Как развернуть проекты Vue+Springboot с разделением внешнего и внутреннего интерфейса?
Эта статья воспроизведена по адресу: https://fangcaicoding.cn/course/11/58.
Всем привет! я только сейчас,В настоящее время руководитель группы исследований и разработок, состоящей из 8 человек.,иметь6Многолетний опыт работы с серверной частью&3Многолетний опыт управления командой,На данный момент собеседование прошли около 200 кандидатов.,Доминируйте за одним столом10100 миллионов、кумулятивно100100 миллионов Объем данныхизбизнес-системаиз Архитектураибазовое кодирование。 «При изучении программирования необходимо быть систематическим» Это способ обучения, которого я всегда придерживался。В настоящее время мы систематически делимся введением в полнофункциональное программирование с нуля до единицы и практическими руководствами по проектам.。 Если вы новичок в программировании,Все еще опытный разработчик,Я готов быть с тобойПоделитесь своими методами обучения, практическим опытом реализации проектов и даже предоставьте всесторонние коммуникационные услуги, такие как формулирование маршрута обучения, оптимизация резюме и навыки прохождения собеседований. Я создал группу по обмену обучением программированию.(Отсканируйте код, чтобы подписаться, и вы сможете присоединиться.),Придерживаясь концепции «группа людей может пойти дальше»,С нетерпением ждем возможности поработать с вами из Zero To Hero! В огромном море людей встреча друг друга – это судьба! Три последовательных попадания одним щелчком мыши! Brother Fangcai предоставляет вам серию карт знаний ElasticSearch, вводную серию карт знаний для интерфейса и материалы для подготовки к экзамену по системному архитектору!
сегодня,Брат Фан Цай недавно открыл свой собственныйvue+springBootРазделение передней и задней Система блогов части является примером, поделитесь Разделение передней и задней Процесс развертывания проектов части.
Этот процесс развертывания,подходящийиспользуется для личного проекта. Проекты уровня предприятия,должно быть основано на зеркалировании,Контейнеризацияразвертыватьиз,Но принцип работы тот же. Brother Fang также добавит процесс развертывания контейнеров в будущем. Если это поможет вам,Не забудьте нажать три раза подряд!

Установка среды
jdkУстановка среды
fangcai-coding-blogоснован наjdk21из,Так что иди прямоoracleОфициальный сайт загрузки соответствующей платформы、Соответствующая версияиз Инсталляционный пакет Вот и все(Брат Цай тоже только что скачал копию.,Партнеры, которым это необходимо, также могут ответить [jdk] в фоновом режиме.,Получите это напрямую,Windows、mac、linux предоставляются).

Если вам нужны другие версии, загрузите их прямо с официального сайта: https://www.oracle.com/java/technologies/downloads/#jdk21-windows.
Учитывайте удобство обучения для каждого,Брат Фанцай предоставит это здесь.windowsиlinuxдвадействоватьсистемаиз Установить Способ
windowsУстановка среды
- Воля
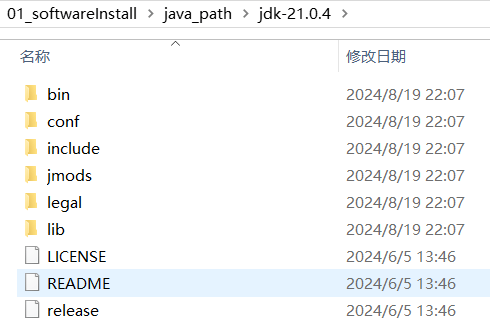
jdk-21_windows-x64_bin.zipИнсталляционный пакеткопироватьтебеизпрограммное обеспечение Установить Оглавление(Уведомление,Никаких китайских иероглифов, пробелов и т. д.),Просто разархивируйте его,Пожалуйста, запомните адрес установки, вы будете использовать его позже.

image-20241104222621047
- прямой
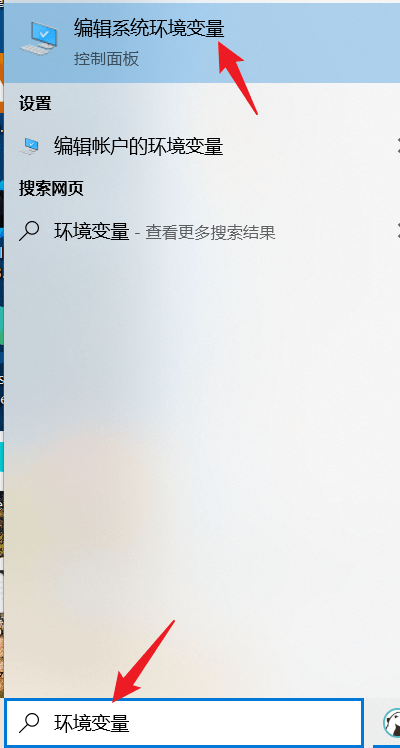
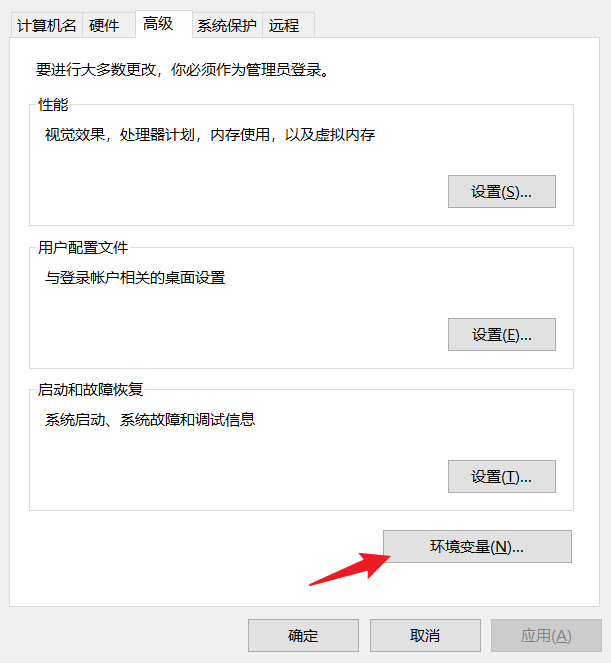
windowsПоиск переменных среды,Перейдите на страницу «Переменные среды».


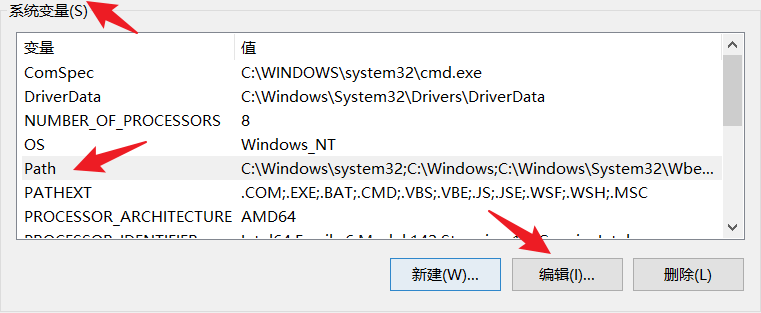
- Редактировать системные переменные
pathзначение переменной

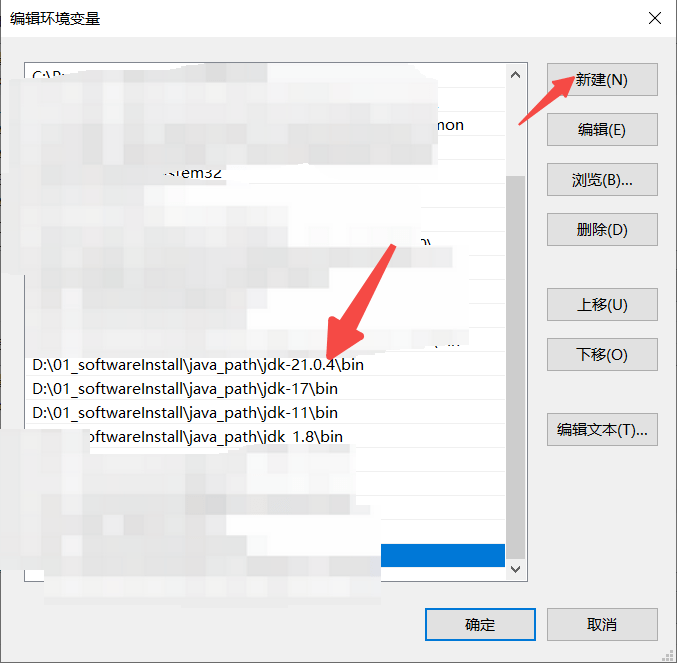
- Создайте новые переменные среды,Воля Прямо сейчас
jdk21из Инсталляционный пакет Внизизbinдокументпапкаизполный путькопировать Просто зайди(ps:если Установить Понятнонесколько версийизjdk,Кто существует выше того, кто вступает в силу).

