Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).
Привет, это Aitrainee, добро пожаловать на новую статью в этом выпуске.
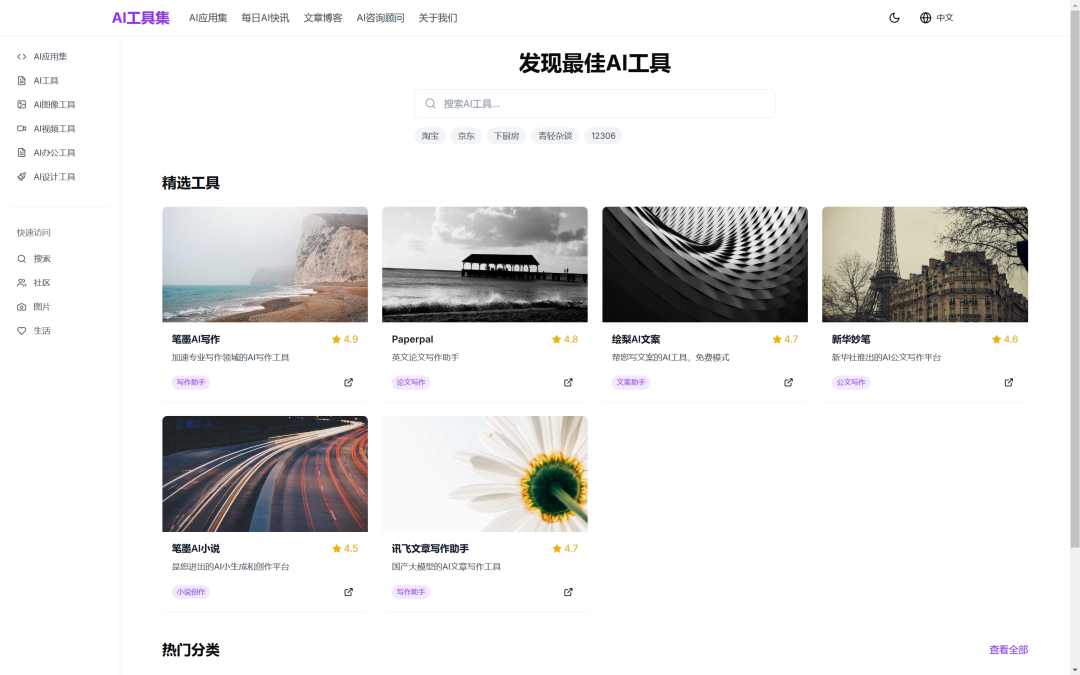
Я сделал скриншот домашней страницы набора инструментов AI: https://ai-bot.cn/.

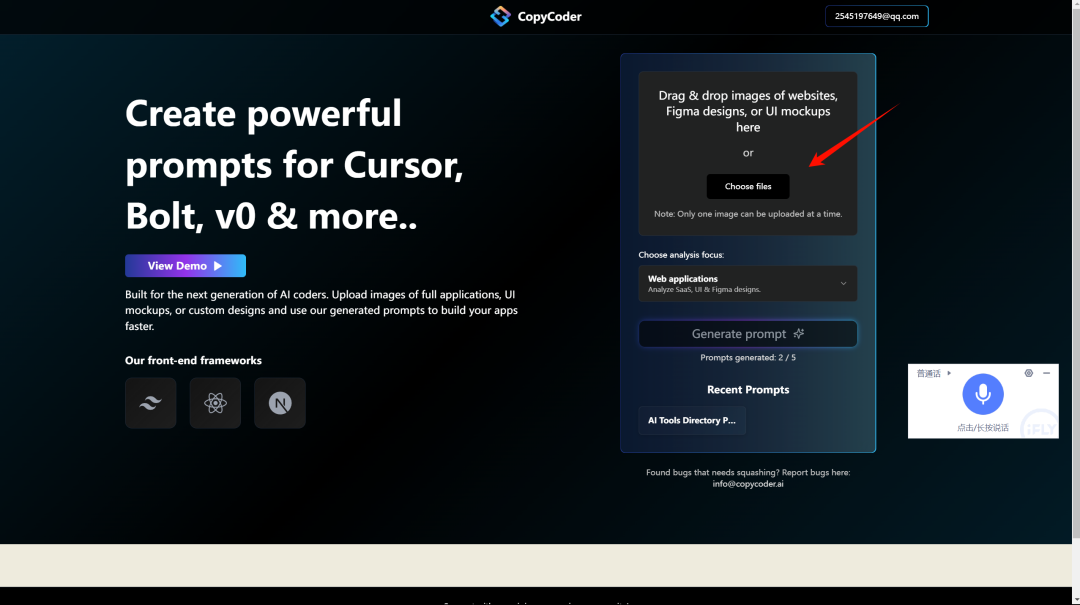
Изображение было введено в инструмент AI под названием Copycoder: https://copycoder.ai/

