Исследование практики автоматического тестирования Java Selenium

Предисловие
Мы упоминали ранее TDD Одним из наиболее важных аспектов этого навыка разработки программного обеспечения является автоматическое тестирование. существовать Java языке, если вы тестируете часть кода, вы обычно предпочитаете использовать Junit . Но в конце концов, это модульный тест, и конкретные функции, объединяющие переднюю и заднюю части, по-прежнему ограничены. Обычно эту часть отдают тестировщику. Итак, существует ли инструмент тестирования, который автоматически управляет веб-страницами? Сегодняшний герой – один из них.
Введение
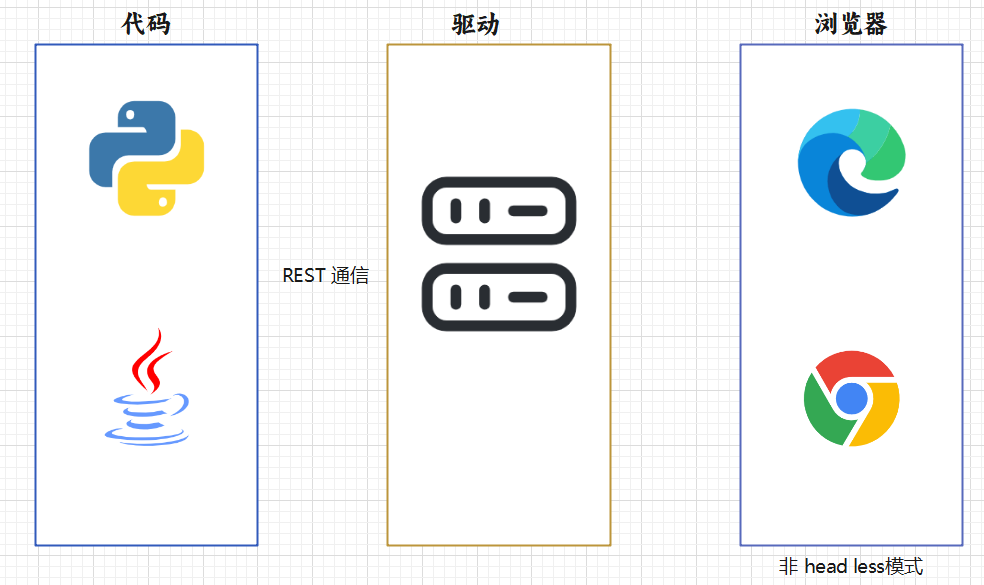
W3C, организация, которая стандартизирует Интернет, разработала множество стандартов для браузеров. Есть среди них один WebDriver . Это собственный способ просмотра веб-страниц.,В то же время было открыто множество API взаимодействия. Веб-страницами можно автоматически управлять через эти API.,Селен — мастер.

Базовая подготовка
инициализация
Все объекты в Java могут быть обновлены, и Selenium не является исключением, но здесь он не называется Selenium, а требует использования определенного WebDriver.
WebDriver — это интерфейс
Выберите его ниже Windows Все Edge Браузер соответствующий EdgeDriver. И инициация подключения к тестовому сайту, официально предоставленному Selenium.
EdgeDriver driver = new EdgeDriver();
// Откройте образец веб-сайта
driver.get("https://www.selenium.dev/selenium/web/web-form.html");EdgeDriver также можно запустить с использованием некоторых параметров, например EdgeOptions.
EdgeOptions edgeOptions = new EdgeOptions();
// Установить безголовый режим
edgeOptions.addArguments("--headless");Основные сведения о странице
Ниже приведены некоторые распространенные методы, которые можно использовать при написании тестов или отладке.
- title
Буквально это заголовок текущей страницы.
// Web form
driver.getTitle();- windowHandle
Дескриптор окна. Если вы хотите переключаться между несколькими окнами, вам нужно использовать его для переключения. Возвращаемое значение представляет собой строку.
// B52E41648853DEA0F17A9519FBAD43DA
String aHandle = driver.getWindowHandle()
...
// Переключиться на дескриптор
driver.switchTo().window(aHandle);- PageSource
Возвращает исходный код текущей страницы и больше не будет получать js, css и т. д.
⚠️Если в него встроен iframe, внутренний код отображаться не будет. Нужно переключиться на фрейм.
