Инструмент визуализации данных Python: практическое руководство Pyecharts по рисованию красочных информационных панелей и связыванию диаграмм
введение
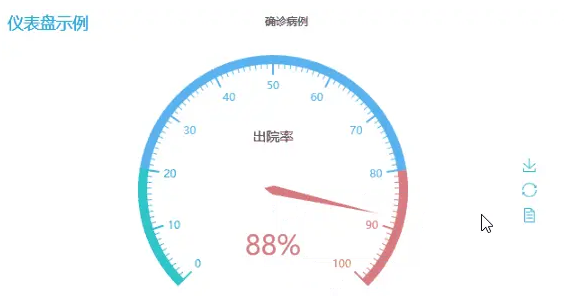
В области визуализации данных диаграммы информационной панели представляют собой интуитивно понятный и мощный инструмент для отображения состояния ключевых индикаторов в реальном времени. Pyecharts — это библиотека диаграмм Python, основанная на Echarts, которая предоставляет различные типы диаграмм, включая диаграммы информационной панели. В этой статье рассказывается, как использовать Pyecharts для рисования различных интересных диаграмм информационной панели, подробно объясняются соответствующие параметры и прикрепляются реальные примеры кода.
Установить Pyecharts
Сначала убедитесь, что у вас установлен Pyecharts. Если он еще не установлен, вы можете установить его с помощью следующей команды:
pip install pyechartsОписание параметров диаграммы информационной панели
При рисовании диаграммы информационной панели нам необходимо понимать некоторые ключевые параметры, чтобы настроить внешний вид и функциональность диаграммы. Вот некоторые общие параметры диаграммы информационной панели:
- radius:Установите размер радиуса панели мониторинга。
- title:Установите заголовок панели мониторинга。
- detail_text_color:Установите цвет числового текста информационной панели.。
- min_иmax_:设置仪表盘的最小и最大值。
- split_number:Установите количество шкал на приборной панели。
- start_angleиend_angle:设置仪表盘的起始и结束角度。
- axis_label_formatter:Настройте формат отображения меток осей。
- range_color:Установите цвета для разных диапазонов。
Практика написания кода: рисование различных диаграмм информационной панели
Пример 1: Базовая панель мониторинга
from pyecharts import options as opts
from pyecharts.charts import Gauge
# данные
value = 65.5
# Нарисуйте базовую панель мониторинга
gauge_basic = (
Gauge()
.add("", [("Базовая панель мониторинга", value)])
.set_global_opts(
title_opts=opts.TitleOpts(title="Базовая панель мониторинга"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]]
)
)
)
)
# Сохранить диаграмму
gauge_basic.render("gauge_basic.html")
Пример 2. Панель управления в пользовательском стиле.
from pyecharts import options as opts
from pyecharts.charts import Gauge
# данные
value = 75.8
# Нарисуйте панель мониторинга в собственном стиле
gauge_custom = (
Gauge()
.add("", [("Панель управления в пользовательском стиле", value)])
.set_global_opts(
title_opts=opts.TitleOpts(title="Панель управления в пользовательском стиле"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=8,
)
),
pointer_opts=opts.PointerOpts(width=5),
)
)
# Сохранить диаграмму
gauge_custom.render("gauge_custom.html")Пример 3: Панель мониторинга с несколькими сериями
from pyecharts import options as opts
from pyecharts.charts import Gauge
# данные
value_series = [68.2, 52.6, 80.5]
# Рисовать панели мониторинга из нескольких серий
gauge_multi_series = (
Gauge()
.add("", [("Series 1", value_series[0]), ("Series 2", value_series[1]), ("Series 3", value_series[2])])
.set_global_opts(
title_opts=opts.TitleOpts(title="Панель мониторинга нескольких серий"),
legend_opts=opts.LegendOpts(is_show=True, pos_top="5%"),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=8,
)
),
pointer_opts=opts.PointerOpts(width=5),
)
)
# Сохранить диаграмму
gauge_multi_series.render("gauge_multi_series.html")Пример 4. Панель мониторинга пользовательского масштаба
from pyecharts import options as opts
from pyecharts.charts import Gauge
# данные
value = 90.3
# Нарисуйте панель мониторинга пользовательского масштаба
gauge_custom_scale = (
Gauge()
.add("", [("Настраиваемая панель мониторинга масштаба", value)])
.set_global_opts(
title_opts=opts.TitleOpts(title="Настраиваемая панель масштабирования"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
# Сохранить диаграмму
gauge_custom_scale.render("gauge_custom_scale.html")
Пример 5: Динамическая панель мониторинга
import random
import time
from pyecharts import options as opts
from pyecharts.charts import Gauge
# функция генерации данных
def generate_random_value():
return round(random.uniform(60, 90), 2)