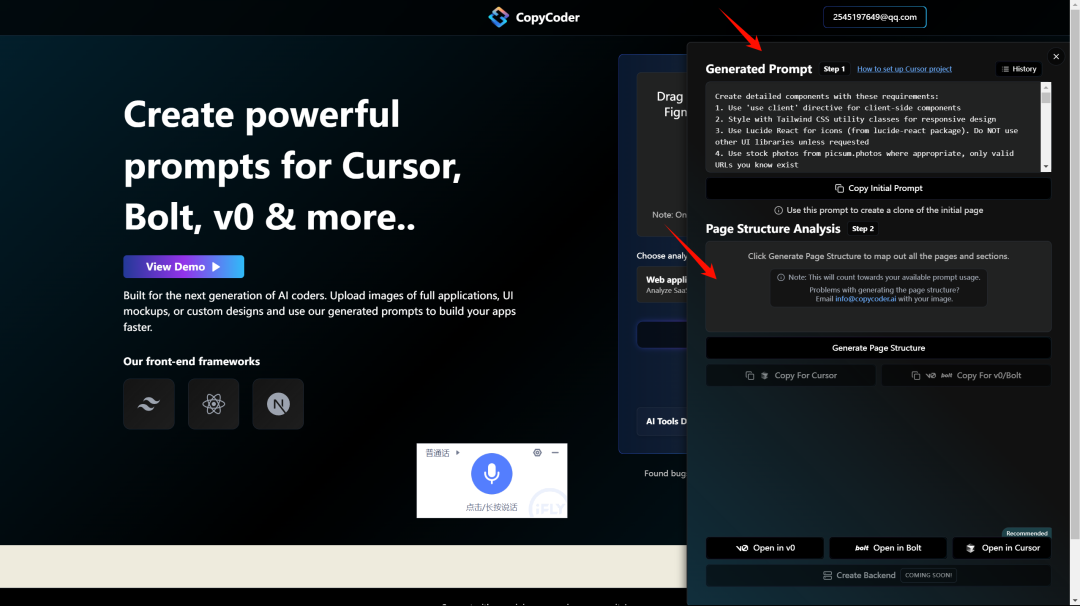
Он отправил мне в ответ два подсказки (ниже).
Я скормил их Болту:

Он завершил создание навигационного веб-сайта (он продолжит использовать Cursor для дальнейших попыток разработки навигационного веб-сайта в виде сборника сериализованных статей).
Адрес веб-сайта навигации: https://unrivaled-lollipop-dc8131.netlify.app/ (создание и развертывание Bolt, без изменений)
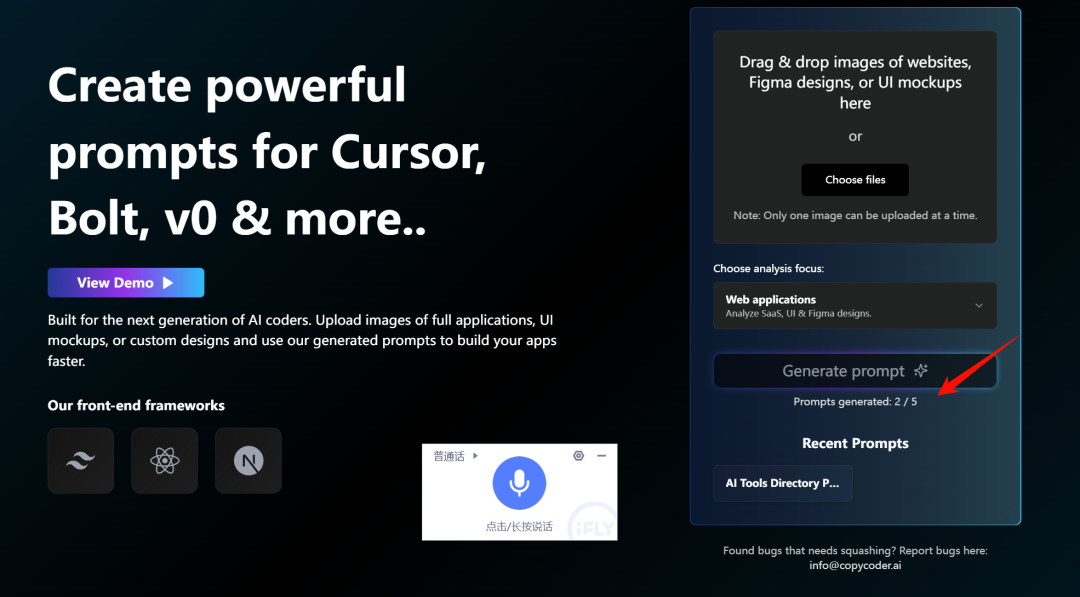
Как использовать Копикодер?

