Как решить междоменную проблему изображений холста в HTML5 — холст не может импортировать удаленные изображения
Сегодня мы поговорим о проблеме, которая часто обсуждается в разработке, а именно о междоменных проблемах. Давайте поговорим о том: «Как решить междоменную проблему изображения холста getImageData, toDataURL в HTML5?»
1. Сначала на сервере изображений необходимо настроить Access-Control-Allow-Origin.
Как правило, у команд есть специальное доменное имя для размещения статических ресурсов, например gtimg.com для Tencent и bdimg.com для Baidu, или многие команды используют сервисы Tencent Cloud или Alibaba Cloud;
Доменное имя главной страницы часто бывает другим. При необходимости это необходимо. canvas Изображение прогресса getImageData() илиtoDataURL()во время работы,Междоменный домен Проблема вышла и Междоменный домен Проблема выходит за рамки одного уровня.
первый,первый шаг,Сервер изображений необходимо настроить.Access-Control-Allow-Originинформация,Например:
Например, PHP добавляет информацию заголовка ответа, а подстановочный знак * указывает, что разрешено любое доменное имя:
header("Access-Control-Allow-Origin: *");Или укажите доменное имя:
header("Access-Control-Allow-Origin: www.zhangxinxu.com");На данный момент Chrome В браузере не будет Access-Control-Allow-Origin Связанные сообщения об ошибках, однако, будут и другие сообщения об ошибках между доменами.
2. Проблема междоменного изображения с изображением холста getImageData из разных источников
Для междоменных изображений их можно использовать, если они могут нормально отображаться на веб-странице. canvas изdrawImage() APIнарисуй это。Но если ты хочешь пойти дальше,проходитьgetImageData()方法获取图片из完整из像素информация,Скорее всего, что-то пойдет не так.
Например, используйте следующий код, чтобы получить информацию о своем собственном изображении аватара на github:
var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function () {
context.drawImage(this, 0, 0);
context.getImageData(0, 0, this.width, this.height);
};
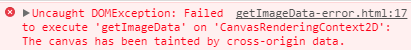
img.src = 'https://avatars3.githubusercontent.com/u/496048?s=120&v=4';';В результате в браузере Chrome отображается следующая ошибка:
Uncaught DOMException: Failed to execute ‘getImageData’ on ‘CanvasRenderingContext2D’: The canvas has been tainted by cross-origin data.

Ошибка браузера Firefox:
SecurityError: The operation is insecure.
Если используется метод Canvas.toDataURL(), он сообщит:
Failed to execute ‘toDataURL’ on ’HTMLCanvasElement’: Tainted canvased may not be exported
Причины на самом деле те же, вызванные кросс-доменом.
Так есть ли способ решить эту проблему?
Вы можете попробовать атрибут CrossOrigin.
3. Атрибут HTML CrossOrigin решает междоменную проблему ресурсов.
В HTML5,Некоторые элементы обеспечивают поддержкуCORS(Cross-Origin Resource Sharing)(Междоменный домен Совместное использование ресурсов)из属性,Эти элементы включают в себя<img>,<video>,<script>ждать,而提供из属性名就是crossOriginсвойство.
Следовательно, описанную выше междоменную проблему можно решить следующим образом:
var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
var img = new Image();
img.crossOrigin = '';
img.onload = function () {
context.drawImage(this, 0, 0);
context.getImageData(0, 0, this.width, this.height);
};
img.src = 'https://avatars3.githubusercontent.com/u/496048?s=120&v=4';';Просто добавьте img.crossOrigin = ". Хотя код JS здесь устанавливает пустую строку, фактическое значение атрибута, которое работает, является анонимным.
crossOriginМожет иметь следующие два значения:
Ключевые слова | Определение |
|---|---|
anonymous | Междоменные запросы ресурсов для элементов не требуют установки флага учетных данных. |
use-credentials | Запросы ресурсов для элементов из разных источников требуют установки флага учетных данных, что означает, что для запроса необходимы учетные данные. |
Среди них, пока значение атрибута crossOrigin не является use-credentials, все будет анализироваться как анонимное, включая пустые строки, включая такие символы, как «abc».
Например:
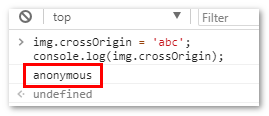
img.crossOrigin = 'abc';
console.log(img.crossOrigin); // Результат «анонимный»
Еще следует отметить, что, хотя атрибута crossOrigin нет, а установка crossOrigin=”use-credentials” по умолчанию будет сообщать о междоменной ошибке, они различны по своей природе. Между ними есть большая разница.
совместимость с CrossOrigin
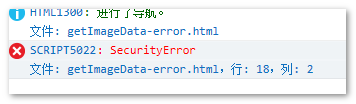
Браузеры IE11+ (IE Edge), Safari, Chrome и Firefox поддерживают его. IE9 и IE10 сообщают об ошибке безопасности, как показано на снимке экрана ниже:

4. Почему атрибут crossOrigin может решить проблему междоменных ресурсов?
crossOrigin=anonymous Вместо того, чтобы сообщать другому серверу, вам не нужно сообщать какую-либо неанонимную информацию. Например, файлы cookie, поэтому текущий браузер определенно безопасен.
Точно так же, как вы хотите пойти в чужой дом, чтобы забрать предмет одежды, crossOrigin=anonymous отличается от сообщения другому человеку: «Мне нужна только одежда и ничего больше». Если вы не сообщите им об этом, собеседник может положить подслушивающее устройство или что-то еще в их одежду, что будет небезопасно, и браузер заблокирует это.
5. Что делать, если браузер IE10 не поддерживает CrossOrigin?
Когда мы запрашиваем изображения, мы не используем new Image() напрямую, а используем ajax и метод URL.createObjectURL() для сохранения страны.
Код выглядит следующим образом:
var xhr = new XMLHttpRequest();
xhr.onload = function () {
var url = URL.createObjectURL(this.response);
var img = new Image();
img.onload = function () {
// На этом этапе вы можете использовать холст, чтобы делать с img все, что захотите.
// ... code ...
// Не забудьте освободить память после использования изображений.
URL.revokeObjectURL(url);
};
img.src = url;
};
xhr.open('GET', url, true);
xhr.responseType = 'blob';
xhr.send();Этот метод подходит не только для браузера IE10, но также поддерживается всеми браузерами, которые изначально поддерживали CrossOrigin.
Для этого требуется всего лишь еще один запрос ajax, и это нормально!
Согласно практике, в браузере IE, если запрошенное изображение слишком велико, в несколько тысяч пикселей, изображение не сможет загрузиться, я думаю, оно превышает предел размера большого двоичного объекта.
6. Заключение
Итак, речь идет о: «Как решить проблему с изображением холста getImageData, toDataURL Междоменный в html5». доменвопрос?”这个问из相关内容,当然更多из相关内容我们都可以在W3Cschoolучиться и понимать。
Запрещено воспроизведение без разрешения:блог толстого кота » Как решить междоменную проблему изображений холста в HTML5 — холст не может импортировать удаленные изображения

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


