Как быстро разработать ИИ-апплет? Практическое руководство на основе облачной разработки WeChat
Как быстро разработать ИИ-апплет? Практическое руководство на основе облачной разработки WeChat
введение
Мини-программы WeChat стали одним из важных методов разработки приложений благодаря своей мобильности и простоте продвижения. Быстрое развитие технологий искусственного интеллекта делает возможными интеллектуальные приложения. Объединив WeChat Cloud Development (CloudBase) с мини-программами, разработчики могут добиться комплексной разработки приложений ИИ от внешнего до внутреннего интерфейса. В этой статье подробно объясняется, как использовать облачную разработку WeChat для быстрого создания апплета искусственного интеллекта, демонстрируя полный процесс от обучения модели до развертывания в облаке.

Подготовка
Прежде чем приступить к разработке, обязательно выполните следующее:
- зарегистрироватьсяПубличная платформа WeChatсчет,и создавать апплеты.
- ОткрытьРазработка облака WeChatСлужить。
- Установить локальноИнструменты разработчика WeChat。
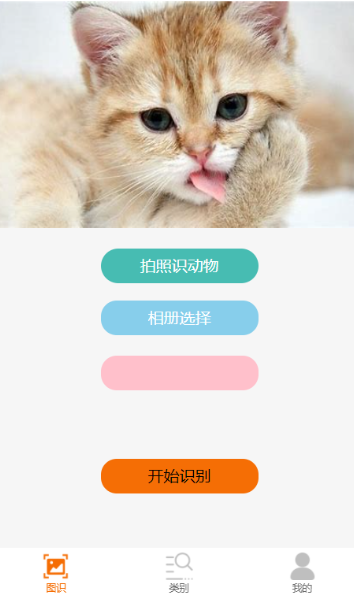
В примере этой статьи мы создадим простой апплет распознавания изображений AI. После того, как пользователь загрузит изображение, апплет определит содержимое изображения и вернет результат распознавания.

Шаг 1. Создайте мини-программный проект и инициализируйте облачную среду разработки.
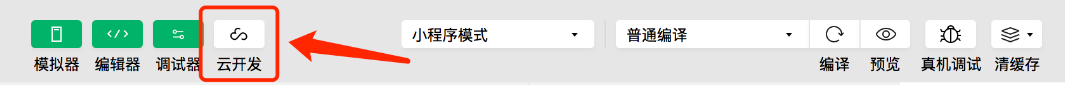
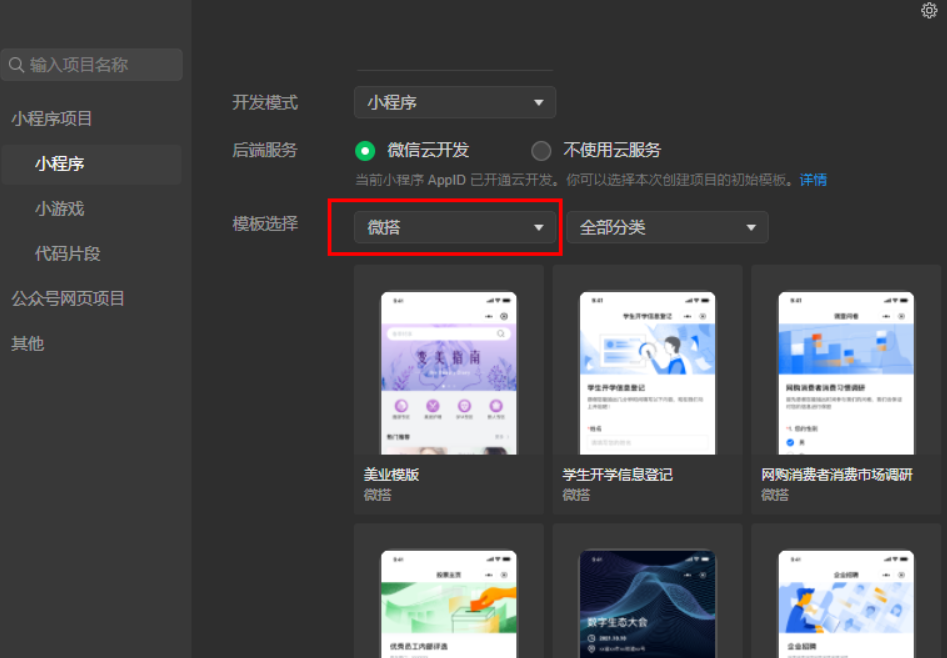
- Откройте Инструменты разработчика WeChat и выберите шаблон «Облачная разработка» для создания проекта.
