Как реализовать эффект связи двух раскрывающихся полей выбора?
Оглавление
Предисловие
Недавно я получил запрос примерно такого содержания:
На определенной странице вверху находится элемент запроса, а внизу — список. В элементе запроса есть два раскрывающихся поля выбора, оба из которых являются условиями запроса. Эти два поля выбора имеют отношения «родитель-потомок». Когда я выбираю элемент в первом поле выбора, раскрывающиеся элементы второго поля выбора изменятся; когда я выбираю элемент во втором поле выбора, значение первого поля выбора необходимо заполнить обратно.
Наверное, это эффект,Описать это таким образом немного сложно. Давайте посмотрим на реальный Случай,Это сделает ситуацию намного понятнее.
Случай
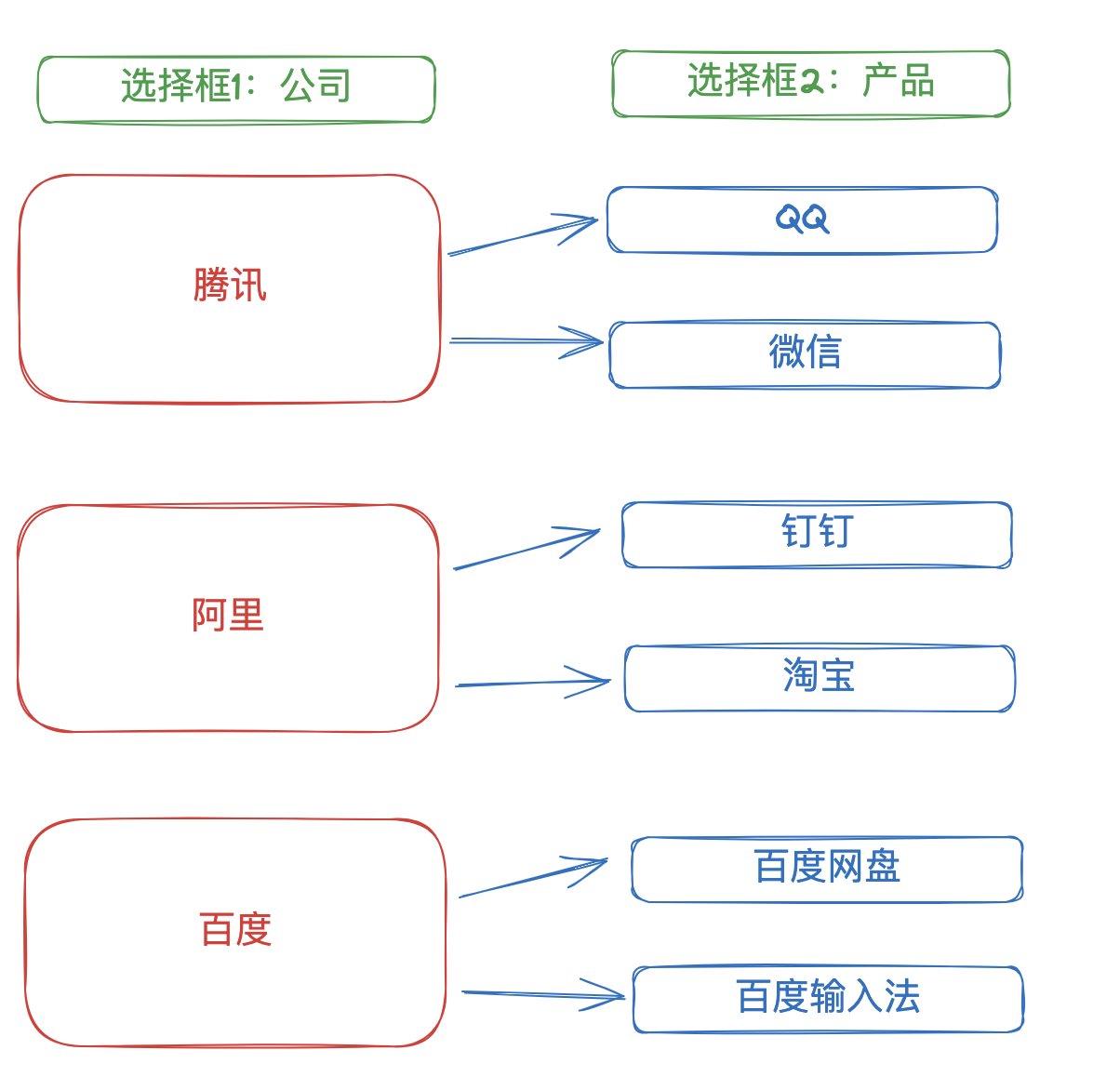
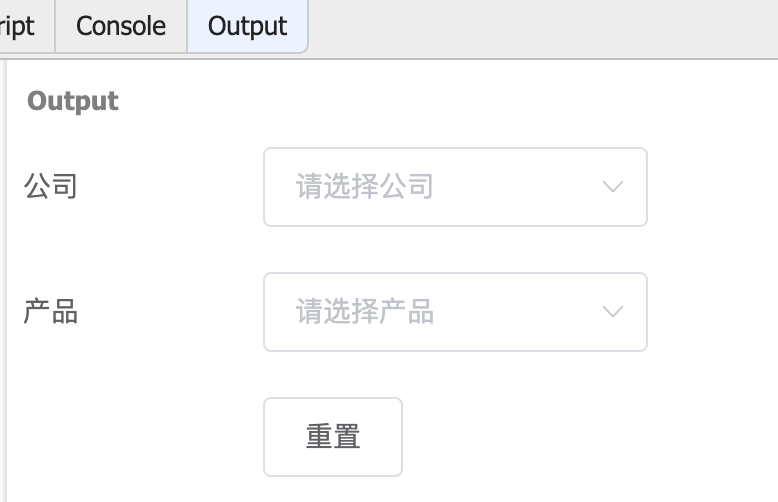
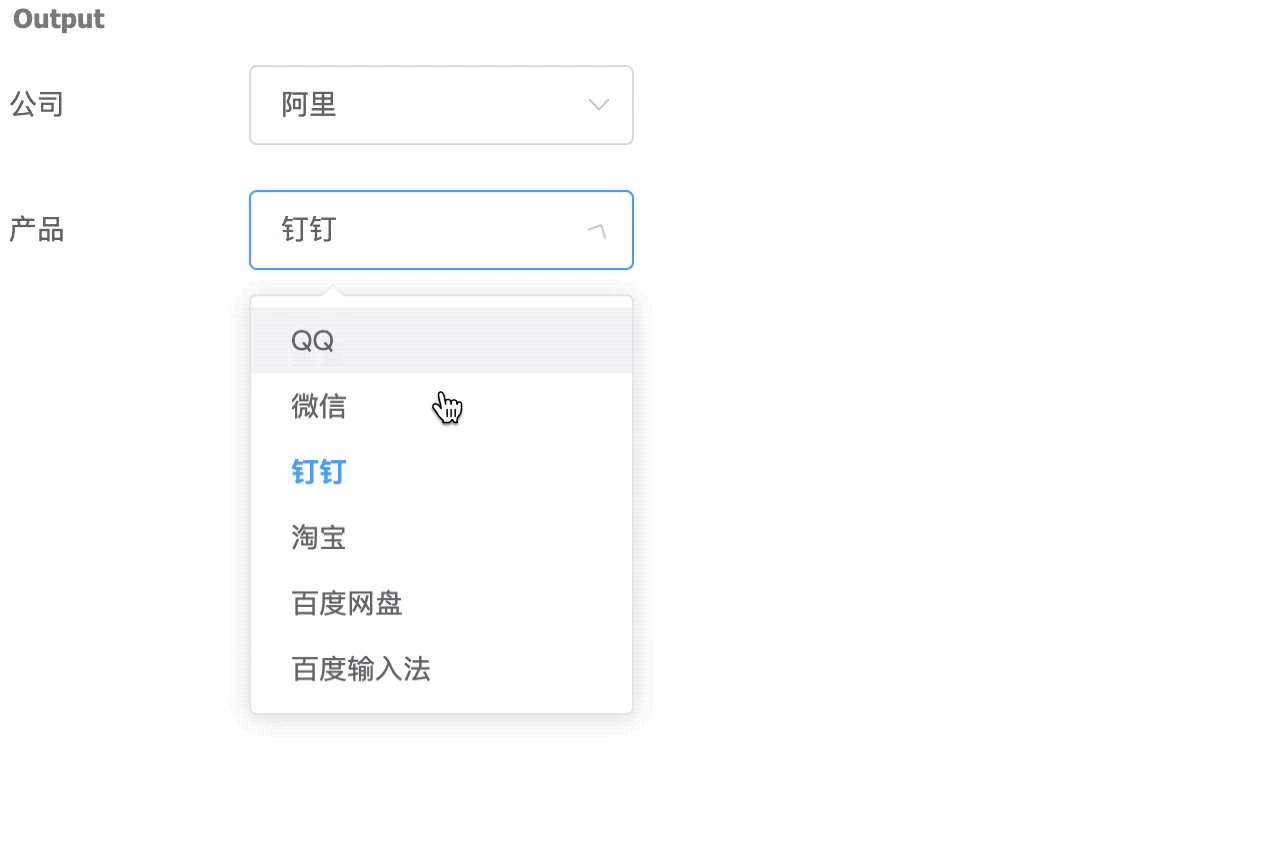
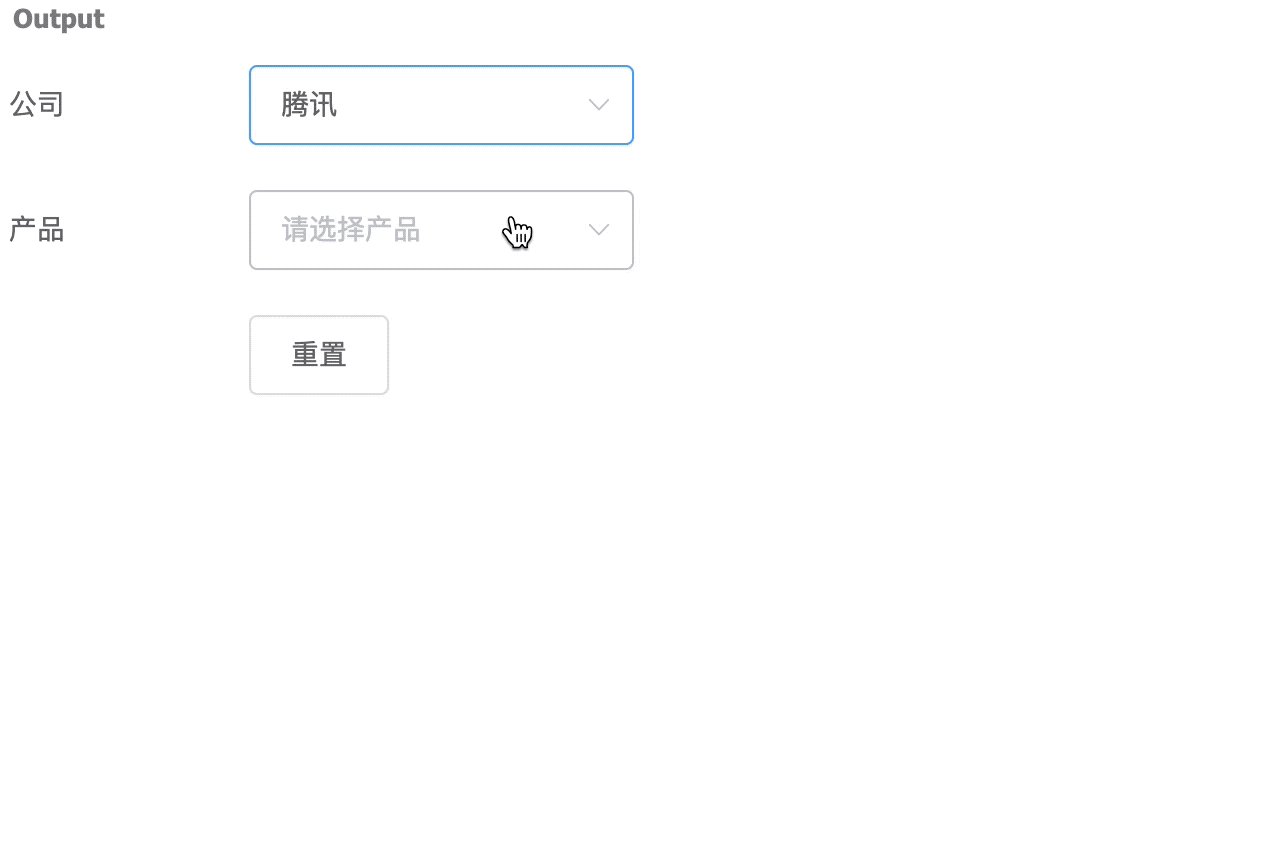
Предположим, есть два раскрывающихся поля выбора: поле выбора 1 представляет компанию, а поле выбора 2 представляет продукт. Как показано ниже:

Реализованные функциональные требования следующие:
- По умолчанию щелкните поле выбора 1, чтобы просмотреть все параметры компании, и выберите поле 2, чтобы просмотреть все параметры продукта (без различия между компаниями).
- После выбора любой компании (например, Tencent) в поле выбора 1, в поле выбора 2 появятся только варианты продуктов, относящиеся к этой компании (например, Tencent).
