Интеграция терминала Flutter Hongmeng — начинается хаос
Конфигурация среды
Чтобы попрактиковаться в этом навыке, вам необходимо сначала внимательно прочитать файл README этого проекта более десяти раз.
Проект flutter_flutter является ядром всего нашего проекта, но многие люди терпят неудачу на первом этапе. Причина в том, что необходимо использовать ветку Dev! ! ! https://gitee.com/openharmony-sig/flutter_flutter/tree/dev/
Текущий проект уже поддерживает использование в средах Linux, Mac и Windows. Сначала, в соответствии с рекомендациями README, настройте SDK, связанный с Hongmeng, и переменные среды, в основном ohpm и sdkmanager. Просто обратитесь к конфигурации адреса, указанной в README. Следует отметить, что версии должны совпадать. Текущая официальная версия Flutter, соответствующая этому проекту, — 3.7.
Затем настройте инструмент подписи командной строки, также в соответствии с рекомендациями. Следует отметить, что проект инструмента подписи необходимо скомпилировать с использованием gradle7.1 и Java11. Под Mac вы можете легко использовать Brew для установки среды Java. компиляция При подписании инструмента просто освободите аннотацию Java11 в переменной среды.
shell
export PATH="/opt/homebrew/opt/openjdk@11/bin:$PATH"
После успешной компиляции будет создан файл ./hapsigntool/hap_sign_tool/build/libs/hap-sign-tool.jar.
Наконец, чтобы запустить проект Hongmeng Flutter локально, вам необходимо использовать настроенный Flutter Engine. Проект выглядит следующим образом: https://gitee.com/openharmony-sig/flutter_engine Скомпилируйте в соответствии с методом компиляции, указанным в README, и, наконец, получите продукт. Конечно, в документе также представлены продукты, скомпилированные Hongmeng, которые можно использовать напрямую. Это также самый удобный метод. https://docs.qq.com/sheet/DUnljRVBYUWZKZEtF?tab=BB08J2
Тем не менее, я все же рекомендую вам скомпилировать движок и насладиться его настройкой.
Когда все будет готово, используйте флаттер doctor -v Просмотр конфигурации средылиok,Получите следующий контент,Даже если Конфигурация завершена.
shell
flutter doctor
[✓] OpenHarmony toolchain - develop for OpenHarmony devices
• OpenHarmony Sdk location: /Users/xxx/Downloads/harmony_flutter/M1SDK/openharmony, available api versions has [10]
• hdc version 1.3.0
• ohpm version 1.4.0
• signTool location:/Users/xxx/Downloads/harmony_flutter/developtools_hapsigner/autosignСоздать проект
Используйте следующие инструкции, чтобы создать наш первый проект Hongmeng Flutter:
shell
flutter create --platforms ohos flutter_test_project
Войдите в созданный проект и выполните следующие инструкции:
shell
flutter build hap --target-platform ohos-arm64 --debug --local-engine=~/flutter_engine/src/out/ohos_debug_unopt_arm64 -v
local-engine — это настроенный продукт движка, загруженный ранее. Большинство компиляций продукта Hongmeng требуют указания адреса движка. После успешной компиляции он будет автоматически подписан и будет создан соответствующий подписанный пакет. Выполните команду установки для установки.
shell
flutter install ohos/entry/build/default/outputs/default/entry-default-signed.hap
Поздравляем, он не может работать, поскольку система 4.0 еще не поддерживает работу эмулятора, поэтому для его запуска вам потребуется реальная машина с системой Hongmeng 4.0+. Если ваша компания сотрудничает с Huawei, вы должны получить письмо от Hongmeng. Теперь после тестирования машины подключите устройство и запустите его напрямую.

Что ж, маленький шаг для Flutter — это гигантский шаг для Хунмэна.
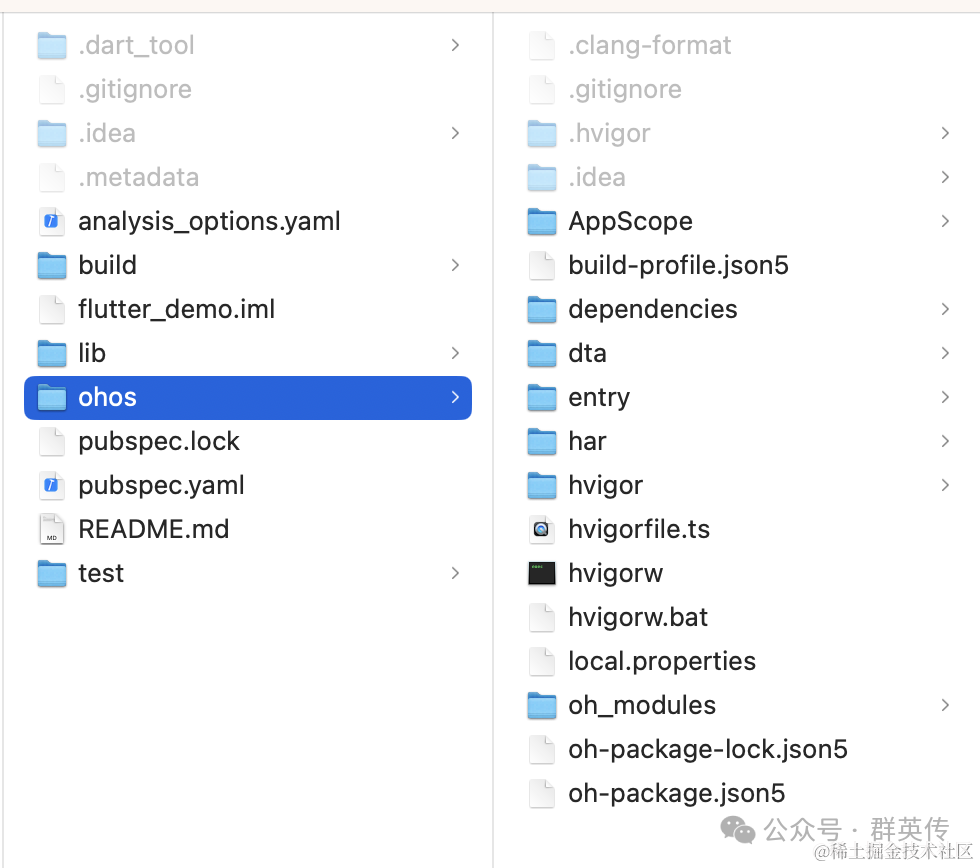
Давайте посмотрим на текущую структуру проекта Hongmeng Flutter:

