Как динамически устанавливать цвет темы и переключать темный режим в проекте Vue 3 + Element Plus
1. Введение
В современных веб-приложениях функция переключения тем, особенно динамическое переключение темного режима и пользовательских цветов темы, стала одним из ключевых элементов улучшения пользовательского опыта. Он может не только автоматически настраивать стиль интерфейса в соответствии с предпочтениями пользователя, но также обеспечивать лучшие визуальные эффекты для различных сцен, особенно при использовании в ночное время темный режим может снизить усталость глаз.
В этой статье мы объединим платформы Vue 3 и Element Plus, чтобы показать, как динамически переключаться между темным режимом и цветами темы на реальных примерах кода.

2. Зависимости проекта и конфигурация среды
Прежде чем реализовывать функцию динамического переключения тем, нам необходимо убедиться, что в среде проекта установлены необходимые инструменты зависимостей. Эти инструменты помогут нам упростить переключение темного режима и динамическое изменение цветов темы. Функции и методы установки этих зависимостей будут подробно описаны ниже.
1. VueUse
VueUse основан на Vue 3 Библиотека инструментов предоставляет множество удобных Composition API Инструменты, которые значительно упрощают Vue 3 Реализация общих функций, таких как переключение темного режима, управление хранилищем, обработка времени и т. д.
В этом проекте мы используем VueUse Для реализации управления темным режимом и постоянного хранения выбранных цветов пользовательской темы.
2. use-element-plus-theme
use-element-plus-theme является посвященным Element Plus Плагин для библиотеки компонентов, который позволяет нам динамически изменять ее во время выполнения. Element Plus цвет темы.
Этот плагин упрощает процесс управления темами. API Вызовы значительно повышают эффективность разработки. проходить use-element-plus-theme,Мы можем настроить цвет темы приложения в режиме реального времени по выбору пользователя.,Нет необходимости перекомпилировать и обновлять страницу.
3. Установите зависимости
Использование в проектах pnpm(или Или ты можешьиспользовать npm или yarn)установить эти зависимостиинструмент。Запустите следующую команду для установки:
pnpm install @vueuse/core use-element-plus-theme@vueuse/coreда VueUse Базовый пакет содержит инструмент, необходимый для реализации темного режима и хранилища персистентности.use-element-plus-themeреализация Element Plus Ключевой плагин для динамического переключения цветов темы компонентов.
Далее мы покажем, как реализовать переключение тем на реальных примерах кода.
3. Реализовать переключение темного режима
Вы можете переключаться между темным и светлым режимами с помощью VueUse предоставил useDark и useToggle Реализованы две функции инструмента.
useDark:для обнаруженияиуправлять Статус темного режима。useToggle:Для использования в темном режимеи Переключение между режимами освещения。
1. Установите статус темного режима.
Во-первых, в вашем коде используйте useDark чтобы определить, находится ли он в настоящее время в темном режиме, и пройти useToggle Чтобы переключиться между темным и светлым режимами:
import { useDark, useToggle } from '@vueuse/core';
const isDark = useDark(); // Определить, находится ли текущий да в темном режиме
const toggleDark = useToggle(isDark); // Используется для переключения между темным и светлым режимами.2. Кнопка переключения темного режима в шаблоне.
