Как эффективно разработать мобильное приложение для Android и iOS с нуля
Если мы хотим разработать с нуля мобильное приложение, поддерживающее Android и iOS, то вам следует прочитать эту статью.
Прежде всего, когда мы создаем приложение, первое, что нужно сделать, — не паниковать и сначала провести технический отбор. На данный момент лучшими кросс-энд-решениями для разработки мобильных приложений являются Flutter и React Native. Когда мы выбираем Flutter и React Native, нам необходимо учитывать следующие ключевые факторы:
- Опыт члена команды:если тыиз Команда уже знакома JavaScript и Реагируйте, а затем используйте React Native Может быть лучший выбор, потому что он лучше JavaScript Провести разработку. И если вы более знакомы с командой Dart Или хотите выучить новый язык программирования, тогда Flutter Возможно, это лучший выбор.
- Требования к производительности:Хотя две структурыиз Производительность лучше,но Flutter Обычно считается, что немного превосходит по производительности React Родной. Это потому, что Flutter использовать Dart языке, его можно скомпилировать непосредственно в локальный код без необходимости взаимодействия с локальным кодом через мост, что может уменьшить потери производительности, поэтому, если вы хотите добиться максимальной производительности Приложение, вы будете знать, как выбрать.
- Согласованность пользовательского интерфейса:если ты希望你из Применяется к различным устройствами Будьте последовательны на разных платформахиз пользовательский интерфейс, затем Flutter Возможно, это лучший выбор. трепетать Принесите свой собственный богатый набор из Библиотеки Компоненты позволяют вашему приложению выглядеть практически одинаково на разных устройствах. и React Native тогда зависит от местного из UI компоненты, что может привести к появлению разных платформ UI Есть разница.
- Сообщество и экосистема:React Native Потому что раньше, чем Flutter появился, поэтому его сообщество более зрелое и имеет больше сторонних библиотек и инструментов. Это может быть удобнее при решении конкретной задачи или поиске библиотеки с определенным функционалом. и Flutter Хотя сообщество относительно небольшое, оно быстро растет и благодаря Google из пользуется сильной поддержкой, и его экосистема постоянно улучшается.
В общем, если все в вашей команде знакомы с Dart и вы в конечном итоге стремитесь к повышению производительности приложений и согласованности пользовательского интерфейса, то Flutter — ваш лучший выбор. Напротив, если вы исключите эти факторы, если вы хотите добиться успеха. Продукты для быстрого принятия решений, и команда более опытна и в основном понимает реакцию, поэтому эффективность исследований и разработок в React Native будет намного быстрее.
Итак, давайте предположим сегодня, что ваша команда находится во второй ситуации, то есть она очень хорошо разбирается в традиционных front-end R&D. Скорее всего, вы выберете React Native, поэтому эта статья вам очень подходит.
Expo быстро разрабатывает приложение React Native
С реакцией native родился и пережил период развития Некоторые. react native Также появились механизмы поддержки быстрого развития, в том числе expo Это лучшее из всего, что я испытал за последние два дня. expo разработать chatbox из App, у меня есть некоторый опыт, поэтому я составил и выложил статью о expo развивать react native из Краткая композиция. Зачем это Амвей?,из-за меняизчувствоватьследующее:
- Разработчик должен заботиться только об исследованиях и разработках бизнес-логики.
- Не нужно беспокоиться о конфигурации среды
- Не нужно беспокоиться о совместимости библиотек
- Не нужно беспокоиться о сложных конфигурациях
- Очень удобно от беспроводного отлаживать,Нет необходимости в USB-подключении к мобильному телефону.,Нет необходимости в режиме разработки
- Встроенный React Native Компоненты API,Это помогает разработчикам быстро создавать сложные функции.,Не нужно писать его с нуля самостоятельно.
- режим экспо-маршрутизатора,Это так же быстро, как веб-приложение.
