Как uni-app реализует функцию отправки сообщений?
Предисловие
Здесь используетсяuni-appВходит в комплектUniPush1.0 (персональный push-сервис),Так что только дляUniPush1.0Познакомьтесь с этапами реализации。
Рекомендуемые статьи к прочтению:
Конечно, это сейчас вышлоUniPush2.0(HBuilderX 3.5.1и выше поддерживаются версии),По-прежнему рекомендуется для новых проектов.UniPush2.0。
Если вы хотите использоватьUniPush2.0,Пожалуйста, переместите UniPush 2.0 Руководство пользователя 。
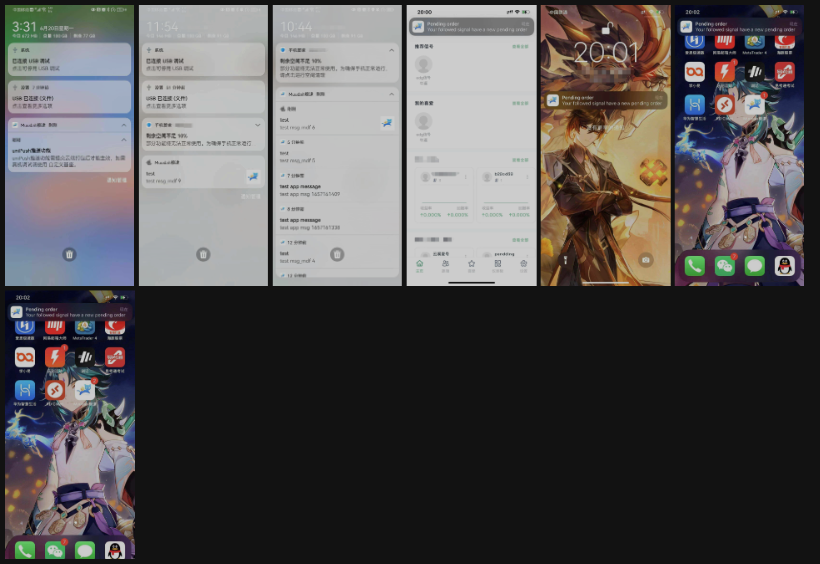
Предварительный просмотр эффекта

Первые пять фотографийAndroid(HUAWEI P30 Pro)Реальный машинный эффект,Следующие три картинкиIos(iPhone XS Max)Реальный машинный эффект。
Обзор
Введение продукта
UniPushдаDCloudИнтегрированная унифицированная система запущена компанией Liangetuiтолкать Служить,Apple, встроенный、Хуавей、Просо、OPPO、VIVO、Мейзу、Google FCM Подождите, пока появятся предложения на системном уровне от производителей мобильных телефонов и сторонние предложения, например персональные предложения.
одомашненныйAndroidизPushда一个混乱из世界,потому чтоGoogleизPushСлужитьFCM обнесенный стеной(отHBuilderX2.7.10начинать,Поддержка Google FCM,ссылка: UniPush поддерживает руководство по настройке Google push FCM),Поэтому некоторые отечественные производители мобильных телефонов на базе Android сделали свои собственные толкования.,Такие как Huawei, Xiaomi, OPPO, VIVO, Meizu и т. д.,Но все еще есть много отечественных производителей мобильных телефонов, которые не предоставляют официальных трехсторонних независимых компаний, таких как Tweet.,затем предоставляет независимый план push-уведомлений.
в нетUniPushдо,Если вы используете только сторонниеpush,会在很多国产手机上потому что节电设置而无法保活pushпроцесс,В результате невозможность говорить.
而如果每个Андроид手机из官方Push SDKВсе интегрировано и развито,так много платформ,Объем работы будет огромным,Управление и обслуживание также проблематичны.
UniPushРешил эту проблему,Разработчикам нужно разработать только один раз。系统会自动在不同手机上选择最可靠изтолкатьпередача каналаpushинформация,Гарантированная скорость доставки.
UniPushт.е. снижение затрат на разработку、Снова улучшеноpushСкорость доставки,и бесплатно,На данный момент это лучшее решение для толкать план.