- Если продукт (например, WeChat) выбран в поле выбора 2 вначале, то компания, соответствующая продукту (например, Tencent), будет выбрана по умолчанию в поле выбора 1.
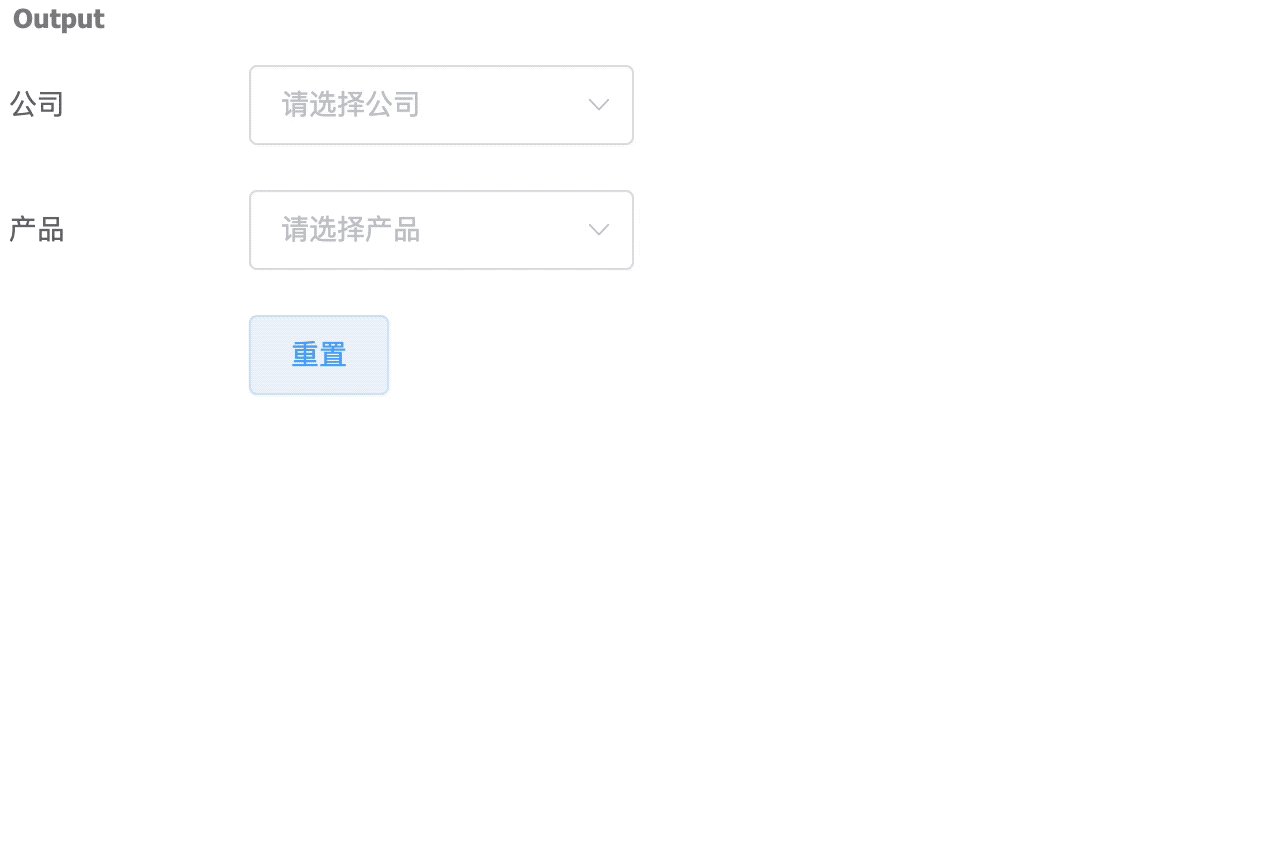
- Также имеется кнопка сброса. После нажатия кнопки сброса оба поля выбора вернутся в исходное состояние, то есть вы сможете просмотреть все параметры, щелкнув их по отдельности.
Описание этого случая,Добавить фотографии,Разве это не намного яснее? Давайте реализуем эту функцию вместе.
Реализация функции
Сначала мы пишем макет страницы, который можно написать вручную или сгенерировать с помощью помощника кода Tencent Cloud AI.
