1)"> <text :class="tabIndex==1?'tab-active':''">Проверочный код Авторизоваться</text> <text class="thing" v-show="tabIndex==1?true:false"></text> </view> </view> <view v-show="tabIndex==0"> <view class="row-input"> <input maxlength="11" Placeholder="Номер мобильного телефона" /> </view> <view class="row-input"> <input password maxlength="18" заполнитель="пароль" /> </view> </view> <view v-show="tabIndex==1"> <view class="row-input"> <input maxlength="11" Placeholder="Номер мобильного телефона" /> <view class="code"> <text @click="getCode">получать Проверочный код</text> </view> </view> <view class="row-input"> <input maxlength="6" placeholder="Проверочный код" /> </view> </view> <view class="login-btn"> Авторизоваться </view> <view class="menu-link"> <text @click="register">зарегистрироваться</text> <text>Восстановить пароль</text> </view> </view> </view></template>
<script> export default { data() { return { tabIndex: 0, //индекс табуляции } }, methods: { // щелчок по вкладке tabClick(id) { this.tabIndex = id },// получать Проверочный код getCode() { uni.showToast({ title: "получать Проверочный код" }) },
// зарегистрироваться register() { uni.navigateTo({ url: '/pages/login4/register' }) } } }</script>
<style lang="scss"> page { background-color: #007AFF; }
.head { padding-left: 80rpx; height: 30vh; display: flex; flex-direction: column; justify-content: center; align-items: flex-start;
.logo { display: flex; justify-content: center; align-items: center; border-radius: 8rpx; width: 110rpx; height: 110rpx; font-size: 40rpx; color: #007AFF; font-weight: bold; background-color: #FFFFFF; }
.tip { padding-top: 50rpx; color: #FFFFFF; font-size: 40rpx; letter-spacing: 5rpx; font-weight: bold; } }
.form-box { padding: 0rpx 80rpx; height: 70vh; border-top-left-radius: 20rpx; border-top-right-radius: 20rpx; background-color: #FFFFFF;
.tab-box { padding-top: 40rpx; display: flex; justify-content: space-between; align-items: center; height: 80rpx; color: #929293; font-weight: bold;
.row-tab { display: flex; flex-direction: column; justify-content: flex-start; align-items: center; font-weight: bold; font-size: 35rpx; width: 50%; height: 100%;
.tab-active { color: #4d88f8; }
.thing { margin-top: 20rpx; width: 50rpx; height: 6rpx; background-color: #3884f6; } } }
.row-input { display: flex; justify-content: space-between; align-items: center; padding-top: 50rpx; font-size: 30rp; height: 100rpx; border-bottom: 1rpx solid #cfcfd0;
input { flex: 1; }
.code { display: flex; justify-content: flex-end; font-weight: bold; color: #0b77f7; width: 200rpx; font-size: 26rpx; } }
.login-btn { margin-top: 80rpx; display: flex; justify-content: center; align-items: center; height: 100rpx; letter-spacing: 10rpx; background: linear-gradient(to right, #0a7df7, #0f62f3); color: #FFFFFF; border-radius: 10rpx; font-size: 30rpx; }
.menu-link { position: fixed; left: 80rpx; right: 80rpx; bottom: 50rpx; display: flex; justify-content: space-between; font-size: 28rpx; font-weight: bold; } }2.Регистрационный модуль:
export default { data() { return {} }, }
.content { padding: 0 40rpx;
.row-input { display: flex; flex-direction: column; font-size: 30rpx;
text { font-size: 28rpx; line-height: 100rpx; font-weight: bold; }
.input-box { display: flex; justify-content: space-between; align-items: center; padding: 0 20rpx; height: 80rpx; border-radius: 8rpx; background-color: #f2f3f4;
.code { display: flex; justify-content: center; align-items: center; font-size: 28rpx; letter-spacing: 3rpx; width: 200rpx; height: 80rpx; border-radius: 8rpx; background-color: #0a7ff7; color: #FFFFFF; } } }
.row-input2 { display: flex; flex-direction: column; font-size: 30rpx;
text { font-size: 28rpx; line-height: 100rpx; font-weight: bold; }
.input-box2 { display: flex; justify-content: space-between; align-items: center; .input2{ padding: 0 20rpx; width: 400rpx; height: 80rpx; border-radius: 8rpx; background-color: #f2f3f4; }
.code { display: flex; justify-content: center; align-items: center; font-size: 28rpx; letter-spacing: 3rpx; width: 200rpx; height: 80rpx; border-radius: 8rpx; background-color: #0a7ff7; color: #a5ceff; } } }
.register-btn { margin-top: 60rpx; display: flex; justify-content: center; align-items: center; width: 100%; height: 100rpx; background: linear-gradient(to right, #0a7df7, #0f62f3); color: #FFFFFF; letter-spacing: 10rpx; font-size: 30rpx; border-radius: 10rpx; } }Всего в этой статье 499 слов, а среднее время чтения ≈ 2 минуты.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


