Как я разработал собственный плагин для черного списка веб-сайтов Chrome
Наверное, есть такой спрос.
При поиске ресурсов или поиске решений проблемных ошибок я тратил много времени на просмотр некоторых веб-сайтов взад и вперед, а некоторые проблемы даже требовали начинать заново через полгода. Страницы, которые были посещены один раз и оказались не имеющими значения, могут привести к повторной трате времени из-за «отличного» заголовка. Так почему же мы не можем их заблокировать? На рынке существует множество черных списков веб-сайтов Chrome, таких как
- UblackList,Этот веб-сайт может решать только черные списки, которые не извлекаются в процессе поиска. И если вы хотите заблокировать определенную веб-страницу,Вместо целого веб-сайта,Вам нужно добавить его в черный список отдельно.

Это будет удобнее при поиске
- BlockSite не очень удобен для пользователя, и я к нему не привык.

- browse-manager Это китайский плагин, неплохой, вот только он не поддерживает быструю клавиши. Все остальное изменилось относительно легко. Данные также можно экспортировать.
Поэтому я задался вопросом, смогу ли я разработать собственный плагин для Chrome. Будучи серверным инженером, я в последний раз писал интерфейсный код, когда только закончил учебу, и временные затраты также ограничены. Вряд ли вы будете намеренно изучать код