в шаблоне,Можно использовать режимы переключения с помощью одной кнопки,Текст кнопки меняется динамически в зависимости от текущего режима.,Шоу «Тьма» и «Свет»:
<template>
<el-button type="primary" @click="toggleDark()">
{{ isDark ? 'Dark' : 'Light' }}
</el-button>
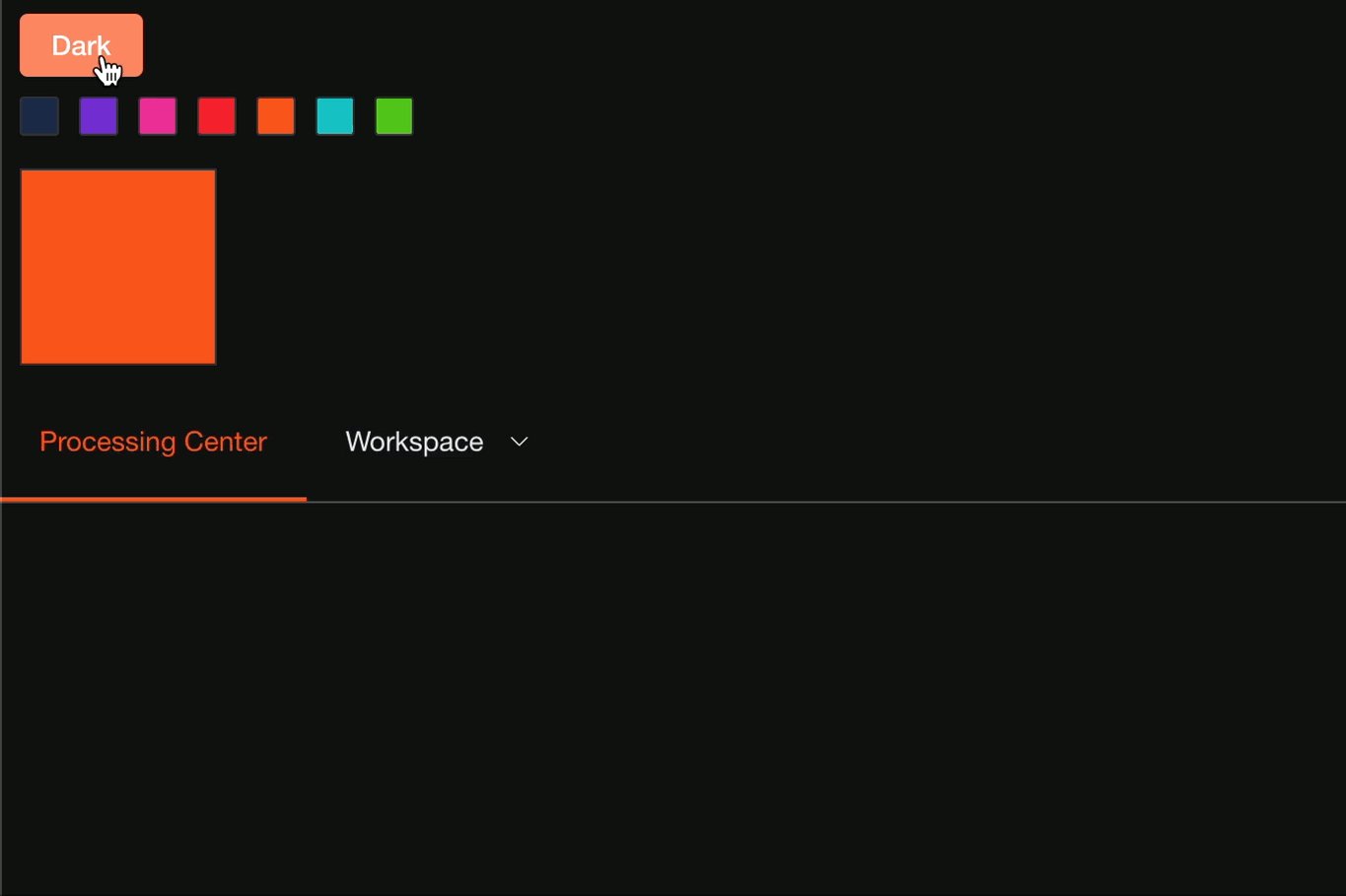
</template>3. Отображение эффекта темного режима
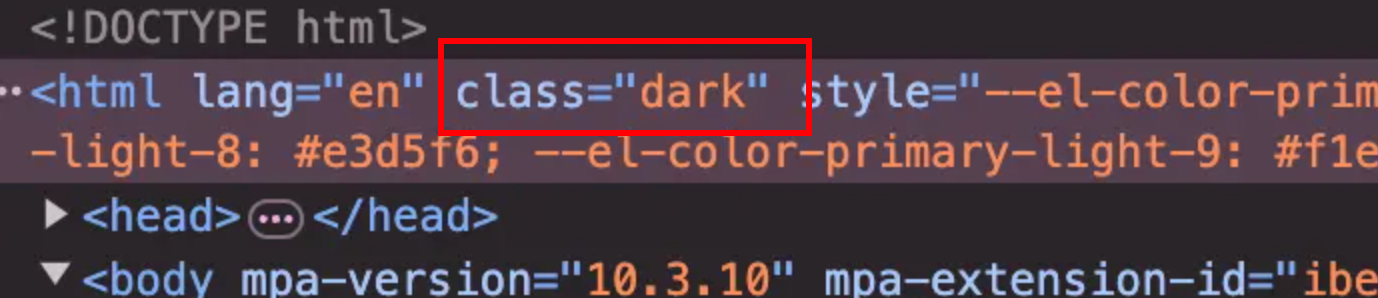
использовать useDark назад,мы можем наблюдать,Когда включен темный режим,<html> Тег автоматически добавит dark Имя класса.
