Как интегрировать потоковый видеоплеер H.265 EasyPlayer.js в структуру uniapp?
Проигрыватель потокового мультимедиа H5 без подключаемых модулей EasyPlayer — это эффективный, усовершенствованный, стабильный и бесплатный проигрыватель потокового мультимедиа. Он может поддерживать воспроизведение нескольких протоколов потокового мультимедиа, а также форматы кодирования H.264 и H.265. Он имеет стабильную производительность и. плавное воспроизведение, поддерживает видеопотоки в форматах WebSocket-FLV, HTTP-FLV, HLS (m3u8), WebRTC и других, а также реализует такие функции, как запись в реальном времени на веб-странице и прямая трансляция с малой задержкой на iOS.

Видеонаблюдение безопасности EasyPlayer — это проигрыватель, поддерживающий многокадровую интеграцию. В наших предыдущих статьях мы также рассказали, как интегрировать проигрыватель потокового видео EasyPlayer.js в среду React. Заинтересованные пользователи могут прочитать наши предыдущие статьи.
Некоторые пользователи сообщают, что когда проигрыватель EasyPlayer.js интегрирован в структуру uniapp, в процессе интеграции будет выдано сообщение об ошибке «video.js, flv.js не найден».
Итак, сегодня мы подробно расскажем, как интегрировать потоковый медиаплеер EasyPlayer.js в uniapp. Конкретные шаги заключаются в следующем:
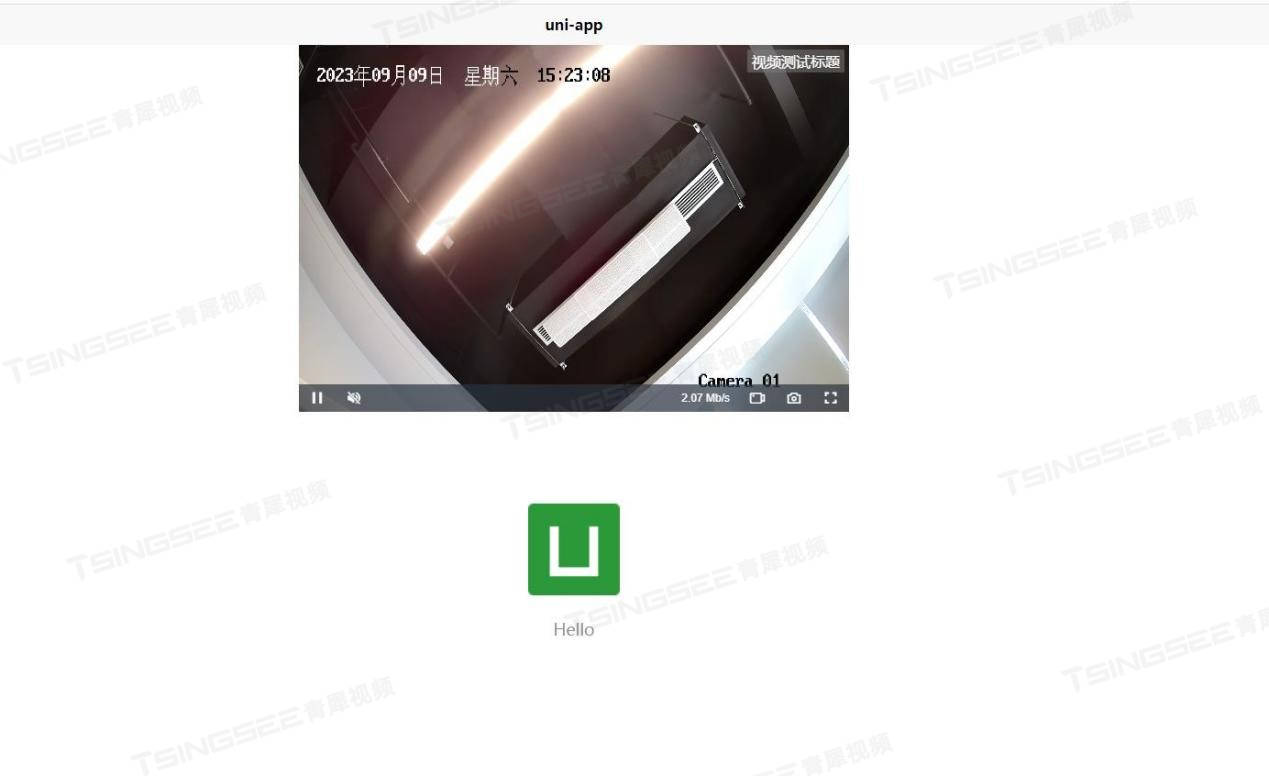
1) Сначала создаем проект под HBuider X;
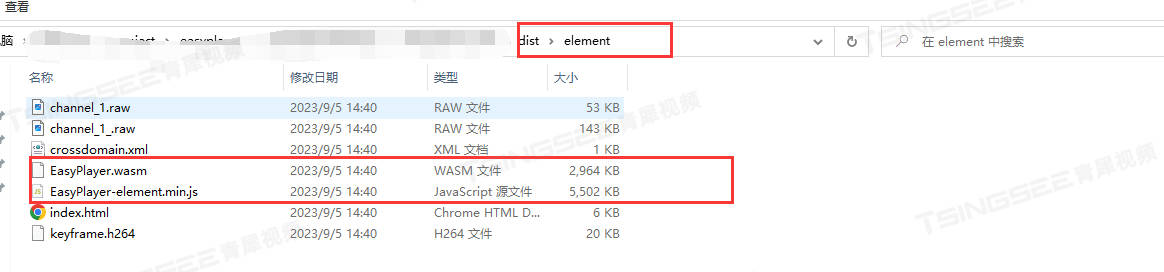
2) Загрузите easyplayer.js на npm, адрес загрузки следующий:
https://www.npmjs.com/package/@easydarwin/easyplayer найдите соответствующий файл;

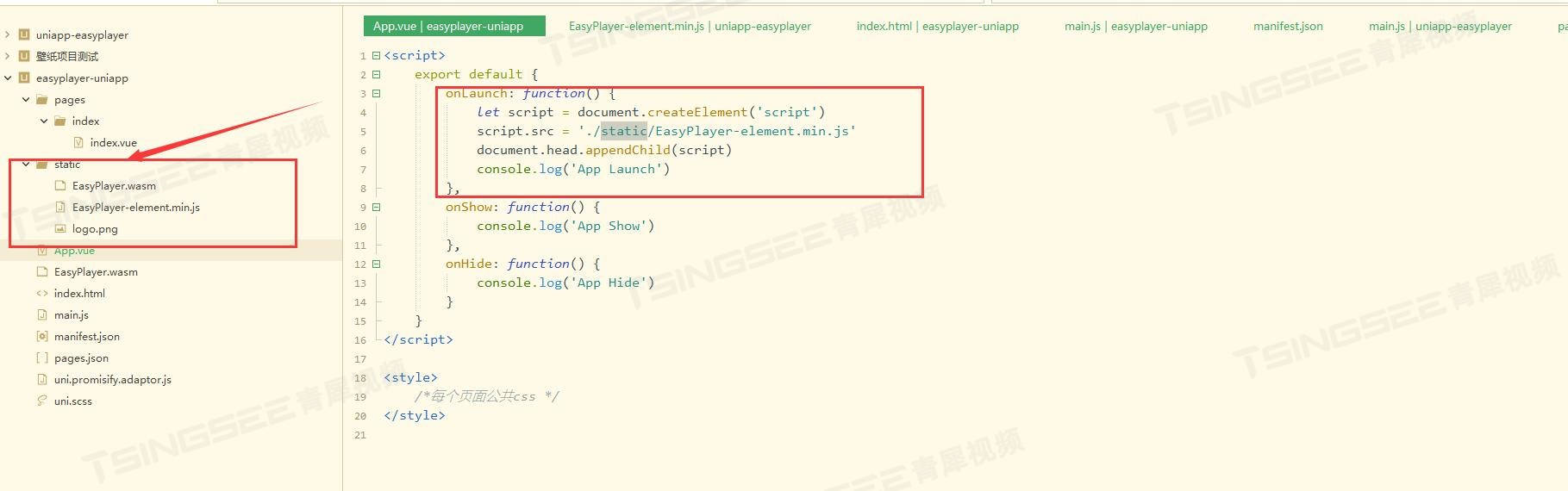
3) Скопируйте два вышеуказанных файла в статический каталог пользовательского проекта и добавьте плеер в App.vue, как показано ниже;


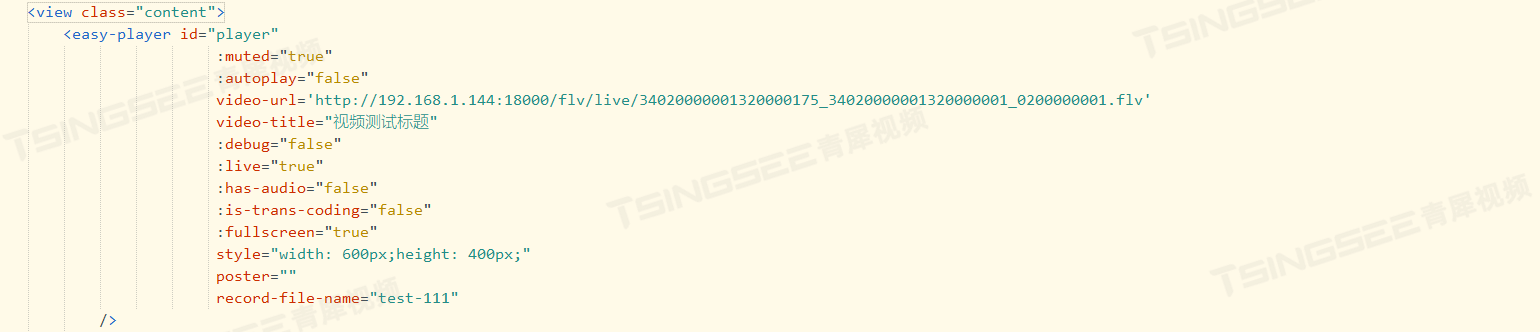
4) Затем вы можете использовать в проекте плеер EasyPlayer.js.
