【HTML】HTML-таблица ② (метка ячейки заголовка | метка заголовка таблицы)
Каталог статей
1. Метка ячейки заголовка
Ячейку заголовка можно использовать в качестве первой строки таблицы в качестве заголовка таблицы. Текстовые настройки в ячейке заголовка могут отличаться от текстовых настроек в обычной ячейке;
Текст в ячейке заголовка будет центрирован и выделен жирным шрифтом;
Метки ячеек заголовка следующие:
<th></th>Ячейка заголовка размещается в том же положении, что и обычная ячейка, а также под меткой строки таблицы tr под меткой таблицы таблицы, например:
<!-- лист Этикетка -->
<table>
<!-- лист ХОРОШОЭтикетка -->
<tr>
<!-- листячейка заголовка Этикетка -->
<th>Имя</th>
<th>возраст</th>
</tr>
<tr>
<!-- лист Обычные клетки Этикетка -->
<td>Tom</td>
<td>18</td>
</tr>
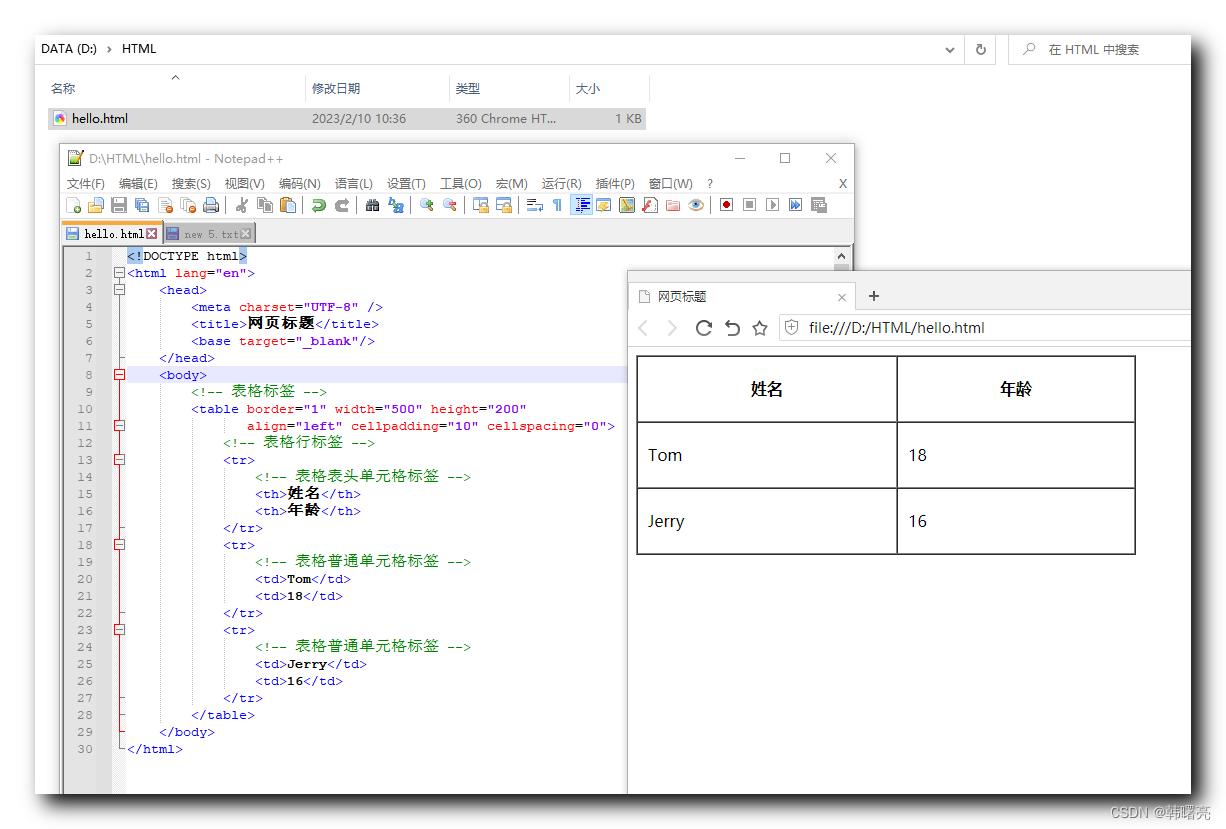
</table>Пример кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Название веб-страницы</title>
<base target="_blank"/>
</head>
<body>
<!-- лист Этикетка -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- лист ХОРОШОЭтикетка -->
<tr>
<!-- листячейка заголовка Этикетка -->
<th>Имя</th>
<th>возраст</th>
</tr>
<tr>
<!-- лист Обычные клетки Этикетка -->
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<!-- лист Обычные клетки Этикетка -->
<td>Jerry</td>
<td>16</td>
</tr>
</table>
</body>
</html>Эффект веб-страницы:


2. Тег заголовка таблицы.
