Как создать обучение pytest и использовать отчет 16-HTML? (pytest-html)
1 Знакомство с плагином
pytest-HTMLэто плагин,pytestиспользуется для получения результатов тестаHTMLОтчет;- Этот плагин необходимо установить.
2 установка pytest-html
- Используйте напрямую
pipПросто установите его:
pip install pytest-html- Информация об установке следующая:
C:\Users\Administrator>pip install pytest-html
Looking in indexes: https://pypi.tuna.tsinghua.edu.cn/simple
Requirement already satisfied: pytest-html in d:\python37\lib\site-packages (2.0.1)
Requirement already satisfied: pytest>=5.0 in d:\python37\lib\site-packages (from pytest-html) (6.2.4)
Requirement already satisfied: pytest-metadata in d:\python37\lib\site-packages (from pytest-html) (1.8.0)
Requirement already satisfied: colorama in d:\python37\lib\site-packages (from pytest>=5.0->pytest-html) (0.4.4)
Requirement already satisfied: py>=1.8.2 in d:\python37\lib\site-packages (from pytest>=5.0->pytest-html) (1.10.0)
Requirement already satisfied: atomicwrites>=1.0 in d:\python37\lib\site-packages (from pytest>=5.0->pytest-html) (1.4.0)
Requirement already satisfied: importlib-metadata>=0.12 in d:\python37\lib\site-packages (from pytest>=5.0->pytest-html) (2.1.1)
Requirement already satisfied: pluggy<1.0.0a1,>=0.12 in d:\python37\lib\site-packages (from pytest>=5.0->pytest-html) (0.13.1)
Requirement already satisfied: toml in d:\python37\lib\site-packages (from pytest>=5.0->pytest-html) (0.10.2)
Requirement already satisfied: packaging in d:\python37\lib\site-packages (from pytest>=5.0->pytest-html) (20.8)
Requirement already satisfied: iniconfig in d:\python37\lib\site-packages (from pytest>=5.0->pytest-html) (1.1.1)
Requirement already satisfied: attrs>=19.2.0 in d:\python37\lib\site-packages (from pytest>=5.0->pytest-html) (20.3.0)
Requirement already satisfied: zipp>=0.5 in d:\python37\lib\site-packages (from importlib-metadata>=0.12->pytest>=5.0->pytest-html) (1.2.0)
Requirement already satisfied: pyparsing>=2.0.2 in d:\python37\lib\site-packages (from packaging->pytest>=5.0->pytest-html) (2.4.7)- Проверьте версию плагина:
C:\Users\Administrator>pip show pytest-html
