Как воспроизводить видео RTSP/FLV на веб-страницах без установки плагинов
Раньше многие видеопотоки с камер использовалиRTSP, протоколы RTMP,Воспроизведение видео по этому типу протокола обычно предполагает установку плагина на веб-страницу. Но сейчас все больше и больше пользователей,Я против установки плагинов на веб-страницах.,И с популярностью мобильных устройств,Пользователи все чаще хотят использовать мобильные устройства, такие как мобильные телефоны и планшеты.,Видео этих протоколов можно просмотреть напрямую.。ЭтоЕсть ли какое-нибудь решение открыть RTSP прямо на веб-странице? протоколы RTMPвидео,Как насчет просмотра напрямую, без установки плагина? И для данных камеры,Получайте изображения в реальном времени с минимально возможной задержкой.
Фактически, многие производители камер также заметили эту проблему. Многие из последних производителей камер уже поддерживают плагинное воспроизведение, например, используя новые протоколы передачи, такие как WebSocket, для замены таких протоколов, как rtsp, и воспроизведения напрямую через веб-страницы. Однако это решение подходит для новых камер, но неприменимо к видео, использующим RTSP/RTMP/FLV и другие форматы или протоколы, поэтому эта ситуация не будет обсуждаться слишком подробно.
Другое решение основано на интерфейсных технологиях, таких как JS и WASM, которые напрямую извлекают, декодируют и отображают потоки на внешнем интерфейсе, таких как flv.js и другие интерфейсные технологии воспроизведения. Существует множество методов с открытым исходным кодом. может реализовать прямые интерфейсы некоторых специальных форматов и специальных протоколов декодирования. Однако этот тип метода обычно требует больше вычислительных ресурсов терминала. Более того, совместимость браузеров многих устройств, таких как iOS, не является дружественной, и универсальность этого решения слабее.
Если он не подходит исходя из фронтенда, то можем ли мы изменить идею и использовать фоновое преобразование? Например, преобразуйте rtsp в m3u8, протокол HLS, чтобы создать формат видео, подходящий для прямого воспроизведения на страницах H5. Но если переключиться на HLS (m3u8), возникает проблема: задержка будет относительно высокой, поскольку для сегментации m3u8 требуются некоторые буферизованные фрагменты, поэтому добавится большая задержка.
Есть ли другие варианты? Основываясь на многолетнем опыте потоковой передачи видео, Dianduo Cloud Stream считает, что метод прямого преобразования данных с этих камер или различных протоколов, таких как rtmp, в WebRTC во время фонового преобразования потоковой передачи, может очень хорошо решить эту проблему. Этот метод преобразования протоколов прямого вещания и данных камеры, таких как RTSP/RTMP/FLV, в WebRTC, имеет следующие преимущества:
1. Хорошая совместимость:В настоящее время все основные браузеры поддерживаютWebRTC,Таким образом, этому решению не нужно беспокоиться о проблемах совместимости браузера.,Пользователи могут выбрать браузер, к которому они привыкли.
2. Незначительное влияние на производительность оборудования:Хорошая поддержка через браузер,Может использовать возможности жесткого декодирования,В результате использование производительности устройства относительно низкое.
3. Низкая задержка и отличная производительность в реальном времени:WebRTCПротокол, предназначенный для потоковой передачи в реальном времени,через это,Задержка может составлять менее 100 мс.,Он может полностью удовлетворить потребности камеры в низкой задержке.
4. Интерфейс легко внедрить, а объем кода небольшой:Интерфейс больше не требует сложного декодирования плеера и других методов.,Для доступа к нему вам нужно всего лишь использовать стандартный WebRTC. Хотя есть и технологии, получающие видео через WebSocket.,Но часто после получения видеоданных,Он также должен быть основан на таких технологиях, как FLV.js.,Требуется комплексная обработка видеоданных,отображать,Не так удобно, как WebRTC.
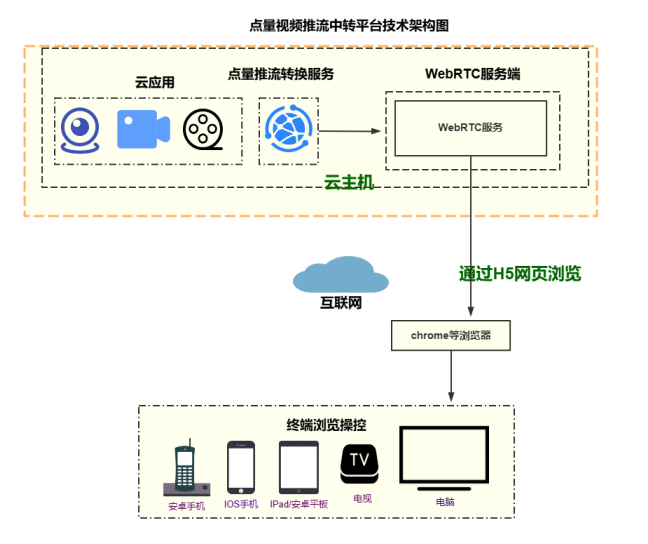
Рабочая нагрузка вышеупомянутых решений в основном приходится на серверную часть: получение RTSP, RTMP и других данных и их передача в протокол WebRTC. Однако существуют зрелые технологии, которые можно использовать. Как профессиональная компания по потоковому видео, команда Dianliang имеет отработанную технологию для достижения этой цели: передача RTSP/RTMP и других адресов напрямую генерирует WebRTC для использования и предоставляет полные примеры внешнего интерфейса. Развертывание и установка серверной части также относительно удобны. , и есть специализированные технические службы, поэтому нет необходимости начинать исследования с нуля. Это решение отличается от вторичного перекодирования. Оно лишь изменяет упаковку видео и не требует вторичного перекодирования. Следовательно, оно доступно по цене и может поддерживать одновременное использование большого количества камер. Конкретная схема архитектуры выглядит следующим образом:

Конкретные функции вышеуказанной системной платформы включают в себя:
1. Поддержка доступа к нескольким протоколам и нескольким устройствам:
Поддержка RTMP/RTSP/Onvif/GB/T28181/ и других протоколов, возможность подключения оборудования различных производителей и марок.
2. Стандартизированный вывод, поддержка нескольких терминалов и полное покрытие платформы:
Выводит стандарт WebRTC и поддерживает открытие и воспроизведение практически всех основных браузеров терминалов.
3. Предоставление вторичной разработки, настройки и других услуг;

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


