JavaWeb день3 Введение в JavaScript
JavaScript
Сегодняшняя цель
- Освойте базовый синтаксис JavaScript
- Освойте общие объекты JavaScript (массив, строка)
- Может в соответствии снуждаться Гибкое использование таймеров и процедур js Код для перехода на страницу
- Может передать DOM вернослонверно Этикетка Выполнять регулярные операции
- владелец Обычно используетсясобытие
- Способен самостоятельно заполнять кейсы по проверке форм
1. Введение в JavaScript
JavaScript — это кроссплатформенный объектно-ориентированный язык сценариев, и язык Java также является кросс-платформенным объектно-ориентированным языком. Однако Java — это компилируемый язык, и для его запуска необходимо скомпилировать файл байт-кода. язык сценариев. Никакой компиляции не требуется, он анализируется и выполняется непосредственно браузером.
JavaScript используется для управления поведением веб-страниц. Что он может делать? Например, изменение содержимого страницы, изменение значений атрибутов указанных элементов, проверка форм и т. д. Ниже приводится демонстрация эффектов этих функций:
- Изменить содержимое страницы

Когда я нажимаю на левое изображение выше щелкни меня кнопку, текст на кнопке будет изменен на содержимое картинки справа вверху, это js Возможность изменения содержимого страницы.
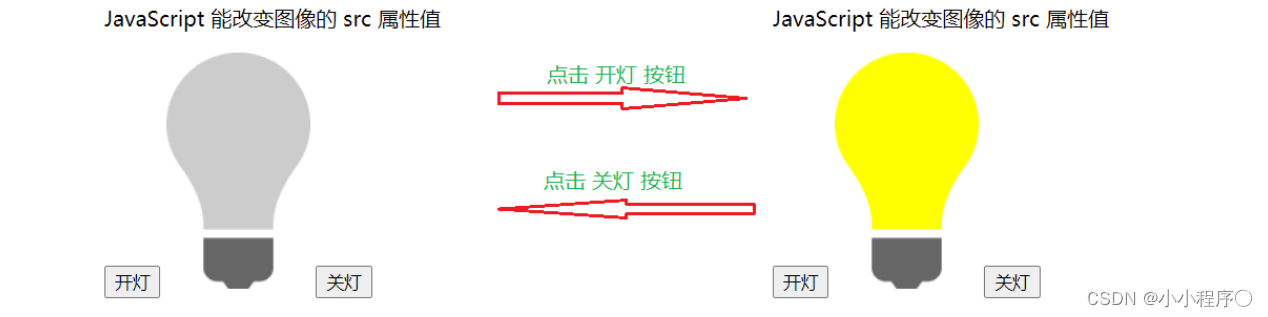
- Измените значение атрибута указанного элемента.

Когда мы нажимаем на картинку выше Включи свет кнопка, эффект — это эффект, показанный справа выше, когда я нажимаю; Выключите свет Кнопка, эффект — это эффект, показанный слева вверху. В этой функции есть еще две картинки лампочек (отображаются с помощью тегов img). img Маркированный src Это достигается путем изменения значения атрибута отображаемого изображения.
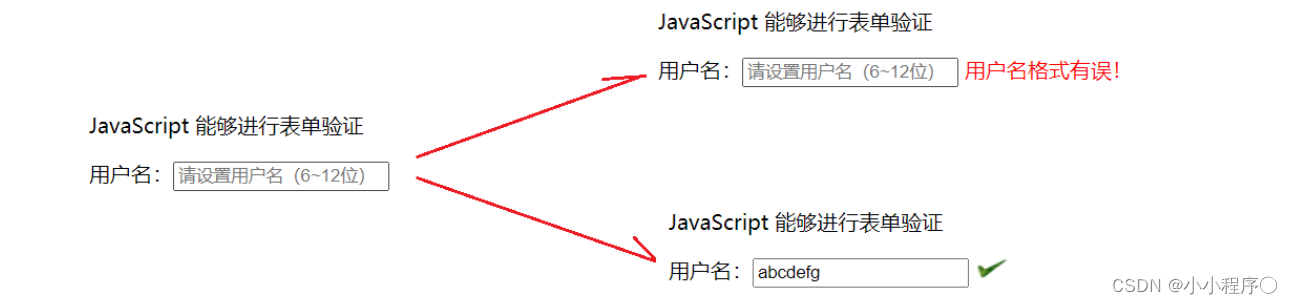
- Подтвердите форму

Введите имя пользователя в поле ввода на левом рисунке выше. Если введенное имя пользователя не соответствует правилам, будет отображен эффект правого изображения (вверху), если введенное имя пользователя соответствует правилам. отобразится правое изображение (нижнее).
JavaScript и Java — совершенно разные языки как по концепции, так и по дизайну, но названия у них схожие. Но базовый синтаксис аналогичен, поэтому, если у нас есть опыт изучения Java, выучить язык JavaScript будет относительно проще.
JavaScript (сокращение: JS) существовать 1995 год по Brendan Eich изобрёл и 1997 Стать фильмом ECMA стандарт. ЭКМА устанавливает набор стандартов Просто позвони ECMAScript , все языки проверки клиентов, конечно же, должны соответствовать этому стандарту JavaScript Также соблюдайте этот стандарт. ЭКМАScript 6 (ES6 для краткости) это последний JavaScript версия (опубликована на 2015 год), наши курсы основаны на новейших ES6 Дайте объяснение.
2. Метод внедрения JavaScript
Способ внедрения JavaScript представляет собой комбинацию HTML и JavaScript. Есть два способа внедрить JavaScript:
- внутренний сценарий:Воля JSкодопределениесуществоватьHTMLстраницасередина
- внешний скрипт:Воля JSкодопределениесуществоватьвнешний JS-файл середина, а затем импортировать приезжать HTMLстраницасередина
2.1 Внутренний скрипт
существовать HTML , JavaScript Код должен находиться в <script> и </script> между тегами
Код выглядит следующим образом:
предупреждение (данные) да JavaScript Метод, данные параметра функции да Воля отображаются в виде всплывающего окна браузера.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
alert("hello js1");
</script>
</body>
</html>Эффект следующий:

По результату вы можете видеть, что код js был выполнен.
намекать:
- существующий HTML-документ середина может быть размещен где угодно в любом количестве существующих
```javascript
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
alert("hello js1");
</script>
</head>
<body>
<script>
alert("hello js1");
</script>
</body>
</html>
<script>
alert("hello js1");
</script> >
> * Обычно скрипт помещается в <body> нижний элемент для улучшения скорости отображения
>
> Потому что когда браузер существует, он загружает и анализирует ее сверху вниз. Мы должны позволить пользователям видеть содержимое страницы «Приехать», а затем показывать динамический эффект.
### 2.2 внешний скрипт
**Шаг первый: определение экстерьера js документ. Например, определение с именем файл demo.js**
Структура проекта следующая:

demo.js Содержимое файла следующее:
```js
alert("hello js");Шаг 2: страница существования середина вводит внешний js-файл
существоватьстраницаиспользовать script используется в тегах src Спецификация атрибута js Документальный фильм URL путь.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="../js/demo.js"></script>
</body>
</html>Уведомление:
- Внешние скрипты не могут быть включены
<script>Этикетка существоватьjs-файлсередина Пишите напрямую js Кода достаточно, существования нет js-файл середина ПисатьscriptЭтикетка -
<script>Этикетка не может закрываться самостоятельно Когда существующая страница середина представляет внешний js-файл, его нельзя записать как<script src="../js/demo.js" />。
3. Базовый синтаксис JavaScript
3.1 Написание грамматики
С учетом регистра: и Java. Такое же имя, переменная, имена функций и все остальное чувствительны к регистру.
Точка с запятой в конце каждой строки необязательна.
Если несколько операторов записаны в одной строке, необходимо добавить точку с запятой, чтобы отличить несколько операторов.
Комментарий
- одна строка Комментарий:// Комментарий内容
- 多行Комментарий:/* Комментарий内容 */
Примечание: JavaScript Нет документации
Фигурные скобки представляют блоки кода
Вы определенно можете понять следующие предложения, и java Такой же Фигурные скобки представляют блоки кода。
if (count == 3) {
alert(count);
} 3.2 Выходные операторы
js может выводить контент следующими способами, но разные операторы выводятся в разные места
Используйте window.alert() для написания окна оповещения
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
window.alert("hello js");//Написать окно оповещения
</script>
</body>
</html>Приведенный выше код открывается через браузер, и мы видим эффект всплывающего окна, как показано ниже.

