jmeter обрабатывает тип HTTP-запроса Content-Type и метод передачи параметров
Введение
Когда мы тестируем интерфейс, мы часто игнорируем формат типа данных content-type, а также различия и использование параметров и данных тела.
Студенты, которые впервые сталкиваются с интерфейсом, всегда сталкиваются с теми или иными проблемами при отправке http-запроса, например, отсутствие необходимых параметров.
Когда возникают подобные проблемы, первое, что следует исключить, — правильный ли тип контента. Что же такое тип контента?
Во время взаимодействия клиента и сервера через http-запросы вы должны сообщить серверу, какой формат типа данных вы передаете (чтобы облегчить серверу анализ данных).
Тип контента сообщает серверу, что представляют собой данные клиента, и он передается на сервер через заголовок. Если тип данных, переданный клиентом, неверен, сервер не может его проанализировать и проверить.
Итак, прежде чем тестировать запрос,Обязательно выясните, какой это тип формата данных http.
Здесь мы в основном говорим о методе Post метода запроса протокола Http. По сравнению с методом Get их отличия заключаются в следующем:
GET: запрос данных из указанного ресурса.
POST: отправить данные для обработки в указанный ресурс.
Наиболее интуитивно понятное исполнение:
GET включает параметры в URL-адрес, а POST передает параметры через тело запроса для отправки всего запроса на сервер. Поэтому при тестировании интерфейсов следует различать два метода.
Ниже представлены три типа данных типа контента в запросах POST:
- content-type:application/x-www-form-urlencoded
- content-type:application/json
- content-type:multipart/form-data
Первый тип
1、【content-type:application/x-www-form-urlencoded】
Если тип контента не указан, этот формат используется по умолчанию.
Формат параметра:key1=value1&key2=value2。
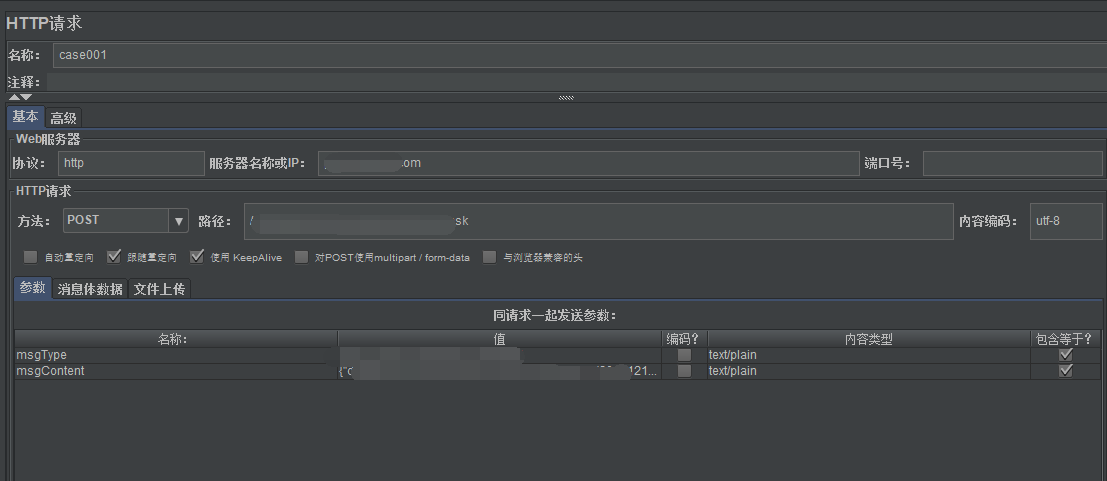
Предполагая, что формат параметра «Параметры» используется без указания типа содержимого, этот формат используется по умолчанию.