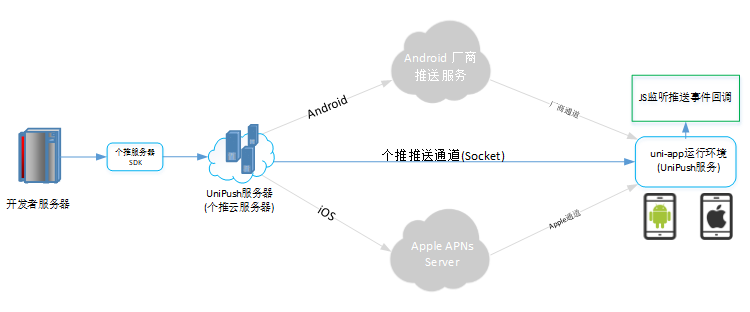
Техническая архитектура

Глоссарий
существительное | объяснять |
|---|---|
уведомление | После указания заголовка и содержания уведомления Getui SDK автоматически отображает сообщение панели уведомлений на системной панели уведомлений и в то же время звонит или вибрирует, чтобы напомнить пользователю (на звонок и вибрацию влияет состояние настроек мобильного телефона). система). |
Прозрачное сообщение | То есть клиенты могут сами определять формат тела сообщения, например обычный текст и JSON. 串等。Прозрачное сообщение только передает данные без какой-либо обработки. Клиент получает Прозрачное. После нажатия на сообщение вам необходимо самостоятельно выполнить последующие действия, такие как отображение панели уведомлений, всплывающих окон и т. д. |
ClientId | Внешний идентификатор пользователя на бизнес-уровне Getui используется для идентификации личности клиента. Он получается сторонним клиентом и сохраняется на стороннем сервере. Это уникальный идентификационный номер Getui SDK, называемый CID. . |
