Интерфейс: vue-element-admin для создания заметок о ловушках.
Интерфейс: vue-element-admin для создания заметок о ловушках.
vue-element-admin — это законченный прототип системы, основанный на платформе vue и библиотеке компонентов elementUI. Он использует новейший стек интерфейсных технологий со встроенным решением интернационализации i18n, динамической маршрутизацией и проверкой разрешений. Это может помочь нам быстро создавать прототипы промежуточных и серверных систем корпоративного уровня.
Когда вы впервые создадите фреймворк vue-element-admin, вы столкнетесь с различными проблемами пакетов зависимостей. Я лично установил фреймворк от начала до конца. В конце концов, я прошел через множество обходных путей, прежде чем успешно его создать. советы, как избежать ошибок. Надеюсь, они помогут вам быстро построить эту структуру!

1. Установите узел локально
Во-первых, после локальной установки nodejs моя локальная версия выглядит следующим образом:
PS E:\hgm\vue-admin\vue-element-admin> npm -v
6.14.16
PS E:\hgm\vue-admin\vue-element-admin> node -v
v14.19.1Настроить зеркало Таобао
#Настройте npm как зеркало Taobao
npm config set registry https://registry.npm.taobao.org
#Проверяем правильность конфигурации
npm config get registry
2. Клонируйте проект vue-element-admin.
Создайте новую папку локально, например E:\\vue-admin, а затем выполните команду для клонирования проекта.
# Клонировать проект
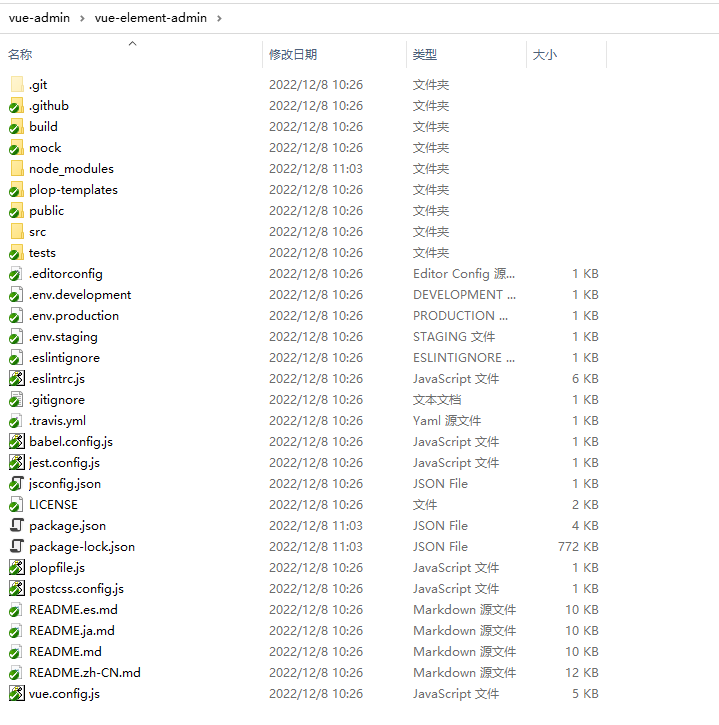
git clone https://github.com/PanJiaChen/vue-element-admin.gitПосле клонирования каталог документов выглядит следующим образом:

3. Обработка отчетов об ошибках зависимостей tui-editor.