Этот инструмент работает в два этапа, как указано двумя стрелками на рисунке.
первый шагСгенерируйте подробные требования к реализации компонента с помощью предоставленных вами скриншотов,Это необходимо для того, чтобы с самого начала разработка имела четкие технические стандарты и спецификации компонентов, а также во избежание последующих проблем, вызванных непоследовательной реализацией и неясным направлением.
Второй шаг – еще раз определить Структура страницы и дизайн маршрутизации,Это позволяет рационализировать страницу на основе четко определенных требований к компонентам.,Обеспечьте плавность и эффективность процесса разработки.
Скриншот, который мы дали, такой:

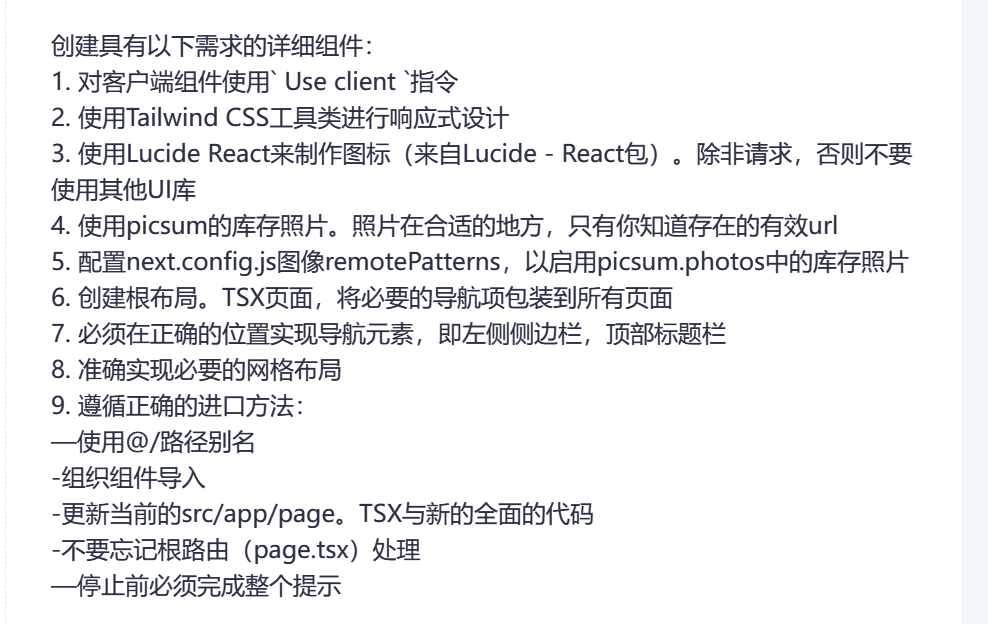
первый шаг:Создайте подробные запросы к требованиям для реализации компонента с помощью предоставленных вами снимков экрана.
Поскольку перевод этой подсказки на китайский язык несколько запутал бы первоначальный смысл, я не буду переводить ее здесь:
Create detailed components with these requirements:
1. Use 'use client' directive for client-side components
2. Style with Tailwind CSS utility classes for responsive design
3. Use Lucide React for icons (from lucide-react package). Do NOT use other UI libraries unless requested
4. Use stock photos from picsum. photos where appropriate, only valid URLs you know exist
5. Configure next.config.js image remotePatterns to enable stock photos from picsum.photos
6. Create root layout. tsx page that wraps necessary navigation items to all pages