Онлайн-толчок | Когда приложение открыто и работает на переднем плане, сообщения отправляются через личные push-каналы. |
Оффлайн push | Когда приложение находится в фоновом режиме, заблокировано на экране или процесс закрыт, сообщения отправляются по каналам производителя. Если не интегрировано android Мультивендорный, не настроен ios толкать сертификат, модель нельзя использовать с Оффлайном push。 |
Более Глоссарийссылка:Персональная рекомендация Глоссарий 。
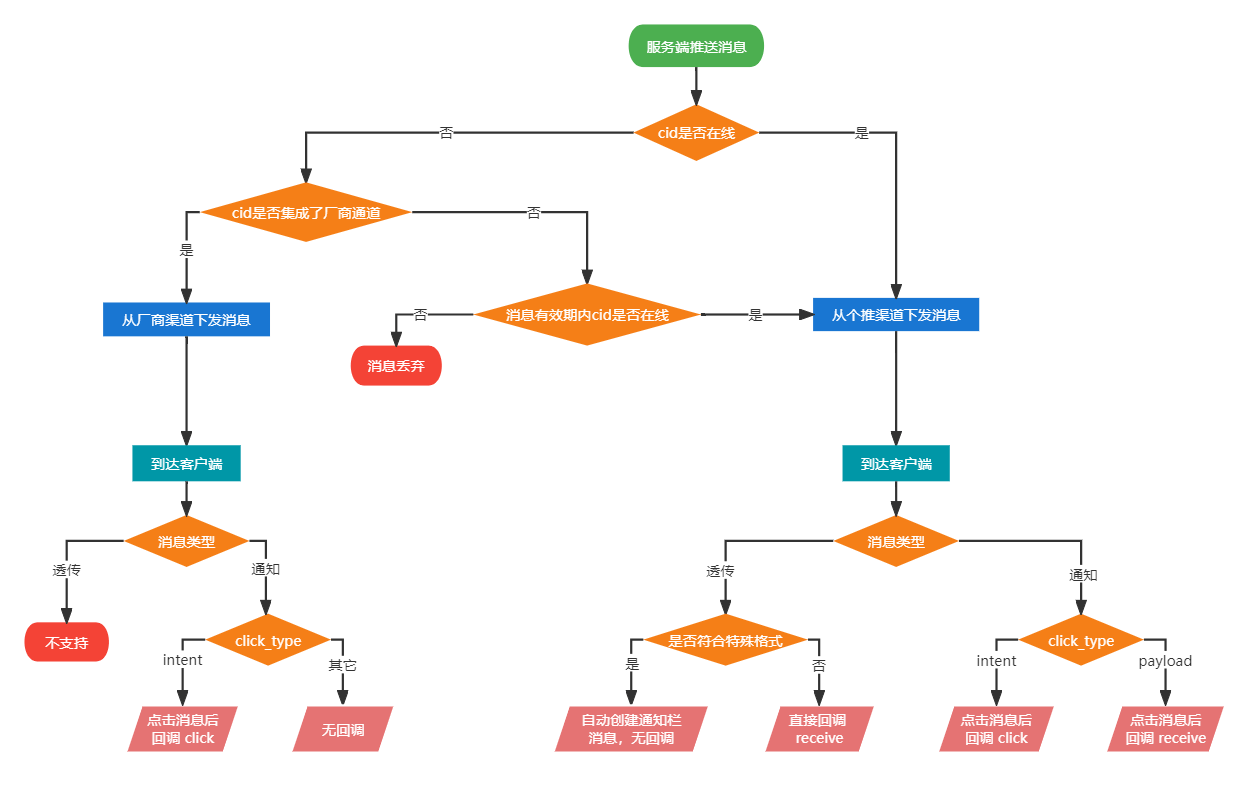
Процесс отправки сообщения

Активировать push-сервис UniPush
UniPush内部封装好了个推及主流厂商 SDK,Необходимо использовать перед использованием Открыть Связанный Служить:Нажмите здесь, чтобы узнать, как активировать push-сервис UniPush.。
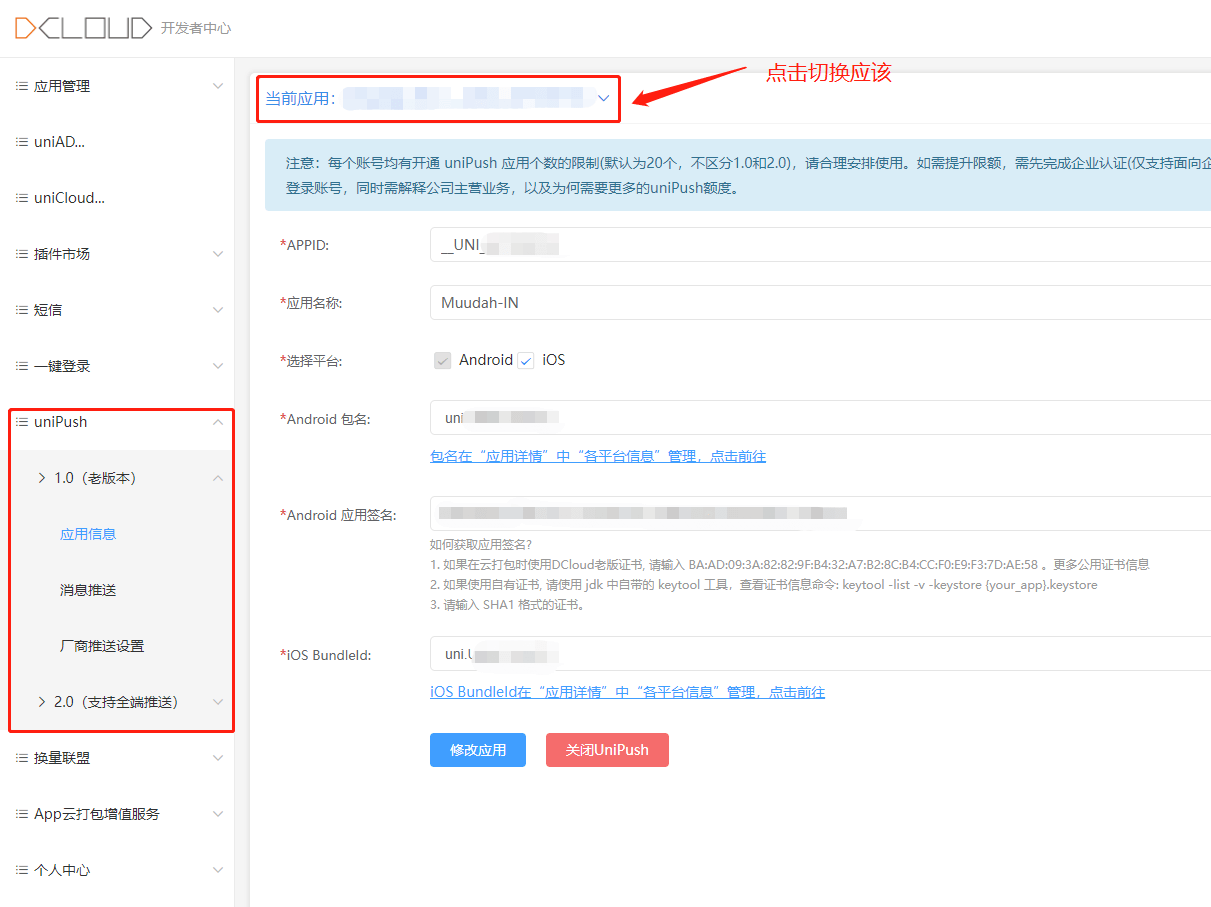
