Конфигурация внешней безопасности. Конфигурация предотвращения xss. Подробное объяснение конфигурации Content-Security-Policy (csp).
Что такое политика безопасности контента (CSP)
Полное имя CSP Содержание Security Policy ,можно напрямую перевести какБезопасность контентаСтратегия,Грубо говоря,Специально для страницы Безопасность контента и разработать ряд стратегий защиты. Укажите доверенные источники контента в соответствии с правилами, ограниченными CSP (здесь контент может относиться к возможным удаленным ресурсам, таким как сценарии, изображения, iframe, fton, стили и т. д.). Благодаря протоколу CSP WEB помещается в безопасную рабочую среду.
CSP — это структура безопасности браузера, предложенная Стерном из Mozilla в 2008 году.
Разработан как комплексная платформа для защиты от атак XSS и CSRF.
Его также обычно можно использовать для управления разрешениями приложений и расширений.
CSP позволяет разработчикам переопределять (SOP) разрешения каждого документа.
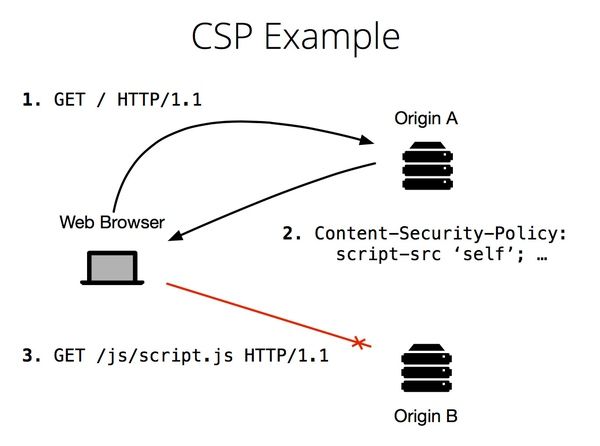
Каково использование CSP?
Мы знаем, что во внешнем интерфейсе действует известная «политика одного и того же происхождения». Короче говоря, это означает, что ресурсы страницы можно получить только с сервера того же происхождения, что и она, а междоменное получение невозможно. разрешено. Это может предотвратить проникновение на страницу со злым умыслом. Код влияет на безопасность. Но эта стратегия — палка о двух концах. Блокируя вредоносный код, она также ограничивает гибкость внешнего интерфейса. позволяет нам получать ресурсы из разных доменов, предотвращая при этом вредоносный код?
Ответ, конечно, это csp. С помощью csp мы можем сформулировать ряд политик, позволяющих нашим страницам инициировать междоменные запросы только к тем доменным именам, которые мы разрешаем, и злоумышленные атаки, не соответствующие нашим политикам, будут пресекаться. заблокировано, тем самым добившись
Необходимо объяснить одну вещь: все современные основные браузеры поддерживают csp, поэтому мы можем использовать его с уверенностью и смелостью.
конфигурация приложения csp
Сервер определяет правила в заголовке

Сервер определяет правила в HTML
Через веб-теги
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:">CSP позволяет разработчикам улучшить свои возможности защиты от XSS-атак, но есть и некоторые проблемы.
Сложно развернуть (если вы хотите изменить левый и правый встроенные скрипты)
Определение происхождения недостаточно подробное.
Бинарная безопасность
DEMO
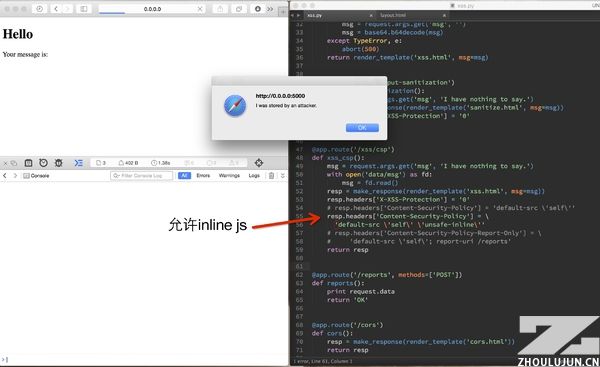
Информация, введенная пользователем, сохраняется в базе данных, которая представляет собой простое всплывающее окно JS (то же самое относится и к внешней ссылке JS).
alert('I was stored by an attacker.');Нет защиты CSP