- в проекте
app.jsИнициализация облачной среды разработки:
// app.js
App({
onLaunch() {
if (!wx.cloud) {
console.error('Пожалуйста, используйте 2.2.3 или выше базовых библиотек для использования облачных возможностей')
} else {
wx.cloud.init({
env: 'your-env-id' // Заполните здесь, где вы находитесь в разделе Разработка облака Идентификатор среды, созданный WeChat
})
}
}
})

Шаг 2. Настройте облачные функции для реализации распознавания изображений с помощью искусственного интеллекта.
Основная обработка распознавания изображений ИИ будет реализована в облачных функциях. Мы можем использовать модуль «облачных функций», предоставленный WeChat Cloud Development, чтобы использовать службы искусственного интеллекта Tencent Cloud для распознавания изображений.
1.в проекте Облачная функция Оглавление(cloudfunctions)Создайте файл с именемimageRecognitionоблачная функция。
2.существоватьindex.jsНапишите логику распознавания изображений в,Вызовите AI-интерфейс Tencent Cloud:
// cloudfunctions/imageRecognition/index.js
const cloud = require('wx-server-sdk')
const tencentcloud = require("tencentcloud-sdk-nodejs");
cloud.init()
// Создайте экземпляр API распознавания изображений Tencent Cloud
const CVM = tencentcloud.cvm.v20170312.Client;
const clientConfig = {
credential: {
secretId: "YOUR_SECRET_ID",
secretKey: "YOUR_SECRET_KEY",
},
region: "ap-shanghai",
profile: {
httpProfile: {
endpoint: "cvm.tencentcloudapi.com",
},
},
};
const client = new CVM(clientConfig);
exports.main = async (event, context) => {
const { fileID } = event;
const res = await cloud.downloadFile({ fileID });
const buffer = res.fileContent;
// Интерфейс распознавания изображений вызова
const params = {
"Image": buffer.toString('base64')
};
return client.ImageRecognition(params).then(
(data) => {
return { success: true, data };
},
(err) => {
console.error("error", err);
return { success: false, error: err };
}
);
}3. Разверните облачные функции. В Инструментах разработчика WeChatСредний правый кликimageRecognitionОглавление,Выберите «Загрузить и развернуть: зависимости установки в облаке».
Шаг 3. Интерфейсная часть реализует запросы на загрузку и распознавание изображений.
Интерфейс в основном реализует функции загрузки изображений, вызова облачных функций и отображения результатов.
1.существоватьpages/index/index.wxmlДобавьте загрузку изображений и отображение результатов вUI。
<!-- pages/index/index.wxml -->
<view class="container">
<button bindtap="chooseImage">Выберите изображение</button>
<image src="{{imagePath}}" wx:if="{{imagePath}}" style="width: 100%;"/>
<button bindtap="recognizeImage" wx:if="{{imagePath}}">Определить картинки</button>
<text wx:if="{{result}}">Результаты распознавания:{{result}}</text>
</view><button type="primary" bindtap="doUpload" style="margin-top: 150rpx;">Загрузить фотографии</button>
2.существоватьindex.jsРеализовать выбор изображения в、Функции загрузки и идентификации:
// pages/index/index.js
Page({
data: {
imagePath: '',
result: ''
},
chooseImage() {
wx.chooseImage({
count: 1,
sourceType: ['album', 'camera'],
success: res => {
this.setData({
imagePath: res.tempFilePaths[0]
})
}
})
},
recognizeImage() {
const filePath = this.data.imagePath;
// Загрузить фотографии в облачное хранилище
wx.cloud.uploadFile({
cloudPath: `images/${Date.now()}-${Math.floor(Math.random(0, 1) * 1000)}.png`,