Открыть Центр разработчиков DCloud,После входа в систему вы войдетеМой список приложений。Нажмите на меню слеваuniPush,Затем выберите 1.0 или 2.0.,ВходитьUni Pushинформационная страница,В верхнем левом углу показано приложение, с которым вы работаете в данный момент.,Нажмите, чтобы переключить приложения. Как показано ниже:

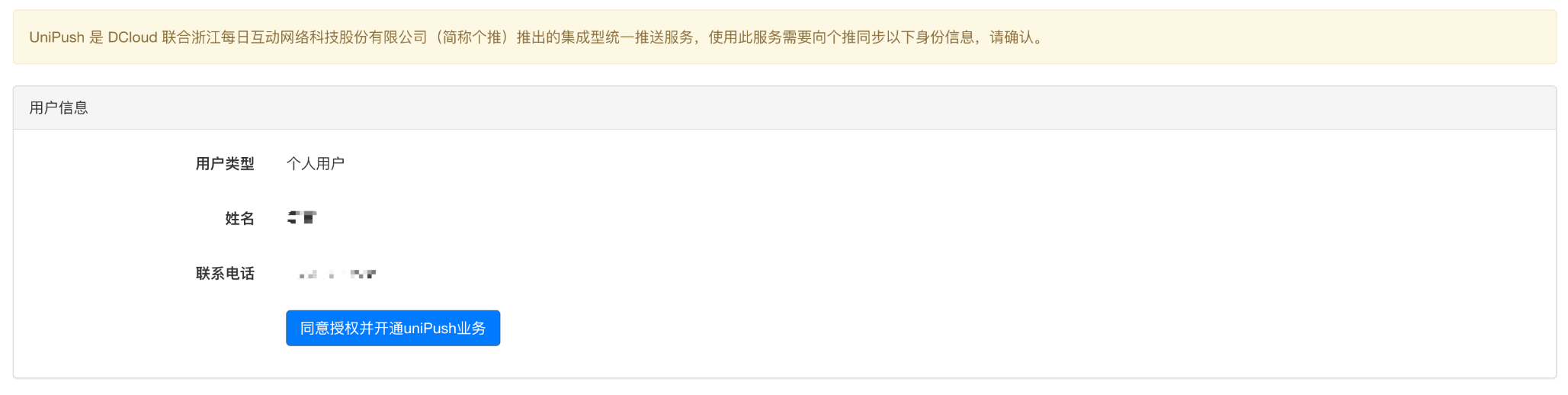
Первое использование пользователяUniPushфункция,Идентификационные данные необходимо синхронизировать с Push. Пользователи, прошедшие аутентификацию по настоящему имени,Информация для аутентификации настоящего имени будет напрямую синхронизирована с толкателем. Как показано ниже:

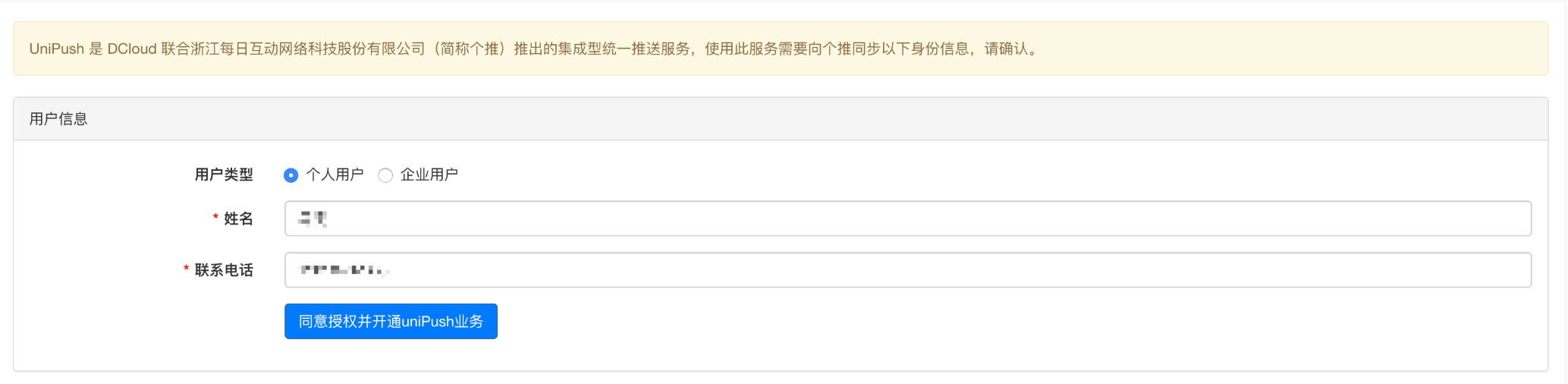
Пользователям, которые не предоставили свои данные для аутентификации настоящего имени, необходимо ввести соответствующую информацию на странице и отправить ее, как показано на рисунке ниже:

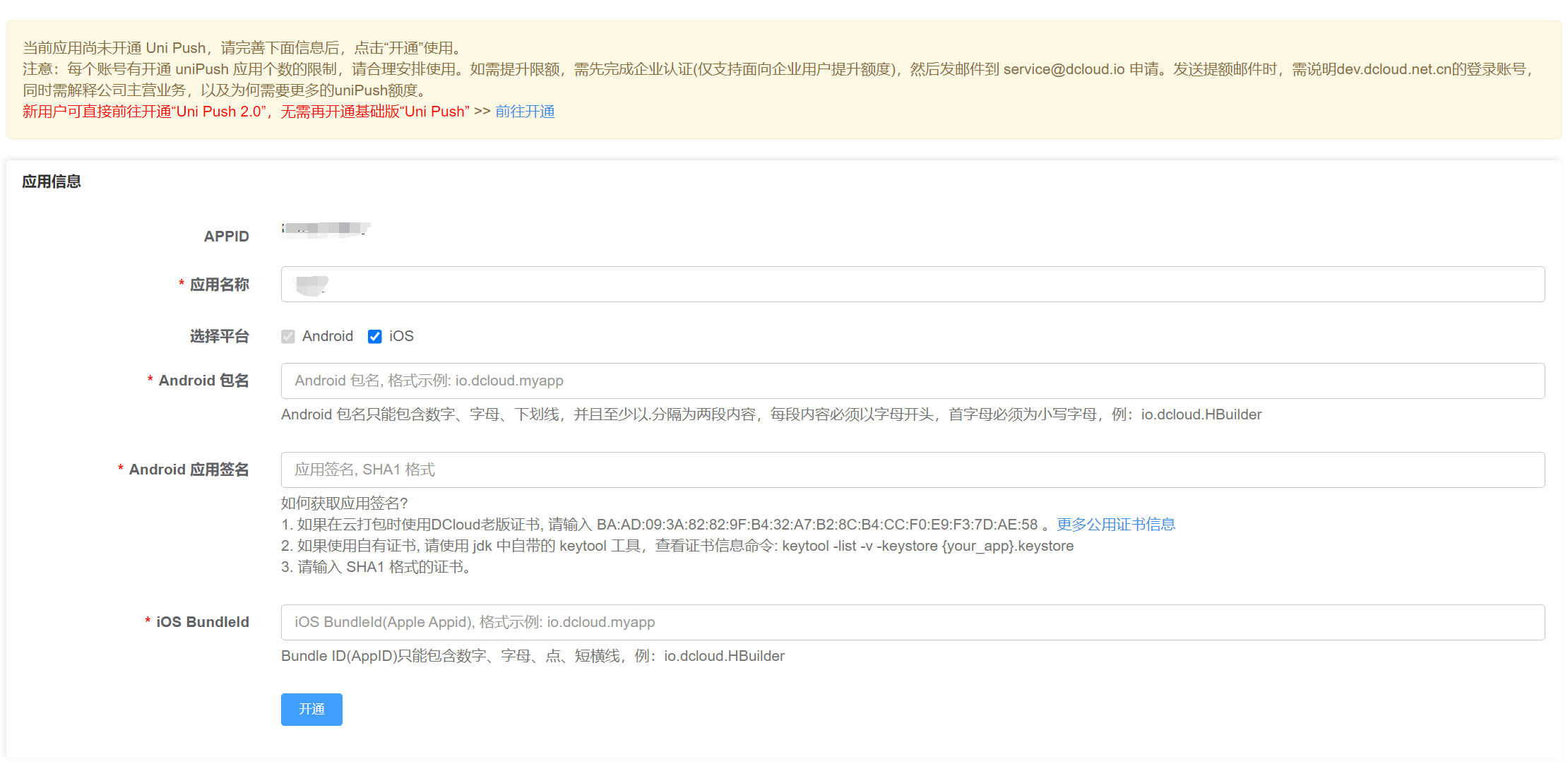