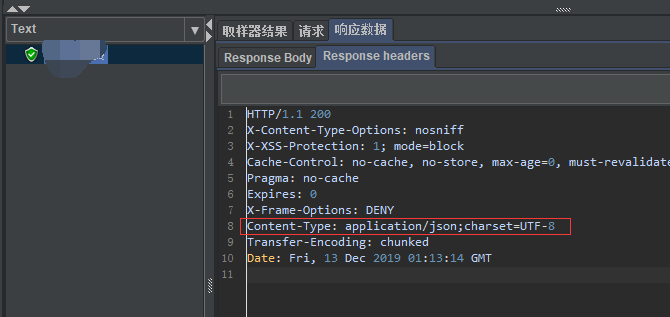
С другой стороны, если вы установите тип контента: application/json, будет сообщено об ошибке.Как показано на рисунке:



Постучите по доске: Таким образом, при использовании формата параметра «Параметры» либо не установлен тип контента, либо установлен тип контента: application/x-www-form-urlencoded. Вы не можете использовать тип контента: Тип application/json для запроса, в противном случае будет сообщено об ошибке! ! !
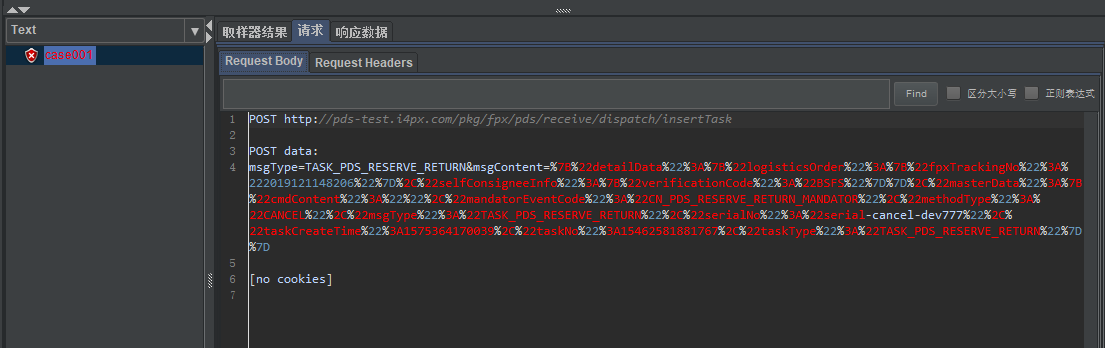
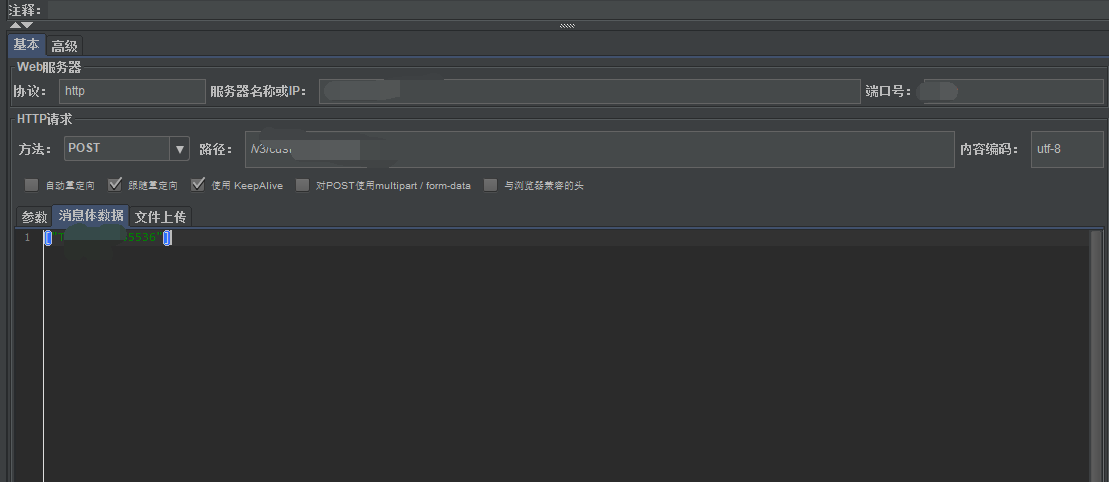
При использовании content-type:application/x-www-form-urlencoded существует другой способ поместить сообщение в данные тела запроса.