7. MUST implement the navigation elements items in their rightful place i.e. Left sidebar, Top header
8. Accurately implement necessary grid layouts
9. Follow proper import practices:
- Use @/ path aliases
- Keep component imports organized
- Update current src/app/page. tsx with new comprehensive code
- Don't forget root route (page.tsx) handling
- You MUST complete the entire prompt before stopping
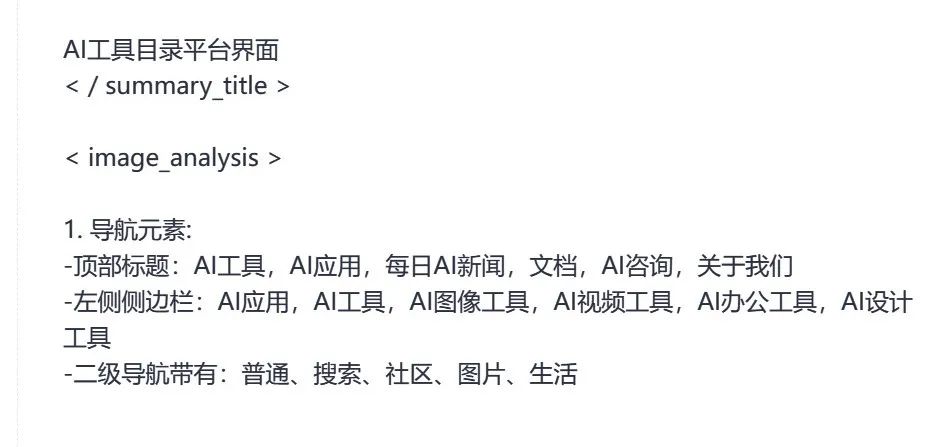
AI Tools Directory Platform Interface
</summary_title>
<image_analysis>
1. Navigation Elements:
- Top header with: AI Tools, AI Applications, Daily AI News, Documentation, AI Consulting, About Us
- Left sidebar with: AI Applications, AI Tools, AI Image Tools, AI Video Tools, AI Office Tools, AI Design Tools
- Secondary navigation with: Common, Search, Community, Images, Life
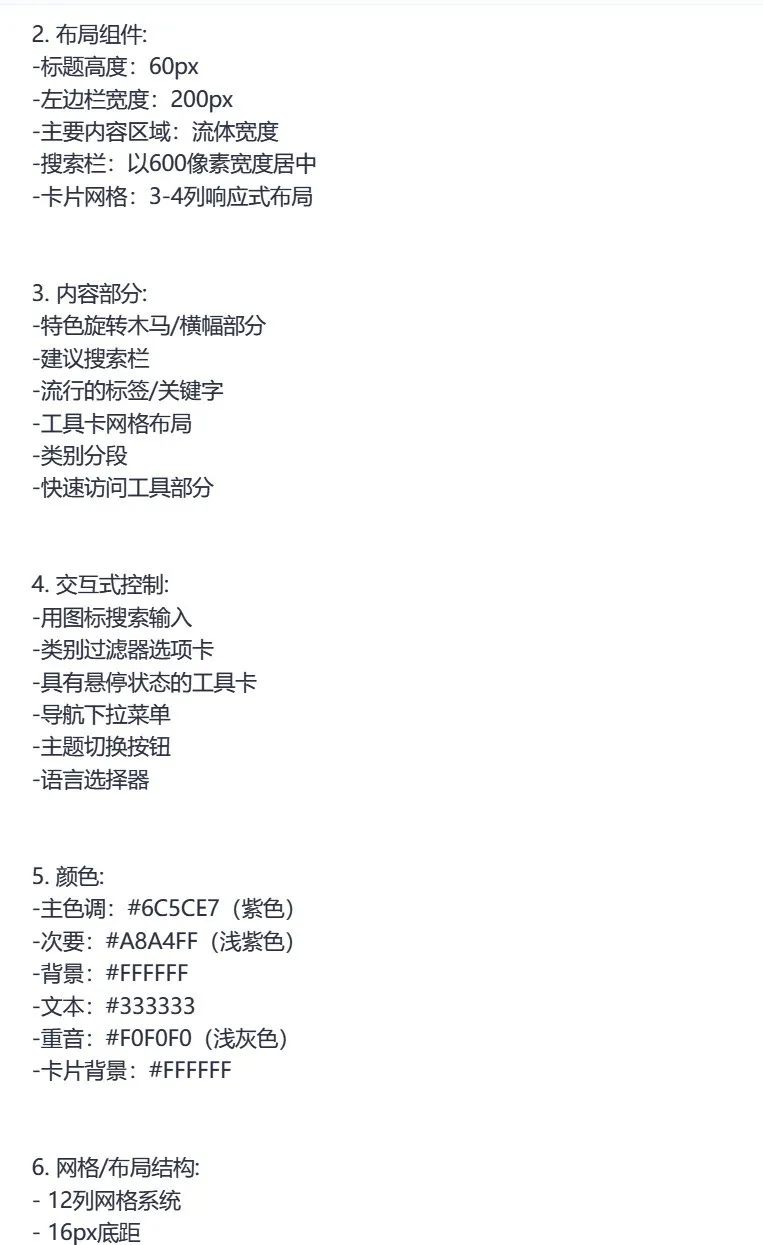
2. Layout Components:
- Header height: 60px
- Left sidebar width: 200px
- Main content area: Fluid width
- Search bar: 600px width centered
- Card grid: 3-4 columns responsive layout
3. Content Sections:
- Featured carousel/banner section
- Search bar with suggestions
- Popular tags/keywords
- Tool cards grid layout
- Category sections
- Quick access tools section
4. Interactive Controls:
- Search input with icon
- Category filter tabs
- Tool cards with hover states
- Navigation dropdown menus
- Theme toggle button
- Language selector
5. Colors:
- Primary: #6C5CE7 (Purple)
- Secondary: #A8A4FF (Light Purple)
- Background: #FFFFFF
- Text: #333333
- Accent: #F0F0F0 (Light Gray)