- Метод навигации
Содержит ряд встроенной навигации. назад означает возвращение назад, вперед означает движение вперед, to означает прыжок, а обновление означает обновление.
driver.navigate().back();
Презентация кейса
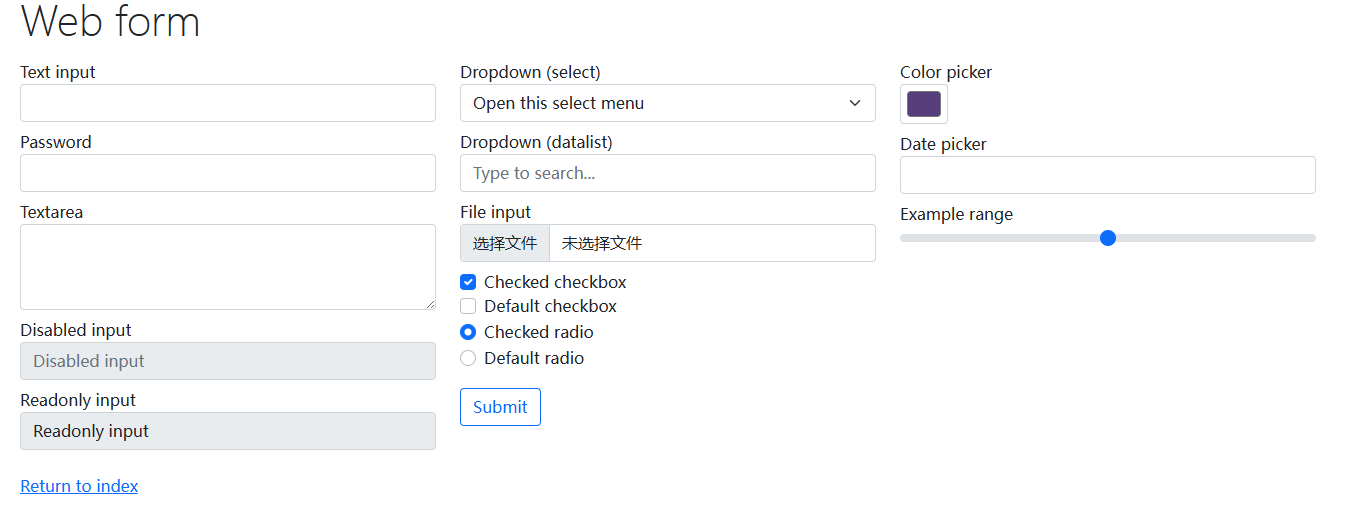
В качестве примера ниже взята официальная демо-версия:

операции ввода текста
В официальном примере входной код выглядит следующим образом
<label class="form-label w-100">Text input
<input type="text" class="form-control" name="my-text" id="my-text-id" myprop="myvalue">
</label>Приведенные выше элементы являются всеобъемлющими и могут располагаться на основе имени, идентификатора, пользовательского атрибута myprop и других базовых элементов.
driver.findElement(By.id("my-text-id"));
driver.findElement(By.name("my-text"));
driver.findElement(By.xpath("//input[@myprop='myvalue']"));xpath
Первые два легко понять из семантики. Вот объяснение третьего:
от Введениемы узнали,Selenium Дело не в том, что встроенный браузер остается на усмотрение разработчиков, а в использовании REST API Для связи с водителем отправляется JSON , что возвращается HTML。
Если у вас есть интерфейсная основа и вы использовали библиотеки JavaScript, такие как Jquery, вы увидите подобное использование:
$('input[myprop="myvalue"]')Этот синтаксис называется Xpath (язык путей XML).
// это относительный путь, используя xpath общие средства,Если вы хотите использовать абсолютный путь,Можно использовать/ Запустите, но нужен более полный путь:
/html/.../label/input0
взаимодействие
После позиционирования элемента его возвращаемое значение — org.openqa.selenium.WebElement.
Приходите с некоторыми основами.
// Нажмите Не все могут
void click();
// представлять на рассмотрение
void submit();
// Чтобы имитировать нажатия клавиш, см. org.openqa.selenium.Keys.
void sendKeys(CharSequence... keysToSend);
// Очистить входной контент
void clear();
...Инструменты
Selenium очень мощный, но не очень удобный в использовании, поэтому его нужно просто инкапсулировать.
/**
* Введите текст в указанный элемент веб-страницы.
*
* @param driver Экземпляр WebDriver для использования с взаимодействием браузера.
* @param by Локатор, используемый для поиска элементов веб-страницы.