Это имя класса можно передать CSS Чтобы повлиять на стиль всей страницы и адаптировать ее к темному режиму. Вы можете использовать dark Имя класса определяет определенные правила стиля для страницы, такие как цвет фона, цвет текста и т. д.

После вышеуказанных настроек получаем следующий эффект:

4. Динамическое переключение цветов темы.
Помимо переключения в темный режим, пользователям также может потребоваться настроить приложение в соответствии со своими личными предпочтениями. Например, если пользователь хочет, чтобы цвет темы был красным, а кнопки и строки меню были других цветов, для достижения этой функции мы можем использовать. use-element-plus-theme Плагин для динамического переключения Element Plus Библиотека компонентовцвет темы.
Сначала введите это в код use-element-plus-theme И установите цвет темы по умолчанию:
import { useStorage } from '@vueuse/core';
import { useElementPlusTheme } from 'use-element-plus-theme';
const layoutThemeColor = useStorage('layout-theme-color', '#243db9'); // Цвет темы по умолчанию
const { changeTheme } = useElementPlusTheme(layoutThemeColor.value); // Инициализировать цвет темы
useStorageдаVueUseобъекты — это функция инструмента, используемая в браузерах.localStorageилиsessionStorageХраните в нем данные, он автоматически синхронизирует данные и восстанавливает их после обновления страницы. проходитьuseStorage('key', defaultValue),Вы можете сохранить выбор пользователя хранилища.,Например, цвет темы,И это значение отзывчиво,Ранее сохраненные данные будут автоматически восстановлены при перезагрузке страницы.
useElementPlusThemeТогда да используется для динамической модификации Element Plus Библиотека компонентовцвет темы. проходитьвызовchangeTheme(color),Вы можете изменить цвет темы всего приложения в режиме реального времени.,Сделайте так, чтобы цвета компонентов страницы, таких как кнопки, строки меню и другие элементы, вступали в силу немедленно.
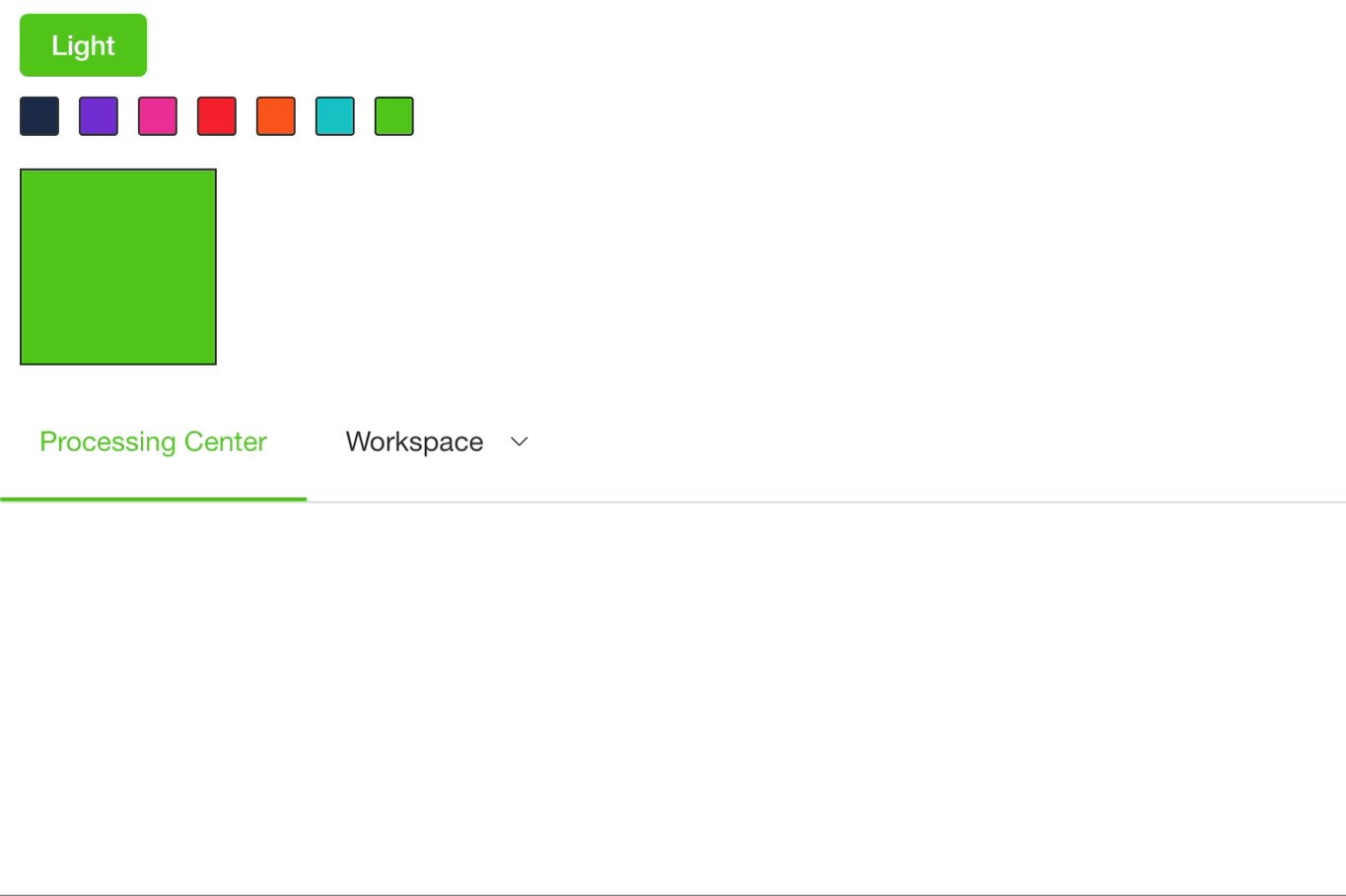
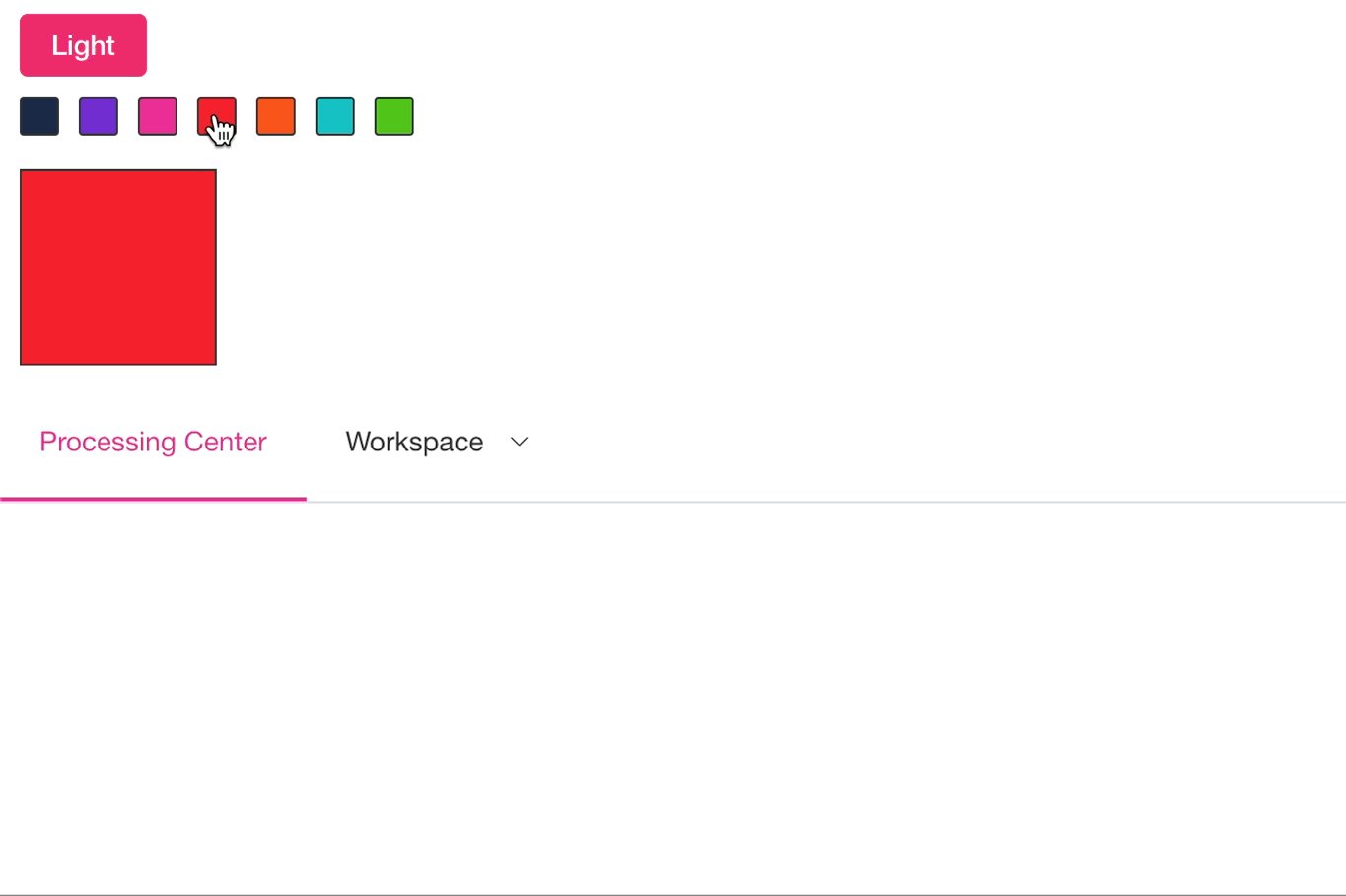
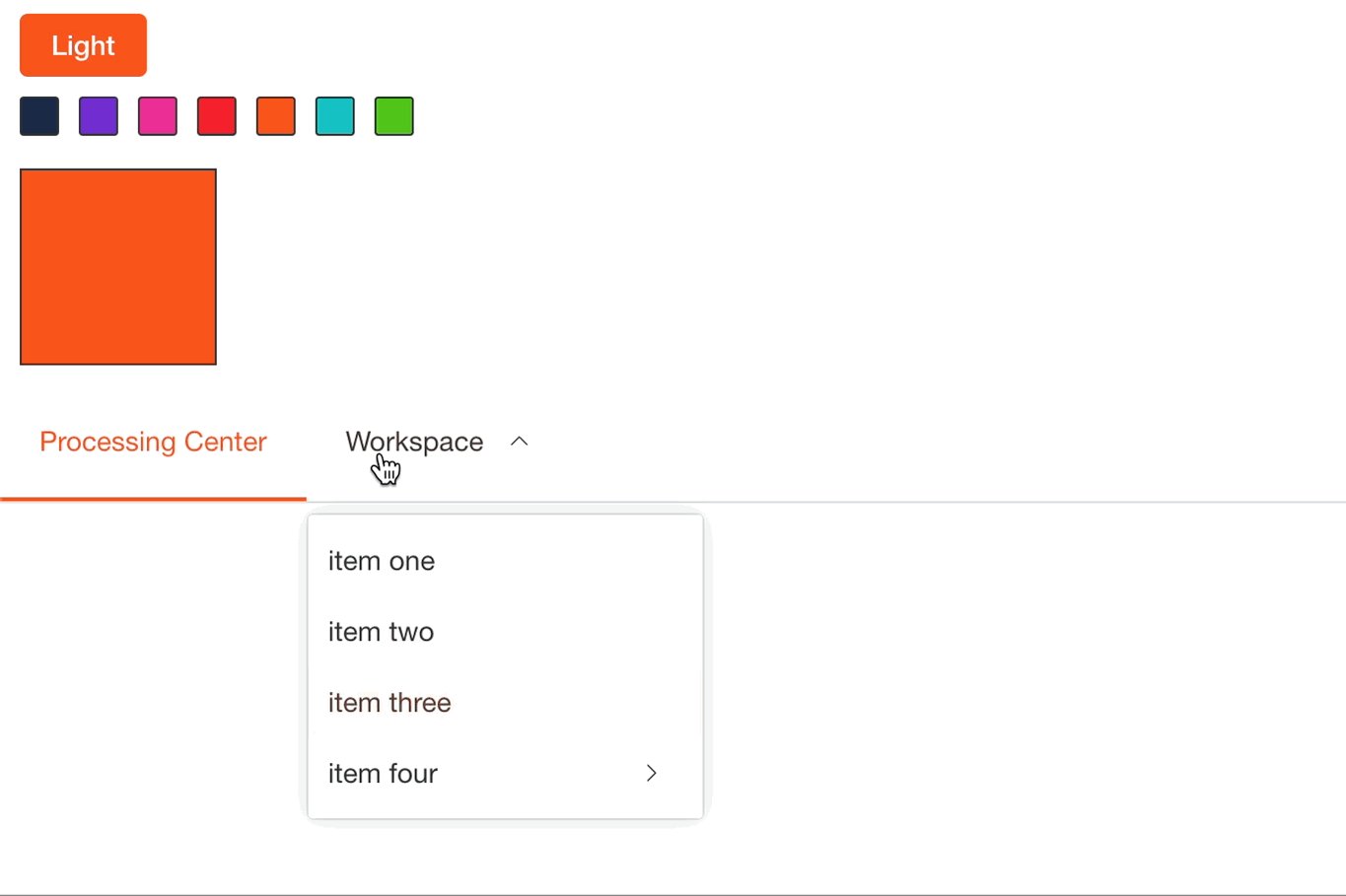
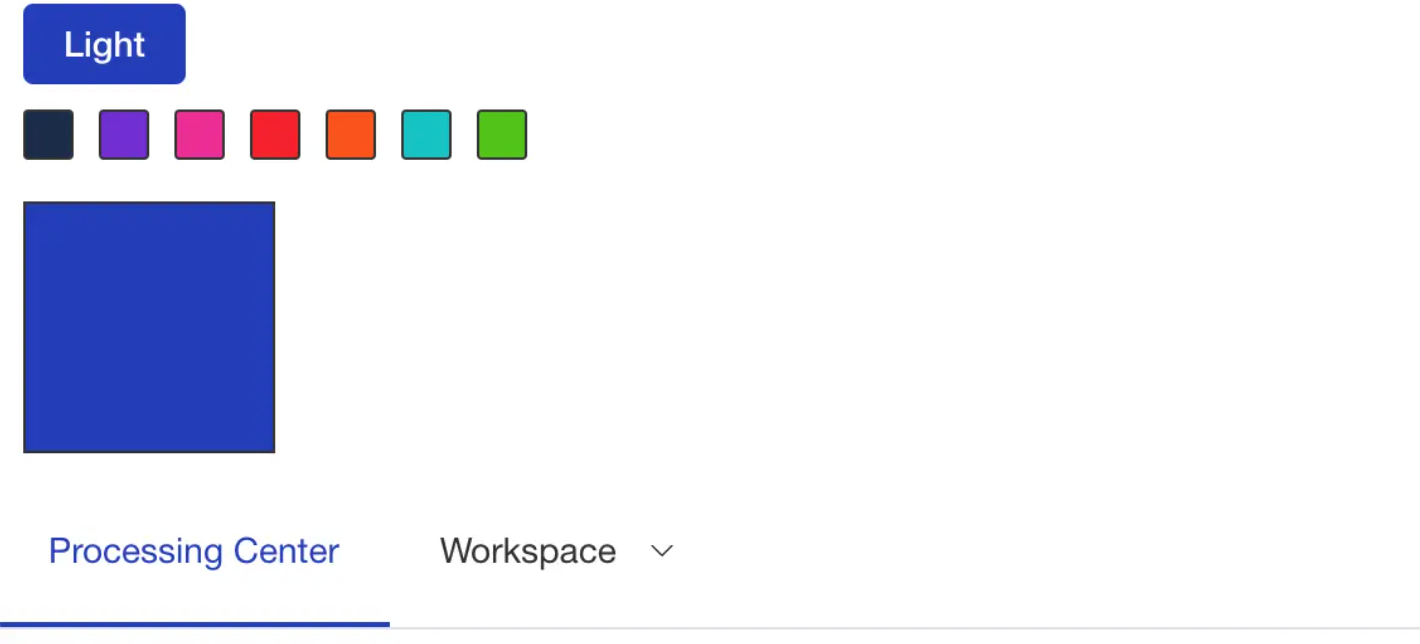
В шаблоне настройте несколько квадратов разного цвета, и пользователь сможет выбрать и применить новый цвет темы:
<div style="margin: 10px">
<span
v-for="item in themeColors"
:key="item.themeName"
:style="{
background: item.color,
width: '20px',
height: '20px',
display: 'inline-block',