Напишите вывод HTML с помощью document.write()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
document.write("hello js 2~");//Написатьhtml страницу
</script>
</body>
</html>Приведенный выше код открывает браузер, и мы можем видеть проживание на существующей странице. document.write(содержание) Выходной контент

Используйте console.log() для записи в консоль браузера.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
console.log("hello js 3");//записываем консоль браузера
</script>
</body>
</html>Приведенный выше код открывает браузер,мы можемсуществовать不能страницаначальство看приезжать console.log(содержимое) Выходной контент,Теперь консоль давыходсуществовать,икаксуществовать Вид консоли Выходной Где контент? существуют интерфейс браузера нажмите F12 Вы можете увидеть консоль, как показано ниже.

3.3 Переменные
JavaScript Китайское использование var ключевое слово (переменная аббревиатура) для объявления переменных. Формат var имя переменной = данныеценить;。исуществоватьJavaScript даслабо типизированный язык,переменная может хранить разные типы значений; существованиеопределениепеременное присваивается числовым данным;,Вы также можете изменить значение Воляпеременная на число строкового типа.
var test = 20;
test = «Чжан Сан»;переменное именование имени js середина также имеет следующие правила, и язык иджава в основном такой же
- Составляющими символами могут быть любые буквы да.、число、Подчеркивание (_) или знак доллара ($)
- Числа не могут начинаться с
- Рекомендуемое использование именования горбов
JavaScript середина var Ключевое слово немного особенное, есть следующие места и другие языки не такие. же
Область применения: глобальные переменные
{
var age = 20;
}
alert(age); // существоватькод块серединаопределениеизage переменная,существования также можно найти вне блока кодаuseПеременные можно определять повторно
{
var age = 20;
var age = 30;//JavaScript буду использовать 30 Воля До age переменнаяиз 20 заменять
}
alert(age); //Распечатать результатыда 30В ответ на приведенные выше вопросы ==ECMAScript 6 Добавлен let Ключевое слово для определения переменных. == Его использование аналогично var,Но переменная, заявленная да,Толькосуществовать let Ключевое слово существует допустимо в блоке кода, и повторные объявления не допускаются.
Например:
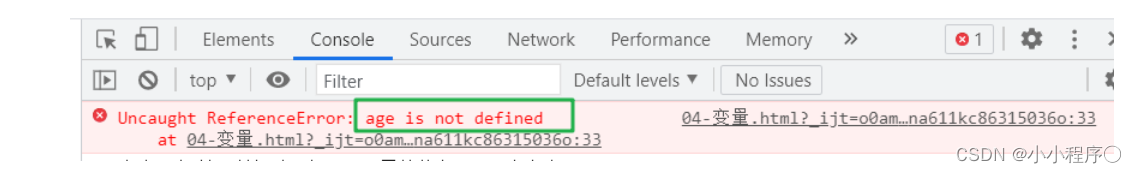
{
let age = 20;
}
alert(age); При запуске приведенного выше кода браузер не отображает результат всплывающего окна. Что-то не так с этим кодом. действовать F12 Включите режим разработчика, и вы увидите следующее сообщение об ошибке

и если существует кодовый блок серединаопределение двух имен с одинаковым именем переменная, IDEA Инструмент разработки сразу сообщает об ошибке.

ECMAScript 6 Добавлен Ключевое слово const используется для объявления константы, доступной только для чтения. После объявления значение константы не может быть изменено. Просто посмотрите на часто используемые функции с помощью следующего кода

Мы видим, что при переназначении константы PI возникает ошибка.
3.4 Типы данных
JavaScript середина предлагает две категории типов данные: исходный тип и Тип ссылки.
использовать typeof Оператор может получить тип данных
alert(typeof age);В виде всплывающего окна, age Вывод переменных типов данных
Примитивные типы данных:
number:число(целое число、десятичный、NaN(Not a Number))
var age = 20;
var price = 99.8;
alert(typeof age); // Результат : number
alert(typeof price);// Результат : numberУведомление: NaNda — это значение специального числового типа, которое будет обсуждаться позже, когда речь идет о прибытии.
string:характер、характер串,Допускаются как одинарные, так и двойные кавычки.
var ch = 'a';
var name = «Чжан Сан»;
var addr = «Пекин»;
alert(typeof ch); //Результат string
alert(typeof name); //Результат string
alert(typeof addr); //Результат string==Уведомление:==существовать js середина Двойные и одинарные кавычки представляют данные строкового типа.
boolean:логическое значение。true,false
var flag = true;
var flag2 = false;
alert(typeof flag); //Результат boolean
alert(typeof flag2); //Результат booleannull:вернослон为空
var obj = null;
alert(typeof obj);//Результат objectЗачем печатать вышеизложенное obj переменнаяизтип данных,Результатобъекта есть объяснение;,поддаот Официальная Фотография сделана документацией