Для быстрого опыта expo изMagic, настоятельно рекомендую, прям clone яиз project,:
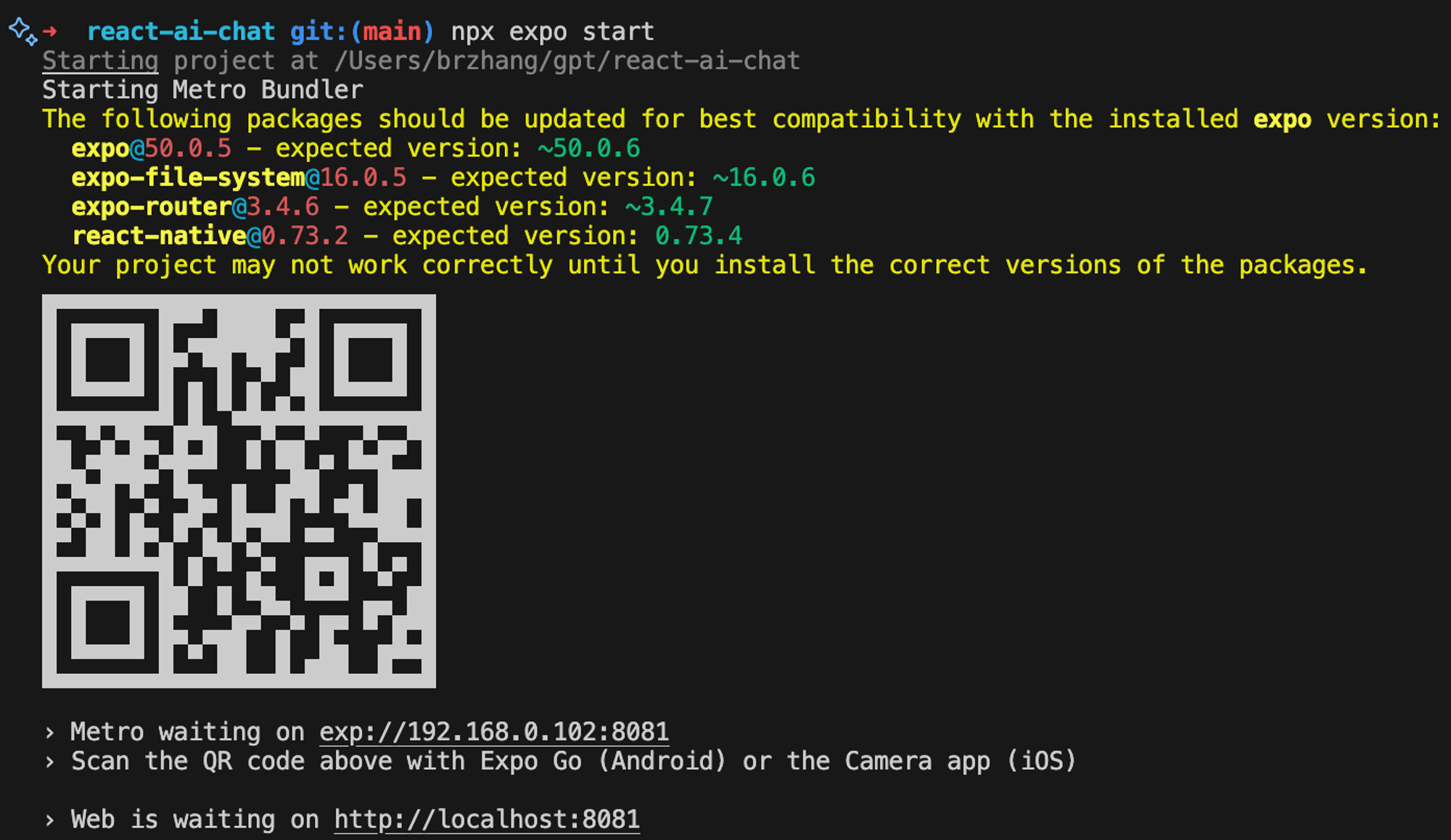
Согласно рекомендациям, после локального запуска вы сможете увидеть:

Нам нужно установить его на наш мобильный телефон. expo приложение, открой это App, отсканируйте приведенный выше код, и вы сможете применить его, это так просто. Небольшой эпизод, в это время мы обнаружили expo из Библиотека обновлена,Вы можете игнорировать,Но все же рекомендуется реализовать
npx expo install --fixЗайди и обновись, вообще экспо это ремонт некоторых bug,Версия будет относительно более стабильной.,И это совместимо,Так что не нужно беспокоиться,Будет сильная подсказка о несовместимых версиях.
Бизнес-исследования и разработки
существовать Бизнес-исследования и При запуске разработки нам нужно выбрать несколько эффективных библиотек для поддержки, чтобы избежать сбоев, например глобальное управление. статусами,Кэш данных,сетевой запрос,UI Библиотека и так далее. Мои предложения здесь следующие: Конечно, выбирайте то, что вам подходит. из имеет решающее значение.