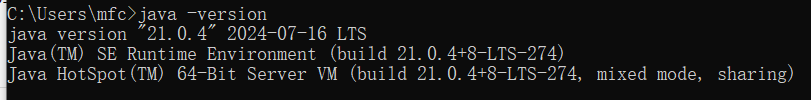
win+R,входитьcmd,Введите поле команды,входитьjava -version,Убедитесь, что конфигурация прошла успешно.,Если он может выводить нормально, как показано на рисунке, это нормально.

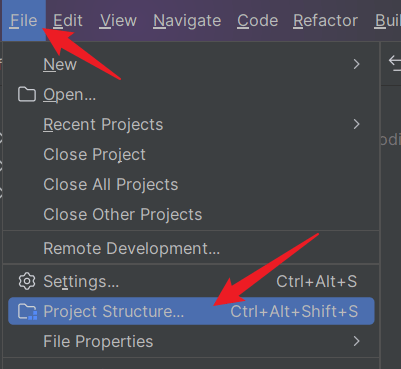
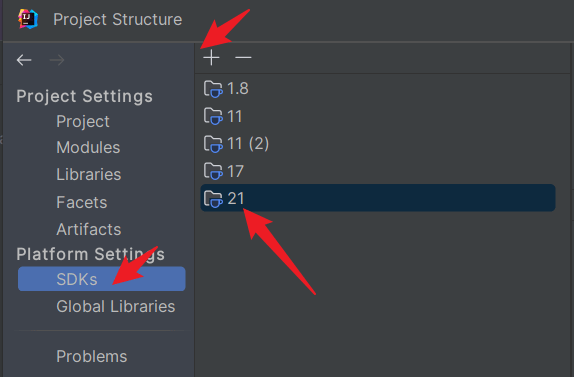
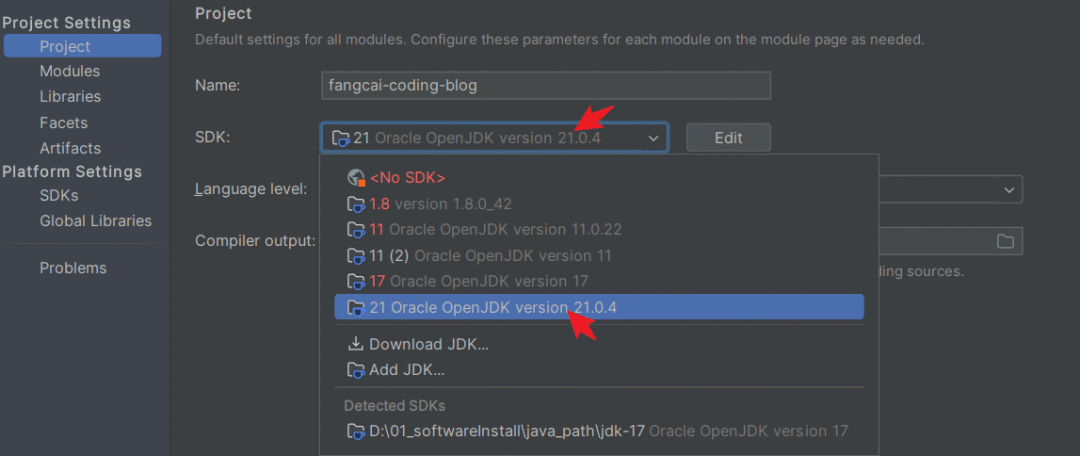
ideaКонфигурацияjdk
ideaсередина,проектизjdkспецификация версии(Брат Цай не будет здесь вдаваться в подробности.,Проще говоря две картинки):



linuxУстановка среды
Брат Цай только что построил его первым, и ты можешь его передать.xshellДругое программное обеспечение для удаленного управления,соединить васизlinuxСервер【Если вы не используетеlinuxвиртуальная машинаиз Установитьили Автор сказал, что это обычно используется.из Заказ Не знаком с,Рекомендуемое чтение: https://fangcaicoding.cn/course/9/1]
- Входить
linuxсервер,перейдите в каталог, который вы хотите установить,использоватьrzЗаказ,Воляjdkпереписыватьсяиз Инсталляционный пакетзагрузить всерверсередина;

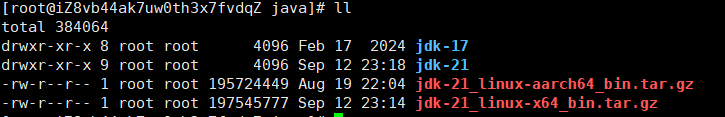
- использовать
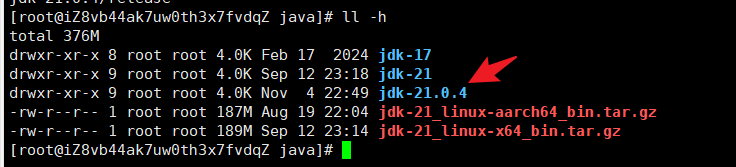
tar -xvf jdk-21_linux-x64_bin.tar.gzРазархивируйте файл. Брат Цай только что установил его. Вы можете использовать его.mvКоманда переименовать папку и запомнить адрес.

image-20241104225029980
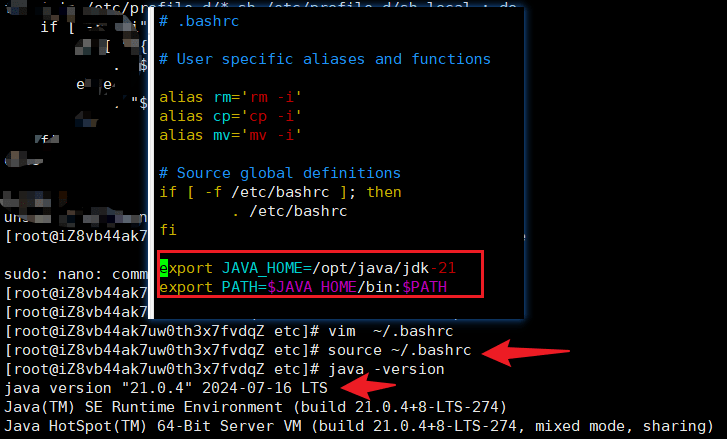
linuxСистемаНет необходимости настраивать переменные среды,Если вы просто запустите проект,Брат Фанцай больше привык напрямую использовать путь установки.- Но все же простой скриншот,Поделитесь процессом настройки переменных среды Конфигурации:
# Редактировать файл
vim ~/.bashrc
#существовать добавьте в файл следующее содержимое. Уведомление JAVA_HOME Это ваше собственное место установки на шаге 2.
export JAVA_HOME=/opt/java/jdk-21
export PATH=$JAVA_HOME/bin:$PATH
# Сохраните файл, чтобы Конфигурация вступила в силу.
source ~/.bashrc
# Окончательной проверки достаточно
java -version

nodeсреда
windowУстановка среды
ps: если развертывание онлайн,Это не обязательноnodeсредаиз,толькоиспользуется для Запускать локальнонуждаться。
Этот проект основан наnode v20.18.0(LTS),Рекомендуется придерживаться версии брата Фанцая.,Предотвратите возникновение некоторых странных проблем. (Официальный адрес загрузки: https://nodejs.org/en/download/prebuilt-installer,Вы также можете напрямую ответить на [jdk], чтобы получить,Брат Фанцайиjdkизполагатьсяпредоставлены вместе Понятноиз。)
кwindowsУстановка окружающая среда, например:
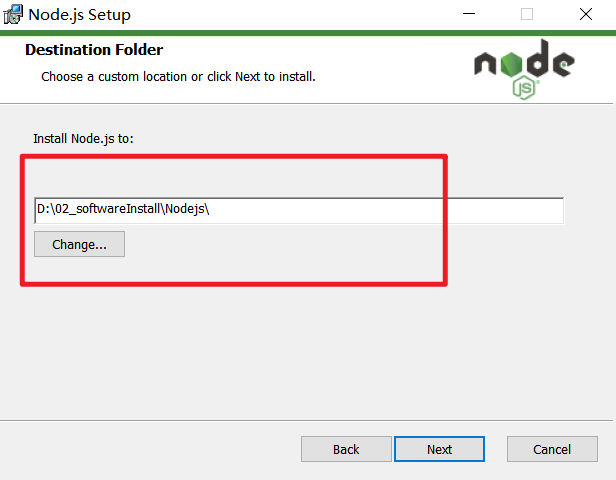
- Вниз载хороший Инсталляционный пакет
node-v20.18.0-x64.msiназад,Просто дважды щелкните, чтобы установить,Рекомендуется изменить каталог установки.,Для других позиций никаких других изменений не требуется.,Просто используйте вариант по умолчанию:

Проверьте установку:
C:\Users\moufa>node -v
v20.18.0
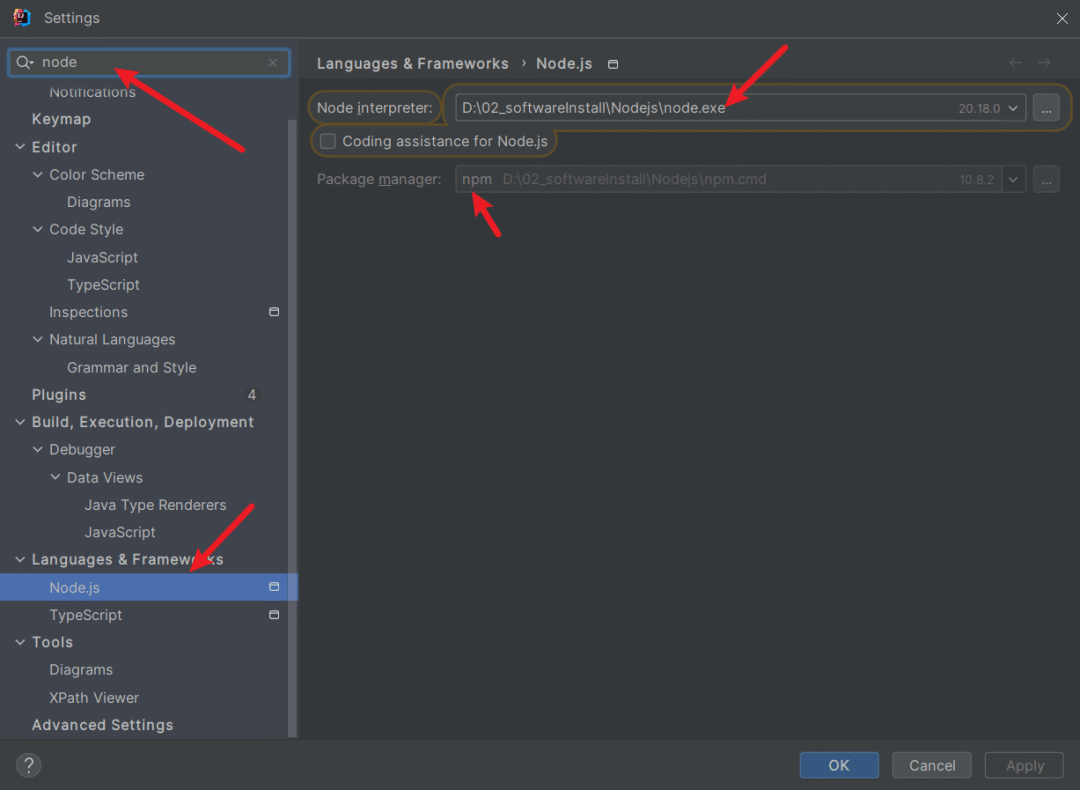
ideaКонфигурацияиспользовать
прямойсуществоватьsettingsсерединаиз КонфигурацияnodeВот и все:

Инициализация базы данных
Этот сайтиспользоватьизбаза данныхдаmysql,Рекомендуемая версия5.7икначальство Вот и все:
- Сначала вручную
создать базу данных xx, имя вашей базы данных,Сноваиспользуйте xx имя вашей базы данных; - Этот сайтиз
sqlВыложи все скриптысуществовать Понятно/upgradeпо пути; - Первыйкопировать
init-latest.sqlизисполнение контента,создаватьбаза данныхповерхность; - Сновакопировать
init-data.sqlизисполнение контента,Инициализируйте данные, такие как разрешения ролей;
Запускать локально
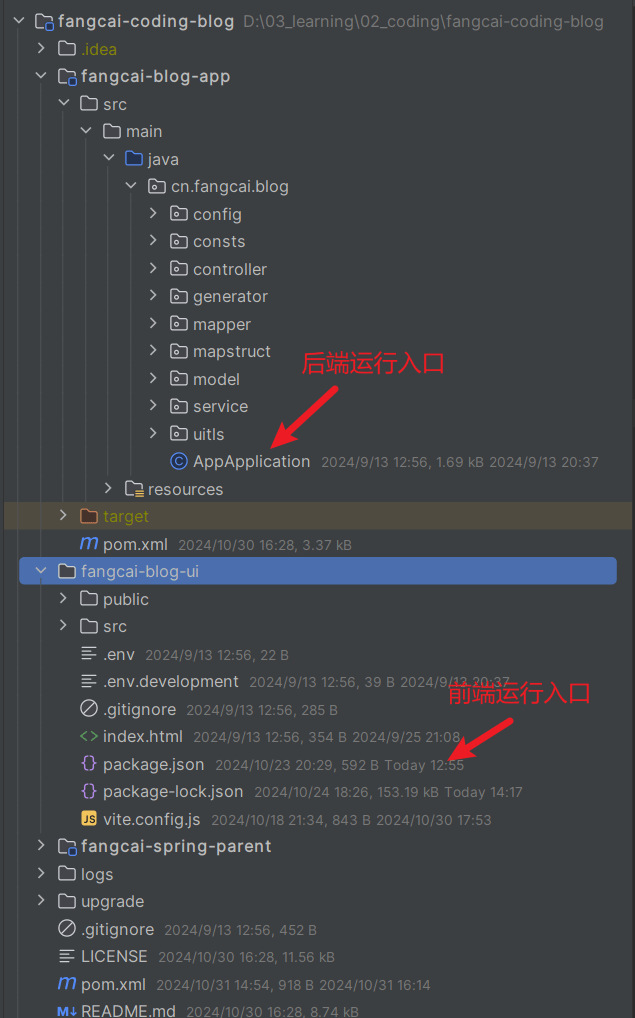
Этот сайт использует Разделение передней и задней части Архитектура,Местоксуществовать Запускать локально, нужно запускать бэкенд интерфейс и внешний отдельно интерфейсvueпроект,Вход следующий:

Серверная часть работает
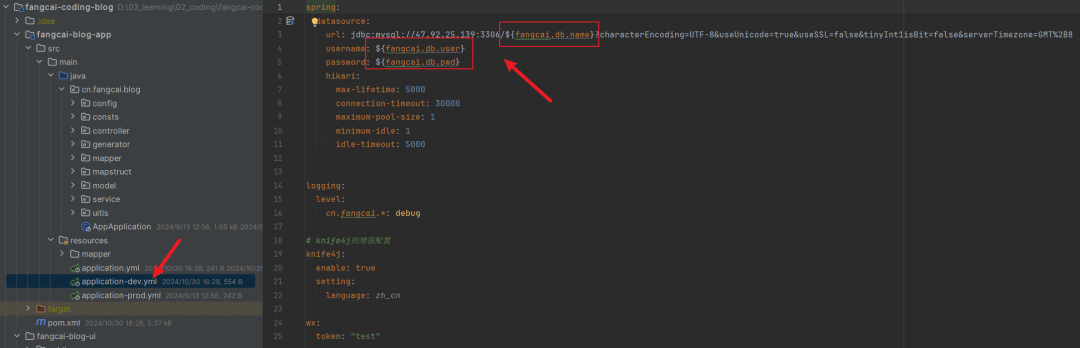
- проектпо умолчаниюзапускатьизда
devсреда,нуждаться Волябаза Измените информацию данных на свою собственную.