Name: pytest-html
Version: 2.0.1
Summary: pytest plugin for generating HTML reports
Home-page: https://github.com/pytest-dev/pytest-html
Author: Dave Hunt
Author-email: dhunt@mozilla.com
License: Mozilla Public License 2.0 (MPL 2.0)
Location: d:\python37\lib\site-packages
Requires: pytest, pytest-metadata
Required-by:3 Создать отчет
3.1 Способ выполнения плагина
- Используйте следующую команду для выполнения в командной строке:
pytest --html=report.html- После выполнения,Создать его в текущем каталоге?,названный
report.htmlиз Отчет: Вставьте сюда описание изображения
Вставьте сюда описание изображения
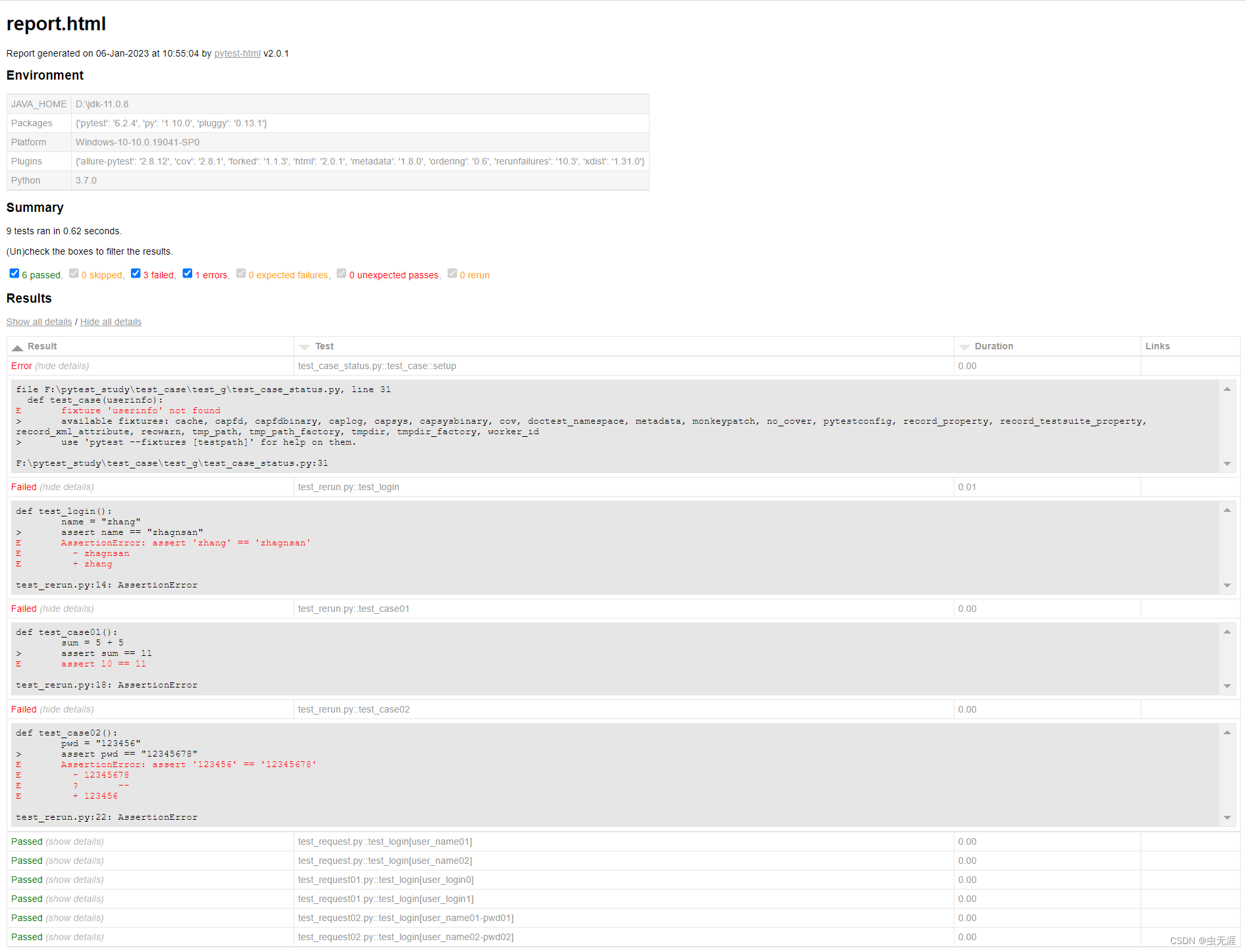
3.2 Эффект исполнения

3.3 Укажите путь для формирования отчета
- В текущем каталоге:
pytest --html=report.html- В указанном каталоге:
pytest --html=./report/report.html
- Укажите вариант использования для запуска, Создать отчет сохранить в В указанном каталоге:
pytest --html=./report/report.html
4 объединить CSS
- Из сформированного отчета видно, что,Кроме
report.htmlснаружи,Есть еще один файлstyle.css; - Этот файл представляет собой стиль отчета и является независимым. Когда мы публикуем отчет, мы также должны добавить этот стиль, что более хлопотно:
 Вставьте сюда описание изображения
Вставьте сюда описание изображения
body {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
/* do not increase min-width as some may use split screens */
min-width: 800px;
color: #999;
}
h1 {
font-size: 24px;
color: black;
}
h2 {
font-size: 16px;
color: black;
}
p {
color: black;
}
a {
color: #999;
}
table {
border-collapse: collapse;
}
/******************************
* SUMMARY INFORMATION
******************************/
#environment td {
padding: 5px;
border: 1px solid #E6E6E6;
}
#environment tr:nth-child(odd) {
background-color: #f6f6f6;
}
/******************************
* TEST RESULT COLORS
******************************/
span.passed, .passed .col-result {
color: green;
}
span.skipped, span.xfailed, span.rerun, .skipped .col-result, .xfailed .col-result, .rerun .col-result {
color: orange;
}
span.error, span.failed, span.xpassed, .error .col-result, .failed .col-result, .xpassed .col-result {
color: red;