undefined:когда声明изпеременная Когда не инициализирован,Значение по умолчанию переменной не определено.
var a ;
alert(typeof a); //Результат undefined3.5 Операторы
JavaScript Предоставляется следующий оператор. Большая часть этого язык Java Да Такой же, разные да JS связьоператорсерединаиз == и ===,Мы лишь продемонстрируем разницу между этими двумя моментами.,Остальные оператор Воля демонстраций не проводят
- Унарные операторы: ++, –
- Арифметические операторы: +, -, *, /, %
- Операторы присваивания: =, +=, -=…
- связьоператор:>,<,>=,<=,!=,==,===…
- логикаоператор:&&,||,!
- Тернарный оператор: условное выражение? true_value: false_value
3.5.1 Разница между == и ===
Обзор:
- ==:
- Определить тип да Нет Такой же,если не Такой то же, затем приступаем к преобразованию типов
- Затем сравните значения
- ===:js Сравнение середина равно
- Определить тип да Нет Такой же,если не Такой же,прямойвернуть ложь
- Затем сравните значения
Код:
var age1 = 20;
var age2 = "20";
alert(age1 == age2);// true
alert(age1 === age2);// false3.5.2 Преобразование типов
Приведенное выше объяснение == обнаруживается, что будет выполнено преобразование типов,поэтому давайте объясним это подробно далее. JavaScript серединаизпреобразование типов。
Преобразовать другие типы в числа
string Преобразовать в числовой тип: в соответствии с буквенным значением строки.,Преобразовать в числа. Если буквальное значение не является числом,будет преобразован в NaN
Воля string Преобразовать в number Есть два способа:
использовать + Оператор положительного знака:
var str = +"20";
alert(str + 1) //21использовать parseInt() Функция (метод):
var str = "20";
alert(parseInt(str) + 1);предположениеиспользовать
parseInt()функция преобразования.
boolean Преобразовать в number Тип: правда Преобразовать в 1, ложь в 0
var flag = +false;
alert(flag); // 0Преобразовать другие типы в логические значения
- тип числа Преобразовать в логический тип: 0иNaN преобразовано в false,Что他изчислоконвертировать вtrue
- string тип Преобразовать в boolean Тип: пустая строка преобразуется в false, остальные строки преобразуются в true.
- nullтип Преобразовать в boolean Типда false
- undefined Преобразовать в boolean Типда false
Код выглядит следующим образом:
// var flag = 3;
// var flag = "";
var flag = undefined;
if(flag){
alert("преобразовать в истину");
}else {
alert("перейти на ложь");
}использоватьсцена:
существовать Java Прежде чем серединаиспользовать, обычно считается, что строка не имеет нулевого значения и перед выполнением других операций нет нулевого символа. В JavaScript также есть операции с типами. выглядит следующим образом:
var str = "abc";
//Оценка устойчивости
if(str != null && str.length > 0){
alert("преобразовать в истину");
}else {
alert("перейти на ложь");
}Но да, потому что JavaScript преобразование будет выполнено автоматически типа, поэтому приведенное выше суждение можно упростить, Код выглядит следующим образом:
var str = "abc";
//Оценка устойчивости
if(str){
alert("преобразовать в истину");
}else {
alert("перейти на ложь");
}3.6 Заявления по управлению процессом
Середина JavaScript предоставляет и Java такое же заявление управления потоком, как показано ниже.
- if
- switch
- for
- while
- dowhile
3.6.1 оператор if
var count = 3;
if (count == 3) {
alert(count);
}3.6.2 оператор переключения
var num = 3;
switch (num) {
case 1:
Оповещение("Понедельник");
break;
case 2:
Оповещение("Вторник");
break;
case 3:
Оповещение("Среда");
break;
case 4:
Оповещение("Четверг");
break;
case 5:
Оповещение("Пятница");
break;
case 6:
Оповещение("Суббота");
break;
case 7:
Оповещение("Воскресенье");
break;
default:
alert("День недели указан неверно");
break;
}3.6.3 для оператора цикла
var sum = 0;
for (let i = 1; i <= 100; i++) { //Предлагается использовать круглые скобки серединаопределение переменнаяиспользоватьlet
sum += i;
}
alert(sum);3.6.4 оператор цикла while
var sum = 0;
var i = 1;
while (i <= 100) {
sum += i;
i++;
}
alert(sum);3.6.5 оператор цикла dooughing
var sum = 0;
var i = 1;
do {
sum += i;
i++;
}
while (i <= 100);
alert(sum);3.7 Функции
функция(ДаJavaсерединаизметод)да被设计为执行特定任务изкод块;JavaScript функция проходит function Ключевые слова определены.
3.7.1 Определить формат
Существует два формата определения функции:
Путь 1
function Имя Функции(параметр1,параметр2..){
код для выполнения
}Способ 2
var функцияимя = function (список параметров){
код для выполнения
}Уведомление:
Формальные параметры не требуют типов. Потому что JavaScript — слабо типизированный язык.
function add(a, b){
return a + b;
}Параметры вышеуказанной функции a и b Нет необходимости определения типа данных, поскольку существование добавляется перед каждым параметром var Это тоже не имеет никакого смысла.
Возвращаемое значение не обязательно должно иметь определение типа, оно может быть возвращено непосредственно из существующей функции.
3.7.2 Вызов функции
Функция вызова функции:
Имя функции (действительный список параметров);eg:
let result = add(10,20);Уведомление:
- JSсередина, вызов функции может передавать любое количество параметров
- Например
let result = add(1,2,3);Это да Воля данные 1 передано в переменнуюa,Воляданные 2 передано в переменную б, и данные 3 Никакие переменные не принимаются.
4. Общие объекты JavaScript
JavaScript предоставляет множество надежных значков для использования. Эти верные слоны делятся на три категории:
- основные объекты

- Объект спецификации

- DOM-объект DOM В середине больше верных значков. На рисунке ниже показана только часть середины.

В этом разделе мы сначала изучаем основные объекты и сначала изучаем Array Массив верно слон и String Строковый объект.
4.1 Объект массива
Объект JavaScript Array используется для определения массивов.
4.1.1 Определить формат
Существует два формата определения массивов:
Путь 1
var имя переменной = new Array(элементсписок);Например:
var arr = new Array(1,2,3); //1,2,3 дахранилищесуществоватьмножествосерединаизданные(элемент)Способ 2
var имя переменной = [элементсписок];Например:
var arr = [1,2,3]; //1,2,3 дахранилищесуществоватьмножествосерединаизданные(элемент)Уведомление:Javaсерединаизмножество静态初始化использоватьизда{}определение,и JavaScript серединаиспользоватьизда [] определение
4.1.2 Доступ к элементу
доступмножествосерединаизэлементи Java Язык такой же, формат следующий:
обр[индекс] = ценить;Демонстрационный код:
// Способ первый
var arr = new Array(1,2,3);
// alert(arr);
// Способ 2
var arr2 = [1,2,3];
//alert(arr2);
// доступ
arr2[0] = 10;
alert(arr2)4.1.3 Особенности
JavaScript серединаизмножество Эквивалентно Java коллекция середина. Длину массива можно варьировать, и JavaScript да Слабая типизация,Таким образом, можно хранить любые типы данных.
Напримерследующее Код:
// стать длиннее
var arr3 = [1,2,3];
arr3[10] = 10;
alert(arr3[10]); // 10
alert(arr3[9]); //undefinedПриведенный выше код определяет существование массива середина Давать три элемента и индекс Давать да. 10 Данные добавлены по местоположению 10, затем Индекс 3 приезжать Индекс 9 Где находится Кусочек? Мы представили его раньше, существует JavaScript Если середина не присвоено значение, по умолчанию оно равно да. undefined。
Если дано arr3 Добавьте строковые данные в массив, и вы также можете успешно добавить их.
arr3[5] = "hello";
alert(arr3[5]); // hello4.1.4 Свойства
Array Верно, слон предлагает много свойств, как показано ниже. документация截取из

И мы только объясняем length Атрибут этого массива может динамически получать длину массива. С помощью этого атрибута мы можем перемещаться по массиву
var arr = [1,2,3];
for (let i = 0; i < arr.length; i++) {
alert(arr[i]);
}4.1.5 Метод
Array верноElephant также предоставляет множество методов, как показано ниже. документация截取из

и Наш существующий класс середина ТОЛЬКО ДЕМО push функцияи splice функция.
push функция:Даватьмножестводобавить вэлемент,также Дасуществоватьмножествоиз末尾добавить вэлемент
Параметр представляет элемент, который нужно добавить.
// push:добавить вметод
var arr5 = [1,2,3];
arr5.push(10);
alert(arr5); //Массив элемента {1,2,3,10}функция сращивания: удаление элементов
Параметр 1: Индекс. Указывает, из какой позиции индекса следует удалить
Параметр 2: Число. Указывает на удаление нескольких элементов
// splice:удалитьэлемент
var arr5 = [1,2,3];
arr5.splice(0,1); //от 0 Индекс КусочекSETSTARTудалить,удалитьодинэлемент
alert(arr5); // {2,3}4.2 Строковый объект
Существует два способа создания объектов String:
Путь 1:
var имя переменной = new String(s); Способ 2:
var имя переменной = "множество"; свойство:
Объект String предоставляет множество атрибутов. Вот список атрибутов: length , свойство используется для динамической длины строки получения
функция:
Объект String предоставляет множество функций (методов), два метода перечислены ниже.

Строковые объекты также имеют функцию trim() ,В методическом документе середина не отражено,Но его поддерживают все браузеры; он используется для удаления пробелов на обоих концах строки.
Демонстрационный код:
var str4 = ' abc ';
alert(1 + str4 + 1);Приведенный выше код выведет содержимое 1 abc 1,Очевидно, вы можете посмотреть приезжать abc Слева и справа от строки есть пробелы. Следующееиспользование trim() функция
var str4 = ' abc ';
alert(1 + str4.trim() + 1);Выходной контентда 1abc1 . Это да trim() Роль функции.
trim() Функциясуществовать будет разработана позже, и середина также используется чаще. На рисунке ниже показан интерфейс входа в систему.