интерфейса, чтобы написать плагин. Но в сегодняшнюю эпоху бурного роста больших моделей многие люди используют ChatGPT для реализации своих собственных плагинов Chrome. Итак, просто сделайте это. Итак, я начал спрашивать ChatGPT о своих нуждах.
Итак, были даны следующие диалоги

]
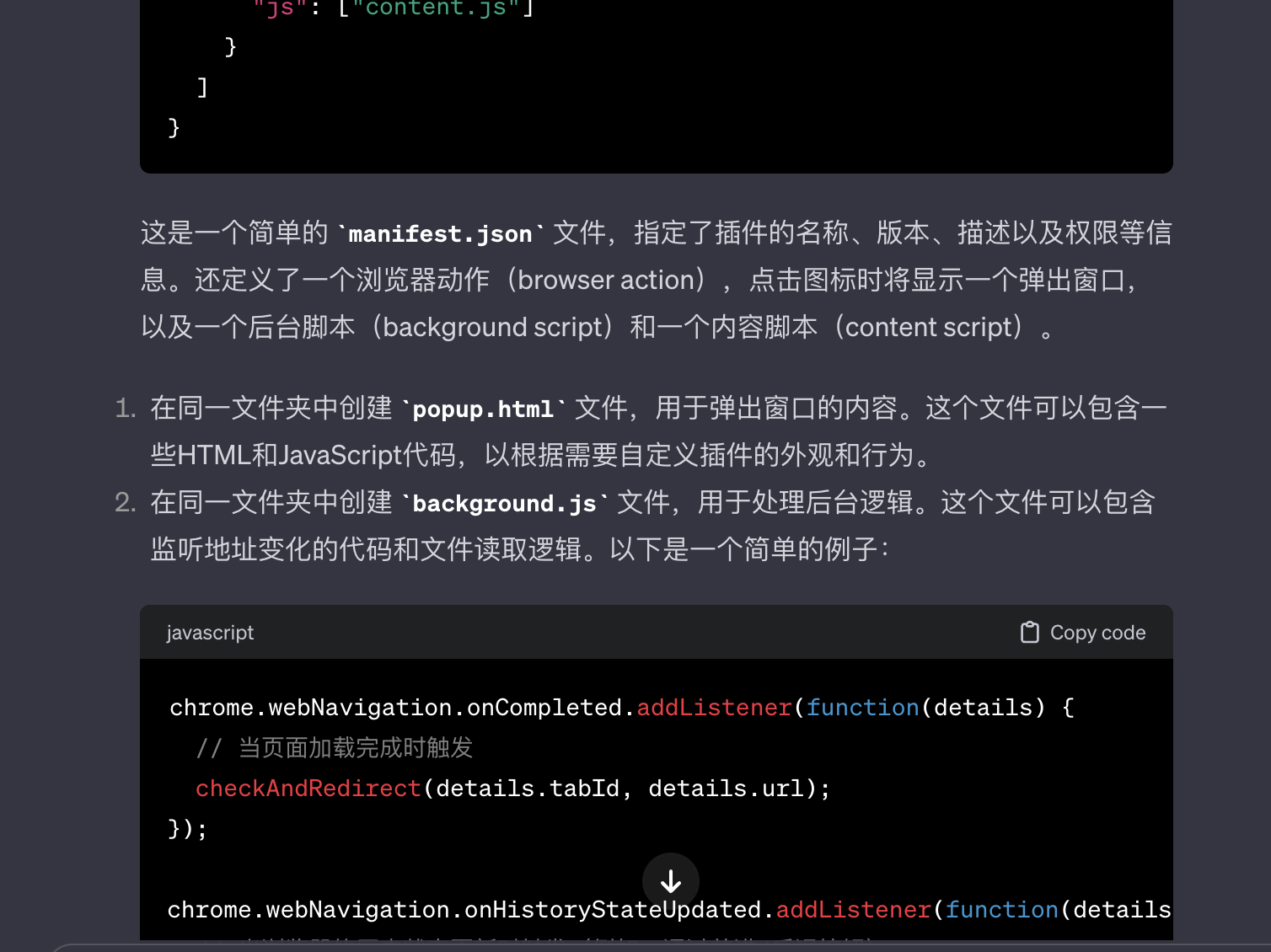
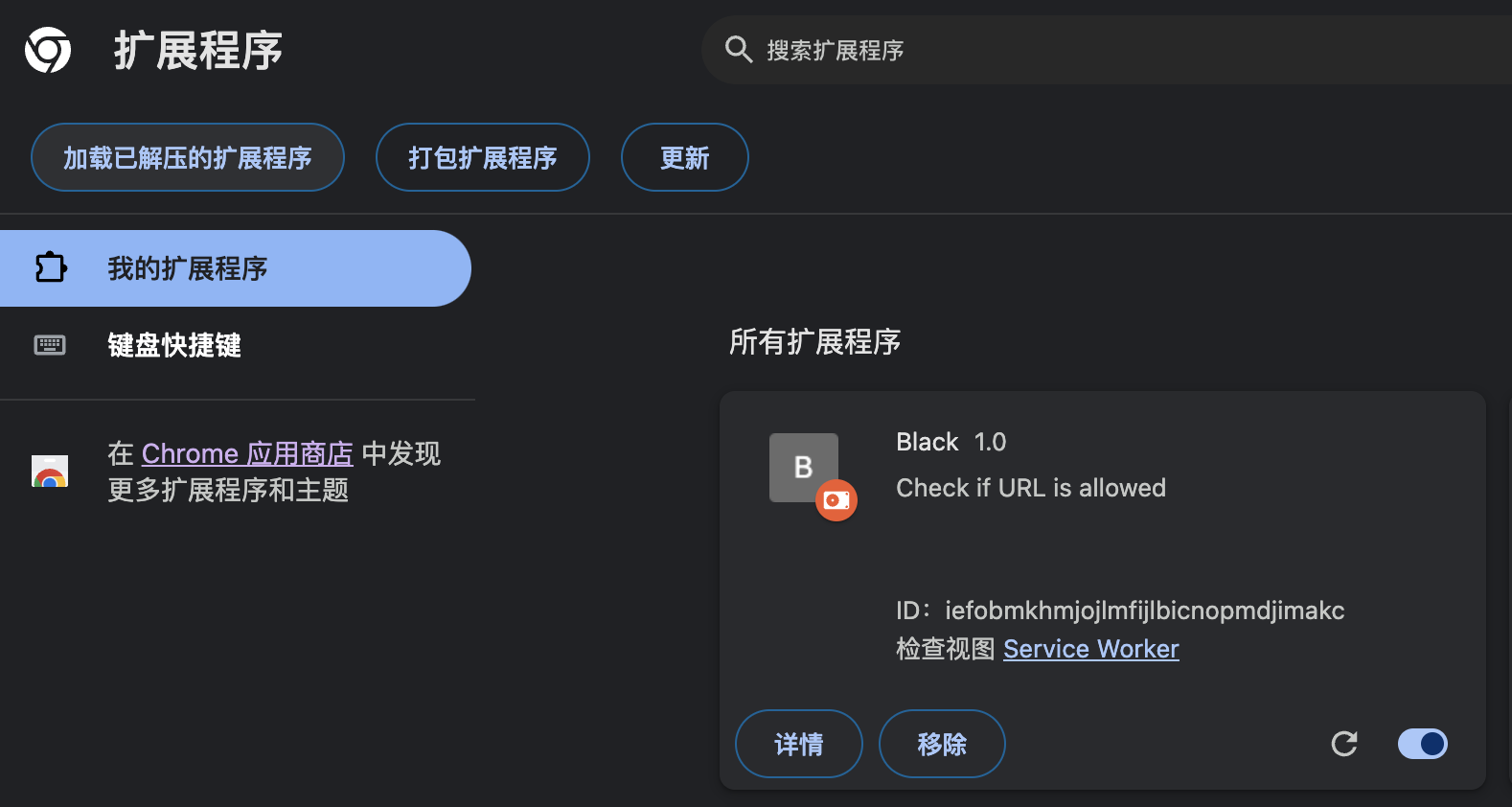
Когда я следую инструкциям, он дает мне шаг за шагом. Передняя часть довольно гладкая. Первый — это способ его добавления. Вы можете добавить его прямо здесь

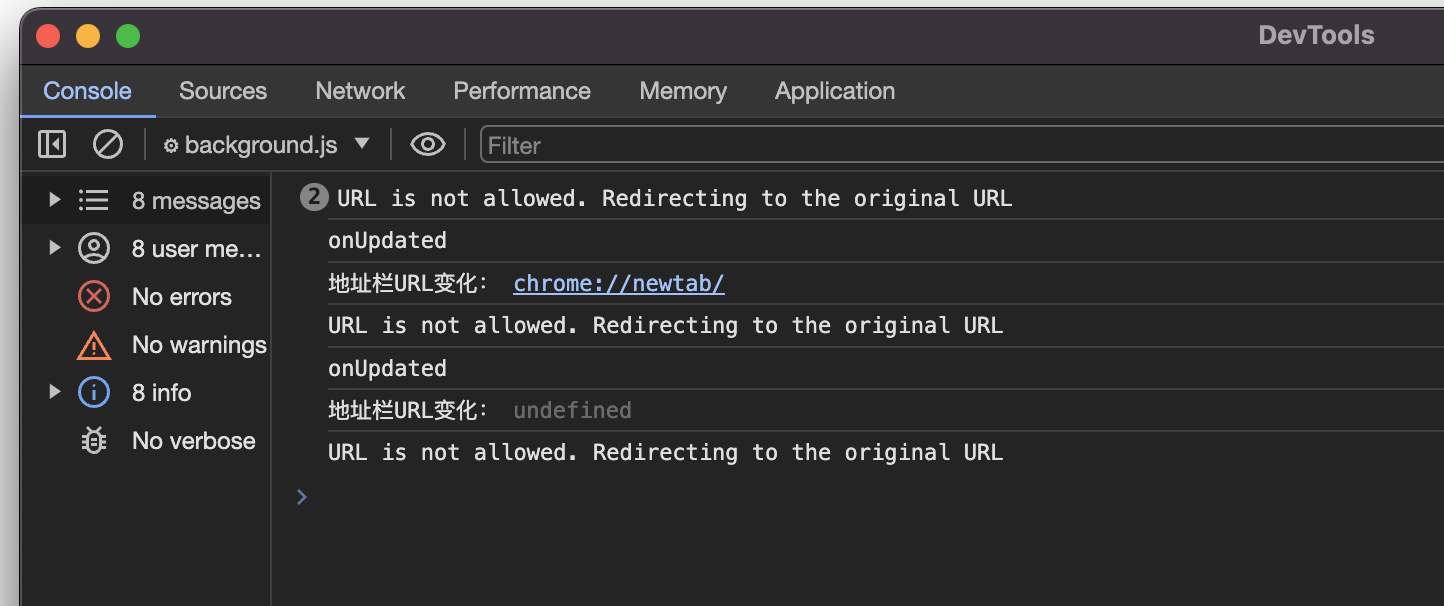
В начале. Потому что после копирования кода ChatGPT я обнаружил, что всегда наблюдалась некоторая зависание. Затем, после долгих хлопот, я обнаружил, что здесь можно увидеть отладочную информацию. То есть