}
/******************************
* RESULTS TABLE
*
* 1. Table Layout
* 2. Extra
* 3. Sorting items
*
******************************/
/*------------------
* 1. Table Layout
*------------------*/
#results-table {
border: 1px solid #e6e6e6;
color: #999;
font-size: 12px;
width: 100%
}
#results-table th, #results-table td {
padding: 5px;
border: 1px solid #E6E6E6;
text-align: left
}
#results-table th {
font-weight: bold
}
/*------------------
* 2. Extra
*------------------*/
.log:only-child {
height: inherit
}
.log {
background-color: #e6e6e6;
border: 1px solid #e6e6e6;
color: black;
display: block;
font-family: "Courier New", Courier, monospace;
height: 230px;
overflow-y: scroll;
padding: 5px;
white-space: pre-wrap
}
div.image {
border: 1px solid #e6e6e6;
float: right;
height: 240px;
margin-left: 5px;
overflow: hidden;
width: 320px
}
div.image img {
width: 320px
}
.collapsed {
display: none;
}
.expander::after {
content: " (show details)";
color: #BBB;
font-style: italic;
cursor: pointer;
}
.collapser::after {
content: " (hide details)";
color: #BBB;
font-style: italic;
cursor: pointer;
}
/*------------------
* 3. Sorting items
*------------------*/
.sortable {
cursor: pointer;
}
.sort-icon {
font-size: 0px;
float: left;
margin-right: 5px;
margin-top: 5px;
/*triangle*/
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
}
.inactive .sort-icon {
/*finish triangle*/
border-top: 8px solid #E6E6E6;
}
.asc.active .sort-icon {
/*finish triangle*/
border-bottom: 8px solid #999;
}
.desc.active .sort-icon {
/*finish triangle*/
border-top: 8px solid #999;
}- Так что для удобства,Давайте поместим это
cssстили объединены вhtmlвнутри,Команда выглядит следующим образом:
pytest --html=report.html --self-contained-html- Запустите отчет еще раз, чтобы проверить,В это время существует только
report.htmlдокумент,И стили были объединены в: Вставьте сюда описание изображения
Вставьте сюда описание изображения
5 Настройки отображения строк в отчетах
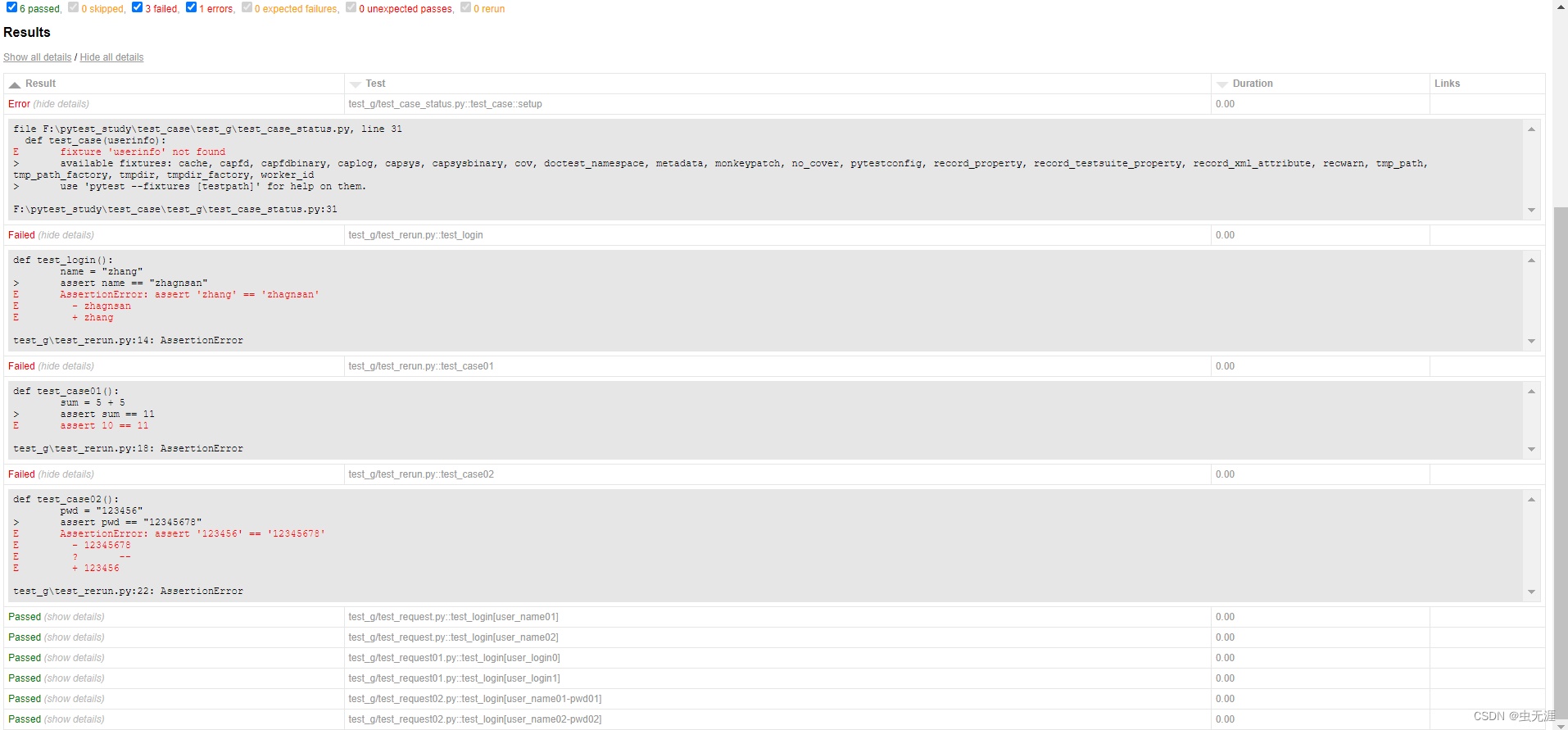
- По умолчанию все строки в успешно сформированном отчете развернуты, как показано на рисунке:
 Вставьте сюда описание изображения
