【HTML】HTML-форма ② (Форма кнопки | Обычная кнопка | Кнопка «Отправить» | Кнопка «Сбросить» | Кнопка «Изображение» | Поле файла)
Каталог статей
1. Форма кнопки
1. Обычная кнопка
Воля <input /> Этикетка из type Свойство настроено на button , Просто Воля Должен компонент формы установлен на Обычная кнопка тип формы ;
проходить value свойство Можно установить Должен Обычная кнопка Показать из текстовый контент ;
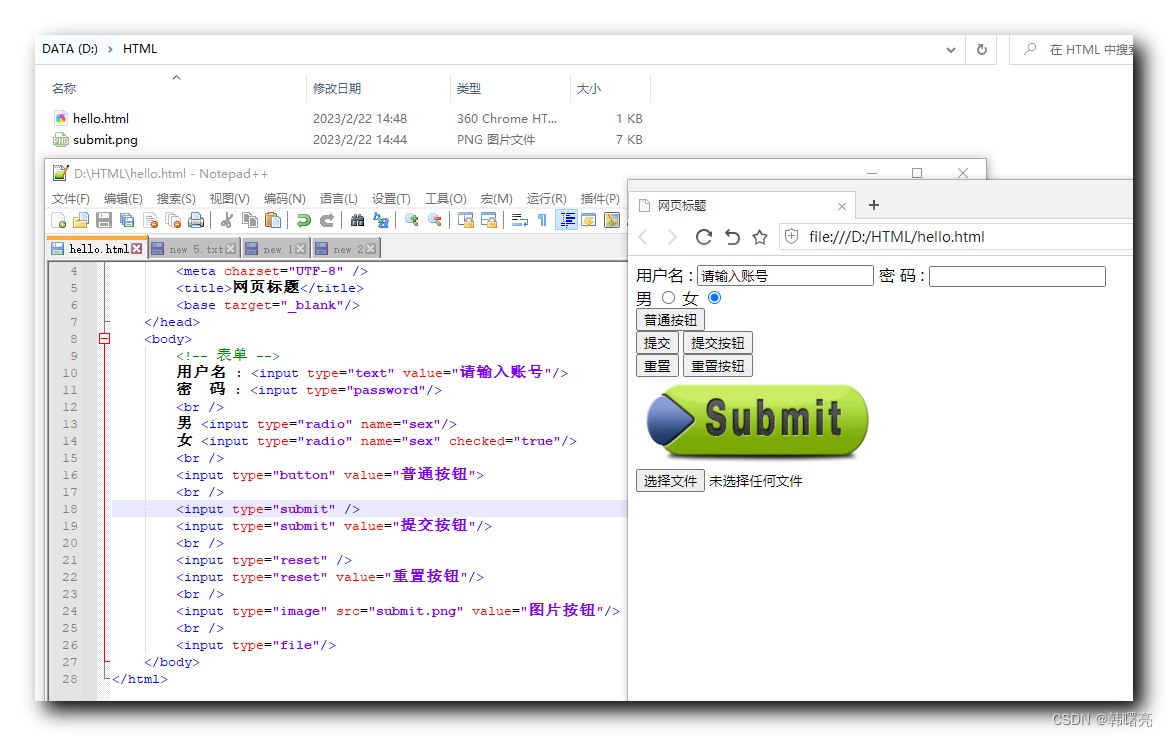
<input type="button" value="Обычная кнопка">Полный пример кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Название веб-страницы</title>
<base target="_blank"/>
</head>
<body>
<!-- форма -->
имя пользователя : <input type="text" value="Пожалуйста, введите номер счета"/>
плотный код : <input type="password"/>
<br />
мужской <input type="radio" name="sex"/>
женский <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="Обычная кнопка">
</body>
</html>Часовой эффект:

2. Кнопка «Отправить»
Воля <input /> Этикетка из type Свойство настроено на submit , Просто Воля Должен компонент формы установлен на кнопка отправки тип формы ;
кнопка отправки по умолчанию Показать из Текстовое сообщениеда " представлять на рассмотрение " , проходить value свойство Можно установить Должен кнопка отправки Показать из текстовый контент ;
<input type="submit" />
<input type="submit" value="кнопка отправки"/>Полный пример кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Название веб-страницы</title>
<base target="_blank"/>
</head>
<body>
<!-- форма -->
имя пользователя : <input type="text" value="Пожалуйста, введите номер счета"/>
плотный код : <input type="password"/>
<br />
мужской <input type="radio" name="sex"/>
