Как достигается эффект стиля «тепловизион»? (Исходный код включен)

Ранее я перепечатывал статью о Чжиху:
Автор: Это Божий шедевр 链接:https://zhuanlan.zhihu.com/p/344110917

В статье подробно объясняется идея шейдера для достижения эффекта «тепловидения», но не приводится полный код реализации. Читатели в фоновом режиме много раз убеждали меня, надеясь, что я смогу реализовать это и дать полный код. кода, поэтому я потратил этот вечер. Чтобы просто добиться такого эффекта, потребовалось время.
По идее той статьи,Основные шаги::Нечеткий->светиться->Оценка яркости->Заменить цвет , шаг освещения не очень важен.

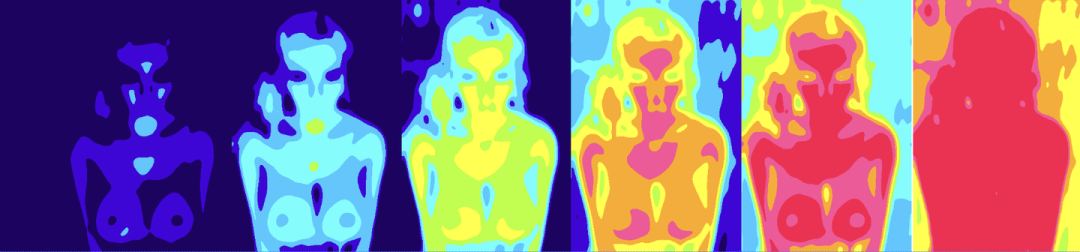
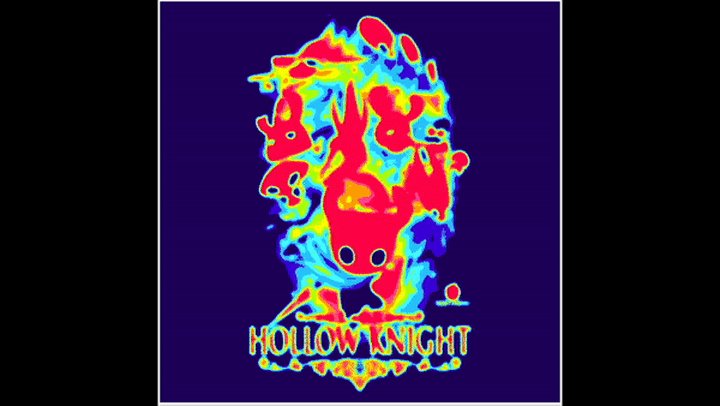
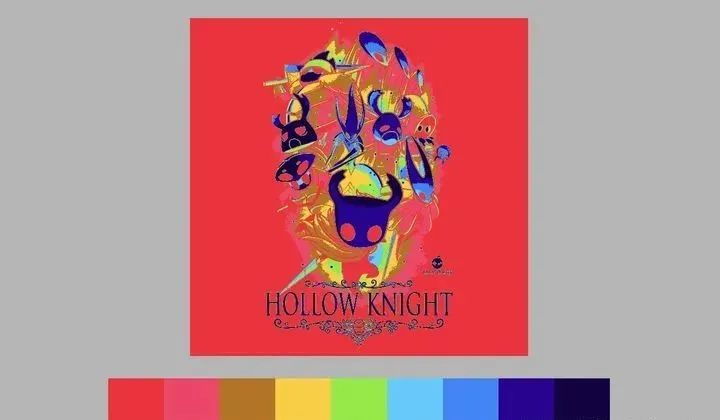
Вы можете наблюдать цвет эффекта «тепловизионного изображения», который представляет собой сочетание синего (холодного) и красного (горячего) цветов, затем сортировать цвета и заменять соответствующие цвета по уровню яркости.
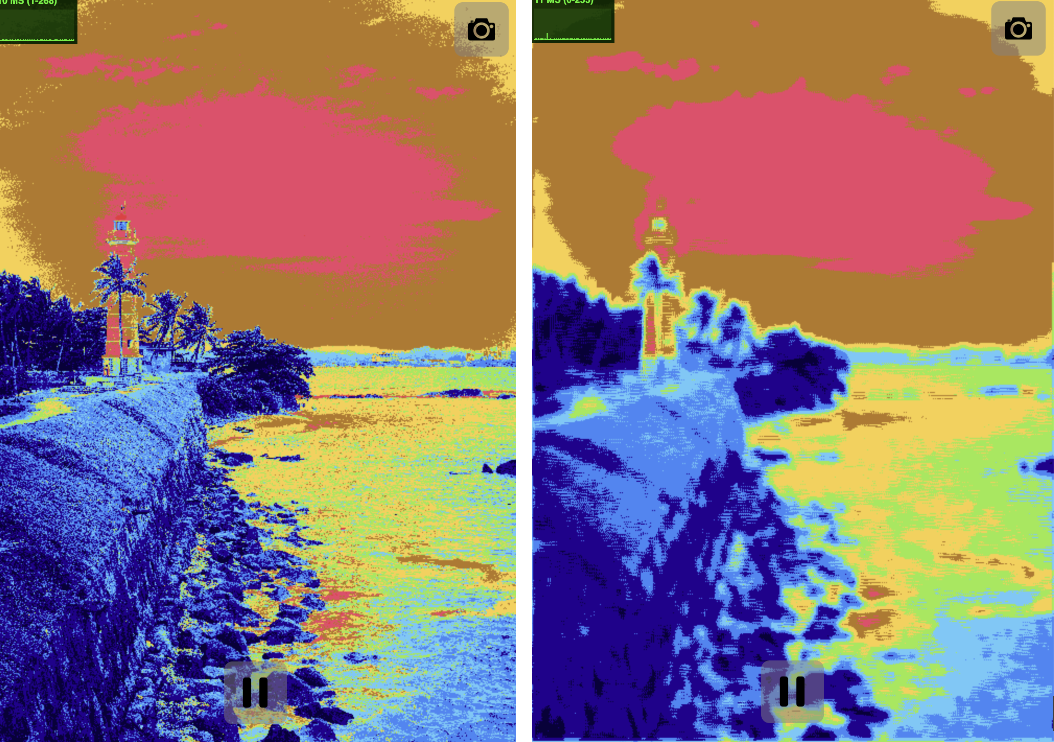
Что касается размытия, то оно на самом деле просто для усиления ощущения наслоения. Вы можете сравнить два изображения ниже. Слева изображен «эффект тепловидения» без размытия.