Вы можете увидеть их после открытия

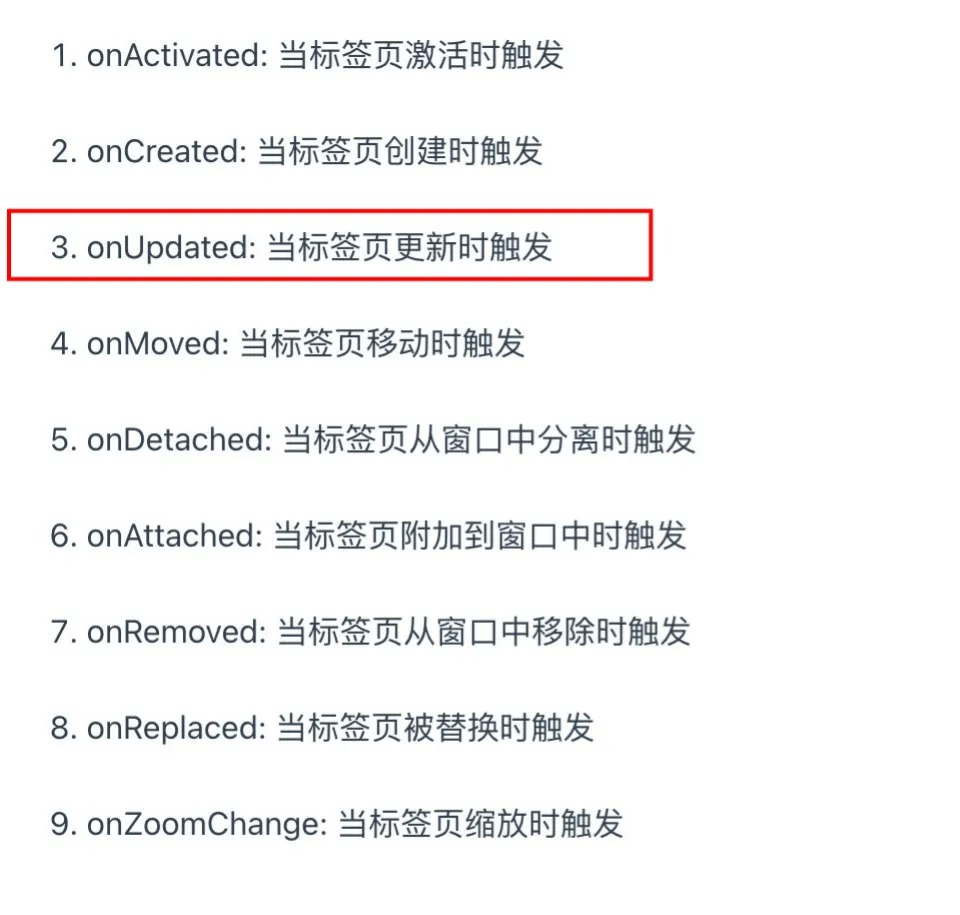
Впоследствии было обнаружено, что события, выдаваемые ChatGPT, были неверными. После запроса я обнаружил, что следует использовать событие OnUpdated.

Следующим шагом будет чтение файла локально. Соответствует моменту входа браузера в адресную строку. Я видел, что существуют другие плагины Chrome, которые могут напрямую экспортировать и импортировать данные, но я не видел этого файла в расширениях Chrome. Если кто-нибудь знает, где хранятся данные плагина Chrome, сообщите мне, пожалуйста.
