Конфигурация файла apple-app-site-association для разработки приложений Apple
Что такое ассоциация сайта-приложения Apple?
apple-app-site-associon — это формат файла конфигурации, предоставляемый Apple, который связывает приложения с веб-сайтами. Он используется для реализации универсальных ссылок в приложениях. Этот файл содержит информацию о связи между приложением и веб-сайтом, поэтому, когда пользователь нажимает на ссылку веб-сайта, он может напрямую вызвать приложение на мобильном телефоне, реализовать функцию перехода на соответствующую страницу в приложении и улучшить пользовательский опыт.
Схема URL-адреса и URL-ссылка, представленные в мини-программе WeChat, фактически основаны на этой реализации, когда мы вызываем мини-программу через ссылку h5. Однако файл конфигурации apple-app-site-association настраивается самим приложением WeChat.
Этот относительно распространенный сценарий приложения заключается в том, чтобы щелкнуть ссылку в текстовом сообщении, чтобы напрямую открыть приложение. Мы часто получаем различную информацию о деятельности из различных приложений на наших мобильных телефонах, и те, которые напоминают вам о необходимости присоединиться к мероприятию, также реализованы. используя этот метод.

Настройте файл ассоциации apple-app-site-association
Вам необходимо создать новый файл с именем apple-app-site-association без суффикса файла. Содержимое: { "applinks": { "apps": [], "details": [ { "appID": "{TeamID}.{BundleID}", "paths": ["/app/*", "/applink/* "] } ] } }
Затем загрузите этот файл в каталог .well-known в корневом каталоге сервера. Вы также можете загрузить его непосредственно в корневой каталог. Когда Apple проверит, она сначала будет искать его в каталоге .well-known. не найдет его, он продолжит путь в корневой каталог. Найдите его ниже.
После загрузки файла конфигурации на сервер доступ к тесту можно получить по следующим 3 ссылкам:
https://{ваше доменное имя}/.well-known/apple-app-site-association
https://{имя вашего домена}/apple-app-site-association
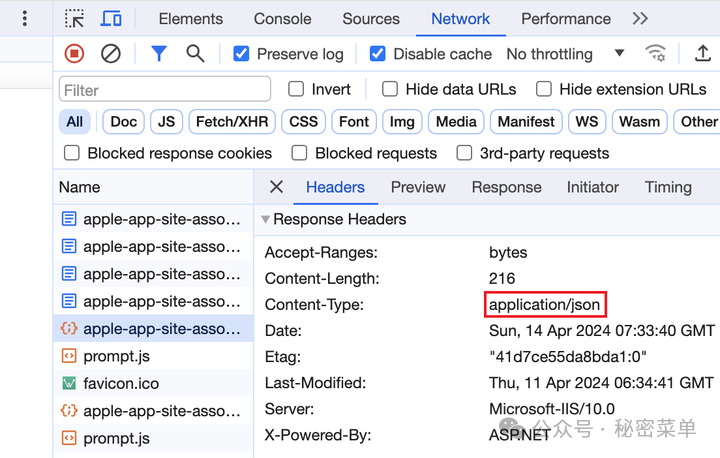
https://app-site-association.cdn-apple.com/a/v1/{ваше доменное имя}Проверьте, можете ли вы напрямую получить доступ к загруженному файлу json. Если браузер загружает файл напрямую при доступе, проверьте заголовок ответа Content-Type адреса запроса. Для прямого отображения он должен быть application/json:

Если это не application/json, добавьте тип MIME на сервер самостоятельно. Расширение файла — точка, а значение — application/json. Таким образом, браузер сможет правильно анализировать и отображать содержимое json при доступе.
Если вы можете напрямую щелкнуть ссылку в заметке iPhone или получить доступ к ссылке в браузере Safari: https://cafe123.cn/applink/ и открыть приложение на телефоне, это означает, что настройка прошла успешно. Обратите внимание, что после настройки Apple может подождать около 24–48 часов, поэтому лучше подождать 1 день, прежде чем проверять, доступна ли функция.
* Сопутствующие документы
- яблоко Sign in with Apple:https://developer.apple.com/documentation/sign_in_with_apple
- яблоко apple-app-site-association:https://developer.apple.com/documentation/xcode/supporting-associated-domains
- Руководство по доступу к мобильному приложению WeChat для iOS: https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/iOS.html
- Donut Многотерминальное приложение Universal Link Конфигурация:https://dev.weixin.qq.com/docs/framework/guideline/web/universal-link-guide.html

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