- Card Background: #FFFFFF
6. Grid/Layout Structure:
- 12-column grid system
- 16px base spacing
- Card grid gap: 24px
- Responsive breakpoints at 768px, 1024px, 1440px
</image_analysis>
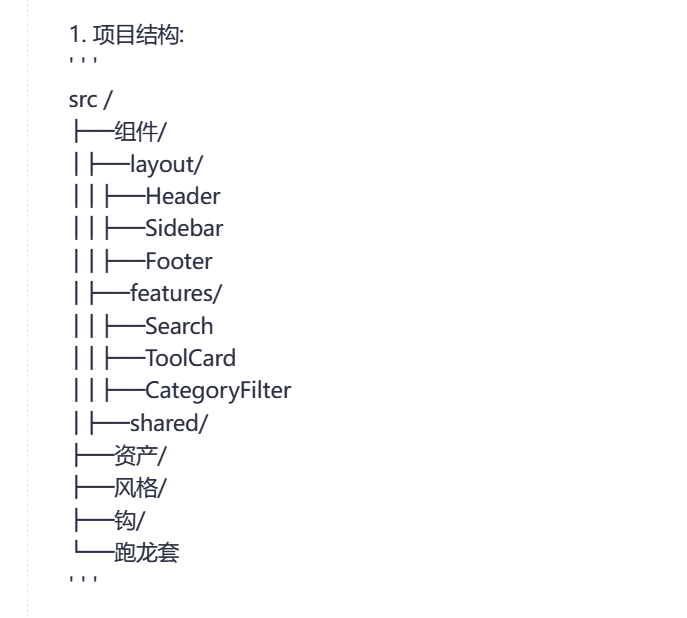
<development_planning>
1. Project Structure:
```
src/
├── components/
│ ├── layout/
│ │ ├── Header
│ │ ├── Sidebar
│ │ └── Footer
│ ├── features/
│ │ ├── Search
│ │ ├── ToolCard
│ │ └── CategoryFilter
│ └── shared/
├── assets/
├── styles/
├── hooks/
└── utils/
```
2. Key Features:
- Tool search and filtering
- Category-based navigation
- Tool cards with metadata
- User authentication
- Favorites/bookmarks system
- Responsive layout system
3. State Management:
```typescript
interface AppState {
├── tools: {
│ ├── items: Tool[]
│ ├── categories: Category[]
│ ├── filters: FilterState
│ └── search: SearchState
├── }
├── user: {
│ ├── profile: UserProfile
│ ├── preferences: UserPreferences
│ └── favorites: string[]
├── }
}
```
4. Routes:
```typescript
const routes = [
├── '/',
├── '/category/:id',
├── '/tool/:id',
├── '/search',
└── '/user/*'
]
```
5. Component Architecture:
- Layout components (Header, Sidebar, Footer)
- Feature components (Search, ToolCard, CategoryFilter)
- Shared components (Button, Input, Modal)
- Container components for state management
6. Responsive Breakpoints:
```scss
$breakpoints: (
├── 'mobile': 320px,
├── 'tablet': 768px,
├── 'desktop': 1024px,
└── 'wide': 1440px
);
```
</development_planning>
В этой подсказке он сначала определил некоторые характеристики:

Затем мы определили наши требования к разработке, а именно верхнюю навигацию и навигацию на левой боковой панели:

Продолжаем немного «элементов управления» и структуры проекта.


Короче говоря, по его подсказкам, оно должно иметь опорное значение для нашего собственного развития. Об этом значении мы упоминали в предыдущей статье:

Шаг 2,генерируетсяПодсказки для анализа структуры платы,Вот я перевел это на китайский:
### структура маршрутизации:
- /ai-tools
- /ai-applications
- /daily-ai-news
- /documentation
- /ai-consulting
- /about-us
- /ai-image-tools
- /ai-video-tools
- /ai-office-tools
- /ai-design-tools
- /common
- /search
- /community
- /images
- /life
### Реализация страницы:
/ai-tools:
Основная цель: AI каталог инструментов с функциями фильтрации и сравнения
ключевые компоненты:
- Карты и описания инструментов
- Классификационный фильтр
- Функция поиска
- Сравниватьинструментмакет
- инструментсеткамакет
- Боковая панель фильтров
- Адаптивный размер карты
/ai-applications:
Основная цель: Демонстрация межотраслевых практик AI приложение
ключевые компоненты:
- карточки с практическими исследованиями
- Отраслевой фильтр
- Руководство по внедрению
- Особенности приложения карусель
- Раздел классификации
- Адаптивный макет сетки
/daily-ai-news:
Основная цель: до настоящего времени AI Новости и обновления
ключевые компоненты:
- новости Feed
- Классификационный фильтр
- новости Подписка на новостную рассылку
- социальный обмен
- Хронологиямакет
- Боковая панель и горячие темы
- Новостная карточка, оптимизированная для мобильных устройств
/documentation:
Основная цель: Техническая документация и руководство
ключевые компоненты:
- Навигация по документу
- пример кода
- Функция поиска
- селектор версии
- Боковая навигация
- основная область контента
- фиксированная голова
/ai-consulting:
Основная цель: AI Информация о консультационных услугах и бронирование
ключевые компоненты:
- сервисная карта
- Календарь встреч
- Контактная форма
- тематическое исследование
- Hero часть
- сервисная сетка
- Отзывы клиентов
/about-us:
Основная цель: Информация о компании и представление команды
ключевые компоненты:
- График работы компании
- карточка члена команды
- заявление о миссии
- Контактная информация
- полная шириначасть
- сетка команды
- график истории
/ai-image-tools:
Основная цель: Генерация и редактирование изображений AI инструмент
ключевые компоненты:
- сравнительная таблица инструментов
- галерея изображений
- Учебное пособиечасть
- Категория инструмента
- Пример галереи
- Учебные карточки
/ai-video-tools:
Основная цель: Создание и редактирование видео AI инструмент
ключевые компоненты:
- видеоплеер
- инструмент列表
- Учебное пособиечасть
- Особенности инструмента Слайдер
- видео сетка
- Учебное пособиечасть
/ai-office-tools:
Основная цель: Офис и производительность AI инструмент
ключевые компоненты:
- Категория инструмента
- Руководство по интеграции
- сравнение цен
- инструмент Карта
- Раздел классификации
- сравнительная таблица
/ai-design-tools:
Основная цель: AI Каталог инструментов для управляемого проектирования
ключевые компоненты:
- инструмент展示
- галерея дизайна
- Учебное пособиечасть
- инструментсетка- Пример отображения
- ресурсчасть
### макет:
хозяинмакет:
- Применимыймаршрутизация: всемаршрутизация
- Основные компоненты:
- Навигационный заголовок
- нижний колонтитул
- Боковая панель (если применимо)
- Панировочные сухари
- Ответное поведение:
- Мобильная складная навигация
- Гибкая ширина контента
- Динамическое отображение боковой панели
Макет документации:
- Применимыймаршрутизация: /documentation
- Основные компоненты:
- Боковая навигация
- область контента
- окно поиска
- селектор версии
- Ответное поведение:
- Складной Боковая навигация
- Оптимизированный для мобильных устройств режим чтения
инструмент Оглавлениемакет:
- Применимыймаршрутизация: /ai-tools, /ai-image-tools, /ai-video-tools, /ai-office-tools, /ai-design-tools
- Основные компоненты:
- Боковая панель фильтров
- инструментсетка - Функция сравнения
- Ответное поведение:
- Модальный мобильный фильтр
- Номер столбца адаптивной сетки
- Прокручиваемая сравнительная таблица
новостимакет:
- Применимыймаршрутизация: /daily-ai-news
- Основные компоненты:
- новости Feed
- Навигация по категориям
- новости Подписка на новостную рассылку
- Ответное поведение:
- Мобильная одноколонная модель
- 固定Навигация по категориям
- бесконечная прокруткаОн сначала дал все маршруты, которые нужно построить в структуре маршрутизации, а затем подробно описал назначение этого маршрута и какие компоненты включить в реализацию страницы.
Проанализируйте это,Эти три записи(Реализация страницы、макет、структура маршрутизации)отношения между:
- 1. структура маршрутизации:
- • Определяет путь к странице всей веб-сайтилиприложениямаршрутизации.,Описывает входы и пути доступа к различным страницам.
- • Каждая страница соответствует определенной странице или Функциональному. модуль, уточняет, какой контент должен отображаться при посещении пользователем.
- 2. Реализация страницы:
- • Подробно описывает, как должна быть построена страница, соответствующая каждой маршрутизации, включая основную цель страницы, необходимые сведения. компоненты и связанные с ними функции.
- • Это для структуры Конкретное расширение маршрутизации определяет содержание и способ взаимодействия страницы.
- 3. макет:
- • существовать Реализация В рамках страницы макет определяет способ отображения и структуру содержимого страницы. Он отвечает за преобразование ключей страницы. Компоненты расположены в соответствии с логическими и визуальными требованиями.
- • макетиструктура маршрутизациитесно связанный,Потому что каждая маршрутизация будет иметь определенный стиль макета.,для удовлетворения функциональных потребностей страницы.
Краткое описание отношений:
- • структура маршрутизацииОпределите базовую структуру страницыипуть。
- • Реализация страницы则существовать这个框架内定义了页面的目的、Функция и компонент.
- • макетдля этих функцийи Как правильно расположить компоненты,Убедитесь, что страница визуально и интерактивно ясна и гладка.
Во втором слове-подсказке " Реализация страницы ”этот раздел,Основная цель — предоставить краткое изложение общих целей страницы.。И среди нихключевые компонентыконкретны и необходимы для достижения основной цели страницы.Функциональный модульилиэлементы пользовательского интерфейса。
Страница маршрутизации обычно включает в себя несколько функциональных точек, и реализация этих функциональных точек требует взаимодействия нескольких различных компонентов. Каждый компонент отвечает за определенную небольшую задачу, и эти компоненты взаимодействуют друг с другом для выполнения более крупной задачи. Например, на странице /ai-consulting:
- Карточка услуги: отображает краткую информацию о консультационных услугах, помогая пользователям быстро просматривать и понимать содержимое услуги.
- Отзывы клиентов:Показать отзывы предыдущих клиентовиобратная связь,Повышайте авторитет веб-сайта,Повышайте доверие пользователей.
Для получения дополнительной информации о компонентах и маршрутизации перейдите по этой ссылке:

https://z0kdt9b641u.feishu.cn/docx/FML3dyPq9oRBunxAXV3ctX5xn4b?from=from_copylink
Итак, теперь мы суммируем два слова-подсказки:
- Первое слово-подсказка описывает структуру проекта, соглашения и требования к стеку технологий, помогая ИИ понять, как организовать структуру проекта и стандартизировать разработку.
- Второе слово-подсказка указывает на конкретную функциональность страницы и требования к макету.,Это конкретизация, основанная на рамках развития, заданных первым словом-подсказкой.,Помогите ИИ, как реализовать функцию и дизайн каждой страницы в соответствии с общими требованиями.
Таким образом, первое слово подсказки — это базовая настройка, а второе слово — конкретная реализация. Отправка первого слова-подсказки сначала гарантирует, что ИИ будет следовать единообразным стандартам и структурам во время разработки, а второе слово-подсказку дополнительно подскажет ИИ, как применять эти стандарты к конкретным страницам и функциям.
Да, это хорошо, нам поучительно писать подсказки по разработке в дальнейшем. Ведь это превратили в продукт.
В предыдущей статье мы упоминали, что при использовании курсора вам необходимо настроить слова подсказки его правила, а также мы упомянули, что копировщик инструмента AI предоставит профессиональные слова-индикаторы, аналогичные словам подсказки сообщества курсорных правил.

Copycoder предоставляет только пять возможностей бесплатной генерации.