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
if (request.action === 'checkURL') {
checkURL(request.url);
}
});
chrome.tabs.onUpdated.addListener(function(tabId, changeInfo, tab) {
console.log('onUpdated');
// Выполнять логику обработки при изменении URL-адреса адресной строки.
// if (changeInfo.url) {
checkURL(changeInfo.url);
console.log('Изменение URL-адреса адресной строки:', changeInfo.url);
// Делайте другие дела здесь
// }
});
function checkURL(url) {
// Получить путь к файлу в каталоге расширения
var fileUrl = chrome.runtime.getURL('file.txt');
// использовать fetch API Чтение содержимого файла
fetch(fileUrl)
.then(response => {
if (!response.ok) {
throw new Error(`Failed to fetch file: ${response.status}`);
}
return response.text();
})
.then(data => {
// Содержимое файла успешно получено
var allowedURLs = data.split('\n').map(url => url.trim());
if (allowedURLs.includes(url)) {
// Если адрес есть в файле, перейдите на пустую страницу.
console.log("URL is allowed. Redirecting to about:blank");
chrome.tabs.update({url: 'about:blank'});
} else {
console.log("URL is not allowed. Redirecting to the original URL");
// В противном случае нормальный доступ
// chrome.tabs.update({url: url});
}
})
.catch(error => {
console.error('Failed to load file:', error);
});
}Вручную добавьте адресную строку в текстовый файл. baidu.com Затем запустите его и обнаружите, что он может работать нормально. Теперь вопрос в том, как использовать сочетания клавиш для добавления адресной строки Chrome в папку. У меня мало опыта разработки плагинов Chrome, поэтому я не знаю, как установить сочетание клавиш для реализации этой функции. Итак, мы спасли страну с помощью кривых,существоватьздесь Однажды я рассказал, как использовать Alfred для выполнения некоторых операций быстрого доступа. Идеи здесь тоже позаимствованы отсюда
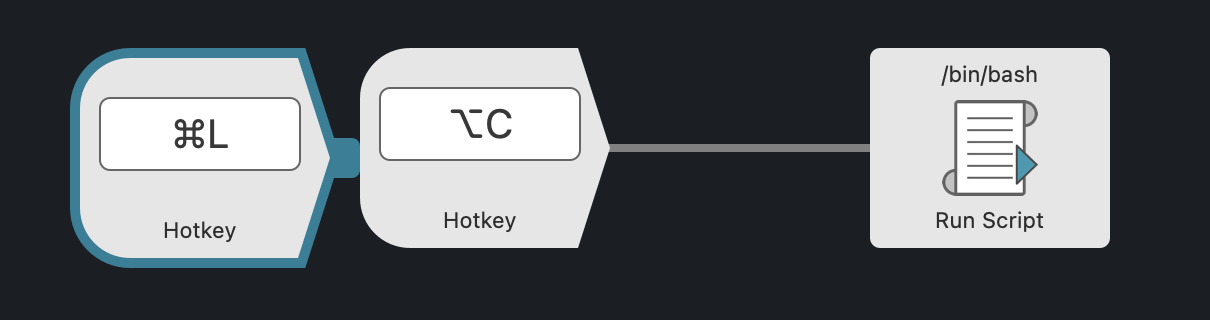
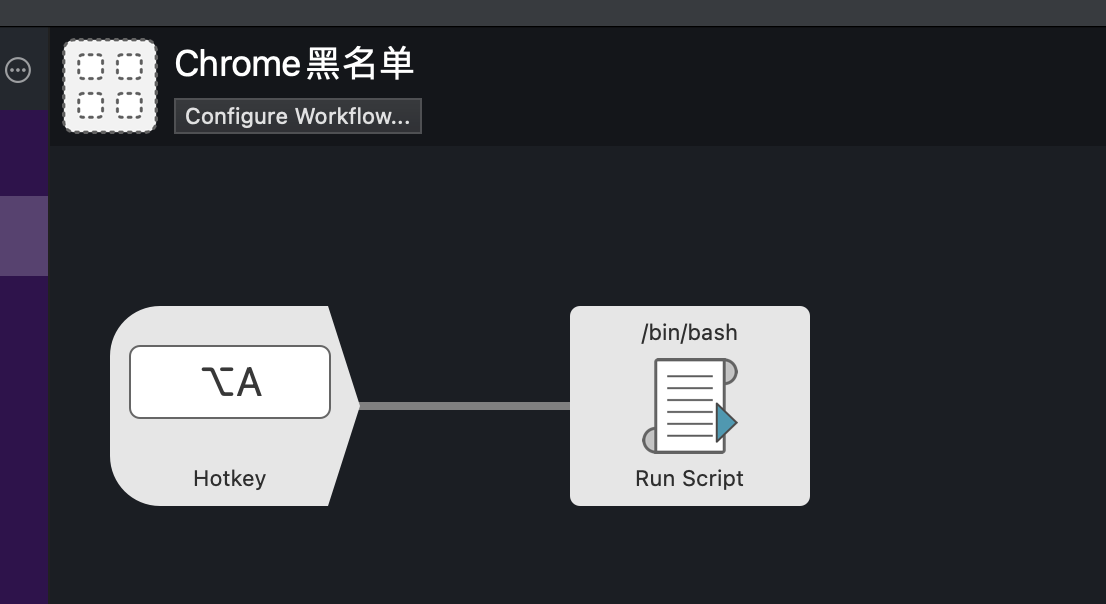
- Первый — настроить быстрый клавиши. возбудить. Конечно, это быстро настраивается клавиши не должны конфликтовать с другими.
Первое, о чем нужно подумать, — это определить три сочетания клавиш. Затем используйте последнюю горячую клавишу для выполнения сценария. например a. Сначала используйте опцию + a, чтобы вызвать. б. Затем используйте команду + l, чтобы перейти к адресной строке. c. Наконец, нажмите команду + c, чтобы скопировать адресную строку. d. Наконец, запишите полученную адресную строку в файл с помощью скрипта. Здесь подойдет как оболочка, так и Python.