filePath: filePath,
success: res => {
const fileID = res.fileID;
// Вызов облачных функций для распознавания изображений
wx.cloud.callFunction({
name: 'imageRecognition',
data: { fileID },
success: res => {
if (res.result.success) {
this.setData({ result: res.result.data });
} else {
wx.showToast({ title: «Распознавание не удалось», icon: 'none' });
}
},
fail: err => {
console.error("Не удалось вызвать облачную функцию", err);
wx.showToast({ title: «Распознавание не удалось», icon: 'none' });
}
})
},
fail: err => {
console.error("Не удалось загрузить изображение", err);
wx.showToast({ title: «Загрузка не удалась», icon: 'none' });
}
});
}
})Шаг 4. Тестируйте и оптимизируйте
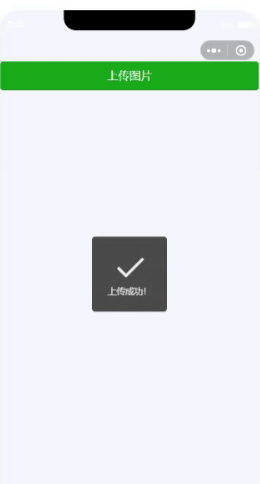
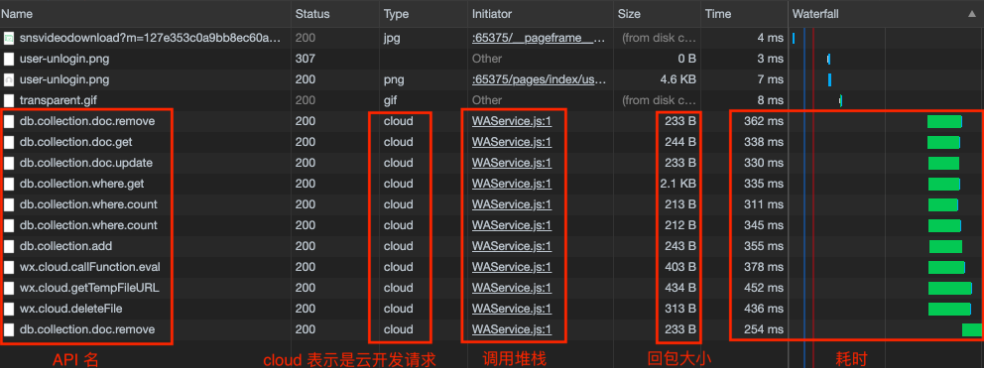
Протестируйте инструменты разработчика WeChat, чтобы убедиться, что загрузка изображений, вызов облачных функций и возвращаемые результаты соответствуют ожиданиям. Поскольку распознавание модели ИИ занимает определенное время, рекомендуется отображать подсказку «загрузка» во время процесса распознавания, чтобы улучшить взаимодействие с пользователем. Журналы выполнения облачных функций можно просматривать в режиме реального времени через консоль, что помогает быстро находить и решать проблемы.
Ключевые предложения по оптимизации
- Сжатие изображений:существовать Загрузить фотографии Сжать перед,Уменьшить размер изображения,Ускорьте загрузку.
- Кэш результатов звонков:Если распознанное изображение больше,Результаты распознавания могут быть кэшированы.,Избегайте двойного счета.
- Обработка ошибок:существовать Облачная функция和前端均需处理错误情况,Повысьте надежность приложения.
- Использовать частное хранилище ключей API:APIНе кодируйте ключ жесткосуществовать Облачная функция中,можно использовать Разработка облака Переменные среды WeChat или служба управления ключами управляют ключами более безопасно.

Шаг 5. Оптимизируйте использование облачных ресурсов и контроль затрат.
Когда дело доходит до использования облачных ресурсов, разумное распределение ресурсов может эффективно контролировать затраты. Особенно в сценарии использования облачной разработки WeChat рекомендуются следующие стратегии:
- Масштабируйте облачные функции по требованию:
- Для часто посещаемых функций,Используйте функцию автоматического расширения облачной функции WeChat «Разработка облаков».,При необходимости увеличьте возможности параллельной обработки. Например,Настройте максимальное количество параллелизма в элементах конфигурации облачной функции.,Обеспечить скорость реагирования службы идентификации.
- Установите тайм-аут и память облачных функций соответствующим образом. Задачи распознавания изображений обычно требуют большого объема памяти. В зависимости от размера изображения можно настроить различную память, а время ожидания функции должно быть максимально сокращено.
- Предварительная обработка изображений и оптимизация хранения:
- Загрузка большого количества изображений в облачное хранилище потребует платы за хранение, поэтому изображения можно обработать перед загрузкой, например уменьшить разрешение и сжать их. Чтобы место для хранения изображений не занимало слишком много места, вы можете настроить облачную функцию, которая будет регулярно очищать облачное хранилище и удалять изображения, которые больше не используются по истечении определенного периода времени.