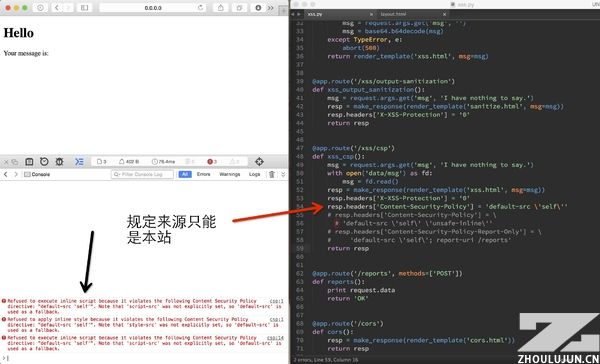
С защитой CSP

описание команды csp
Инструкции — это базовая единица, используемая для определения политик в csp. Мы можем использовать одну или несколько инструкций для объединения функций для защиты нашего веб-сайта.
Ниже приведены часто используемые инструкции:
имя команды | demo | иллюстрировать |
|---|---|---|
default-src | 'self' cdn.example.com | Политика по умолчанию может применяться ко всем видам доступа, таким как запросы js-файлов/изображений/css/ajax. |
script-src | 'self' js.example.com | Определить стратегию фильтрации для js-файлов |
style-src | 'self' css.example.com | Определить стратегии фильтрации для CSS-файлов |
img-src | 'self' img.example.com | Определите стратегии фильтрации для файлов изображений |
connect-src | 'self' | Определите политику фильтрации для запроса файлов подключения. |
font-src | font.example.com | Определить политику фильтрации для файлов шрифтов |
object-src | 'self' | Определите стратегию фильтрации плагина страницы, например: |
media-src | media.example.com | Определите стратегии фильтрации мультимедиа, например HTML6. |
frame-src | 'self' | Определить стратегию загрузки подкадров |
sandbox | allow-forms allow-scripts | Режим «песочницы» предотвратит выполнение всплывающих окон страниц/js и т. д. Вы можете добавить разрешения-формы, разрешения того же происхождения, разрешения-скрипты, разрешенные всплывающие окна, разрешенные модальные окна, разрешенная ориентация-блокировка, разрешенная-указатель-блокировка, разрешенная - презентация, стратегии разрешения всплывающих окон для выхода из песочницы и разрешения верхней навигации для разрешения соответствующих операций. |
report-uri | /some-report-uri | Адрес отчета об ошибке |
navigate-to | navigate-to <source> <source> | Ограничить адресное расположение скорректированных ссылок |
Подробнее см.: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy.
значение заголовка
block-all-mixed-content:禁止混合内容
значение команды
Все инструкции, заканчивающиеся на -src, могут использовать следующие значения для определения правил фильтрации. Несколько правил могут быть разделены пробелами.
ценить | demo | иллюстрировать |
|---|---|---|
* | img-src * | Разрешает URL-адреса любого адреса, но не включает схемы blob: filesystem:. |
'none' | object-src 'none' | Не допускается загрузка запросов по всем адресам. |
'self' | script-src 'self' | Политика одного и того же источника, которая разрешает запросы под одним и тем же именем домена, тем же портом и тем же протоколом. |
data: | img-src 'self' data: | Позволяет запрашивать консультацию через данные (например, изображения в кодировке Base64). |
domain.example.com | img-src domain.example.com | Доменные имена, которые позволяют атрибутам запрашивать ресурсы |
*.example.com | img-src *.example.com | Разрешить загрузку ресурсов из любого поддомена example.com. |
https://cdn.com | img-src https://cdn.com | Разрешить загрузку ресурсов только с указанного доменного имени по протоколу https. |
https: | img-src https: | Разрешить загрузку ресурсов только по протоколу https |
'unsafe-inline' | script-src 'unsafe-inline' | Разрешить выполнение встроенного кода |
'unsafe-eval' | script-src 'unsafe-eval' | Разрешает небезопасное динамическое выполнение кода, например метода eval() в JavaScript. |
Пример
default-src 'self';
Разрешены только ресурсы одного и того же происхождения.
script-src 'self';
Разрешены только js одного и того же происхождения.
script-src 'self' www.google-analytics.com ajax.googleapis.com;
Разрешить загрузку js из одного источника и двух адресов
default-src 'none'; script-src 'self'; connect-src 'self'; img-src 'self'; style-src 'self';
Если ресурсов несколько, более поздние перезапишут предыдущие.
Конфигурация на стороне сервера
- Служба Apache
Добавьте следующий код в файл httpd.conf или файл .htaccess VirtualHost.
Header set Content-Security-Policy "default-src 'self';"
- Nginx
Добавьте следующий код в блок объекта server {}
add_header Content-Security-Policy "default-src 'self';";
- IIS
web.config:Добавить
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Content-Security-Policy" value="default-src 'self';" />
</customHeaders>
</httpProtocol>
</system.webServer>отчет отправлен
report-uri
The HTTP Content-Security-Policy-Report-Only response header allows web developers to experiment with policies by monitoring (but not enforcing) their effects. These violation reports consist of JSON documents sent via an HTTP POST request to the specified URI.
Content-Security-Policy-Report-Only: <policy-directive>; <policy-directive>
Content-Security-Policy-Report-Only: default-src https:; report-uri /csp-violation-report-endpoint/
Рекомендуемое чтение:
http://www.cnblogs.com/heyuqing/p/6215761.html
Политика безопасности контента (именуемая CSP) использование политики содержимого браузера.
Политика безопасности контента CSP
ПерепечаткаЭтот сайтстатья《Конфигурация внешней безопасности. Конфигурация предотвращения xss. Подробное объяснение конфигурации Content-Security-Policy (csp).》, Пожалуйста, укажите источник:https://www.zhoulujun.cn/html/webfront/SGML/web/2017_0503_8004.html

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


