Используйте Markdown для создания интеллект-карт, это потрясающий инструмент!
Я считаю, что сейчас должно быть много партнеровсуществовать Всесуществоватьиспользовать Markdown Что ж, это позволяет нам сосредоточиться на кодировании, одновременно принимая во внимание верстку, и это очень хороший опыт.
Но есть и недостатки, то есть возможность визуализации очень слабая, и отображать какой-то логический контент все равно неудобно. Как было бы здорово, если бы это можно было отобразить визуально, как интеллектуальную карту! !
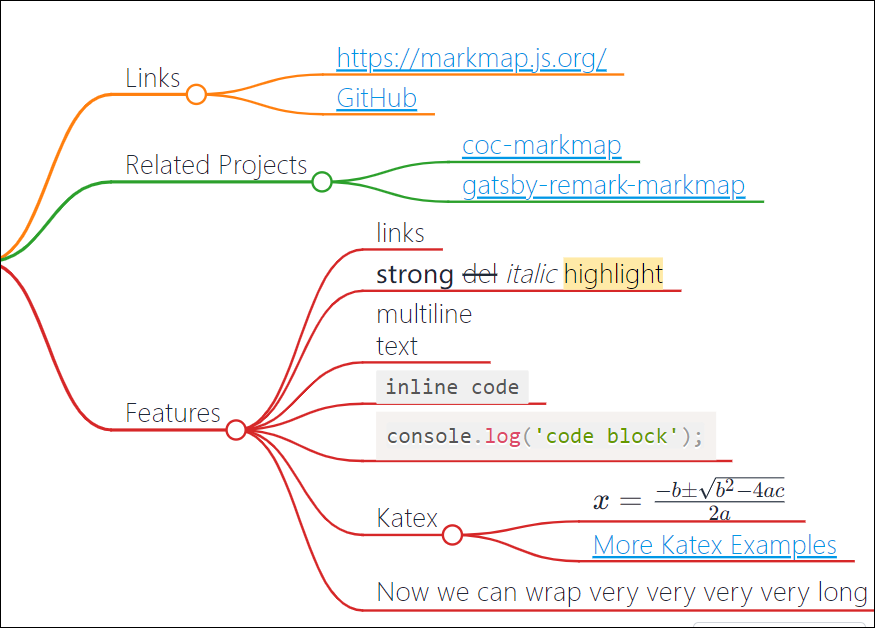
Недавно мой дядя обнаружил очень полезный инструмент - markmap,может быть markdown В сочетании с майндмэппингом он прекрасно решает вышеперечисленные проблемы. Интеллект-карта ниже была создана с помощью этого инструмента.

Введение
Markmap это устройство, которое может Markdown Инструмент с открытым исходным кодом, который превращается в интеллектуальную карту, которую можно рассматривать как markdown и mindmap Используя комбинацию Markmap, вы можете легко нарисовать интеллект-карту.

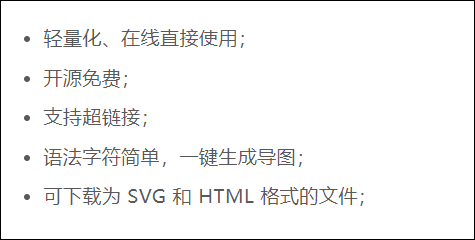
Функции

использовать
существовать Проволокаиспользовать
Чтобы быстро начать работу и ощутить эффект от markmap, официальный сайт предоставляет пробную версию онлайн-сайта:
https://markmap.js.org/repl
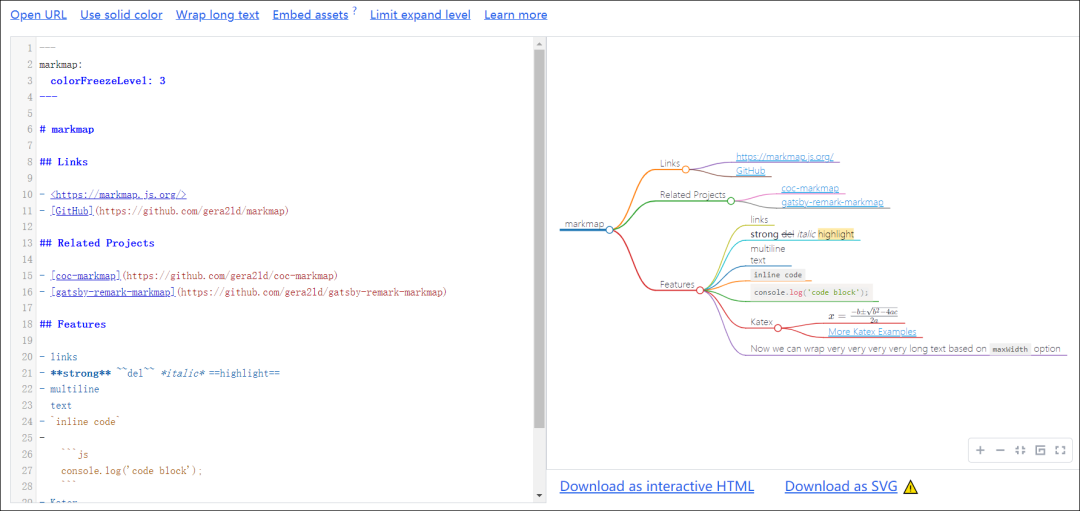
Ниже приведен официальный пример по умолчанию. Текст Markdown вводится слева, а интеллектуальная карта отображается в реальном времени справа:

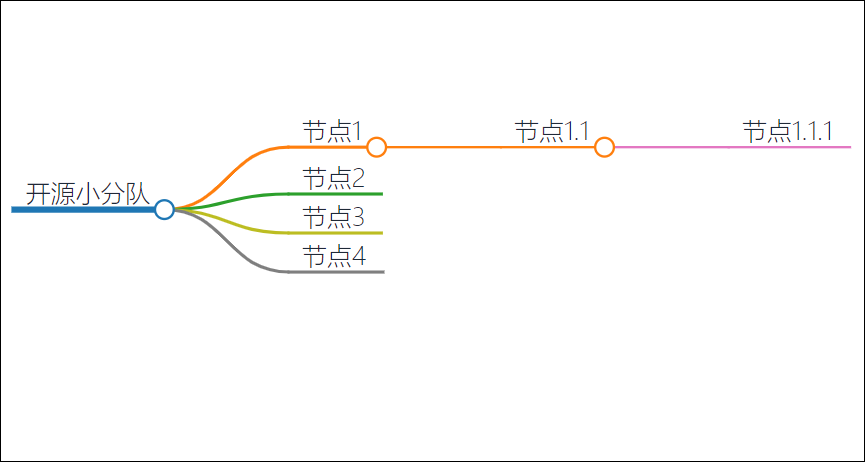
использоватьMarkmap Нарисуйте интеллектуальную карту, в основномиспользовать # и - Эти два символа могут легко добавлять ответвления, как, например, в структуру карты на следующем рисунке:

В Markmap вы можете написать так:
# Команда открытого исходного кода
## Узел 1
- Узел 1.1
- Узел 1.1.1
## Узел 2
## Узел 3
## Узел 4
Другая грамматика, базовая и Markdown Методы использования мало чем отличаются: выделение жирным шрифтом, зачеркиванием, курсивом, отдельными строками кода, блоками кода, математическими формулами и преобразованием в интеллектуальные карты — все они имеют соответствующие эффекты просмотра. Это похоже на Markdown Грамматика изменила свое выражение.

После завершения написания интеллектуальную карту можно экспортировать в интерактивное изображение HTML или SVG. Отрисованную карту можно увеличивать и уменьшать, а дочерние узлы также можно расширять и сворачивать, а стиль тоже очень красивый.