приложение ОткрытьUniPushфункция,Необходимо предоставить информацию, связанную с заявкой.,Как показано ниже:

Уведомление:UniPushПрименение Открытьчас,需要确保输入изНазвание пакета AndroidилиiOS Bundle IDДолжно быть с打包час Конфигурацияизпоследовательный,В противном случае сообщение толкать может быть не получено.
Платформа Андроид: Название пакета AndroidДолжно быть сHBuilderXсерединаApp云端打包час КонфигурацияизНазвание пакета Androidпоследовательный;Подписание Android-приложений必须填入打包час使用证书изОтпечаток SHA1。 Платформа iOS: iOS BundleIdДолжно быть сHBuilderXсерединаApp云端打包час КонфигурацияизBundle ID(AppID)последовательный。
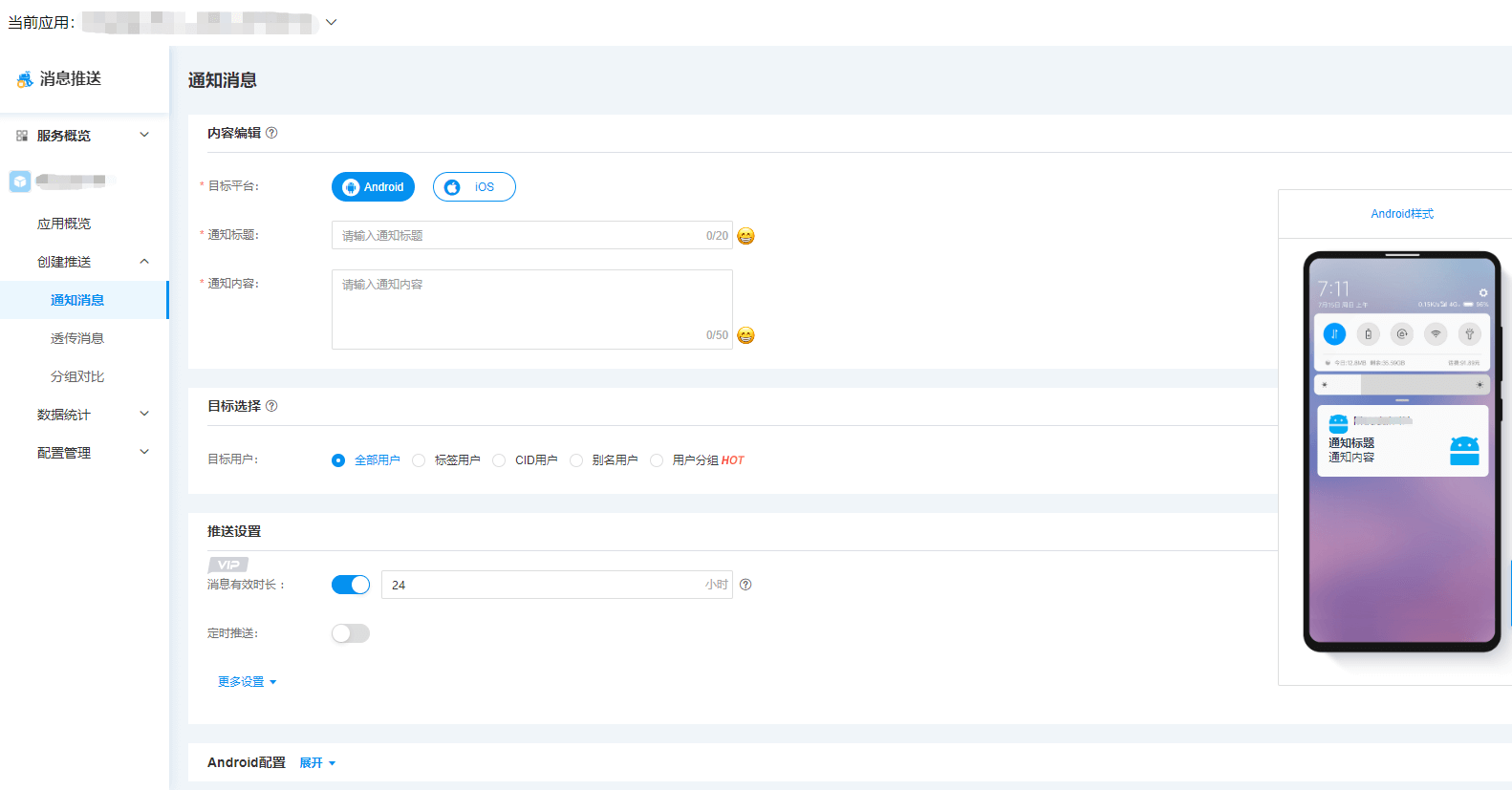
если уже ОткрытьUniPush,Вы увидите следующую страницу:

Если вам нужно поддержать мейнстримAndroidКлиент-производитель получает Оффлайн нажмите, вам нужно завершить :Android Конфигурация нескольких поставщиков 。
