JS контролирует расширение и свертывание
Иногда, когда мы пишем условия запроса, их будет много, что приведет к тому, что условия запроса заполнят половину экрана, что недружелюбно. Мы можем разрешить сначала отображать только часть условий запроса, а при нажатии на развертывание будут отображаться остальные, как показано ниже:
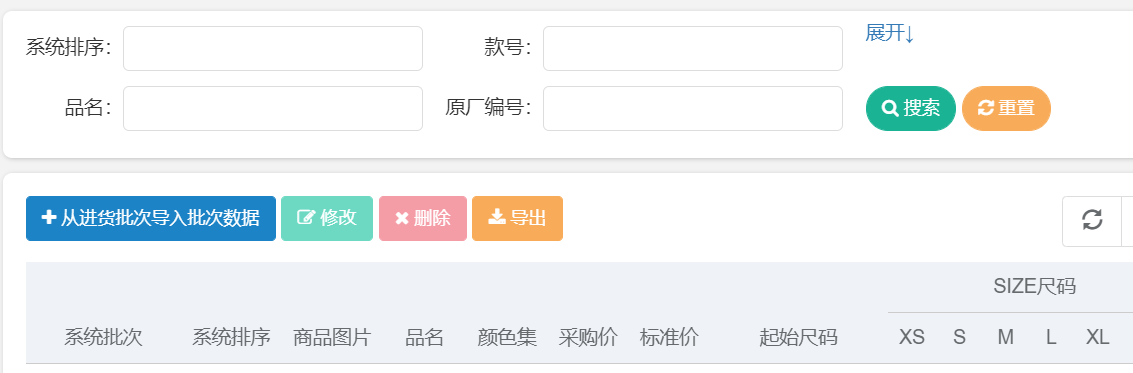
До расширения:

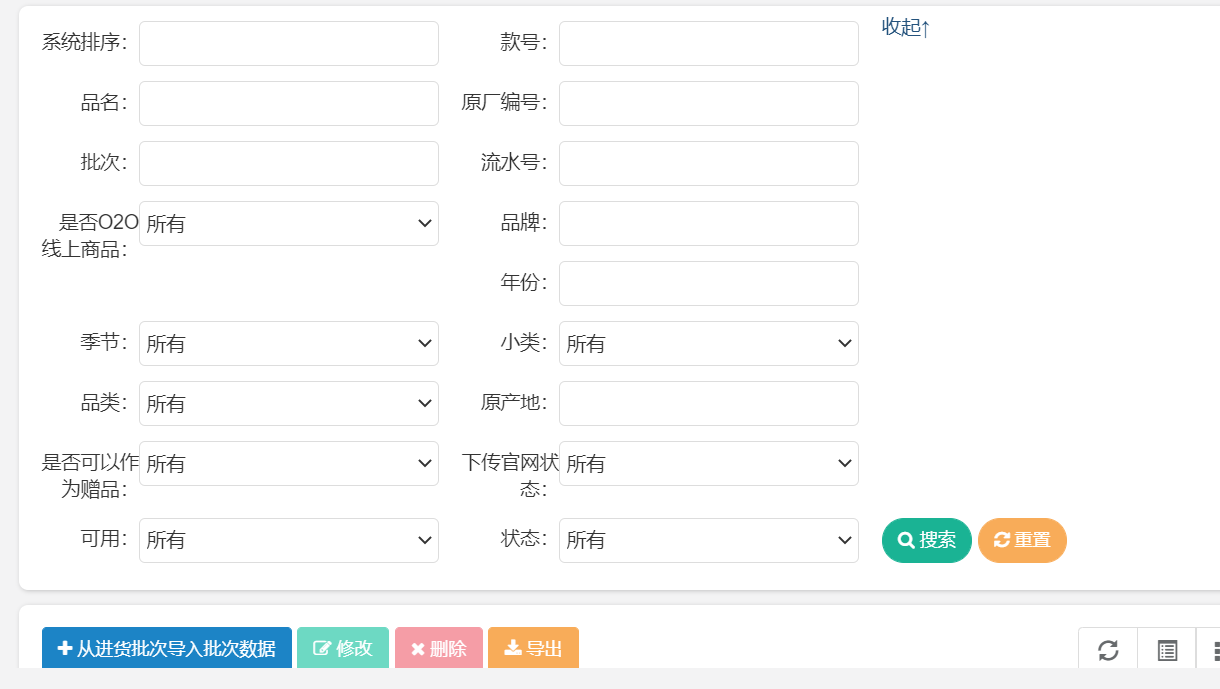
После расширения:

Идея: использовать js-контроль. То, что нужно скрыть, помещается внутри div и затем контролируется js.