- Облачное хранилище предоставляет функцию ускорения CDN, которая может напрямую кэшировать адрес изображения результата распознавания во внешнем интерфейсе, тем самым избегая повторных запросов к облаку.
- Вызов AI-интерфейса по требованию:
- Плата за интерфейс Tencent Cloud AI обычно взимается в зависимости от количества вызовов. Чтобы избежать частых вызовов, интервал между вызовами можно установить на внешней стороне. Например, каждый раз, когда пользователь загружает изображение, на основе результата распознавания генерируется уникальное значение хеш-функции, и результат распознавания сохраняется. Если пользователь снова загрузит то же изображение, предыдущий результат распознавания будет возвращен напрямую, чтобы уменьшить количество вызовов облачных функций.
Шаг 6. Внедрите кэширование результатов и оптимизацию отображения.
Чтобы улучшить взаимодействие с пользователем, помимо оптимизации использования облачных ресурсов, отображение результатов также можно оптимизировать для повышения интерактивности и удобства мини-программы.
- Оптимизация отображения результатов:
- При отображении результатов распознавания соответствующий контент может отображаться вместе с тегами результатов распознавания, например более подробное описание или дополнительная информация.
- Чтобы увеличить взаимодействие с пользователем,Можно добавить функцию «отзыв о результате распознавания». Пользователи могут вручную исправлять ошибки распознавания.,И записывайте результаты обратной связи в облачную базу данных.,Не только улучшает пользовательский опыт,Его также можно использовать для последующего наблюдения.Улучшения Данные предоставлены моделями.
- Используйте кэшированные и офлайн-данные:
- Объедините изображения с высокой посещаемостью пользователей и Результаты распознаваниядержатьсуществовать Маленькийв локальном кеше программы(нравиться
wx.setStorageSync),Улучшите скорость доступа к данным,Избегайте частых запросов из облака. - Использование облачной базы данных Разработка облаков WeChat,Создайте таблицу кэша для записи истории запросов пользователя. Когда пользователь снова загружает ту же картинку,Апплет может напрямую вызывать кэшированные результаты в облачной базе данных посредством сравнения хэшей.,Сократите затраты.
- Объедините изображения с высокой посещаемостью пользователей и Результаты распознаваниядержатьсуществовать Маленькийв локальном кеше программы(нравиться

Шаг 7. Интегрируйте персонализированные рекомендации и функции истории.
В мини-программах с искусственным интеллектом предоставление пользователям персонализированного опыта может повысить привлекательность мини-программы. Анализируя идентификационный контент пользователя, можно предоставить персонализированные рекомендации или функции истории.
1.Записать историю распознавания:
- Используйте облачную базу данных WeChat для хранения распознанных пользователем изображений и результатов.,Можетсуществовать
user_infoЗапишите историю распознавания каждого пользователя в таблицу。 - Записи исторического распознавания отображаются на домашней странице мини-программы. Пользователи могут напрямую щелкнуть исторические изображения, чтобы повторно просмотреть результаты распознавания, экономя время загрузки. Соответствующие примеры кода приведены ниже:
// pages/history/history.js
Page({
data: {
history: []
},
onLoad() {
wx.cloud.database().collection('user_info').where({
_openid: this.data.openid
}).get().then(res => {
this.setData({ history: res.data });
});
},
viewImage(e) {
const { imageUrl, result } = e.currentTarget.dataset;
wx.previewImage({
urls: [imageUrl],
current: imageUrl
});
wx.showToast({ title: 'Результат распознавания:' + result, icon: 'none' });
}
})2.Интеллектуальные рекомендации:
- Контент, выявленный путем анализа истории пользователей.,Выполните Интеллектуальные рекомендации. Если пользователь часто узнает определенный тип предметов (например, растения),Мини-программа может заранее рекомендовать услуги по распознаванию изображений такого типа.,Или предоставить соответствующую информацию или расширенные услуги, когда пользователь снова идентифицирует себя.
- Мини-программы также могут использовать другие алгоритмы рекомендаций, такие как совместная фильтрация, чтобы рекомендовать пользователям изображения, представляющие интерес, на основе сходства поведения пользователей.