Как показано на рисунке:


Второй тип
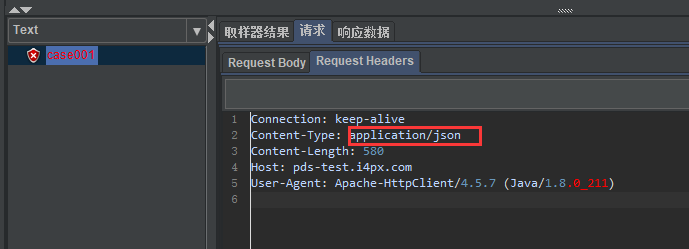
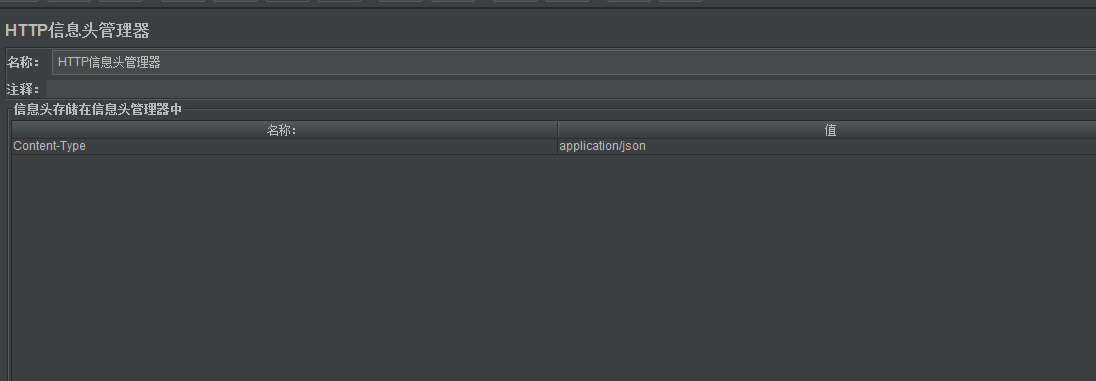
2、【content-type:application/json】
Закодировать тело данных в формате Json,Облегчает передачу структурированных данных (по сравнению с парами ключ-значение).,широко используется ajax просить.
Параметры в формате json. :
{
"key1":"value1",
"key2":"value2"
}Как показано на рисунке:



Постучите по доске: используйте Тело. Dataчас,Content-Type может быть передан application/x-www-from-urlencoded или application/json.,Разница между ними заключается в том, что формат данных отличается.。Но если тип данных Content-Type, определенный интерфейсом, — application/json, то для передачи параметров необходимо использовать application/json, иначе будет сообщено об ошибке! ! !
Третий тип
3、【content-type:multipart/form-data】
Когда вам нужно загрузить файлы в форму,Вам нужно использовать этот формат,Этот формат вообще очень редок.Дополнительные примеры для подражания~
Подвести итог
Подводя итог, мы в основном используем первые два типа для ежедневного тестирования интерфейса. Эти два типа можно свести к трем различным сценариям:
- application/x-www-form-urlencoded + Parameters
- application/x-www-form-urlencoded + Body Data
- application/json + Body Data
- получить запрос,прямо вurlДля использования"&"Параметры сварки
Параметры и тело Jmeter Data два метода параметризации,Вообще говоря,Запросы Get используют параметры, а запросы Post используют данные тела.
В частности, метод Post: обычный интерфейс запроса и загрузки публикации, выберите «Параметры».
В интерфейсе запроса формата точечных данных Json и Xml выберите «Тело».
Чтобы объяснить подробно, в зависимости от формата данных почтового запроса существуют две ситуации: формат карты и формат json.
Используемый тип данных зависит от типа, определенного интерфейсом. Например, если интерфейс определяет application/x-www-form-urlencoded, content-type должен использовать этот тип, и наоборот. В противном случае будет сообщено об ошибке!
Ссылка 1:https://testerhome.com/topics/12687
Ссылка 2:https://www.cnblogs.com/insane-Mr-Li/p/10686797.html

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