Следовательно, мы должны иметь возможность проводить обратный инжиниринг на основе выдаваемых им структурированных слов-подсказок и итеративно общаться с некоторыми другими нашими большими моделями, чтобы оптимизировать эффект от разработки слов-подсказок, и в то же время мы также можно объединить то, что было упомянуто в предыдущей статье «Оптимизация правил курсора».
Конечно, я не знаю, является ли движущая логика создания таких профессионально структурированных подсказок в Copycoder относительно простой или это более сложный рабочий процесс.
Вы можете попробовать веб-чат gpt или чат с курсором, чтобы использовать изображение и профессиональные слова-подсказки, предоставленные Copycoder, в качестве примера, и позволить ему выводить профессиональные слова-подсказки для нового изображения. Вы можете напрямую сравнить разницу с использованием Copycoder.
Даже если это возможно, вы можете создать сайт, похожий на Copycoder. Саас бар,Вы можете рассмотреть возможность создания подобной коллекции для последующих серий статей.
# Сборник статей следующий

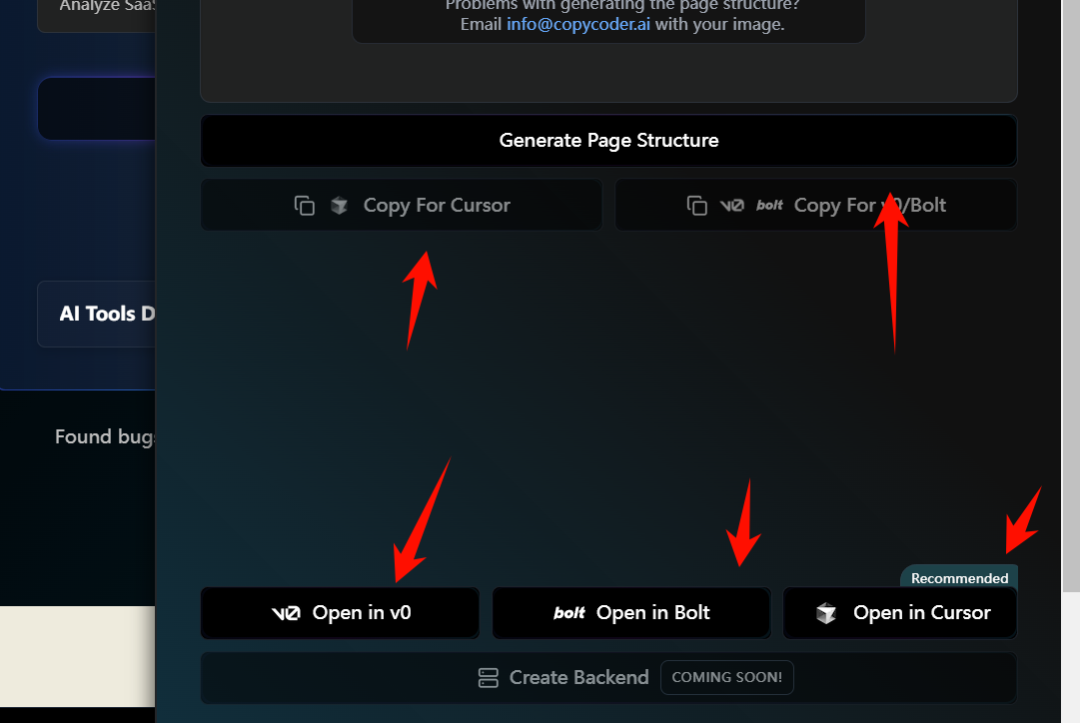
Copycoder предоставляет несколько удобных кнопок для копирования и открытия AI IDE, таких как курсор, болт и v0.
Это также показывает, что этот инструмент должен быть специально разработан для тестирования и анализа этих AI IDE, подходящих для их подсказок.
Итак, мы должны идти в правильном направлении, изучая характеристики слов-подсказок Copycoder.

Короче говоря, инструмент Copycoder помогает разработчикам быстро генерировать требования к реализации компонентов веб-сайта и макету страницы, предоставляя профессиональные, подробные и структурированные подсказки. При использовании в сочетании с инструментами искусственного интеллекта, такими как Cursor и Bolt, он может значительно повысить эффективность разработки интерфейса. качество кода.
Итак, напишите хорошие правила Cursorrules или используйте хорошее программирование искусственного интеллекта:
1. Собственный опыт развития и познания.
2. Слова-подсказки сообщества Cursorrules
3. Выполните итерацию с помощью Cursor Chat или другого чата большой модели.
4. Обратитесь к профессиональным подсказкам, предоставленным Copycoder.
5、. .

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