Звучит знакомо? Это чистый проект Flutter. Общая структура в основном такая же, как и у официального. Он просто заменяет Android и iOS на ohos. Это собственный проект Hongmeng. Вы можете использовать Hongmeng Dev-ECO напрямую. Studio, чтобы открыть этот проект. В его записи-src-main-ets есть соответствующий код плагина. Видите знакомый GeneratedPluginRegistrant.ets Меняем суп без изменения лекарства. Ознакомьтесь с кодом Hongmeng Native, который будет разработан в ближайшее время.
Три конца объединены
Существует два режима разработки Hongmeng Flutter. Один основан на чистых проектах Flutter, то есть указанный выше режим написан в проекте Flutter. Другой похож на разработку для Android и iOS, основанный на скомпилированных продуктах. Хунмэн Флаттер хар для развития.
С технической точки зрения первое решение будет проще, поскольку собственный код Hongmeng уже является декларативным, как и Compose, поэтому использовать страницы Flutter в собственном коде Hongmeng очень просто, и вы даже можете напрямую использовать FlutterPage() напрямую в качестве Просмотрите, поэтому микширование Hongmeng Flutter будет намного удобнее, чем на Android и iOS.
и другой способ,зависимость через продукт,Такой подход больше соответствует целям Три конца объединения.,Это также больше подходит для команд, которые могут разделиться и сотрудничать. Однако этот подход также имеет некоторые проблемы,Это некоторые сторонние библиотеки, на которые опирается Flutter.,Его также необходимо адаптировать к версии Hongmeng.,Итак, в Ямле,По сравнению с обычными проектами Flutter также необходимо проводить различия.
На данный момент в команде build har flutter_flutter все еще есть ошибка, которая приведет к сбою компиляции, и она все еще ждет, пока сообщество ее исправит.
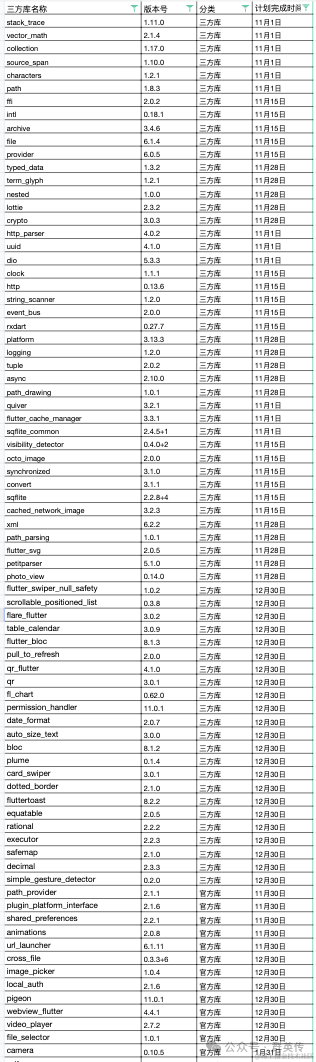
Для сторонних библиотек Flutter сообщество Hongmeng Flutter также разработало план адаптации. https://docs.qq.com/sheet/DVVJDWWt1V09zUFN2?tab=BB08J2 Все сторонние библиотеки, указанные в таблице, подлежат проверке. Некоторые из них не требуют встроенной поддержки. Проверенные версии можно использовать напрямую. Для некоторых требуются подключаемые модули с запланированным временем завершения. Видно, что поддержка сообщества Hongmeng Flutter по-прежнему очень быстрая.

Таким образом, большинство библиотек Flutter могут быть адаптированы напрямую. Адаптировать необходимо только те плагины, которые полагаются на Native.
Хорошо, на данный момент проект Hongmeng Flutter начал обретать форму, и общий эффект адаптации хороший. Эта статья является первой из Hongmeng Flutter. В будущем мы продолжим объяснять решение для смешивания и метод соединения Hongmeng Flutter.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