пользовательсуществоватьвходитьимя пользователяипарольчас,Возможно, вы привыкнете входить в некоторые пробелы.,Таким образом, наша серверная программа середина определяет правильность имени пользователя и пароля да.,Результат однозначно провальный. Поэтому мы обычно удаляем начальные и конечные пробелы из строковых данных, вводимых пользователем.
4.3 Пользовательские объекты
существовать JavaScript серединасопределениевернослон特别简单,под Дасопределение Объект Формат:
var верно имя слона = {
свойствоимя称1:свойствоценить1,свойствоимя称2:свойствоценить2, ...,
функцияимя称:function (список параметров){},
...
};Формат вызова атрибутов:
вернослонимя.свойствоимяФормат вызова функции:
вернослонимя.функцияимя()Далее я продемонстрирую это с помощью кода, чтобы каждый мог испытать это на себе. JavaScript серединасопределениевернослон
var person = {
name : "zhangsan",
age : 23,
eat: function (){
alert("Сухой рис~");
}
};
alert(person.name); //zhangsan
alert(person.age); //23
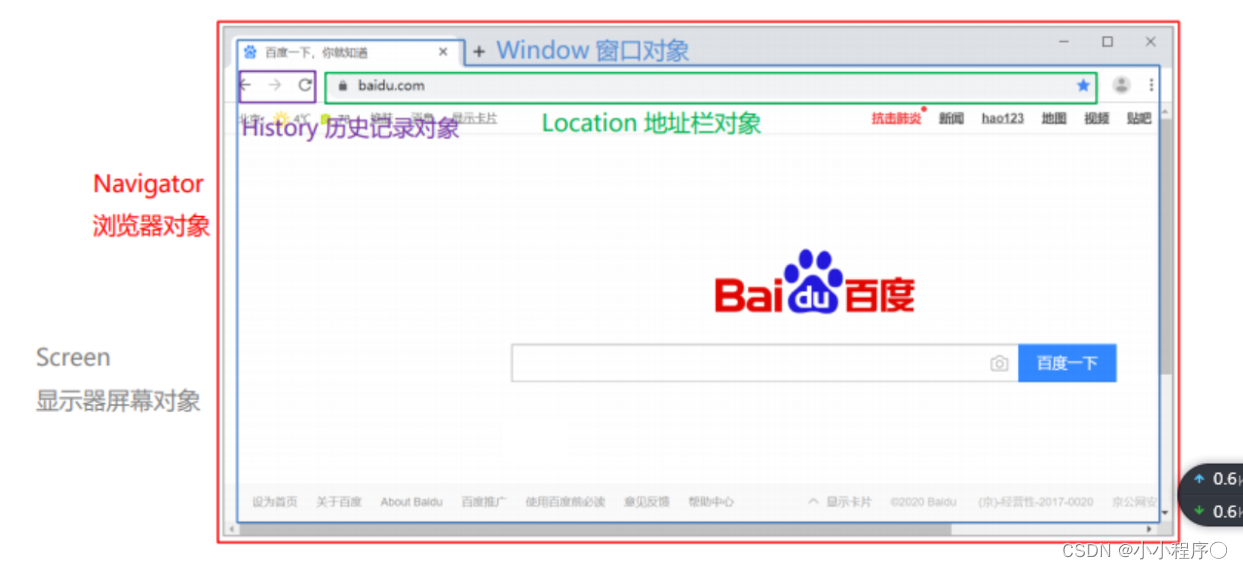
person.eat(); //Сухой рис~5,BOM
BOM:Browser Object Model Модель иконки браузера. это да JavaScript Отдельные компоненты браузера Воля инкапсулируются как объект.
Если мы хотим управлять различными компонентами браузера, мы можем использовать BOM Верный значок середины для достижения. Например: теперь я хочу изменить адрес в адресной строке браузера на https://www.itheima.com Вот и всепроходитьиспользовать BOM серединаопределениеиз Location Объект href свойство,Код: location.href = "https://itheima.com";
Спецификация середина содержит следующие верные объекты:
- Окно: объект окна браузера.
- Навигатор: объект браузера
- Экран: экранный объект
- История: объект истории
- Местоположение: объект адресной строки
Изображение ниже да BOM Соответствующие отношения между различными компонентами браузера

BOM серединаиз Navigator вернослони Screen верно, слоны в основном не умеют говоритьиспользовать, поэтому наши классы говорят только верно Window、History、Location вернослон Дайте объяснение.
5.1 Объект «Окно»
window вернослонда JavaScript Объект, инкапсулирующий окно браузера.
5.1.1 Получить объект окна
Долженвернослон不нуждатьсясоздаватьпрямойиспользовать window,Чтосередина window. можно опустить. Например, наш предыдущий alert() функция на самом деле есть window Объектфункция, существование вызова да может быть записано двумя способами:
явныйиспользовать window Вызов объекта
window.alert("abc");неявный вызов
alert("abc")5.1.2 Свойства объекта окна
window объект обеспечивает доступ к другим BOM композиция Объектсвойство

Другими словами, мы хотим использовать Location Объект, то вы можете использовать window Приобретение объекта, записанное как window.location,и window. можно опустить и просто записать как location получить Location объект.
5.1.3 функция объекта окна
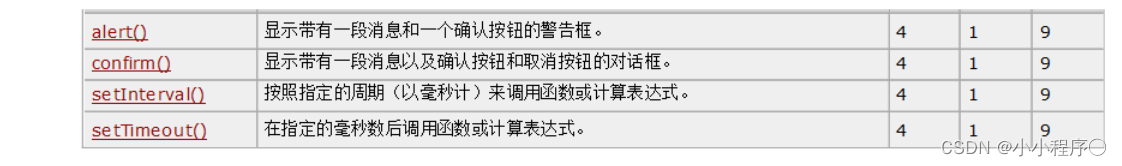
window верноксианг предоставляет нам множество функций, многие из которых обычно не используются; под Давать перечислил некоторые из наиболее часто используемых.

setTimeout (функция, значение в миллисекундах): существуют Выполнять функцию через определенный интервал времени и выполнять ее только один разsetInterval (функция, значение в миллисекундах):существовать Выполнить функцию через определенный интервал времени и выполнить ее в цикле
confirmДемонстрационный код:
// Подтвердите(), нажмите кнопку Конечно, верните true, нажмите кнопку Отмена, верните false
var flag = confirm("подтверждатьудалить?");
alert(flag);Изображение ниже да confirm() Функцияэффект. Когда мы нажимаем Конечно кнопка,flag Значение переменной записывается всего лишь да true ; когда мы нажимаем Отмена кнопка,flag Значение переменной записывается всего лишь да false。

В будущем наша страница существования с удалением данных будет выглядеть так, как показано ниже после каждого фрагмента данных. удалить Кнопка, пользователь может совершить неправильную операцию, поэтому пользователю необходимо еще раз подтвердить правильность или удалить операцию. В этот момент вам необходимо использовать кнопку «Приехать». confirm() функция.

定час器Демонстрационный код:
setTimeout(function (){
alert("hehe");
},3000);Когда мы открываем браузер, всплывающее окно появится через 3 секунды. hehe,И оно появится только один раз.
setInterval(function (){
alert("hehe");
},2000);Когда мы открываем браузер, каждые 2 секунды появляется всплывающее окно. hehe。
5.1.4 Случай
Требование: Каждую 1 секунду лампочка переключает состояние

Описание требований:
Следующие эффекты страницы доступны для реализации функций «Включить свет» и «Выключить свет» через определенные промежутки времени.