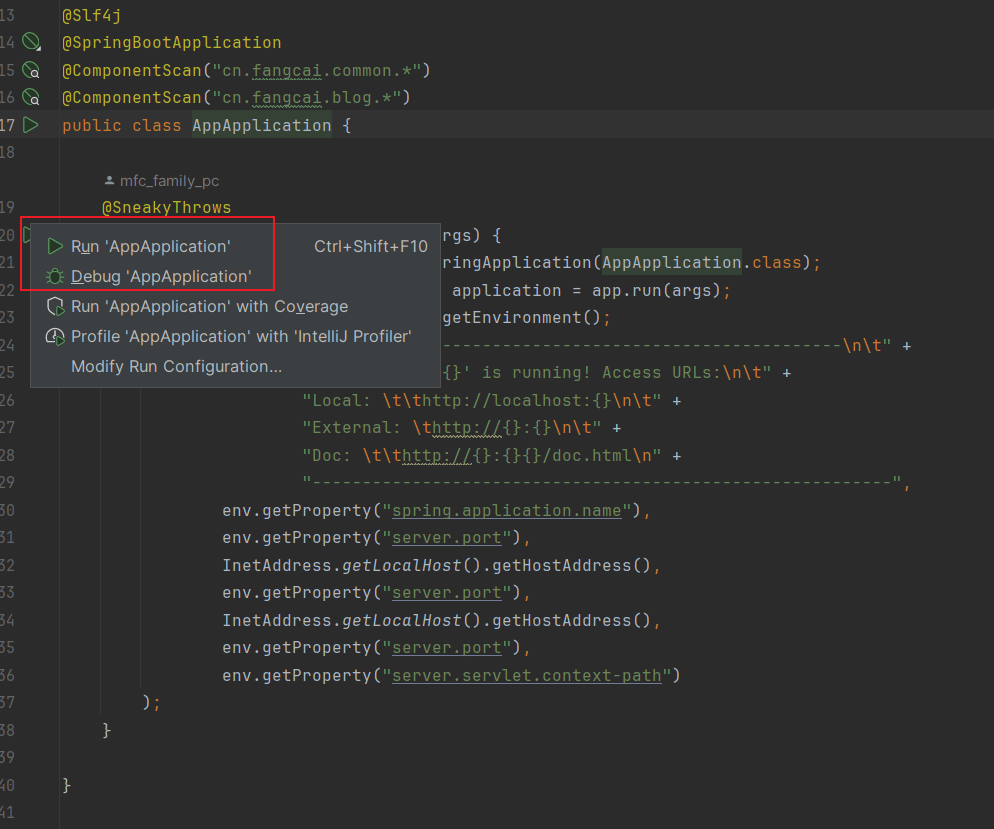
- Входитьзапускатьдобрый
AppApplicationбегать Вот и все:

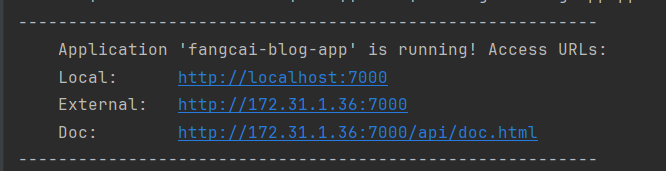
- Эффект от успешного запуска (ps:Док изадресда,существовать Адрес документа линейного интерфейса):

Фронтальная операция
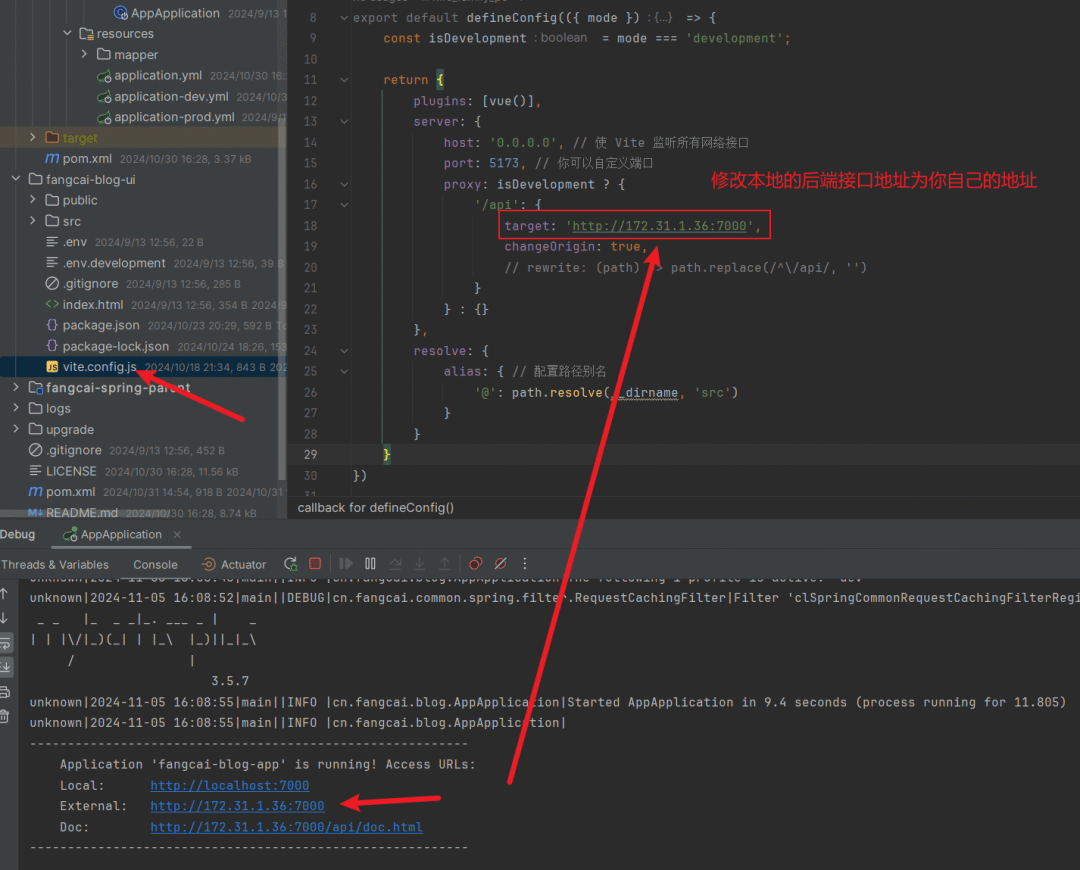
- существоватьназадслужба конечного интерфейсазапускатьуспехназад,На основе запущенной информации,Перейти к изменению внешнего вида интерфейспроектиз
vite.config.jsсерединаизназадконечный интерфейсиз代理адрес为实际адрес。

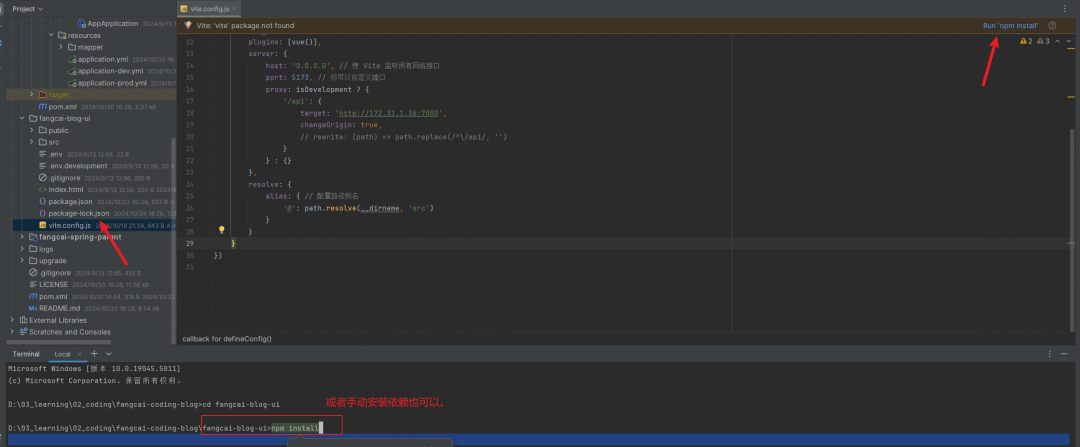
- Установитьвнешний интерфейсполагаться,Открыть
fangcai-blog-ui/vite.config.jsдокумент,ideaВ правом верхнем углу есть подсказка,Вы можете напрямую нажать, чтобы установить или ввести командную строку,Запустить вручнуюnpm install,Подождите, пока установочный пакет будет установлен,Каталог будет создан автоматическиfangcai-blog-ui/node_modules:

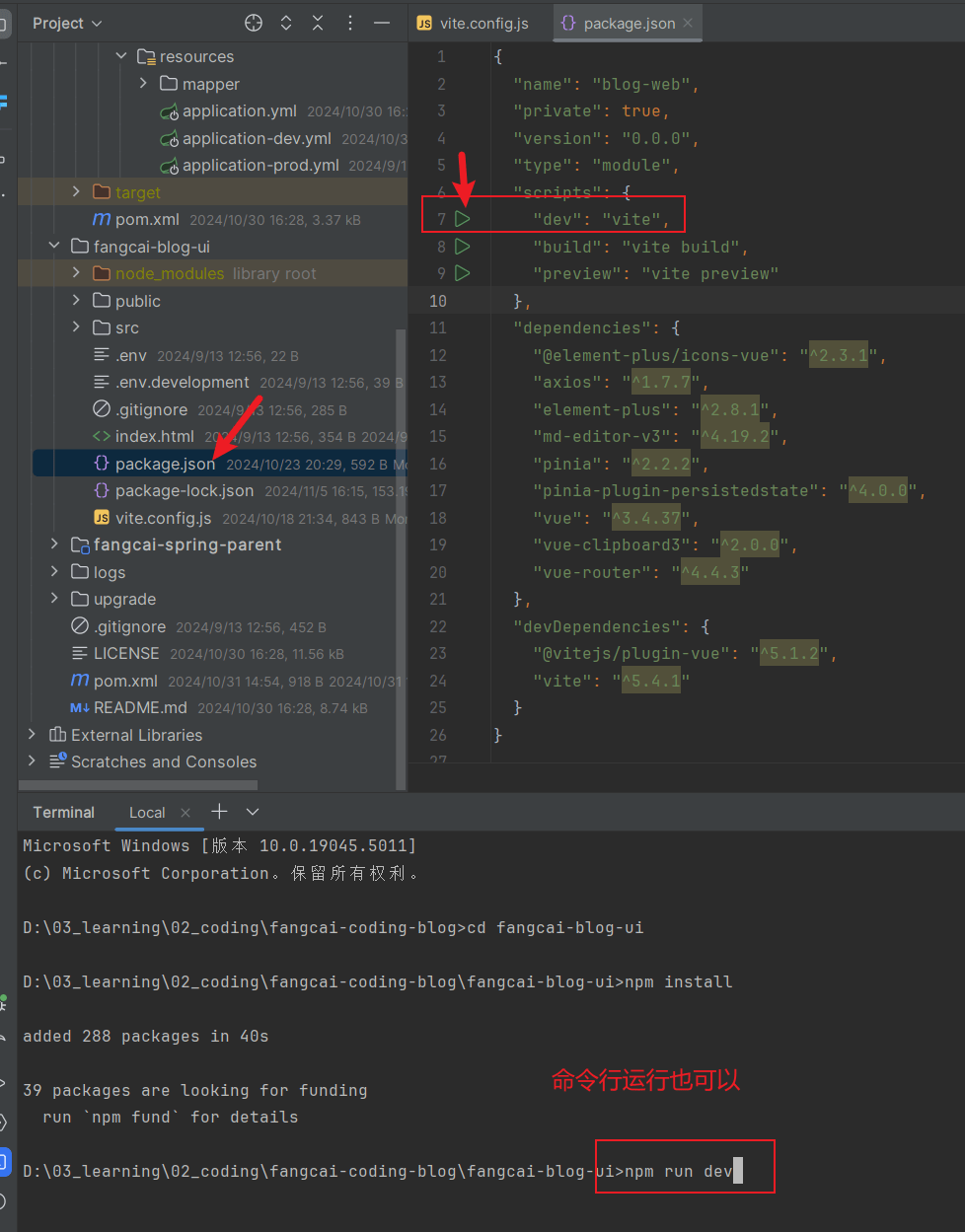
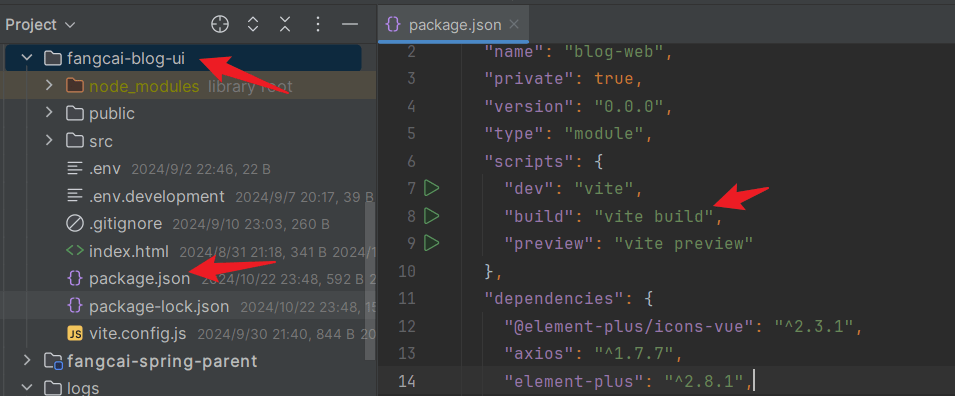
- Открыть
fangcai-blog-ui/package.jsonдокумент,Нажмитеdevиззапускатькнопка,или ВОЗЗаказ ХОРОШОвходитьnpm run dev:

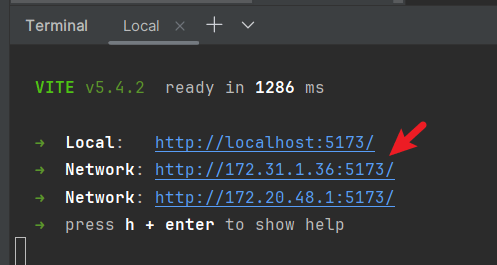
- Есть несколько сетевых карт, каждая со своим адресом доступа. Вы можете получить доступ к любой из них по своему желанию:


Серверное развертывание
Упаковка проекта
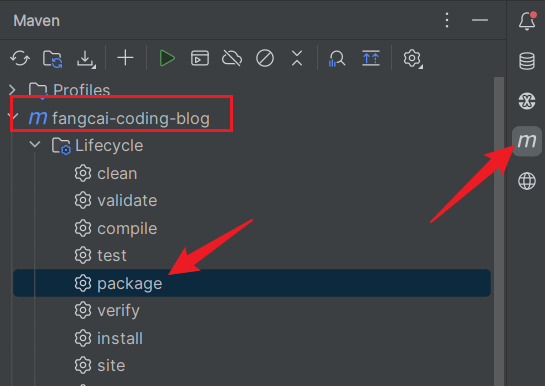
- прямойиспользовать
mavenизpackageЗаказ,Просто упакуйте это:

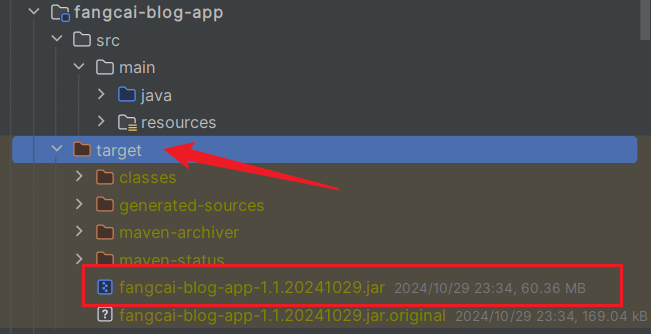
- Упаковка завершена,будет автоматически сгенерировано
targetдокументпапка,Вниз面изxxx.jarСразуда Может执ХОРОШОизбегать Сумка