Создайте массив поиска цветов на основе цветового спектра тепловидения:

vec3 colorLevels[9] = vec3[9](
vec3(234.0,51.0,61.0),
vec3(235.0,70.0,105.0),
vec3(178.0,119.0,37.0),
vec3(247.0,206.0,70.0),
vec3(149.0,232.0,71.0),
vec3(103.0,200.0,250.0),
vec3(68.0,132.0,245.0),
vec3(40.0,3.0,143.0),
vec3(18.0,5.0,62.0)
);
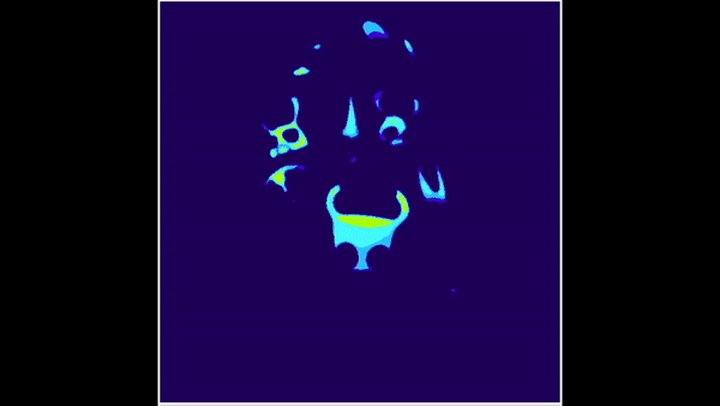
Далее преобразуем RGB в значение оттенков серого. Мы делим значение оттенков серого на 9 уровней, а затем выбираем соответствующий цвет на основе текущего значения оттенков серого.
float lum = dot(color.rgb, vec3(0.3, 0.59, 0.11));
lum = 1.0 - lum;
float d = 1.0 / 9.0;//Разделим значение серого на 9 индивидуальный level
int i = int(lum / d);
i = clamp(i, 0, 8);
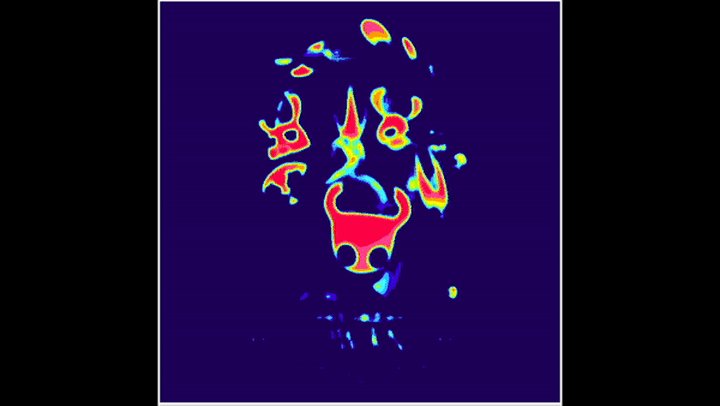
fragColor = vec4(colorLevels[i]/255.0, 1.0);Конечный эффект следующий:

Полный код реализации:
vec3 colorLevels[9] = vec3[9](
vec3(234.0,51.0,61.0),
vec3(235.0,70.0,105.0),
vec3(178.0,119.0,37.0),
vec3(247.0,206.0,70.0),
vec3(149.0,232.0,71.0),
vec3(103.0,200.0,250.0),
vec3(68.0,132.0,245.0),
vec3(40.0,3.0,143.0),
vec3(18.0,5.0,62.0)
);
float blur_gauss(float bhqp, float x) {
return exp (-(x * x) / (2.0 * bhqp * bhqp));
}
vec4 blur(vec2 uv, sampler2D source, float Intensity) {
const int iterations = 4;
int halfIterations = iterations / 2;
float sigmaX = 0.1 + Intensity * 0.5;
float sigmaY = sigmaX;
float total = 0.0;
vec4 ret = vec4 (0., 0., 0., 0.);
float step = 0.00390625;
for (int iy = 0; iy < iterations; ++iy) {
float fy = blur_gauss(sigmaY, float (iy - halfIterations));
float offsety = float (iy - halfIterations) * step;
for (int ix = 0; ix < iterations; ++ix) {
float fx = blur_gauss(sigmaX, float (ix - halfIterations));
float offsetx = float (ix - halfIterations) * step;
total += fx * fy;
vec4 a = texture2D (source, uv + vec2 (offsetx, offsety));
a.rgb *= a.a;
ret += a * fx * fy;
}
}
return ret / total;
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = fragCoord.xy / iResolution.xy;
//vec4 color = texture2D(iChannel0, uv);
vec4 color = blur(uv, iChannel0, 3.0);//Размыто
color.rgb += vec3(1.0,0.0,0.5)*color.rgb*0.2;//Свечение
float lum = dot(color.rgb, vec3(0.3, 0.59, 0.11));
lum = 1.0 - lum;
float d = 1.0 / 9.0;
int i = int(lum / d);
i = clamp(i, 0, 8);
fragColor = vec4(colorLevels[i]/255.0, 1.0);
}
Справочная статья:
https://zhuanlan.zhihu.com/p/344110917
Получите соответствующую информацию и исходный код
рекомендую:
Android FFmpeg реализует функцию записи короткого видео WeChat с фильтром
Самая полная коллекция аудио- и видеоматериалов для Android и OpenGL ES в Интернете. Все здесь.
Освойте базовую обработку YUV-изображений в одной статье.
Как реализован специальный эффект конвейерной ленты Доуиня?
Все эффекты перехода изображения, которые вам нужны, находятся здесь.
Я использовал OpenGL ES, чтобы сделать несколько фильтров Douyin для своей младшей сестры.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