Окружение начальной страницы
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScriptДемо</title>
</head>
<body>
<input type="button" onclick="on()" value="Включи свет">
<img id="myImage" border="0" src="../imgs/off.gif" style="text-align:center;">
<input type="button" onclick="off()" value="Выключите свет">
<script>
function on(){
document.getElementById('myImage').src='../imgs/on.gif';
}
function off(){
document.getElementById('myImage').src='../imgs/off.gif'
}
</script>
</body>
</html>Реализация кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScriptДемо</title>
</head>
<body>
<input type="button" onclick="on()" value="Включи свет">
<img id="myImage" border="0" src="../imgs/off.gif" style="text-align:center;">
<input type="button" onclick="off()" value="Выключите свет">
<script>
function on(){
document.getElementById('myImage').src='../imgs/on.gif';
}
function off(){
document.getElementById('myImage').src='../imgs/off.gif'
}
//определение А переменная, используется для записи состояния света, четное число да Включения свет СТАТУС,нечетное число да Выключите свет СТАТУС
var x = 0;
//использовать таймер цикла
setInterval(function (){
if(x % 2 == 0){//выражатьдадаже,Включи свет СТАТУС,Вызов функции()
на();
}else { //Указывает нечетное число,Выключите свет СТАТУС,вызов off() функция
off();
}
x ++;//Изменятьпеременнаяизценить },1000);
</script>
</body>
</html>5.2 Объект истории
History вернослонда JavaScript верноHistory инкапсулированный объект.
- History Объектполучать использовать window.historyполучать,Чтосерединаwindow. можно опустить
- History Объектфункция

Когда мы нажимаем стрелку влево,Просто прыгайприезжать前одиндоступизстраница,Да back() Функция функции; когда мы нажимаем向右из箭头,Просто прыгайприезжать下одиндоступизстраница,Да forward() Роль функции.
5.3 Объект локации
Значок «Местоположение верен» в инкапсулированной адресной строке JavaScript Верно. Вы можете использовать значок «верно» и перейти на любую страницу в приезжающем объекте.
5.3.1 Получить объект местоположения
использовать window.locationполучать,Чтосерединаwindow. можно опустить
window.location.метод();
location.метод();5.3.2 Свойства объекта местоположения
Объект Location предоставляет ряд свойств. Есть только один атрибут, который будет широко использоваться в будущем. href
Демонстрационный код:
alert("Собираюсь прыгнуть");
location.href = "https://www.baidu.com";существования Браузер сначала отобразит всплывающее окно Собираюсь прыгнуть,когда мы нажали Конечно Он перейдет к месту проживания Байду Домашняя страница.
5.3.3 Случай
нуждаться:Прыжок за 3 секундыприезжать Байдупервая страница
анализировать:
- Прыжок за 3 секунды,Из этого можно конечно использоватьприезжать таймер,и прыгай только один раз,такиспользовать
setTimeOut() - Чтобы перейти на страницу, нужно использовать кнопку приезжать.
locationОбъектhrefРеализация недвижимости
Реализация кода:
document.write("Прыжок за 3 секундыприезжатьпервая страница...");
setTimeout(function (){
location.href = "https://www.baidu.com"
},3000);6,DOM
6.1 Обзор
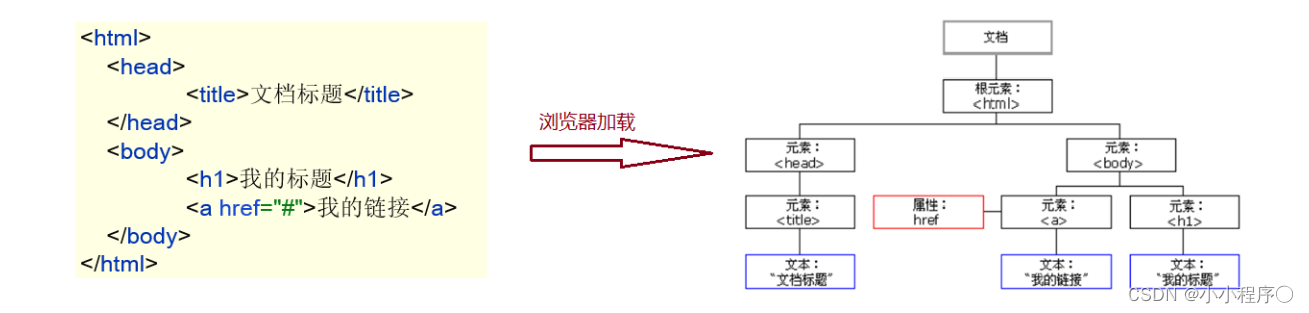
DOM:Document Object Model Документ верен модели слона. это да JavaScript Воля HTML Различные компоненты документа инкапсулируются как объект.
DOM На самом деле, мы с ним знакомы. Мы изучали его раньше. XML Я был с ним в контакте, но XML Этикетка документа середина требует от нас написания синтаксического анализа кода, и HTML Документ для парсинга браузера. Инкапсулированный значок «верно» разделен на
- Документ: весь объект документа.
- Element:элемент объекта
- Атрибут: объект атрибута
- Текст: текстовый объект
- Comment:Комментарийвернослон
Как показано на рисунке ниже, да слева HTML Содержание документа, да DOM Дерево

эффект:
JavaScript может работать с HTML через DOM.
- Изменение содержимого HTML-элементов
- Изменение стиля HTML-элементов (CSS)
- правда, HTML DOM реагирует на событие
- добавить виудалить HTML элемент
Концепции, связанные с DOM:
DOM да W3C (Консорциум Всемирной паутины) определениедоступа HTML и XML Стандарты документации. Стандарт делится на 3 разные части:
- основной DOM: Pin действительно любая структурированная Стандартная модель документов。 XML и HTML общие стандарты
- Документ: весь объект документа.
- Element:элемент объекта
- Атрибут: объект атрибута
- Текст: текстовый объект
- Comment:Комментарийвернослон
- XML DOM: Иголкаверно XML Стандартная модель документов
- HTML DOM: Иголкаверно HTML Стандартная модель документов
Стандарт дасуществоваосновной DOM В принципе, да HTML Каждая Этикетка середина заключена в отдельный верный значок.
- Например:
<img>Когда браузер «Этикеткасуществовать» загружает память поселения середина, она инкапсулируется вImageверный слон, и верный слон тоже даElementобъект. - Например:
<input type='button'>Когда браузер «Этикеткасуществовать» загружает память поселения середина, она инкапсулируется вButtonверный слон, и верный слон тоже даElementобъект.
- Например:
6.2 Получить объект Element
HTML серединаиз Element Объекты могут проходить Document объект получает, и Document вернослондапроходить window Приобретение объекта.
Document вернослонсередина Предоставляется следующееполучать Element элемент Объектфункция
getElementById():в соответствии значение сидсвойства получать, возвращает один значок ElementvernogetElementsByTagName():в соответствии с Этикеткаимя称получать,Возвращает массив слонов Elementверно.getElementsByName():в соответствии имясвойство значение получает, возвращает Elementверно как массивgetElementsByClassName():в соответствии скласссвойство значение получает, возвращает Elementверно как массив
Демонстрационный код:
Вот подготовленные заранее страницы:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="../imgs/off.gif"> <br>
<div class="cls">Образование мудрости</div> <br>
<div class="cls">Программист темной лошадки</div> <br>
<input type="checkbox" name="hobby"> Фильм
<input type="checkbox" name="hobby"> путешествовать
<input type="checkbox" name="hobby"> игра
<br>
<script>
//существовать Здесь пишем js-код
</script>
</body>
</html>в соответствии с id Значение атрибута получает указанное выше img Объект элемента, возвращает один объект
var img = document.getElementById("light");
alert(img);Результат следующий:

Во всплывающем окне «Выходной контент» вы также можете увидеть изображение элементаобъекта.
в соответствии с Этикеткаимя称получать所有из div элемент объекта
var divs = document.getElementsByTagName("div");// Возвращает массив, массив середина хранит данные div элемент объекта
// alert(divs.length); //выход длина массива
//Итерируем массив
for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
}Получите все удовлетворение name = 'hobby' Состояние элемента объекта
//3. getElementsByName:в соответствии имясвойство значение получает, возвращает Elementверно как массив
var hobbys = document.getElementsByName("hobby");
for (let i = 0; i < hobbys.length; i++) {
alert(hobbys[i]);
}Получите все удовлетворение class='cls' Состояние элемента объекта
//4. getElementsByClassName:в соответствии скласссвойство значение получает, возвращает Elementверно как массив
var clss = document.getElementsByClassName("cls");
for (let i = 0; i < clss.length; i++) {
alert(clss[i]);
}6.3 Использование объекта HTML Element
HTML серединаиз Element элемент Объектов много, все запомнить невозможно, поэтому смогу использовать позже. соответствии с具体изнуждаться Проверьте документациюиспользовать。
подготавливать конкретный Случай Давать запрос к каждому презентационному документу и Объектиспользовать под продвижение Давать подготовленную всеми страницу;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="../imgs/off.gif"> <br>
<div class="cls">Образование мудрости</div> <br>
<div class="cls">Программист темной лошадки</div> <br>
<input type="checkbox" name="hobby"> Фильм
<input type="checkbox" name="hobby"> путешествовать
<input type="checkbox" name="hobby"> игра
<br>
<script>
//существовать Низко ли здесь писать js?
</script>
</body>
</html>нуждаться:
лампочка
Этот случай требует изменений img Этикетка image, поэтому мы запрашиваем документ. На следующем рисунке показан процесс просмотра документа:

Реализация кода:
//1,в соответствии с id='light' получать img элемент объекта
var img = document.getElementById("light");
//2, изменить img Объект src свойство Приходить Изменятькартина
img.src = "../imgs/on.gif";Воляall div Содержимое тела Маркированный Этикетка заменяется на хе-хе
//1, получить все div элемент объекта
var divs = document.getElementsByTagName("div");
/*
стиль:Установить стиль элементаcss
InnerHTML: установить содержимое элемента
*/
//2, проходим по массиву, получаемприезжать каждый div элемент объекта и изменить содержимое элемента
for (let i = 0; i < divs.length; i++) {
//divs[i].style.color = 'red';
divs[i].innerHTML = "хе-хе";
}Сделать все флажки выделенными середина
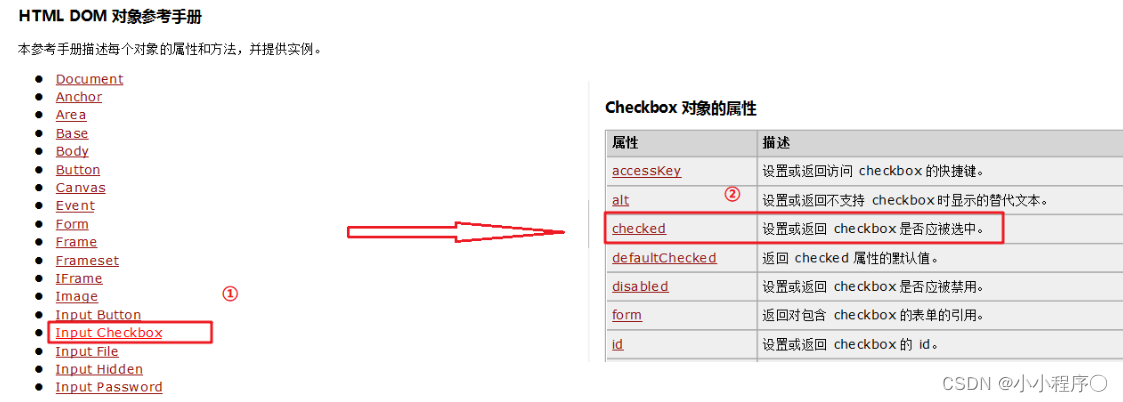
Нам нужно рассмотреть это дело флажок элемент объект Какое свойство или функция работать Выбранное состояние флажка. Посмотреть документ ниже

Реализация кода:
//1, получить все флажок элемент объекта
var hobbys = document.getElementsByName("hobby");
//2, проходим по массиву, применяем Воля флажок элемент Объект checked Значение свойства установлено в true Приходите в выбранный штат Изменятьфлажок
for (let i = 0; i < hobbys.length; i++) {
hobbys[i].checked = true;
}7. Мониторинг событий
Если вы хотите знать, что отслеживает дасобытие, сначала давайте поговорим о том, что такое дасобытие?
HTML событиедапроисходитьсуществовать HTML «Вещи» по элементам. Например: на странице кнопка нажата、Наведите указатель мыши на приезжатьэлемент、Нажмите клавишу клавиатуры Подождите все дасобытие.
событиемонитордаJavaScript Может ли существоватьсобытие быть обнаружено приезжать == выполнить фрагмент логического кода. ==Пример Картинка ниже при нажатии Включи свет кнопка, тебе нужно пройти js Код для замены картинок
7.1 Привязка событий
JavaScript предоставляет два метода привязки событий:
Способ 1: пройти HTMLЭтикеткасерединаизсобытиесвойство Связывать
Например, подкод,Есть элемент кнопки,насдасуществовать Должен Этикетканачальствоопределение событиесвойство,существоватьсобытиесвойствосерединаобязательностьфункция.onclick Да событие клика изсобытиесвойство。onclick='on()' Указывает, что событие щелчка привязано к файлу с именем on() изфункция
<input type="button" οnclick='on()’>поддайтесь привязке события клика on() функция
function on(){
alert("На меня нажали");
}Способ 2. Привязка через атрибуты элемента DOM.
Например, подкоддакнопка Этикетка,существовать Должен Этикетканачальствонас并没有использовать событиесвойство,обязательностьсобытиеиз操作нуждатьсясуществовать js Реализация кода середины
<input type="button" id="btn">под js Код даполучить id='btn' изэлемент объекта,Затем Воля onclick Как Объектсвойство, так и связанная анонимная функция. Функция дасуществоватьсобытие срабатывает автоматически.
document.getElementById("btn").onclick = function (){
alert("На меня нажали");
}Демонстрационный код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--Путь 1:существоватьподinputЭтикетканачальстводобавить в onclick свойство и связать on() функция-->
<input type="button" value="Нажмите на меня" onclick="on()"> <br>
<input type="button" value="Нажмите меня еще раз" id="btn">
<script>
function on(){
alert("На меня нажали");
}
//Способ 2:получать id="btn" элемент объекта,проходитьвызов onclick свойство Привязка события клика
document.getElementById("btn").onclick = function (){
alert("На меня нажали");
}
</script>
</body>
</html>7.2 Общие события
начальство面Случайсерединаиспользоватьприезжать Понятно onclick событийсвойство, какое событиесвойство есть для нас? подJust Дават Перечислим некоторые из наиболее часто используемых событийсвойство.
Имя атрибута события | иллюстрировать |
|---|---|
onclick | мышьсобытие клика |
onblur | Элемент теряет фокус |
onfocus | Элемент получает фокус |
onload | Страница или изображение завершили загрузку |
onsubmit | Это событие срабатывает при отправке формы. |
onmouseover | Мышь наведена на элемент проживания |
onmouseout | Отведите указатель мыши от элемента |
-
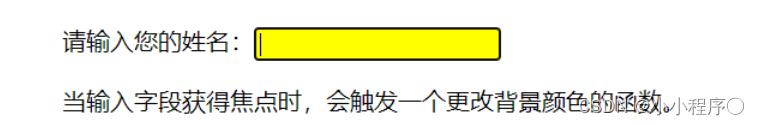
onfocusПолучить фокус события. Как показано на рисунке ниже, при щелчке по полю ввода оно получает фокус. В следующем примере показано, что при выборе фокуса «Получение» цвет фона поля ввода будет изменен.