Здесь я беру элемент ui в качестве примера и использую AI Assistant для его создания. Подсказка выглядит следующим образом:
Пожалуйста, помогите мне создать один element-ui Страница формы, на этой странице есть два поля выбора, а именно:
Выбрать boxel-выбрать Компания (Tencent, Baidu, Alibaba)
Выбрать boxel-выбрать Продукты (QQ, WeChat, DingTalk, Taobao, Baidu Netdisk, метод ввода Baidu)
Среди них QQ и WeChat — продукты Tencent, DingTalk и Taobao — продукты Alibaba, а Baidu Netdisk и Baidu Input Method — продукты Baidu.
У них есть филиалы, и мне нужно, чтобы вы помогли мне реализовать следующие функции:
1. По умолчанию щелкните поле выбора 1, чтобы просмотреть все параметры компании, и выберите поле 2, чтобы просмотреть все параметры продукта (без различия между компаниями).
2. После выбора любой компании (например, Tencent) в поле выбора 1, в поле выбора 2 появятся только варианты продуктов, относящиеся к этой компании (например, Tencent).
3. Если продукт (например, WeChat) выбран в поле выбора 2 вначале, то компания, соответствующая продукту (например, Tencent), будет выбрана по умолчанию в поле выбора 1.
4. Также имеется кнопка сброса. После нажатия кнопки сброса оба поля выбора вернутся в исходное состояние, то есть вы сможете просмотреть все параметры, щелкнув их по отдельности.