# Обновляйте данные в режиме реального времени и рисуйте динамические информационные панели.
def update_dynamic_gauge():
gauge_dynamic = (
Gauge()
.add("", [("Динамическая панель мониторинга", generate_random_value())])
.set_global_opts(
title_opts=opts.TitleOpts(title="Динамическая панель мониторинга"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
while True:
# возобновлятьданные
value = generate_random_value()
gauge_dynamic.set_series_opts(data=[("Динамическая панель мониторинга", value)])
# Рендеринг диаграммы
gauge_dynamic.render("gauge_dynamic.html")
# Сделайте паузу на некоторое время, а затем обновите
time.sleep(2)
# Запустите функцию обновления динамической информационной панели.
update_dynamic_gauge()Пример 6. Комбинация информационной панели и других диаграмм.
from pyecharts import options as opts
from pyecharts.charts import Gauge, Line
from pyecharts.commons.utils import JsCode
# данные
value_gauge = 75.2
data_line = [random.randint(60, 90) for _ in range(10)]
# Нарисуйте комбинацию информационной панели и линейного графика.
gauge_line_combination = (
Gauge()
.add("", [("Панель управления", value_gauge)])
.set_global_opts(
title_opts=opts.TitleOpts(title="Комбинация информационной панели и линейного графика"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
line_chart = (
Line()
.add_xaxis(list(range(1, 11)))
.add_yaxis("Линейный график", data_line)
.set_global_opts(title_opts=opts.TitleOpts(title="Линейный график"))
)
# Объединение информационных панелей и линейных диаграмм на одной странице
gauge_line_page = (
Page()
.add(gauge_line_combination, line_chart)
)
# Сохранить диаграмму
gauge_line_page.render("gauge_line_combination.html")Пример 7. Настройка стиля указателя информационной панели
from pyecharts import options as opts
from pyecharts.charts import Gauge
# данные
value = 80.7
# Нарисуйте панель управления в стиле пользовательского указателя
gauge_custom_pointer = (
Gauge()
.add("", [("Настраиваемая панель указателей", value)])
.set_global_opts(
title_opts=opts.TitleOpts(title="Настраиваемая панель указателей"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
pointer_opts=opts.PointerOpts(
width=6,
length="80%",
shadow_color="#fff",
shadow_offset_y=5,
itemstyle_opts={"color": "auto", "borderColor": "auto"},
),
)
)
# Сохранить диаграмму
gauge_custom_pointer.render("gauge_custom_pointer.html")
Пример 8. Связь между информационной панелью и круговой диаграммой
from pyecharts import options as opts
from pyecharts.charts import Gauge, Pie
from pyecharts.faker import Faker
# данные
value_gauge = 65.8
data_pie = list(zip(Faker.choose(), Faker.values()))
# Нарисуйте связь между информационной панелью и круговой диаграммой
gauge_pie_interaction = (
Gauge()
.add("", [("Панель управления", value_gauge)])
.set_global_opts(
title_opts=opts.TitleOpts(title="Связь между информационной панелью и круговой диаграммой"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
pie_chart = (
Pie()
.add("", data_pie, radius=["30%", "55%"])
.set_global_opts(title_opts=opts.TitleOpts(title="круговая диаграмма"))
)
# Свяжите информационную панель и круговую диаграмму на одной странице
gauge_pie_page = (
Page()
.add(gauge_pie_interaction, pie_chart)
)
# Сохранить диаграмму
gauge_pie_page.render("gauge_pie_interaction.html")Пример 9: Связь между информационной панелью и гистограммой
from pyecharts import options as opts
from pyecharts.charts import Gauge, Bar
from pyecharts.faker import Faker
# данные
value_gauge = 75.4
data_bar = list(zip(Faker.choose(), Faker.values()))