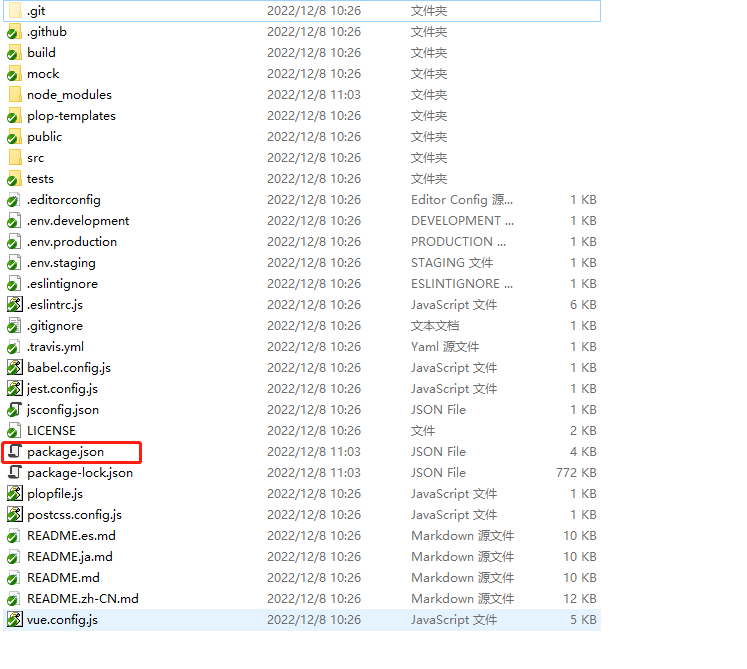
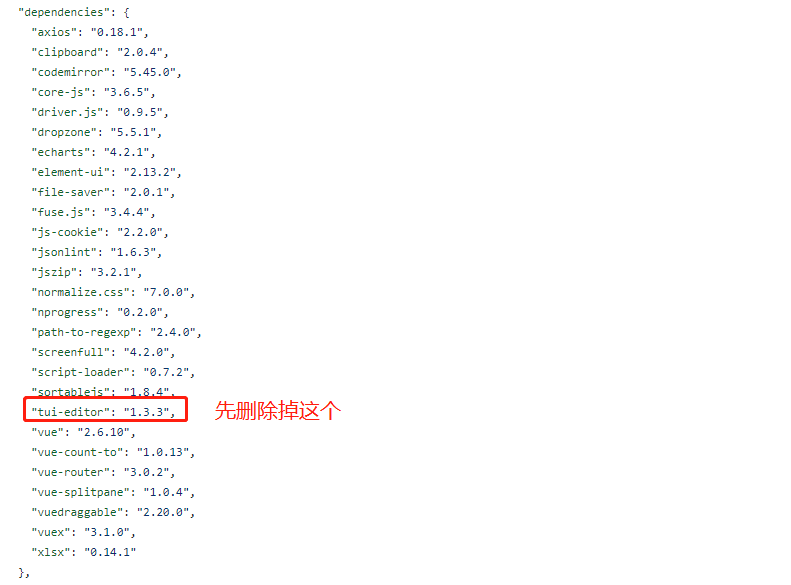
Найдите package.json и удалите «tui-editor»: «1.3.3»
Путь: корневой каталог vue-element-admin.
Причина: это вызвано переименованием tui-editor (подключаемого модуля редактора форматированного текста). Теперь он переименован в Toast-ui/editor, а имя файла и имя метода можно изменить, поэтому его необходимо обрабатывать вручную.

Изменения заключаются в следующем:

Затем выполните отдельную установку tui-editor
Поскольку проект vue-element-admin зависит от tui-editor, просто выполните команду вручную, чтобы установить его.
npm install --save @toast-ui/vue-editor4. Установите другие пакеты зависимостей.
Поскольку существует множество зависимых пакетов, установка займет несколько минут. Наберитесь терпения и подождите несколько минут.
npm install Примечание. Не используйте команду cnpm для установки пакетов зависимостей, так как могут возникнуть различные проблемы с зависимостями.
5. Замените контент с помощью tui-editor.