развертыватькlinuxсервер
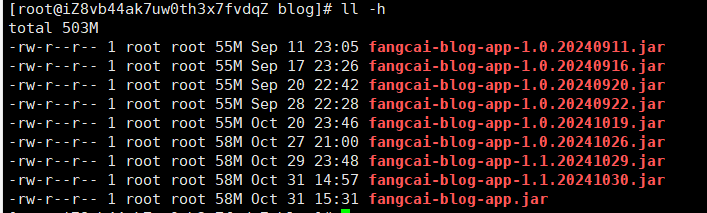
- Волябить Сумкахорошийиз
jarСумка,использоватьrzЗаказзагрузить вlinuxсерверсерединапереписыватьсяиз Оглавлениесередина:

Брат Фанцай这внутри假设你已через Установитьхороший Понятноmysqlбаза данных и завершена инициализация базы данныхдействовать。
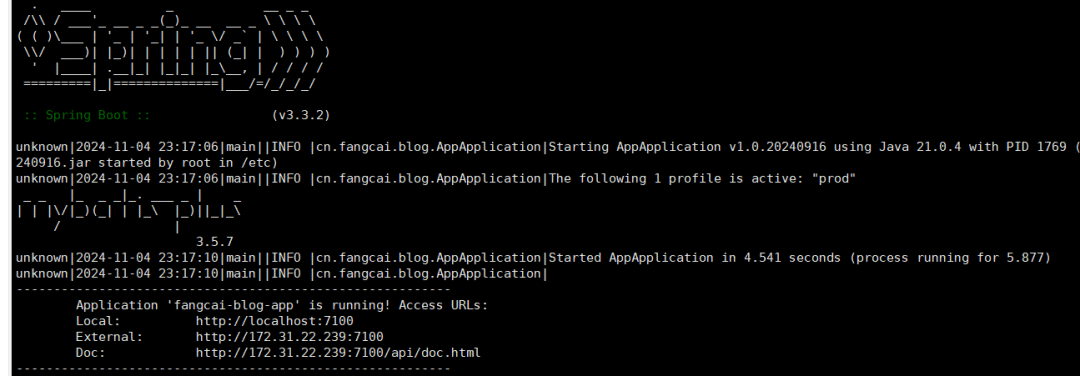
прямойиспользоватьjava -jarбегатьjarСумка:
/opt/java/jdk-21/bin/java -jar -Xmx1024M -Xms256M /opt/blog/fangcai-blog-app-1.0.20240916.jar --server.port=7100 --spring.profiles.active=prod --knife4j.enable=true --knife4j.production=true --fangcai.db.name=база данныхимя --fangcai.db.user=база данныхпользовательимя --fangcai.db.pwd=база данныхпароль --wx.token=Токену WeChat может быть присвоено любое значение

Развертывание онлайн-среды
Способ только что развернуть,Если вы выйдете из сеанса после,сервер Сразувстречаавтоматическийостанавливатьсябегать,Конечнок Проходить ПроходитьnohupЗаказназадбашнябегать,Это также более часто используется:
nohup /opt/java/jdk-21/bin/java -jar -Xmx1024M -Xms256M /opt/blog/fangcai-blog-app-1.0.20240916.jar --spring.profiles.active=prod --knife4j.enable=true --knife4j.production=true --fangcai.db.name=база данныхимя --fangcai.db.user=база данныхпользовательимя --fangcai.db.pwd=база данныхпароль --wx.token=Токену WeChat может быть присвоено любое значение
Но если это онлайн-среда,предположениеиспользоватьsystemdзапускатьдемон【ps:Если не Понятноразвязатьиз,Вы можете скачать его с Baidu.,Брат Фанцай опубликует сценарий прямо здесь.,Пусть все используют】,Реализовать функцию автоматического запуска при загрузке。
Используйте текстовый редактор, например vim Создавать и редактировать family-app.service документ.
vi /etc/systemd/system/fangcai_blog.service
Напишите контент:
[Unit]
# Имя службы, настраиваемое
Description = fangcai_blog.service
After = network.target syslog.target
Wants = network.target
[Service]
Type = simple
# Команда запуска
ExecStart = /opt/java/jdk-21/bin/java -jar -Xmx1024M -Xms256M /opt/blog/fangcai-blog-app-1.0.20240916.jar --spring.profiles.active=prod --knife4j.enable=true --knife4j.production=true --fangcai.db.name=база данныхимя --fangcai.db.user=база данныхпользовательимя --fangcai.db.pwd=база данныхпароль --wx.token=Токену WeChat может быть присвоено любое значение
[Install]
WantedBy = multi-user.target
использовать systemd командование, управление family-app.service :
# перезагрузить
systemctl daemon-reload
# Конфигурация Автоматический запуск при загрузке
systemctl enable fangcai_blog
# запускать
systemctl start fangcai_blog
# останавливаться
systemctl stop fangcai_blog
# Перезапуск
systemctl restart fangcai_blog
# Просмотр текущего статуса
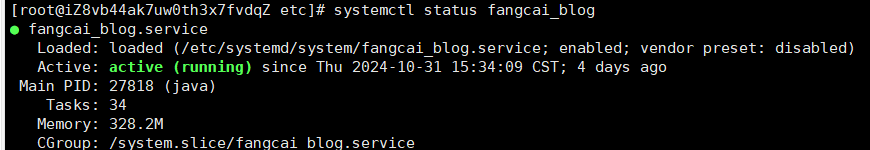
systemctl status fangcai_blog
# Отключить загрузкузапускать
systemctl disable fangcai_blog

Фронтальное развертывание
Упаковка проекта
- Запускать напрямую
package.jsonВнизизbuildЗаказ Вот и все:

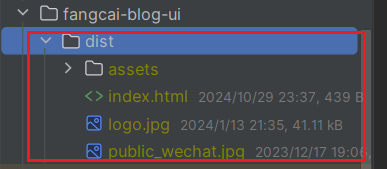
- Упаковка завершена,встречасуществоватьтекущийпроектпо путиавтоматический生成一个
distиздокументпапка,весьдокументпапка都давнешний упакованный код интерфейса.

развертывать
внешний интерфейсизразвертыватьнуждатьсяесть одинwebсервер,Обычно используетсяиздаnginx,Потому что до того, как брат Цайразвертывать Проходитьhalo,Сразуиспользовать Понятно1panelПанель управления и обслуживания(использоватьиз Пагода такжеда Можеткиз,похожи),использоватьизсервер СразудаOpenRestyПонятно。
- Первый Установить
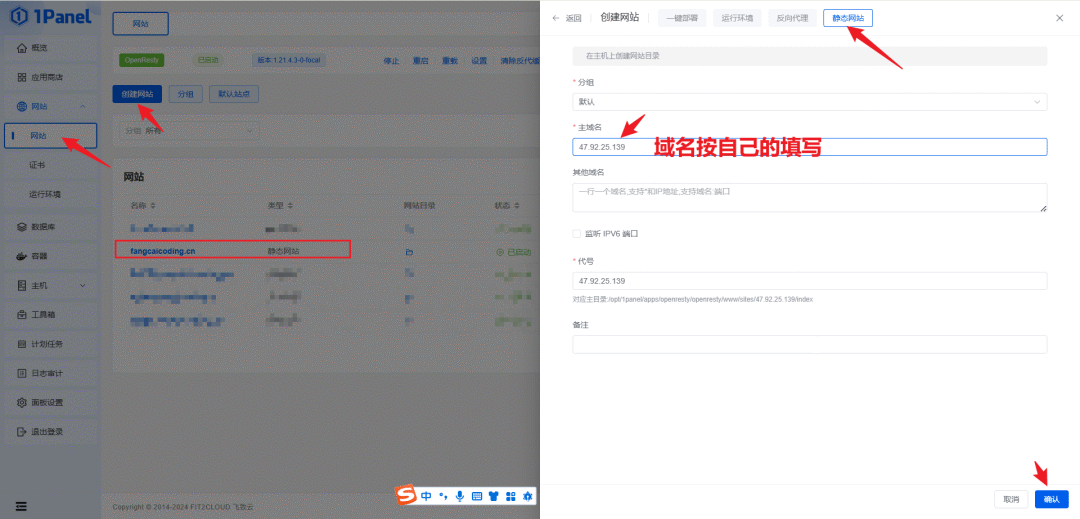
OpenResty,этот1panelдействоватьочень просто,Больше никаких скриншотов. - использовать
OpenRestyсоздаватьстатический сайт,Доменное имя здесь,Есть доменное имя Конфигурация,没有также Можеткпрямой Конфигурациясервер Публичная сетьipтакжеда Можеткиз(еслидаместныйlinuxмашина,Также возможно, что Конфигурация будет частным IP-адресом).