женский <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="Обычная кнопка">
<br />
<input type="submit" />
<input type="submit" value="кнопка отправки"/>
</body>
</html>
3. Кнопка сброса
Воля <input /> Этикетка из type Свойство настроено на reset , Просто Воля Должен компонент формы установлен на кнопка сброса тип формы ;
кнопка отправки по умолчанию Показать из Текстовое сообщениеда " перезагрузить " , проходить value свойство Можно установить Должен кнопка сброса Показать из текстовый контент ;
<input type="reset" />
<input type="reset" value="кнопка сброса"/>Полный пример кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Название веб-страницы</title>
<base target="_blank"/>
</head>
<body>
<!-- форма -->
имя пользователя : <input type="text" value="Пожалуйста, введите номер счета"/>
плотный код : <input type="password"/>
<br />
мужской <input type="radio" name="sex"/>
женский <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="Обычная кнопка">
<br />
<input type="submit" />
<input type="submit" value="кнопка отправки"/>
<br />
<input type="reset" />
<input type="reset" value="кнопка сброса"/>
</body>
</html>
4. Кнопка изображения
Воля <input /> Этикетка из type Свойство настроено на image , Просто Воля Должен компонент формы установлен на Кнопка изображения тип формы ;
Кнопка изображение требует настройки src свойство , установить Файл изображения из Абсолютный или относительный путь ;
<input type="image" src="submit.png" value="Кнопка изображения"/> Полный пример кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Название веб-страницы</title>
<base target="_blank"/>
</head>
<body>
<!-- форма -->
имя пользователя : <input type="text" value="Пожалуйста, введите номер счета"/>
