Инструмент искусственного интеллекта Vercel V0.dev: как его использовать?
Несколько месяцев назад Vercel объявила о запуске V0.dev — инструмента, предназначенного для разработчиков и дизайнеров, который использует искусственный интеллект для генерации кода React. Первоначально V0.dev был открыт для публики только по приглашению, но теперь любой, у кого есть учетная запись Vercel, может получить к нему доступ и использовать его.
Эти инструменты заполняют пробел между разработчиками и дизайнерами и экономят время многих компаний при запуске проектов и продуктов. В этом посте я расскажу о ценности V0.dev, о том, как он работает, и о влиянии открытого исходного кода на подобные проекты.
Что такое V0.dev?
V0.dev — это инструмент, похожий на ChatGPT, но ориентированный на генерацию кода пользовательского интерфейса. Для генерации кода он использует библиотеки shadcn/ui и Tailwind CSS. После генерации кода веб-сайт предоставляет команду установки npx, чтобы вы могли легко добавить сгенерированные компоненты в свой проект.
Как использовать V0.dev?
написание подсказок
V0.dev описание предоставлено для вас подсказок для создания дизайнерских способностей. Кроме того, V0 Изображениями также можно манипулировать, что позволяет улучшить дизайн выбранных элементов. Чтобы лучше понять, как это работает, я провел несколько экспериментов по проверке его работоспособности.
Пример
навигационная станция
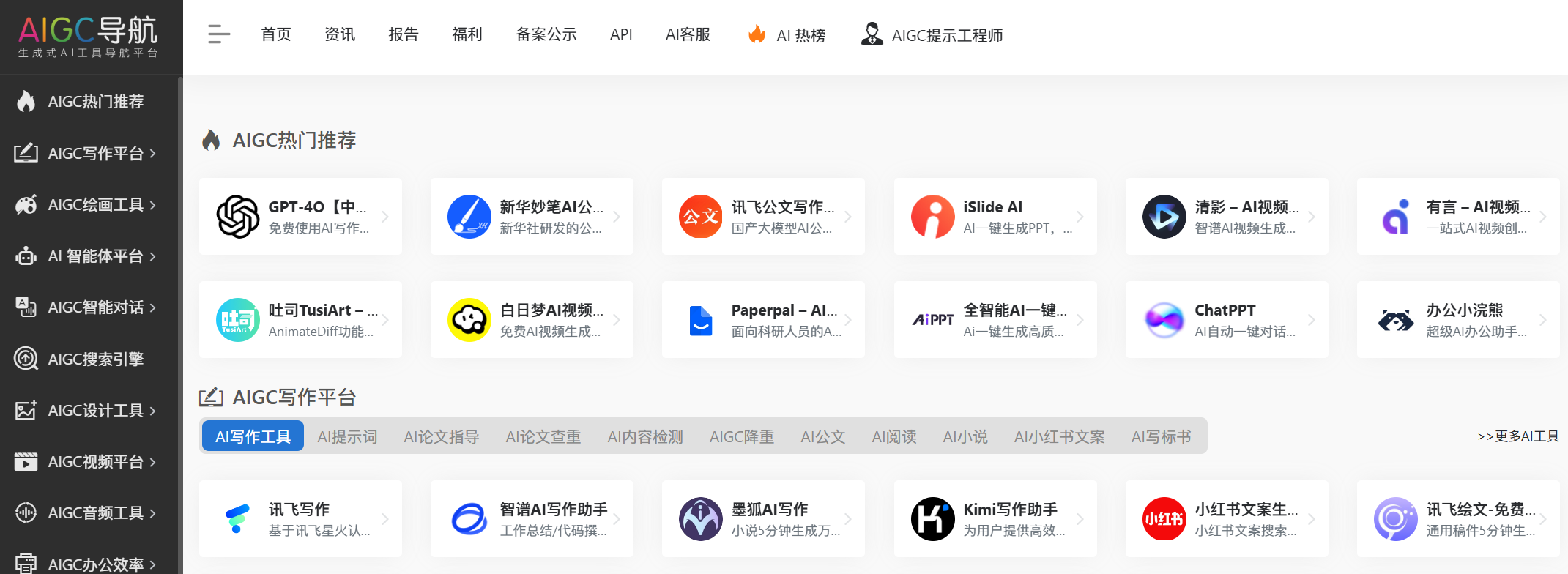
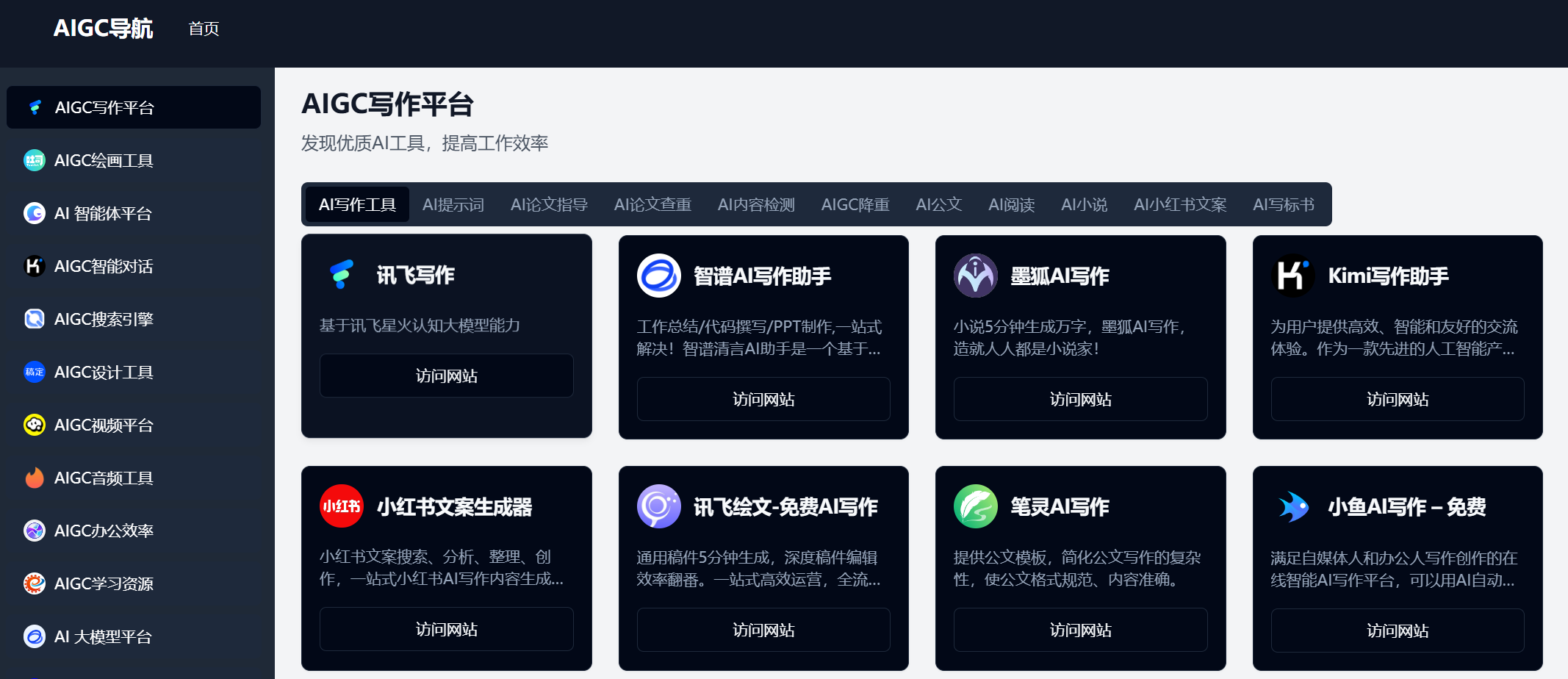
aigc.cn — известный навигационный веб-сайт AIGC. Давайте попробуем сделать снимок экрана веб-сайта v0.dev.


