Используйте unplugin-vue-компоненты для внедрения компонентов по требованию (включая принципы реализации)
мы разрабатываем Vue проект, обычно используют Библиотека Разработано компонентами,Библиотека компонентов Есть два способа загрузки:Глобальное введениеиПредставлено по запросу
Глобальное введение Библиотека компонентов,использовать очень удобно,Но недостаток в том,Объем продукта большой,Не дружелюбен к проектам с высокими требованиями к производительности.
Введение по требованию позволяет уменьшить размер, но загружать компоненты нужно следующими способами:
import Button from 'ant-design-vue/lib/button';
import 'ant-design-vue/lib/button/style';Введение компонентов также требует введения стилей.,Очень хлопотно,Поэтому существует babel-plugin-import[1] Для загрузки по требованию после добавления этого плагина вы можете сохранить style Введение.
import { Button } from 'ant-design-vue';Но этот видВсе еще необходимо вводить компоненты вручную,ии должениспользовать babel
и unplugin-vue-components Можетк Нет необходимости вручную вводить компоненты,позволяет разработчикамРазрабатывайте как глобальные компоненты,Но на самом деле это Представлено по запроса и не ограничивает инструменты упаковки, не требует использования babel
Использовать эффект
к Antd Vue и vite Например:
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers'
export default {
plugins: [
Components({
resolvers: [
AntDesignVueResolver()
],
}),
],
};Это автоматически импортирует Antd Vue компоненты, нет необходимости вручную import Компоненты и стили компонентов,use выглядит как глобальный компонент,Но это автоматически вводится по требованию,Можно уменьшить размер продукта.
<template>
<a-button>кнопка</a-button>
</template>Вы можете использовать его напрямую
парсер
unplugin-vue-components для основного направления UI Библиотека Компоненты обеспечивают встроенную поддержку,проходитьиспользоватьпереписываться UI Библиотека компонентовизпарсер(resolvers),можетАвтоматически внедряйте соответствующие компоненты и стили библиотеки компонентов.。
парсерк — это функция или объект
кобъект Например:
{
type: 'component',
resolve: (name: string) => {
const map = {
'Abutton': 'Button'
}
const path = `ant-design-vue/es`
const name = map[name]
return {
// Button
name,
// ant-design-vue/es
from: path,
// ant-design-vue/es/button/style/css
sideEffects: `ant-design-vue/es/${name.toLowerCase()}/style/css`,
}
}
},
}
}resolve это функция, которая при встрече a-button Когда будет вызвана функция, а входной параметр будет AButton
Функция должна вернуть объект,Например:
{
name: 'Button',
from: 'ant-design-vue/es',
sideEffects: 'ant-design-vue/es/button/style/css',
}так unplugin-vue-components Будет добавлен следующий код:
import { Button } from 'ant-design-vue/es'
import 'ant-design-vue/es/button/style/css'и ant-design-vue/es/button/style/css , представил Button Стили, связанные с компонентом:
import '../../style/default.css';
import './index.css';Общая ситуация Представлено по запросукомпоненты,Также необходимо представить стиль компонента.,Это sideEffects роль.
Принцип реализации
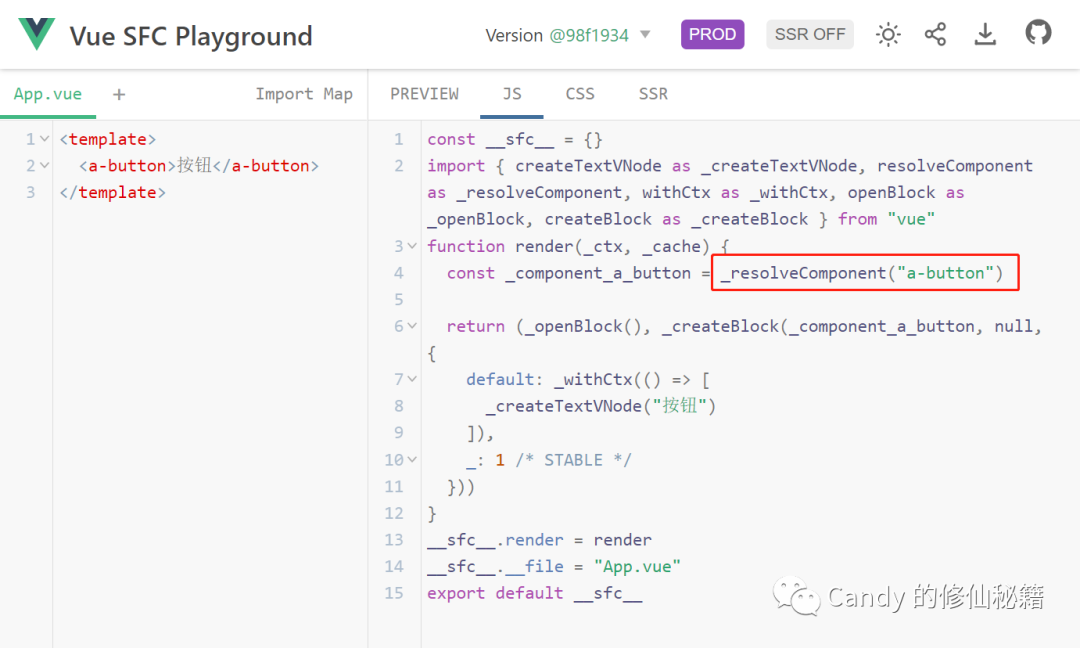
Вы можете подумать, что Vue 处理成к下内容即Может:
<template>
<a-button>кнопка</a-button>
</template>
<script setup>
import { Button as AButton } from 'ant-design-vue/es'
import 'ant-design-vue/es/button/style/css'
</script>Это кажется возможным, но это невозможно, потому что вы script Есть обычный метод письмаи setup Метод письма,Если вы хотите сделать,Должно быть совместимо с обеими ситуациями,Более сложный.
на самом деле unplugin-vue-components Реализация очень проста. Давайте посмотрим непосредственно Vue Скомпилированный код[2]:

Можно увидеть,После компиляции глобальный компонент будет обернут с помощьюsolveComponent.,Долженфункциясуществовать Vue На официальном сайте [3] есть инструкции по поиску зарегистрированных глобальных компонентов по названию.
unplugin-vue-components Только **требуется регулярное соответствие _resolveComponent**,Получите женьшень a-button,Затем нормализовалось на основе имени Воля до AButton,Тогда отдай это парсеру,парсер вернет следующие объекты:
{
name: 'Button',
from: 'ant-design-vue/es',
sideEffects: 'ant-design-vue/es/button/style/css',
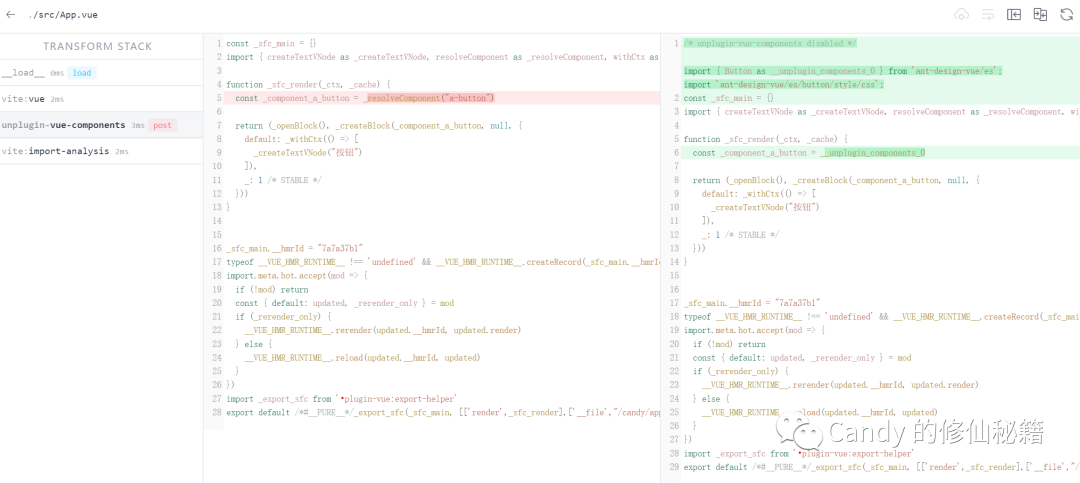
}а затем изменить Vue компилироватьназадиз代码(**unplugin-vue-components будет внутри Vue Выполнить после подключения**)

Введите следующий код:
import { Button as __unplugin_components_0 } from 'ant-design-vue/es';
import 'ant-design-vue/es/button/style/css';
const _sfc_main = {}иВоля _resolveComponent Заменить на __unplugin_components_0
Это будет a-button Глобальное использование компонентов было преобразовано в внедрение по требованию.
ограничение
unplugin-auto-import Это выглядит очень мощно, но у него также есть некоторые ограничения:
- • Не работает с JSX,Поскольку плагин обрабатывает только template Код шаблона. Но JSX вам нужно сотрудничать unplugin-auto-import[4] (для автоматического введения переменных)
- • существовать Vite середина CSS Не могущий tree трясётся, но это Vite проблема. но JS Все еще потрясающе tree shaking,По отношению к глобально зарегистрированным компонентам,Оптимизация объема создаваемого продукта по-прежнему очень впечатляет.
Подвести итог
использовать unplugin-vue-components Очень легко реализовать по запросукомпонентыиз功能,Уменьшите размер проекта и ускорьте загрузку проекта,Улучшите пользовательский опыт.
它проходитьРегулярное сопоставление глобальных компонентов Vue(компилироватьназадиспользовать _resolveComponent пакет), затем **представьте компонент и замените _resolveComponent**,Итак, вот так,относится только к template Код, скомпилированный шаблоном, JSX автоматическое введение, вам нужно сотрудничать с unplugin-auto-import[5] (для автоматического введения переменных)
На самом деле, unplugin-vue-components Он также может автоматически представлять проекты components Компоненты в каталоге также поддерживают автоматическое внедрение по требованию. Для получения дополнительной информации см. unplugin-vue-components Документация[6]
Справочная ссылка
[1] babel-plugin-import: https://github.com/ant-design/babel-plugin-import
[2] Скомпилированный код: https://sfc.vuejs.org/#eNo9jk0KAjEMha8yZG3bfSkD3iObjlSdwf7QpLoYegDBlQfxWIK3sBWZXfIlfO+tsE9JXosDDYadTxfLbsQwDMaKqTDHML4f98/zZdQGMBi1/cIOZp9iZuFtkgvF0FRrN+D/QAh6+JHOWlbfEc7MibRSdDz0AgvJmE+qTTKXwLN30pEXU443crmJEbqiYqhQv4G3QNY=
[3] Vue Официальный сайт: https://cn.vuejs.org/api/render-function.html#resolvecomponent
[4] unplugin-auto-import: https://github.com/antfu/unplugin-auto-import
[5] unplugin-auto-import: https://github.com/antfu/unplugin-auto-import
[6] документ: https://github.com/antfu/unplugin-vue-components

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