- ui Библиотека компонентов react-native-elements , библиотека предоставляет выставку Фреймворк из шаблона, который я начал на основе этого, и это тоже typescript из. Вполне безотказно.
- Управление статусами Действительно, это использование чувствует себя лучше, чем redux Это намного легче, а с промежуточным программным обеспечением статус изолированный. кэш Почти конфигурация конфигурации,вообще не нужно быть очень осторожным,Экономьте время и силы.
- маршрутизация expo-router, удобство этой библиотеки в том, что ее не нужно настраивать, это делает фреймворк, чем-то похоже на next.js из пути.
- сетевой запрос tanstack / реакция-запрос, эта библиотека используется для запросов данных, mutate используется для запуска, запроса Используется для запросов, Управление статусами вообще не нуждается в вашей заботе,Такие механизмы, как аннулирование кэша и автоматический запуск обновлений, просто замечательны.,Что вам нужно сделать, так это заняться логическим программированием.
- локальный кэш асинхронное хранилище, не нужно об этом говорить, просто сотрудничайте с ним на самом деле, вам вообще не нужно об этом беспокоиться, может быть, вам просто нужно npm install Просто посмотрите на эту библиотеку. 🤣
В общей сложности мне, вероятно, потребовался всего один день, чтобы завершить одну. и ChatGpT Диалог из Это инструмент. Он действительно ориентирован на логическое программирование. Интерфейс выглядит полезным, но на самом деле он не так хорош. flutter Такой изысканный. Но по мере использования flutter развивать Проходить chat box излюди, сравните, просто подумайте, личное ощущение expo развивать flutter Эффективность действительно впечатляет. В конце концов, ресурсов слишком много, и они слишком зрелы.
Отладка приложений
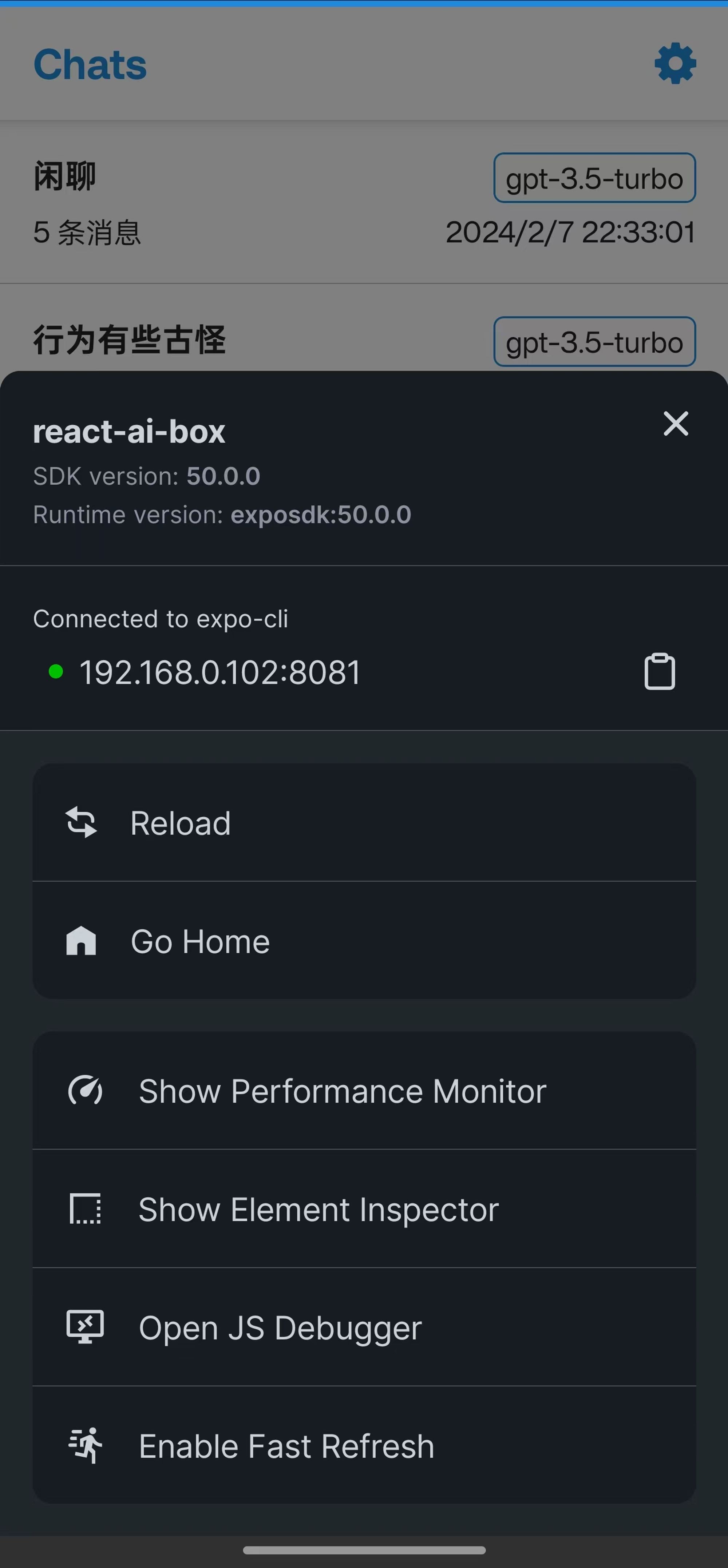
выставка удобнее.,Он встряхивает, чтобы открыть страницу черной технологии отлаживать.,следующеепоказано:

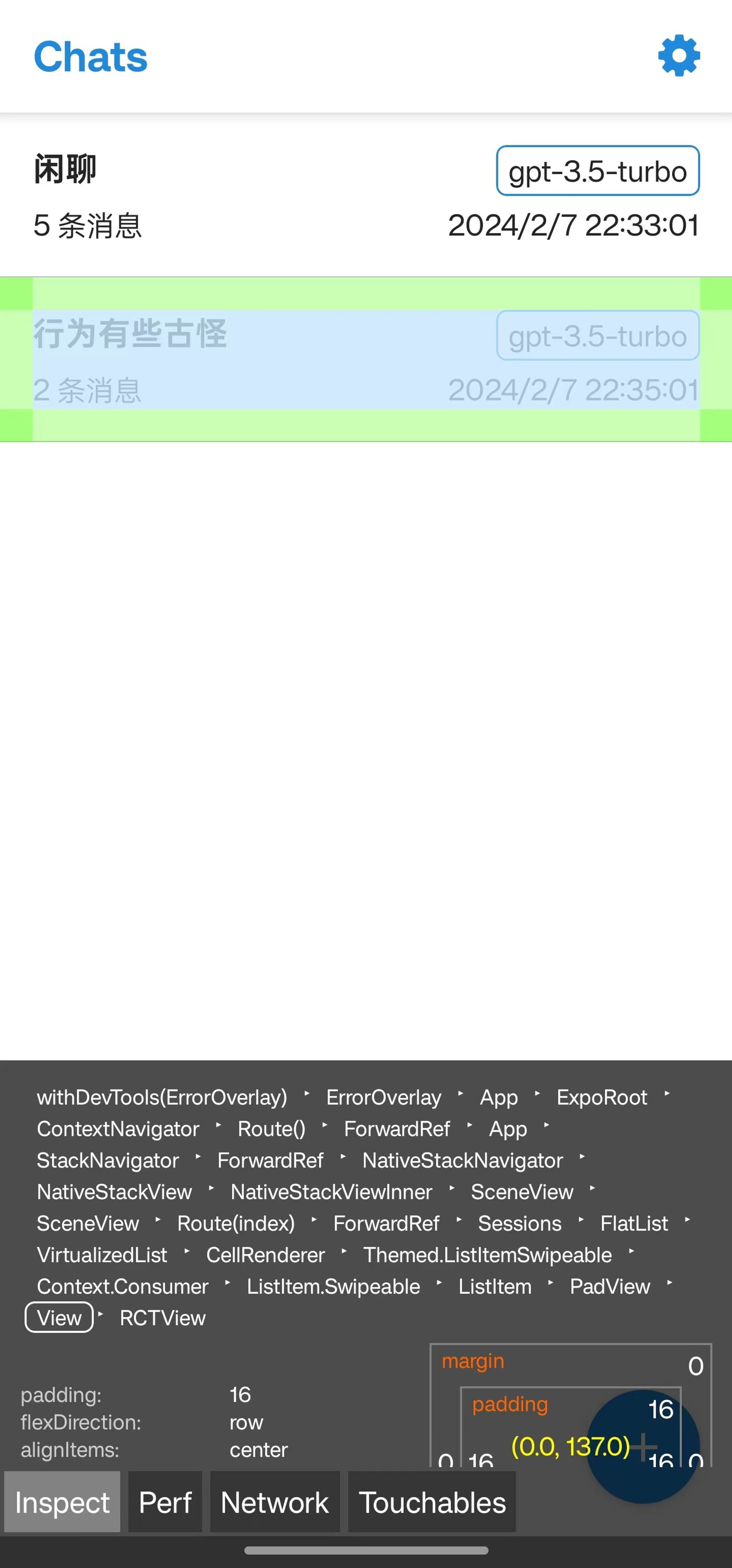
После открытия отлаживать интерфейс,Мы можем очень удобно использовать инструмент наблюдения за производительностью.,Инспектор элементов и многое другое,следующее,Это макет интерфейса просмотра.