* @param text Текстовое содержимое, которое необходимо ввести
*/
public static void inputText(WebDriver driver, By by, String text) {
try {
WebElement element = driver.findElement(by);
// Очистить существующий текст в элементе
element.clear();
// Введите новый текст
element.sendKeys(text);
} catch (NoSuchElementException e) {
System.out.println("Элемент не найден: " + by);
} catch (StaleElementReferenceException e) {
System.out.println("Элемент устарел: " + by);
}
}Если вы введете строки 10–14 напрямую, IDE не будет напрямую запрашивать уловку. Причиной такой конструкции является прямое предоставление исключений для предотвращения непредвиденных ошибок на последующих этапах. Вышеупомянутое является демонстрацией возможных проблем.
NoSuchElementException
Существует множество причин, по которым элемент не может быть найден.
- xpath написан неправильно
- Текущий WindowHandle отсутствует на соответствующем экране.
- Элемент находится в фрейме, требуется driver.switchTo().frame("Имя фрейма").
StaleElementReferenceException
Эта ситуация сложнее произойти. Это означает, что элемент существует, когда элемент позиционируется, но из-за определенной обработки, такой как обновление экрана, он не существует при щелчке.
Повышение отказоустойчивости
На страницах с высокой скоростью загрузки с этими элементами проблем практически не будет. Однако, если автоматизированные операции не нацелены на постоянно меняющиеся операции веб-страницы, часто будут появляться различные ошибки.
Высокая скорость загрузки: высокая скорость сети и простая логика страницы.
Страница ожидания
Иногда нужна Страница Ожидания Соответствующие элементы появятся только после завершения загрузки. Селен Прямого способа сделать это нет, но вы можете использовать JavaScript способ:
/**
* Страница ожидания Загрузка завершена методом.
* @param driver Экземпляр Веб Драйвера.
* @param timeout Максимальное время ожидания (в секундах).
*/
public void waitForPageLoad(WebDriver driver, int timeout) {
// самоопределяющееся состояние
ExpectedCondition<Boolean> pageLoadCondition = new ExpectedCondition<Boolean>() {
public Boolean apply(WebDriver driver) {
return ((JavascriptExecutor) driver).executeScript("return document.readyState").equals("complete");
}
};
// ждатьобращаться WebDriverWait wait = new WebDriverWait(driver, timeout);
wait.until(pageLoadCondition);
}элемент ожидания
Даже если страница загрузится, элемент может не появиться. Необходимо заново настроить условия:
// Видно, что условия для
ExpectedConditions.visibilityOfElementLocated(by);
// Нет Видно, что условия для
ExpectedConditions.invisibilityOfElementLocated(by);Видимые и невидимые условия включают в себя две ситуации: первая заключается в том, что элемент отображается как none, а вторая — что страница не содержит этот элемент.
окно, подожди
использоватьdriver.getWindowHandles()Вы можете получить информацию обо всех текущих окнахHandleсостоит изSet<String>。внешний интерфейсиспользоватьwindow.open()ждатьоткрытое окно,первый раз Selenium Его невозможно получить, и не существует непосредственно эффективного метода для условных выражений. В это время вы можете вручную смоделировать и дождаться добавления нового окна.
/**
* Переключиться на метод в новом окне.
*
* @param driver Экземпляр Веб Драйвера.
* @param beforeHandles Коллекция дескрипторов окон перед переключением окон.
*/
public static void switchToNewWindow(WebDriver driver, Set<String> beforeHandles) {
int i = 0;
while (i < 30) {
Set<String> windowHandles = driver.getWindowHandles();
if (windowHandles.size() > beforeHandles.size()) {
break;
}
sleep(1000);
i++;
}
Set<String> windowHandles = driver.getWindowHandles();
// Разница между двумя наборами, чтобы получить дескриптор нового окна.
windowHandles.removeAll(beforeHandles);
driver.switchTo().window(windowHandles.iterator().next());
}наконец
Еще несколько предложений:
① Операции с кодом в основном являются результатом подтверждения, за исключением AI и Selenium.
② Если вы работаете в интранете и компания заблокировала множество веб-сайтов, заранее загрузите соответствующую версию драйвера браузера.
C:\Users\{пользователь}\.cache\selenium\msedgedriver\win64\{версия браузера}msedgedriver.exe
③При многократной локальной отладке,Не забудьте убрать лишнее в фоновом режимеmsedgedriver.exe,Неожиданное завершение кода не останавливает драйвер,Слишком большое количество запусков будет занимать свободные порты и память.
④ Обратите внимание на цикл разработки автоматизированных тестов. Версия Selenium, версия драйвера и версия браузера не совпадают, и код может работать неожиданно.
⑤ Оставляйте дополнительные журналы и при необходимости делайте снимки экрана.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