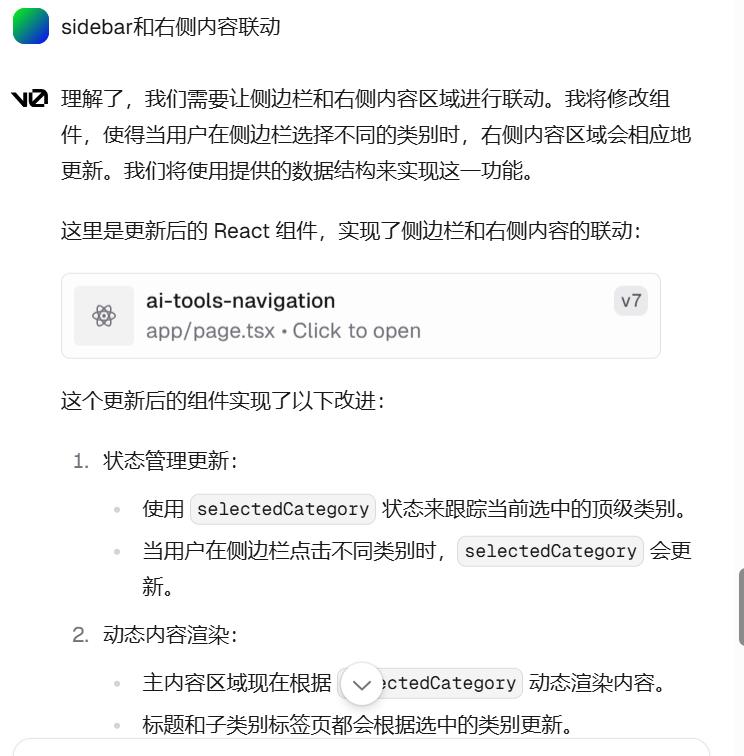
Затем внесите некоторые улучшения на основе сгенерированного контента.

Затем вы можете увидеть эффект страницы после воспроизведения.

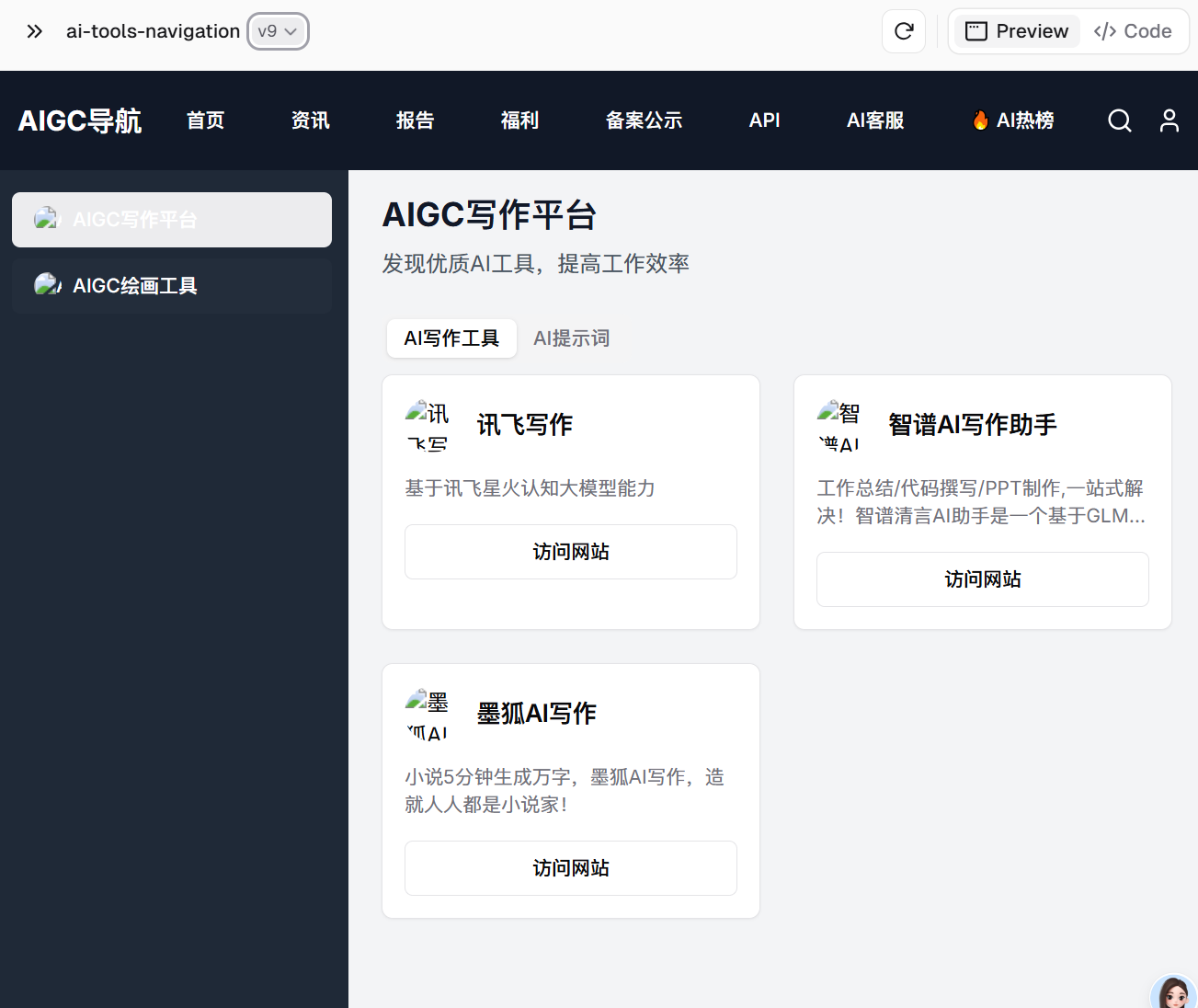
Давайте добавим настроенные данные и развернем их в Vercel, чтобы увидеть АИГК Навигация

Оценка эффективности
Доступен ли готовый к использованию код?