плотный код : <input type="password"/>
<br />
мужской <input type="radio" name="sex"/>
женский <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="Обычная кнопка">
<br />
<input type="submit" />
<input type="submit" value="кнопка отправки"/>
<br />
<input type="reset" />
<input type="reset" value="кнопка сброса"/>
<br />
<input type="image" src="submit.png" value="Кнопка изображения"/>
</body>
</html>Эффект отображения:

2. Файловый домен
Воля <input /> Этикетка из type Свойство настроено на file , Просто Воля Должен компонент формы установлен на файловый домен тип формы ;
файловый домен из функции да Выберите файлиспользоватьиз ;
input type="file"/> Полный пример кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Название веб-страницы</title>
<base target="_blank"/>
</head>
<body>
<!-- форма -->
имя пользователя : <input type="text" value="Пожалуйста, введите номер счета"/>
плотный код : <input type="password"/>
<br />
мужской <input type="radio" name="sex"/>
женский <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="Обычная кнопка">
<br />
<input type="submit" />
<input type="submit" value="кнопка отправки"/>
<br />
<input type="reset" />
<input type="reset" value="кнопка сброса"/>
<br />
<input type="image" src="submit.png" value="Кнопка изображения"/>
<br />
<input type="file"/>
</body>
</html>
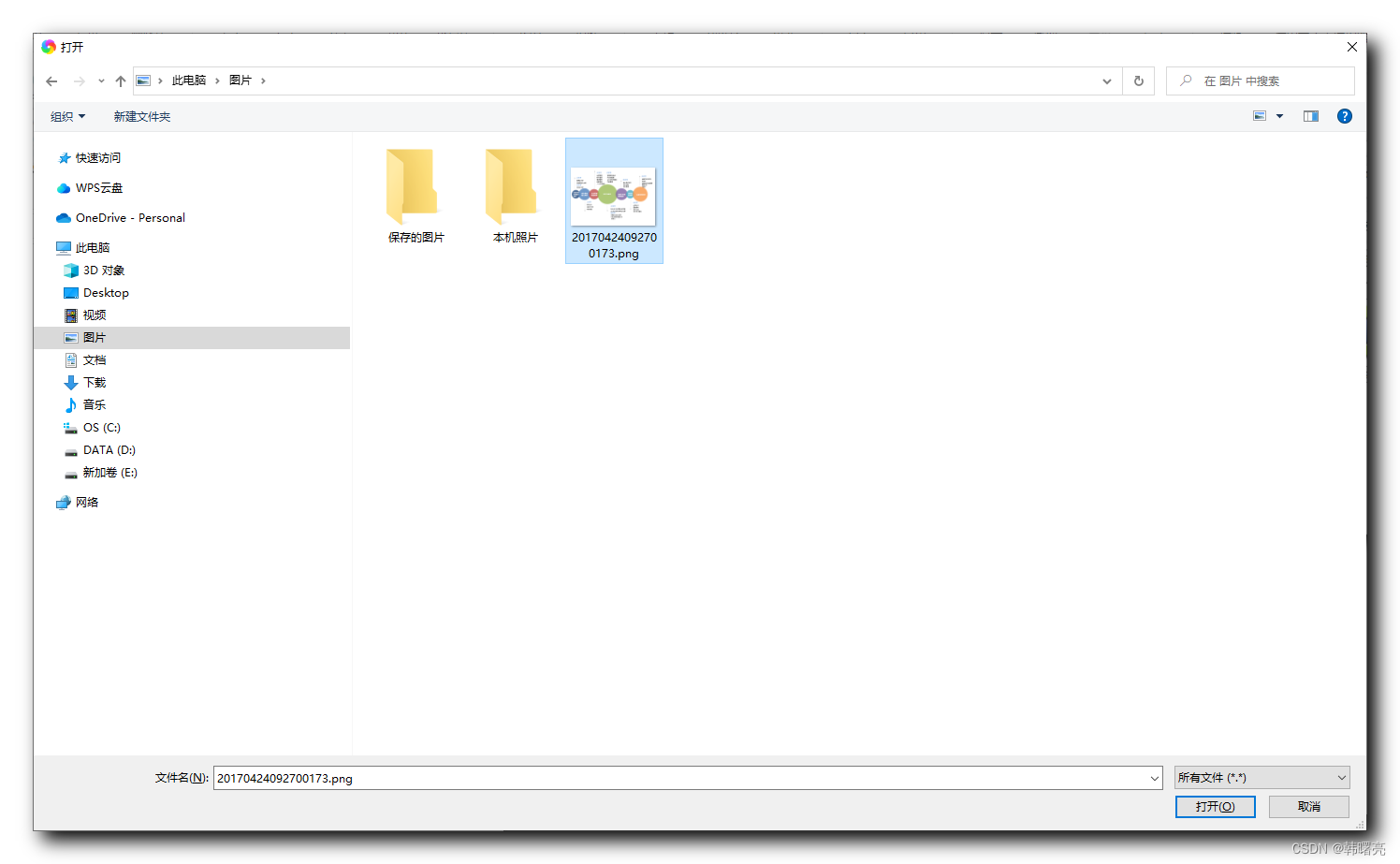
Нажмите Страница находится в " Выберите файл " кнопка , Всплывающее диалоговое окно выбора файла ;

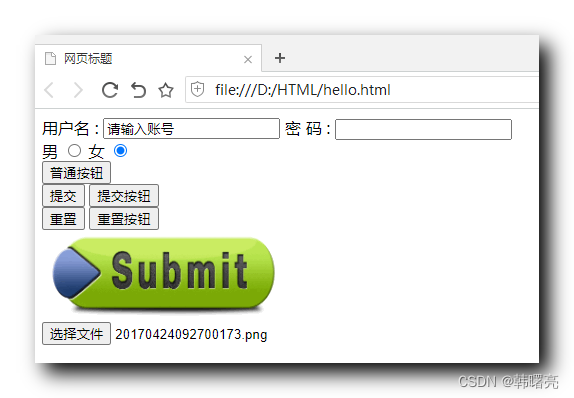
Выберите файл для открытия , В это время файл, который вы только что открыли, будет отображаться на веб-странице. ;


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