-----После выполнения вышеуказанных требований создайте его для меня. bootcdn версия элемента-ui HTML версия demoИтак, мы получаем следующее содержимое файла:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Element UI страница формы</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-form ref="form" label-position="left" label-width="120px">
<el-form-item label="компания">
<el-select v-model="company" Placeholder="Пожалуйста, выберите компанию">
<el-option
v-for="item in companies"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</el-form-item>
<el-form-item label="продукт">
<el-select v-model="product" Placeholder="Пожалуйста, выберите продукт">
<el-option
v-for="item in products"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button @click="resetForm">перезагрузить</el-button>
</el-form-item>
</el-form>
</div>
<script src="https://unpkg.com/vue@2.6.12/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui@2.15.7/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
company: '',
product: '',
companies: [
{ label: «Тенсент», value: 'tencent' },
{ label: «Байду», value: 'baidu' },
{ label: 'Али', value: 'alibaba' }
],
products: [
{ label: 'QQ', value: 'qq', company: 'tencent' },
{ label: «Ви Чат», value: 'wechat', company: 'tencent' },
{ label: «Динг Ток», value: 'dingtalk', company: 'alibaba' },
{ label: «Таобао», value: 'taobao', company: 'alibaba' },
{ label: «Байду Нетдиск», value: 'baidunetdisk', company: 'baidu' },
{ label: «Метод ввода Baidu», value: 'baiduinput', company: 'baidu' }
]
};
},
watch: {
company(newValue) {
this.product = '';
if (newValue === 'tencent') {
this.products = [
{ label: 'QQ', value: 'qq', company: 'tencent' },
{ label: «Ви Чат», value: 'wechat', company: 'tencent' }
];
} else if (newValue === 'alibaba') {
this.products = [
{ label: «Динг Ток», value: 'dingtalk', company: 'alibaba' },
{ label: «Таобао», value: 'taobao', company: 'alibaba' }
];
} else if (newValue === 'baidu') {
this.products = [
{ label: «Байду Нетдиск», value: 'baidunetdisk', company: 'baidu' },
{ label: «Метод ввода Baidu», value: 'baiduinput', company: 'baidu' }
];
}
},
product(newValue) {
this.company = newValue.company;
}
},
methods: {
resetForm() {
this.company = '';
this.product = '';
}
}
});
</script>
</body>
</html>Хоть AI-помощник и создал мне страницу, но cdn он не заменил, да и с привязкой все равно была проблема. Но это не беда, реализуем функциональные требования вручную.

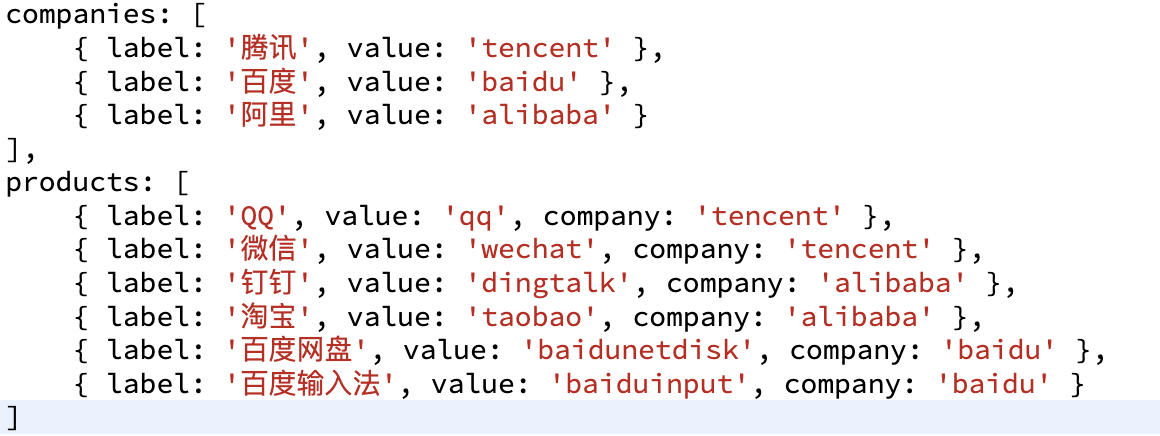
Как вы можете заметить из приведенного выше кода, продукты как вариант для второго поля выбора,дополнительно представленоcompanyполя,Это поле очень критично,Когда вы выбираете определенный продукт,Вы можете сразу узнать, какой компании соответствует соответствующая компания. В ходе реального процесса развития бизнеса,Об этом необходимо сообщить команде внутренней разработки.,Запрос данных, возвращаемых другой стороной через интерфейс,включатьcompanyЭтот предмет。

Если хорошенько подумать, то на самом деле варианты компании фильтровать не нужно, нужно фильтровать только продукты. Тогда идея становится очень ясной: как фильтровать продукты и как повторять компанию.