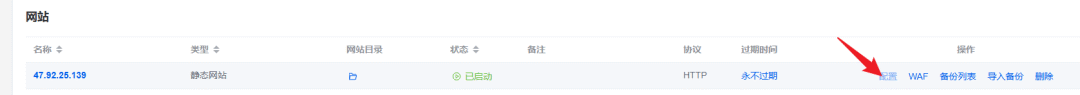
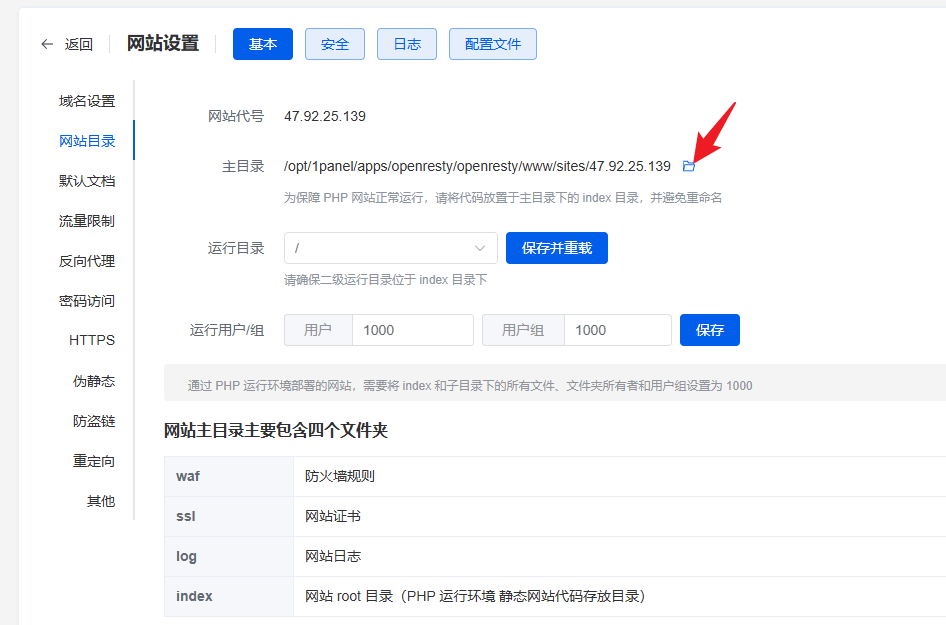
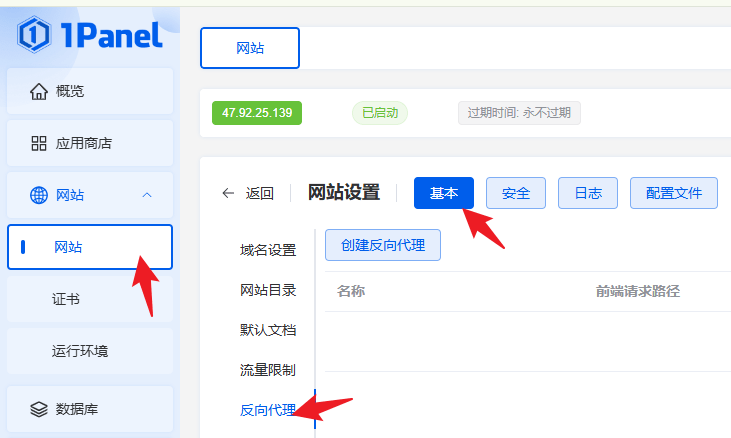
- Войдите в Конфигурацию сайта, найдите каталог сайта и введите:


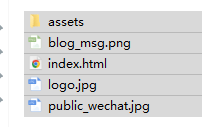
- Будет ли упакован хороший внешний вид интерфейсдокументпапка
distвнутриизсодержание,загрузить в网站Оглавлениесерединаизindexв каталоге:


- Посетите доменное имя Конфигурация прямо сейчас (уроки по разрешению доменного имени Конфигурация и SSL-сертификат будут позже) или IP-адрес, и вы сможете получить доступ:

Настройка обратного прокси
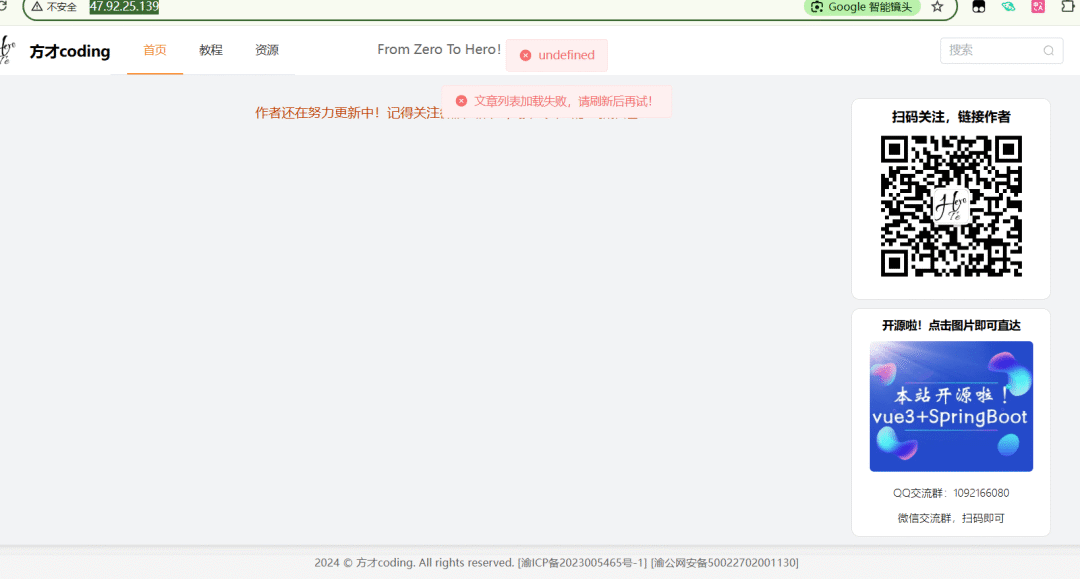
Проходить Проходить Фронтальное развертывание,Обнаружил, что страница доступна,Но не могу получить доступ к внутреннему интерфейсу,встреча Сообщить об ошибке。这внутрина основеngилиOpenRestyиз Функция обратного прокси Вот и все。
прокси внутреннего интерфейса
- Войти в управление сайтом Настройка обратного прокси:

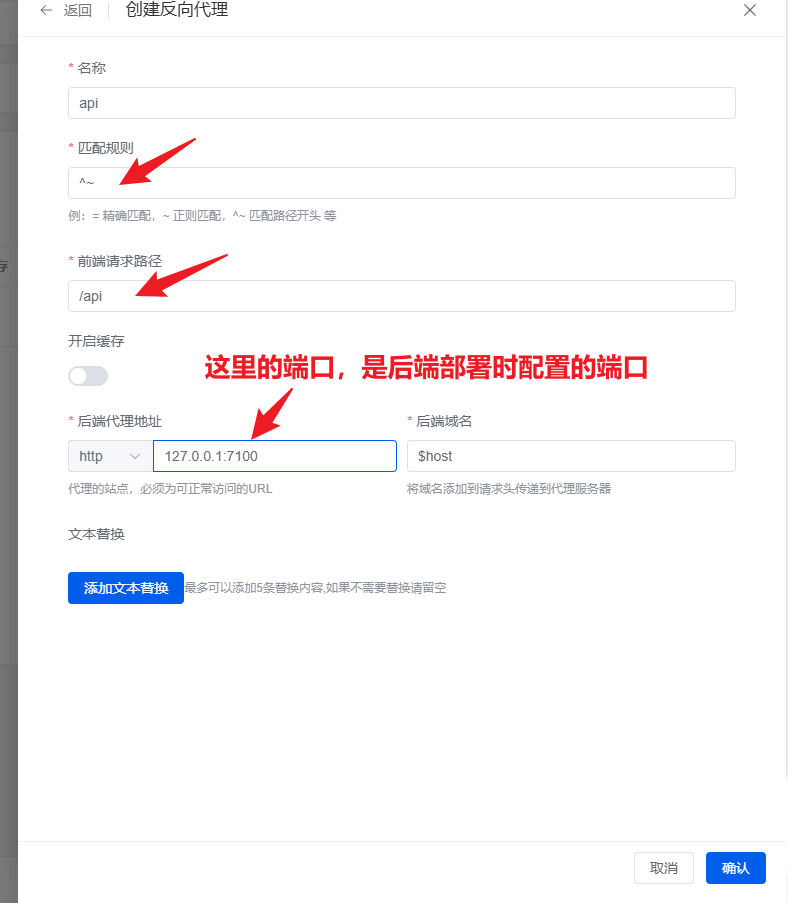
- Настройка обратного прокси

Посмотрите эффект:

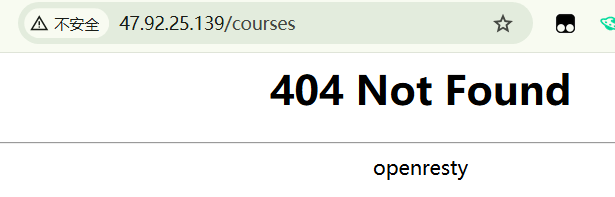
Проблема 404 сообщается при обновлении подпути
Потому что внешний вид сайта интерфейсоснован наvue-routerвыполнить,Меню первого клика,встречачерез Проходитьrouterиметь дело с,Доступ к странице возможен в обычном режиме. Но обновление веб-страницы,Отчет 404 [Сравните скриншоты с эффектом выше.,Это все тот же путь].

Причина этой проблемы в том, что,Vue Router На переднем конце пропущено JavaScript Обработка «Одностраничных заявок» (SPA). Когда вы запускаете его локально, сервер разработки (например. Vite)встречаиметь дело с Место有иззапрос маршрута,Даже если вы обновите страницу,это все ещевстреча Проходить Проходить JavaScript Перенаправьте запрос на правильный Vue компоненты. И когда ты NGINX При запуске развертывания сервер ведет себя иначе, чем локальная среда разработки.
существовать NGINX , когда вы получаете прямой доступ /courses и обнови страницу,NGINX Попытается найти файл или каталог, соответствующий этому пути, по физическому пути сервера. потому что это SPA Проекта на самом деле не существует /courses Такой физический путь сервер вернет 404 ошибка.
Решение:
наснуждатьсясуществовать NGINX В конфигурации все неизвестные запросы (запросы нестатических файлов) перенаправляются на index.html,так Vue Router чтобы иметь возможность обрабатывать эти пути.
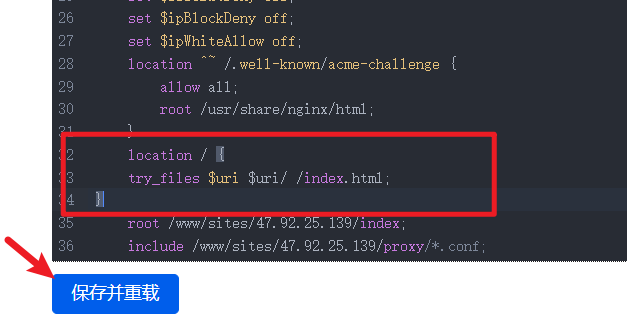
существовать NGINX В конфигурацию добавьте следующую конфигурацию:
location / {
try_files $uri $uri/ /index.html;
}
Инструкции по настройке:
- try_files uri uri/ /index.html;:NGINX Запросы пользователей будут обрабатываться последовательно. URI、URI в качестве пути к каталогу и перенаправить запрос на index.html, чтобы его создавал внешний интерфейсиз Vue Router иметь дело с.
После добавления этой строки конфигурации обновление страницы больше не будет появляться. 404 Ошибка, все запросы маршрутизации будут переданы Vue Router иметь дело с.
OpenResty Шаги настройки:
После настройки обновите подпуть, и вы сможете получить к нему обычный доступ.


Полный файл конфигурации
Полная настройка статического сайта:
server {
listen 80; # Слушайте порт 80
server_name 47.92.25.139; # Доменное имя или IP-адрес сервера
index index.php index.html index.htm default.php default.htm default.html; # Укажите файл домашней страницы по умолчанию
# Установить информацию заголовка для запросов прокси
proxy_set_header Host $host; # исходный заголовок хоста
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # Получить IP-адрес клиента
proxy_set_header X-Forwarded-Host $server_name; # Получить исходное имя хоста
proxy_set_header X-Real-IP $remote_addr; # Получите реальный IP-адрес клиента
proxy_http_version 1.1; # использовать версию HTTP/1.1 для прокси
proxy_set_header Upgrade $http_upgrade; # используется для WebSocket Запрос на обновление
proxy_set_header Connection "upgrade"; # Обновление соединения
# Настройки файла журнала
access_log /www/sites/47.92.25.139/log/access.log; # Путь к журналу доступа
error_log /www/sites/47.92.25.139/log/error.log; # Путь к журналу ошибок
# Загрузка логики управления доступом WAF (брандмауэр веб-приложений)
access_by_lua_file /www/common/waf/access.lua;
# установить некоторые переменные
set $RulePath /www/sites/47.92.25.139/waf/rules; # Путь к правилу WAF
set $logdir /www/sites/47.92.25.139/log; # Каталог журналов
set $redirect on; # Включить ли перенаправление
set $attackLog on; # Включить ли журналы атак
set $CCDeny off; # Включить ли защиту от атак CC
set $urlWhiteAllow off; # Белый список URL-адресов
set $urlBlockDeny off; # Черный список URL-адресов
set $argsDeny off; # Параметры запроса отключены
set $postDeny off; # Отключить POST-запросы
set $cookieDeny off; # Отключить файлы cookie
set $fileExtDeny off; # Расширение файла отключено
set $ipBlockDeny off; # Черный список IP-адресов
set $ipWhiteAllow off; # Белый список IP-адресов
# Работа с Let's Зашифровать запрос на вызов
location ^~ /.well-known/acme-challenge {
allow all; # разрешить всем доступ
root /usr/share/nginx/html; # Укажите корневой каталог
}
# Решить проблему с подмаршрутизацией 404
location / {
# Попробуйте найти запрошенный URI, если не найден, будет запрошен index.html.
try_files $uri $uri/ /index.html;
}
root /www/sites/47.92.25.139/index; # Установите корневой каталог веб-сайта
# Содержит другие файлы конфигурации, импортирующие прокси. внутреннего интерфейса Связанныйиз Конфигурация include /www/sites/47.92.25.139/proxy/*.conf;
}
Конфигурация прокси для внутреннего интерфейса:
location ^~ /api {
# Перенаправить запрос в локальную службу на порт 7000.
proxy_pass http://127.0.0.1:7000;
# Установить информацию заголовка для запросов прокси
proxy_set_header Host $host; # исходный заголовок хоста
proxy_set_header X-Real-IP $remote_addr; # Реальный IP клиента
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # Содержит исходный IP-адрес клиента.
proxy_set_header REMOTE-HOST $remote_addr; # Запишите адрес удаленного хоста
proxy_set_header Upgrade $http_upgrade; # используется для WebSocket Запрос на обновление
proxy_set_header Connection "upgrade"; # Обновление соединения
proxy_set_header X-Forwarded-Proto $scheme; # Исходный протокол запроса (http или https)
proxy_http_version 1.1; # использовать версию HTTP/1.1 для прокси
# Установить заголовки ответов, связанные с кешем
add_header X-Cache $upstream_cache_status; # Добавить заголовок состояния кэша
add_header Cache-Control no-cache; # Отключить кеширование
}
dockerзеркалоразвертывать
todo-обновить---
Недавний план обновления
Недавний план обновления (Друг в беде,ПомнитьСтавьте лайк и подписывайтесьЙо!
vue、router、elementplusждатьвнешний вводное руководство по интерфейсу Framework, которое, как ожидается, будет обновлено в середине ноября;- Система блогов имеет полные функции и реализует такие функции, как система комментариев;
- Разделение на основе vue3+springboot3 передней и задней Система блогов части имеет открытый исходный код, каждый может стать звездой!
«При изучении программирования необходимо быть систематическим»——若你такжедасистема学习из践ХОРОШОВОЗ,Помните Ставьте лайк и подписывайтесь, с нетерпением жду встречи с вами From Zero To Hero!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