Шаг 8. Обратная связь в реальном времени через WebSocket
В некоторых высокоинтерактивных мини-программах обратная связь в реальном времени имеет решающее значение для улучшения пользовательского опыта. Статус и ход распознавания можно обновлять в режиме реального времени с помощью службы WebSocket, разработанной WeChat Cloud, которая особенно подходит для задач ИИ с длительным временем распознавания или большим объемом обработки.
1.Установить соединение WebSocket:
- Настройте соединение WebSocket в облачной функции, чтобы уведомлять интерфейсную часть о состоянии процесса распознавания, например «обработка», «распознавание завершено» и т. д. В следующем примере реализуется интерфейсное соединение WebSocket:
// pages/index/index.js
connectWebSocket() {
const socket = wx.connectSocket({
url: 'wss://your-websocket-url',
});
socket.onMessage((message) => {
const data = JSON.parse(message.data);
if (data.status === 'completed') {
this.setData({ result: data.result });
}
});
socket.onOpen(() => {
console.log('Соединение WebSocket установлено');
});
},2.Обновить статус идентификации:
- Когда пользователь загружает изображение, внешний интерфейс отображает индикатор выполнения загрузки, а облачная функция передает статус «распознавание завершено» через WebSocket после завершения распознавания. После того, как внешний интерфейс получает сообщение, он немедленно обновляет результаты распознавания. страницу, улучшая скорость обратной связи с пользователем.

3.Живой чат и взаимодействие с искусственным интеллектом:
- Функцию мини-программы можно расширить для поддержки взаимодействия с моделью ИИ в реальном времени. Пользователи могут вводить текст через мини-программу и получать обратную связь от ИИ в режиме реального времени. Например, несмотря на распознавание изображений, предоставляются энциклопедическая информация или ссылки на рекомендуемые элементы для улучшения сценариев применения мини-программы.
Шаг 9: Интернет и продвижение
После завершения разработки и тестирования апплет AI будет запущен и представлен пользователям.
- Выйти в Интернет:
- Оставить отзыв в Публичной платформе WeChat,Обеспечить соблюдение требований к обзору мини-программы. Перед отправкой можно провести окончательное функциональное тестирование.,Убедитесь, что распознавание ИИ и вызовы облачных функций работают нормально.
- повышение:
- Через социальные платформы, статьи в общедоступных аккаунтах и другие небольшие программы.,Привлекайте больше пользовательского опыта. Вы также можете добавить в мини-программу функции обмена в социальных сетях.,Разрешить пользователям делиться результатами распознавания,Привлеките больше пользователей, чтобы попробовать приложение.
Шаг 10. Непрерывная итерация и оптимизация модели ИИ
После выхода в Интернет функции и модели искусственного интеллекта мини-программы можно постоянно оптимизировать на основе отзывов пользователей и анализа данных, чтобы улучшить взаимодействие с пользователем и повысить точность модели.
- Улучшения модели:
- Используйте данные отзывов пользователей для оптимизации производительности модели ИИ, например, путем внедрения технологии трансферного обучения или увеличения данных, чтобы модель могла справиться с большим количеством сценариев распознавания.
- Постоянно расширяйте набор обучающих данных модели и вносите целевые улучшения в категории с низкой производительностью распознавания.
- Расширение функции:
- Добавьте больше функций искусственного интеллекта в соответствии с потребностями пользователя, таких как распознавание текста, распознавание речи и т. д., чтобы предоставить более разнообразные интеллектуальные услуги для пользователей мини-программ.
- В сочетании с данными о поведении пользователей своевременно добавляйте персонализированные функции для улучшения удержания и активности пользователей.
Благодаря непрерывной итерации и оптимизации модели эта мини-программа искусственного интеллекта может не только принести удобство пользователям, но и накопить данные для поддержки бизнес-решений, обеспечивая долгосрочные технические преимущества разработчикам мини-программ.

Подвести итог
Благодаря облачной разработке WeChat разработчики могут быстро завершить комплексную разработку апплетов от внешнего до внутреннего интерфейса и использовать преимущества облачных функций и облачного хранилища для быстрого развертывания и вызова моделей искусственного интеллекта. В практических приложениях можно использовать более сложные модели ИИ и расширять функции в соответствии с потребностями бизнеса. В этом примере демонстрируется простая функция распознавания изображений. С помощью облачной разработки WeChat разработка небольших программ становится проще и гибче. Надеюсь, эта статья поможет вам быстро начать и завершить разработку апплетов искусственного интеллекта!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