При фильтрации товаров у меня есть две идеи:
- Создайте резервную копию исходных полных данных, запишите их в данные и назовите их ProductsDefault. После выбора компании используйте метод фильтра для ProductsDefault, чтобы оценить и отфильтровать элементы, соответствующие текущей компании, вернуть массив и присвоить его продуктам.
- Мы по-прежнему используем исходный массив продуктов, но добавляем к каждому элементу дополнительное поле, например, с именем display. Установите для него значение true, чтобы отобразить его, и установите для него значение false, чтобы скрыть его. Это связано с опцией el, чтобы контролировать, будет ли он отображаться. рендерить.
По сути, оба метода основаны на фильтрации, но идея 2 не требует подготовки дополнительной резервной переменной. Но в идее 2 следует отметить одну вещь: v-if и v-for нельзя смешивать. Здесь нужно добавить v-for во внешний шаблон, а затем добавить v-if внутрь.
Что касается эха выбора компании, вам нужно только добавить событие изменения в поле выбора продукта. После каждого изменения используйте метод find для запроса соответствующей компании на основе значения текущего продукта, а затем присвойте значение. к v-модели окна выбора компании. Просто отлично.
Сброс еще лучше. Просто используйте forEach, чтобы установить для отображения каждого элемента в продуктах значение true, и установите для v-mol двух полей выбора пустую строку.
Еще следует отметить, что каждый раз, когда вы выбираете компанию, вам нужно удалить последние выбранные продукты. Я обнаружил эту проблему только после того, как закончил писать.
Прилагается полный код ниже:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Element UI страница формы</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-form ref="form" label-position="left" label-width="120px">
<el-form-item label="компания">
<el-select v-model="company" Placeholder="Пожалуйста, выберите компанию" @change="handleChange1">
<el-option v-for="item in companies" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</el-form-item>
<el-form-item label="продукт">
<el-select v-model="product" Placeholder="Пожалуйста, выберите продукт" @change="handleChange2">
<template v-for="item in products">
<el-option
v-if="item.display" :key="item.value" :label="item.label" :value="item.value"></el-option>
</template>
</el-select>
</el-form-item>
<el-form-item>
<el-button @click="resetForm">перезагрузить</el-button>
</el-form-item>