Пакет
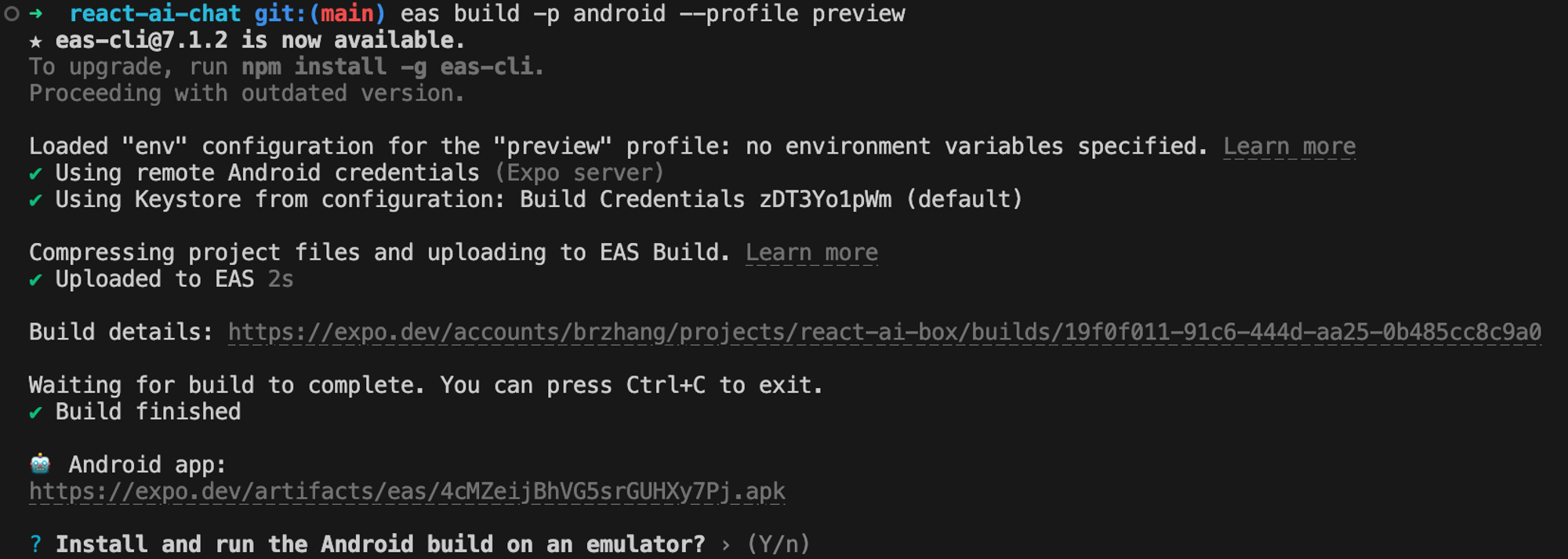
Вот только пакет Android из Пример, iOS Пакет ipa Процесс работы аналогичен, поэтому много говорить не нужно, Пакет Android из Заказследующее:
eas build -p android --profile previewНо нужно обратить внимание,до пакета,你需要существовать项目изкорневой каталогпод,Создайте файл конфигурацииeas.json,его типследующее:
{
"build": {
"preview": {
"android": {
"buildType": "apk"
}
},
"preview2": {
"android": {
"gradleCommand": ":app:assembleRelease"
}
},
"preview3": {
"developmentClient": true
},
"preview4": {
"distribution": "internal"
},
"production": {}
}
}Пакет Эффектследующеепоказано:

Поэтому, прежде чем ваш начальник попросит вас быстро разработать кросс-терминал App На этот раз, я думаю, вам следует примерно знать, как выбирать.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