Вставьте сюда описание изображения - Мы можем настроить стиль отображения:
?collapsed=Passed,XFailed,Skipped6 Улучшения отчета
Подробную информацию можно найти в документации официального сайта.:https://github.com/pytest-dev/pytest-html
6.1 Пользовательский CSS
- Можно использовать
--CSSПараметры, передаваемые в командной строке для настройкиCSS:
$ pytest --html=report.html --css=highcontrast.css --css=accessible.css6.2 Название отчета
- По умолчанию заголовком отчета будет имя файла отчета;
- ты Можно использовать
pytest_html_report_titleкрючок, чтобы отредактировать его:
def pytest_html_report_title(report):
report.title = "My very own title!"6.3 Окружающая среда
Environmentчастично состоит изpytest-metadataПлагин предоставляется;- может пройти
pytest_configureиpytest_sessionfinishдоступ к крючку; - Изменение перед запуском тестов
Environmentчасть,Пожалуйста, используйтеpytest_configure:
def pytest_configure(config):
config._metadata["foo"] = "bar"- Будет изменено после запуска теста
Environmentчасть,Пожалуйста, используйтеpytest_sessionfinish:
import pytest
@pytest.hookimpl(tryfirst=True)
def pytest_sessionfinish(session, exitstatus):
session.config._metadata["foo"] = "bar"Обратите внимание, что в приведенном выше примере @pytest.hookimpl(tryfirst=True) важен, поскольку он гарантирует, что pytest_sessionfinish будет запущен в максимально возможном объеме до запуска любых других плагинов (включая pytest-html и pytest-metadata). Если эта строка опущена, таблица Environment не будет обновлена, поскольку сначала будет выполнен pytest_sessionfinish плагина и, следовательно, ваши изменения не будут приняты.
Результирующая таблица будет упорядочена в алфавитном порядке, если метаданные не являются коллекцией.OrderedDict.
Переменные можно редактировать из таблицы окружения. Переделанные переменные будут показывать свои имена, но их значения будут выделены серым цветом. Этого можно добиться, установив Environment_table_redact_list в файле конфигурации INI (например: pytest.INI). Environment_table_redact_list — список строк регулярных выражений. Любая переменная таблицы среды, соответствующая регулярному выражению в этом списке, будет отредактирована.