marginRight: '10px',
cursor: 'pointer',
border: '1px solid #333',
borderRadius: '10%',
}"
@click="changeThemeColor(item.color)"
></span>
</div>Здесь мы устанавливаем некоторые цвета темы на выбор пользователей:
const themeColors = [
{ color: '#1b2a47', themeName: «Додж Блю» },
{ color: '#722ed1', themeName: 'Темно-фиолетовый' },
{ color: '#eb2f96', themeName: 'Темно-розовый' },
{ color: '#f5222d', themeName: 'Скарлет' },
{ color: '#fa541c', themeName: 'оранжево-красный' },
{ color: '#13c2c2', themeName: 'Изумруд' },
{ color: '#52c41a', themeName: 'зеленый лайм' },
];В разделе скриптов введите changeThemeColor Функция обновления цвета темы:
const changeThemeColor = (color: string) => {
layoutThemeColor.value = color; // Сохранить цвет темы
changeTheme(color); // Исправлять Element Plus Цвет темы компонента
};Чтобы увидеть это яснее, elementplus Эффект переключения цвета темы можно проверить, скопировав участок кода меню на официальном сайте. На этом простое переключение темы завершено.

В официальной разработке проекта,Функция динамического переключения цвета темы будет очень полезна.,Особенно в сценариях, где необходимо улучшить взаимодействие с пользователем и предоставить персонализированные настройки. Ниже приведены некоторые ключевые моменты,Объясните практическое значение этой функции в проекте:
- постоянство бренда:В проектах может потребоваться динамическая настройка всего приложения в зависимости от цветов бренда.цвет Переключение цвета темы темы.проходить позволяет легко обеспечить соответствие интерфейса стилю бренда, а цветовую схему можно быстро настроить в соответствии с потребностями пользователя.
- Персонализированная настройка пользователя:Некоторые приложения хотят предоставить пользователям большую свободу.,Позвольте им настраивать цвета интерфейса в соответствии со своими личными предпочтениями. использовать функцию динамического переключения цвета темы,Позволяет пользователям настраивать цвет интерфейса в любое время.,Повысьте лояльность и удовлетворенность пользователей.
- Поддержка нескольких тем:в крупных проектах,Часто требуется поддержка нескольких тем (например, темный режим, светлый режим,и разные цветовые решения). Используйте динамическое переключение тем для удобного управления несколькими темами.,И сделайте процесс переключения плавным и эффективным.
- Адаптивное хранилище:проходить
useStorage,После того, как пользователь переключает цвет темы,Даже если вы обновите страницу и посетите снова,Предыдущие настройки темы также могут быть автоматически восстановлены.,Повышенная непрерывность опыта. - Гибкое применение библиотеки компонентов:这种方式不仅适用于 Element Кроме того, можно расширить и другие библиотеки. компоненты, обеспечивающие централизованное управление цветом темы, что делает весь проект более модульным, гибким и простым в обслуживании.
Таким образом, при официальной разработке проекта функция динамического переключения цвета темы может обеспечить более сильное выражение бренда, улучшить взаимодействие с пользователем и легко справиться со сложными требованиями к нескольким темам.
5. Резюме
В этой статье показано, как использовать Vue 3 и Element Plus Реализуйте динамическое переключение между темным режимом и цветом темы. комбинация VueUse и use-element-plus-theme,мы можем легкоуправлятьи Исправлять Внешний вид приложения,Делаем его более гибким и удобным для пользователя. Я надеюсь, что эта статья предоставит вам рекомендации по реализации персонализированных тем и темных режимов в ваших проектах.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