# Нарисуйте связь между информационной панелью и гистограммой.
gauge_bar_interaction = (
Gauge()
.add("", [("Панель управления", value_gauge)])
.set_global_opts(
title_opts=opts.TitleOpts(title="Связь между информационной панелью и гистограммой"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
bar_chart = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("Гистограмма", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="гистограмма"))
)
# Свяжите панель мониторинга и гистограмму на одной странице.
gauge_bar_page = (
Page()
.add(gauge_bar_interaction, bar_chart)
)
# Сохранить диаграмму
gauge_bar_page.render("gauge_bar_interaction.html")Пример 10: Связь между информационной панелью и точечной диаграммой
from pyecharts import options as opts
from pyecharts.charts import Gauge, Scatter
from pyecharts.faker import Faker
# данные
value_gauge = 85.1
data_scatter = [(i, random.randint(60, 90)) for i in range(1, 11)]
# Нарисуйте связь между информационной панелью и точечной диаграммой.
gauge_scatter_interaction = (
Gauge()
.add("", [("Панель управления", value_gauge)])
.set_global_opts(
title_opts=opts.TitleOpts(title="Связь между информационной панелью и точечной диаграммой"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
scatter_chart = (
Scatter()
.add_xaxis(list(range(1, 11)))
.add_yaxis("Точечная диаграмма", data_scatter)
.set_global_opts(title_opts=opts.TitleOpts(title="График рассеяния"))
)
# Свяжите панель мониторинга и точечную диаграмму на одной странице.
gauge_scatter_page = (
Page()
.add(gauge_scatter_interaction, scatter_chart)
)
# Сохранить диаграмму
gauge_scatter_page.render("gauge_scatter_interaction.html")
Пример 11: Связь между информационной панелью и диаграммой с областями
from pyecharts import options as opts
from pyecharts.charts import Gauge, Area
from pyecharts.faker import Faker
# данные
value_gauge = 78.6
data_area = [(i, random.randint(60, 90)) for i in range(1, 11)]
# Нарисуйте связь между информационной панелью и диаграммой с областями.
gauge_area_interaction = (
Gauge()
.add("", [("Панель управления", value_gauge)])
.set_global_opts(
title_opts=opts.TitleOpts(title="Связь между информационной панелью и диаграммой областей"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
area_chart = (
Area()
.add_xaxis(list(range(1, 11)))
.add_yaxis("Диаграмма областей", data_area)
.set_global_opts(title_opts=opts.TitleOpts(title="диаграмма областей"))
)
# Свяжите панель мониторинга и диаграмму с областями на одной странице.
gauge_area_page = (
Page()
.add(gauge_area_interaction, area_chart)
)
# Сохранить диаграмму
gauge_area_page.render("gauge_area_interaction.html")Заключение
На приведенных выше примерах мы показываем, как добиться связи между информационными панелями, точечными диаграммами и диаграммами с областями. Такая связь может помочь нам более полно представить распределение и тенденции данных и обеспечить более глубокое понимание данных. В реальных проектах в соответствии с потребностями и типами данных выбирайте соответствующие диаграммы связей, чтобы визуализировать данные более ярко и четко.
Я надеюсь, что эти примеры вдохновят вас при использовании Pyecharts для установления связи между диаграммами информационной панели и другими диаграммами. На практике можно выполнить дополнительную настройку на основе конкретных сценариев и данных для удовлетворения реальных потребностей проекта.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