Например, следующая команда будет работать с регулярным выражение^foo$、.redact.илиbarсоответствовать всемсреда Редактировать переменные таблицы:
[pytest]
environment_table_redact_list = ^foo$
.*redact.*
bar6.4 Другая сводная информация
- Можно использовать
pytest_html_results_Summaryна крючкеSummaryчасть:
from py.xml import html
def pytest_html_results_summary(prefix, summary, postfix):
prefix.extend([html.p("foo: bar")])6.5 Дополнительный контент
- может пройтисуществовать Отчет Создано на объекте“
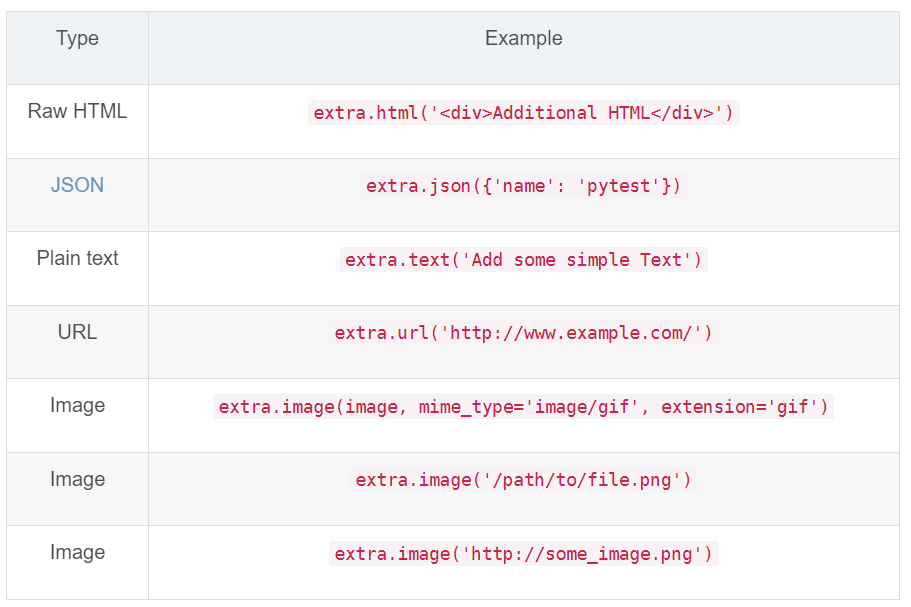
extra”Список направленийHTMLОтчет Добавить детали; - Можно добавить следующее
extraТип контента:

- В следующем примере используется
pytest_runtest_makereportХуки добавляют различные типы дополнительных функций.,Этот крючок можно найти вpluginилиconftest.pyдокументреализовано в:
import pytest
@pytest.hookimpl(hookwrapper=True)
def pytest_runtest_makereport(item, call):
pytest_html = item.config.pluginmanager.getplugin("html")
outcome = yield
report = outcome.get_result()
extra = getattr(report, "extra", [])
if report.when == "call":
# always add url to report
extra.append(pytest_html.extras.url("http://www.example.com/"))
xfail = hasattr(report, "wasxfail")
if (report.skipped and xfail) or (report.failed and not xfail):
# only add additional html on failure
extra.append(pytest_html.extras.html("<div>Additional HTML</div>"))
report.extra = extra- Также доступно для
htmlкснаружииз所有类型指定名称参数,Это изменит заголовок созданной гиперссылки:
extra.append(pytest_html.extras.text("some string", name="Different title"))- возвращаться Можно использовать
fixture extraДобавляйте контент непосредственно в тестовой функции,Нет необходимости реализовывать хуки. Обычно они заканчиваются до того, как плагин добавит какие-либо дополнительные функции.
from pytest_html import extras
def test_extra(extra):
extra.append(extras.text("some string"))6.6 Изменение таблицы результатов
- Столбцы отчета можно изменить, реализовав специальные перехватчики для заголовков и строк;
- Пример ниже
conftest.pyИспользуйте тестовую функциюdocstringДобавить столбец описания,Добавить сортируемый столбец времени,И удалите столбец ссылок:
from datetime import datetime
from py.xml import html
import pytest
def pytest_html_results_table_header(cells):
cells.insert(2, html.th("Description"))
cells.insert(1, html.th("Time", class_="sortable time", col="time"))
cells.pop()
def pytest_html_results_table_row(report, cells):
cells.insert(2, html.td(report.description))
cells.insert(1, html.td(datetime.utcnow(), class_="col-time"))
cells.pop()
@pytest.hookimpl(hookwrapper=True)
def pytest_runtest_makereport(item, call):
outcome = yield
report = outcome.get_result()
report.description = str(item.function.__doc__)- возвращатьсяможет пройтивыполнить
pytest_html_results_table_rowзацепите и удалите все ячейки, чтобы удалить результат。Пример нижеот Отчет中删除所有传递из结果:
def pytest_html_results_table_row(report, cells):
if report.passed:
del cells[:]- может пройтивыполнить
pytest_HTML_results.HTMLХуки для изменения вывода журналаидругойHTML。Пример ниже用日志为空из通知替换所有другойHTMLи Вывод журнала:
from py.xml import html
def pytest_html_results_table_html(report, data):
if report.passed:
del data[:]
data.append(html.div("No log output captured.", class_="empty log"))var code = "43d4bcd6-e331-43c5-bf7b-1387d7988f7b"
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