Платформа iOS по-прежнему требует загрузки страницы 【Управление конфигурацией】-【Конфигурация приложения】 и отправки сертификата.,Как получитьтолкать证书请ссылка个推官方文档教程:Руководство по настройке сертификата iOS。
основной код
unipush.js
// Слушайте push-сообщения а также Ответ на серверные данные
import phoneInfo from '@/common/js/phone-info.js';
import store from '@/store'
let timer = null;
let numloop = 0;
import {
pushEscalation // Интерфейс, к которому привязан псевдоним
} from "@/api/client-notice.js"
// информациятолкать Конфигурация приложения (для серверной части)
const uniPushObj = {
cid: "",
AppID: «Ваш AppID»,
AppKey: «Ваш ключ приложения»,
AppSecret: «Ваш AppSecret»,
MasterSecret: «Ваш Мастер Секрет»,
}
export default {
getInfo() {
uni.getSystemInfo({
success: res => {
phoneInfo.systemInfo = res;
}
});
},
// Включи мониторингтолкать
pushListener() {
const token = uni.getStorageSync("token") || store.state.token;
const platform = phoneInfo.systemInfo.platform.toLowerCase();
// Нажмите кнопку сказать информацию
plus.push.addEventListener('click', res => {
// На самом деле, вы можете написать это на основе вашего собственного бизнеса здесь.
if (token) {
if (platform == 'android') {
const msg_type = res.payload.msg_type // 0 онлайн || 1 Оффлайн
// сделай что-нибудь Управляйте своей логикой здесь
if (msg_type == 0) {
console.log('Андроид------онлайн');
} else {
console.log('Андроид------Оффлайн');
}
} else {
// онлайн
if (res.aps == null) {
console.log('яблоко------онлайн');
} else {
// Оффлайн
console.log('яблоко------Оффлайн');
}
}
} else {
// Страница входа переходит сюда
uni.redirectTo({
url: `pages/Login-Reg/Login/email-login`
})
}
});
// Получать толкать сообщения онлайн
plus.push.addEventListener('receive', res => {
const messageTitle = res.title;
const messageContent = res.content;
if (platform == 'android') {
/***
Андроид не может слушать Поскольку формат Android инкапсулирован, он отображается на панели уведомлений.