HTML-код:
<form id="formId">
<input type="hidden" id="sysBatchNumber" name="sysBatchNumber">
<input type="hidden" id="columns3" name="columns3">
<input type="hidden" id="limitPageSize" name="pageSize" value="10" >
<input type="hidden" id="limitPageNo" name="pageNum" value="1">
<div class="select-list">
<ul>
<li>
<label>Система сортировки:</label>
<input type="text" name="sysBatchNumberSort"/>
</li>
<li>
<label>Номер стиля:</label>
<input type="text" name="modelNum"/>
</li>
<li>
<label>Название продукта:</label>
<input type="text" name="productName"/>
</li>
<li>
<label>Оригинальный заводской номер:</label>
<input type="text" name="oemNo"/>
</li>
<div >
<a href="javascript:show();" id="my_btn" > Расширять↓</a>
</div>
<div id="hiddenli" style="display:none">
<li>
<label>партия:</label>
<input type="text" name="batchNo"/>
</li>
<li>
<label>серийный номер:</label>
<input type="text" name="serialNumber"/>
</li>
<li>
<label>лиO2Oонлайн-товары:</label>
<select name="o2oFlag" th:with="type=${@dict.getType('buss_yes_no')}">
<option value="">все</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>бренд:</label>
<input type="text" name="brand"/>
</li>
<li>
<label>годы:</label>
<input type="text" name="particularYear"/>
</li>
<li>
<label>сезон:</label>
<select name="season" th:with="type=${@dict.getType('order_temp_season')}">
<option value="">все</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>подкатегория:</label>
<select name="subclass" th:with="type=${@dict.getType('order_temp_subclass')}">
<option value="">все</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>Категория:</label>
<select name="category" th:with="type=${@dict.getType('order_temp_category')}">
<option value="">все</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>страна происхождения:</label>
<input type="text" name="countryOrigin"/>
</li>
<li>
<label>ли可以作为赠品:</label>
<select name="giftFlag" th:with="type=${@dict.getType('buss_yes_no')}">
<option value="">все</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>Скачать статус официального сайта:</label>
<select name="officialWebStatus" th:with="type=${@dict.getType('buss_yes_no')}">
<option value="">все</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>Доступный:</label>
<select name="availableStatus" th:with="type=${@dict.getType('buss_yes_no')}">
<option value="">все</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>состояние:</label>
<select name="status" th:with="type=${@dict.getType('sys_common_status')}">
<option value="">все</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
</div>
<p>
<li>
<a class="btn btn-primary btn-rounded btn-sm" onclick="tableSearch()"><i class="fa fa-search"></i> поиск</a>
<a class="btn btn-warning btn-rounded btn-sm" onclick="reset()"><i class="fa fa-refresh"></i> перезагрузить</a>
</li>
</p>
</ul>
</div>
</form>
JS-код:
// Эффект сжатия и расширения
function show(){
$("#hiddenli").show();
$("#my_btn").html('Свернуть↑');
document.getElementById('my_btn').href="javascript:hide();";
}
function hide(){
$("#hiddenli").hide();
$("#my_btn").html('Expand↓');
document.getElementById('my_btn').href="javascript:show();";
}Примечание. Поскольку используется JQuery, его необходимо добавить на страницу.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