</el-form>
</div>
<script src="https://unpkg.com/vue@2.6.12/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui@2.15.7/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
company: '',
product: '',
companies: [
{ label: «Тенсент», value: 'tencent' },
{ label: «Байду», value: 'baidu' },
{ label: 'Али', value: 'alibaba' }
],
products: [
{ label: 'QQ', value: 'qq', company: 'tencent' },
{ label: «Ви Чат», value: 'wechat', company: 'tencent' },
{ label: «Динг Ток», value: 'dingtalk', company: 'alibaba' },
{ label: «Таобао», value: 'taobao', company: 'alibaba' },
{ label: «Байду Нетдиск», value: 'baidunetdisk', company: 'baidu' },
{ label: «Метод ввода Baidu», value: 'baiduinput', company: 'baidu' }
]
};
},
created() {
this.products.forEach(item => item.display = true)
},
methods: {
// Выберите компанию
handleChange1(value) {
// Фильтруйте товары по компаниям, используя forEach фильтр
this.products.forEach(item => item.display = item.company == value)
// Сбросить продукт
this.product = '';
},
// Выберите продукт
handleChange2(value) {
// Найти выбранный элемент
const findProduct = this.products.find(item => item.value === value);
// Назначьте соответствующую компанию этого элемента компания (примечание: здесь необходимо добавить судебное решение, иначе оно будет неопределенным) Если значение будет получено снова, будет сообщено об ошибке)
if(findProduct){
this.company = findProduct.company;
}
},
resetForm() {
this.company = '';
this.product = '';
this.products.forEach(item => item.display = true)
}
}
});
</script>
</body>
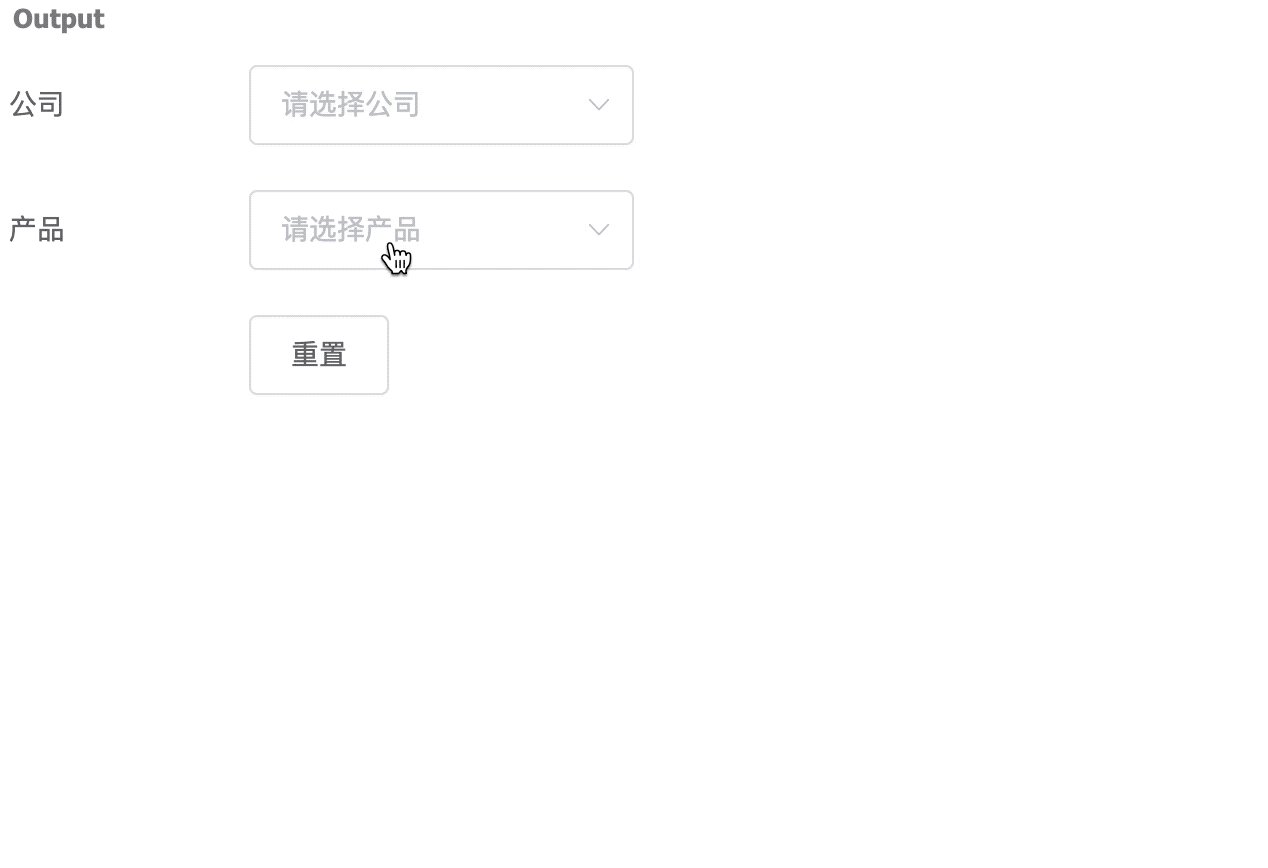
</html>Эффект следующий:

Таким образом, все необходимые функции будут реализованы, а пользовательский опыт станет намного лучше. Если вам нужно только выбрать продукты, вы можете попробовать каскадный селектор. Я напишу статью о каскадном селекторе в другой раз.
Подвести итог
Даже перед лицом маленькой Случайности,Также могут быть некоторые детали, на которые необходимо обратить внимание при реализации. Не обращая внимания,Могут возникнуть различные проблемы. Эта статья основана на моих личных потребностях в реальных бизнес-сценариях.,Маленький Случай был задуман как симуляция. Я надеюсь, что этот рассказ о «Случае» поможет вам и вдохновит. Я надеюсь, что этот Случай также может вдохновить на новые мысли и дискуссии по аналогичным сценариям практического применения.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