#!/bin/bash
# Get the clipboard content
clipboard_content=$(pbpaste)
# Specify the path and filename for the output file
output_file="xxxx/file.txt"
# Check if the content contains "http"
if [[ $clipboard_content == *http* ]]; then
# Check if the content already exists in the file
if grep -qF "$clipboard_content" "$output_file"; then
echo "Content already exists. Not writing to the file."
else
# Append clipboard content to the specified file
echo "$clipboard_content" >> "$output_file"
echo "Content written to the file."
fi
else
echo "Clipboard content does not contain 'http'. Not writing to the file."
fiВыше приведено содержимое сценария оболочки. Чтобы предотвратить случайное касание, определено, что если скопированная вещь содержит http, она будет записана в файл.

Но позже я обнаружил, что это работает не очень хорошо, поэтому вместо этого я выполнил команду быстрого доступа из сценария оболочки. Просто добавьте эти две строки
osascript -e 'tell application "System Events" to keystroke "l" using {command down}'
osascript -e 'tell application "System Events" to keystroke "c" using {command down}'В итоге получилось так: для достижения этой функции нужна только одна клавиша быстрого доступа.

Конечно, этот процесс не всегда был таким гладким. К счастью, ChatGPT может устранить большинство из них одну за другой.
The error you're encountering, "ReferenceError: XMLHttpRequest is not defined," suggests that the XMLHttpRequest object is not available in the background script of your Chrome extension. This is because Chrome extensions use a content security policy that restricts the use of inline scripts, and XMLHttpRequest is not allowed in the background script directly.некоторые мысли Будет решено
- В настоящее время Alfred используется для решения проблемы записи файлов. В будущем вам необходимо отказаться от программного обеспечения Alfred. Конечно, это программное обеспечение знакомо пользователям Mac, а также оно очень простое в использовании.
- После решения вышеперечисленного вам все равно нужно использовать быстрый клавиши, чтобы добавить адресную строку
Если две вышеуказанные проблемы решены. Тогда он должен быть доступен в магазине Chrome для всех.
Соответствующий кодовый адрес находится по адресу https://github.com/youzeliang/chrome

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