-
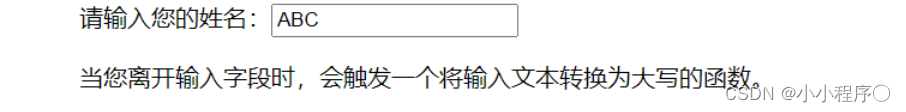
onblurПотеря фокусасобытие. Как показано на рисунке ниже, при нажатии на поле ввода оно получает фокус; если вы нажимаете на другие части страницы, поле ввода теряет фокус; В следующем примере показан текст, введенный да Воля Преобразовать. в столице.

-
onmouseoutСобытие «Удалить мышь». -
onmouseoverНаведите указатель мыши на событие. Как показано ниже, когда курсор мыши перемещается в пункт «Поселение». яблоко Когда изображение включено, яблоко картинка увеличивается при отведении мыши; яблоко картинка становится меньше.
-
onsubmitформапредставлять на рассмотрениесобытие Ниже представлена страница с формой
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="register" action="#" >
<input type="text" name="username" />
<input type="submit" value="представлять на рассмотрение">
</form>
<script>
</script>
</body>
</html>В форме с приведенным выше кодом, когда мы нажимаем представлять на рассмотрение После нажатия кнопки форма будет иметь вид на рассмотрение,По умолчанию здесьиспользоватьизда GET представлять на рассмотрение Способ,встреча Воляпредставлять на Сращивание данных обработкиприезжать URL назад. Нужно пройти сейчас js Форма блокировки реализации кода президента на функция обработки, js Код реализован следующим образом:
- получать
formформаэлементобъект. - Давать
formформаэлемент объектаобязательностьonsubmitсобытие и привяжите анонимную функцию. - Анонимная функция, если возвращается даtrue, президент на сохранение формы, если возвращается даfalse, заблокировать форму; на рассмотрение。
document.getElementById("register").onsubmit = function (){
//onsubmit Верните true, форма будет заменена на имя на обработка, возврат false, форма не является государственной на рассмотрение
return true;
}8. Форма проверки формы
8.1 Требования