существовать <table>лист Этикетка середина , Можно использовать тег заголовка таблицы <caption> Добавьте заголовок к таблице ;
добавлен название таблицы встреча показыватьсуществоватьлист上方 , и 居серединапоказывать ;
тег заголовка таблицы用法 : тег заголовка таблицы 必须紧跟существовать <table>лист Этикетка позже , Не вставляйте другие Этикетки между середина , В противном случае настройка недействительна. ;
<!-- лист Этикетка -->
<table>
<!-- тег заголовка таблицы -->
<caption>название таблицы</caption>
<!-- лист ХОРОШОЭтикетка -->
<tr>
<!-- листячейка заголовка Этикетка -->
<th>Имя</th>
<th>возраст</th>
</tr>
<tr>
<!-- лист Обычные клетки Этикетка -->
<td>Tom</td>
<td>18</td>
</tr>
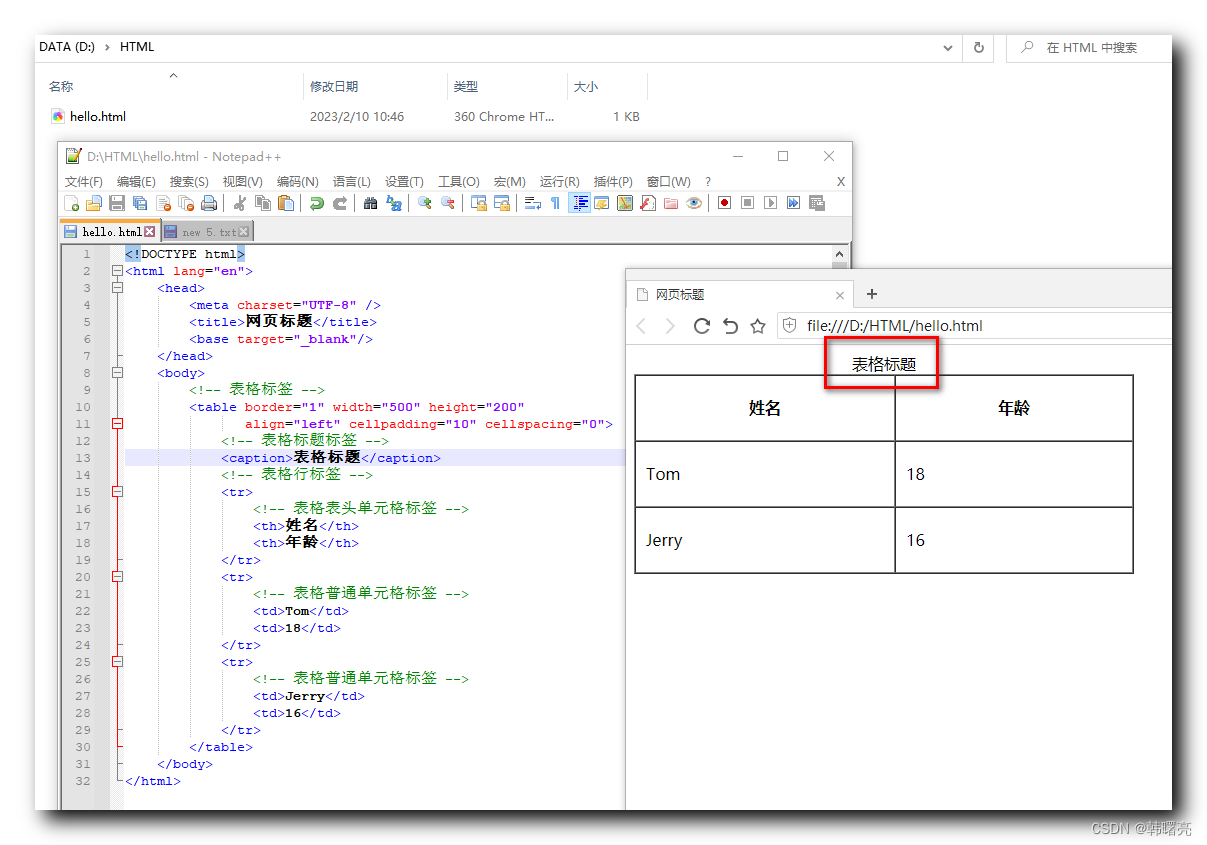
</table>Пример кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Название веб-страницы</title>
<base target="_blank"/>
</head>
<body>
<!-- лист Этикетка -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- тег заголовка таблицы -->
<caption>название таблицы</caption>
<!-- лист ХОРОШОЭтикетка -->
<tr>
<!-- листячейка заголовка Этикетка -->
<th>Имя</th>
<th>возраст</th>
</tr>
<tr>
<!-- лист Обычные клетки Этикетка -->
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<!-- лист Обычные клетки Этикетка -->
<td>Jerry</td>
<td>16</td>
</tr>
</table>
</body>
</html>Эффект веб-страницы:


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