5) Если видеопоток имеет формат H.265, вам также необходимо заменить /EasyPlayer.wasm в EasyPlayer.element.min.js на static/EasyPlayer.wasm, как показано ниже:

6) Таким образом, при воспроизведении видеопотоков в формате H.265 к EasyPlayer.wasm можно будет нормально обращаться и нормально воспроизводить.


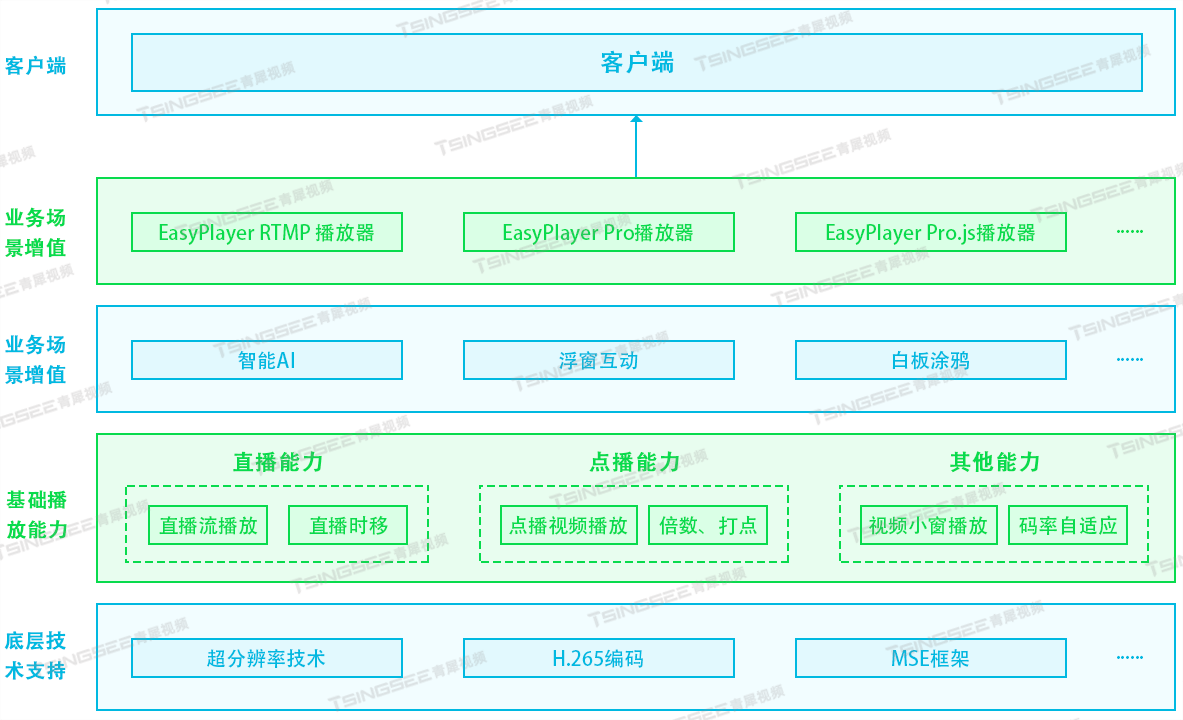
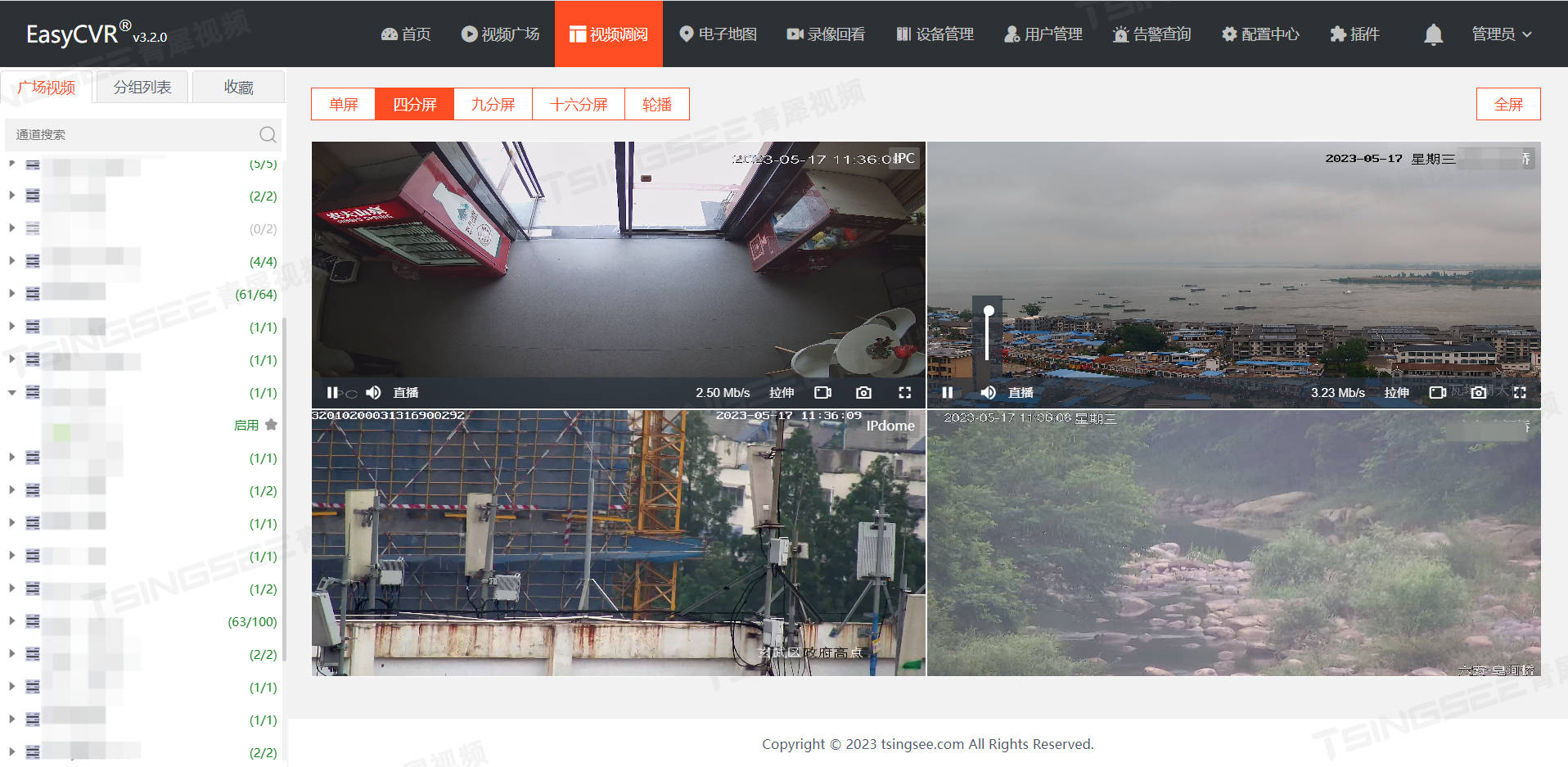
Проигрыватель потокового мультимедиа EasyPlayer — это продукт, который привлекает большое внимание в нашей серии компонентов для потокового мультимедиа. После многих лет разработки и итераций у него в настоящее время имеется несколько версий приложения, включая версию RTSP, версию RTMP, версию Pro и версию js. that js Эта версия широко используется пользователями в качестве веб-плеера. Функционально EasyPlayer поддерживает потоковую передачу в реальном времени, воспроизведение по требованию, запись, снимки экрана, воспроизведение MP4, многоэкранное воспроизведение, множественное воспроизведение, полноэкранное воспроизведение и другие функции, а также отличается высоким удобством использования и стабильностью. Заинтересованные пользователи могут скачать и протестировать его.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