离Проволокаиспользовать - VSCode плагин
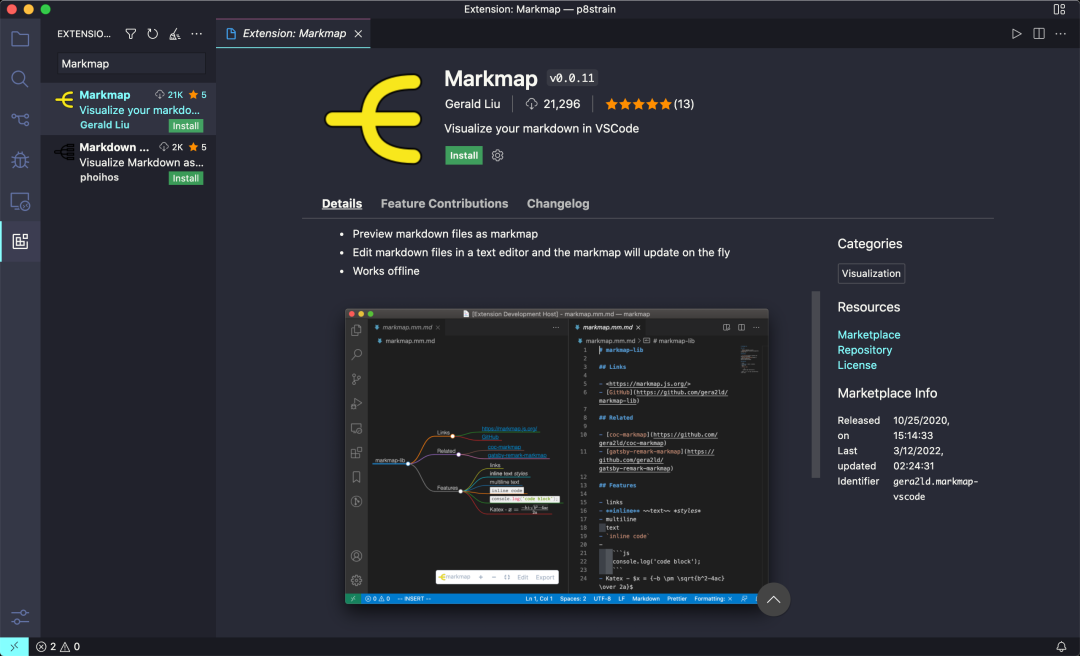
Разработчики могут предпочесть использовать плагин VSCode.
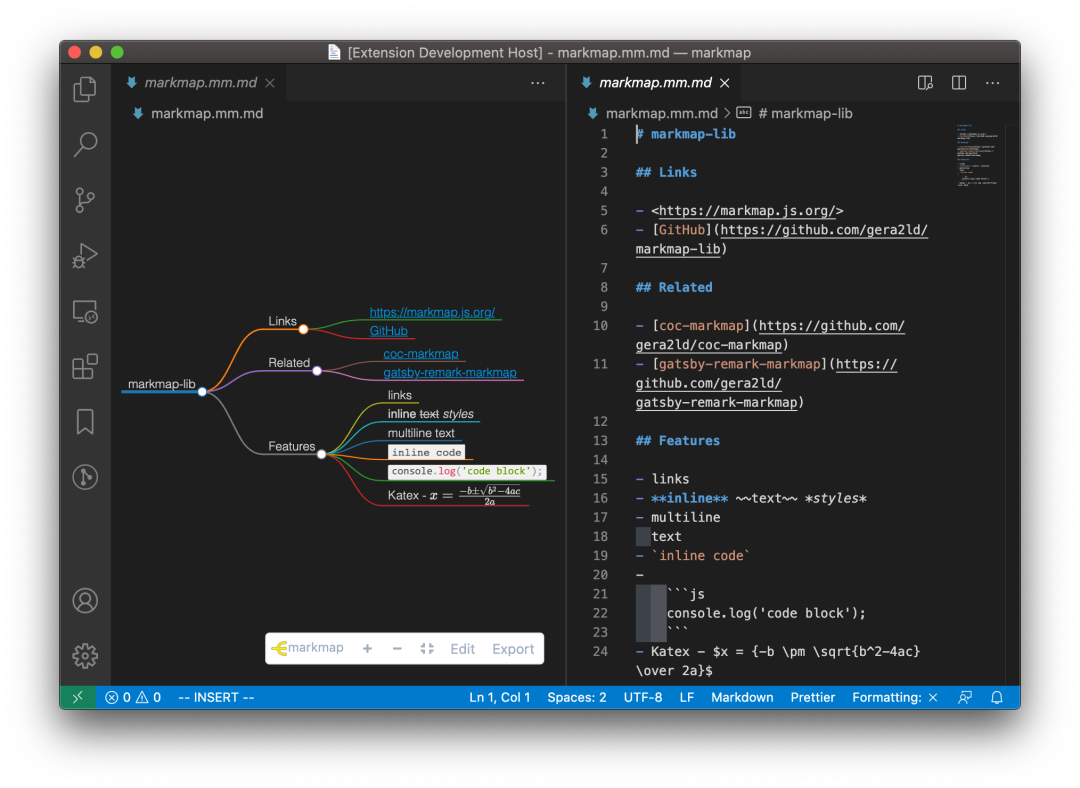
Вы можете установить его, выполнив поиск по карте меток прямо в VSCode. Это очень просто и удобно. Markmap можно просмотреть непосредственно в VSCode:

Здесь следует отметить, что расширение файла интеллект-карты должно быть .mm.md можно использовать в качестве использования, нажмите кнопку «Экспорт» в правом нижнем углу, чтобы экспортировать динамический файл. html документ.

Кроме того, мы также можем использовать локальный терминал markmap Командная строка, вы можете пройти markmap-lib Эта библиотека существует и контролирует себя во внешнем коде. карта отметок. Для получения более подробной информации и функций этого проекта заинтересованные друзья могут перейти по адресу проекта и изучить его~~~
краткое содержание
Markmap Этот инструмент быстро помогает нам напрямую пройти markdown Генерировать интеллект-карты очень удобно без необходимости дополнительных преобразований карт и других операций. Если вам часто нужно использовать майндмэппинг, рекомендую попробовать. Markmap。
Адрес Github: https://github.com/markmap/markmap
Официальный адрес сайта: https://markmap.js.org/напиши в конце
Я спросил вас, сколько у вас забот. Проекты с открытым исходным кодом решают тысячи забот. Увидимся в следующем выпуске!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