Файл: E:\vue-admin\vue-element-admin\src\comComponents\MarkdownEditor\index.vue
Полное содержимое модифицированного index.vue выглядит следующим образом:
<template>
<div :id="id" />
</template>
<script>
// deps for editor
import 'codemirror/lib/codemirror.css' // codemirror
// Закомментируйте старую версию
//import 'tui-editor/dist/tui-editor.css' // editor ui
//import 'tui-editor/dist/tui-editor-contents.css'
// editor content
//import Editor from '@tui-editor'
//Заменяем новым
import '@toast-ui/editor/dist/toastui-editor.css';
import Editor from '@toast-ui/vue-editor'
import defaultOptions from './default-options'
export default {
name: 'MarkdownEditor',
props: {
value: {
type: String,
default: ''
},
id: {
type: String,
required: false,
default() {
return 'markdown-editor-' + +new Date() + ((Math.random() * 1000).toFixed(0) + '')
}
},
options: {
type: Object,
default() {
return defaultOptions
}
},
mode: {
type: String,
default: 'markdown'
},
height: {
type: String,
required: false,
default: '300px'
},
language: {
type: String,
required: false,
default: 'en_US' // https://github.com/nhnent/tui.editor/tree/master/src/js/langs
}
},
data() {
return {
editor: null
}
},
computed: {
editorOptions() {
const options = Object.assign({}, defaultOptions, this.options)
options.initialEditType = this.mode
options.height = this.height
options.language = this.language
return options
}
},
watch: {
value(newValue, preValue) {
if (newValue !== preValue && newValue !== this.editor.getMarkdown()) {
this.editor.setMarkdown(newValue)
}
},
language(val) {
this.destroyEditor()
this.initEditor()
},
height(newValue) {
this.editor.height(newValue)
},
mode(newValue) {
this.editor.changeMode(newValue)
}
},
mounted() {
this.initEditor()
},
destroyed() {
this.destroyEditor()
},
methods: {
initEditor() {
this.editor = new Editor({
el: document.getElementById(this.id),
...this.editorOptions
})
if (this.value) {
this.editor.setMarkdown(this.value)
}
this.editor.on('change', () => {
this.$emit('input', this.editor.getMarkdown())
})
},
destroyEditor() {
if (!this.editor) return
this.editor.off('change')
this.editor.remove()
},
setMarkdown(value) {
this.editor.setMarkdown(value)
},
getMarkdown() {
return this.editor.getMarkdown()
},
setHtml(value) {
this.editor.setHtml(value)
},
getHtml() {
return this.editor.getHtml()
}
}
}
</script>Содержание модификации:
Импортированный пакет
import '@toast-ui/editor/dist/toastui-editor.css';
import Editor from '@toast-ui/vue-editor'Замена метода в index.vue
getValue и setValue заменяются на getMarkdown и setMarkdown соответственно.
6. Запустите проект
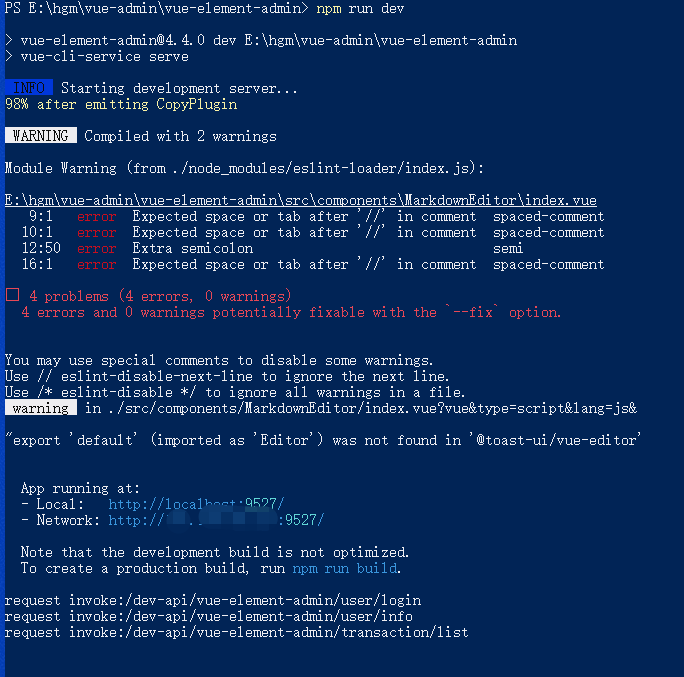
Выполнить команду запуска
npm run dev
Примечание. Предупреждающее сообщение не влияет на нормальный запуск и его можно игнорировать.