Есть следующие страницы регистрации,Подтвердите форма, если на входе Имя пользователя, пароль, номер мобильного телефон соответствует правилам, значит, должность разрешена на не допускается обращение должного лица, если оно не соответствует правилам; на рассмотрение。
Выполните следующиенуждаться:
- Когда поле ввода теряет фокус, проверьте, соответствует ли входное содержимое требованиям.
- При нажатии кнопки «Зарегистрироваться» оценивается, соответствует ли содержимое всех полей ввода требованиям. Если нет, форма блокируется. на рассмотрение
8.2 Подготовка окружающей среды
подда начальную страницу
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>добро пожаловатьзарегистрироваться</title>
<link href="../css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>добро пожаловатьзарегистрироваться</h1>
<span>Уже есть аккаунт?</span> <a href="#">Авторизоваться</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>имя пользователя</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">имя пользователя不太受добро пожаловать</span>
</td>
</tr>
<tr>
<td>пароль</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">пароль Формат有误</span>
</td>
</tr>
<tr>
<td>Номер телефона</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">Номер телефона Формат有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="Примечание книга" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
</script>
</body>
</html>8.3 Поле ввода подтверждения
Этот раздел выполняет следующие функции:
- проверятьимя пользователя。когдаимя пользователявходить框потерять фокусчас,判断входитьиз内容да Соответствует ли это
длина да 6-12 Кусочекправила, не соблюдать правила использованияid='username_err'Отображается диапазон «Этикетка», а в качестве подсказки пользователю отображается «Дават». - проверятьпароль。когдапарольвходить框потерять фокусчас,判断входитьиз内容да Соответствует ли это
длина да 6-12 Кусочекправила, не соблюдать правила использованияid='password_err'Отображается диапазон «Этикетка», а в качестве подсказки пользователю отображается «Дават». - проверять Номер телефона。когда Номер телефонавходить框потерять фокусчас,判断входитьиз内容да Соответствует ли это
длина да 11 Кусочекправила, не соблюдать правила использованияid='tel_err'Отображается диапазон «Этикетка», а в качестве подсказки пользователю отображается «Дават».
Код выглядит следующим образом:
//1. Убедитесь, что имя пользователя да соответствует правилам
//1.1 Поле ввода для получения имени пользователя
var usernameInput = document.getElementById("username");
//1.2 Привязка к событию потерять фокус
usernameInput.onblur = function () {
//1.3 получать Имя пользователя, введенное пользователем
var username = usernameInput.value.trim();
//1.4 Определите, соответствует ли имя пользователя правилам: длина 6~12
if (username.length >= 6 && username.length <= 12) {
//Соответствуем правилам
document.getElementById("username_err").style.display = 'none';
} else {
//Не соответствует правилам
document.getElementById("username_err").style.display = '';
}
}
//1. Проверьте, соответствует ли пароль да правилам
//1.1 получить поле ввода пароля
var passwordInput = document.getElementById("password");
//1.2 Привязка к событию потерять фокус
passwordInput.onblur = function() {
//1.3 получать Пароль, введенный пользователем
var password = passwordInput.value.trim();
//1.4 Определите, соответствует ли пароль да правилам: длина 6~12
if (password.length >= 6 && password.length <= 12) {
//Соответствуем правилам
document.getElementById("password_err").style.display = 'none';
} else {
//Не соответствует правилам
document.getElementById("password_err").style.display = '';
}
}
//1. Проверьте, соответствует ли номер мобильного телефона правилам
//1.1 Поле ввода для получения номера мобильного телефона
var telInput = document.getElementById("tel");
//1.2 Привязка к событию потерять фокус
telInput.onblur = function() {
//1.3 получать Номер мобильного телефона, введенный пользователем
var tel = telInput.value.trim();
//1.4 Определите, соответствует ли номер мобильного телефона да правилам: длина 11
if (tel.length == 11) {
//Соответствуем правилам
document.getElementById("tel_err").style.display = 'none';
} else {
//Не соответствует правилам
document.getElementById("tel_err").style.display = '';
}
}8.3 Форма проверки
Когда пользователь нажимает зарегистрироваться кнопка, ввод должен быть имя пользователя、пароль、Номер телефона , если все соблюдают правила, то и звание на сохранение формы при несоблюдении правил не допускается; на форма ухода. Для реализации этой функции необходим элемент формы получения. объект и привязать onsubmit событие
//1. получатьформавернослонvar regForm = document.getElementById("reg-form");
//2. Привязать при отправке событие
regForm.onsubmit = function () {
}onsubmit Функция привязки событий требует верного ввода имя пользователя、пароль、Номер телефона Выполните проверку. Мы уже реализовали эти проверки. Нужно ли нам проверять их еще раз? Нет, вам нужно только преобразовать ранее проверенный код и абстрагировать каждый проверенный код в именованную функциюсередина для удобного вызова, и каждая функция должна возвращать результат, чтобы принять решение о том, что делать; на Форма сохранения также блокирует форму правительства на рассмотрение,Код выглядит следующим образом:
//1. Убедитесь, что имя пользователя да соответствует правилам
//1.1 Поле ввода для получения имени пользователя
var usernameInput = document.getElementById("username");
//1.2 Привязка к событию потерять фокус
usernameInput.onblur = checkUsername;
function checkUsername() {
//1.3 получать Имя пользователя, введенное пользователем
var username = usernameInput.value.trim();
//1.4 Определите, соответствует ли имя пользователя правилам: длина 6~12
var flag = username.length >= 6 && username.length <= 12;
if (flag) {
//Соответствуем правилам
document.getElementById("username_err").style.display = 'none';
} else {
//Не соответствует правилам
document.getElementById("username_err").style.display = '';
}
return flag;
}
//1. Проверьте, соответствует ли пароль да правилам
//1.1 получить поле ввода пароля
var passwordInput = document.getElementById("password");
//1.2 Привязка к событию потерять фокус
passwordInput.onblur = checkPassword;
function checkPassword() {
//1.3 получать Пароль, введенный пользователем
var password = passwordInput.value.trim();
//1.4 Определите, соответствует ли пароль да правилам: длина 6~12
var flag = password.length >= 6 && password.length <= 12;
if (flag) {
//Соответствуем правилам
document.getElementById("password_err").style.display = 'none';
} else {
//Не соответствует правилам
document.getElementById("password_err").style.display = '';
}
return flag;
}
//1. Проверьте, соответствует ли номер мобильного телефона правилам
//1.1 Поле ввода для получения номера мобильного телефона
var telInput = document.getElementById("tel");
//1.2 Привязка к событию потерять фокус
telInput.onblur = checkTel;
function checkTel() {
//1.3 получать Номер мобильного телефона, введенный пользователем
var tel = telInput.value.trim();
//1.4 Определите, соответствует ли номер мобильного телефона да правилам: длина 11
var flag = tel.length == 11;
if (flag) {
//Соответствуем правилам
document.getElementById("tel_err").style.display = 'none';
} else {
//Не соответствует правилам
document.getElementById("tel_err").style.display = '';
}
return flag;
}и onsubmit Связанную функцию необходимо вызвать checkUsername() функция、checkPassword() функция、checkTel() функция.
//1. получатьформавернослонvar regForm = document.getElementById("reg-form");
//2. Привязать при отправке событие
regForm.onsubmit = function () {
// Оцениваем каждый элемент формы один за другим, соответствует ли он требованиям. Если один из них не соответствует требованиям, возвращаем false.
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}9. Объект RegExp
RegExp даобычныйобъект.обычныйвернослонда Обозначение решения Соответствует ли строка даправило。
Мы можем использовать технологию сканирования для сканирования исходного кода этой страницы.,Затем получите страницу середина всех почтовых ящиков,Позже мы сможем отправлять рекламные письма на эти адреса электронной почты. Тогда возникает вопрос,如何才能知道страница内容середина Какой адрес электронной почты??этот里Вот и всеиспользоватьрегулярное выражение, соответствующее адресу электронной почты.
существовать js серединавернорегулярное выражение封装извернослон Даобычныйобъект.
9.1 Использование обычных предметов
9.1.1 Создание объектов
Существует два способа создания обычных объектов:
Метод прямого измерения: будьте осторожны, не добавляйте кавычки.
var reg = /регулярное выражение/;Создайте объект RegExp
var reg = new RegExp("регулярное выражение");9.1.2 Функции
test(str) : Определить, соответствует ли указанная строка да правилам, и вернуть правда или false
9.2 Регулярные выражения
Из приведенного выше примера создания обычного объекта середина мы видим, что независимо от того, какой метод требует регулярное выражение, что же такое дарегулярное выражение?
регулярное выражениеопределение Понятнохарактер串композицияизправило。также Да Обозначение решенияиз Соответствует ли строка да指定изправило,Если оно соответствуетвернуть истину,если не符合вернуть ложь。
регулярное Выражения не зависят от языка. регулярное поддерживается на многих языках выражение,язык Java тоже его поддерживает, но регулярно выражениесуществовать на разных языках середина использовать по-разному, js серединануждатьсяиспользоватьобычныйвернослон Приходитьиспользоватьрегулярное выражение。
Обычно используемые правила для регулярных выражений следующие:
- ^: указывает на начало
- $: указывает на конец
- [ ]: представляет один символ в определенном диапазоне, например: [0–9] один цифровой символ.
- .: представляет любой одиночный символ, кроме символа новой строки и признака конца строки.
- \w: представляет символы слова: буквы、число、Подчеркнуть(),Эквивалентно [A-Za-z0-9]
- \d: представляет числовые символы: эквивалент [0-9]
квантификатор:
- +: хотя бы один
- *: ноль или более
- ? : ноль или один
- {x}: число x
- {м,}: не менее м
- {m,n}: минимум m, максимум n
Демонстрационный код:
// Правила: символы слов, 6–12.
//1,создаватьобычныйвернослон,вернорегулярное выражение, чтобы инкапсулировать
var reg = /^\w{6,12}$/;
var str = "abcccc";
//2,решение str Соответствует ли строка да reg Инкапсулированный регулярно правила выражения
var flag = reg.test(str);
alert(flag);9.3 Улучшение случаев проверки формы
Правила проверки формы Случайсередина достигаются путем вынесения серии суждений.,Сейчас существуют после изучения обычного слона верно,Вы можете улучшить этот случай, используя обычное верное изображение.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>добро пожаловатьзарегистрироваться</title>
<link href="../css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>добро пожаловатьзарегистрироваться</h1>
<span>Уже есть аккаунт?</span> <a href="#">Авторизоваться</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>имя пользователя</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">имя пользователя不太受добро пожаловать</span>
</td>
</tr>
<tr>
<td>пароль</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">пароль Формат有误</span>
</td>
</tr>
<tr>
<td>Номер телефона</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">Номер телефона Формат有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="Примечание книга" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1. Убедитесь, что имя пользователя да соответствует правилам
//1.1 Поле ввода для получения имени пользователя
var usernameInput = document.getElementById("username");
//1.2 Привязка к событию потерять фокус
usernameInput.onblur = checkUsername;
function checkUsername() {
//1.3 получать Имя пользователя, введенное пользователем
var username = usernameInput.value.trim();
//1.4 Определите, соответствует ли имя пользователя правилам: длина 6~12, состоят из словесных символов
var reg = /^\w{6,12}$/;
var flag = reg.test(username);
//var flag = username.length >= 6 && username.length <= 12;
if (flag) {
//Соответствуем правилам
document.getElementById("username_err").style.display = 'none';
} else {
//Не соответствует правилам
document.getElementById("username_err").style.display = '';
}
return flag;
}
//1. Проверьте, соответствует ли пароль да правилам
//1.1 получить поле ввода пароля
var passwordInput = document.getElementById("password");
//1.2 Привязка к событию потерять фокус
passwordInput.onblur = checkPassword;
function checkPassword() {
//1.3 получать Пароль, введенный пользователем
var password = passwordInput.value.trim();
//1.4 Определите, соответствует ли пароль да правилам: длина 6~12
var reg = /^\w{6,12}$/;
var flag = reg.test(password);
//var flag = password.length >= 6 && password.length <= 12;
if (flag) {
//Соответствуем правилам
document.getElementById("password_err").style.display = 'none';
} else {
//Не соответствует правилам
document.getElementById("password_err").style.display = '';
}
return flag;
}
//1. Проверьте, соответствует ли номер мобильного телефона правилам
//1.1 Поле ввода для получения номера мобильного телефона
var telInput = document.getElementById("tel");
//1.2 Привязка к событию потерять фокус
telInput.onblur = checkTel;
function checkTel() {
//1.3 получать Номер мобильного телефона, введенный пользователем
var tel = telInput.value.trim();
//1.4 Определите, соответствует ли номер мобильного телефона да правилам: длина 11, номерной состав, первый Кусочекда1
//var flag = tel.length == 11;
var reg = /^[1]\d{10}$/;
var flag = reg.test(tel);
if (flag) {
//Соответствуем правилам
document.getElementById("tel_err").style.display = 'none';
} else {
//Не соответствует правилам
document.getElementById("tel_err").style.display = '';
return flag;
}
//1. получатьформавернослон var regForm = document.getElementById("reg-form");
//2. Привязать при отправке событие
regForm.onsubmit = function () {
// Оцениваем каждый элемент формы один за другим, соответствует ли он требованиям. Если один из них не соответствует требованиям, возвращаем false.
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}
</script>
</body>
</html>
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