Код, предоставленный V0, готов к использованию в производстве с некоторыми небольшими изменениями и проверками. Эти корректировки включают преобразование больших разделов в компоненты многократного использования, проверку проблем доступности и оценку кода на соответствие вашим стандартам кодирования. Ключом является интеграция его с вашим стеком технологий.
Сможете ли вы понять представленные изображения?
V0 способен обрабатывать изображения, но обработка изображений требует дальнейшего улучшения. Понимание значков и макетов, представленных на изображениях, станет важным направлением для будущего развития этого инструмента.
Работает ли это на других языках?
V0 поддерживает несколько языков, включая арабский. Однако из-за некоторых проблем, связанных с языком, таких как ориентация RTL, вам может потребоваться внести некоторые изменения самостоятельно.
Можно ли использовать его в уже существующих проектах?
Использовать V0 в существующем проекте будет непросто, но если вы думаете о нем как о дружелюбном помощнике или инструменте, который может выполнять некоторую базовую работу, тогда он поможет вашему проекту.
Можно ли использовать его для новых проектов?
С V0 начать новый проект относительно легко. Со временем вам потребуется улучшить качество кода и понять систему извлечения повторно используемых компонентов, что поможет вам ускорить цикл разработки вашего проекта.
Области улучшения для V0.dev
Понимать дизайн-системы
V0 Основная проблема, которую необходимо решить – Понимать дизайн-системы. Это поможет компаниям легче интегрироваться с ним, особенно тем, которые уже делают это сами в течение многих лет. Один из возможных способов добиться этого – V0 Предоставьте клиент, который будет интегрирован с редактором кода, аналогично GitHub Copilot практики.
Импорт из программного обеспечения для проектирования
Одна из важных функций, которыми должна обладать V0, — это возможность импортировать проекты из программного обеспечения для проектирования, такого как Figma. Если Vercel сможет реализовать возможность импорта из Figma, V0 сделает новый шаг вперед в помощи программистам и дизайнерам.
Улучшите обработку изображений
V0 также может улучшить способ обработки изображений, позволяя понимать значки и макеты, представленные на изображении. Этого улучшения можно достичь, анализируя изображения и разбивая процесс на несколько этапов для предоставления подсказок, или даже используя мультимодальные проекты, которые понимают макеты и значки.
Улучшите пользовательский опыт веб-сайта
Веб-сайт V0 имеет несколько функций, которые можно улучшить в дальнейшем, например, возможность редактору кода выбирать элемент из пользовательского интерфейса и автоматически прокручивать его до позиции этого элемента. Кроме того, селекторы элементов можно усовершенствовать, чтобы можно было выбирать несколько элементов.
в заключение
Судя по проведенным мной экспериментам, я считаю, что V0 в некоторых местах лучше, и мне бы хотелось, чтобы он улучшился. V0 достаточно зрелая и полезная для программистов и дизайнеров. Это устранит разрыв между ними и сократит цикл разработки веб-приложений. Я предвижу, что в будущем команда Vercel будет поддерживать новые технологические стеки и системы проектирования, которые окажут значительное и более широкое влияние на сообщество.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