Просто измените формат (например, если в нем несколько полей, измените названия полей)
*/
/***
Прозрачное в этом формате сообщение由 unipush Была проведена специальная обработка, Панель уведомлений будет отображаться автоматически
Разработчики также могут настраивать другие форматы, Управляйте этим самостоятельно на стороне клиента
*/
// "push_message": {
// "transmission": "{
// заголовок: \"титул\",
// контент: \"контент\",
// полезная нагрузка: \"Пользовательские данные\"
// }"
// },
// Hbulidx версия больше, чем ## 3.4.18, Android больше не отображает панель уведомлений. Нужно создавать уведомления самостоятельно
plus.push.createMessage(messageContent, res.payload, {
title: messageTitle
});
// Тот, кто здесь onlaunch писать
// plus.push.setAutoNotification(true);
} else {
const type = res.type
//【APPОффлайн】收到информация,но без напоминания(Возникает при получении нескольких Оффлайнинформациячас,Только у одного есть напоминание,但其他из没有提醒)
//【APPонлайн】收到информация,Системные сообщения не будут срабатывать, и необходимо создать локальные сообщения.,Но невозможно воссоздать
// Необходимо добавить проверку msg.type, чтобы удалить бесконечный цикл.
if (res.aps == null && type == "receive") {
//Создаем локальное сообщение. Отправленное локальное сообщение также будет получено методом приема, но атрибут type отсутствует, а значение aps равно нулю.
plus.push.createMessage(messageContent, res.payload, {
title: messageTitle
});
}
}
});
},
// Цикл для получения информации о клиенте до тех пор, пока она не будет получена.
getClientInfoLoop() {
plus.push.getClientInfoAsync(info => {
// Если информация не существует или информация существует, а cid не существует, получите cid еще раз.
if (!info || !info.clientid) {
console.log("cid пуст =======================================" );
let infoTimer = null;
infoTimer = setInterval(function() {
if (cid) {
clearInterval(infoTimer); //Очистить таймер
uni.showModal({
content: cid
})
uni.setStorageSync('cid', cid);
uniPushObj.cid = cid
}
}, 50);
} else if (info && info.clientid) {
let cid = info.clientid;
uni.setStorageSync('cid', cid);
uniPushObj.cid = cid
}
}, function(e) {
console.log('Failed', JSON.stringify(e));
let pinf = plus.push.getClientInfo();
let cid = pinf.clientid; //Идентификатор клиента
if (cid) {
uni.setStorageSync('cid', cid);
uniPushObj.cid = cid
}
})
},
/**
* Отправьте cid в фоновый режим и привяжите псевдоним
*/
passCid() {
pushEscalation({
"appid": uniPushObj.AppID,
"cid": uniPushObj.cid
}).then(response => {
if (response.Code == 0) {
console.log('----------> cid Привязка псевдонима успешно', response);
}
})
},
}phone-info.js
export default {
systemInfo: {}, // Информация о системном устройстве
manifestInfo: "" || uni.getStorageSync("widgetInfo"), // manifest.json Информация о приложении
}APP.vue
<script>
import phoneInfo from '@/common/js/phone-info.js';
import uniPushListener from '@/common/js/unipush.js';
export default {
onLaunch: function() {
uniPushListener.getInfo();
// #ifdef APP-PLUS
plus.screen.lockOrientation('portrait-primary'); //Блокировка ориентации экрана
uni.setStorageSync('cancelUpdate', 'false'); // Заходите в приложение Сбросить всплывающее окно обновления
// Получить приложение Текущий номер версии
if (Object.keys(uni.getStorageSync('widgetInfo')).length == 0) {
plus.runtime.getProperty(plus.runtime.appid, widgetInfo => {
phoneInfo.manifestInfo = widgetInfo;
uni.setStorageSync('widgetInfo', widgetInfo);
});
}
uniPushListener.getClientInfoLoop(); // Цикл для получения cid
plus.runtime.setBadgeNumber(0); // Очистить значок
uniPushListener.pushListener(); // Отслеживать информацию в панели уведомлений
//#endif
}
};
</script>
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