7. Конечный операционный эффект
Интерфейс входа в систему

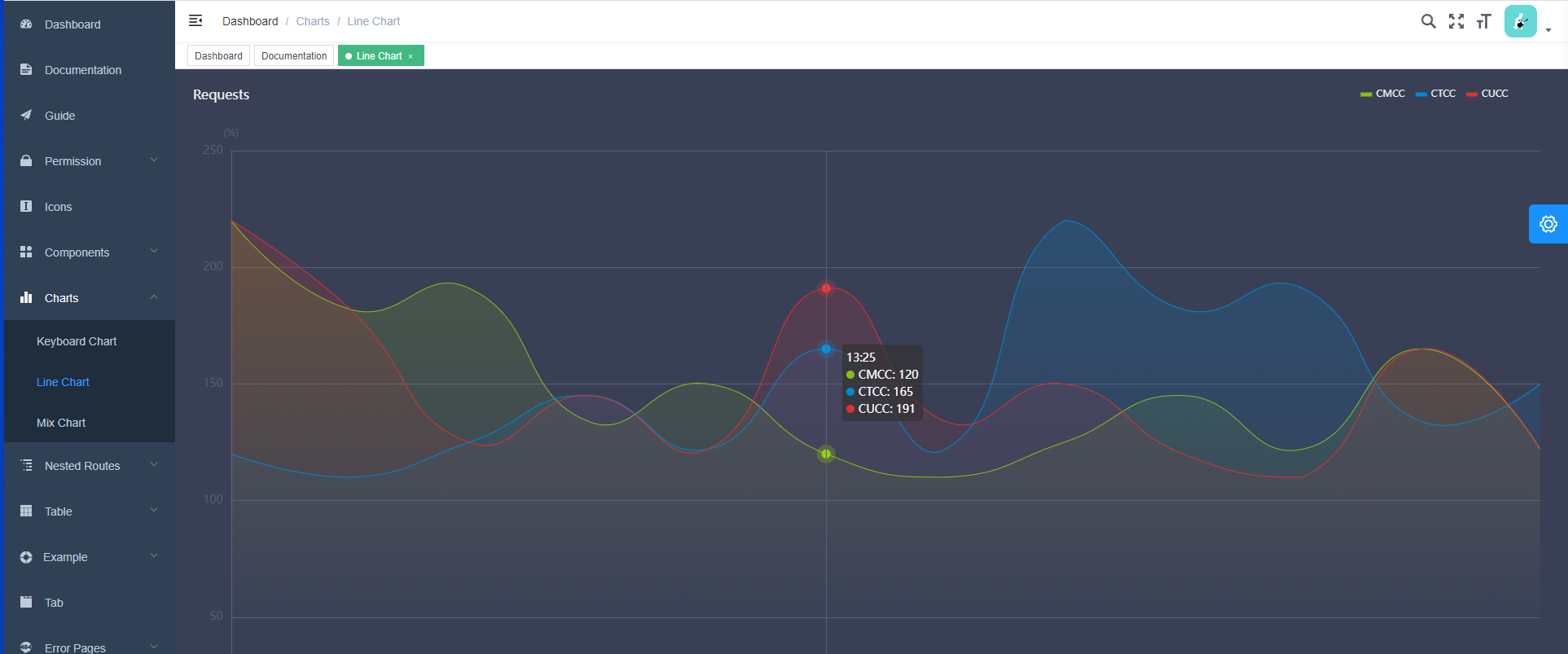
Основной интерфейс

8. Резюме
Выше описан полный процесс создания инфраструктуры vue-element-admin. Если у вас есть какие-либо вопросы, задавайте их в области комментариев!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


